Yazarlarınızın uzmanlığını sergilemek, kitlenizde güven oluşturmanıza yardımcı olur. Yazar bilgilerini, ekibinizi okuyuculara tanıtan, kimlik bilgilerini vurgulayan ve sosyal medya bağlantılarını sağlayan özel bir biyografi kutusunda yayınlarında görüntüleyebilirsiniz.
Yazar biyografisi kutularının web sitenizin E-E-A-T (Deneyim, Uzmanlık, Yetkililik ve Güvenilirlik) sinyallerini güçlendirerek SEO’yu önemli ölçüde geliştirebileceğini gördük.
Bazı WordPress temaları yerleşik yazar biyografisi işlevi sunarken, diğerleri sunmayabilir. Bir eklenti veya özel kod kullanarak WordPress sitenize yazar bilgi kutularını kolayca ekleyebilirsiniz.
Bu makalede, Google E-E-A-T sinyallerinizi artıran bir yazar biyografisini nasıl yazacağınızı ve WordPress blogunuza kolayca bir yazar bilgi kutusu ekleyeceğinizi göstereceğiz.

Google E-E-A-T’ı Artıran Bir Yazar Biyografisi Yazmak
WordPress içeriğinizin arkasındaki gerçek kişiyi göstermek, okuyucular nezdinde güvenilirlik oluşturmaya yardımcı olur ve sitenizin otoritesini güçlendirebilir.
Bunun nedeni, Google’ın E-E-A-T yönergelerinin güvenilir bilgi kaynaklarını seçerken uzmanlık, deneyim, otoriterlik ve güvenilirlik aramasıdır. Daha sonra bu içeriği arama sonuçlarının üst sıralarına yakın bir yerde sıralarlar.

İşte her bir E-E-A-T faktörüne katkıda bulunan bir yazar biyografisinin nasıl yazılacağı:
Uzmanlık
Bir biyografi, yazarın alandaki eğitimi ve nitelikleri de dahil olmak üzere konuya ilişkin derin anlayışını göstermenizi sağlar.
Alanlarındaki bilgi ve niteliklerini sergileyen ilgili dereceleri, sertifikaları veya mesleki bağlantıları listelediğinizden emin olun.
Ayrıca, yazarın uzmanlığını gösteren veya doğrulayan ödül ve takdirlerden de kısaca bahsetmelisiniz.
Deneyim
Biyografi, önemli başarıları ve rolleri de dahil olmak üzere, yazarın yaygın olarak yazdığı konulardaki ilk elden deneyimini özetlemenize olanak tanır. Amaç, deneyimlerinin onları seçtikleri konuda yetkili içerik yazmak için nasıl donattığına dair bir resim çizmektir:
- Yazarın deneyimini sergilemek için belirli bir yıl sayısı kullanın.
- Sadece sektörlerinden bahsetmek yerine, bu alanda becerilerini geliştirdikleri belirli deneyim alanlarını listeleyin.
- Uzmanlıklarını nasıl edindiklerini gösteren ilgili iş deneyimlerinden, projelerden veya gönüllü çalışmalardan kısaca bahsedin.
Otoriterlik
Bir biyografi, yazarın aldığı ödüller ve yer aldığı yayınlar gibi alanındaki uzmanlar tarafından tanınırlığını vurgulamanızı sağlar.
Katkıda bulundukları yayınlardan, saygın web siteleri için yazdıkları konuk yazılarından veya katıldıkları konuşma etkinliklerinden bahsedin. Bu onların kendi alanlarındaki konumlarını gösterir.
Ayrıca sektörel kuruluşlara veya topluluklara katılımlarına da kısaca değinmek isteyeceksiniz. Bu, sahada aktif olarak yer aldıklarını gösterir.
Güvenilirlik
Bir biyografi, içeriğinizi kimin yazdığı konusunda şeffaf olmanızı sağlar. İşte bazı ipuçları:
- Yazar biyografilerinizde profesyonel ve bilgilendirici bir yazım tarzını koruyun.
- Yazarınızın içeriğinin, içgörülerinin ve bakış açısının okuyuculara nasıl fayda sağladığını kısaca açıklayın.
- Onları gerçek insanlar olarak tanıtmak için izleyicilerle etkileşim kurdukları sosyal medya profillerine bağlantılar eklemeyi düşünün.
En İyi İpuçları: Biyografi bilgilendirici ancak kısa olmalıdır, ideal olarak 3-5 cümle. Daha profesyonel bir ton için üçüncü şahıs ağzından yazdığınızdan emin olun. Son olarak, kişisel bir dokunuş eklemek ve biyografiyi görsel olarak çekici kılmak için profesyonel bir vesikalık fotoğraf ekleyin.
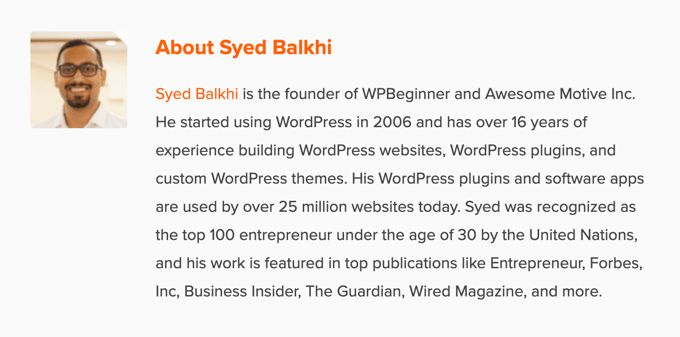
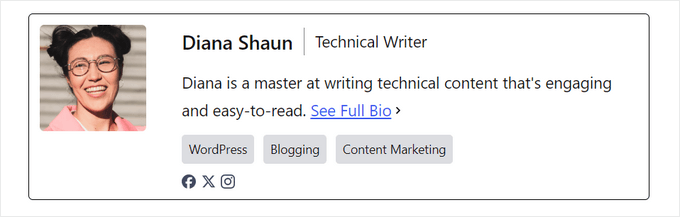
Bu WPBeginner yazar biyografisini Google E-E-A-T için nasıl optimize ettiğimize dikkat edin:

İşte kendi web sitenize uyarlayabileceğiniz bir yazar biyografisi şablonu:
[Name] is a [Job Title/Area of Expertise] with over [Number] years of experience in [Industry]. [He/She/They] has a strong background in [specific areas of experience] gained through [relevant work experience, projects, or volunteer work]. [He/She/They] holds a [Degree] in [Field of Study] from [University Name] and is a certified [Certification] professional. [He/She/They] has [briefly mention achievements or publications]. [Name] is passionate about [area of interest] and enjoys helping readers by [explain how your content benefits them].
Artık yazar biyografinizi yazdığınıza göre, bunu WordPress web sitenizde görüntülemeniz gerekir.
WordPress’te Yazar Biyografisini Görüntüleme
Varsayılan olarak, çoğu WordPress teması bir blog gönderisinde yazarın adını görüntüler, ancak yazar hakkında başka hiçbir bilgi göstermez.
Yazarlarınızı sitenizin ‘Hakkında’ sayfasında tanıtabilirsiniz, ancak her okuyucu bu sayfayı ziyaret etmeyecektir.
Yazarın yazdığı her blog gönderisinde bir yazar bilgi kutusu görüntülemenizi öneririz. Bu, okuyucularınızın çok yazarlı bir WordPress sitesinde her yazının arkasındaki kişi hakkında daha fazla bilgi sahibi olmasını sağlayacaktır.
Ayrıca yeni yazarların ilgisini çekmek ve onları sitenize içerik göndermeye teşvik etmek için de harika bir yoldur.
WordPress’te yazar biyografisi veya bilgi kutusu eklemek için kullanabileceğiniz çeşitli yöntemlere bir göz atalım. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanın:
- Adding Author Info Box Using Your WordPress Theme Settings
- Adding Author Info Box in WordPress Using a Free WordPress Plugin
- Display Author Info Box in WordPress Sidebar Widget Area
- Adding Author Info Box by Adding Code to WordPress
- Adding Author Info Box in WordPress With AIOSEO's Author SEO (Recommended)
- Displaying Author Info Box With a WordPress Page Builder
1. WordPress Tema Ayarlarınızı Kullanarak Yazar Bilgi Kutusu Ekleme
En iyi WordPress temalarından bazıları, her makalenin altında otomatik olarak görüntülenen bir yazar bilgi kutusu ile birlikte gelir.
Öncelikle, mevcut temanızın yazar bilgi kutusu için yerleşik desteğe sahip olup olmadığını görmek isteyeceksiniz.
Bunu yapmak için WordPress yönetici panelinizdeki Kullanıcılar ” Tüm Kullanıcı lar bölümüne gitmeniz yeterlidir.
Ardından, değiştirmek istediğiniz kullanıcı profilinin üzerine gelin ve ‘Düzenle’ bağlantısına tıklayın.

Bu sizi profil düzenleme ekranına getirir.
Yazarın biyografisini eklemek için sayfayı aşağı kaydırarak ‘Biyografik Bilgi’ bölümüne gelmeniz gerekecektir. Yazarın sosyal medya profillerine manuel olarak bağlantı eklemek için bu alanda HTML de kullanabilirsiniz.

Yazar profil fotoğrafı otomatik olarak Gravatar hizmetinden alınır. Yazar zaten bir hesap oluşturmuşsa, bu otomatik olarak görüntülenecektir.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için sayfanın altındaki ‘Profili Güncelle’ düğmesine tıkladığınızdan emin olun.
Artık web sitenizde bu yazar tarafından yazılmış herhangi bir makaleyi görüntüleyebilirsiniz ve yazar biyografi kutunuz canlı olacaktır.

2. Ücretsiz WordPress Eklentisi Kullanarak WordPress’e Yazar Bilgi Kutusu Ekleme
Temanızda yazar biyografi kutusu gösterme seçeneği yoksa veya nasıl görüneceğini özelleştirmek istiyorsanız, bu yöntem tam size göre.
Bunu yapmak için Simple Author Box eklentisini kullanacağız. WordPress için en iyi yazar biyografi kutusu eklentilerinden biri olan bu eklenti, sitenize özelleştirilebilir bir yazar biyografi kutusu eklemenizi sağlar.
Not: İçerikten önce veya sonra bir yazar kutusu görüntüleme, konuk ve ortak yazarlar dahil olmak üzere web sitesi bağlantıları ekleme, ek sosyal simge stilleri ve daha fazlası gibi ek özellikler sunan bir profesyonel sürüm de vardır.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
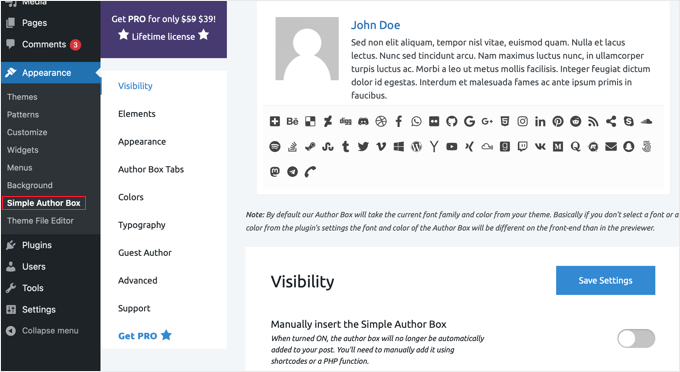
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Görünüm ” Basit Yazar Kutusu ‘nu ziyaret etmeniz gerekir.
Burada görünürlüğü, renkleri, tipografiyi, yazarın fotoğrafı için gravatar stilini ve daha fazlasını seçebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Ayarları Kaydet’ düğmesine tıkladığınızdan emin olun.
Ardından, Kullanıcılar ” Tüm Kullanıcı lar’ı ziyaret etmeniz ve biyografi eklemek istediğiniz kullanıcının altındaki ‘Düzenle’ bağlantısına tıklamanız gerekir.

Şimdi, kullanıcının biyografisini profiline ekleyebilirsiniz.
Basitçe ‘Kullanıcı hakkında’ bölümüne gidin ve biyografiyi ‘Biyografik Bilgi’ alanına yapıştırın.

Bağlantıları manuel olarak eklemek veya temel HTML biçimlendirme seçeneklerini kullanmak için bu alanda HTML de kullanabilirsiniz.
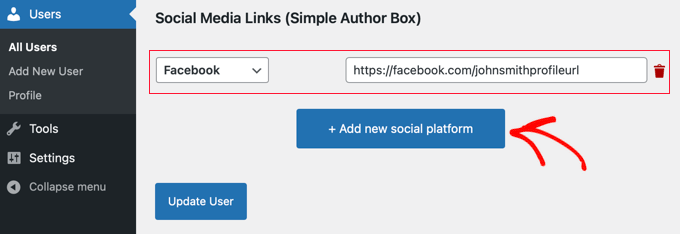
Ardından, sayfanın altındaki ‘Sosyal Medya Bağlantıları (Basit Yazar Kutusu)’ bölümünü arayın.
Burada, yazarınızın sosyal medya profilleri için sosyal medya bağlantıları ekleyebilirsiniz. Eklenti yalnızca URL girdiğiniz sosyal ağlar için simgeler gösterecektir.
Açılır menüden eklemek istediğiniz sosyal medya profilini seçmeniz ve ardından doğru URL’yi eklemeniz gerekir.

‘+ Yeni sosyal platform ekle’ etiketli düğmeye tıklayarak ek sosyal bağlantılar ekleyebilirsiniz.
İşiniz bittiğinde, kullanıcı profili değişikliklerinizi kaydetmek için ‘Profili Güncelle’ düğmesine tıkladığınızdan emin olun.
Artık yazar bilgi kutusunu çalışırken görmek için bu kullanıcı tarafından yazılan herhangi bir makaleyi ziyaret edebilirsiniz.
![Diş Hekimleri için En İyi 21 WordPress Teması [Ücretsiz + Ücretli]](https://www.wpbeginner.com/wp-content/uploads/2019/12/authorbio-simple-author-box-preview2.png)
3. WordPress Kenar Çubuğu Widget Alanında Yazar Bilgi Kutusunu Görüntüleme
Yazarın bilgilerini makalenin altında değil de kenar çubuğunda veya widget alanında mı göstermek istiyorsunuz? Cevabınız evet ise, bu yöntem tam size göre çünkü yazar bilgi kutusunu bir kenar çubuğu widget’ında göstermenize olanak tanıyor.
Bu yöntem için, bir önceki yöntemde kullandığımız Simple Author Box eklentisini yüklemeniz ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için adım adım WordPress eklentisi yükleme kılavuzumuza göz atın.
İpucu: Simple Author Box eklentisi, klasik temalar için bir widget ve WordPress blok düzenleyicisinde ve tam site düzenleyicisinde blok temaları için bir blok sağlar.
Bu eğitimde, Basit Yazar Bloğu widget’ını klasik bir temanın widget alanına nasıl hızlı bir şekilde ekleyeceğinizi göstereceğiz.
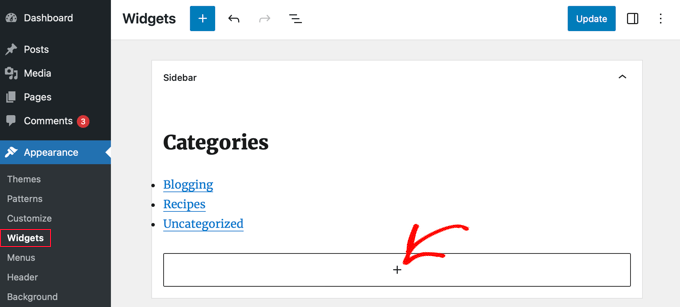
Etkinleştirmenin ardından, WordPress panonuzdaki Görünüm ” Widget ‘ları ziyaret etmeniz gerekir.
Ardından, ‘Kenar Çubuğu’ widget alanındaki ‘+’ blok ekle simgesine tıklayın.
Not: Widget’lar menü seçeneğini görmüyorsanız, web siteniz bir blok tema kullanıyor demektir. Daha fazla ayrıntı için WordPress tam site düzenleyicisinin nasıl kullanılacağına ilişkin eğitimimize bakabilirsiniz.


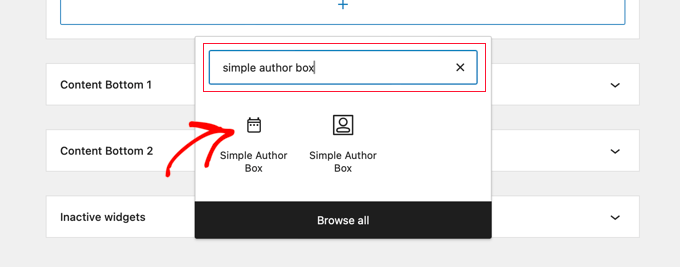
Bundan sonra, ‘Basit Yazar Kutusu’ için arama yapmanız gerekir. İki simge göreceksiniz: Basit Yazar Kutusu widget’ı ve blok.
Ardından, Basit Yazar Bloğu widget’ını seçmek için ilk simgeye tıklayın.

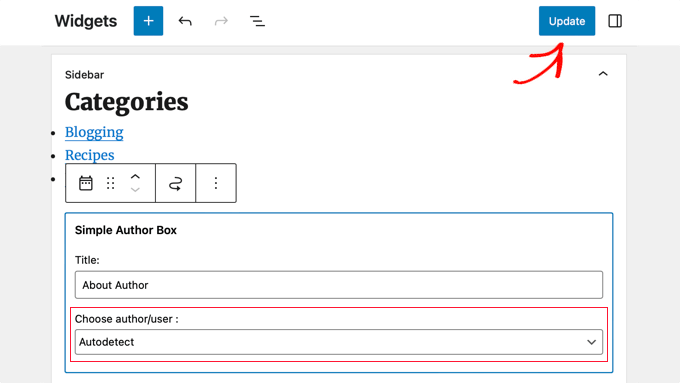
Widget, nasıl görüntüleneceğini özelleştirmeniz için bir dizi seçenekle birlikte gelir.
‘Yazar/kullanıcı seç’ açılır menüsünden ‘Otomatik algıla’ seçeneğinin seçildiğinden emin olmak önemlidir. Bu varsayılan seçenektir ve gönderi yazarının biyografisinin otomatik olarak görüntülenmesini sağlayacaktır.

Ardından, widget ayarlarınızı kaydetmek için ekranın üst kısmındaki ‘Güncelle’ düğmesine tıklayın.
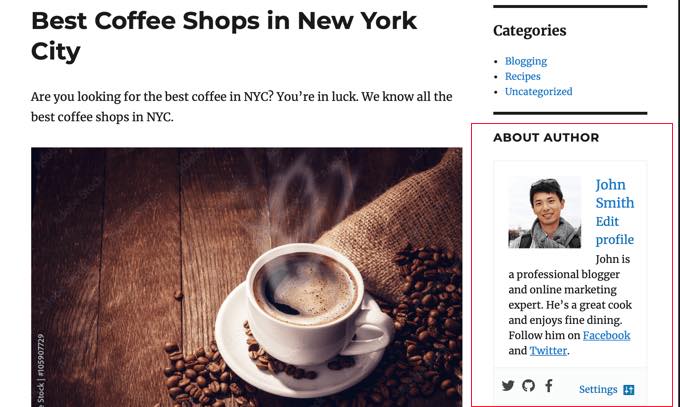
Artık yazar biyografisi widget’ını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu eklenti kullanıcı bilgilerini WordPress profillerinden alır. Sizin veya yazarlarınızın, yukarıda gösterdiğimiz gibi profillerini düzenleyerek biyografi bilgilerini doldurmanız gerekir.
Kullanıcı profillerini düzenleme hakkında daha fazla bilgi edinmek için WordPress blogunuza yeni kullanıcı ve yazar ekleme hakkındaki kılavuzumuza bakın.
4. WordPress’e Kod Ekleyerek Yazar Bilgi Kutusu Ekleme
WordPress’te yazar kutusu bilgisi eklemenin bir başka yolu da temanızın functions.php dosyasına kod eklemektir.
Ancak, ileri düzey bir kullanıcı değilseniz functions.php dosyasının kendisini düzenlemenizi önermiyoruz çünkü en ufak bir hata bile sitenizi bozabilir.
Bunun yerine, WordPress için en iyi kod parçacıkları eklentisi olan WPCode‘u kullanabilirsiniz. Temanızın functions.php dosyasını düzenlemeden WordPress’e özel kod eklemeyi güvenli ve kolay hale getirir.
WPCode ayrıca, sitenize sadece birkaç tıklamayla ekleyebileceğiniz 393’ten fazla önceden hazırlanmış kod parçacığı ile birlikte gelir; bunlar arasında ‘Yazıdan Sonra Yazar Biyografisi’ parçacığı da vardır.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin bu eğitime bakın.
Not: WPCode’un ücretsiz sürümü WordPress’e kod eklemek için ihtiyacınız olan her şeye sahiptir. Ancak, AI snippet oluşturma, zamanlanmış snippet’ler, kod revizyonları ve daha fazlası gibi daha gelişmiş özellikler istiyorsanız, WPCode Pro‘ya yükseltebilirsiniz.
Etkinleştirmenin ardından WordPress panonuzdan Code Snippets ” Library sayfasına gidin.
Buradan, web sitenize ekleyebileceğiniz tüm farklı snippet’leri görebilirsiniz.

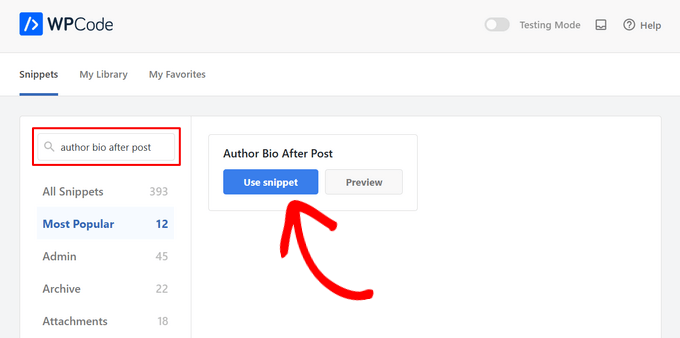
Ardından, ‘Gönderiden Sonra Yazar Biyografisi’ snippet’ini arayın.
Snippet’i bulduğunuzda, üzerine gelin ve ‘Snippet’i kullan’ düğmesine tıklayın.

Bundan sonra, WPCode sizin için kodu otomatik olarak ekleyecek ve uygun ekleme yöntemini seçecektir.

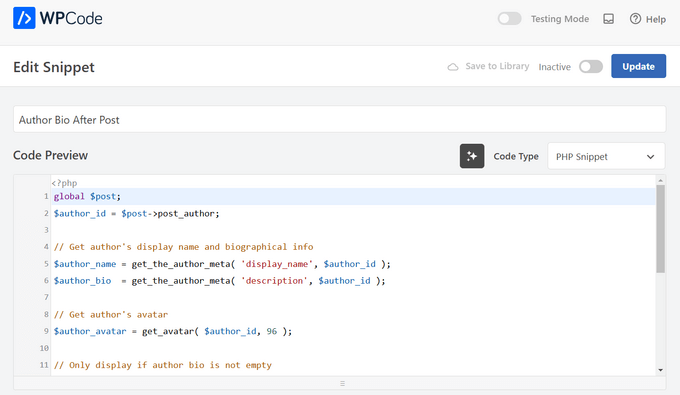
Şimdi tek yapmanız gereken anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve ardından ‘Güncelle’ düğmesine basmak.

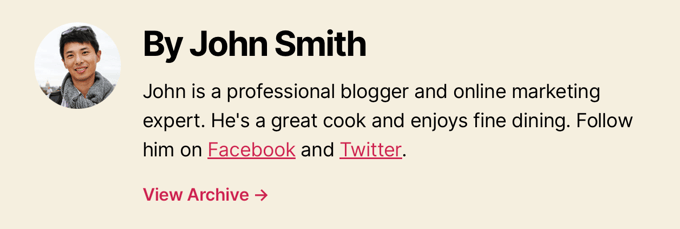
İşte bu kadar. Artık web sitenizi ziyaret ettiğinizde, WordPress blog yazılarınızın sonunda yeni yazar bilgi kutunuzun görüntülendiğini göreceksiniz.
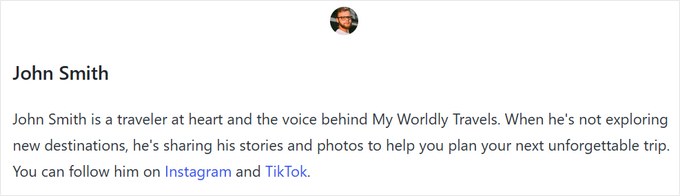
İşte test sitemizde nasıl göründüğü:

Gelişmiş Kod Yöntemi
İleri düzey bir kullanıcıysanız, bu kodu kopyalayıp kendi functions.php dosyanıza yapıştırabilirsiniz.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Bu kod basitçe yazarın bilgilerini alır ve WordPress yazılarının altında görüntüler.
Daha sonra bu yazar bilgi kutusunu güzel görünecek ve WordPress temanıza uyacak şekilde şekillendirmeniz gerekir. CSS bilmiyorsanız, WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza bakın.
İlk olarak, WordPress yönetici panelinizde Görünüm ” Özelleştir bölümüne gidin.
Bu, WordPress tema özelleştirici panelini getirir. ‘Ek CSS’ sekmesine tıklamanız gerekir.
Tema özelleştiricisini bulamıyorsanız, lütfen WordPress’te eksik tema özelleştiricisinin nasıl düzeltileceğine ilişkin eğitimimize bakın.

Bu, özel CSS kodunu doğrudan WordPress temanıza eklemenize ve canlı değişiklikleri görmenize olanak tanır.
İşte başlamanıza yardımcı olacak bazı örnek CSS kodları:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Ardından, kodu doğrudan ‘Ek CSS’ kutusuna ekleyin.
Ardından, değişikliklerinizi canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.

Yazar biyografi kutusunun temamızda nasıl göründüğü aşağıda açıklanmıştır:

5. AIOSEO’nun Yazar SEO Eklentisi ile WordPress’e Yazar Bilgi Kutusu Ekleme
All in One SEO (AIOSEO) 3 milyondan fazla kullanıcısı ile piyasadaki en iyi WordPress SEO eklentisidir. Ayrıca herhangi bir WordPress gönderisine veya sayfasına ayrıntılı yazar bilgi kutuları eklemek için de kullanabilirsiniz.
Bu yöntem AIOSEO’nun güçlü Yazar SEO eklentisini kullanır ve SEO’nuzu diğer yöntemlerden daha fazla geliştirebilir.
Başlamak için All in One SEO eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Not: All in One SEO ‘nun kullanabileceğiniz ücretsiz bir sürümü vardır. Ancak, Yazar SEO özelliklerine erişmek için AIOSEO Pro planına ihtiyacınız vardır.
Eklenti etkinleştirildikten ve kurulduktan sonra, WordPress kontrol panelinden Kullanıcılar ” Tüm Kullanıcı lar bölümüne gidin.
Ardından, yazarın adına veya altındaki ‘Düzenle’ bağlantısına tıklayın.

Bu, söz konusu yazar için ‘Kullanıcı Düzenle’ sayfasını açacaktır.
Bu sayfada, ‘Yazar SEO’ sekmesine tıklamanız gerekir.

Yazar SEO bölümünden eğitim, işveren ve iş unvanı gibi bilgileri ekleyebilirsiniz.
Bu bilgi E-E-A-T sinyallerinizin doğrulanmasına yardımcı olacaktır.

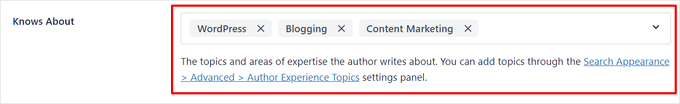
Ayrıca konu kategorileri de ekleyebilirsiniz.
Bunlar yazarın uzmanlık alanlarını arama motorlarına ve okuyuculara gösterecektir.

Not: Bu konu kategorilerinin öncelikle All in One SEO’da Arama Görünümü “ Gelişmiş “ Yazar Deneyimi Konuları ayarları paneline gidilerek girilmesi gerekir.
Ardından, bir yazar resmi, bir yazar alıntısı ve tam bir yazar biyografisi eklemek için aşağı kaydırabilirsiniz.

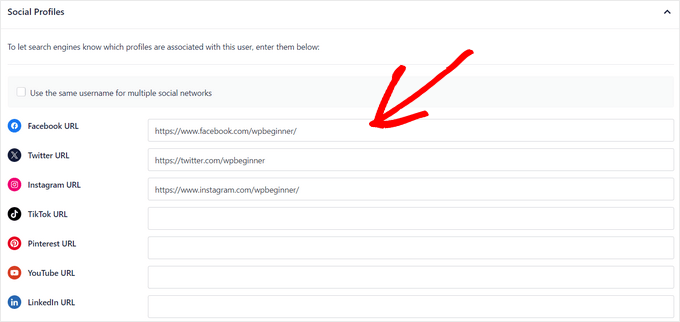
Sosyal profilleri yazar bilgi kutunuzda da görüntüleyebilirsiniz.
Facebook, Instagram, Twitter, YouTube ve daha fazlası için profil URL’lerini girmeniz yeterlidir.

Ayrıca, etkinleştirmek veya devre dışı bırakmak için geçiş yapabileceğiniz bir ‘Yazar Biyografisini Yazılara Ekle’ ayarı da vardır.
Bu ayar etkinleştirilirse All in One SEO, gönderilerinizin altında otomatik olarak kompakt bir yazar biyografisi görüntüler.

AIOSEO’nun yazar biyografi bloklarını kullanarak gönderilerin altına manuel olarak kompakt veya tam yazar biyografileri eklemek istiyorsanız bu ayarı devre dışı bırakabilirsiniz. Daha fazla ayrıntı için gönderilerinize yazar blokları ekleme hakkındaki bu kılavuza bakın.
Bu eğitimde, yazar biyografilerini gönderilere otomatik olarak eklemek için ayarı etkin bırakacağız.
Yazar bilgilerinizi doldurmayı tamamladıktan sonra, değişikliklerinizi kaydetmek için ‘Kullanıcıyı Güncelle’ düğmesine tıklamayı unutmayın.
Şimdi, yeni yazar bilgi kutunuzu çalışırken görmek için WordPress yazılarınızdan birini ziyaret edebilirsiniz.

Bonus: WordPress Sayfa Oluşturucu ile Yazar Bilgi Kutusunu Görüntüleme
Tamamen özel bir WordPress teması oluşturmak ve sitenizin herhangi bir yerinde kolayca bir yazar bilgi kutusu görüntülemek istiyorsanız, SeedProd‘u kullanmanızı öneririz.
SeedProd, WordPress için en iyi sürükle ve bırak sayfa oluşturucusudur. Kodlama gerektirmeden kolayca özel WordPress temaları ve sayfa düzenleri oluşturmanızı sağlar.
Tek bir tıklamayla içe aktarabileceğiniz 320’den fazla tema ve sayfa şablonuyla birlikte gelir. Tema şablonları, ana sayfa, tek sayfa, tek yazı, blog arşivi, iletişim sayfası ve daha fazlası dahil olmak üzere bir web sitesinin her bölümünü içerir.

Görsel tema oluşturucuyu kullanarak temanızı istediğiniz şekilde özelleştirebilirsiniz.
SeedProd, herhangi bir sayfaya sürükleyip bırakabileceğiniz bir ‘Yazar Kutusu’ bloğu da dahil olmak üzere 90’dan fazla hazır blok sunarak bunu kolaylaştırır.

Yazar Kutusu bloğunu sayfanıza ekledikten sonra, ayrıntıları düzenlemek için üzerine tıklamanız yeterlidir.
Tipografiyi, yazı tipi boyutunu, hizalamayı, arka plan rengini ve kenarlığı değiştirebilir, profil resmini etkinleştirebilir veya devre dışı bırakabilir ve daha fazlasını yapabilirsiniz.

Özelleştirmeyi tamamladıktan sonra, yeni SeedProd temanızı etkinleştirmeniz yeterlidir.
Bunu yapmak için, sayfanın üst kısmındaki ‘SeedProd Temasını Etkinleştir’ geçişini Açık konumuna getirin.

Tebrikler, temanıza yazar bilgi kutusunu eklediniz.
Artık WordPress sitenizi ziyaret edebilir ve özel yazar bilgi kutunuzu görebilirsiniz.

Daha fazla ayrıntı için SeedProd ile özel bir WordPress temasının nasıl oluşturulacağına ilişkin eğitimimize bakın.
SSS: Google E-E-A-T Hakkında Sıkça Sorulan Sorular
Bir yazar biyografisinin nasıl yazılacağını ve WordPress web sitenize nasıl ekleneceğini ele aldığımıza göre, Google E-E-A-T hakkında sıkça sorulan birkaç soruyu yanıtlayalım.
Google E-E-A-T nedir?
E-E-A-T, Deneyim, Uzmanlık, Yetkinlik ve Güvenilirlik anlamına gelir. Google’ın web içeriğinin kalitesini ve güvenilirliğini değerlendirmek için kullandığı bir çerçevedir.
Bir sayfa ne kadar E-E-A-T gösterirse, güvenilir bir kaynak olarak görülme ve arama sonuçlarında daha üst sıralarda yer alma olasılığı o kadar artar.
E-E-A-T’deki ‘Deneyim’ faktörü 2022 yılında tanıtılmıştır. Bundan önce çerçeve E-A-T olarak biliniyordu.
Google neden şimdi deneyimi vurguluyor?
Güncelleme, belirli içerikler için ilk elden bilgi ve deneyimin önemini vurguluyor. Google, kullanıcıların konuyla ilgili pratik deneyime sahip kişiler tarafından yazılmış bilgileri bulmasını sağlamak istiyor.
İyi bir E-E-A-T’ye sahip olmak için ne kadar deneyime ihtiyacım var?
Mutlaka yılların deneyimine ihtiyacınız yok. İhtiyacınız yoksa uzmanlık, otorite ve güvenilirlik gibi diğer unsurlara odaklanın.
Web sitem yeniyse ne olacak?
E-E-A-T oluşturmak zaman alır. Değerli içerik oluşturmaya, yazarlarınızın ilgili deneyimlerini sergilemeye ve sitenizi güvenilir bir bilgi kaynağı olarak kurmaya odaklanmalısınız. Zaman içinde Google ve hedef kitleniz nezdinde güven oluşturacaksınız.
E-E-A-T puanımı yükseltmenin garantili bir yolu var mı?
Hayır, sihirli bir formül yok. E-E-A-T sitenizin içeriğine ve amacına bağlı olarak değişecektir.
Ancak, bilgilendirici içerik oluşturmak, deneyiminizi göstermek ve hedef kitlenizle güven oluşturmak sizi yolunuzda tutacaktır.
Umarız bu makale WordPress yazılarına yazar bilgi kutusunun nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca Google E-E-A-T ‘yi açıklayan ayrıntılı kılavuzumuzu ve WordPress çok yazarlı blogları verimli bir şekilde yönetmek için en iyi eklentiler uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
thank you for this incredibly helpful guide!!!
my WordPress theme had a basic author bio box, but it doesn’t allow me to include links to the author’s social media profiles.
I was about to hire a developer to add that feature but I have tried out Author Info Box as you have highlighted and it has fixed this issue.
You saved me some bucks there…haha!
WPBeginner Support
Glad we could help!
Yönetici
Michael
Simple and perfect, thank yo!
WPBeginner Support
You’re welcome
Yönetici
Jiří Vaněk
Thanks for providing the complete php code. In Elementor, I solve it with a widget, but outside of Elementor, I would very much like to use a ready-made solution from you.
Gleni
This only works for posts. I usually post everything from pages, not posts. How can I get this sorted?
WPBeginner Support
We don’t have a specific method we would recommend for pages at the moment but we will look into the possibilities in the future.
Yönetici
Bojan
Please, replace this code with this if you want to show only on blog posts:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
with:
// Detect if it is a single post with a post author
if ( is_singular(‘post’) && isset( $post->post_author ) ) {
WPBeginner Support
Thanks for sharing this for those looking for that customization
Yönetici
Mark Beese
I would like to add something like the option of related stories to the author box, but show a random selection of others posts/stories from that author. Is that possible?
WPBeginner Support
For something like that, we would recommend taking a look at our guide below for showing related posts by the same author:
https://www.wpbeginner.com/wp-tutorials/how-to-display-related-posts-by-same-author-in-wordpress/
Yönetici
Ramon
This is excellent, works out of the box.
Keep in mind that you might want to add a “title” attribute to a href links ..
WPBeginner Support
Thanks for sharing your recommendation.
Yönetici
Kelly
I came here for your opinion because my SEO teacher (paid class) says that even though my website/URL is my name, Google needs to know who wrote the posts. I write them (with the exception of guest writers from time to time). You said, “For a single-author WordPress blog, you can just add an about me page.” Do you mean just have an about me page on your blog? Or link to the about me page within the author box at the end of posts?
WPBeginner Support
That would be a personal preference decision but having an about page publicly visible was what we recommended. It is not required in every article.
Yönetici
Rozard
I added the code in Theme function.php. It’s working better than a plugin. I just need little bit help if that is possible. My website is not in English, which is right to left. I added a css code that start paragraph from right to left, now the problem is that most of the author bios are in English, is there way to modify the alignment of bios to make left to right?
I really appreciate your help. Thank you
WPBeginner Support
You would need to add in the CSS for the author box:
direction: ltr;
Yönetici
Jerry
I have an author info box that shows at the end of every blog post. I want it to be shown on my About me static page as well apart from the blog post. How can I enable this?
WPBeginner Support
It would depend on what is adding the author box, if your theme is adding it you would want to reach out to your theme’s support for having it appear on a page.
Yönetici
usef
Hi. I used the method 4. It worked like a charm. Thank you for sharing this.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Yönetici
Lauren Colquhoun
Hello
Could you please tell me how to only display the author bio box for certain categories? Thank you
WPBeginner Support
If you are using the widget method you can conditionally display the widget using the method from our guide here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Yönetici
Gustavo Razzetti
Hi I used the plugin and now it’s showing two bios–the one generated by the plugin and the one created by Wordpress (which looks uglier and I don’t want to use). How I avoid having two bios?.
WPBeginner Support
If your theme included its own author bio, you would need to reach out to the theme’s support for how to remove it
Yönetici
Prajyot Kumbharjuvekar
Looks like the Guerrilla’s Author Box plugin is no longer available… Do you can you suggest any alternatives? thank you
WPBeginner Support
While we don’t have a recommended plugin at the moment, we will certainly look to update this article with an alternative
Yönetici
Louis Chaussé
Hi,
I have a problem with method #3
I added the php code to the functions.php file and the css to additonal css section in WP
Everything is working except that the bio is displaying twice on the page…
Once at the proper place at the bottom of the post, and it is also displaying at the top of the page (before header)
Any thoughts?
Warwick Levey
Is there anyway to disable to author box for profiles which don’t have any info in the author bio?
We use a custom field to add authorship to guest posts, and we don’t have a bio for most of our guests, and the blank box at the bottom of the page is z bit of an eyesore for these posts.
Thanks in advance for any help
Elizabeth Thompson
Does this mean I have to give them user access????
This doesn’t make sense for me? THey’re random people?
Thanks
re: Each author on your site will need to add their biographical information and links to their user profiles. They can do this by logging in to their WordPress account on your website and then click on the Profile link from the WordPress admin menu.
WPBeginner Support
Hi Elizabeth,
Random people should not have access to your WordPress site. Please see our beginner’s guide about WordPress user roles and permissions.
Yönetici
Morteza
Hi to all!
How to add EDD vendor name in EDD receipt?
I add this to my downloads page by adding:
echo get_the_author_meta( ‘name_of_store’, $post->post_author );
and
echo get_the_author_meta( ‘display_name’, $post->post_author );
,
It seems in this case I need to hook this, BUT HOW?
thanks
Mick
Thanks for this which is what I was looking for. Although now I see it with the bio in 2 places, what I would like is that the bio at the end of each post different to the bio down the side.
Is this possible or do I have to remove Meks and replace it with some other plugin?
Thanks
Wilson Lee
Hey,
This was just what I was looking for. I think I will stick with installing a plug-in though.
Coding makes my head hurt.
Thanks for the great wordpress content!
Wilson
Matt Stephens
hahaha! I thought exactly the same thing while reading through the post. Why go through the stress of coding, when there’s a plugin to get the job done?
Manjit Kumar
It’s great and so much helpful…
ingresos pasivos
Hi, I was wondering how I can add a margin higher than my box using the code that you left us.
My box shows very close to the letters of my post, I hope your answer.
A big greeting.
Vishal Rana
very helpful thanks a lot
Hina Ilyas
I have added the Guerrilla’s author box, but author details still don’t show on my posts. I can only see these three lines:
Author: Hina Ilyas
Filed Under: Weekly Rundown
Tags:
i don’t understand what is the issue!
Magnus
If I use method 3, it only shows the author info box when viewing a post.
The post itself doesn´t show at all.
Any suggestions?
Thank you in advance.
Kingsford
Please how can I add the author box to specific categories only?
Pls help.
Andy W.
You may have found the answer for this already (it’s kind of disappointing someone makes this posts and doesn’t respond to the questions), but I used this to display the box on only certain categories.
If you want to display the author box only on single posts that are assigned to any category, change:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
to
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
If you want to display the box ONLY in a certain category, then change the above to:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category(‘X’) ) {
Change “X” to the category ID.
To include more than one category, simply replay “X” with an array() of category IDs:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category( array(‘X’, ‘X’) ) ) {
Joseph
Hi andy can you help me, i-followed the method #3, how can i hide it to my wocommerce product page description here’s the site
Joseph
i just solved it, i used this code of yours:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
thanks for this
Shraddha Kapoor
Hi. I am facing a problem while adding hyperlink in the author bio. I tried add hyper link using anchor text at edumovlive.com but failed. Can anyone help me to get hyperlink in author bio.
Gabrielle
Hi, i added custom admin column: thumbnail to all users table
, how can i print each user gravatar, by user id, inside this column?
I added sucessfully featured image column inside all post table,
that links each image to each post via edit link, is there a way to add gravatar column in all users that links to edit user?
Anis Chity
How can I add links to my posts within the author box?
Nishat
Thanks for the post, great help. Is it possible to make the author box interactive? Like the bottom of this page?
I would like something similar to the ‘as well as’ feature but I know nothing about CSS.
Agus Tamanuri
Nice Post ..
Thanks for Your Article,
gagan
I added author box using method 3 but it showing author box above sharing icons how to move this down near comment section??
Annie
Do I need add links to social media profiles to the author, any idea?
Amir
For method #3 which is really the simplest and the fastest (involves some php coding skills) I added a break tag on the line where it shows picture and text as follows. Because it looks odd when only the first line of the bio shows up next to the picture and the rest of the bio separately.
$author_details .= ” . get_avatar( get_the_author_meta(‘user_email’) , 90 ) . ” . nl2br( $user_description ). ”;
Deyo
The hard coding worked perfectly with a little style tweaking, many thanks!
under the // Get author’s biographical information or description is the some kind of way to control the word or character count without having to edit the user bio itself? Maybe similar to controlling the excerpt length on a post page in functions?
King
I dont know how to add codes via my functions.php i might get an error. Any plugin to add codes into functions.php?
Wajiha Rizvi
You have to add it after the closing php tag that looks like this ( ?> ) in you child theme’s functions.php file.
Lorraine Reguly
Hi. I have three sites. For some reason, my author box automatically shows up on one of them. I had to install the Guerilla plugin to get it to show up on the others.
Why would one site show it and not the other two???
Shafi Khan
Hey There, Great article. The video attached to the post is not for instructions on “how to install a plugin” as written above it.
It it is a mistake, please correct it
sonja
Hi there, having trouble with the picture for the author box. I’ve moved the author widget to the sidebar for it to appear and it has along with the text but scratching my head on what to do to get the picture to show up also. I’m using a Wordpress theme. Thanks for all your help!
Christopher Simmons
Heya… dealing with this today. Theme has a nice author box, but missing the socials at bottom.
Love your roll your own example, which we’re messing with “right now” — any chance you might expand on the example to include pulling in the “if socials” from the user meta, below the author’s website link ?
TIA ! Thanks for another great article
(12 year WP user — so not just for beginners! )
Peter Brown
Did you ever figure this out Christopher? I’m having the same issue with my theme.
Natanael David
Hi, thanks for this! I’m having a lot of help from you guys! For this and other functions.
One question: How can I set the max lenght in the Author description. Also, can I use a custom text for the box description in the single page and a full description in the Author page?
moon
Hi,
Thanks for your helpful information.
I have a problem, but I don’t know how to describe it. I added a picture into article, and set it style=”float: right; margin-left: 20px;”
It can show the web page well upon browsed on desktop computer, left hand side is content, and right hand side show picture.
but it cannot show the web page well upon browsed on mobile phone, please refer below URL:
Is it possible to show text first, and the picture under the text not around the picture?
If so, how?
Please try to help me out.
Thanks in advance.
Best regards,
Mario
Hi guys,
Do you know a way of inserting the author’s widget next to the post entry, but not in a sidebar? just as here:
thanks!
WPBeginner Support
You may want to add a widget area right next to the content.
Yönetici