WordPress ile çalıştığımız uzun yıllar boyunca, sürekli olarak sonuç verdiğini gördüğümüz bir strateji, reklamları arama motoru ziyaretçilerine hedeflemektir.
Arama motoru ziyaretçilerinin hedefli reklamlara tıklama olasılığının normal okuyucularınızdan daha yüksek olduğu görülüyor. Reklamları yalnızca bu ziyaretçilere göstererek tıklama oranını (TO) yükseltebilir ve satışları artırabilirsiniz.
Bu makalede, WordPress’te yalnızca arama motoru ziyaretçilerine nasıl reklam göstereceğinizi göstereceğiz.

Neden Reklamları Yalnızca Arama Motoru Ziyaretçilerine Gösterelim?
İnternetten para kazanmanın farklı yolları vardır ve reklam göstermek de bunlardan biridir.
WordPress blogunuzda reklam göstermek için Google AdSense ‘i kullanabilir ve bir kullanıcı reklamlara tıkladığında belirli bir ücret kazanabilirsiniz. Bu stratejiye tıklama başına maliyet (TBM) denir.
Ancak, reklamlar doğru kitleyi hedeflemiyorsa daha fazla tıklama almak zor olabilir. İşte bu noktada reklamları arama motoru ziyaretçileriyle sınırlamak reklam gelirlerini artırmaya yardımcı olabilir.
Farklı araştırmalar, sektör uzmanları ve kendi deneyimlerimiz, arama motorlarından gelen ziyaretçilerin sitenizdeki reklamlara tıklama olasılığının diğer ziyaretçilere kıyasla daha yüksek olduğunu gösteriyor. Doğru kullanıcılara doğru reklamları gösterebilir ve TBM’yi iyileştirebilirsiniz.
Bu strateji aynı zamanda reklamların yalnızca ihtiyaç duyulduğunda gösterilmesine yardımcı olur. Çok fazla reklam olması dikkat dağıtıcı ve kullanıcı deneyimi için kötü olabilir. Reklamları yalnızca arama motoru ziyaretçilerine göstererek WordPress web sitenizin reklamlarla dolup taşmasını önleyebilirsiniz.
Bununla birlikte, yalnızca arama motoru ziyaretçilerine nasıl reklam gösterebileceğinizi görelim.
Reklamların Yalnızca Arama Motoru Ziyaretçilerine Gösterilmesi
Reklamları yalnızca arama motorlarından gelen ziyaretçilere göstermek için WordPress web sitenize özel bir kod parçacığı eklemeniz gerekir.
Bu kulağa teknik ve zor gelebilir, ancak size kodu düzenlemeden veya bir geliştirici tutmadan kod parçacıkları eklemenin kolay bir yolunu göstereceğiz.
Sitenize henüz reklam eklemediyseniz, lütfen Google AdSense’i WordPress’e nasıl düzgün bir şekilde ekleyeceğinize ilişkin kılavuzumuza bakın.
Ardından, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi edinmek için lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
WPCode, WordPress için en iyi kod parçacığı eklentisidir ve sitenizin herhangi bir yerine özel kod eklemenize yardımcı olur. Ayrıca tüm kod parçacıklarınızı yönetmenize ve düzenlemenize yardımcı olur.
Not: Bu eğitim için ücretsiz olarak sunulan WPCode Lite sürümünü kullanacağız. Ancak, koşullu mantık, güvenli hata işleme, kod parçacıkları kitaplığı ve daha fazlası gibi daha fazla özellik sunan premium planlar vardır.
Etkinleştirmenin ardından, WordPress panonuzdan Code Snippets ” + Add Sn ippet seçeneğine gitmeniz gerekir. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğine tıklayın.

Buradan, bu kod parçacığını kopyalamanız gerekecektir:
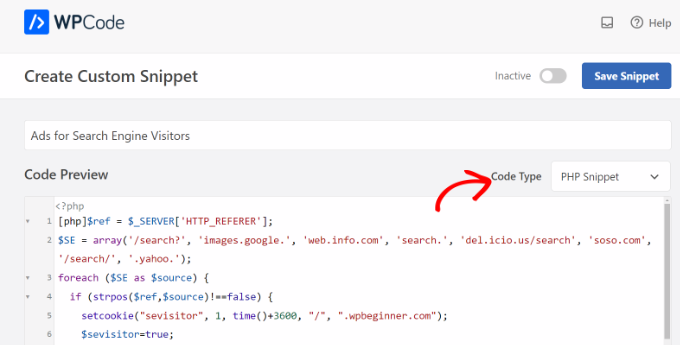
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $ref = $_SERVER['HTTP_REFERER'];$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');foreach ($SE as $source) { if (strpos($ref,$source)!==false) { setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com"); $sevisitor=true; }} function wpbeginner_from_searchengine(){ global $sevisitor; if ($sevisitor==true || $_COOKIE["sevisitor"]==1) { return true; } return false;} |
Not: setcookie satırında .wpbeginner.com ‘u kendi site alan adınızla değiştirdiğinizden emin olun.
Ardından, kodu WPCode ‘Kod Önizleme’ alanına yapıştırmalısınız. Ayrıca snippet’iniz için bir ad girmeniz ve ardından ‘Kod Türü’ açılır menüsüne tıklayıp ‘PHP Snippet’ seçeneğini seçmeniz gerekecektir.

Bundan sonra, aşağı kaydırmanız ve kod parçacığı için Ekleme yöntemini seçmeniz gerekecektir.
WPCode varsayılan olarak ‘Otomatik Ekle’ seçeneğini kullanacak ve kodu her yerde çalıştıracaktır. Ancak bunu değiştirebilir ve özel kodu belirli sayfalara, içerikten önce veya sonra ekleyebilir, e-ticaret sayfalarında gösterebilir ve daha fazlasını yapabilirsiniz.

Alternatif olarak, ‘Kısa Kod’ ekleme yöntemine geçebilir ve kod parçacığını çalıştırmak için manuel olarak bir kısa kod girebilirsiniz.
Bu kod parçacığı için Otomatik Ekleme yöntemini kullanmanızı öneririz.
İşiniz bittiğinde, kod parçacığını etkinleştirmek için üstteki geçişe tıklamayı ve ardından ‘Parçacığı Kaydet’ düğmesine tıklamayı unutmayın.

Sitenizde Reklamların Nerede Gösterileceğini Seçin
Ardından, başka bir kod parçacığı eklemeniz ve reklamları yalnızca arama motoru kullanıcılarına göstermek istediğiniz yeri seçmeniz gerekecektir.
Aşağıdaki kodu kopyalamanız yeterlidir:
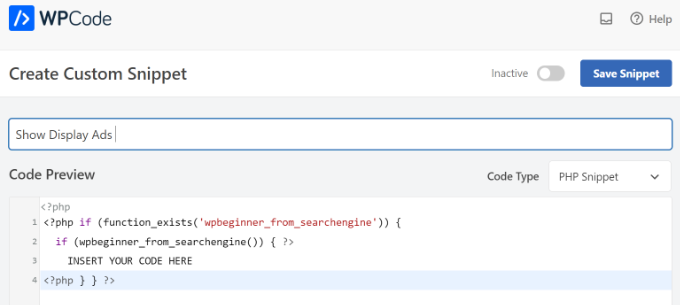
1 2 3 4 | <?php if (function_exists('wpbeginner_from_searchengine')) { if (wpbeginner_from_searchengine()) { ?> INSERT YOUR CODE HERE<?php } } ?> |
Not: Yukarıdaki kod parçacığındaki ‘KODUNUZU BURAYA GİRİN’ ifadesini Google AdSense kodunuzla değiştirmeyi unutmayın.
Yukarıdaki kod parçacığı ilk kodu referans olarak kullanır ve yönlendiren aracının Google, Yahoo, Delicious ve daha fazlasını içeren herhangi bir arama URL’sinden olup olmadığını analiz eder.
Bir ziyaretçinin tarayıcısı, yönlendiren aracının belirttiğiniz herhangi bir arama sitesinden olduğunu söylerse, sitenizi ziyaret ettikleri andan itibaren 1 saat boyunca tarayıcılarında ‘ziyaretçi’ adlı bir çerez saklayacaktır.
Kodu eklemek için WordPress panonuzdan Code Snippets ” + Add Sn ippet bölümüne gidin ve ‘Add Your Custom Code (New Snippet)’ seçeneğini seçin.

Ardından, üst kısma kod parçacığınız için bir ad girebilir ve kodu ‘Kod Önizleme’ alanına yapıştırabilirsiniz.
Ayrıca açılır menüye tıklayıp ‘PHP Snippet’ seçeneğini seçerek ‘Kod Türü’nü değiştirmeniz gerekecektir.

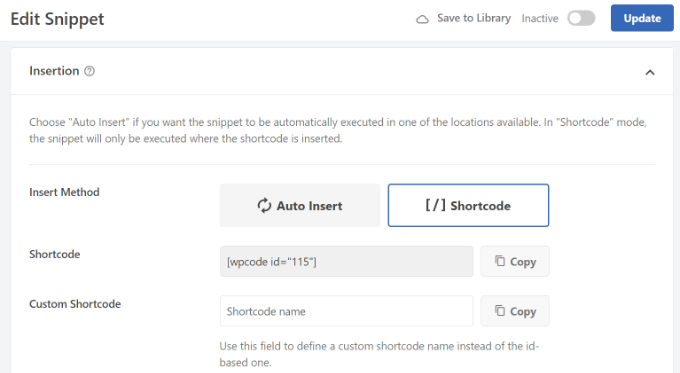
Bundan sonra, ‘Snippet’i Kaydet’ düğmesine tıklayabilir ve Ekleme bölümüne gidebilirsiniz.
Burada, ‘Kısa Kod’ yöntemini seçmeniz gerekecektir. Bu şekilde, görüntülü reklamları sitenizin herhangi bir yerinde göstermek için kısa kodu kolayca ekleyebilirsiniz.

Kısa kodu kopyalayabilir veya bir not defteri dosyasına yazabilirsiniz.
İşiniz bittiğinde, kodu etkinleştirmek için üstteki geçişe tıklamayı ve ardından ‘Güncelle’ düğmesine tıklamayı unutmayın.
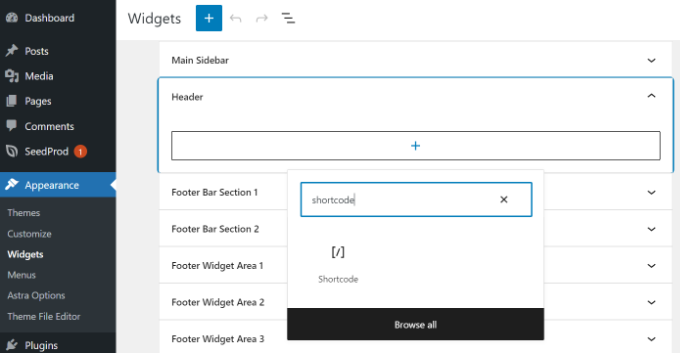
Kısa kodu eklemek için web sitenizin herhangi bir bölümüne gidebilirsiniz. Örneğin, arama motoru kullanıcılarına kenar çubuğunda banner reklamlar göstermek istiyorsanız, WordPress kontrol panelinden Görünüm ” Widget ‘lar bölümüne gitmeniz yeterlidir.
Buradan, kenar çubuğu alanına bir Kısa Kod widget bloğu eklemek için ‘+’ düğmesine tıklayabilirsiniz.

Devam edin ve az önce kopyaladığınız kısa kodu girin. İşiniz bittiğinde, ‘Güncelle’ düğmesine tıklamanız yeterlidir.
WordPress artık bu kullanıcılara sitenizi ilk ziyaret ettikleri andan itibaren toplam bir saat boyunca seçtiğiniz arama motoruna özel reklamları gösterecektir.
Bu kullanıcı sitenizi yer imlerine ekler ve bir gün sonra içeriğinizi beğendiği için sitenize geri gelirse, düzenli okuyucunuz olarak kabul edilecek ve arama motoruna özel reklamları görmeyecektir.
Umarız bu makale WordPress’te yalnızca arama motoru ziyaretçilerine nasıl reklam göstereceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress SEO için nihai kılavuzumuzu ve en iyi WordPress reklam yönetimi eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for sharing this method. It will really improve user experience for returning visitors.
Please how do I make it like to only show for desktop or mobile users?
WPBeginner Support
In the WPCode options beneath the code area you can specify mobile or desktop
Admin
THANKGOD JONATHAN
Thank you for the reply. I will really give it a try and will give my feedback too when I am done.
Chanakya Sahu
Amazing guide. I didn’t know this. Now, I am interested in learning more of these customization via coding. The customizations are limitless
WPBeginner Support
Glad we could share this guide
Admin
Jiří Vaněk
It sounds very good, to reward regular website visitors by offering an ad-free experience when they come directly, while showing ads to visitors from search engines. Such a win-win solution, where one can pamper regular users a bit more and essentially give them a certain bonus. It’s a great idea to display ads based on the referrer and where they came from, although I haven’t implemented Google Ads on the website yet. Nonetheless, I’ll definitely consider this approach, especially in terms of the benefit it brings to regular users.
Ralph
This is really interesting idea! Thanks to this method we can potentially lower the number of impressions and at the same time increase CTR. At least in theory…
Can this affect Google Ads in such way it will increase our CPS and/or CPM and make us more money?
WPBeginner Support
We gave not tested it enough to confidently say if it will or not either way.
Admin
Douglas Negreiros Ferreira
Would be great setting a shortcode for this, then you can set it on a widget or in any post/page…
Nice piece of code brow!
WPBeginner Support
We’ll certainly consider a method for that the next time we review this code
Admin
fredick
Why This Code Dosnt Work With Cache?
WPBeginner Support
Your cache would show users the standard version of the site as that is what it would normally have saved for most users
Admin
Debajyoti Das
Can I face a google penalty if I disable “facebook comments widget” or any widget section of my WP site for search visitors…
PS: You can add .bing. to your code.
Editorial Staff
No you don’t face penalty…
Admin
Kaushik Biswas
I’ve used this for a while. It also works in blogger blogs. But the problem is, if the ads aren’t shown, then either that space has to be collapsible or some other ad or image should be shown, or else, the ad space looks blank.
Andrew Sylvester
This is a really cool idea, but its biggest drawback is that it won’t work properly if you’re using any sort of WP cache plugin (as most are, or should be!).
I took the concept and reworked it with JavaScript instead, but I wonder if there’s a better way…
Editorial Staff
Care to share the JS code?
Admin
Abhishek Bharadwaj
Can we show different ads to search engine and regular readers?
Editorial Staff
Yes, just use the else statement in the if tag, and specify the other ads for regular readers
Admin
Sam Su
I am not if my ads are showing. I have try this code but I don’t have other computer to preview my ads. Right now it is not showing even if I browse it coming from Google search engine.
Robert
Great idea lowering impressions whilst increasing click-throughs can only help your earning potential.
A nice simple piece of code which is easily integrated.
Keith Davis
You guys know your stuff.
If only I had your php skills!
LiewCF
I don’t think modifying functions.php file is a good idea. It will be overwritten in WordPress upgrade.
Editorial Staff
We are talking about theme’s functions.php which has nothing to do with the Core update.
Admin
Leon
Cool idea and it works great but regular readers can make you money too!
Editorial Staff
Yes, but most of the time if your user is not targeted enough for the content, then you can become a victim of Smart Pricing.
Admin
Saket Jajodia
Will surly going to try this on my blogs….