WordPress’teki klasik widget editörünü geri yüklemek ister misiniz?
WordPress 5.8 sürümü, web sitenizin widget alanlarını kontrol etmek için Gutenberg widget blok editörü lehine klasik widget editörünü kaldırdı.
Bu makalede, WordPress’te widget bloklarını nasıl devre dışı bırakabileceğinizi adım adım göstereceğiz.

WordPress’te Klasik Widget’ları Neden Geri Yükleyelim?
Widget blok editörü, klasik widget editörü ile aynı işlevselliğin çoğunu sunar. Ayrıca, widget’larınızın görünümü üzerinde daha fazla kontrol sahibi olmanızı sağlar.
Ancak, WordPress’i bir süredir kullanıyorsanız, WordPress web sitenizde klasik widget düzenleyicisini kullanırken daha rahat olabilirsiniz.
Ya da klasik widget düzenleyicisinin sadeliğinden hoşlanıyor ve bazı kullanıcıların blok düzenleyicisini devre dışı bırakmayı tercih etmesi gibi widget bloklarını devre dışı bırakmak istiyorsunuz.
Bununla birlikte, WordPress’te klasik widget editörünü nasıl geri yükleyeceğimize bir göz atalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1. WordPress’e Kod Ekleyerek Klasik Widget’ları Geri Yükleyin (Önerilen)
- Yöntem 2. Klasik Widget’ları WordPress Eklentisi ile Geri Yükleme
Yöntem 1. WordPress’e Kod Ekleyerek Klasik Widget’ları Geri Yükleyin (Önerilen)
Widget bloklarını devre dışı bırakmanın bir yolu WordPress’e kod eklemektir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki başlangıç kılavuzumuza bakın.
Bu yöntem, functions.php dosyanıza aşağıdaki kod parçacığını eklemenizi veya bir kod parçacıkları eklentisi kullanmanızı gerektirir.
1 2 3 4 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
Bu kod parçacığı, widget alanınızdaki Gutenberg blok düzenleyicisini devre dışı bırakır. Ancak, blok düzenleyiciyi sayfalarınızda ve yazılarınızda tutar.
WordPress’e kod eklemek karmaşık görünebilir, ancak WPCode ile çok kolay.

WPCode, temanızın functions.php dosyasını düzenlemek zorunda kalmadan WordPress’e özel kod parçacıkları eklemenize olanak tanır.
Yaygın kod hatalarını önlemenize yardımcı olan akıllı kod parçacığı doğrulaması ile birlikte gelir. Bu şekilde, kod parçacıkları eklerken web sitenizi bozma konusunda asla endişelenmenize gerek kalmaz.
Ayrıca WPCode, widget bloklarını devre dışı bırakmak için kullanılan kod parçacığı da dahil olmak üzere en popüler WordPress kod parçacıklarının tümünü içeren yerleşik bir kütüphaneye sahiptir.
Başlamak için WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Eklenti etkinleştirildikten sonra, WordPress yönetici panonuzdan Code Snippets ” Library bölümüne gidin.
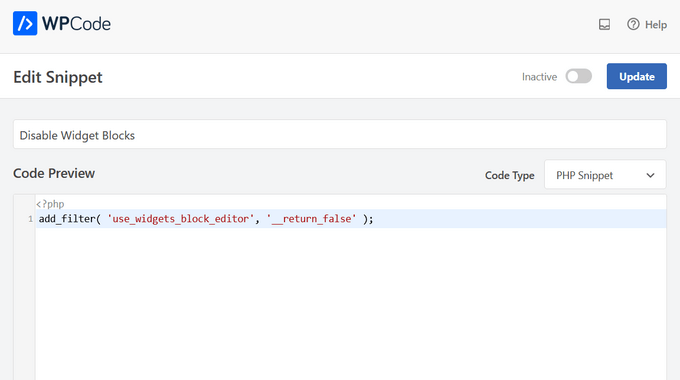
Ardından, ‘Widget Bloklarını Devre Dışı Bırak’ snippet’ini arayın ve ‘Snippet’i kullan’ düğmesine tıklayın.

Eklenti kodu otomatik olarak ekleyecek, kod için bir başlık girecek, doğru ekleme yöntemini seçecek ve hatta düzenlemenize yardımcı olmak için etiketler ekleyecektir.

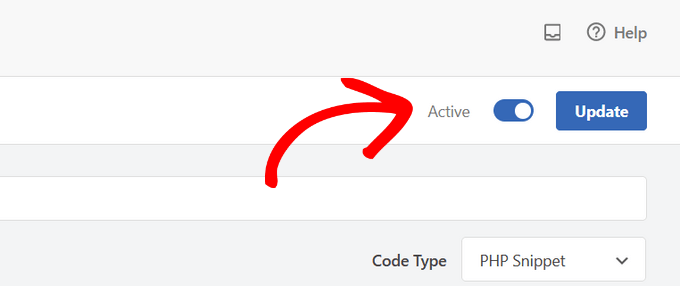
Tek yapmanız gereken anahtarı ‘Etkin Değil’den ‘Etkin’e geçirmektir.
Ardından, ‘Güncelle’ düğmesine tıklayın.

Şimdi, Widget’lar ” Yeni Ekle ‘ye gittiğinizde klasik düzenleyiciyi kullanarak widget ekleyebilirsiniz.

Yöntem 2. Bir WordPress Eklentisi Kullanarak Klasik Widget’ları Geri Yükleme
Klasik widget editörünü geri yüklemenin bir başka kolay yolu da Classic Widgets eklentisini kullanmaktır. Bu eklenti WordPress çekirdek ekibi tarafından geliştirilmiş ve sürdürülmektedir.
Bu yöntemin dezavantajı, bunun gibi tek seferlik özellik eklentileri yüklemenin WordPress yöneticinizi karmaşık hale getirebilmesidir. Bu nedenle WPCode kullanmanızı öneririz çünkü tek seferlik özellik eklentilerinin yerini alabilir ve web sitenizin yönetimini basitleştirebilir.
Bu yöntemi kullanmaya başlamak için eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress blogunuz klasik widget düzenleyicisine geri dönecektir. Yapılandırmanız gereken herhangi bir ayar yoktur.
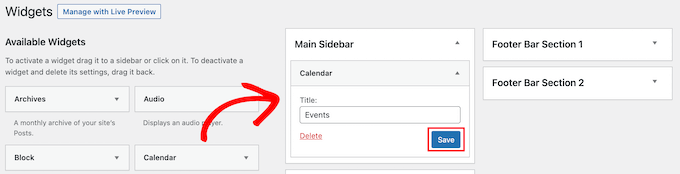
Şimdi, widget panosuna gitmek için WordPress yönetici panelinizdeki Widget’lar ” Yeni Ekle bölümüne gidebilirsiniz.

Yeni widget’lar eklemek için, bir widget’ı kullanılabilir bir widget alanına sürüklemeniz yeterlidir.
Ardından, widget ayarlarını özelleştirebilirsiniz. Widget’ınızı kaydetmek için ‘Kaydet’ düğmesine tıkladığınızdan emin olun.

Widget bloklarını gelecekte herhangi bir noktada kullanmak istiyorsanız, eklentiyi devre dışı bırakmanız yeterlidir.
Ayrıca Gutenberg’i devre dışı bırakabilir ve klasik düzenleyiciyi sayfalarda ve yazılarda da tutabilirsiniz. Daha fazla ayrıntı için WordPress’te Gutenberg’i devre dışı bırakma ve klasik düzenleyiciyi koruma hakkındaki kılavuzumuza bakın.
Video Eğitimi
Umarız bu makale WordPress’te widget bloklarını nasıl devre dışı bırakacağınızı ve klasik widget’ları nasıl geri yükleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuza ve işletme web siteleri için olmazsa olmaz WordPress eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.