Bir sayfadaki bir öğe, ekranda gösterilemeyecek kadar geniş olduğunda ve ekranın dışına taştığında yatay bir kaydırma çubuğu görünür. Çoğu WordPress teması, site düzeninizi bozabileceği ve kullanıcıları karıştırabileceği için yatay kaydırmayı kullanmaz.
Bir site sahibi olarak sizin için sinir bozucu ve inanın bize, içeriğinizde gezinmeye çalışan ziyaretçileriniz için daha da sinir bozucu.
Neyse ki, deneyimlerimize göre taşmayı devre dışı bırakmak ve o kaydırma çubuğundan kurtulmak genellikle basittir ve sitenizin görünümünde ve kullanım kolaylığında büyük bir fark yaratır.
Bu makalede, WordPress'te taşmayı nasıl kolayca devre dışı bırakacağınızı ve yatay kaydırma çubuğunu nasıl kaldıracağınızı göstereceğiz. Doğrudan talimatlarımız, kodlama uzmanı olmasanız bile kullanıcı dostu ve takip etmesi kolaydır.

WordPress'te Yatay Kaydırma Çubuğu veya Taşma Neden Olur?
WordPress web sitenizi kurarken, herkes için kullanıcı dostu ve erişilebilir hale getirmek önemlidir.
Bir öğe web sitesi düzeninizden daha genişse WordPress yatay bir kaydırma çubuğu gösterecektir. Buna 'taşma' denir. Yatay bir kaydırma çubuğunun olması tasarımınızı bozabilir ve web sitenizi daha az kullanıcı dostu hale getirebilir.
Hem yatay hem de dikey kaydırma çubuklarına sahip bir web sayfası, ziyaretçi için kafa karıştırıcı olabilir ve gezinmesi zorlaşabilir. İnsanların sitenizden ayrılmasına neden olabilir, bu da dönüşüm ve satışların düşmesine yol açar.
Taşmayı devre dışı bırakmak sitenizi daha kullanıcı dostu hale getirecek, sabit genişlikli bir düzen oluşturacak ve sitenizin genel duyarlılığını iyileştirecektir.
Bunu akılda tutarak, WordPress'te taşma yatay kaydırma çubuğunu kolayca nasıl devre dışı bırakabileceğimize bakalım:
- Yöntem 1: Tema Özelleştiriciyi Kullanarak CSS Kod Parçasını Ekleme
- Yöntem 2: WPCode Kullanarak CSS Kod Parçasını Ekleme
- Bonus: WordPress'e Özel Kaydırma Çubuğu Ekleme
Yöntem 1: Tema Özelleştiriciyi Kullanarak CSS Kod Parçasını Ekleme
WordPress'te taşmayı, tema özelleştiricisinin ‘Ek CSS’ seçeneğine CSS kodu ekleyerek kolayca devre dışı bırakabilirsiniz.
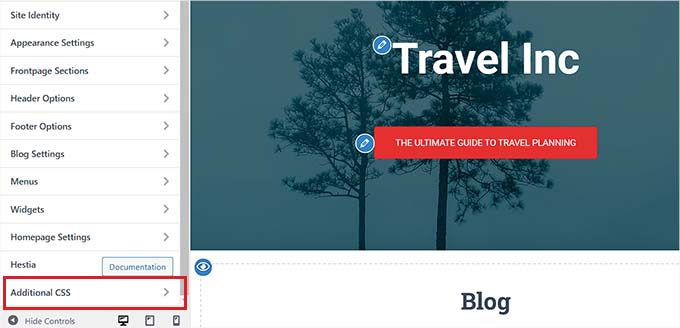
Tek yapmanız gereken WordPress kontrol panelinden Görünüm » Özelleştir sayfasına gitmektir.
Not: Özelleştir yerine Görünüm » Düzenleyici seçeneğini görebilirsiniz. Bu, temanızın Tema Özelleştirici yerine tam site düzenleyicisini (FSE) kullandığı anlamına gelir ve eksik tema özelleştiricisini nasıl düzelteceğinize dair kılavuzumuza göz atmalı veya aşağıdaki 2. Yöntemi kullanmalısınız.

Özelleştirme sayfasında, ‘Ek CSS’ sekmesine tıklayın.
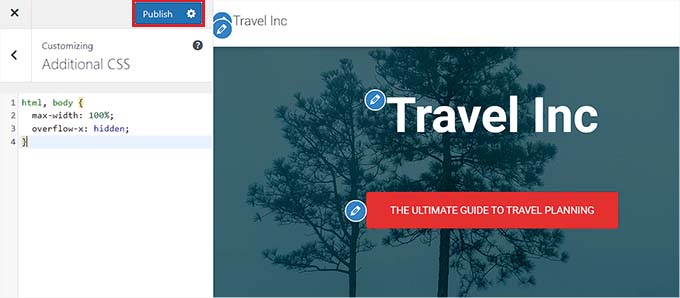
Ardından, aşağıdaki kodu kopyalayıp yapıştırmanız yeterlidir:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Bundan sonra, taşma kaldırılacak ve web sitenizin canlı önizleme bölmesinde uygulandığını görebileceksiniz.
İşiniz bittiğinde sayfanın üst kısmındaki 'Yayınla' düğmesine tıklamayı unutmayın!

Yöntem 2: WPCode Kullanarak CSS Kod Parçasını Ekleme
WPCode eklentisini kullanarak bir kod parçacığı aracılığıyla da CSS kodunu ekleyebilirsiniz.
WPCode, piyasadaki en iyi WordPress kod parçacığı eklentisidir ve 1 milyondan fazla web sitesi tarafından kullanılmaktadır.
Bu yöntemi öneriyoruz çünkü bu eklenti, tema dosyalarınızdan herhangi birini düzenlemek zorunda kalmadan WordPress'e özel kod eklemeyi kolaylaştırır.
Öncelikle, web sitenize WPCode eklentisini kurun ve etkinleştirin. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.
Not: WPCode'un bu eğitimde kullanılabilecek ücretsiz bir sürümü de bulunmaktadır. Ancak, premium planı satın almak koşullu mantık, kod parçacıklarının bulut kütüphanesi ve daha fazlası gibi özellikleri açacaktır.
Etkinleştirdikten sonra, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle sayfasını ziyaret edin.
Burada, ‘Özel Kod Ekle (Yeni Parça)’ seçeneğinin altında ‘+ Özel Parça Ekle’ düğmesine tıklayın.

Ardından, ekrana gelen seçenekler listesinden kod türü olarak ‘CSS Parçası’nı seçmeniz gerekir.

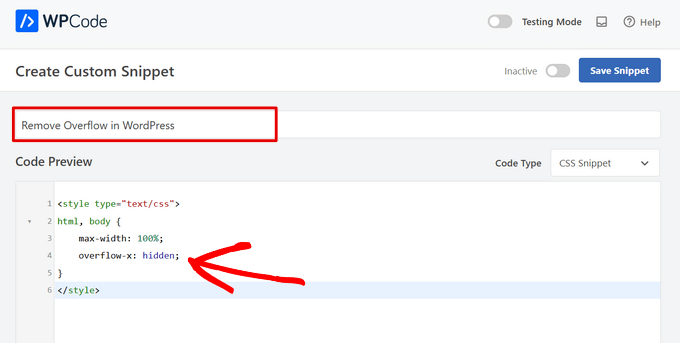
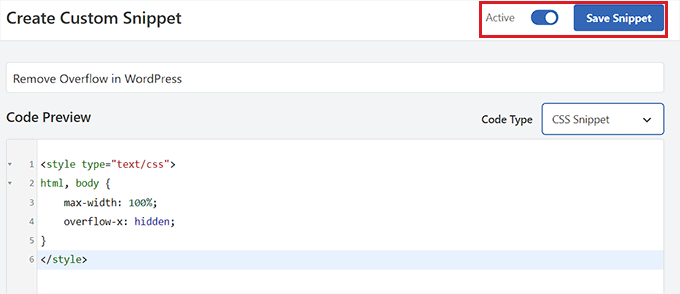
Şimdi, kod parçacığınız için bir başlık girerek başlayabileceğiniz 'Özel Parçacık Oluştur' sayfasına yönlendirileceksiniz.
Bu ad, kullanıcılara gösterilmeyecek ve yalnızca sizin kimliğiniz içindir.

Bundan sonra, aşağıdaki CSS kod parçasını kopyalayıp 'Kod Önizleme' kutusuna yapıştırın:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Bunu yaptıktan sonra, ‘Ekleme’ bölümüne aşağı kaydırın; burada ‘Otomatik Ekleme’ ve ‘Kısa Kod’ olmak üzere iki seçenek bulacaksınız.
Buradan, kodunuzun etkinleştirme üzerine otomatik olarak çalıştırılması için 'Otomatik Ekle' modunu seçin.

Ancak, yalnızca belirli sayfalarda yatay kaydırma çubuğunu devre dışı bırakmak istiyorsanız, 'Kısa Kod' modunu seçebilirsiniz.
Bunu yaptığınızda, WPCode size, taşmayı kaldırmak için belirli bir web sitesi alanına veya sayfasına yapıştırabileceğiniz bir kısa kod sağlayacaktır.
Seçiminizi yaptıktan sonra, sayfanın en üstüne gidin ve sağ üst köşedeki anahtarı ‘Etkin Değil’den ‘Etkin’e getirin.
Ardından, 'Parçacığı Kaydet' düğmesine tıklayın.

İşte bu kadar! Sitenizdeki tüm yatay taşma kaydırma çubuklarını kaldırdınız.
Bonus: WordPress'e Özel Kaydırma Çubuğu Ekleme
Yatay kaydırma çubuğunu devre dışı bıraktıktan sonra, özel bir kaydırma çubuğu da ekleyebilirsiniz.
Örneğin, siteniz markanızın renklerine göre belirli bir renk şeması kullanıyorsa, kaydırma çubuğunuz için de aynı rengi kullanabilirsiniz. Bu görsel olarak çekici görünecek ve kullanıcıları sitenizi keşfetmeye teşvik edecektir.
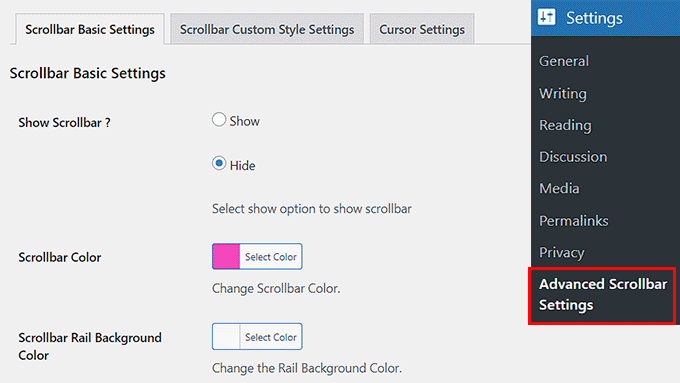
Özel bir kaydırma çubuğu oluşturmak için Advanced Scrollbar eklentisini yükleyin ve etkinleştirin. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza bakın.
Etkinleştirdikten sonra, WordPress kontrol panelinden Ayarlar » Gelişmiş Kaydırma Çubuğu Ayarları sayfasını ziyaret edin. Buradan, kaydırma çubuğunun rengini istediğiniz gibi değiştirebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın. Daha fazla bilgi için, WordPress'te özel bir kaydırma çubuğunun nasıl ekleneceğine dair eğitimimize bakın.
Umarım bu makale, WordPress sitenizdeki taşmayı nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress sitenizde kullanabileceğiniz en iyi kod parçacıkları ve WordPress'te kullanılmayan CSS'yi nasıl kaldıracağınıza dair başlangıç kılavuzumuza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Daniela Dejeu
Yöntem 1 mükemmel çalıştı, teşekkürler!!
WPBeginner Desteği
You’re welcome!
Yönetici
Dennis Muthomi
Bu yardımcı kılavuz için teşekkürler.
CSS kodunu WPCode eklentisini kullanarak eklemenin ikinci yöntemini denedim, ancak değişiklikler web sitemin ön yüzünde görünmedi. Tüm önbellekleri temizledim, ancak yatay kaydırma çubuğu hala orada.
Sorun kullandığım tema ile ilgili olabilir mi?
WPBeginner Desteği
Evet, belirli temanızın CSS'yi geçersiz kılma olasılığı yüksektir ve tema desteğinizle iletişime geçerseniz size yardımcı olabilmelidirler.
Yönetici
Jiří Vaněk
CSS kodunuzu kullandım, ancak tarayıcıda sitenin boyutunu örneğin %130'a artırırsam, kaydırma çubuğu hala altta görünüyor mu? Nerede hata yapıyorum?
Ayrıca, x harfini y ile değiştirirsem, sağ taraftaki kaydırma çubuğu kayboluyor, ancak web sitesi aşağı kaymıyor?
Herhangi bir tavsiye?
WPBeginner Desteği
Tarayıcı yakınlaştırmasını kullanırken, sayfada kaydırma çubuğu sorununa neden olabilecek minimum genişliğe sahip bir şey olma ihtimali vardır.
Y'yi kullanmanızı önermiyoruz, çünkü bu ayarın yapılmamış olması sitede kaydırmaya olanak tanır.
Yönetici
Jiří Vaněk
Y ekseni konusundaki tavsiyeniz için teşekkürler, bu yüzden sayfada X ekseninde soruna neden olabileceği yeri arayacağım. Neye odaklanacağım konusundaki tavsiyeniz için teşekkürler.
Tanvi
WP Code eklentisini kullandığımda, bu tüm sayfalarımda çalıştı ancak ana sayfamda çalışmadı. Yalnızca belirli sayfalarda yatay kaydırma çubuğunu devre dışı bırakmak için hiçbir şey yapmadım. Bunun için ne yapabilirim?
WPBeginner Desteği
Belirli temanızın ana sayfanıza özel olarak geçersiz kılacak CSS kodu olup olmadığını görmek için tema desteğinizle görüşmeniz gerekebilir.
Yönetici
Mara
Kodu yayınladım ama artık mobilde dikey olarak kaydıramıyorum. Bunu nasıl çözeceğimi biliyor musun?
WPBeginner Desteği
Temanızın nasıl kurulduğuna bağlı olacaktır, overflow-x yalnızca sitedeki yatay taşmayı kaldırmaya yöneliktir, bu nedenle temanız taşmayı belirli bir şekilde kullanıyor olabilir. Temanızın desteğiyle görüşmek isteyeceksiniz ve onlar yardımcı olabilmelidir!
Yönetici
Tobin Loveday
Teşekkürler beyler, bu çok yardımcı oldu!
Temaların bunu otomatik olarak yapması gerekir, ama neyse.
WPBeginner Desteği
Glad our guide was helpful and some themes have added this but not all themes
Yönetici