Bazı okuyucularımız bize WordPress yönetici çubuğunu nasıl devre dışı bırakacaklarını sordular. Bu küçük bir değişiklik olsa da, bazı kullanıcılar daha temiz bir kullanıcı arayüzü sağlamak veya yönetici olmayan kullanıcılar için kullanıcı deneyimini geliştirmek gibi çeşitli nedenlerle bunu yapmayı tercih ediyor.
Varsayılan olarak, WordPress yönetici çubuğunu tek tek kullanıcılar için kolayca devre dışı bırakabilirsiniz. Ancak sitenizde çok sayıda kayıtlı kullanıcı varsa bu işlem zaman alıcı olabilir.
Bu makalede, WordPress yönetici çubuğunu yöneticiler hariç tüm kullanıcılar için nasıl kolayca devre dışı bırakacağınızı göstereceğiz.

WordPress Yönetici Çubuğu Nedir?
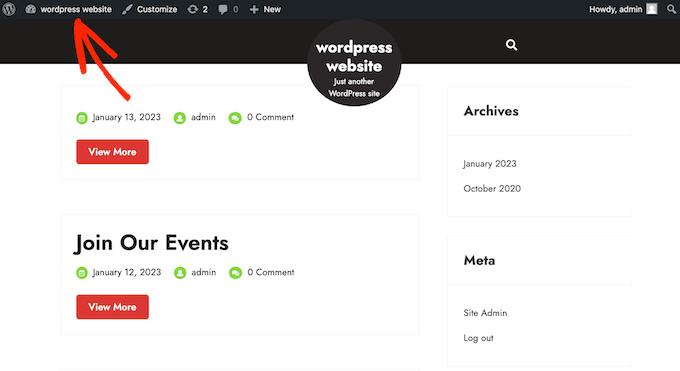
WordPress varsayılan olarak, oturum açmış tüm kullanıcılar için ekranın üst kısmında bir yönetici çubuğu gösterir. Hesabınıza giriş yaptığınızda, bu araç çubuğunu WordPress yönetici alanında ve diğer tüm sayfalarda görebilirsiniz.

WordPress yönetici araç çubuğu, WordPress’in farklı arka uç alanlarına yönelik kullanışlı kısayollara sahiptir ve bu kısayollar kullanıcının WordPress’teki rolüne ve izinlerine göre değişir.
Ancak, web sitenizin ön ucuna bakarken yönetici çubuğu dikkat dağıtıcı olabilir.
Ayrıca web sitenizin tasarımını ve kullanıcı deneyimini de etkileyebilir. Üçüncü bir taraf için bir WordPress sitesi oluşturuyor veya yönetiyorsanız bu bir sorun olabilir, çünkü web sitelerinin gerçekte neye benzediğini görmelerini engeller.
Neyse ki, yöneticiler hariç tüm kullanıcılar için yönetici çubuğunu devre dışı bırakmanın birden fazla yolu vardır. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1: WordPress’te Her Kullanıcının İzinlerini Değiştirin
Kullanıcı profillerini düzenleyerek belirli kullanıcılar için yönetici çubuğunu devre dışı bırakabilirsiniz. Yalnızca az sayıda kişi için çubuğu kaldırmanız gerekiyorsa bu hızlı ve kolay bir yöntemdir. Ancak, çok sayıda kullanıcısı olan bir üyelik sitesi işletiyorsanız, farklı bir yöntem seçmenizi öneririz.
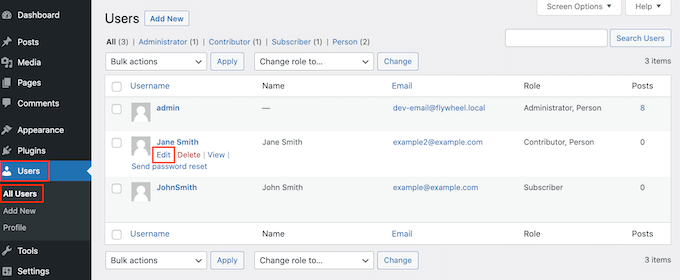
Yönetici çubuğunu manuel olarak kaldırmak için WordPress yönetici panosundaki Kullanıcılar ” Tüm Kullanıcılar sayfasına gidin. Ardından farenizi yönetici çubuğuna ihtiyaç duymayan WordPress kullanıcısının üzerine getirin ve göründüğünde ‘Düzenle’ye tıklayın.

Bu, o kullanıcının profilini açacaktır.
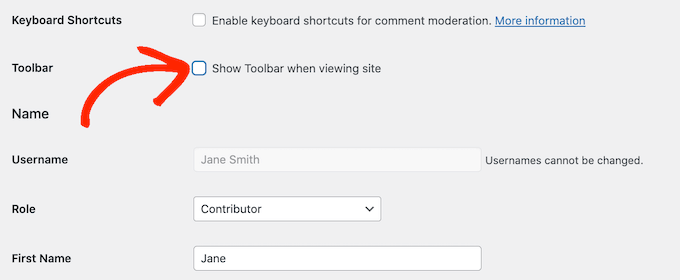
Buradan, ‘Siteyi görüntülerken araç çubuğunu göster’ seçeneğinin yanındaki kutunun işaretini kaldırın.

Bundan sonra, ekranın en altına gidin ve değişikliklerinizi kaydetmek için ‘Kullanıcıyı Güncelle’ye tıklayın. Bu, yönetici çubuğunu yalnızca söz konusu kişi için devre dışı bırakacaktır.
Araç çubuğunu daha fazla kullanıcı için gizlemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
Yöntem 2: Yönetici Olmayan Kullanıcılar için Yönetici Çubuğunu Devre Dışı Bırakmak için Kod Kullanın (Önerilen)
Yönetici çubuğunu çok sayıda farklı kişi için gizlemeniz gerekiyorsa, her kullanıcının ayarlarını manuel olarak değiştirmek çok fazla zaman ve çaba gerektirecektir.
Bu nedenle, bir WordPress tema dosyası olan functions.php dosyasına kod ekleyerek yönetici çubuğunu devre dışı bırakmanızı öneririz.
Bazı kılavuzlar tema dosyalarını manuel olarak düzenlemenizi söyleyecektir, ancak bu yaygın WordPress hatalarına neden olabilir ve hatta web sitenizi tamamen bozabilir.
Bu nedenle WPCode kullanmanızı öneririz. En iyi kod parçacığı eklentisidir ve sitenizi riske atmadan WordPress’e özel kod eklemeyi kolaylaştırır.
Yönetici renk düzenini değiştirmek, ‘Howdy Admin’ metnini kaldırmak, Ekran Seçenekleri düğmesini devre dışı bırakmak ve daha fazlası için WPCode ‘u kullandık.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, WordPress eklentisinin nasıl yükleneceğine ilişkin adım adım kılavuzumuza bakın.
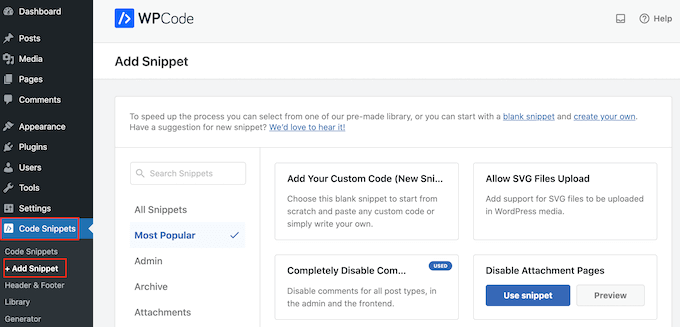
Eklenti etkinleştirildikten sonra Code Snippets ” Snippet Ekle bölümüne gidin.

Burada, sitenize ekleyebileceğiniz tüm önceden hazırlanmış snippet’leri göreceksiniz.
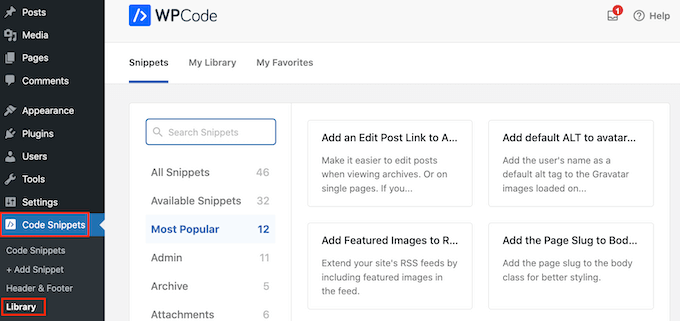
Aslında, WPCode, yerleşik Snippet Kitaplığında yönetici çubuğunu devre dışı bırakmak için ihtiyacınız olan tam kod parçacığına sahiptir. Basitçe Kod Parçacıkları “ Kütüphane‘ ye gidin.

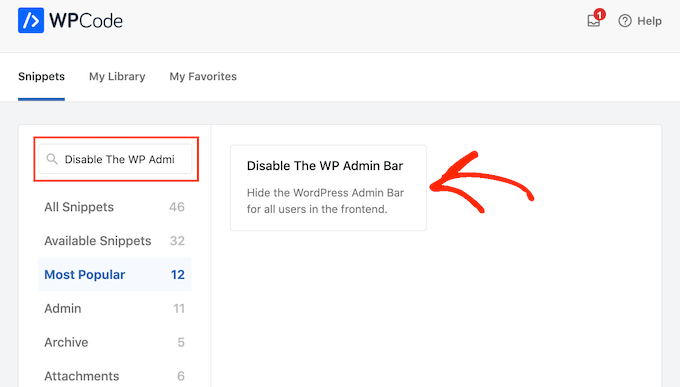
Burada, ‘WP Yönetici Çubuğunu Devre Dışı Bırak’ için arama yapın.
Doğru snippet göründüğünde, sadece ‘Snippet Kullan’ düğmesine tıklayın.

Eklenti kodu sitenize otomatik olarak ekleyecek, koda açıklayıcı bir başlık verecek, doğru ekleme yöntemini seçecek ve hatta snippet’i tanımlamanıza yardımcı olacak etiketler ekleyecektir.
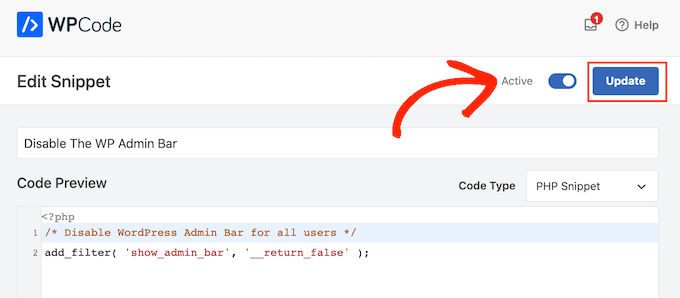
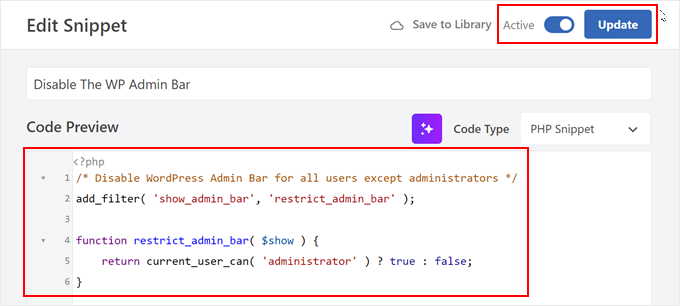
İşte kodun nasıl göründüğü:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Şimdi, amacınız yönetici çubuğunu tüm kullanıcılar için devre dışı bırakmaksa, yapmanız gereken tek şey anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve ardından ‘Güncelle’ye tıklamaktır.

Ancak, amacımız yönetici olmayan kullanıcılar için WordPress yönetici çubuğunu devre dışı bırakmak olduğundan, kodda bazı küçük değişiklikler yapmamız gerekiyor.
Mevcut kodu aşağıdaki ile değiştirebilirsiniz:
1 2 3 4 5 6 | /* Disable WordPress Admin Bar for all users except administrators */add_filter( 'show_admin_bar', 'restrict_admin_bar' );function restrict_admin_bar( $show ) { return current_user_can( 'administrator' ) ? true : false;} |
Bu kod, şu anda yönetici kontrol paneline bakmayan yönetici olmayan kullanıcıları tanımlar. Bu kullanıcılar için WordPress yönetici çubuğunu devre dışı bırakır.
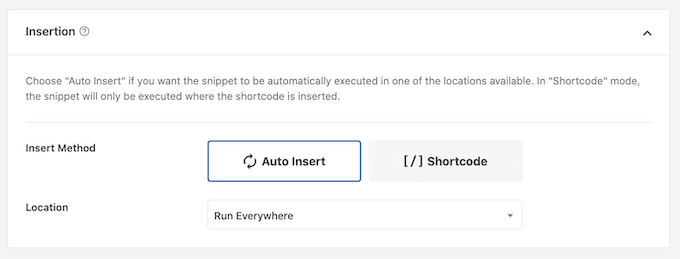
Bundan sonra, sayfayı aşağı kaydırarak ‘Ekleme’ bölümüne gelin. Burada, kodun her yerde çalıştığından emin olmak için varsayılan ‘Otomatik Ekle’ yöntemini koruyabilirsiniz.

Son olarak, ekranın üst kısmına kaydırın ve ‘Etkin Değil’ kaydırıcısına tıklayarak ‘Etkin’i göstermesini sağlayın.
Ardından, kod parçacığını canlı hale getirmek için ‘Snippet’i Kaydet’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.

İşte bu kadar! Her şeyin yolunda gittiğinden emin olmak için WordPress web sitenizi kontrol etmeyi unutmayın.
Yöntem 3: Yönetici Olmayan Kullanıcılar için Yönetici Çubuğunu Devre Dışı Bırakmak için Ücretsiz Bir Eklenti Kullanın
Web sitenize kod eklemek istemiyorsanız, bir eklenti kullanarak yönetici çubuğunu gizleyebilirsiniz. Hide Admin Bar Based on User Roles, araç çubuğunu farklı kullanıcı rollerine göre kaldırmanıza olanak tanır, bu nedenle çubuğu tüm üyeler, WooCommerce müşterileri veya başka bir kullanıcı rolü için devre dışı bırakmak istiyorsanız bu iyi bir seçimdir.
Öncelikle Hide Admin Bar Based on User Roles eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
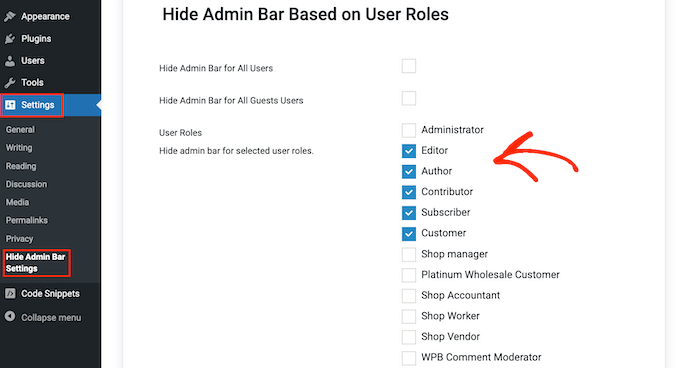
Etkinleştirmenin ardından Ayarlar ” Yönetici Çubuğunu Gizle Ayarları sayfasına gitmeniz gerekir. Buradan, yönetici çubuğunu devre dışı bırakmak istediğiniz kullanıcı rollerinin yanındaki kutuları işaretleyin.

Bu işlem tamamlandıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’e tıklamanız yeterlidir.
Umarız bu makale, WordPress yönetici çubuğunu yöneticiler hariç tüm kullanıcılar için nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te yazı değişiklikleri için e-posta bildirimlerinin nasıl alınacağına ilişkin kılavuzumuzu ve en iyi WordPress etkinlik günlüğü ve izleme eklentileri uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hussam H
Thank you and bless you.
WPBeginner Support
You’re welcome!
Admin
Paul
Using the after_setup_theme hook doesn’t always work. Try this instead:
function remove_admin_bar( $value ) {
return ( current_user_can( ‘administrator’ ) ) ? $value : false;
}
add_filter( ‘show_admin_bar’ , ‘remove_admin_bar’);
Matthew D Henderson
Thank you for providing four different ways to do this. Perfect
WPBeginner Support
Glad you found our recommendations helpful
Admin
Joey
What would be the code if I want to add Editor and Admin to show the Admin bar..
if (!current_user_can(‘administrator’) && !is_admin())…
if (!current_user_can(‘editor’) && !is_editor())…
would it be if (!current_user_can(‘administrator’) && !is_admin() || !current_user_can(‘editor’) && !is_editor())
would this work?
WPBeginner Support
For what you are wanting, you would want to remove: && !is_editor()
Then it should work how you are wanting.
Admin
Basia
Hi,
I hide admin bar with plugin You recommend, but when subscriber log in he can still click on “view my profile” and see wp dashboard. Can I disable that?
WPBeginner Support
You can redirect users after login using the method from our guide below:
https://www.wpbeginner.com/plugins/how-to-redirect-users-after-successful-login-in-wordpress/
Admin
Deewinc
Thanks for the article but method 3 doesn’t work.
WPBeginner Support
If method 3 is not working for you, we would recommend trying one of the other methods to test.
Admin
Dipesh Vedak
what if theme upgrades?
WPBeginner Support
If you created a site-specific plugin it would remain.
Admin
Brandon Porter
Worked like a charm. Thank you!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Bryan E Jackson
Doesn’t seem to work for my Divi Theme
WPBeginner Support
You may want to try clearing your cache for the most common reason for the change not being visible.
Admin
Paul
What exactly does this disable? I still see an admin bar and I have access to menu options when I go to example.com/wp-admin when i’m logged into a subscriber account.
WPBeginner Support
You would want to ensure the code was properly added for the most likely cause of the admin bar not being hidden otherwise, you could also have a plugin that would be overriding this code.
Admin
Jürgen
Thanks. Just what I needed
WPBeginner Support
Glad our guide was helpful
Admin
khaoula
Thanks a lot ,but what to do if the user wants to logout ?
WPBeginner Support
You can add a logout link to your menu for one option, we have a guide on how to do that below.
https://www.wpbeginner.com/wp-tutorials/how-to-add-the-wordpress-logout-link-to-navigation-menu/
Admin
Kaetech
Thanks a lot. Just what I needed. It worked.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Marc Korden
Cannot add the admin code in my theme:
Communication with the site not possible to check for errors, the PHP adjustment has been reversed. The PHP file change needs to be changed in another way, for example using SFTP.
WPBeginner Support
That message means that WordPress was not able to check the code for errors and you would need to use an FTP tool to add the code. We have a guide you can follow below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
Admin
Jailson Pacagnan Santana
Thanks! God bless you
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Ciao
Where should i exactly insert the code, at the beginning, at the end of funcions.php? thx
WPBeginner Support
We normally recommend at the end so it is easy to find and remove if needed
Admin
Agha Mubasher
Hello there…!
First of all i simply love the work wpbeginner, as you always bring forward the simplest solutions to our wordpress issues. Your website and Youtube channel has always been helpful for me. Thumbs Up for that..
I had issue with hiding the admin bar for the subscribers only. Now after applying your code in the function.php it is hidden for my editors also.
Is there any way that my editors also can see the admin bar and only it should be hidden from the subscribers..!!
WPBeginner Support
For that, you would need to target another permission that your editor has instead of what we are targeting such as edit_others_posts
Admin
Felix
Thank you very much.
WPBeginner Support
You’re welcome
Admin
Dana Jewel
Thank you! This snippet has been really, really helpful.
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Faris
Great Help, It worked like a charm!
Thank You so much.
WPBeginner Support
You’re welcome
Admin
Jesaja
On my website it says:
“Unable to communicate back with site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.”
What to do now?
WPBeginner Support
It means the new WordPress safety features prevented you from editing the file, you would need to download and edit your theme’s files using FTP: https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
Admin
Jesaja
Oh.. can’t I just put it in the Custom CSS area?
WPBeginner Support
No, this is PHP not CSS so it wouldn’t go into there.
TaiRon
It does work like a chame, your code is perfect but I have to change in file manager directly.
Thanks.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Bongani
Thanks , very useful tutorial
WPBeginner Support
You’re welcome
Admin
Mike
Thank you!
WPBeginner Support
You’re welcome
Admin
Jim
Can this code be altered to allow the WordPress Admin bar for Admins AND moderators, but hide it for everyone else?
Thanks!
WPBeginner Support
You would need to add another && !current_user_can(”) inside the parentheses with the name of the role you are wanting it to appear on or use the plugin adminimize from our article: https://www.wpbeginner.com/wp-tutorials/what-everybody-ought-to-know-about-the-wordpress-admin-bar/
Admin
Andreas
If a user knows the URL structure of WordPress he can easily browser to /wp-admin/ and there the admin toolbar will be visible. Also, the easiest way is to deactivate it in the user setting if you have a small number of users.
Adam Pressman
Doesn’t work. Well, to be fair, works when you first use it but then something happens and it doesn’t anymore. nothing is overwriting the functions.php and the code is there but usually after the first login, logout cycle a subsequent login will see the admin bar return.
prashanth
It works but user cannot logout. How to logout?
Cesar
I have created a social media site using several plugins and everything works fine but for one issue. Pages are successfully restricted and redirected (Buddypress pages, blogs, etc) for non-logged in users.
However the main issue I am having is that non-logged in users can still have access to blog posts and user profile pages via widgets placed on side bar and footer and I cannot seem to find a solution anywhere.
Any ideas on the matter, plugins or code that I can insert in the child theme?
I have been looking for a solution for over a day and all there is there is how to restrict pages and partial content but nothing works on the widget links, they keep going thru the restrictions in place.
Thanks
WPBeginner Support
Hey Cesar,
There are several widgets and plugins that allow you to hide widgets from non-logged in users. However, if non-logged in users know the URL, then they would still be able to access those URLs directly. You need to review your plugin settings and see if you can find the option to hide profile pages from non-logged in users.
Admin
Shabz
This code or several others that I tried from the comments isn’t working. I’m trying to remove that dumb silver/black wordpress tab above my menu that shows up for all of my website’s users. How do I remove that? Please help
Humberto Buitrago
Is there any plugin we can use instead code?
Thanks in advanced!
Jack Hernandez
As mentioned in the article, you included a way for users to edit their profiles through the front end without the admin bar. How did you accomplish that.
Thanks
Paritosh Negi
Thank you so much! <3 it works well
Chouchouda
Hello, some issue , i have done everything but can’t hide toolbar for owner user in frontend , but can do this for admin user , incredible.
I’m using search& go theme wordpress , Thank for your help.
Alex
Hello,
Code needs a little updating. This is the code I would use to redirect by role.
/*Hide admin bar for certain roles*/
function hide_admin_bar() {
if(is_user_logged_in() ) {
$current_user = wp_get_current_user();
if ( in_array( ‘subscriber’, (array) $current_user->roles ) ) {
add_filter(‘show_admin_bar’, ‘__return_false’);
}
}
}
Hope this helps.
Brandon
Thanks for this updated code, Alex. Simple and works great.
Put it in child theme functions.php and forget about it.
Yuki Zain
Thanks, Alex but I’m editing a bit
/*Hide admin bar for certain roles*/
if(is_user_logged_in() ) {
$current_user = wp_get_current_user();
if ( in_array( ‘subscriber’, (array) $current_user->roles ) ) {
add_filter(‘show_admin_bar’, ‘__return_false’);
}
}
randalf
Very nice but what do I do if I have two roles as a result of bbpress plugin.. That is registered users have the subscriber role in whole site and participant role in bbpress.
but what do I do if I have two roles as a result of bbpress plugin.. That is registered users have the subscriber role in whole site and participant role in bbpress.
Please help
Scott
Hi,
I inserted your code to remove the Admin bar from my membership site. Unfortunately it also removed it from me, the Admin (even thought I used your first option above). I am using the Tesseract Pro theme. Do you have any suggestions? Thanks
Inder Singh
Dear Sir,
I have 2 admin user and i want to show admin bar for first user and remove admin bar for second user in wordpress.
How can i do it.
Thanks for support.
SG
I tried using this and I got that code Parse error: syntax error, unexpected ‘}’ in /home/content/76/10323476/html/wp-content/themes/digitalscience-apex/functions.php on line 168 and I can’t get my site back even after deleting it.
Krzysiek Dróżdż
Well, I wouldn’t use current_user_can for that… Codex says, that you can use it for role checking, but in the code you can find:
* While checking against particular roles in place of a capability is supported
* in part, this practice is discouraged as it may produce unreliable results.
So… Much better and secure way to do this is:
$user = wp_get_current_user();
if ( ! in_array( ‘administrator’, (array) $user->roles ) ) {
…
}
Rajdeep dey
This code not working on my website… Did any one have any other solutions for hiding admin bar.
Lyndal Sirit
i used it and it crashed my site, trying desperately to fix it now, i took the code back out and updated but I am getting an Error: Parse error: syntax error, unexpected ‘3’ (T_LNUMBER) in /home/lyndalspirit/public_html/wp-content/themes/primer/functions.php on line 516
WPBeginner Support
Hi Lyndal,
Some times when users copy code from websites like WPBeginner, they also copy the line numbers which they are not supposed to copy. When they paste this code in their functions.php file it causes an error.
You need to connect to your site using an FTP client. Locate your functions.php go to the code you added and remove it. Save your changes.
Admin
SG
Even after deleting it, my site is coming back HELP!
Chris
This worked fine for me as-is, i stripped out the line numbers and stuck it at the end of my theme functions.php – instant success. thanks so much.
WPBeginner Support
Hey Chris,
Glad you found it useful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Job
The Code works like charm. Thanks.
eli
if(!current_user_can(‘administrator’)) {
add_filter(‘show_admin_bar’, ‘__return_false’);
}
Gordon Cockburn
How do I remove an individual ex member from access to members only area of website
WPBeginner Support
Login to your WordPress admin area using an Administrator account. Click on the Users menu item from the admin sidebar. This will show you a list of users registered on your WordPress site. Locate the user you wish to remove. Click on the Delete link below the username of the person you want to remove.
Admin
Jguiss
Didn’t worked for me…
It’s worked with that : add_filter(‘show_admin_bar’, ‘__return_false’);
JGUISS
JGUISS
Didn’t worked for me…
It’s worked with that : add_filter(‘show_admin_bar’, ‘__return_false’);
how does the code look like with this added I’m not familiar enough with php to add it in
The Little Binger
Hello!
Thank you so much for being such a great help! I installed this code on the function file but it does not seem to work. I loaded my page on a different browser but the Log In bar is still there. Why is that? I also read your article about adding codes to the PHP file.
I hope you could help me out on this. Thanks!!
Vic
Hi! First of all, thanks for these codes, it’s very helpful, provided I considered myself not a first timer anymore who remember to add after the codes!

I locked myself at the first time trying to add the php coding in my functions.php file as well, thanks to the “expert” web developer who didn’t show the full set of codes for a function. And thanks to your “what to do when you are locked out of WordPress admin area” site, I found out why I was locked out in the first place! But it took me a downtime of 3 days to figure out how to use the FTP, which at the end failed to function, but my webhost Helpdesk suggested me to use the File Manager in their Control Panel instead! Luckily it works! Lessons learnt the hard way, but worth it..
Just a kind suggestion, since this site was supposed meant for “WPBeginner”, I think all of the WP users beginner would appreciate if full set of codes are provided, rather than every other person “shouting” in the comment section that “The codes didn’t work, and locked me out”, and then you have to advise them to read a full length of another tutorial how to unlock their website, even though yes, you wish to teach us “How to fish” instead of “Fish for us” every time!
Anyway, thanks again and appreciate your efforts here in guiding us, the WP Beginners!
WPBeginner Support
Thanks for the feedback. We try to make code easy to paste and use. However, usually there is already code in your functions.php file, which may affect the end result. We are glad you found your way out.
Admin
Louis
It works just perfect!
Easy and functional.
Thank u!
lucas
Yo your code line has ruined both of my sites I cannot acces the wp-admin at all I get a fatal error message.. how can I fix this please
WPBeginner Support
You need to remove the code you added. See our guide on what to do when locked out of WordPress admin area.
Admin
Peters A P
I did what was mentioned on the link you send me.
Now the entire site is gone
I cannot see anything, please check for yourself and see.
WPBeginner Support
Please see our guide what to do when you are locked out of WordPress admin area
Admin
lucas
Hi, did you manage to fix the problem? I had the exact same issue