Reklam yerleşimini dikkatle seçmek, geliri en üst düzeye çıkarmanın ve WordPress sitenizdeki kullanıcı deneyimini iyileştirmenin anahtarıdır. Özellikle belirli gönderilerde stratejik reklam yerleşiminin nasıl büyük bir fark yaratabileceğini ilk elden gördük.
Reklamları belirli gönderilerde görüntülemek, yüksek performanslı içeriği hedeflemenize, temiz bir site tasarımı sağlamanıza ve hedef kitleniz için daha az müdahaleci bir göz atma deneyimi sunmanıza olanak tanır. Ayrıca, reklam görünürlüğünü artırır ve daha fazla tıklama almanıza yardımcı olur.
Bu makalede, belirli WordPress yazılarında reklam bloklarını nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

Neden Belirli WordPress Yazılarında Reklam Görüntülensin?
Bir WordPress web sitesini ziyaret ederken, genellikle kenar çubuğunda veya başlığın altında banner reklamlar görürsünüz. Bunlar çok yaygın reklam noktaları olduğundan, kullanıcıların reklamları fark etmeyeceği banner körlüğüne yol açabilir. Bu da tıklama oranını etkileyebilir.
Reklam bloklarını belirli WordPress gönderilerinde görüntüleyerek reklamlarınızın görünürlüğünü artırabilir ve içeriğinizle en çok etkileşim kuran kullanıcıları hedefleyebilirsiniz.
Bu, reklamları WordPress blogunuzdaki birden fazla sayfaya yayarak reklam yorgunluğunu önlemeye yardımcı olmakla kalmaz, aynı zamanda kitlenizi bölümlere ayırmanıza da olanak tanır. Hedefli reklamları, onlarla ilgilenme olasılığı daha yüksek olan kullanıcılara göstererek etkileşim ve tıklama şansınızı artırırsınız.
Örneğin, seyahat blog yazılarınızdan birini okuyan bir kullanıcının seyahat malzemeleri veya uçuşlar için bir reklamla ilgilenme olasılığı daha yüksektir ve fiyatları kontrol etmek için reklamı tıklayabilir.
Bunu söyledikten sonra, belirli WordPress yazılarında reklamları nasıl kolayca görüntüleyebileceğimizi görelim. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WPCode Kullanarak Belirli WordPress Yazılarında Reklam Bloklarını Görüntüleyin (Önerilen)
Reklam bloklarını belirli WordPress yazılarında görüntülemenin en kolay yolu WPCode eklentisini kullanmaktır.
Piyasadaki en iyi WordPress kod parçacıkları eklentisidir ve WordPress web sitenizdeki herhangi bir sayfaya, yazıya veya widget alanına reklam yerleştirmeyi çok kolaylaştırır.
WPCode ile Google AdSense gibi üçüncü taraf platformlardan veya kendi barındırdığınız reklamlardan reklam gösterebilirsiniz.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha ayrıntılı talimatlar için WordPress eklentisi yüklemeye yeni başlayanlar için hazırladığımız kılavuza bakın.
Not: Bu eğitim için ücretsiz WPCode eklentisini de kullanabilirsiniz. Ancak, Pro sürümüne yükseltmek size kod parçacıkları, akıllı koşullu mantık ve daha fazlasından oluşan bir bulut kütüphanesine erişim sağlayacaktır.
Etkinleştirmenin ardından, WordPress panosundaki Kod Parçacıkları ” + Parçacık Ekle sayfasına gidin.
Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda açılan seçenekler listesinden kod türü olarak ‘HTML Snippet’i seçmeniz gerekir.

Bu sizi kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Kod parçacığı başlığı yalnızca sizin referansınız içindir ve web sitesinin ön ucunda kullanıcılara gösterilmeyecektir.

Ardından, sitenize yerleştirmek istediğiniz reklam türünü seçmeniz gerekir.
Google AdSense tarafından sağlanan reklam kodunu kullanıyorsanız, WordPress’te AdSense gelirinizi nasıl optimize edeceğinize ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Ancak, kendi reklamınızı oluşturuyorsanız, reklamı sitenizde göstermeniz için size ödeme yapan kişiden kodu almanız veya kendi kodunuzu yazmanız gerekir.
Reklam kodunuzu aldıktan sonra kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Bunu yaptıktan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Reklam, seçtiğiniz belirli bir gönderide otomatik olarak görüntülenecektir.

Ardından, genişletmek için ‘Konum’ açılır menüsüne tıklayın ve ardından sol kenar çubuğundan ‘Sayfaya Özel’ sekmesini seçin.
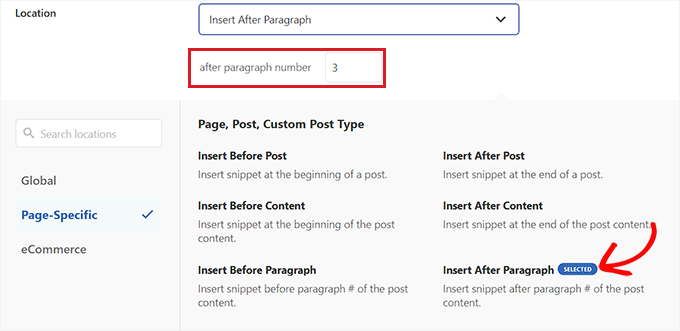
Buradan, ‘Paragraftan Sonra Ekle’ seçeneğini seçin.
Ayrıca, reklam snippet’ini eklemek istediğiniz paragraf sayısını da değiştirebilirsiniz.
Örneğin, reklam bloğunu 3. paragraftan sonra görüntülemek istiyorsanız, bu değeri ‘paragraf numarasından sonra’ kutusuna yazabilirsiniz.

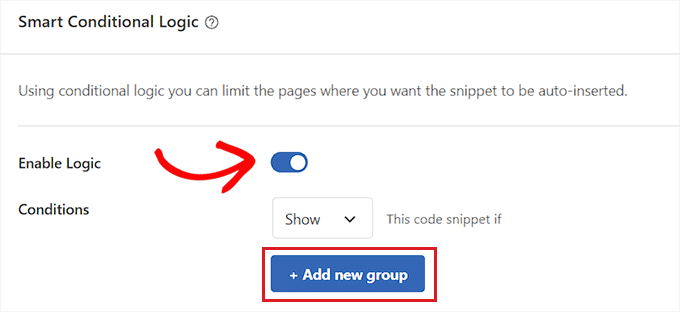
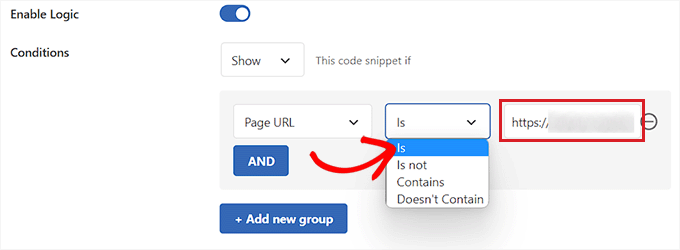
Ardından, ‘Akıllı Koşullu Mantık’ bölümüne gidin ve ‘Mantığı Etkinleştir’ anahtarını Etkin olarak değiştirin.
Bundan sonra, kod parçacığı koşulu için ‘Göster’ seçeneğinin seçili olduğundan emin olun. Bunu yaptıktan sonra, ‘+ Yeni grup ekle’ düğmesine tıklayın.

Bu, ‘Akıllı Koşullu Mantık’ bölümünde bazı yeni ayarlar açacaktır.
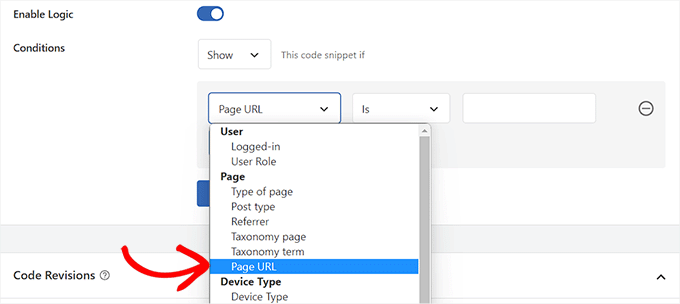
Buradan, soldaki açılır menüden ‘Sayfa URL’si’ seçeneğini seçmeniz gerekir.

Bundan sonra, ortadaki açılır menüden ‘Is’ seçeneğini seçmelisiniz.
Ardından, reklam bloğunu görüntülemek istediğiniz belirli bir gönderinin URL’sini ekranın sağ köşesindeki boş alana ekleyin.
Bu reklamı birden fazla sayfada veya gönderide görüntülemek istiyorsanız, ‘VE’ seçeneğini tıklamanız ve ardından diğer gönderi URL’sini eklemek için aynı işlemi takip etmeniz yeterlidir.
Bu koşullu mantığı oluşturduktan sonra, reklam bloğunuz yalnızca söz konusu WordPress yazısında görüntülenecektir.

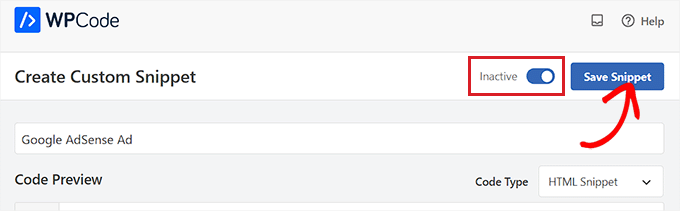
Şimdi, en üste geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, reklam kodunu web sitenizde otomatik olarak çalıştırmak için ‘Snippet’i Kaydet’ düğmesine tıklayın.

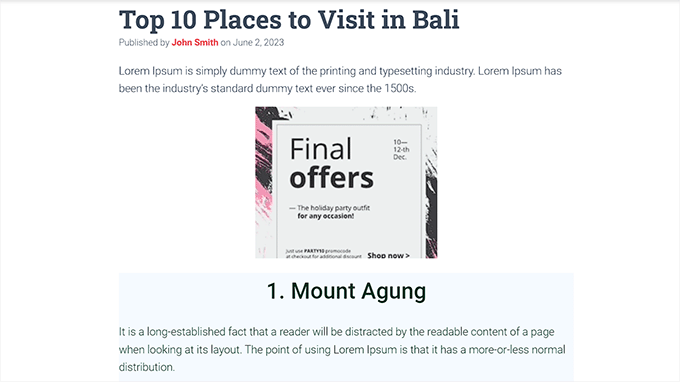
Şimdi, reklam bloğunu çalışırken görmek için seçtiğiniz belirli bir gönderiyi ziyaret edebilirsiniz.
Demo web sitemizde böyle görünüyordu.

Yöntem 2: AdSanity Kullanarak WordPress Yazılarında Reklam Bloklarını Görüntüleme
Web sitenizde kod kullanmak istemiyorsanız, bu yöntem tam size göre.
AdSanity, reklam blokları oluşturmanıza ve bunları web sitenizin herhangi bir yerinde görüntülemenize olanak tanıyan premium bir WordPress reklam yönetimi eklentisidir. Google AdSense dahil olmak üzere tüm üçüncü taraf reklam ağlarıyla çalışır.
İlk olarak, AdSanity eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
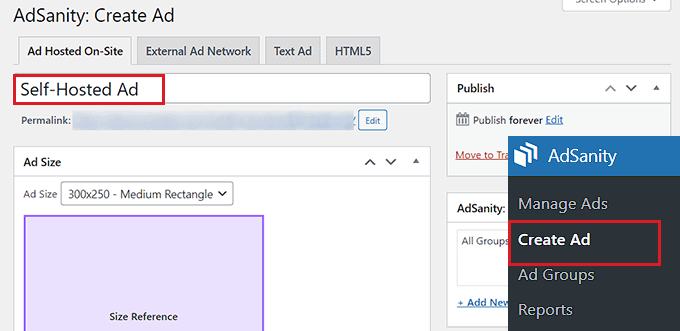
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Adsanity ” Reklam Oluştur sayfasına gidin.
Buradan, oluşturmakta olduğunuz reklamın adını yazarak başlayabilirsiniz.
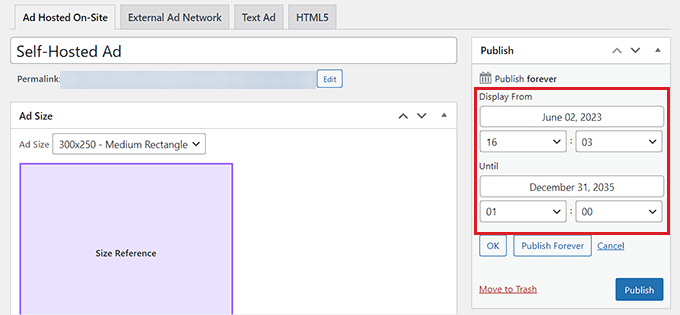
Ardından, kendi barındırılan reklamınızı oluşturuyorsanız en üstteki ‘Yerinde Barındırılan Reklam’ sekmesine geçmelisiniz.

Ancak, üçüncü taraf bir platformdan bir reklam görüntülüyorsanız, ‘Harici Reklam Ağı’ sekmesine gidin. Benzer şekilde, reklamınız için bir HTML dosyası yüklemek istiyorsanız ‘HTML5’ sekmesine geçmeniz gerekir.
Bu eğitimde, belirli bir WordPress gönderisinde kendi kendine barındırılan bir reklam görüntüleyeceğiz, ancak adımlar diğer reklam türleri için de aynı olacaktır.
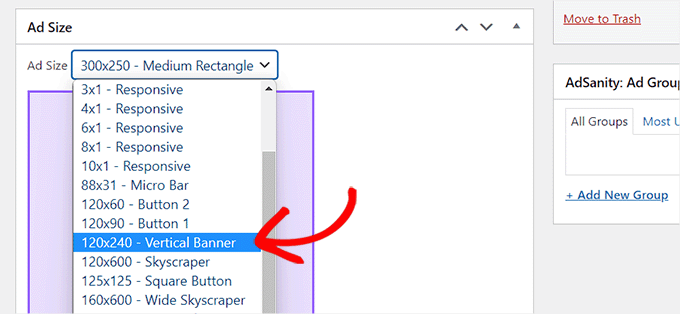
Reklamınız için bir ad girdikten sonra, açılır menüden boyutunu seçin. Bu, gönderinizdeki reklamın banner boyutu olacaktır.

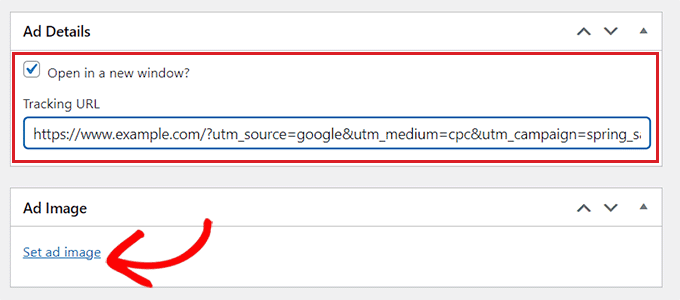
Bundan sonra, ‘Reklam Ayrıntıları’ bölümüne gidin ve görüntülemek istediğiniz reklamın izleme URL’sini kopyalayıp yapıştırın.
Bunu yaptıktan sonra, kullanıcı reklamı tıkladığında reklamın farklı bir pencerede açılmasını istiyorsanız “Yeni pencerede aç?” seçeneğini işaretleyin.
Ayrıca ‘Reklam görseli ayarla’ bağlantısına tıklayarak reklamınız için bir görsel ayarlayabilirsiniz. Bu, bir görsel yükleyebileceğiniz WordPress medya kitaplığını açacaktır.

Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Yayınla’ düğmesine tıklayın.
Ayrıca ‘Yayınla’ bölümündeki ‘Düzenle’ bağlantısına tıklayarak reklam için bir başlangıç tarihi ve son kullanma tarihi belirleyebilirsiniz.
‘Yayınla’ düğmesine tıkladıktan sonra, reklam bloğunu WordPress web sitenizdeki herhangi bir sayfada veya yazıda görüntüleyebilirsiniz.

Reklamı Belirli Bir WordPress Gönderisinde Görüntüleme
Öncelikle, oluşturduğunuz reklamı görüntülemek istediğiniz mevcut veya yeni bir WordPress yazısı açmanız gerekecektir.
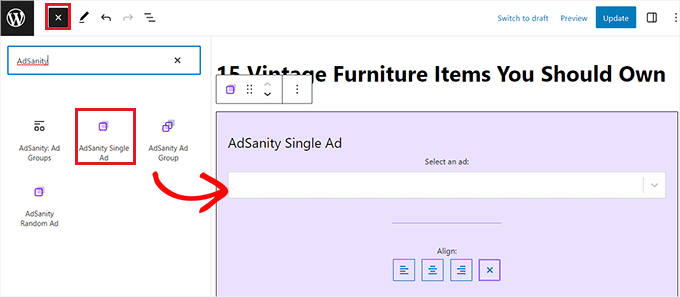
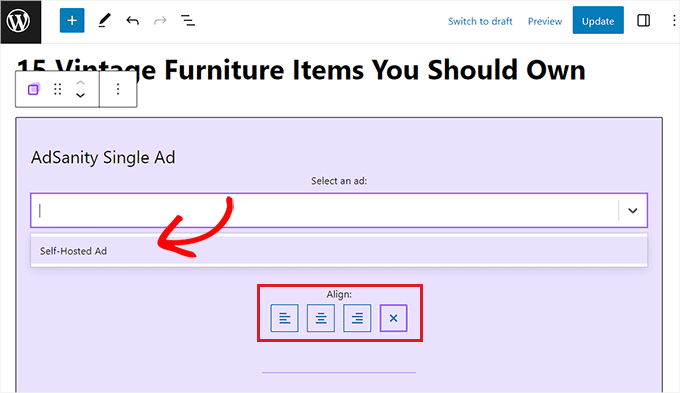
Oraya vardığınızda, blok menüsünü açmak için ekranın sol üst köşesindeki blok ekle ‘+’ düğmesine tıklayın. Ardından, AdSanity Tekli Reklam bloğunu bulun ve WordPress yazı içeriğine ekleyin.

Bundan sonra, bloktaki açılır menüden görüntülemek istediğiniz reklamı seçin.
Reklam bloğu için bir hizalama seçeneği de seçebilirsiniz.

Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
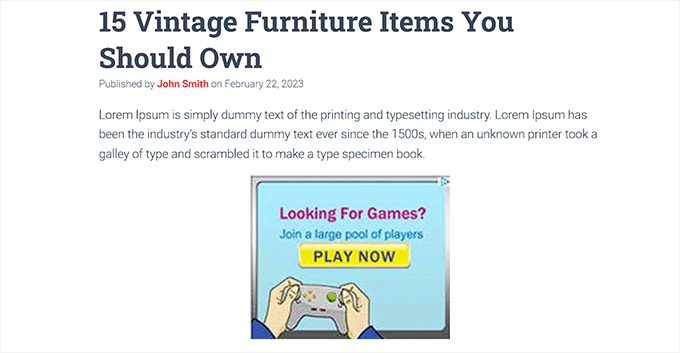
Şimdi, reklam bloğunu çalışırken kontrol etmek için web sitenizi ziyaret edebilirsiniz.

Bonus: WordPress Sitenize Amazon Reklamları Ekleyin
Diğer küçük işletmelerin veya WooCommerce mağazalarının reklamlarını tanıtmanın yanı sıra, WordPress sitenizde Amazon reklamlarını da görüntüleyebilirsiniz.
Bu reklamlar süper hızlı bir onay oranına sahiptir ve internetten kolayca para kazanmanıza yardımcı olur. Ayrıca, Amazon ile niş alanınızla alakalı çok çeşitli ürünler arasından seçim yapabilir ve daha fazla kullanıcıyı tıklamaya teşvik edebilirsiniz.
Amazon Gelir Ortaklığı Programı web sitesinde bir hesap oluşturarak Amazon reklamlarını kendi başınıza kolayca sergileyebilirsiniz.

Bunu yaptıktan sonra, Amazon reklam kodunuzu oluşturun ve ardından Pretty Links gibi eklentileri kullanarak web sitenizde reklamları görüntüleyin.
Ayrıca piyasadaki en iyi dönüşüm optimizasyon aracı olan OptinMonster ile Amazon reklamlarınız için pop-up’lar oluşturabilirsiniz.
Ayrıntılı talimatlar için WordPress sitenize Amazon reklamlarını nasıl ekleyeceğinize ilişkin eğitimimize bakın.
Bu makalenin belirli WordPress yazılarında reklam bloklarını nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress blogunuzda nasıl reklam satacağınıza dair eğitimimize ve WordPress’te internetten para kazanmak için en iyi satış ortaklığı aracı ve eklentileri için uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the great tutorial. I currently have Adsense with Google, but I don’t use it on the site. I was waiting for my traffic to grow a bit more. For the year 2024, I would like to monetize the website in the form of Adsense and I was thinking about how to do it. This article showed me a lot. Thank you very much for the explanation and practical examples.
WPBeginner Support
Glad the guide was helpful
Admin
THANKGOD JONATHAN
Thank you for this tutorial. However, please between WPCode and Adsanity which one has a better free version?
I want to use the free version can you recommend any one for me?
WPBeginner Support
WPCode would be the option that has a free version.
Admin
Ahmed Omar
A game-changing tutorial on displaying ad blocks in specific posts in WordPress!
Your step-by-step guide, especially the use of conditional tags, is a smart way to monetize specific content.
A technical tip: consider experimenting with Ad Plugin for advanced ad management and tracking. Thanks
Ram E.
Thanks for this another helpful post.
I’m exploring options as I’m planning to directly sell ad space on my blog in the near future. I also already read your guide on the best ad management plugins.
WPBeginner Support
Glad to hear our guide was helpful
Admin
Ralph
I was using Google Adsense auto placement and it is not optimal. In short content it looks like spam, and in long content there are even 2 or 3 full screen between ads. I want to change it and use some plugin. I was using “adinserter” to put shortcode in posts and change everything at once but it was for my products or affiliate banners. I’m wondering if the plugin is even neccessary. We have built in WordPress blocks that can do the same. Isn’t it better for optimization to use that blocks rather than additional plugins?
WPBeginner Support
You can use the built-in blocks to include ads, the main thing that plugins allow is more options instead of only manual placements. There shouldn’t be a major optimization difference between using a default block and a plugin.
Admin
Kawsar Ahmed
Awesome article. Thank you so much for sharing tips.
I have a question, I have inserted multiple Google ads code inside an article with the wordpress default html block.
While doing this I have removed the bellow line only except the first one. It’s because the code is similar.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
I thought if the resource was included once then it would work for all the available ads.
Please reply to me, is my thinking correct? Or if I am doing this, is there any possibility of mistracking to get the ads clicks revenue.
Thanks again!
WPBeginner Support
Unless we hear otherwise that should be doable with how Google’s ads work at the moment.
Admin
deepak Pandey
Thanks for this information. Amazing article.
WPBeginner Support
You’re welcome, glad you like our content
Admin
Bella
Hi there, I tried to install AdSanity but it does not come up in WP searches in the add new plugins section. Has it been discontinued and can you recommend a replacement?
WPBeginner Support
Hi Bella,
It is a paid plugin and you can buy it from AdSanity website.
Admin
raman
Great post. Wonderful information and really very much useful. Thanks for sharing and keep updating.
Narendra Singh
I have a website and I want to have a theme which has “Read More” or “Continue Reading” option and which is very easy to search in google search engine. Right now I have “Twenty Twelve” theme.
Kindly suggest
Narendra