WordPress yazar profili sayfalarınıza sosyal medya bağlantıları eklemek, kitlenizle farklı platformlarda bağlantı kurmanıza ve daha güçlü bir çevrimiçi varlık oluşturmanıza yardımcı olabilir. WordPress varsayılan olarak sosyal medya profilleri için alanlar içermese de, bunları eklemenin basit yolları vardır.
WPBeginner’da uzun yıllardır yazar profil sayfalarında sosyal bağlantılar gösteriyoruz. Bunun, okuyucularımızı bizimle diğer platformlarda bağlantı kurmaya teşvik eden bir topluluk ve katılım duygusu oluşturduğunu gördük.
Bu makalede, web sitenize kişisel bir dokunuş katmak için yazarınızın Twitter ve Facebook profil bağlantılarını WordPress’te nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

Neden Yazarların Twitter ve Facebook Profillerini Sitenizde Göstermelisiniz?
Sosyal medya platformları WordPress web siteniz için önemli bir trafik kaynağıdır. Bu nedenle, sosyal medya profillerinizi doğru şekilde ayarlamanıza yardımcı olacak bir sosyal medya hile sayfası hazırladık.
Yazarlarınızın da kendi sosyal profilleri olacaktır ve okuyucularınız arasında güvenilirlik oluşturmak ve sitenizin otoritesini güçlendirmek için bunları sitenizde görüntüleyebilirsiniz.
Ziyaretçileriniz favori yazarlarını sosyal medyada takip edebilecek ve sitenizdeki yeni makaleleri daha erken keşfedebilecek. Ayrıca sosyal medya profillerini sitenizin şemasına ekleyerek sitenizin Google ve diğer arama motorlarındaki güven puanını artırabilirsiniz.
Bununla birlikte, bir yazarın Twitter ve Facebook bağlantılarının kullanıcı profili sayfasında nasıl görüntüleneceğine bakalım:
Yöntem 1: Sosyal Bağlantıları Yazar Biyografisinde Gösterme
En iyi WordPress temalarından bazıları her makalenin altında bir yazar bilgi kutusu görüntüler. Bu özelliği yazarınızın sosyal profillerine basit bağlantılar görüntülemek için kullanabilirsiniz.
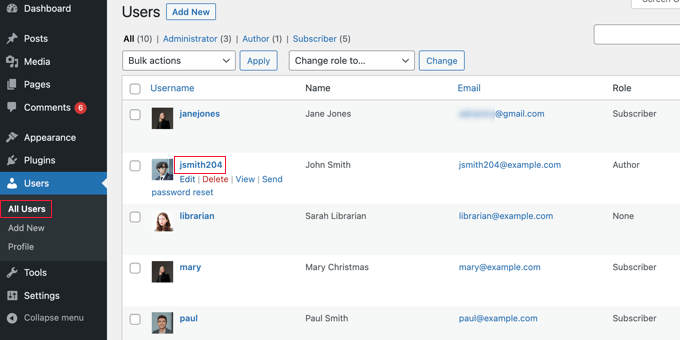
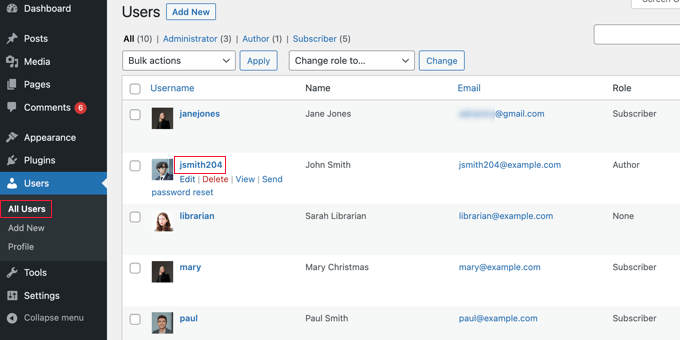
WordPress yönetici panelinizdeki Kullanıcılar ” Tüm Kullanıcı lar bölümüne gidin ve Kullanıcıyı Düzenle sayfasını açmak için yazarın adına veya altındaki ‘Düzenle’ bağlantısına tıklayın.

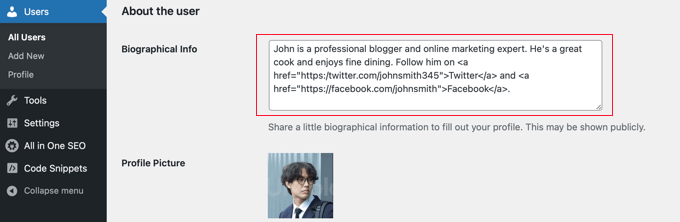
Ardından, ‘Kullanıcı hakkında’ bölümüne ilerlemeli ve ‘Biyografik Bilgi’ kutusunu aramalısınız.
Oradaysa, temanızda yazar kutusu için yerleşik destek vardır.

Burada, metin veya HTML kullanarak yazarın açıklamasını yazabilirsiniz. Yazarın Twitter ve Facebook profil URL’leri için HTML bağlantılarını aşağıdaki gibi manuel olarak ekleyebilirsiniz:
ADD BIO HERE. Follow them on <a href="https:/twitter.com/USERNAME">Twitter</a> and <a href="https://facebook.com/USERNAME">Facebook</a>. |
Yazar hakkında kısa bir biyografi eklediğinizden ve USERNAME ‘i gerçek Twitter ve Facebook kullanıcı adlarıyla değiştirdiğinizden emin olun.
İşiniz bittiğinde, sayfanın en altına kaydırmayı ve ayarlarınızı kaydetmek için ‘Kullanıcıyı Güncelle’ düğmesine tıklamayı unutmayın.
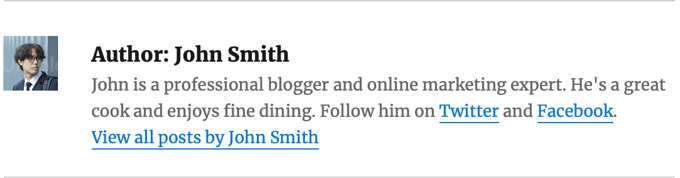
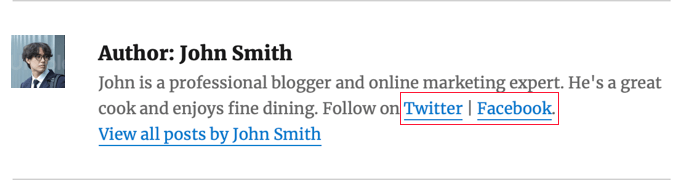
Artık yazdıkları gönderilerde kullanıcının biyografisiyle birlikte Twitter ve Facebook bağlantılarını göreceksiniz. İşte demo web sitemizde nasıl göründüğü:

Yöntem 2: Yazar Biyografi Kutusu Eklentisi ile Sosyal Simgeleri Görüntüleme
Temanız bir yazar biyografi kutusu görüntülemiyorsa veya daha özelleştirilebilir ve bağlantılar yerine sosyal simgeler görüntüleyen bir kutu istiyorsanız, bir eklenti kullanabilirsiniz.
Simple Author Box en iyi ücretsiz yazar biyografi kutusu eklentisidir. Yazarlarınız için sosyal medya bağlantıları eklemek de dahil olmak üzere yazar biyografi kutunuzun neredeyse her yönünü özelleştirmenize olanak tanır.
Öncelikle Simple Author Box eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Daha fazla özellik istiyorsanız, içerikten önce veya sonra bir yazar kutusu görüntülemenize, web sitesi bağlantıları eklemenize, daha fazla sosyal simge stiline sahip olmanıza, konuk yazarları ve ortak yazarları dahil etmenize ve daha fazlasına olanak tanıyan bir pro sürümü vardır. Daha fazla ayrıntı için Simple Author Box incelememize bakın.
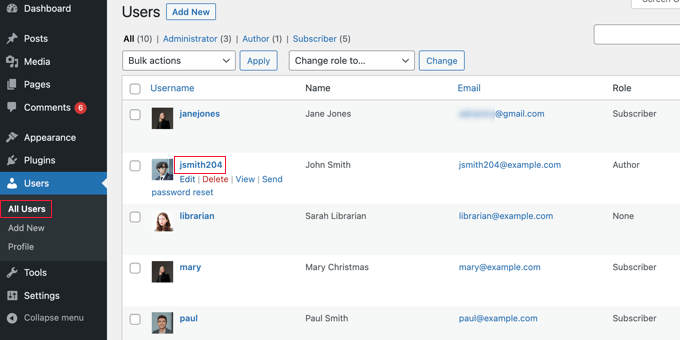
Etkinleştirmenin ardından, eklenti her kullanıcı profiline sosyal medya alanları ekler. WordPress yönetici alanınızdaki Kullanıcılar ” Tüm Kullanıcı lar sayfasına gidin ve yazarın adına veya aşağıdaki ‘Düzenle’ bağlantısına tıklayın.

İpucu: Kendi kullanıcı profilinizi hızlı bir şekilde düzenlemek için Kullanıcılar ” Profil sayfasına gidebilirsiniz.
Yazar profilinin en altına kaydırdığınızda, Yazar Biyografi Kutusu eklentisi tarafından eklenen bazı yeni alanlar göreceksiniz.
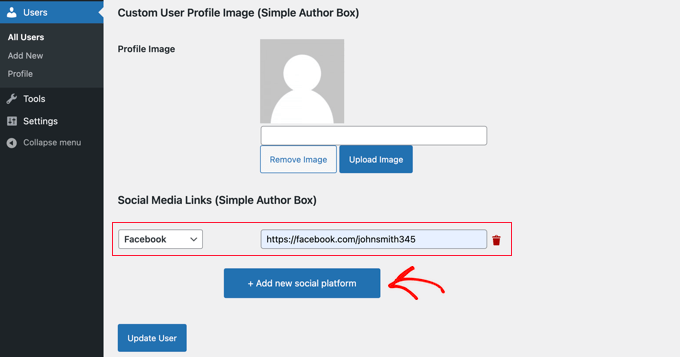
‘Sosyal Medya Bağlantıları (Basit Yazar Kutusu)’ etiketli bölümü görene kadar kaydırın. Şimdi, açılır menüden ‘Facebook’u seçmeniz ve ardından Facebook profillerinin URL’sini bir sonraki alana yapıştırmanız gerekir.

Şimdi ‘+ Yeni sosyal platform ekle’ etiketli düğmeye tıklayabilirsiniz.
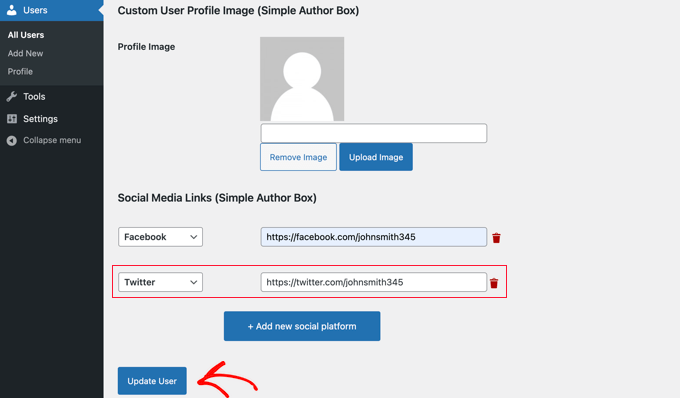
Twitter URL’lerini ekleyebileceğiniz yeni bir açılır menü ve alan eklenecektir.

Bunu yaptıktan sonra, ayarlarınızı kaydetmek için ‘Kullanıcıyı Güncelle’ düğmesine tıkladığınızdan emin olun.
Not: Düğmeye tıkladıktan sonra Facebook ve Twitter URL’leri kaybolursa endişelenmeyin. Bu yazının yazıldığı sırada URL’leri gizleyen küçük bir hata vardı, ancak ayarlar kaydedildi.
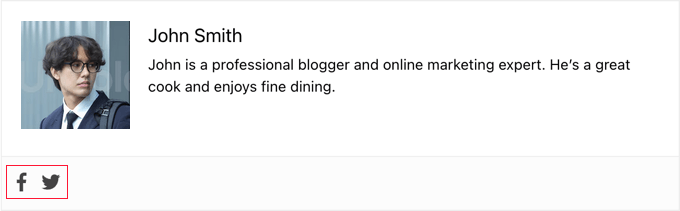
Artık Facebook ve Twitter simgeleri yazarın profiliyle birlikte yazılarının altında görüntülenecek. Bu simgelere tıklamak ziyaretçilerinizi sosyal profillerine götürecektir, ancak bu bağlantılar WordPress blogunuzla aynı pencerede açılacaktır.

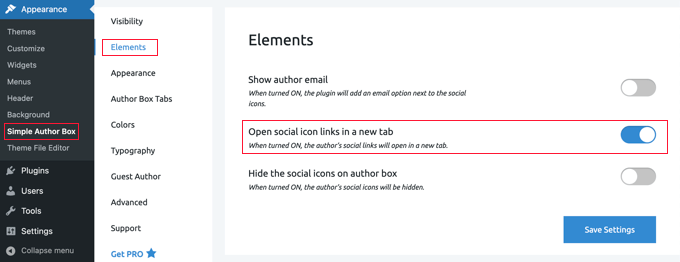
Bağlantıların yeni bir sekmede açılmasını tercih ediyorsanız, Görünüm ” Basit Yazar Kutusu sayfasına gidebilir ve ardından ‘Öğeler’ sekmesine tıklayabilirsiniz.
Oraya vardığınızda, ‘Sosyal simge bağlantılarını yeni bir sekmede aç’ seçeneğini bulmalı ve açık konuma getirmelisiniz.

Artık yazarın sosyal profilleri yeni bir sekmede açılacak.
Yöntem 3: Sayfa Oluşturucu Eklentisi ile Yazarlar için Sosyal Simgeleri Görüntüleme
Sosyal simgeler, referanslar, son makaleler, yıldız derecelendirmeleri, resim karuselleri ve daha fazlasını içeren özel bir yazar profili sayfası oluşturmak istiyorsanız SeedProd gibi bir eklenti kullanmanızı öneririz.
SeedProd, WordPress için en iyi sürükle ve bırak sayfa oluşturucu eklentisidir. Kodlama gerektirmeden kolayca özel WordPress temaları ve sayfa düzenleri oluşturmanızı sağlar.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Not: SeedProd’un ücretsiz bir sürümü vardır. Ancak, özel bir yazar sayfası oluşturmak için Pro sürüm üne ihtiyacınız olacaktır.
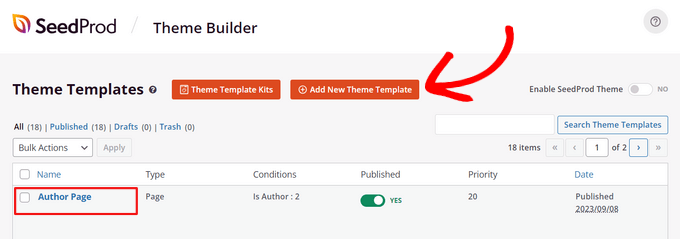
Eklenti etkinleştirildikten sonra, WordPress panosundan SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘Tema Şablonları Kiti’ düğmesine tıklayın.

Buradan SeedProd’un önceden hazırlanmış web sitesi kitlerinden birini seçebilirsiniz.
Beğendiğiniz tasarımın üzerine gelin ve seçmek için onay işareti simgesine tıklayın.

SeedProd daha sonra ana sayfa, blog sayfası, hakkında sayfası ve daha fazlası dahil olmak üzere bir web sitesi için ihtiyacınız olan tüm şablon parçalarını içeren web sitesi kitini içe aktaracaktır.
SeedProd’un tema oluşturucusunu kullanarak tüm bu sayfaları özelleştirebilirsiniz. Daha fazla ayrıntı için özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Ardından, ‘Yeni Tema Şablonu Ekle’ düğmesine tıklayarak yeni bir yazar sayfası şablonu oluşturmanız gerekir.

Tüm yazarlar için aynı yazar sayfası düzenini yapabilir veya her bir yazar için benzersiz bir yazar sayfası oluşturabilirsiniz. Adım adım talimatlar için WordPress’te özel bir yazar profili sayfasının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bir yazar sayfası şablonu oluşturduktan sonra, onu özelleştirmeye başlayabilirsiniz. SeedProd’un sayfaya sürükleyip bırakabileceğiniz hazır bloklarını kullanarak bunu yapmak çok kolay.
Örneğin, bir yazar hakkında istediğiniz her şeyi sergilemek için Başlık, Metin, Resim, Yazar Biyografisi, Yazar Kutusu, Yazılar ve daha fazlası gibi bloklar ekleyebilirsiniz.
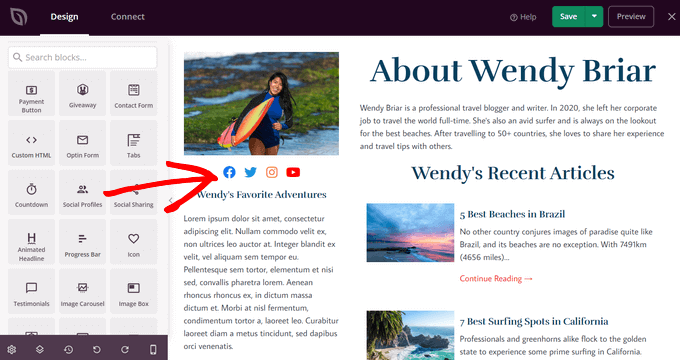
Yazar profili sayfanıza sosyal profiller eklemek için soldaki ‘Sosyal Profiller’ bloğunu bulun ve görüntülemek istediğiniz sayfaya sürükleyin.

Blok varsayılan olarak Facebook, Twitter, Instagram ve YouTube için sosyal paylaşım simgeleri görüntüler.
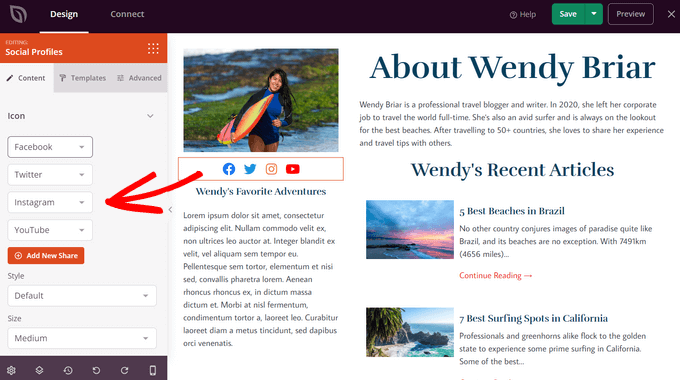
Ardından, Düzenleme panelini açmak için yeni eklenen bloğa tıklayın. Burada, açılır listeden yeni sosyal medya platformları seçebilirsiniz.

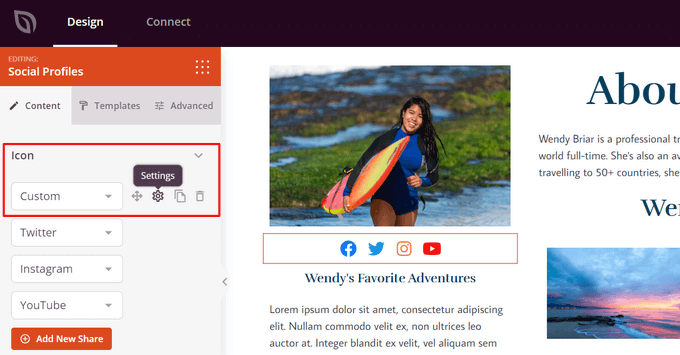
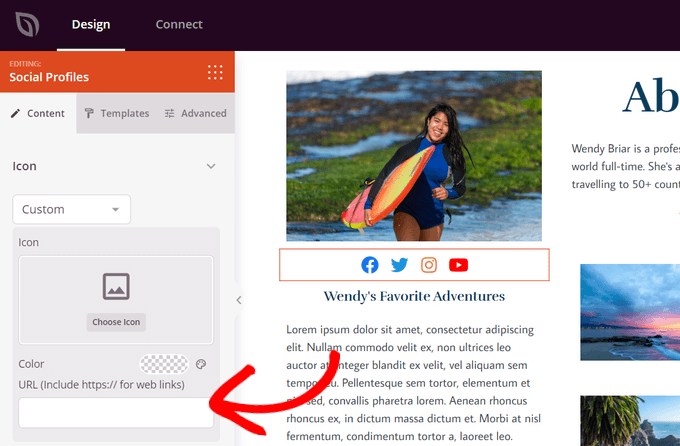
Özel bir sosyal medya profili düğmesi oluşturmak için açılır listeden ‘Özel’ seçeneğini seçin.
Ardından, ayarları açmak için dişli simgesine tıklayın.

Artık SeedProd’un yerleşik Simge Kitaplığından bir sosyal medya simgesi seçebilirsiniz.
Sosyal medya profilinizin URL’sini girmeniz gerekecektir.

Ayrıca simge rengini, boyutunu, hizalamasını, stilini değiştirebilir ve gelişmiş ayarları yapılandırabilirsiniz. Özelleştirmeyi tamamladığınızda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın ve tema oluşturucudan çıkın.
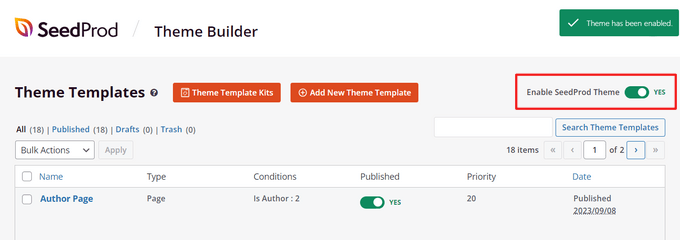
Son olarak, özel yazar sayfanızı yayınlamak için SeedProd temasını etkinleştirmeniz gerekir.
Bunu yapmak için SeedProd ” Tema Oluşturucu‘ya gidin. Buradan, ‘SeedProd Temasını Etkinleştir’ geçişini bulun ve ‘Evet’ konumuna getirin.

Artık özel yazar profili sayfanız WordPress sitenizde yayında olacaktır.
Yöntem 4: SEO için Sosyal Profilleri Sitenizin Şemasına Ekleme
All in One SEO (AIOSEO), 3 milyondan fazla web sitesinde kullanılan orijinal WordPress SEO eklentisidir. Ayrıca yazarın profil sayfasına sosyal profil alanları da ekleyebilir.
Diğer yöntemlerin aksine, AIOSEO bu sosyal profilleri sitenizin şema işaretlemesine eklediği için bu yöntem web sitenizin SEO’sunu geliştirecektir.
Sorun şu ki AIOSEO bunları yazar biyografisinde otomatik olarak göstermiyor. Ama endişelenmeyin; size bunu nasıl yapacağınızı göstereceğiz.
Bu eğitimde, web siteniz ve her kullanıcı için sosyal profiller eklemenize izin verdiği için All in One SEO’nun ücretsiz sürümünü kullanacağız. Ancak AIOSEO Pro, arama motoru sonuç sayfalarında daha iyi sıralanmanıza yardımcı olmak için daha da fazla özellik sunar.
Yapmanız gereken ilk şey ücretsiz All in One SEO Lite eklentisini yüklemektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
AIOSEO eklentisini kurduktan sonra, Kullanıcılar ” Tüm Kullanıcı lar sayfasına gitmeniz ve ardından yazarın adına veya hemen altındaki ‘Düzenle’ bağlantısına tıklamanız gerekir.

Bu, söz konusu yazar için Kullanıcı Düzenle sayfasını açacaktır.
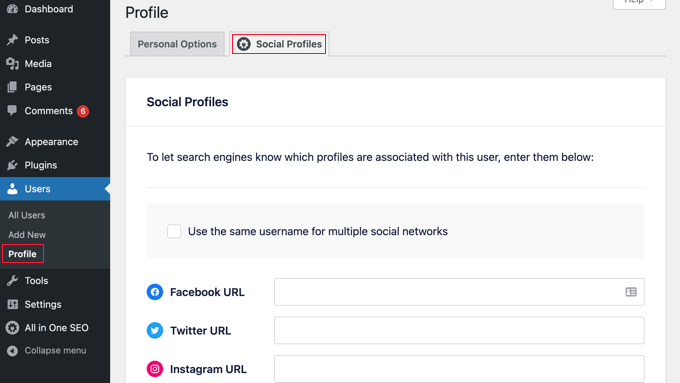
AIOSEO’nun sayfanın üst kısmına bir Sosyal Profiller sekmesi eklediğine dikkat edin. Şimdi bu sekmeye tıklamanız gerekiyor.

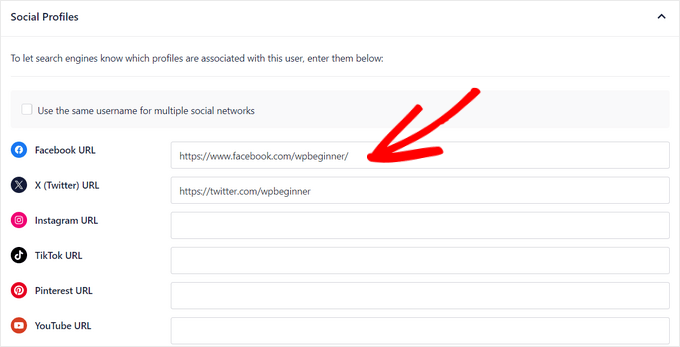
Artık kullanıcının sosyal profillerinin URL’sini sağlanan kutulara girebilirsiniz, örneğin:
https://facebook.com/johnsmith345https://twitter.com/johnsmith345 |
Sadece kullanıcı adını eklemenin yeterli olmadığını unutmayın.
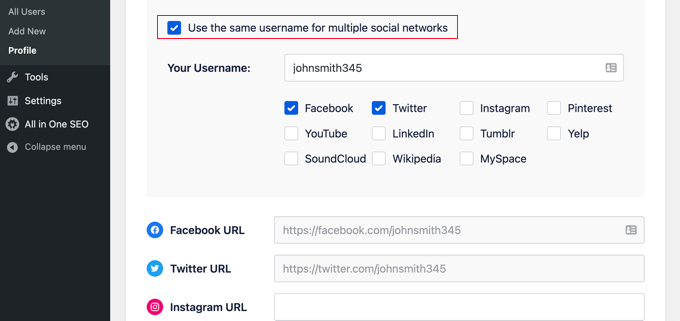
Alternatif olarak, yazar birden fazla sosyal ağda aynı kullanıcı adını kullanıyorsa, ‘Birden fazla sosyal ağ için aynı kullanıcı adını kullan’ etiketli kutuyu tıklayabilirsiniz.

Daha sonra bu kullanıcı adını yazabilir ve hangi sosyal ağlarda kullanıldığını kontrol edebilirsiniz. Diğer sosyal ağlar için, daha önce olduğu gibi tam URL’yi yazabilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için sayfanın altındaki ‘Kullanıcıyı Güncelle’ düğmesine tıklayın.
Profesyonel İpucu: İşletmeniz veya web siteniz için Twitter ve Facebook profilleriniz varsa, All in One SEO ” Sosyal Ağlar ‘ı ziyaret ederek ve Sosyal Profiller sekmesindeki bağlantıları ekleyerek bunları sitenizin şemasına benzer şekilde ekleyebilirsiniz.
Yazarın sosyal medya profilleri artık sitenizin şemasına eklendi ve arama motorlarının sitenizi daha iyi anlamasına yardımcı oldu. Ancak henüz web sitenizde görüntülenmiyorlar.
AIOSEO Yazar Twitter ve Facebook Bağlantılarını Temanızda Görüntüleme
Şimdi, bu alanları temanızda bağlantı olarak görüntülemeniz gerekir.
İleri düzey bir kullanıcıysanız, WordPress tema dosyalarınızı düzenleyerek All in One SEO’nun sosyal profillerindeki bağlantıları görüntüleyebilirsiniz. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza göz atın.
Not: Temanızın çekirdek dosyalarını düzenlemeye ve özel kod eklemeye aşina değilseniz, sosyal profilleri sitenizin şemasına eklemek için AIOSEO’yu kullanmanızı ve ardından yukarıdaki yöntem 1 veya yöntem 2 ‘yi kullanarak bunları web sitenizde görüntülemenizi öneririz.
İleri düzey kullanıcılar, yazar profil bağlantılarını görüntülemek istediğiniz tema dosyalarına aşağıdaki kodu ekleyebilirler:
1 2 3 4 5 | <?php$twitter = get_the_author_meta( 'aioseo_twitter', $post->post_author );$facebook = get_the_author_meta( 'aioseo_facebook', $post->post_author );echo '<a href="' . $twitter .'" rel="nofollow" target="_blank">Twitter</a> | <a href="'. $facebook .'" rel="nofollow" target="_blank">Facebook</a>';?> |
Değişikliklerinizi kaydedin ve web sitenizde bir gönderi görüntüleyin.
İşte demo web sitemizde nasıl göründüğü. Kod parçacığını Twenty Sixteen temasının template-parts klasöründeki biography.php dosyasına ekledik.

Alternatif: AIOSEO’nun Yazar SEO Eklentisi ile Yazar Twitter ve Facebook Bağlantılarını Görüntüleme
AIOSEO Pro kullanıyorsanız, güçlü Yazar SEO eklentisine erişim elde edersiniz. Şema işaretlemenizde ve yazar biyografilerinizde deneyim, otorite ve güvenilirlik göstererek Google E-E-A-T sinyallerinizi geliştirmenize yardımcı olur.
Ayrıca, eklentinin ücretsiz sürümünden farklı olarak, yazar biyografilerinizde Twitter ve Facebook bağlantılarını otomatik olarak görüntüleyebilirsiniz.
Pro eklentisi etkinleştirildikten sonra, WordPress yönetici panosundan Kullanıcılar ” Tüm Kullanıcı lar bölümüne gidin.
Ardından, yazar adının altındaki ‘Düzenle’ bağlantısına tıklayın.

Ardından, sayfanın üst kısmındaki Yazar SEO sekmesine tıklayın.
Bu, yazar hakkında daha fazla ayrıntı ekleyebileceğiniz Yazar SEO sayfasını açacaktır.

İlk olarak, ‘Yazar Bilgilerini Etkinleştir’ geçişinin ‘Açık’ konumda olduğundan emin olun.
Bundan sonra, E-E-A-T sinyallerinizi doğrulamak için eğitim, işveren, iş unvanı, uzmanlık alanları ve daha fazlası gibi ayrıntıları ekleyebilirsiniz.

Ayrıca bir yazar resmi, yazar alıntısı ve tam yazar biyografisi de ekleyebilirsiniz.
Yazar biyografisinin nasıl yazılacağına dair rehberimize göz atmak isteyebilirsiniz.

Ardından, Facebook ve Twitter profil URL’lerini eklemek için sayfanın altına doğru ilerleyebilirsiniz.
Ayrıca Instagram, TikTok, YouTube, Pinterest ve daha fazlası için URL’ler ekleyebilirsiniz.

Bundan sonra, Yazar Biyografisini Yazılara Ekle seçeneğini etkinleştirmek için anahtarı değiştirin.
Bu, kullanıcı tarafından yazılan tüm gönderilerde otomatik olarak kompakt bir yazar biyografisi görüntüler.

Yazar SEO sayfasını doldurmayı tamamladığınızda, değişikliklerinizi kaydetmek için ‘Kullanıcıyı Güncelle’ düğmesine tıklayın.
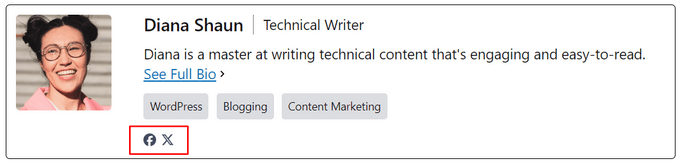
Artık bir gönderiyi ziyaret ederek sosyal ağ bağlantılarıyla birlikte yazar biyografinizi iş başında görebilirsiniz. İşte demo sitemizde nasıl göründüğü:

WordPress Yazarları Hakkında Uzman Kılavuzları
Artık yazarın sosyal profillerini nasıl görüntüleyeceğinizi bildiğinize göre, WordPress yazarlarıyla ilgili diğer bazı kılavuzları görmek isteyebilirsiniz:
- WordPress Blogunuza Yeni Kullanıcılar ve Yazarlar Ekleme
- WordPress’te Bir Yazının Yazarı Nasıl Değiştirilir
- WordPress’te Yazar Fotoğrafı Nasıl Eklenir?
- WordPress Yazılarına Yazar Bilgi Kutusu Ekleme
- WordPress’te Yazılar için Birden Fazla Yazar (Ortak Yazarlar) Ekleme
- WordPress Yazılarından Yazar Adı Nasıl Kaldırılır
- WordPress’te Blogunuzdaki Tüm Yazarları Listeleme
- WordPress’te Makaleler Yayınlandığında Yazarlara E-posta Gönderme
- WordPress’te Yazarların Yazıları Silmesi Nasıl Engellenir?
- WordPress Çok Yazarlı Blogları Verimli Bir Şekilde Yönetmek İçin Eklentiler
Bu makalenin, WordPress’te yazarın Twitter ve Facebook profil bağlantılarını nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca son tweetlerin nasıl görüntüleneceğine ilişkin kılavuzumuzu veya WordPress için en iyi YouTube video galerisi eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





beto
How can I display that on mobile versions ????
WPBeginner Support
If it is being removed on mobile versions then you would want to reach out to the support for your specific theme for assistance.
Admin
Manoj Solanki
How to disable the theme author box to use this plugin ?
Brandie
How can users add their social media links themselves?
Right now I can add it for my authors, but they cannot edit it themselves.
Ricardo Martins
Hi! I’m from Brazil! You frequently help me! Thank you!
So… I did not have success to add Facebook on my Author Box. Could you help me?
My Instagram and my website are showing, but Facebook not.
Touraj Aminfar
Very goood and useful , thanks
Abdelrahman Helmi
How to make it visual icons??
BImal
Can anyone give better explanation?
Vito
I would like to apply this to the page of the publication of the post, and insert text tags for each post. similar to the custom fields but with this style is that possible?
Thanks
Aamir
i am trying to include author google plus profile link in the template..
i have successfully added custum field to add google plus link in user profile of evry author but not able to include in the template …
i am using headway v3 ..
as its not posiible to edit files like author.php in headway i tried inserting the code directly in postpages by creating a Custum Code block but GooglePLus; ?> does not work…
please help..
Editorial Staff
Ask them about the related hooks that you can use to make it happen.
Admin
stephane.falzon
I try but it did not work and now it’s good. I do not understand why, but thx.
thegooch
What is the plugin’s name? I’d like to use it
richard
where in the theme function page should i place this code??
rayne
How do I add a dropdown instead of a text field?
Editorial Staff
For that you would have to write a mini-plugin calling the function and telling it to add the dropdown box.
Admin
Enk.
A little more in details, how can we get it working like we only write ‘wpbeginner’ in fields and it links automatically ?
Editorial Staff
Sure, more details added in the post.
Admin
Luke
Thank you for this.
Stupid question: What’s the code if you want to show only the info that’s displayed in user profile.
For example, when I add these in the user profile and don’t enter data, it still shows the icon.
Editorial Staff
You have to use a if then statement for that specific field in the database.
Admin
Nicole
Could you elaborate on how to write the if then statement for this?
Editorial Staff
If / Then statement are basics of PHP. This tutorial was added for developers. We would recommend looking at the PHP Tutorials site.
John (Human3rror)
very cool. i’m using it.