Bazı okuyucularımız bize WordPress yönetici çubuğunu nasıl devre dışı bırakacaklarını sordular. Bu küçük bir değişiklik olsa da, bazı kullanıcılar daha temiz bir kullanıcı arayüzü sağlamak veya yönetici olmayan kullanıcılar için kullanıcı deneyimini geliştirmek gibi çeşitli nedenlerle bunu yapmayı tercih ediyor.
Varsayılan olarak, WordPress yönetici çubuğunu tek tek kullanıcılar için kolayca devre dışı bırakabilirsiniz. Ancak sitenizde çok sayıda kayıtlı kullanıcı varsa bu işlem zaman alıcı olabilir.
Bu makalede, WordPress yönetici çubuğunu yöneticiler hariç tüm kullanıcılar için nasıl kolayca devre dışı bırakacağınızı göstereceğiz.

WordPress Yönetici Çubuğu Nedir?
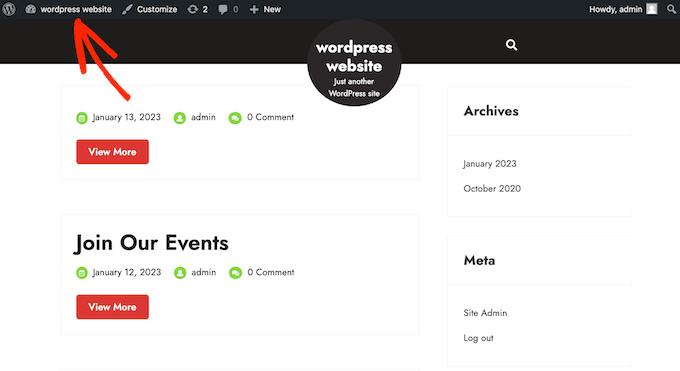
WordPress varsayılan olarak, oturum açmış tüm kullanıcılar için ekranın üst kısmında bir yönetici çubuğu gösterir. Hesabınıza giriş yaptığınızda, bu araç çubuğunu WordPress yönetici alanında ve diğer tüm sayfalarda görebilirsiniz.

WordPress yönetici araç çubuğu, WordPress’in farklı arka uç alanlarına yönelik kullanışlı kısayollara sahiptir ve bu kısayollar kullanıcının WordPress’teki rolüne ve izinlerine göre değişir.
Ancak, web sitenizin ön ucuna bakarken yönetici çubuğu dikkat dağıtıcı olabilir.
Ayrıca web sitenizin tasarımını ve kullanıcı deneyimini de etkileyebilir. Üçüncü bir taraf için bir WordPress sitesi oluşturuyor veya yönetiyorsanız bu bir sorun olabilir, çünkü web sitelerinin gerçekte neye benzediğini görmelerini engeller.
Neyse ki, yöneticiler hariç tüm kullanıcılar için yönetici çubuğunu devre dışı bırakmanın birden fazla yolu vardır. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1: WordPress’te Her Kullanıcının İzinlerini Değiştirin
Kullanıcı profillerini düzenleyerek belirli kullanıcılar için yönetici çubuğunu devre dışı bırakabilirsiniz. Yalnızca az sayıda kişi için çubuğu kaldırmanız gerekiyorsa bu hızlı ve kolay bir yöntemdir. Ancak, çok sayıda kullanıcısı olan bir üyelik sitesi işletiyorsanız, farklı bir yöntem seçmenizi öneririz.
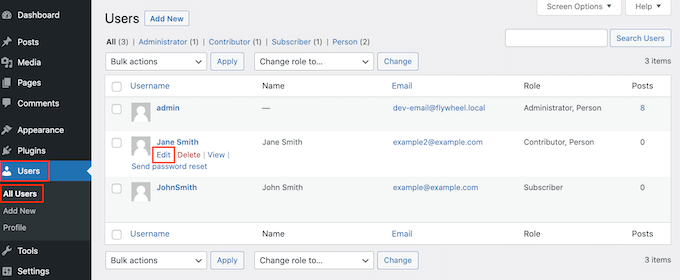
Yönetici çubuğunu manuel olarak kaldırmak için WordPress yönetici panosundaki Kullanıcılar ” Tüm Kullanıcılar sayfasına gidin. Ardından farenizi yönetici çubuğuna ihtiyaç duymayan WordPress kullanıcısının üzerine getirin ve göründüğünde ‘Düzenle’ye tıklayın.

Bu, o kullanıcının profilini açacaktır.
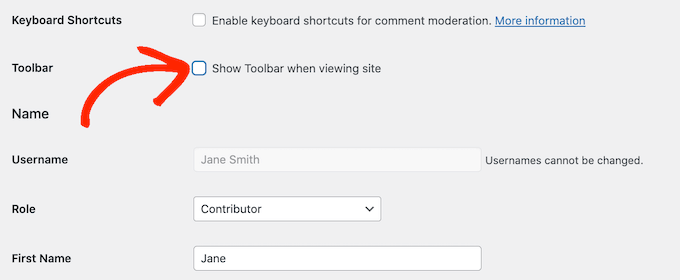
Buradan, ‘Siteyi görüntülerken araç çubuğunu göster’ seçeneğinin yanındaki kutunun işaretini kaldırın.

Bundan sonra, ekranın en altına gidin ve değişikliklerinizi kaydetmek için ‘Kullanıcıyı Güncelle’ye tıklayın. Bu, yönetici çubuğunu yalnızca söz konusu kişi için devre dışı bırakacaktır.
Araç çubuğunu daha fazla kullanıcı için gizlemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
Yöntem 2: Yönetici Olmayan Kullanıcılar için Yönetici Çubuğunu Devre Dışı Bırakmak için Kod Kullanın (Önerilen)
Yönetici çubuğunu çok sayıda farklı kişi için gizlemeniz gerekiyorsa, her kullanıcının ayarlarını manuel olarak değiştirmek çok fazla zaman ve çaba gerektirecektir.
Bu nedenle, bir WordPress tema dosyası olan functions.php dosyasına kod ekleyerek yönetici çubuğunu devre dışı bırakmanızı öneririz.
Bazı kılavuzlar tema dosyalarını manuel olarak düzenlemenizi söyleyecektir, ancak bu yaygın WordPress hatalarına neden olabilir ve hatta web sitenizi tamamen bozabilir.
Bu nedenle WPCode kullanmanızı öneririz. En iyi kod parçacığı eklentisidir ve sitenizi riske atmadan WordPress’e özel kod eklemeyi kolaylaştırır.
Yönetici renk düzenini değiştirmek, ‘Howdy Admin’ metnini kaldırmak, Ekran Seçenekleri düğmesini devre dışı bırakmak ve daha fazlası için WPCode ‘u kullandık.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, WordPress eklentisinin nasıl yükleneceğine ilişkin adım adım kılavuzumuza bakın.
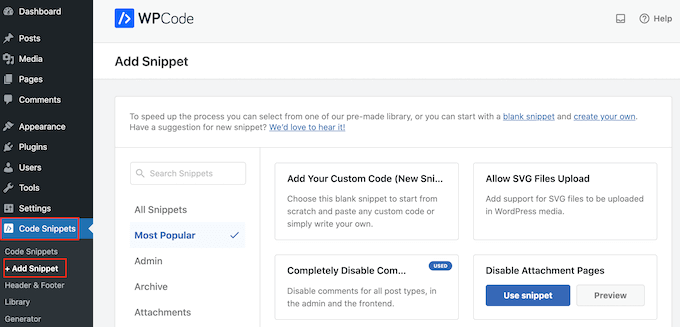
Eklenti etkinleştirildikten sonra Code Snippets ” Snippet Ekle bölümüne gidin.

Burada, sitenize ekleyebileceğiniz tüm önceden hazırlanmış snippet’leri göreceksiniz.
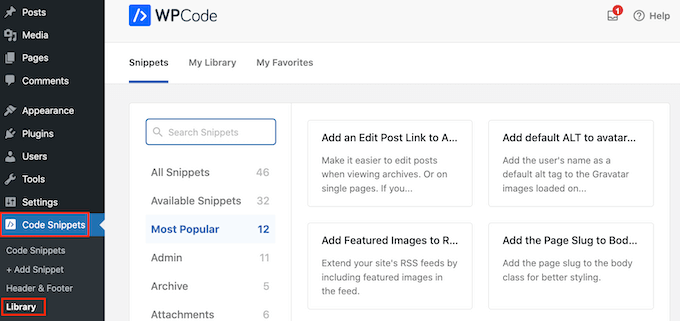
Aslında, WPCode, yerleşik Snippet Kitaplığında yönetici çubuğunu devre dışı bırakmak için ihtiyacınız olan tam kod parçacığına sahiptir. Basitçe Kod Parçacıkları “ Kütüphane‘ ye gidin.

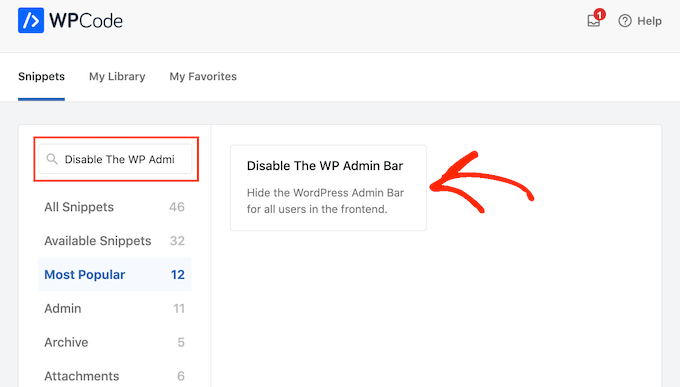
Burada, ‘WP Yönetici Çubuğunu Devre Dışı Bırak’ için arama yapın.
Doğru snippet göründüğünde, sadece ‘Snippet Kullan’ düğmesine tıklayın.

Eklenti kodu sitenize otomatik olarak ekleyecek, koda açıklayıcı bir başlık verecek, doğru ekleme yöntemini seçecek ve hatta snippet’i tanımlamanıza yardımcı olacak etiketler ekleyecektir.
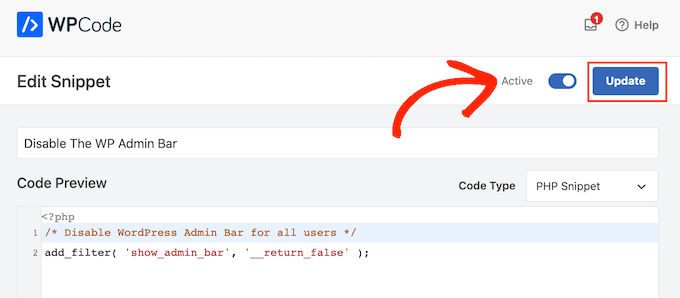
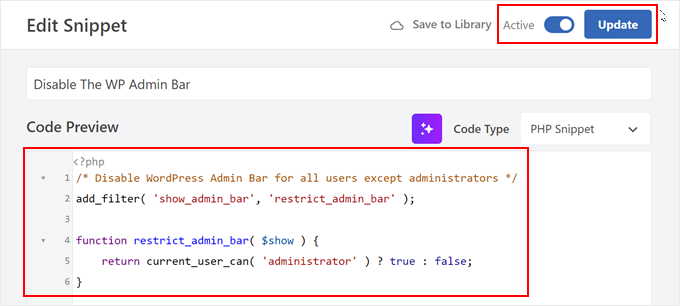
İşte kodun nasıl göründüğü:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Şimdi, amacınız yönetici çubuğunu tüm kullanıcılar için devre dışı bırakmaksa, yapmanız gereken tek şey anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve ardından ‘Güncelle’ye tıklamaktır.

Ancak, amacımız yönetici olmayan kullanıcılar için WordPress yönetici çubuğunu devre dışı bırakmak olduğundan, kodda bazı küçük değişiklikler yapmamız gerekiyor.
Mevcut kodu aşağıdaki ile değiştirebilirsiniz:
1 2 3 4 5 6 | /* Disable WordPress Admin Bar for all users except administrators */add_filter( 'show_admin_bar', 'restrict_admin_bar' );function restrict_admin_bar( $show ) { return current_user_can( 'administrator' ) ? true : false;} |
Bu kod, şu anda yönetici kontrol paneline bakmayan yönetici olmayan kullanıcıları tanımlar. Bu kullanıcılar için WordPress yönetici çubuğunu devre dışı bırakır.
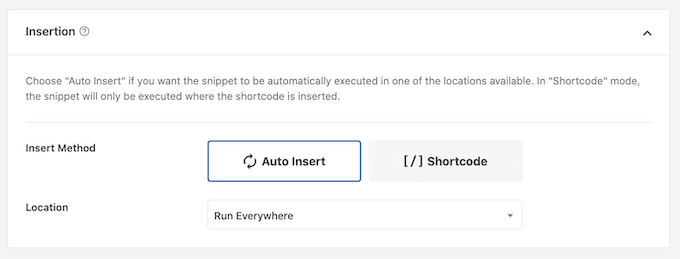
Bundan sonra, sayfayı aşağı kaydırarak ‘Ekleme’ bölümüne gelin. Burada, kodun her yerde çalıştığından emin olmak için varsayılan ‘Otomatik Ekle’ yöntemini koruyabilirsiniz.

Son olarak, ekranın üst kısmına kaydırın ve ‘Etkin Değil’ kaydırıcısına tıklayarak ‘Etkin’i göstermesini sağlayın.
Ardından, kod parçacığını canlı hale getirmek için ‘Snippet’i Kaydet’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.

İşte bu kadar! Her şeyin yolunda gittiğinden emin olmak için WordPress web sitenizi kontrol etmeyi unutmayın.
Yöntem 3: Yönetici Olmayan Kullanıcılar için Yönetici Çubuğunu Devre Dışı Bırakmak için Ücretsiz Bir Eklenti Kullanın
Web sitenize kod eklemek istemiyorsanız, bir eklenti kullanarak yönetici çubuğunu gizleyebilirsiniz. Hide Admin Bar Based on User Roles, araç çubuğunu farklı kullanıcı rollerine göre kaldırmanıza olanak tanır, bu nedenle çubuğu tüm üyeler, WooCommerce müşterileri veya başka bir kullanıcı rolü için devre dışı bırakmak istiyorsanız bu iyi bir seçimdir.
Öncelikle Hide Admin Bar Based on User Roles eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
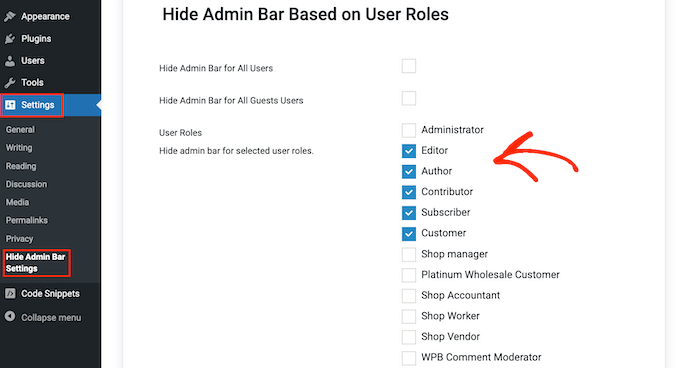
Etkinleştirmenin ardından Ayarlar ” Yönetici Çubuğunu Gizle Ayarları sayfasına gitmeniz gerekir. Buradan, yönetici çubuğunu devre dışı bırakmak istediğiniz kullanıcı rollerinin yanındaki kutuları işaretleyin.

Bu işlem tamamlandıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’e tıklamanız yeterlidir.
Umarız bu makale, WordPress yönetici çubuğunu yöneticiler hariç tüm kullanıcılar için nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te yazı değişiklikleri için e-posta bildirimlerinin nasıl alınacağına ilişkin kılavuzumuzu ve en iyi WordPress etkinlik günlüğü ve izleme eklentileri uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Destiny Boy
This was very simple ans straight forward, it helped me
ronald osoo
This code has bug , its working but not bullet proof . The normal user can by -pass this and get access to the user admin like panel at the top by just adding wp-admin/ to the url like trying to login
Math
I agree, direct access to wp-admin/profile.php is making this useless.
Steve
A lot of websites not only from wordpress have the same option. You can acces to the admin-login page of any website just writing example.com/admin : Thats normal. I find it’s look really good without the adminbar.
Alex S
Hello,
I wish your syntax highlighter was better. Tried to copy the code and got the numbers starting at 2. I don’t need your numbers, just the good code. I would use this site a lot more if this was not the case.
Thanks.
WPBeginner Support
You can also click on the little button on top right corner of the code snippet. It will open the raw code in a popup, which is much easier to copy.
Admin
stefano
It works well, but the bar remains for visitors, who have not made the LOGIN
Jenn
This plugin was working great and I was using Theme My Login. When I deactivated that plugin it is not not functioning as before… I see the admin bar for all users. Any suggestions?
Jenn
Sorry I meant to say this ‘code’ was working great. I created a site-specific plugin as well and everything was working great. But after deactivating Theme My Login, not it seems to not have any effect and I see the admin bar on all users.
Suggestions?
Jenn
I just tried adding in the code for all users: show_admin_bar(false); and I can still see the admin bar.
Alexander Pardo
Thank you very much ! A very simple and clean solution.
Jason A. Churchill
I’m not well-read in editing the functions.php file. My first two attempts resulted in syntax error messages.
Where exactly should I place this code in the functions.php file?
WPBeginner Support
At the end. If your functions.php file ends with ?> then you need to paste the code just before it.
Admin
Terry Hale
Thanks so much for this! No plugins, nice, clean, simple.
WPBeginner Staff
WordPress admin bar is displayed only for logged in users.
Bhris
Great straight-to-the-point tutorial.
Is there a version of the code that will block all non-users. That is, visitors to the site won’t see the bar, while all logged-in users would?
Shashi
I was trying to do what what was mentioned in the article and it did not work. I used the following instead which did the trick from me:
if ( ! current_user_can( ‘manage_options’ ) ) {
show_admin_bar( false );
}
The above was mentioned in the wordpress codex: http://codex.wordpress.org/Function_Reference/show_admin_bar
vipin
Thanks a lot its really cool…………
Karen
Neither worked for me. I copied the numbers with the text as I did not know that I could
click on the button on top right corner of the code snippet and copy the raw code. I removed the numbers, but overlooked the seven. I had to change the file entry in via my file manager as I could no longer edit the functions.php. So after a scare and a bit of back and forth I removed the number and the admin bar is still there. I also tried your code Shashi, but it’s not working either.
I have tried every plugin under the sun and nothing will remove the bar.
kim04099
Thank You!!
Che Boielle
Fastest fix to an odd issue I’ve ever found and implemented. Great explanation simple to follow instructions. Thanks guys, will be book marking your site.
Manthan
Thanks, Its the easiest way found..!!!
Ryan McGovern
Thanks for the code snippet!
Anup
Why not simply do this for any specific user.
Jack
It would be hard to do this if you have many users.
Róger Marroni
Great job man!
thank you very much!
Mega
I tried and my site is black.
Ryan S
the first step works fine, it is something in your end, maybe while implementing the code
Etienne
Perfect piece of code… Thanks a lot!
Cheers
Nathan Jansen
Use this if you want this only for a certain role
function remove_admin_bar() {
$user = wp_get_current_user();
if (in_array(‘subscriber’, $user->roles)) {
show_admin_bar(false);
}
}
meef
Godbless You. Answers to my problem always come from you post.
Thanks
Prem
Finally I got the answers Thank you
Paw Pet Directory
I used this on my directory for my customers but the bar will not go away for them. I am using 3.8 with AppThemes Vantage Theme (Latest)
Cory
This is one of those things that, because it’s such a small customization, I’d hate to use a plugin for. So being able to throw this short piece of code into my child theme’s functions.php made me super happy. Thanks so much far sharing! Works like a charm.
Raman
Thanks for posting it was useful.
Naveen
I have added this code it is working fine, but if a user takes meta there is an option yo view the admin, if i click on this the admin page can see, how to avoid this, i dont want to give admin panel to the users, a user can edit the url and give /wp-admin also he can see the admin, i dont want both what will do for this?
Subodh
Admin bar is hidden but now how can a user log out?
I am using bbpress forum and a plugin for users to log in via their Facebook account to join forum. But find no option for logging out.
WPBeginner Support
A link to the logout or login can be provided into sidebar or menus. WordPress comes with a default widget called meta which has login/logout link. Or you can add one to your site’s navigation menus. See our guide on how to show different menus to logged in users
Admin
Loralee
Thanks for the great tutorial. I thought it didn’t work – and then silly me I hadn’t followed the last step to activate my new plugin!! Thanks so much for this! So much better than installing multiple new plugins.
vikas
Thanks mate….u were really helpful…
tc
Rajat
Thx syed it just worked perfectly
Bongo
Thanks for this, it helped me a lot
Andy Wagstaff
I have an area of my site that requires log-in registration.
I have made the admin bar “autohide” by requiring a plug-in, I don’t want to entirely disable it, as I need the abiity to change password, but is there any way of removing items from the bar for users? I don’t want the site name,WP logo or the theme extensions options on the left hand side.
Is this possible? I am sure it is, but I can’t work it out!!
Ta!! Really handy site by the way
Andy
Rajiv
Hi,
I want to disable BP Admin Bar for Logged Out Users.
Please help.
Ken Shoufer
Hello,
Your code worked fine when I tried it locally on my computer, but when I tried it on a fresh WordPress install on my host server it would not let me log out. When I tried to log out, the address showing was “http://www.ken-shoufer.com/wordpress1/wp-login.php?action=logout&_wpnonce=9e7f51a307”.
I’m not sure what is wrong.
Editorial Staff
That’s weird because we have it running on our live site.
Admin
Adrian
Thanks!
Fabio Santos
You can use this nice plugin instead: http://wordpress.org/plugins/global-admin-bar-hide-or-remove/
Nate
i am trying to disable the W logo on the top left, the “My Sites” menu and the dashboard link on a buddypress multisite install. I want to keep the right side functional which shows the links to their buddypress profile settings. How can I achieve this?
Tanner Moushey
To avoid the blank space where the admin bar was, call the function in the “after_setup_theme” action instead of “init”.
Cristian O. Balan
Really perfect, thanks a lot!
Will
Thank you so much! This worked perfectly and resolved several hours of head-scratching.
Cristian B.
Really nice code. Are here also a fix to the blank bar that many here complains?
David
Hi,
To avoid the blank, just instead of :
add_action(‘init’, ‘remove_admin_bar’);
use:
add_action(‘after_setup_theme’, ‘remove_admin_bar’);
Cristian O. Balan
Thanks a lot man!
niki
Fantastic! Except I also have the blank space visible where the admin bar would be. Does anyone have a fix for this?
Marlita Hill
Hello. Thank you for this. How would I write the code if I only want the bar accessible to admin and contributors? I still do not want the contributors to have admin access to my backend.
Steve
Well… it removes the admin bar but it´s still occupying the space meaning there´s too much space up there now. I´m not sure it´s supposed to be that way?
Adam
worked …
Thanks a lot
Nick Cokas
Add the code and worked perfect. However, the user still sees a white space above were the toolbar existed before. Any ideas to remove that.
Thanks
Toby Couchman
Did you use a plugin to place all the necessary user stuff on the frontend?
My team recently built a site with similar requirements and I’d love to compare the processes.
Cheers
Toby
Mark Coleman
Do not pass a role name to current_user_can(), as this is not guaranteed to work correctly. from
http://codex.wordpress.org/Function_Reference/current_user_can
just FYI
Editorial Staff
Agreed. Just updated the code to make it into a function, and then adding it in via action.
Admin
Sally
Excellent post thanks so much!
Took me under a minute and the bar was gone… forever… truly grateful.
Sally x
x
Corey Freeman
Thanks to this I have one less plugin bloating my site. Woo!
Delton Childs
This is an awesome post. short, to the point and contained a useful snippet! Thank you so much!
I’m using the S2Member plugin also, I was very concerned about compatibility issues with plugin based solutions because of the various s2Membership Levels. This solutions is working wonderfully for me.
Thanks Again!
James Davis
Hi Guys,
Just found this bit of code and it worked perfect for my site…
Thanks so much
Cheers
James
AKA The Fitness Blogger
glueckpress
Nice. For Superadmins in a Multisite install it would read like if(!current_user_can(‘manage_network’)) //etc.