RSS, diğer sitelerden otomatik olarak içerik çekmeyi ve bunları kendi sitenizde görüntülemeyi kolaylaştırır. Okuyucularınızı taze ve ilgili bilgilerle meşgul etmenin harika bir yoludur.
RSS beslemelerini görüntüleyerek, diğer kaynaklardan gelen haberleri, güncellemeleri veya makaleleri otomatik olarak öne çıkarabilir, kitlenize çeşitlilik ve katma değer sağlayabilirsiniz. Bu, kullanıcı etkileşimini artırabilir, web sitesi trafiğini büyütebilir ve sayfa görüntülemelerini artırabilir.
WPBeginner’da, RSS beslemeleri hakkında kapsamlı bir şekilde yazdık ve kendi beslememizi geliştirmek için yıllar boyunca çeşitli araçları ve eklentileri test ettik. Bu uygulamalı deneyim bize RSS beslemelerini etkili bir şekilde kullanmanın en iyi uygulamaları, faydaları ve sınırlamaları hakkında daha derin bir anlayış kazandırdı.
Bu makalede, WordPress blogunuzda herhangi bir RSS beslemesini nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

WordPress Blogunuzda Neden Herhangi Bir RSS Akışı Göstermelisiniz?
Tüm WordPress blogları RSS beslemeleri için yerleşik destekle birlikte gelir. Bu, kullanıcılarınızın Feedly gibi bir RSS besleme okuyucusu kullanarak web sitenizden düzenli güncellemeler almasını sağlar.
Kullanıcılarınıza e-posta bültenleri ve anlık bildirimler yoluyla yeni gönderi bildirimleri göndermek için RSS besleme entegrasyonlarını bile kullanabilirsiniz.
Blogunuzun RSS beslemesi basitçe web sitesinin adresidir ve sonuna aşağıdaki gibi /feed/ eklenir:
https://www.yourwebsite.com/feed/ |
Daha fazla ayrıntı için WordPress’te içerik sendikasyonunun nasıl yapılacağına ilişkin eksiksiz kılavuzumuza bakın.
Ancak pek çok kişinin bilmediği şey, RSS’yi diğer web sitelerindeki içeriği kendi web sitenize çekmek için de kullanabileceğinizdir.
Bu, diğer web sitelerinden içerik derlemenize ve Facebook, Instagram, Twitter ve YouTube gibi sosyal medya platformlarından otomatik olarak içerik görüntülemenize olanak tanır. WordPress’i bir haber toplayıcı olarak bile kullanabilirsiniz.
Bununla birlikte, WordPress blogunuzda herhangi bir RSS beslemesini nasıl görüntüleyeceğinize bir göz atalım. Dört yöntemi ele alacağız:
Bir Widget ile Herhangi Bir RSS Akışını Görüntüleme
Yerleşik WordPress widget‘ını kullanarak WordPress blogunuzda bir RSS beslemesini kolayca görüntüleyebilirsiniz. Bu yöntemin blok temalar için mevcut olmadığını unutmayın.
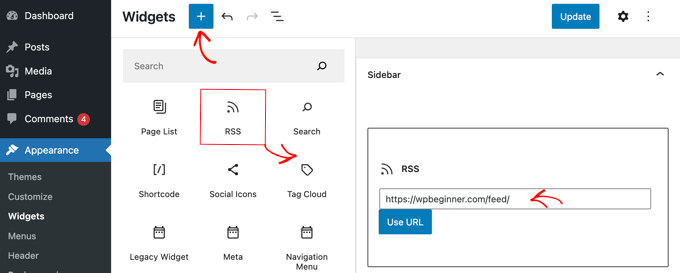
Bunu yapmak için, WordPress panosundan Görünüm ” Widget ‘lar sayfasına gidin ve ardından ekranın üst kısmındaki ‘Blok Ekle’ (+) düğmesine tıklayın.

Ardından, RSS widget’ını bulun ve kenar çubuğunuza veya widget’a hazır başka bir alana sürükleyin. Bundan sonra, görüntülemek istediğiniz RSS beslemesini yazmanız veya yapıştırmanız yeterlidir.
Bu eğitim için, WPBeginner’ın https://wpbeginner.com/feed/ adresinde bulunan RSS beslemesini ekleyeceğiz. Ayrıca bir başlık bloğu kullanarak bir başlık ekleyeceğiz.
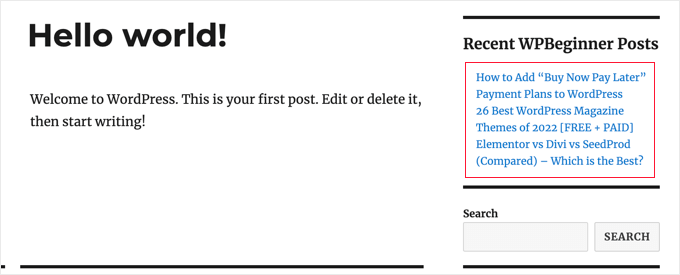
RSS widget’ının test WordPress web sitemizde nasıl göründüğü aşağıda gösterilmiştir.

Varsayılan RSS widget’ının çok temel özelliklerle geldiğini unutmayın. Örneğin, küçük resimler, sosyal düğmeler veya diğer özelleştirmeleri eklemenize izin vermez. Bu ekstra özellikleri eklemek istiyorsanız, bir eklenti kullanmanız daha iyi olacaktır.
Bir Eklenti ile Herhangi Bir RSS Akışını Görüntüleme
WP RSS Aggregator, piyasadaki en iyi WordPress RSS besleme eklentisidir.
Blogunuzda RSS beslemelerini görüntülemenizi sağlar ve premium eklentiler satın alarak web sitenizi herhangi bir kodlama yapmadan bir içerik toplayıcıya dönüştürebilirsiniz. Daha fazla ayrıntı için WP RSS Aggregator incelememize bakın.
Öncelikle, ücretsiz WP RSS Aggregator eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
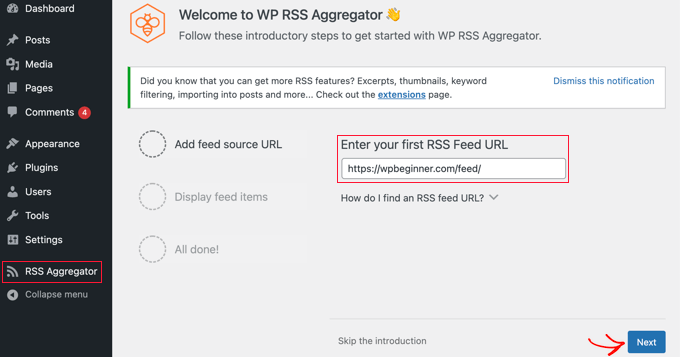
Etkinleştirmenin ardından, ilk RSS besleme URL’nizi eklemeniz istenecektir. Bu eğitim için https://wpbeginner.com/feed/ adresini ekleyeceğiz. Besleme URL’sini girdikten sonra, sayfanın altındaki ‘İleri’ düğmesine tıklayın.

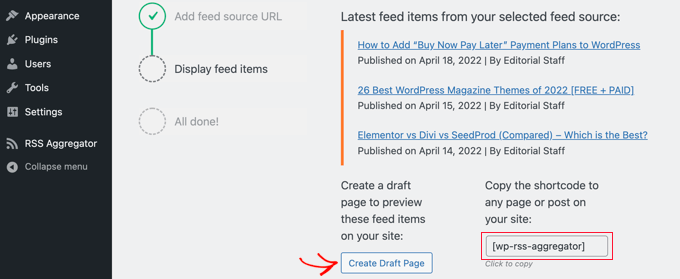
Bir sonraki sayfada, bağlandığınız RSS beslemesindeki en son besleme öğelerini göreceksiniz.
Daha sonra beslemeyi yeni bir sayfa taslağına eklemek için ‘Taslak Sayfa Oluştur’ düğmesine tıklayabilir veya herhangi bir gönderi, sayfa veya widget alanına eklemek için sağdaki kısa kodu kullanabilirsiniz.

Bu eğitim için ‘Taslak Sayfa Oluştur’ düğmesine tıklayacağız.
Bunu yaptıktan sonra sayfa otomatik olarak oluşturulacak ve düğme metni ‘Sayfayı Önizle’ olarak değişecektir.
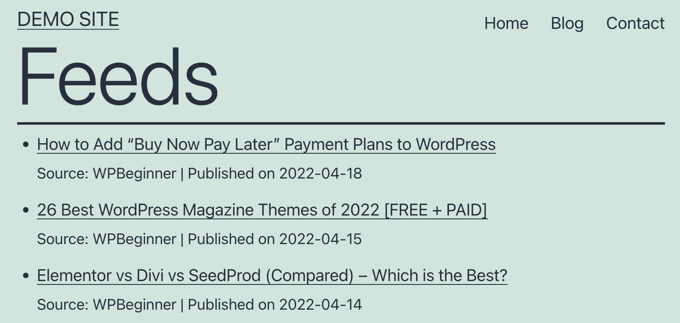
Artık web sitenizdeki RSS beslemesini önizlemek için bu düğmeye tıklayabilirsiniz. Bu, demo web sitemizden bir ekran görüntüsüdür.

Sayfa, kaynak ve gönderinin yayınlandığı tarihle ilgili bilgilerle birlikte akıştaki en son üç gönderiye ait bağlantıların madde işaretli bir listesini görüntüler.
WP RSS Aggregator eklentisi, premium eklentilerini kullandığınızda gerçek bir güç merkezi haline gelir. Bunlar, her RSS öğesi için ayrı gönderiler oluşturmanıza ve her gönderinin tam metnini içe aktarmanıza olanak tanır.
Diğerleri RSS öğelerinin anahtar kelime filtrelemesine, her bir öğeyi kategorize etme yeteneğine ve çok daha fazlasına izin verir.

Bu eklentileri kullanarak, bu eklenti otomatik bloglama için kullanılabilir. Ancak, bunu yaparken dikkatli olmalısınız çünkü üçüncü taraf web sitelerinden tam içerik kazımak telif hakkı ihlallerine ve yasal sorunlara yol açabilir.
Sosyal Medya Akışları Bir Eklenti ile Nasıl Görüntülenir?
WordPress blogunuza sosyal medya beslemeleri eklemek takipçilerinizi artırmanıza, sosyal etkileşimi geliştirmenize ve mevcut içeriğinizi zenginleştirmenize yardımcı olabilir.
Smash Balloon, WordPress için en iyi sosyal medya besleme eklentisidir ve 1,75 milyondan fazla kullanıcı tarafından güvenilmektedir.
Aslında WordPress blogunuzda Facebook, Instagram, Twitter ve YouTube’dan özel beslemeler oluşturmayı ve görüntülemeyi kolaylaştıran bir eklenti kombinasyonudur.
WordPress’te Facebook Sosyal Medya Akışı Ekleme
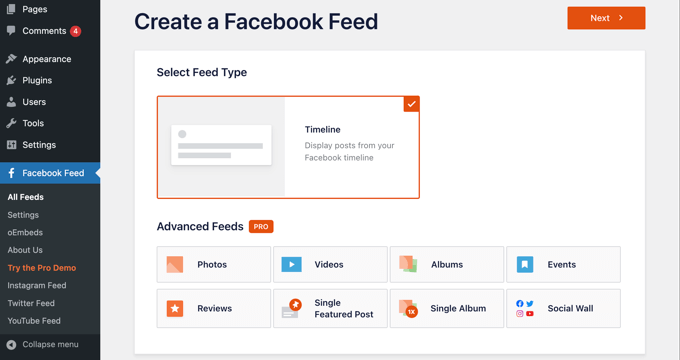
Smash Balloon Facebook Feed eklentisini kurup etkinleştirerek sitenize bir Facebook beslemesi ekleyebilirsiniz.
Temel Facebook beslemeleri oluşturmanıza olanak tanıyan ücretsiz bir sürüm de var, ancak fotoğraf, albüm ve daha fazlasını yerleştirme gibi tüm gelişmiş özellikleri içermiyor.
Smash Balloon, birden fazla Facebook sayfasından gelen beslemeleri birleştirmenize ve Facebook beslemenizin görünümünü kodlama yapmadan özelleştirmenize olanak tanır.

Daha fazla ayrıntı için WordPress’te özel bir Facebook akışı oluşturma hakkındaki kılavuzumuza bakın.
WordPress’te Instagram Sosyal Medya Akışı Ekleme
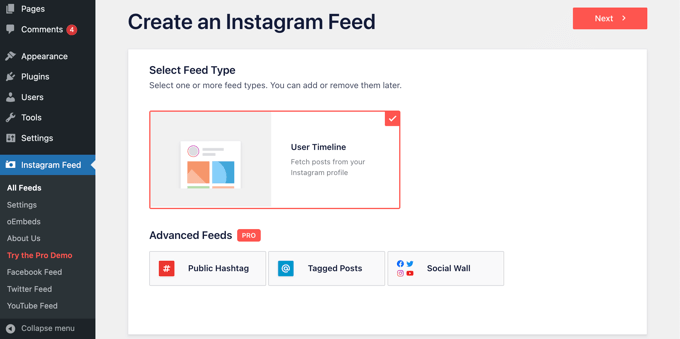
Smash Balloon Instagram Feed, WordPress için en iyi Instagram eklentisidir.
Instagram yayınlarını web sitenize yerleştirmek için kullanabileceğiniz ücretsiz bir planı bile var.
Bu eklenti Instagram içeriğini hashtag veya hesaba göre görüntülemenizi sağlar. Ayrıca lightbox açılır pencereleri dahil olmak üzere yorumları ve beğeni sayılarını ve daha fazlasını gösterebilirsiniz.

Eklentinin nasıl kullanılacağını WordPress’te özel bir Instagram beslemesi oluşturma hakkındaki ayrıntılı kılavuzumuzdan öğrenebilirsiniz.
WordPress’te Twitter Sosyal Medya Akışı Ekleme
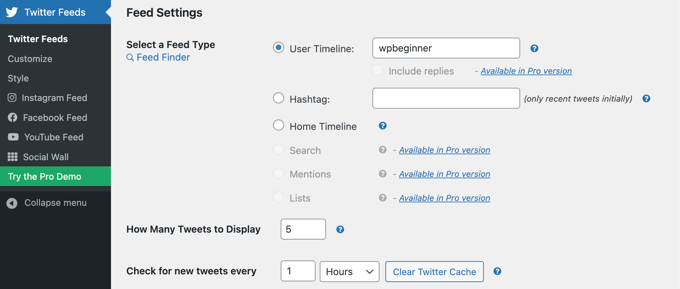
Smash Balloon Custom Twitter Feeds, WordPress için en iyi Twitter besleme eklentisidir.
Eklenti, birden fazla Twitter akışını görüntülemenize, web sitenizdeyken yanıt vermenize, beğenmenize ve retweetlemenize ve tweetlerin tamamını ışık kutularında göstermenize olanak tanır.
Bütçeniz kısıtlıysa kullanabileceğiniz ücretsiz bir sürümü bile var.

Bu eklentiyi kullanarak WordPress’e bir Twitter akışı ekleme hakkında daha fazla talimat için WordPress’e tweet yerleştirme kılavuzumuza bakın.
WordPress’te YouTube Sosyal Medya Akışı Ekleme
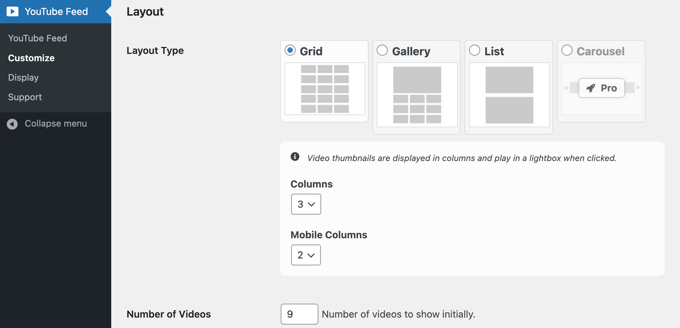
Feeds for YouTube by Smash Balloon , WordPress için en iyi YouTube sosyal medya eklentisidir. Profesyonel ve ücretsiz sürümleri vardır.
Eklenti, tüm kanallarınızdan özelleştirilebilir bir galeri oluşturmanıza, canlı akış eklemenize, özel beslemeler oluşturmak için gelişmiş arama sorgularını kullanmanıza ve daha fazlasına olanak tanır.
Video akışınızın görünümünü değiştirmek için farklı düzen şablonları arasından da seçim yapabilirsiniz.

Daha ayrıntılı talimatlar için WordPress’te YouTube galerisi oluşturma kılavuzumuza bakın.
Kod Kullanarak Herhangi Bir RSS Akışını Görüntüleme
Kod kullanarak, blogunuzda herhangi bir RSS beslemesini görüntülemek için WordPress’in yerleşik bir işlevinden yararlanabilirsiniz.
Aşağıdaki kodu seçtiğiniz herhangi bir WordPress dosyasına yapıştırmanız yeterlidir. Bu amaç için özel bir sayfa oluşturmanızı öneririz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2> <?php // Get RSS Feed(s)include_once( ABSPATH . WPINC . '/feed.php' ); // Get a SimplePie feed object from the specified feed source.$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' ); if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly // Figure out how many total items there are, but limit it to 5. $maxitems = $rss->get_item_quantity( 5 ); // Build an array of all the items, starting with element 0 (first element). $rss_items = $rss->get_items( 0, $maxitems ); endif;?> <ul> <?php if ( $maxitems == 0 ) : ?> <li><?php _e( 'No items', 'my-text-domain' ); ?></li> <?php else : ?> <?php // Loop through each feed item and display each item as a hyperlink. ?> <?php foreach ( $rss_items as $item ) : ?> <li> <a href="<?php echo esc_url( $item->get_permalink() ); ?>" title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>"> <?php echo esc_html( $item->get_title() ); ?> </a> </li> <?php endforeach; ?> <?php endif; ?></ul> |
Satır 1’deki başlığı, Satır 7’deki beslemenin URL’sini, Satır 12’de görüntülenecek öğe sayısını ve istediğiniz diğer ayarları değiştirerek bu kodu özelleştirebilirsiniz.
Bonus: WordPress RSS Beslemelerine Yazı Küçük Resimleri Ekleme
Herhangi bir web sitesi için RSS beslemesini ekledikten sonra, beslemelerinizi görsel olarak çekici hale getirmek için gönderilerle birlikte küçük resimleri de göstermek isteyebilirsiniz.
Bu, daha iyi bir kullanıcı deneyimi sağlamaya yardımcı olabilir ve kullanıcıları RSS beslemelerinize göz atmak için daha fazla zaman harcamaya teşvik edebilir.
Bunu yapmak için Mailchimp & More için RSS’de Öne Çıkan Görseller eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
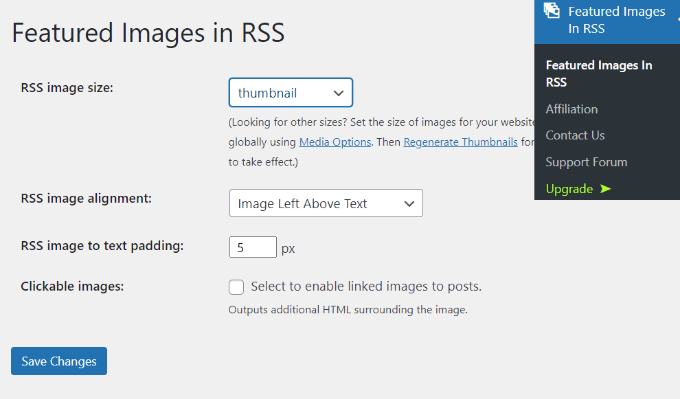
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan RSS’de Öne Çıkan Görüntüler sayfasını ziyaret edin ve ‘RSS Görüntü Boyutu’ açılır menüsünden ‘Küçük Resim’i seçin.

Bundan sonra, hizalamayı ve metin dolgusunu da yapılandırabilir ve görüntüleri tıklanabilir yapmak isteyip istemediğinizi seçebilirsiniz. Bu işlemler tamamlandıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Artık her blog gönderisinin küçük resmi RSS beslemesinde başlıkla birlikte görüntülenecektir. Daha fazla bilgi için WordPress RSS beslemelerinize yazı küçük resimlerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
Umarız bu eğitim WordPress blogunuzda herhangi bir RSS beslemesini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress RSS beslemelerinizi tamamen nasıl özelleştireceğinize dair başlangıç kılavuzumuzu ve RSS beslemelerinizi hızlı bir şekilde optimize etmek için harika ipuçlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
How does SEO specifically deal with duplication, for instance, if I display a channel across multiple websites as additional information that my website visitors can follow? Will Google view this negatively and affect my SERP rankings due to content duplication on the website?
WPBeginner Support
It heavily depends on how you are implementing the feeds. If you are linking back to a site with an RSS feed it should normally be treated as a backlink if you are only sharing a snippet and linking back to the site.
Admin
Jiří Vaněk
Basically, I wanted to create a page on the topic of what I read, or what the reader of my website may also find interesting. The idea was to display an excerpt from another website based on RSS. That is, the title, the first few words and the whole thing to have defacto as a backlink to the given website. That is, not to display the entire content, but only an excerpt.
Elizabeth
I have a wordpress site, and I started a new page and inserted the above in the ‘text’ screen. So I am new to this and the ‘visual’ part of the coe is showing as below. I have max items of 10. What do I do now?
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
get_permalink() ); ?>”
title=””>
Jessie
Its not working for me is there something i neglected to do?
Shekhar Yadav
Hello Sir ! Thank you so much for this code.. I’m also looking for same issue to implement feeds from external URL to my wordpress website. I have been successfully integrated all feeds from external URL to my website. But there is no thumbnail image is appearing with posts.. Can you please help me ?? I just want to show thumbnail image with feeds.
Thanks in advance…
Mimin
how to display the latest posts by category from other sites
Kevin
Is there a way to get links to open in a new tab or window?
Rob
Let’s try that again… forget that my sample code would be executed
The code should look something like this:
<a href=”…” title=”…” target=”_blank”> … </a>
Isabelle
Hi, thanks so much for this, very useful. I am trying to customise it to display the post summary as well as the title but not successful – is there an easy way to customise it for this? Thanks!
Zhad
Good article, by the way.
Is there any way to retrieve a featured image?
Bryce
Is there a way to take only a certain category out of the feed and show that? I have a site where the client has the blog at a different URL. On certain pages, they want posts that are relevant. Thanks for any direction!
WPBeginner Support
You can try advance category excluder plugin.
Admin
Musadiq
Hi,
How to add several RSS feeds from same (but different categories) or different websites with their thumbnail of feature image?
Thanks in advance.
michael C
Am also trying to add content, but a shortened version with html removed or integrated.
I have just added get_content() ); ?> but the whole content is retrieved with untreated html markup.
Have you got an easy way to set it up? like you’ve already written it down somewhere?
and thanks a lot for sharing this script in the first place!
Jesse Brockis
Thanks for the code, I added a few bits and pieces to fit my project namely (I’m no php lord so if I’ve done something crummy let me know):
1. Excerpt
2. Strip HTML tags and images from excerpt
3. Add read more button
WPBeginner Support
Jesse, try adding your code snippet in
[php] your code [/php].Admin
Torque
Hey, thanks for this!
I am having a small issue where I cannot get the date to show.
http://stage.mosaichomecare.com/
Jane’s GTA Café Blog Feed in the bottom left works well, but right now the date should be showing above each tile. Any thoughts?
WPBeginner Support
Seems like it is working fine now.
Admin
Zach
I have tried this code and cant get it to work, does it only work on a wordpress.org site? we have set up a wordpress.com and I want to display the rss feed of a sport club on a specific page and not in a widget on all pages.
Thanks in advance
Zach
WPBeginner Support
Yes. You can not add custom code in WordPress.com sites.
Admin
sheddy sky
I want to display, the content(full article and picture) from a sport club to my website that will have forum where members can interact. I tried normal RSS feed code from the club site but it does not display enough content and no pictures.
Please what can I use.
WPBeginner Support
Most likely their RSS feed does not include full content so you can only fetch what’s in the feed. It is also likely that they are preventing image hotlinking.
Admin
nilesh
hi please help me I have an error on my wordpress site
SimplePie reported: cURL error 28: Operation timed out after 10000 milliseconds with 0 bytes received
WPBeginner Support
It seems like the feed you are trying to fetch is taking too long.
Admin
rakesh kumar
I want to receive feeds from several sources and then i want to distribute that content into categories and subcategories. How can i do this in my wordpress blog. Do you have any idea?
CY
Hello
Is there any plugin or hack that I can use to display multiple RSS feeds on my WordPress site?
For example, how do I display news excerpts from CNN, Reuters, NYT, etc?
Possible to display specific feeds based on keywords? For example, Pinterest?
Would be most grateful to get an answer as I have been searching high and low for the past week.
Thanks in advance.
Editorial Staff
You can use a plugin called FeedWordPress (We used it a while ago). People are reporting that it is broken, but you can give it a try. Alternatively, use Yahoo Pipes to combine all of your feeds. Then use the pipes feed to display it on your blog.
Admin
Himanshu
What alterations in the code should i do in order to fetch the feed from multiple links?
Thanks
Editorial Staff
Not sure if you can do that with this code alone. You would have to use something like Yahoo Pipes or another combine all the feeds into one. Then use it with this code. Alternatively, there are plugins like FeedWordPress that lets you do what you are talking about.
Admin
BdF
Yes but: discovering a feed depends on the server the feed emanates from. Since you will want to display several feeds from several different sites, if at some point ONE server is slow or down, the code will get stuck. This has been the weakness of many feeds plugins.
Kimberly Yow
I had previously been told this could only be done in a sidebar so I am happy to see your post and the necessary code. Thanks for sharing!
Editorial Staff
Nope, any where you really want to do it. Sidebar, footer, Separate page, author page, any thing that you like.
Admin
T-trix
i think a screenshot will be better than no one
carlitos
Its good to show data from other websites, if you run a sports blog you can to a custom page or your own sidebars and title it like “Espn Headlines” or “FoxSports Last News”.
Thanks for this code wpbeginner