Bazen, Disqus’a geçtikten sonra özel gönderi türlerinizden yorumlar kaybolabilir.
Geçmişte Disqus’u biz de kullandık, bu nedenle aracın tuhaflıklarını çok iyi biliyoruz ve yorumlarınız düzgün bir şekilde taşınmazsa bunun olabileceğini gördük.
Neyse ki, hızlı ve kolay bir çözüm var.
Bu makalede, WordPress’teki özel yazı türlerinde Disqus yorum sistemini nasıl devre dışı bırakacağınızı göstereceğiz. Birkaç basit adımı izleyerek bu sorunu çözebilir ve yorumlarınızı ait oldukları yere geri döndürebilirsiniz.

Disqus’tan Neden Uzaklaştık?
Geçmişte WPBeginner’da Disqus yorum sistemini kullanmayı denemiştik. Ancak, hızlı bir şekilde varsayılan WordPress yorumlarına geri döndük.
Disqus’tan uzaklaşmamızın birkaç nedeni vardı, ancak ilk başta, Disqus’a geçtikten sonra bazı yorumların özel gönderi türlerimizde görünmediğini fark ettik.
WordPress‘te yorumları yönetmek ve denetlemek için hala Disqus kullanıyorsanız, bir çözüm de bu yorumları manuel olarak içe aktarmaktır. Ancak, özellikle özel yazılarınızda çok sayıda yorum varsa, bu çok zaman ve çaba gerektirebilir.
Neyse ki, Disqus kullanıcıları için daha hızlı bir çözüm var. Bunu akılda tutarak, özel gönderi türleri için Disqus’u nasıl hızlı ve kolay bir şekilde devre dışı bırakabileceğinizi görelim.
WordPress’te Özel Yazı Türlerinde Disqus’u Devre Dışı Bırakma
Başlamadan önce, Disqus ile WordPress web siteniz arasında senkronizasyonu etkinleştirdiğinizden emin olmanız gerekir.
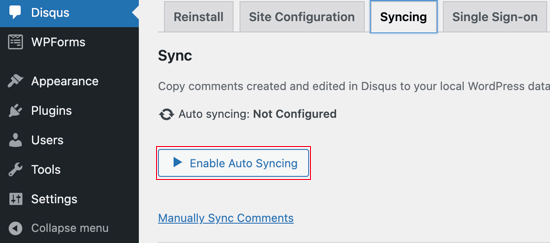
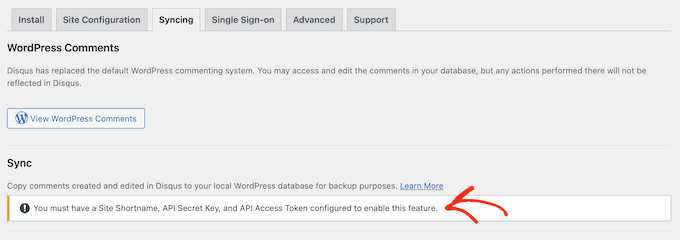
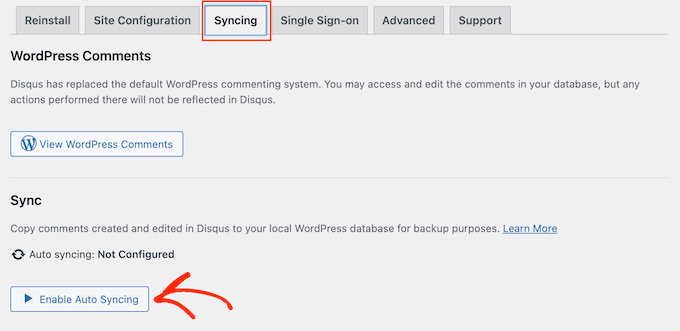
Sol taraftaki menüden Disqus ‘u seçin ve ardından ‘Senkronizasyon’ sekmesine tıklayın. Daha sonra, henüz etkinleştirilmemişse ‘Otomatik Senkronizasyonu Etkinleştir’e tıklayabilirsiniz.

Not: Bu noktada aşağıdaki hatayı görebilirsiniz: “Bu özelliği etkinleştirmek için yapılandırılmış bir Site Kısa Adınız, API Gizli Anahtarınız ve API Erişim Belirteciniz olmalıdır.”
Bu durumda, yazının sonunda hatayı nasıl düzelteceğinizi göstereceğiz.
Bundan sonra, WordPress sitenize bazı kodlar eklemeniz gerekir.
Genellikle eğitimler sizden temanızın functions.php dosyalarını doğrudan düzenlemenizi isteyecektir, ancak küçük bir hata bir dizi yaygın WordPress hatasına neden olabileceği ve hatta sitenizi tamamen bozabileceği için bu yaklaşımı önermiyoruz.
Bununla birlikte, bunun yerine ücretsiz WPCode eklentisini kullanmanızı öneririz. WordPress’te özel kod eklemenin en kolay ve en güvenli yoludur.
Aracı kapsamlı bir şekilde test ettik ve süper güvenilir olduğunu gördük. Daha fazlasını öğrenmek için WPCode incelememize bakın.
Not: Kod parçacıkları, özel blok oluşturma, akıllı koşullu mantık ve daha fazlasından oluşan bulut kütüphanesinin kilidini açmak için WPCode’un pro planına da geçebilirsiniz.
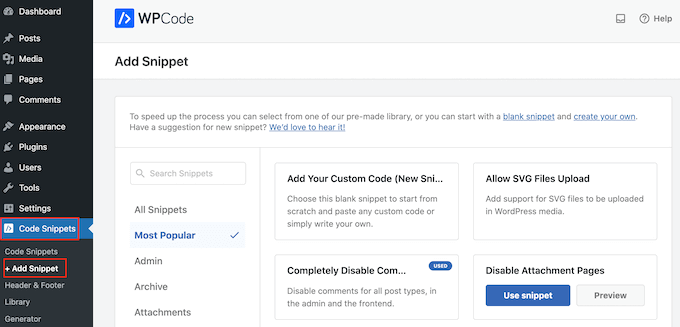
Etkinleştirmenin ardından WordPress kontrol panelinizdeki Kod Parçacıkları “ + Parçacık Ekle sayfasını ziyaret edin.

Burada, sitenize ekleyebileceğiniz tüm farklı hazır snippet’leri göreceksiniz. Bunlar arasında WordPress’teki widget bloklarını devre dışı bırakmanıza ve WordPress sürüm numarasını kaldırmanıza olanak tanıyan parçacıklar da yer alıyor.
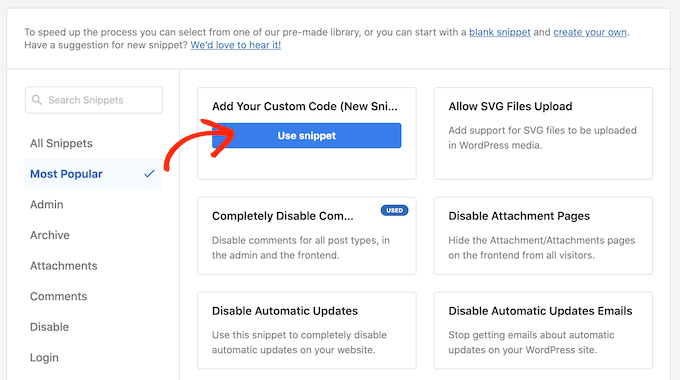
Kendi snippet’inizi eklemek için ‘Özel Kodunuzu Ekleyin’ seçeneğinin üzerine gelin ve ardından ‘Snippet kullan’ seçeneğine tıklayın.

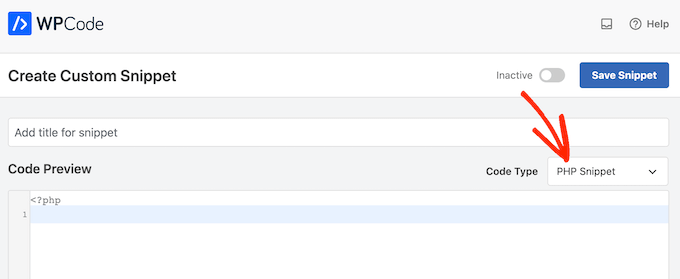
Bu ekranda, özel kod parçacığı için bir başlık yazın. Bu, PHP parçacığını tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

Bundan sonra, aşağıdaki kod parçacığını düzenleyiciye yapıştırmanız yeterlidir:
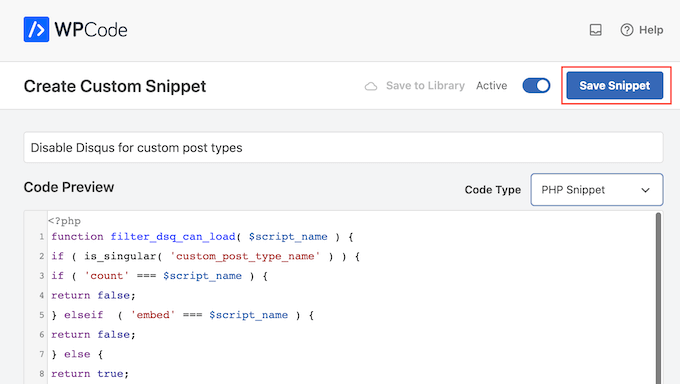
1 2 3 4 5 6 7 8 9 10 11 12 | function filter_dsq_can_load( $script_name ) {if ( is_singular( 'custom_post_type_name' ) ) {if ( 'count' === $script_name ) {return false;} elseif ( 'embed' === $script_name ) {return false;} else {return true;}}}add_filter( 'dsq_can_load', 'filter_dsq_can_load' ); |
Bu kod, belirli bir özel gönderi türünü kontrol eden ve ardından Disqus yorum şablonunu devre dışı bırakan bir filtre oluşturur.
Bunu göz önünde bulundurarak, custom_post_type_name yerine Disqus’u devre dışı bırakmak istediğiniz özel gönderi türünün adını yazdığınızdan emin olun.
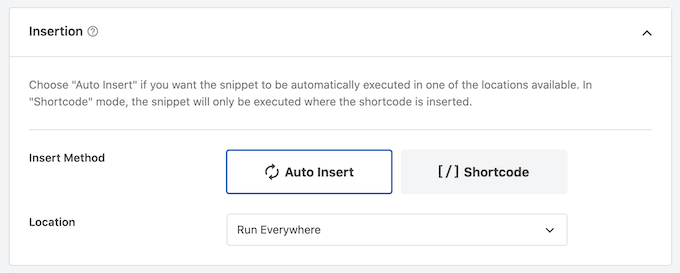
Kod kutusunun altında ekleme seçeneklerini göreceksiniz. Zaten seçili değilse, kod parçacığının tüm WordPress blogunuza otomatik olarak eklenmesi ve yürütülmesi için ‘Otomatik Ekle’ yöntemine tıklayın.
Bundan sonra, ‘Konum’ açılır menüsünü açın ve ‘Her Yerde Çalıştır’a tıklayın.

Ardından, ekranın üst kısmına gidin ve ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın.
Son olarak, Disqus snippet’ini canlı hale getirmek için devam edin ve ‘Kaydet’e tıklayın.

Sorun Giderme: Bir Site Kısa Adınız, API Gizli Anahtarınız ve API Erişim Belirteciniz Olmalıdır
Disqus otomatik senkronizasyonunu etkinleştirmeye çalıştığınızda bir hata alabilirsiniz: “Bu özelliği etkinleştirmek için yapılandırılmış bir Site Kısa Adınız, API Gizli Anahtarınız ve API Erişim Belirteciniz olmalıdır.”

Bu durumda, Disqus web sitesine giderek bir Disqus uygulaması oluşturmanız gerekecektir. Henüz oluşturmadıysanız, e-posta adresinizi kullanarak ücretsiz bir hesap oluşturabilir veya Facebook veya Twitter hesabınız gibi başka bir hesabı kullanarak oturum açabilirsiniz.
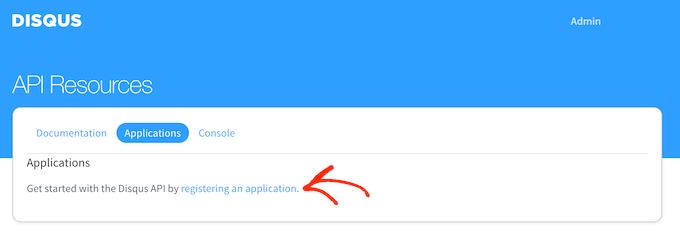
Bunu yaptıktan sonra, ‘Bir başvurunun kaydedilmesi’ bağlantısına tıklayın.

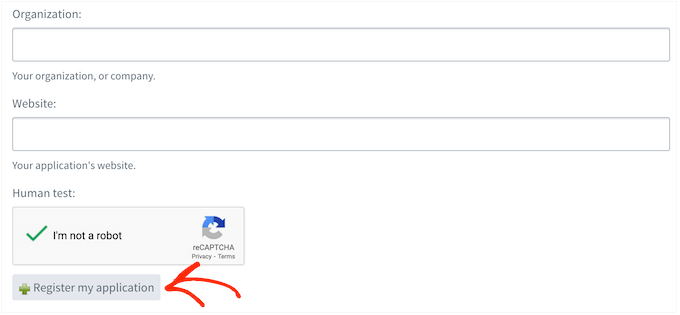
Bu ekranda, uygulamanızın adı, kuruluşunuz ve Disqus’u kullanmayı planladığınız web sitesi gibi bazı bilgileri yazabilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Başvurumu kaydet’ butonuna tıklamanız yeterlidir.

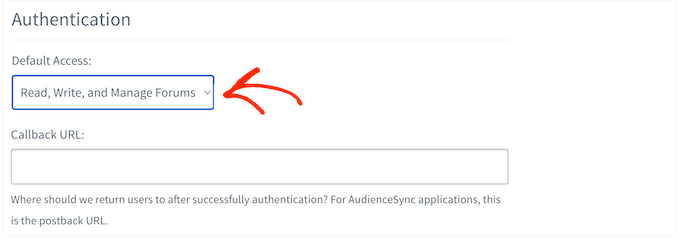
Bunu yaptıktan sonra, ‘Varsayılan Erişim’ bölümüne ilerleyin.
Artık açılır menüden ‘Forumları oku, yaz ve yönet’ seçeneğini belirleyebilirsiniz.

Bundan sonra, ekranın en altına gidin ve ‘Değişiklikleri Kaydet’e tıklayın.
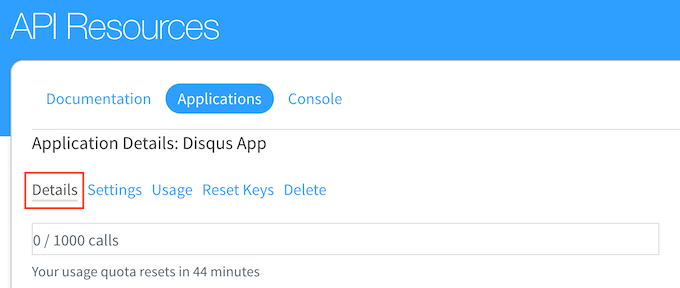
Şimdi ‘Ayrıntılar’ sekmesine tıklayabilirsiniz.

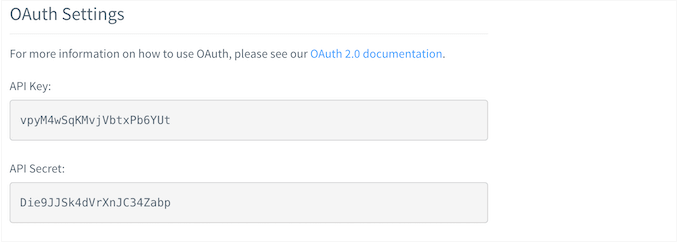
Bundan sonra, ‘OAuth Ayarları’ bölümüne ilerleyin.
Burada API anahtarını, API sırrını ve erişim belirtecini bulacaksınız. Bu bilgileri Disqus eklentisi ayarlarına eklemeniz gerekecektir.

WordPress panosunda, sol taraftaki menüden Disqus ‘u seçin.
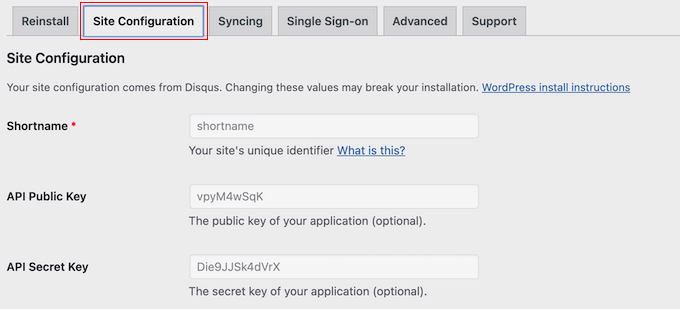
Ardından, ‘Site Yapılandırması’ sekmesine tıklayın.

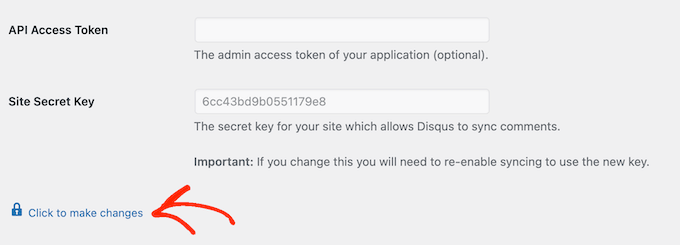
Bu ekranda, ‘Değişiklik yapmak için tıklayın’ bağlantısını seçmeniz gerekir.
Artık API anahtarını, API sırrını ve erişim belirtecini farklı alanlara ekleyebilirsiniz. Daha önce yapmadıysanız sitenizin kısa adını da eklemeniz gerekecektir.

Bu işlem tamamlandıktan sonra ‘Kaydet’ düğmesine tıklayın.
Şimdi, ‘Eşitleme’ sekmesini seçerseniz, bir hata yerine yeni bir ‘Otomatik Eşitlemeyi Etkinleştir’ düğmesi görmelisiniz.

Umarız bu eğitim WordPress’te özel yazı türlerinde Disqus’u nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Ayrıca tüm WordPress yorumlarını nasıl kolayca toplu olarak silebileceğinizi öğrenmek ve WordPress yorumlarını denetlemeye yeni başlayanlar için hazırladığımız rehbere göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ludy Amano
The new Disqus Plugin (2018) requires some changes on this code to work properly:
function filter_dsq_can_load( $script_name ) {
// $script_name is either ‘count’ or ’embed’.
if ( ‘count’ === $script_name ) {
return false;
}
return true;
}
add_filter( ‘dsq_can_load’, ‘filter_dsq_can_load’ );
Priyanka
Do we need to add this code along with what mentioned in this blog?
Arta
Disqusting….
Hemang Rindani
WordPress is a great enterprise web content management service that allows a company to control website(s) effortlessly. With unlimited built-in tools and their flexibility & scalability, a developer can design website for any business requirements. It is advisable to keep the site interesting where adding a comment box will play a crucial role. Disqus is one of the easiest ways to add comment box on any page however sometimes it is essential to disable it on a few sections where you don’t require reader’s inputs. The method described in article is spot-on as I readily implemented it. Thanks for sharing.
I feel Jetpack is a good alternative. It allows your readers to connect to your website and leave a comment in multiple ways. It uses default WordPress comment option, can connect to WordPress.com or allows users to login through Facebook, G+ and twitter. There are many other features that make Jetpack a great tool.
Raunak Hajela
You showed us how to disable disqus in custom post type but what about enable? I recently added disqus on my interview custom post type but it’s not working. Why? I created two custom post types i.e Interviews and Blog. It is working in blog post type but not in interviews post type. Tell me how should I fix it.
This is my code of both custom post types. I am using genesis template here –
//* Register Interviews Post Type (Changes by NSS)
add_action( ‘init’, ‘create_interview_post_type’ );
function create_interview_post_type() {
$labels = array(
‘name’ => __( ‘Interviews’ ),
‘singular_name’ => __( ‘Interviews’ ),
‘all_items’ => __(‘All Interviews’),
‘add_new’ => _x(‘Add new’, ‘Interviews’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Interview’),
‘new_item’ => __(‘New Interview’),
‘view_item’ => __(‘View Interview’),
‘search_items’ => __(‘Search in Interviews’),
‘not_found’ => __(‘No Interviews found’),
‘not_found_in_trash’ => __(‘No Interviews found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘interviews’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’)
);
register_post_type( ‘interview’, $args);
}
//* Register Blog Post Type (Changes by NSS)
add_action( ‘init’, ‘create_nssblog_post_type’ );
function create_nssblog_post_type() {
$labels = array(
‘name’ => __( ‘Blog’ ),
‘singular_name’ => __( ‘Blog’ ),
‘all_items’ => __(‘All Posts’),
‘add_new’ => _x(‘Add new’, ‘Blog’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Post’),
‘new_item’ => __(‘New Post’),
‘view_item’ => __(‘View Post’),
‘search_items’ => __(‘Search in Posts’),
‘not_found’ => __(‘No Posts found’),
‘not_found_in_trash’ => __(‘No Posts found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘blog’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’ )
);
register_post_type( ‘nssblog’, $args);
}
Wakil Nikzad
Thank you for this great post.
We’ve installed and configured Disqus plugin in our website. everything is almost great with it, except default commenting option. I wonder if there is any option for choosing Guest Commenting as default.
However there are a lots of people who have Disqus account, but it differs in different societies/countries. For example: in Afghanistan most of the internet users don’t know about Disqus.
Travis Pflanz
You don’t need a Disqus account to comment on the Disqus system. You have to option to use Facebook, Twitter, Google+, Name/Email or Guest.
I’m always logged in, so I had to logout to make sure this is the case.
Logout and take a look.
danh
I see what you are doing and like it. I think I’m having a load order problem. If I doctor the disqus plugin code to not add filter when my custom post type is being used, it addresses my problem:
if ( ‘custom_post_type_name’ != get_post_type() ){
add_filter(‘comments_template’, ‘dsq_comments_template’);
}
If I try your suggestion of removing the filter if it has been added, then it doesn’t work for me. I presume that functions.php is being executed before disqus.php, so there is no filter to remove at the time the removal is executed. I still haven’t worked out a fix.
Piku
Great article
Erik
Thanks for sharing.
Akash Agarwal
yes it is. I just in search of it. Its help me a lot. Thanks for sharing such useful and informative post.
Manuel Edburg
Woah. Interesting article! I noticed that and thought it was some error. I never knew this was possible.
Eduardinho Teixeira
Ok, i see… In case i disable Disqus in custom post type, what happens then? Does that post stay with comments disabled? Or in that case, WP Comments are back to the page?