Tüm WordPress yazılarınızı tek bir sayfada mı görüntülemek istiyorsunuz?
Tıpkı bir kitabın dizin sayfası gibi, web sitenizde düzinelerce hatta yüzlerce gönderi olsa bile bu, ziyaretçilerin tam olarak ihtiyaç duydukları içeriği bulmalarına yardımcı olabilir.
Bu makalede, tüm WordPress yazılarınızı tek bir sayfada nasıl görüntüleyeceğinizi göstereceğiz.

Neden ve Ne Zaman Tüm Gönderiler Tek Sayfada Gösterilmeli?
WordPress, her kategori, etiket, yazar ve tarih için yerleşik arşiv sayfalarıyla birlikte gelir.
Ancak birçok web sitesi sahibi, ziyaretçilere tam olarak hangi içeriğin gösterileceğini kontrol edebilmek için özel arşiv sayfaları oluşturmayı tercih eder. Örneğin, sitenizin en popüler gönderilerini vurgulamak veya tarihe dayalı kompakt bir arşiv göstermek için özel bir arşiv sayfası kullanabilirsiniz.
Tüm gönderilerinizi tek bir sayfada göstererek ziyaretçilerin doğrudan ilgilendikleri içeriğe atlamalarına yardımcı olabilirsiniz. Bu liste, bir sonraki adımda ne okuyacağından emin olamayan ziyaretçiler için de iyi bir başlangıç noktası olabilir.
Bununla birlikte, WordPress yazılarınızı tek bir sayfada görüntülemenin birkaç farklı yolunu inceleyelim. Tercih ettiğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Son Gönderiler Bloğunu Kullanma
Gutenberg Blok Düzen leyicisinde veya Tam Site Düzenleyicisinde Son Yazılar bloğunu kullanarak tüm WordPress yazılarınızı tek bir sayfada görüntüleyebilirsiniz.
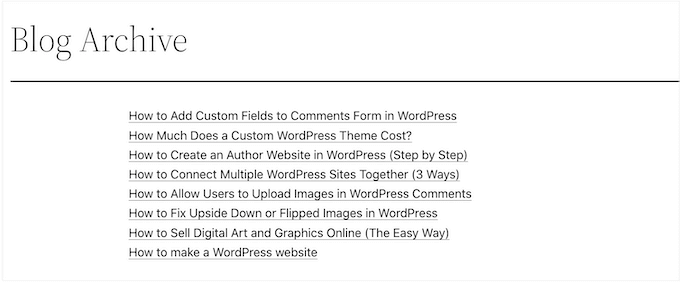
Aşağıdaki resimde, bloğun web sitenizde nasıl görünebileceğine dair bir örnek gösterilmektedir.

Bu yöntemin iyi yanı, yeni bir eklenti yüklemek zorunda olmamanızdır. Ancak, Son Yazılar bloğu yalnızca en fazla 100 WordPress gönderisini görüntüleyebilir. Eğer 100’den fazla yazı göstermek istiyorsanız, bu kılavuzdaki diğer yöntemlerden birini kullanmanız gerekecektir.
Son Gönderiler bloğunu bir sayfaya veya gönderiye ekleyebilir ya da Tam Site Düzenleyicisi’ni kullanarak blok tabanlı bir temaya ekleyebilirsiniz.
Bu örnekte, bir gönderiye nasıl ekleneceğini göstereceğiz. Adımlar web sitenizin diğer alanları için de benzerdir.
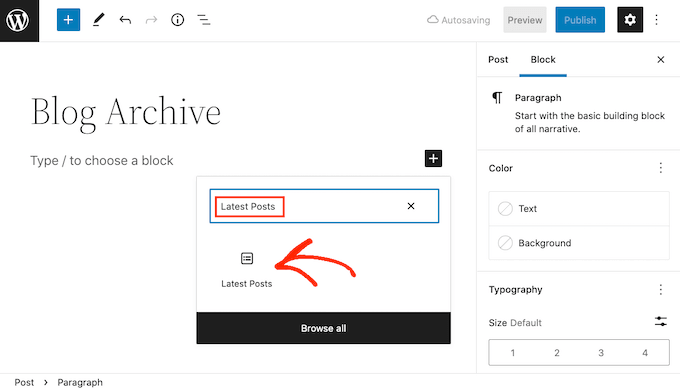
Başlamak için + düğmesine tıklayın ve ‘Son Gönderiler’ yazın.

‘Son Gönderiler’e tıklayarak bloğu sayfanıza ekleyebilirsiniz.
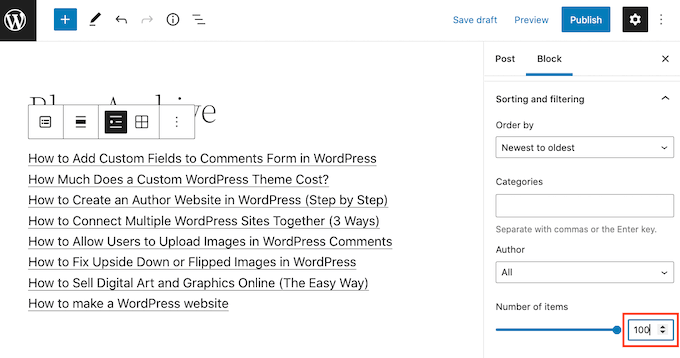
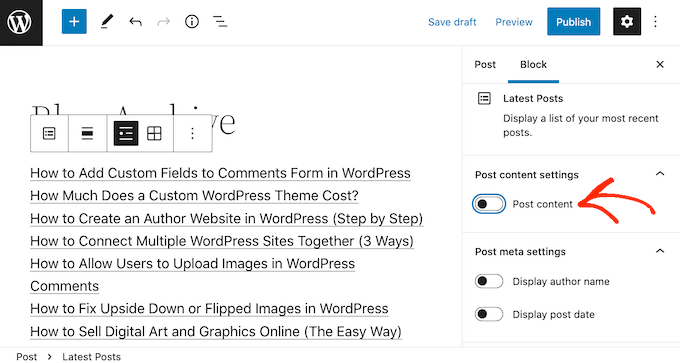
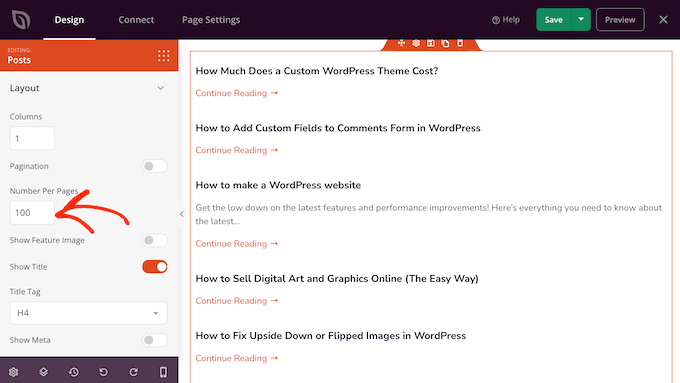
Son Gönderiler bloğunu birkaç farklı şekilde özelleştirebilirsiniz, ancak sağ taraftaki menüde ‘Öğe sayısı’ bölümünü bularak başlamak isteyeceksiniz.
Bu, bloğun WordPress blogunuzu ziyaret eden kişilere kaç gönderi göstereceğini belirtir. Tüm yazılarınızı göstermek için metin kutusuna genellikle maksimum sayı olan ‘100’ yazarsınız.

Varsayılan olarak, Son Yazılar bloğunda yalnızca her bir yazının başlığı gösterilir. Ancak, bir alıntı göstererek ziyaretçilere her bir gönderinin içeriğinin önizlemesini de vermek isteyebilirsiniz.
Bunu yapmak için sağ taraftaki menüde ‘Gönderi içeriği ayarları’nı bulmanız ve ‘Gönderi içeriği’ geçişini etkinleştirmeniz yeterlidir.

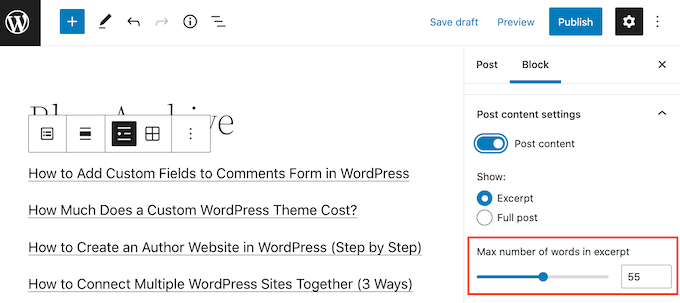
Bunu yaptıktan sonra, ‘Alıntı’ ayarını seçmek için tıklayın.
Ardından, yazı alıntısına kaç kelimenin dahil edileceğini değiştirmek için ‘Alıntıdaki maksimum kelime sayısı’ geçişini sürükleyin.

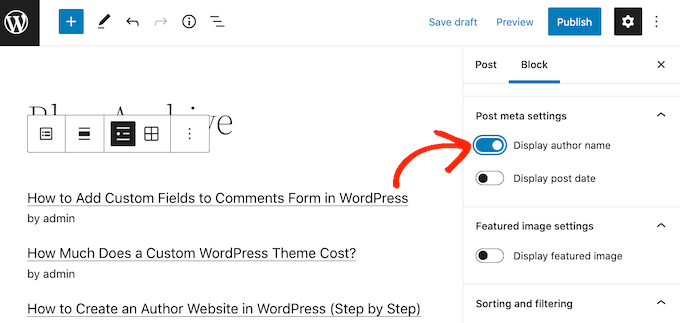
Çok yazarlı bir WordPress blogu işletiyorsanız, ‘Yazar adını göster’ geçişini kullanarak yazının yazarını listenize dahil etmek isteyebilirsiniz.
Bu, ziyaretçilerin favori yazarlarının gönderilerini bulmalarına yardımcı olabilir.

‘Gönderi tarihini göster’ geçişini kullanarak gönderinin yayınlandığı tarihi de göstermek isteyebilirsiniz.
Denemek isteyebileceğiniz başka ayarlar da vardır, ancak bu çoğu web sitesi için iyi sonuçlar verecektir.
Listenin görünümünden memnun olduğunuzda devam edebilir ve sayfayı yayınlayabilir ya da güncelleyebilirsiniz. Şimdi sitenizde bu sayfayı ziyaret ederseniz, tüm WordPress yazılarınızın bir listesini göreceksiniz.
Yöntem 2. SeedProd Sayfa Oluşturucu Eklentisini Kullanma
Bir başka seçenek de tüm WordPress yazılarınızı gösteren özel bir sayfa oluşturmaktır. Bu yöntem, yazı listesinin nasıl görüneceği üzerinde daha fazla kontrol sahibi olmanızı sağlar ve tamamen özel bir arşiv sayfası oluşturmak istiyorsanız iyi bir seçimdir.
SeedProd kullanarak kolayca bir sayfa tasarlayabilirsiniz. WordPress için en iyi sürükle ve bırak sayfa oluşturucusudur ve tüm yazılarınızı görüntüleyecek hazır bir Yazılar bloğu ile birlikte gelir.

Daha fazla ayrıntı için SeedProd incelememizin tamamını okuyabilirsiniz.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Not: SeedProd’un ücretsiz bir sürümü var, ancak Yazılar bloğu ile birlikte geldiği için Pro sürümünü kullanacağız.
Eklentiyi etkinleştirdikten sonra, SeedProd bir lisans anahtarı isteyecektir.

Bu bilgileri SeedProd web sitesindeki hesabınızın altında ve SeedProd’u satın aldığınızda aldığınız satın alma onay e-postasında bulabilirsiniz.
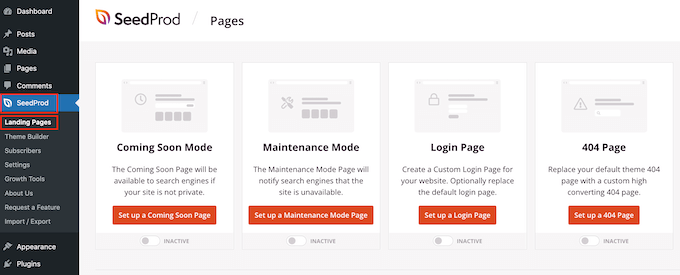
Lisans anahtarınızı girdikten sonra SeedProd ” Açılış Sayfaları bölümüne gidin.

SeedProd, kategoriler halinde gruplandırılmış 300’den fazla profesyonelce tasarlanmış şablonla birlikte gelir. En üstte, WordPress için özel bir giriş sayfası oluşturmanıza, bakım modunu etkinleştirmenize, güzel yakında sayfaları oluşturmanıza, özel bir WordPress teması oluşturmanıza ve daha fazlasına olanak tanıyan kategoriler göreceksiniz.
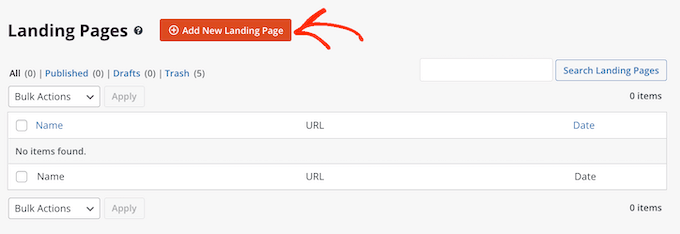
Bu örnekte yeni bir sayfa tasarlayacağız, bu yüzden devam edin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

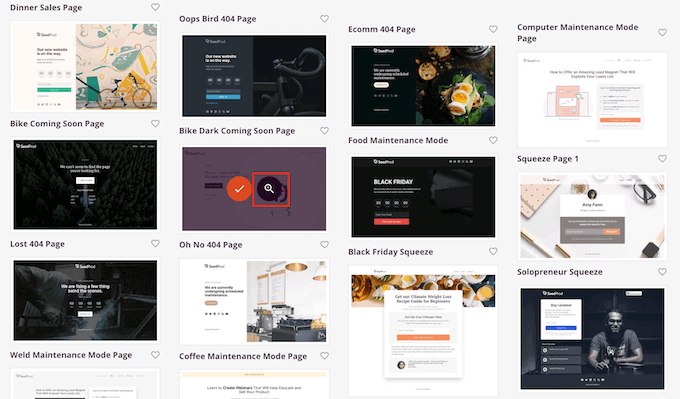
Şimdi tüm farklı şablonları göreceksiniz.
Herhangi bir tasarıma daha yakından bakmak için farenizi o şablonun üzerine getirin ve büyüteç simgesine tıklayın.

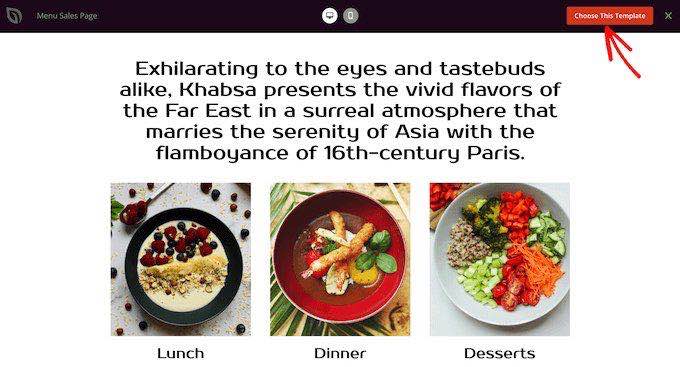
Kullanmak istediğiniz bir şablon bulduğunuzda, ‘Bu Şablonu Seç’e tıklamanız yeterlidir.
Görsellerimizde Menü Satış Sayfası şablonunu kullanıyoruz.

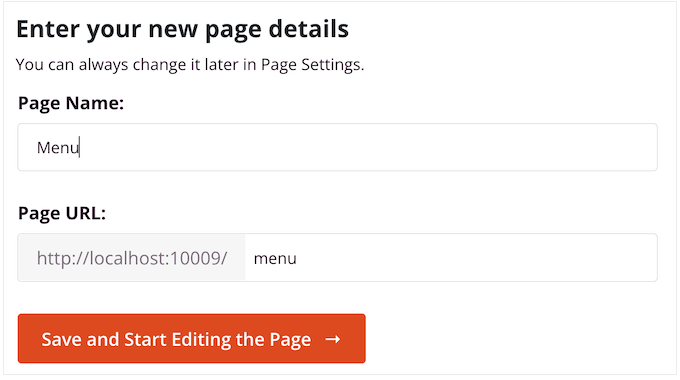
Artık ‘Sayfa Adı’ alanına bir ad yazabilirsiniz.
SeedProd, sayfa adına göre otomatik olarak bir ‘Sayfa URL’si’ oluşturacaktır. Bu, sayfanızın yaşayacağı web adresidir.

Ardından, SeedProd sayfa düzenleyicisini yüklemek için ‘Sayfayı Kaydet ve Düzenlemeye Başla’ seçeneğine tıklayın.
Bu basit sürükle ve bırak oluşturucu, sağ tarafta sayfanızın bir önizlemesini gösterir. Sol tarafta, sürükle ve bırak yöntemini kullanarak tasarımınıza ekleyebileceğiniz tüm farklı blokları içeren bir menü yer alıyor.

SeedProd, tasarımınıza kolayca içerik ve özellik eklemek için kullanabileceğiniz çok sayıda hazır blokla birlikte gelir.
Sayfaya eklemek istediğiniz bir blok bulduğunuzda, bunu SeedProd şablonunuza sürükleyip bırakmanız yeterlidir.
Bir bloğu özelleştirmek için, devam edin ve SeedProd editöründe bloğu seçmek için tıklayın. Sol taraftaki menü, bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.

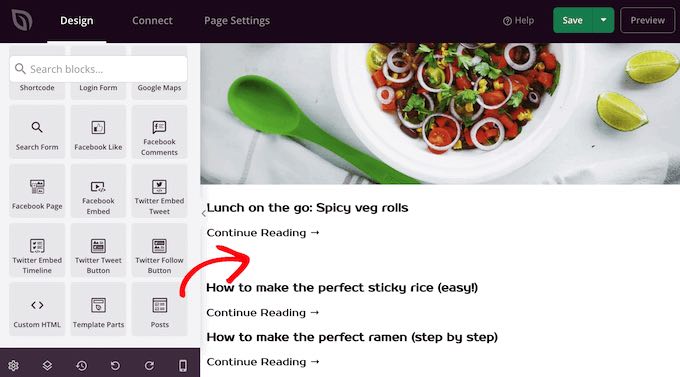
Tüm WordPress yazılarımızı tek bir sayfada görüntülemek istediğimizden, sol taraftaki menüde ‘Yazılar’ bloğunu bulun.
Ardından, Yazılar bloğunu şablonunuza sürükleyip bırakmanız yeterlidir.

Sol taraftaki menüde yer alan ayarları kullanarak bloğu özelleştirebilirsiniz.
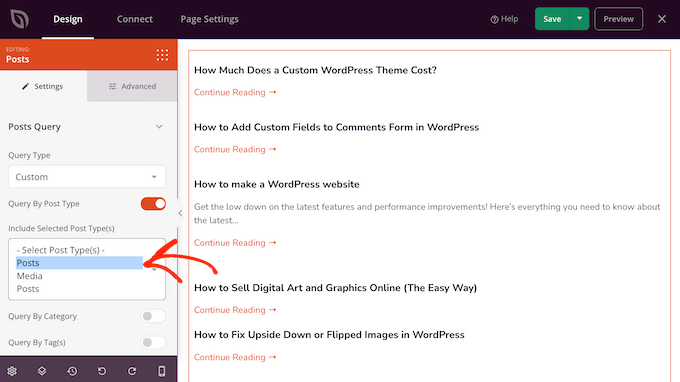
Tüm gönderilerimizi tek bir sayfada göstermek istediğimizden, ‘Dahil Edilen Gönderi Türleri’ni bulun ve ‘Gönderiler’e tıklayın.

Ardından, ‘Düzen’ bölümüne ilerleyin.
Varsayılan olarak, blok 10 gönderi gösterecektir. ‘Sayfa Başına Sayı’ kutusuna yazarak bunu çok daha yüksek bir sayıya değiştirebilirsiniz.

Denemek isteyebileceğiniz başka ayarlar da vardır, ancak tüm WordPress yazılarınızı tek bir sayfada görüntülemek için bu yeterlidir.
Ayrıca SeedProd, sayfayı daha da özelleştirmek için ekleyebileceğiniz Yazı İçeriği, Yazıdan Alıntı, Yazar Kutusu, Yazı Bilgisi, Öne Çıkan Görsel ve daha fazlası gibi hazır bloklar sunar.
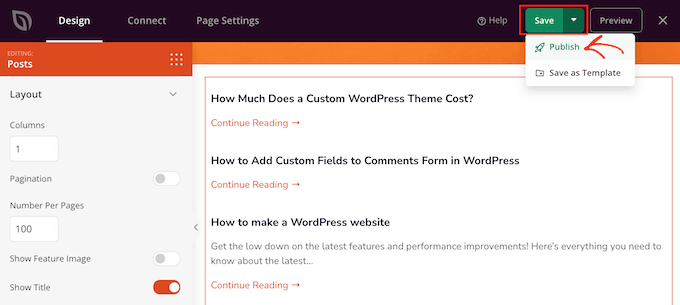
Sayfanın görünümünden memnun olduğunuzda, ‘Kaydet’e tıklayın ve ardından ‘Yayınla’yı seçin.

Yöntem 3: Basit Yıllık Arşiv Eklentisini Kullanma
Çok sayıda içeriğiniz varsa, tüm yayınlarınızı tek bir sayfada göstermek, ziyaretçilerin istedikleri içeriği bulmak için kaydırmak zorunda kalacağı anlamına gelir.
Çözümlerden biri, Simple Yearly Archive eklentisini kullanarak gönderilerinizi yayınlandıkları yıla göre ayırmaktır.
Başlamak için Simple Yearly Archive eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
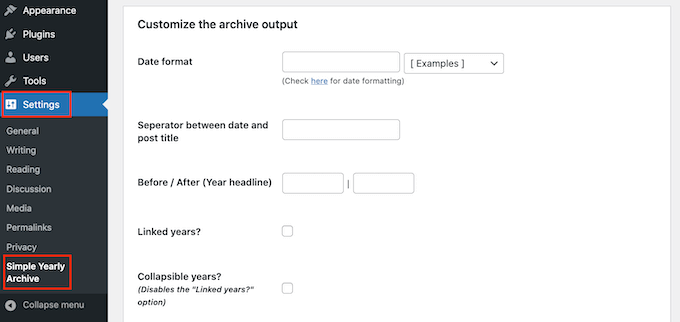
Etkinleştirmenin ardından, Ayarlar ” Basit Yıllık Arşiv bölümüne giderek eklentinin ayarlarını yapılandırmanız gerekir.

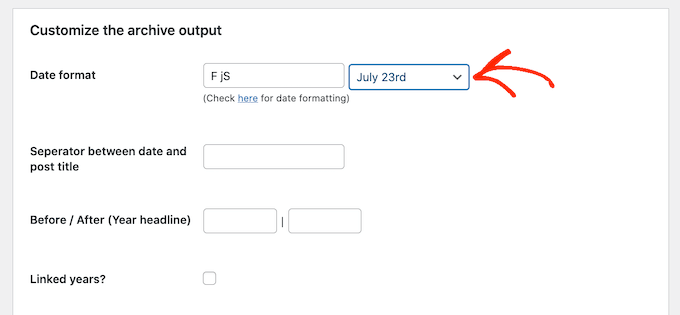
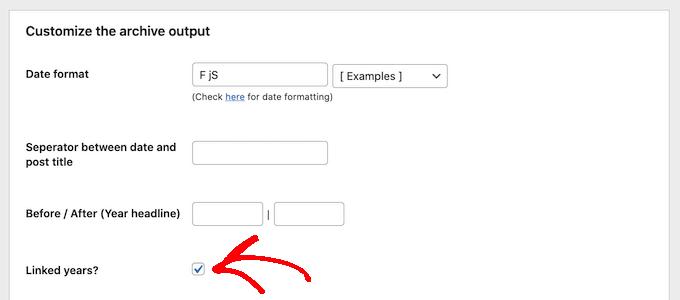
İlk göreviniz, ‘Tarih biçimi’ bölümünü bulup ‘[Örnekler]’ etiketli açılır menüyü açarak listelerinizdeki tarihlerin nasıl gösterileceğini seçmektir.
Şimdi, kullanabileceğiniz tarih formatlarının örneklerini göreceksiniz. Kullanmak istediğinize tıklamanız yeterlidir.

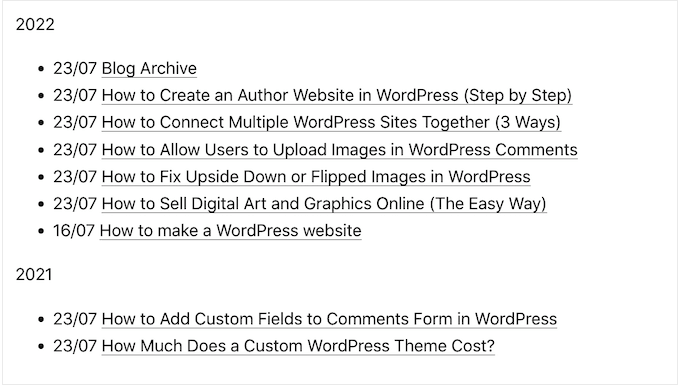
Varsayılan olarak, eklenti gönderilerinizi yayınlandıkları yılların altında gösterecektir.
Aşağıdaki resim, bunun web sitenizde nasıl görünebileceğine dair bir örnek göstermektedir.

İsterseniz, “Bağlantılı yıllar?” kutusunu işaretleyerek yıl alt başlıklarını bağlantılara dönüştürebilirsiniz.
Ziyaretçiler daha sonra bu bağlantılara tıklayarak o yıl içinde yayınlanan tüm gönderilerin arşivini görebilirler.

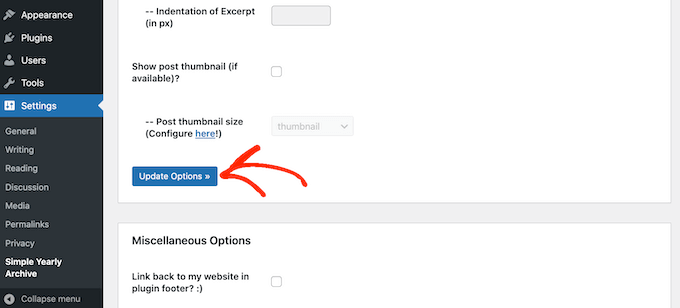
Eklentinin yapılandırılma şeklinden memnun musunuz?
Daha sonra devam edebilir ve değişikliklerinizi kaydetmek için ‘Seçenekleri Güncelle’ye tıklayabilirsiniz.

Bundan sonra, [SimpleYearlyArchive] kısa kodunu kullanarak gönderi listesini herhangi bir sayfaya ekleyebilirsiniz. Adım adım ayrıntılı talimatlar için lütfen WordPress’te kısa kod eklemeye ilişkin başlangıç kılavuzumuza bakın.
Bu makalenin tüm WordPress yazılarınızı tek bir sayfada nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WordPress ile çevrimiçi kurslar oluşturma ve satma ve WordPress ile çevrimiçi blog yazarak para kazanmanın kanıtlanmış yolları hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mitesh Bhatti
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Admin
JUAN CARLOS
thanks for the good content, it helped me a lot, excellent
WPBeginner Support
You’re welcome
Admin
Lee yang
I love this site. This article helped me greatly
WPBeginner Support
Thank you, glad our article could help
Admin
LMCNABB
THANK YOU – so useful
WPBeginner Support
You’re welcome
Admin
Michael M.
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide “more contents” to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Admin
Jessica Rahman
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support
You’re welcome, glad you’ve found our content helpful
Admin
Shriram
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta
how do you make all your blogs appear “bulleted” in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi
Thanks, It’s working for me.
Marcel
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman
Very good article,
Thank you
Annie
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua
I also wanted to do it like this
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Admin
Dan Heath
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Admin
Garikai
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support
Login to your WordPress admin area. Click on “Pages” in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‘create a new page’. Give your page a title and click on save/publish button.
Admin