WordPress yazılarındaki otomatik biçimlendirmeyi devre dışı bırakmak mı istiyorsunuz? WordPress kullanıcı dostu olması için tasarlanmıştır, bu nedenle tırnak işaretlerini süslü tırnak işaretleriyle değiştirmek ve genel metin temizliği yapmak da dahil olmak üzere metni otomatik olarak biçimlendirir.
Ancak bu durum kullanıcıların kod, ham metin ve CSS/JavaScript kod örneklerini görüntülemesini engeller. WPBeginner’da, bu WordPress biçimlendirme zorluğuyla mücadele eden geliştiriciler, tasarımcılar ve teknik içerik paylaşan diğer kullanıcılardan sık sık haber alıyoruz.
Bu makalede, WordPress yazılarında otomatik biçimlendirmeyi nasıl devre dışı bırakacağınızı göstereceğiz.

WordPress Yazılarında WordPress Biçimlendirmesini Neden Devre Dışı Bırakmalısınız?
WordPress, metni sterilize etmek için yerleşik bir özellik ile birlikte gelir. Bu özellik tırnak işaretlerini süslü tırnak işaretleriyle değiştirir ve HTML, CSS veya JavaScript görüntülemek için gerekli olabilecek diğer etiketleri kaldırır.
WordPress’te kodu kolayca görüntülemek için varsayılan biçimlendirmeyi atlamanıza olanak tanıyan birden fazla yol vardır. Bunları WordPress’te kod görüntüleme hakkındaki makalemizde inceleyebilirsiniz.
Ancak bazı ileri düzey kullanıcılar web sitelerinde WordPress otomatik biçimlendirmeyi tamamen devre dışı bırakmak isteyebilir. Bu, WordPress biçimlendirme kontrollerini kolayca atlamalarına ve gerektiğinde web sitelerinde ham metin görüntülemelerine olanak tanır.
Bununla birlikte, web sitenizdeki otomatik WordPress biçimlendirmesini nasıl kolayca devre dışı bırakacağınıza bir göz atalım. Size iki yöntem göstereceğiz, böylece ihtiyaçlarınız için en uygun olanı seçebilirsiniz.
Yöntem 1. WordPress’te Otomatik Biçimlendirmeyi Elle Devre Dışı Bırakın
Bu yöntem, WordPress web sitenize özel kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’te özel kod parçacıklarının nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza göz atın.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına veya bir kod parçacıkları eklentisine yapıştırmanız gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function my_formatter($content) {$new_content = '';$pattern_full = '{([raw].*?[/raw])}is';$pattern_contents = '{[raw](.*?)[/raw]}is';$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter('the_content', 'wpautop');remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'my_formatter', 99); |
Bu kodu WPCode eklentisini kullanarak eklemenizi öneririz. WordPress’te tema dosyalarınızı düzenlemeden özel kod eklemenin en güvenli ve en kolay yoludur.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuza bakın.
Eklenti etkinleştirildikten sonra, WordPress panonuzdan Code Snippets ” Add Snippet seçeneğine gidin. Ardından, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve ‘Snippet kullan’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçin.

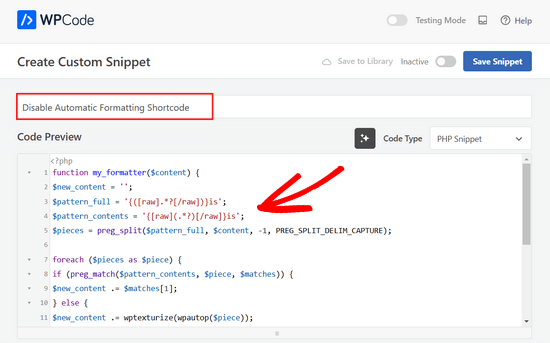
Ardından, kod parçacığınız için bir başlık ekleyebilirsiniz; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Son olarak, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve sayfanın üst kısmındaki ‘Snippet’i Kaydet’ düğmesine tıklayın.

Yukarıdaki kod, WordPress’e ham kısa kodun içine bazı metinler sarılmışsa biçimlendirme seçeneğini atlamasını söyler.
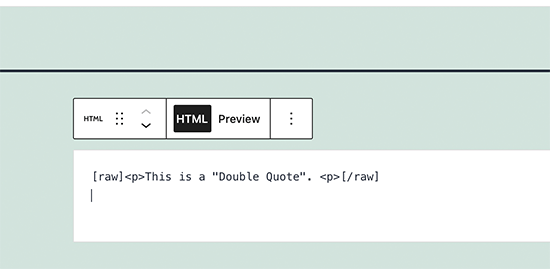
Şimdi, WordPress biçimlendirmesini atlamak için HTML bloğunu WordPress yazı düzenleyicinize eklemeniz gerekir. Yazı editörünün içinde, biçimlendirilmemiş metninizi veya kodunuzu ham kısa kodun içine ekleyebilirsiniz.
1 | [raw]Unformatted code[/raw] |

Bu yöntemin dezavantajı, blok düzenleyiciyle çok iyi çalışmamasıdır. HTML bloğunun içinde bile beklenmedik şekilde davranabilir.
Yöntem 2. WordPress’te Eklenti Kullanarak Otomatik Biçimlendirmeyi Devre Dışı Bırakın
Bu yöntem daha kolaydır, ancak eski Klasik Düzenleyici eklentisini kullanmanızı gerektirir. Bu yaklaşımın ana dezavantajı, gelecekte blok düzenleyiciyi kullanmaya karar verirseniz bir karmaşa yaratacak olmasıdır.
Öncelikle, Klasik Editör eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress’te blok düzenleyicinin nasıl devre dışı bırakılacağına ilişkin kılavuzumuza bakın.
Bundan sonra Raw HTML eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
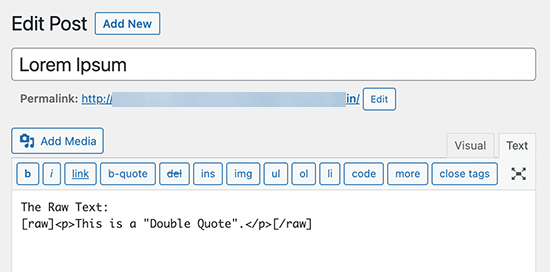
Bundan sonra, yeni bir gönderi oluşturabilir veya mevcut bir gönderiyi düzenleyebilirsiniz. Yazı düzenleme ekranında, Metin moduna geçmeniz ve biçimlendirilmemiş metninizi ham kısa kodun içine eklemeniz gerekir.
1 | [raw]Unformatted code[/raw] |

Artık değişikliklerinizi yayınlayabilir veya kaydedebilir ve biçimlendirilmemiş metni çalışırken görmek için önizleyebilirsiniz.
Umarız bu makale WordPress yazılarında otomatik biçimlendirmeyi nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. WordPress’te metin vurgulama kılavuzumuza veya en iyi WordPress jQuery eklentileri seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Phil LaNasa
Excellent! I’ve tried plugins, but they make they work globally – all pages are affected. This is a super quick fix.
Emanuele
Nice piece of code. Made my day. Thanks for sharing.
Myrddin
Hello,
Thanks for this tip. Kind of nice to be able to have raw scripts/html for select complex forms I am using, without having to pay attention on the remaining site.
Michael
Blair
Im seeing this code everywhere , and I’m not so sure it’s a valid solution as it messes with a lot of other shortcodes ( if you theme is using theme ) , and it seems to add back formatting to areas in which did not have auto formatting in the first place ie : with get_the_excerpt() or something like this.
Is there not an easier way to strip away a selected area of content to be not formatted this way?
Editorial Staff
Umm, we simply use the Syntax Highlighter to display codes. Rest of formatting is ok. Unfortunately there is no real easy way.
Admin
Karan
This still does not take out the tags from posts/pages.
Thanks.
FAQPAL
Excellent, this is definitely one frustrating part of WordPress.