WordPress’te tam ekran düzenleyiciyi devre dışı bırakmanın bir yolunu arayan birçok kullanıcıdan haber aldık.
WordPress 5.4 güncellemesi, yazı ve sayfa editörünün varsayılan olarak tam ekran modunda açılması da dahil olmak üzere birçok değişiklik getirdi. Bu dikkat dağıtmayan mod temiz ve kullanımı kolay bir deneyim sunarken, bazı kullanıcıların normal kompakt görünüme geri dönmek isteyebileceğini biliyoruz.
Bu makalede, WordPress’te tam ekran düzenleyiciyi nasıl kolayca devre dışı bırakacağınızı ve normal düzenleyiciye nasıl geri döneceğinizi göstereceğiz.

WordPress Neden Editör için Tam Ekran Moduna Geçti?
WordPress, WordPress 5.0’da Blok Düzenleyici (diğer adıyla Gutenberg) adlı yeni bir düzenleyici tanıttı. Bu yeni editör, kullanıcıların ortak öğeler için bloklar kullanmasına ve güzel içerik düzenleri oluşturmasına olanak tanıyor.
Ayrıca, WordPress temanızla aynı yazı tiplerini ve renkleri kullanarak makalenizin veya sayfalarınızın nasıl görüneceğini taklit eder.
Ancak, soldaki ve üstteki yönetici menüsü biraz dağınık görünmesine neden oldu. Ekranda çok fazla seçenek vardı ve içerik yazmaya odaklanıyorsanız buna ihtiyacınız yok.

Bununla başa çıkmak için WordPress çekirdek ekibi, editörü varsayılan olarak tam ekran yapmaya karar verdi, böylece kullanıcılar dikkat dağıtıcı olmayan bir yazma deneyimi yaşayabilir.

Şimdi, bu tam ekran modunun yeni bir şey olmadığını belirtmek önemlidir. Zaten vardı ve kullanıcılar bunu açıp kapatabiliyordu.
Şimdi değişen şey, tam ekran modunun artık WordPress’te yazı yazarken varsayılan görünüm olacağıdır.
Bununla birlikte, WordPress’te tam ekran modunu devre dışı bırakmanın iki farklı yolunu göstereceğiz. Tercih ettiğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress Editör için Tam Ekran Modu Nasıl Devre Dışı Bırakılır (Kolay Yol)
WordPress’te blok düzenleyici için tam ekran modunu kapatmak çok kolaydır.
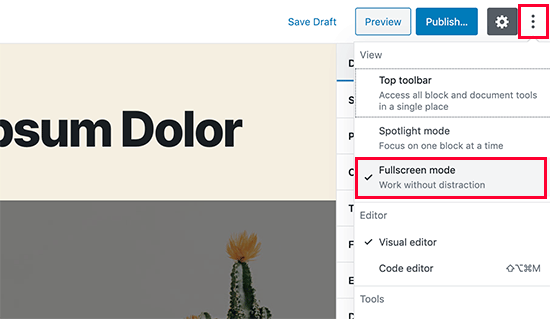
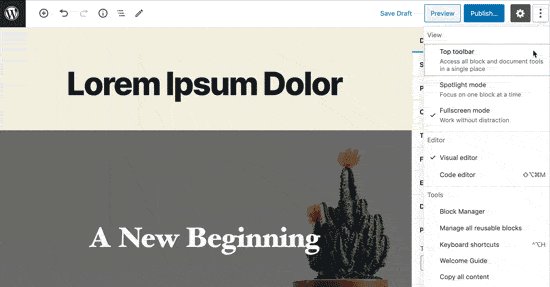
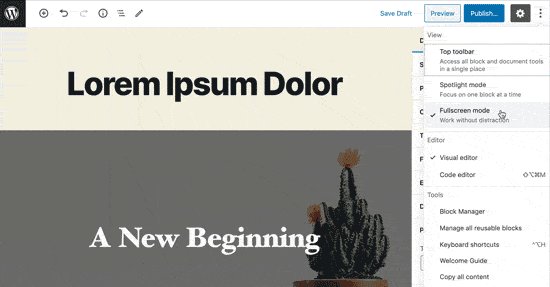
Bir gönderiyi veya sayfayı düzenleyin ve ekranın sağ üst köşesindeki üç noktalı menüye tıklayın. Bu, yazı düzenleyici için ayarlar menüsünü görüntüleyecektir.
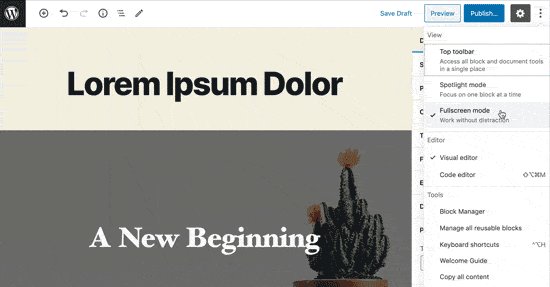
Buradan, kapatmak için ‘Tam Ekran Modu’na tıklamanız yeterlidir.

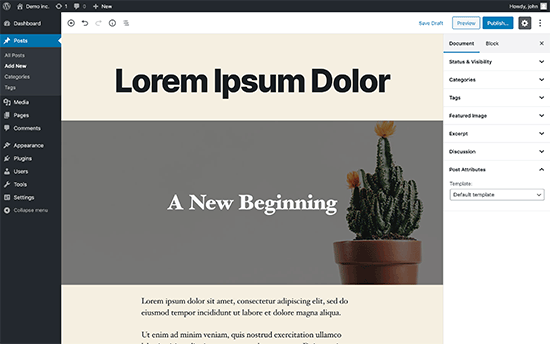
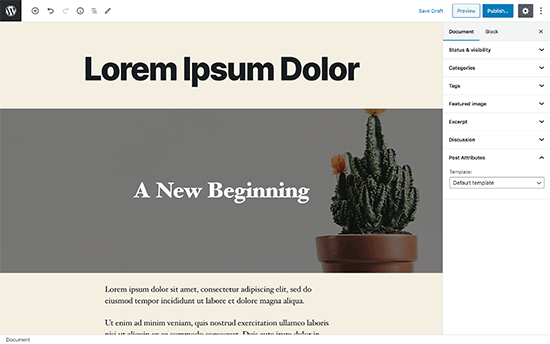
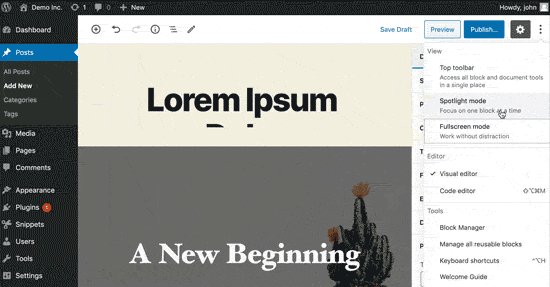
Yazı editörü anında tam ekran modundan çıkacak ve yönetici kenar çubuğunu ve üst araç çubuğunu göstermeye başlayacaktır.

WordPress, tam ekran modu tercihinizi tarayıcınızın geçici depolama alanında saklayacaktır.
Ancak, farklı bir tarayıcıya geçtiyseniz, gizli modu kullandıysanız veya yönetici alanına farklı bir cihazdan eriştiyseniz, tam ekran düzenleyiciyi tekrar göreceksiniz.
WordPress yönetici alanınıza erişmek için birden fazla cihaz, kullanıcı hesabı veya tarayıcı kullanıyorsanız, her seferinde geri değiştirmek biraz can sıkıcı olabilir.
Sıradaki yöntem bunu kalıcı olarak düzeltmenize yardımcı olur.
Yöntem 2: WordPress’te Tam Ekran Modunu Kalıcı Olarak Devre Dışı Bırakın (Kod Parçacığı)
Bu yöntem WordPress sitenize kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’e kod parçacıklarının nasıl kolayca yapıştırılacağına ilişkin kılavuzumuza bakın.
Aşağıdaki kodu WordPress temanızın functions.php dosyasına, siteye özgü bir eklentiye veya özel bir kod parçacığı eklentisine girmeniz gerekir.
1 2 3 4 5 6 7 | if (is_admin()) { function jba_disable_editor_fullscreen_by_default() { $script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });"; wp_add_inline_script( 'wp-blocks', $script );}add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );} |
Kod Kredisi: Jean-Baptiste Audras
Bu kod ilk olarak kullanıcının bir yönetici alanı sayfasını görüntüleyip görüntülemediğini kontrol eder. Eğer öyleyse, tam ekran düzenleyicinin durumunu kontrol eder. Tam ekran düzenleyici etkinse, o zaman onu kapatır.
Yazı düzenleme ekranından tam ekran modunu manuel olarak açmaya devam edebilirsiniz ve yazı düzenleyiciniz gayet iyi çalışacaktır.
Ancak, geri dönerseniz, otomatik olarak kapanacaktır. Bu davranış, web sitenizdeki yazı düzenleyicisine erişebilen tüm kullanıcılar için geçerlidir.
WPBeginner’da her zaman WPCode eklentisi ile bunun gibi kodlar eklemenizi öneririz. Temanızın functions.php dosyalarını düzenlemeden WordPress’e özel kod eklemenizi sağlar, böylece sitenizi bozma konusunda endişelenmenize gerek kalmaz.

Yukarıdaki kod parçacığını WPCode kullanarak manuel olarak eklemek istiyorsanız, WordPress’te özel kodun nasıl kolayca ekleneceğine ilişkin eğitimimizi takip etmeniz yeterlidir.
Ancak, bunu yapmanın daha da kolay bir yolu var. WPCode, tam ekran düzenleyiciyi devre dışı bırakmak için bir tane de dahil olmak üzere 1.500’den fazla hazır kod parçacığından oluşan yerleşik bir kitaplıkla birlikte gelir. Bu yüzden, bu eğitim için bu yöntemi kullanacağız.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin bu öğreticiyi izleyin.
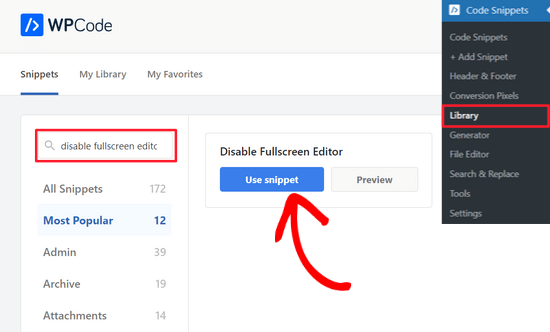
Eklenti etkinleştirildikten sonra, WordPress panonuzdan Code Snippets ” Library bölümüne gidin.
Ardından, ‘Tam Ekran Düzenleyiciyi Devre Dışı Bırak’ snippet’ini arayın ve altındaki ‘Snippet’i kullan’ düğmesine tıklayın.

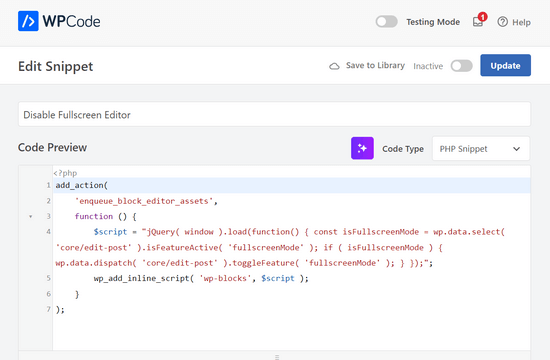
Bir sonraki sayfada, WPCode sizin için kodu otomatik olarak ekleyecektir.
Ayrıca, tüm özel kod parçacıklarınızı takip etmenize yardımcı olacak etiketler eklemenin yanı sıra uygun ekleme yöntemini de ayarlayacaktır.

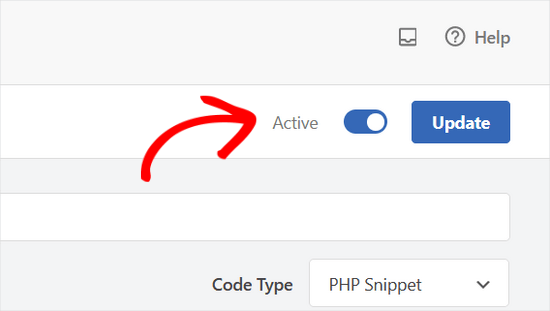
Bundan sonra, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve sayfanın üst kısmındaki ‘Güncelle’ düğmesine tıklayın.

İşte bu kadar. Şimdi, tam ekran düzenleyici tüm kullanıcılar için devre dışı bırakılacaktır. İsterseniz yazı editöründen her zaman manuel olarak tam ekran moduna geri dönebilirsiniz.
Umarız bu makale WordPress yazı editöründe tam ekran modunu nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress içerik düzenleyicisinde ustalaşmak için ipuçlarımızı görmek veya en iyi sürükle ve bırak WordPress sayfa oluşturucuları uzman seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Antonacci
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin