WordPress, yorumlar bölümünde <a>, <em> ve <strong> gibi belirli HTML etiketlerine izin verir. Bu etiketler yorum yapanlar için faydalı olsa da, spam gönderenler tarafından sıklıkla kötüye kullanılmaktadır.
Spam yorumlar genellikle HTML bağlantıları ve istenmeyen içeriği öne çıkarmak için kalın metinler içerir. Bu yorumların çoğu botlar tarafından oluşturulur ve sitenizi karmaşayla doldurur.
Neyse ki, yorumlarınızda HTML’yi devre dışı bırakmak bu tür spam’leri durdurmaya yardımcı olabilir. HTML kullanma özelliğini kaldırarak kullanıcıların etkileşim kurması için daha temiz ve güvenli bir alan yaratmış olursunuz.
Bunun kulağa çok teknik gelebileceğinin farkındayız. Ancak endişelenmeyin – karmaşık kodlamalara veya yapılandırmalara dalmanıza gerek yok. WPCode gibi acemi dostu bir kod parçacığı eklentisi ile WordPress yorumlar bölümünüzdeki HTML’yi kolaylıkla devre dışı bırakabilirsiniz.
Bu kılavuzda, WordPress yorumlarında HTML’yi nasıl hızlı bir şekilde devre dışı bırakacağınızı göstereceğiz. Bu basit değişiklik sitenizi koruyabilir ve ziyaretçilerinizin deneyimini iyileştirebilir.

WordPress Yorumlarında HTML’yi Neden Devre Dışı Bırakmalısınız?
İnsanlar yorum gönderdiklerinde, mesajlarına bağlantılar, kalın metinler, italikler ve diğer öğeleri ekleyebilirler. Bu zararsız gibi görünse de her zaman iyi bir şey değildir.
HTML’ye izin vermek, kullanıcıların yorumlarını biçimlendirebileceği anlamına gelir, ancak aynı zamanda kötüye kullanım için açık kapı bırakır. Botlar ve komut dosyaları genellikle HTML etiketlerini kullanarak yorum spam ‘i göndermek üzere programlanır ve yorumlar bölümünü dağınık ve güvensiz hale getirir.
Dolayısıyla, HTML’yi devre dışı bırakmak bu istenmeyen gönderileri engellemeye ve sitenizi güvende tutmaya yardımcı olabilir.
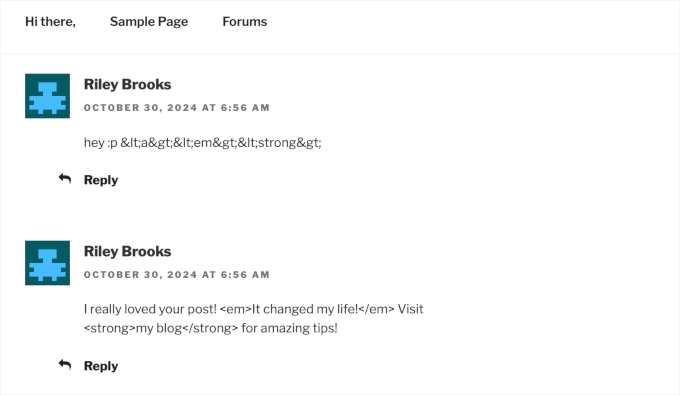
Bu, birisinin hala aşağıdaki gibi bir şey gönderebileceği anlamına gelir:
1 | I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips! |
Ya da bunun gibi çok rastgele bir dize:
<a><em><strong>
Yorum görünmeye devam edecek, ancak HTML etiketleri işlevsel olmayacaktır.
Bu basit özellik, web sitenizde paylaşılan içerik türü üzerinde daha fazla kontrol sahibi olmanızı sağlar. Ayrıca sitenizi yönetmenizi kolaylaştırır ve okuyucularınızı istenmeyen veya zararlı yorumlardan korur.
Şimdi, WordPress yorumlarında HTML’yi nasıl devre dışı bırakabileceğinizi görelim.
WordPress Yorumlarında HTML’yi Devre Dışı Bırakma
Genellikle insanlar size WordPress yorumlarında HTML’yi devre dışı bırakma yönteminin biraz kodlama içerdiğini söyleyecektir. Temanızın functions.php dosyasını açmanız ve özel bir kod parçacığı eklemeniz gerektiğini söylerler.
Ancak, bu en acemi dostu yöntem değildir ve functions.php dosyanızı değiştirerek sitenizi bozma riskini alırsınız.
Bu yüzden WPCode gibi bir kod parçacığı eklentisi kullanmanızı öneririz.

WPCode, WordPress’e özel CSS, PHP, HTML ve daha fazlasını güvenle eklemenizi sağlar. Bir parçacığı editörüne yapıştırabilir ve tek bir tıklamayla etkinleştirebilirsiniz.
Öyleyse, WPCode eklentisini kuralım ve etkinleştirelim. Özel kod parçacıklarını desteklediği için ücretsiz sürümle başlayabilirsiniz. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuzu takip edebilirsiniz.
Not: WPCode Pro daha fazla özellik ile birlikte gelir. Bu nedenle, eklentiyi beğendiyseniz, premium sürüme yükseltmek isteyebilirsiniz. Yorumları devre dışı bırakma ve ek sayfalarını devre dışı bırakma gibi 100’den fazla hazır parçacıktan oluşan bir kütüphane içerir. Buna ek olarak, tüm parçacıklarınız için eksiksiz revizyon geçmişine ve kodunuzu zamanlama yeteneğine de erişebilirsiniz.
Etkinleştirmenin ardından, Kod Parçacıkları ” + Parçacık Ekle bölümüne gitmek isteyeceksiniz.

Bu sizi kod parçacığı kütüphanesine götürecektir.
Özel bir snippet kullanacağımız için, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelip ‘+ Özel Snippet Ekle’ düğmesine tıklayabilirsiniz.

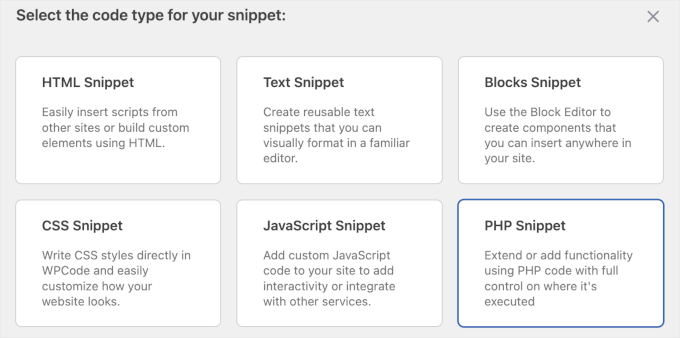
Bir sonraki ekranda, WPCode sizden bir kod türü seçmenizi isteyecektir.
Bu durumda, ‘PHP Snippet’i seçmek isteyeceksiniz. PHP kod türünü seçmek için ilgili kutuya tıklamanız yeterlidir.

Şimdi kod editörüne ulaşmalısınız.
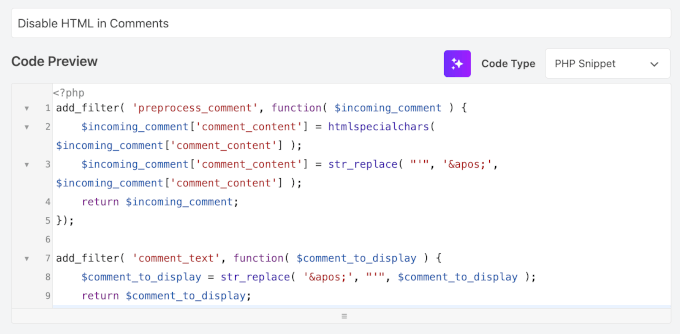
Buradan ilk olarak özel kod parçacığınız için bir başlık ekleyebilirsiniz. Her şeyi düzenli tutmaya yardımcı olacağından, net bir ad kullandığınızdan emin olalım. Örneğin, ‘Yorumlarda HTML’yi Devre Dışı Bırak’ı kullanıyoruz.
Daha sonra, ‘Kod Önizleme’ kutusuna aşağıdaki özel kod parçacığını ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'preprocess_comment', function( $incoming_comment ) { $incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] ); $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); return $incoming_comment;});add_filter( 'comment_text', function( $comment_to_display ) { $comment_to_display = str_replace( ''', "'", $comment_to_display ); return $comment_to_display;}); |
İşte editörde nasıl göründüğü:

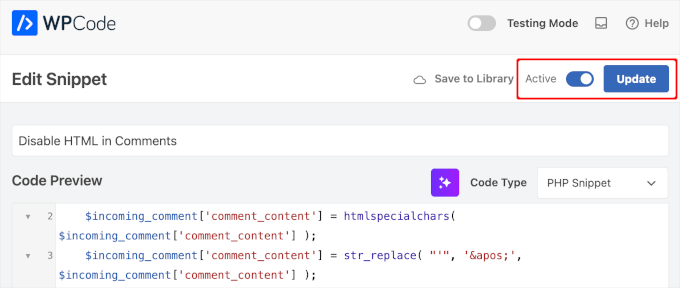
Buradan sonra tek yapmanız gereken kodu çalıştırmak.
Bunu yapmak için, geçişi ‘Etkin Değil’den ‘Etkin’e getirebilir ve ‘Snippet’i Kaydet’ veya ‘Güncelle’ düğmesine tıklayabilirsiniz.

İşte bu kadar!
Artık HTML etiketlerini kullanarak kendi blog gönderinize yorum yapmayı test edebilir ve ön uçta nasıl göründüğünü görebilirsiniz.
İşte demo sitemizde nasıl göründüğü:

Not: Bu yöntem, çekirdek dosyaların değiştirilmesini gerektirmediği için daha iyi ve daha acemi dostu bir yöntemdir.
Çekirdek dosyalarınızı düzenlemek istiyorsanız, wp-includes/kses.php adresine gidebilir ve kodu orada düzenleyebilirsiniz. Bununla birlikte, bu önerilen yaklaşım değildir – sadece referansınız için burada paylaşıyorum. Daha fazla ayrıntı için WP Codex ‘e bakabilirsiniz.
Bonus İpucu: WordPress Yorumlarında URL’lerin Otomatik Bağlanması Nasıl Devre Dışı Bırakılır
Sitenizin güvenliğini daha da artırmak istiyorsanız, WordPress yorumlarında URL’lerin otomatik bağlanmasını devre dışı bırakmak iyi bir fikirdir.

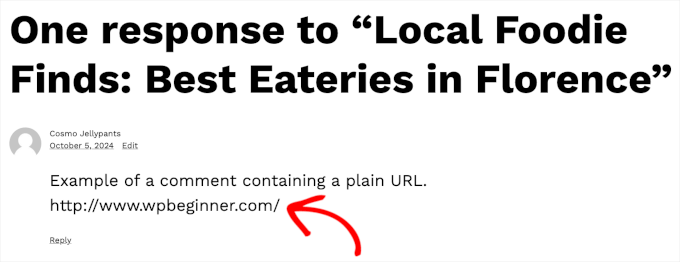
WordPress, yorumlardaki metin URL’lerini otomatik olarak tıklanabilir bağlantılara dönüştürür. Bu otomatik bağlantı veritabanınızı değiştirmez ancak yönetici alanında ve yorumlar bölümünde görüntülenir.
Bazı yorumcuların bağlantıları yapıştırmak için gerçek nedenleri olsa da, bazıları doğrudan URL’leri ile kötü niyetli olabilir.
Spam içerikli URL’ler güvenlik riskleri oluşturabilir. Bu bağlantılardan bazıları ziyaretçilerinizin güvenliğini tehlikeye atabilecek zararlı sitelere veya dolandırıcılıklara yönlendirebilir. Yorum bölümünüzü temiz tutarak ve bu doğrudan URL’lerden arındırarak sitenizdeki herkes için daha iyi bir deneyim sağlamaya yardımcı olursunuz.
İyi haber şu ki, bunu kolayca ve güvenli bir şekilde yapmak için WPCode kullanabilirsiniz. Adım adım talimatlar için WordPress yorumlarında URL’lerin otomatik bağlanmasını devre dışı bırakma kılavuzumuza bakabilirsiniz.
Hepsi bu kadar. Umarız bu makale WordPress yorumlarında HTML’i nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Sırada, WordPress yorumlarını iyileştirmek için en iyi eklentiler hakkındaki uzman seçimlerimizi ve WordPress‘ te en çok yorum yapılan yazıların nasıl görüntüleneceğine dair rehberimizi keşfetmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.