İnternet üzerinden satış konusunda öğrendiğimiz bir şey, ürünlerinizi nasıl sunduğunuzun satış ile kaçırılmış bir fırsat arasındaki farkı yaratabileceğidir. 💸
Ürün sayfalarınızı, göz atmanın satın almaya dönüştüğü dijital vitrinler olarak düşünün. Bu sayfaların ürünlerinizi sergilemekten daha fazlasını yapması, ziyaretçileri müşteriye dönüştürmesi gerekir.
Kodlama veya teknik beceriler konusunda endişeleriniz varsa işte size iyi haber: Çarpıcı, yüksek dönüşüm sağlayan ürün sayfaları oluşturmak için bir geliştirici olmanıza gerek yok.
Bu kılavuzda, en sevdiğimiz sürükle ve bırak sayfa oluşturucumuz SeedProd’u kullanarak WooCommerce ürün sayfalarınızı nasıl özelleştireceğinizi göstereceğiz. Müşterilerimizin satışlarını artırmalarına yardımcı olan kesin stratejileri paylaşacağız.

Harika Bir WooCommerce Ürün Sayfasını Ne Yapar? 🤔
İyi tasarlanmış bir ürün sayfası, ziyaretçileri satın almaya yönlendiren temel ilkeleri takip eder. WooCommerce‘de sayfalarınızı özelleştirirken gerçekten nelerin önemli olduğuna bakalım.
Öncelikle, net ürün görselleri temelinizdir. Müşteriler ürünlerinize dokunamaz veya hissedemez, bu nedenle yüksek kaliteli görsellerin ağır işi yapması gerekir. Çoklu açılar ve büyütme-yakınlaştırma özellikleri çok önemlidir.
Ürün açıklamanız sorular ortaya çıkmadan önce cevap vermelidir. Önce faydalara, sonra özelliklere odaklanın ve her zaman müşterilerinizin anlayacağı dilde yazın.
Temel unsurların stratejik yerleşimi düşündüğünüzden daha önemlidir. ‘Sepete Ekle’ düğmeniz, fiyatınız ve kargo bilgileriniz kaydırma yapmadan anında görülebilmelidir.
Sosyal kanıt sizin sessiz satış elemanınızdır. Müşteri yorumları, derecelendirmeleri ve referansları güven oluşturur ve tereddütlü müşterileri harekete geçmeye teşvik eder.
En önemlisi, her unsur ziyaretçileri ana hedefiniz olan satın alma işlemine yönlendirmelidir. Bu, dikkat dağıtıcı unsurları ortadan kaldırmak ve ödemeye giden net bir yol oluşturmak anlamına gelir. Hatta daha fazla satın almayı teşvik etmek için sıkça birlikte satın alınan ürünleri önermek isteyebilirsiniz.
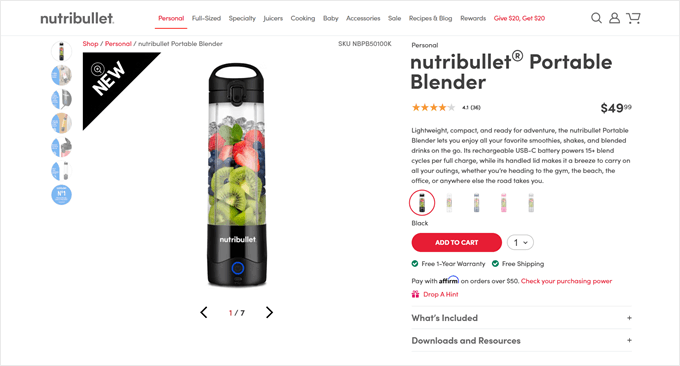
İşte WooCommerce destekli bir online mağaza olan Nutribullet’in harika bir örneği. Bu marka, ürünün gerçek hayat senaryolarında nasıl kullanılabileceğini gösteren bir ürün resim galerisine sahip ve tüm önemli ürün bilgilerine sayfanın üst kısmından erişilebiliyor.

Bununla birlikte, WooCommerce ürün sayfalarınızı kod kullanmadan nasıl özelleştirebileceğinize bakalım. Bu kılavuzda gezinmek için bu hızlı bağlantıları kullanabilirsiniz:
Adım 1: SeedProd Eklentisini Kurun ve Etkinleştirin
WordPress, WooCommerce ürün sayfalarını düzenlemek için çeşitli yollar sunsa da, SeedProd ‘un mağaza sahipleri için en etkili çözüm olduğunu gördük. İşte nedeni.
Yerleşik WordPress site editörünün aksine, bu WooCommerce eklentisi size ürün sayfası tasarımınız üzerinde tam kontrol sağlar. Varsayılan editörün sunmadığı e-ticarete özgü gelişmiş özelliklere sahip olursunuz.
Birçok sürükle ve bırak sayfa oluşturucu, karmaşık özellikler ve kafa karıştırıcı arayüzlerle kullanıcıları bunaltır. SeedProd farklı bir yaklaşım benimsiyor. Temiz, sezgisel arayüzü, öğrenme eğrisi olmadan sayfalar oluşturmanıza yardımcı olur.

SeedProd, WooCommerce odaklı araçları ile de öne çıkıyor. Hemen kullanıma hazır 300 ‘den fazla önceden tasarlanmış şablona ve özel e-ticaret bloklarına erişebilirsiniz.
Sürükle ve bırak oluşturucu, herhangi bir özel kod oluşturmadan mağazanızın her öğesini özelleştirmenizi sağlar. İster acemi ister profesyonel olun, profesyonel görünümlü WooCommerce sayfalarını saatler değil dakikalar içinde oluşturabilirsiniz.
SeedProd, online mağazanıza yeni başlıyorsanız veya daha iyi sonuçlar için tema değiştirmeye istekliyseniz mükemmeldir. Mevcut temanızın yerini alacak olsa da, mağazanızın tasarımı üzerinde tam kontrol istiyorsanız dönüşüm buna değer.
Bu eğitim için SeedProd’un ücretli sürümünü kullanacağız. Ücretli olmasına rağmen, satın alma işleminizde daha da fazla tasarruf etmek için özel SeedProd kupon kodumuzu kullanabilirsiniz. Ayrıca, ürün sayfalarını özelleştirmek için gereken temel özellikler yalnızca premium sürümde mevcuttur.
Tüm özelliklere ve gerçek dünya örneklerine ayrıntılı bir bakış için kapsamlı SeedProd incelememize göz atın.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra ‘Anahtarı Doğrula’ butonuna tıklayın.
Adım 2: Bir WooCommerce Şablon Kiti Seçin
Bunu yaptıktan sonra, çevrimiçi mağazanız için kullanacağınız WooCommerce şablon kitini seçmenin zamanı geldi. Basitçe SeedProd ” Tema Oluşturucu ‘ya gidin ve ardından ‘Tema Şablon Kitleri’ düğmesine tıklayın.

Özel bir WooCommerce teması oluşturduğumuzdan, tüm farklı e-Ticaret kitlerini görmek için ‘WooCommerce’ sekmesine tıklayın.
Bir tasarımı önizlemek için farenizi üzerine getirin ve ardından büyütece tıklayın.

Bu, şablon kitini yeni bir sekmede açar.
Bu canlı bir önizlemedir, bu nedenle bağlantılara, gezinme menülerine, düğmelere ve diğer etkileşimli içeriklere tıklayarak kitteki diğer tasarımları görebilirsiniz.

Özel bir WooCommerce ürün sayfası oluşturduğunuz için, ürün sayfası düzenini kontrol ettiğinizden emin olun. Daha sonra özelleştirebileceğiniz iyi bir temel olup olmadığına bakın.
Kullanmak istediğiniz bir şablon kiti bulduğunuzda, üzerine gelin ve göründüğünde onay işaretine tıklayın. Bu kılavuzda WooCommerce Başlangıç Temasını kullanıyoruz, ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz.

SeedProd tüm kiti WordPress web sitenize aktarır, böylece kiti özel bir ürün arşivi, mağaza sayfası, blog dizini ve daha fazlasını oluşturmak için kullanabilirsiniz.
Tüm bu şablonları görmek için SeedProd ” Tema Oluşturucu sayfasına gidin.

Adım 3: WooCommerce Ürün Sayfası Şablonunu Özelleştirin
Şablonunuzu yükledikten sonra, WooCommerce ürün sayfası özelleştirmesi için hazırsınız.
Başlamak için, önceden tasarlanmış Ürün Sayfası şablonunun üzerine gelin ve göründüğünde ‘Tasarımı Düzenle’ bağlantısına tıklayın.

Bu, sağda WooCommerce şablonunuzun bir önizlemesi ve solda bazı blok ayarları ile SeedProd’un sürükle ve bırak düzenleyicisinde şablonu açacaktır.
SeedProd, WooCommerce ürünlerinizden birinin içeriğini kullanarak ürün sayfasının nasıl görüneceğine dair bir örnek gösterecektir.

Tüm WooCommerce şablonları, SeedProd’un tüm tasarımlarının temel bir bileşeni olan yerleşik bloklarla birlikte gelir.
Bir bloğu özelleştirmek için, sayfa önizlemesinde seçmek üzere tıklamanız ve ardından sol taraftaki menüde istediğiniz değişiklikleri yapmanız yeterlidir.

Örneğin, şablon birkaç farklı şekilde özelleştirebileceğiniz yerleşik bir Öne Çıkan Ürün bloğu ile birlikte gelir.
Başlangıç olarak, sol taraftaki menüde bulunan ayarları kullanarak bloğun boyutunu ve hizalamasını değiştirmek isteyebilirsiniz.

‘Gelişmiş’ sekmesinde daha fazla ayar bulacaksınız. Burada, bir kenarlık veya gölge ekleyerek, CSS animasyonu ekleyerek ve daha fazlasını yaparak görüntünün gerçekten öne çıkmasını sağlayabilirsiniz.
Siz değişiklik yaptıkça canlı önizleme otomatik olarak güncellenir, böylece online mağazanızda neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

WooCommerce şablonunda ayrıca bir Sepete Ekle eylem çağrısı düğmesi bulunur. Bu, alışveriş yapanların ürünlerinizi satın almasını sağlar, bu nedenle düğmeyi öne çıkarmak isteyeceksiniz.
Başlangıç olarak, Sepete Ekle’yi Şimdi Satın Al veya Bugün Al gibi kendi özel mesajınızla değiştirebilirsiniz. Bu değişikliği yapmak için Sepete Ekle düğmesini seçmeniz ve ardından ‘Düğme Metni’ alanına yeni metni yazmanız yeterlidir.

Ziyaretçilerin bir bakışta bu düğmenin ne işe yaradığını anlamalarına yardımcı olmak için düğmeye bir simge yazı tipi de eklemek isteyebilirsiniz.
SeedProd, ürün sayfalarınızda kullanabileceğiniz 1400’den fazla Font Awesome simgesinden oluşan yerleşik bir kitaplıkla birlikte gelir. Sol taraftaki menüde ‘Simgeler’ bölümünü genişletmek için tıklayın.
Artık simgenin düğme metninden önce mi yoksa sonra mı gösterileceğini seçebilirsiniz.

Sadece kararınızı verin ve ardından ‘Simge Seç’ düğmesine tıklayın.
Şimdi kullanabileceğiniz tüm farklı Font Awesome simgelerini göreceksiniz. Beğendiğiniz bir simge bulduğunuzda ona tıklayın.

Düğmenin mesajından memnun olduğunuzda, ‘Şablonlar’ sekmesine tıklayarak görünümünü değiştirebilirsiniz. Burada kullanabileceğiniz farklı düğme şablonları bulacaksınız.
Bu tasarımlardan herhangi birini kullanmak için istediğiniz tasarımın üzerine tıklamanız yeterlidir.

Bir şablon seçtikten sonra, ‘Gelişmiş’ sekmesine tıklayarak düğmenin nasıl görüneceğine dair ince ayar yapabilirsiniz. Burada, düğme ile miktar kutusu arasındaki boşluğu değiştirebilir, kavisli köşeler oluşturmak için kenarlık yarıçapını artırabilir ve daha fazlasını yapabilirsiniz.
Başka bir seçenek de ‘Düğme Stili’ açılır menüsünü açmak ve listeden yeni bir stil seçmektir.

Ayarların çoğu kendi kendini açıklayıcıdır, bu nedenle ne tür farklı efektler oluşturabileceğinizi görmek için bunları gözden geçirmeye değer.
Bir diğer önemli bölüm ise Ürün Verileri Sekmeleri bloğudur. Burada müşterilere ürün etiketleri, nitelikleri ve kategorileri gibi ayrıntılı bilgiler gösterilir.
Bunu akılda tutarak, bloğu seçmek için tıklamaya ve ardından sol taraftaki menüde ne gibi değişiklikler yapabileceğinizi görmeye değer. Örneğin, arka plan rengini, metin rengini değiştirebilir, dolguyu artırabilir ve daha fazlasını yapabilirsiniz.

Varsayılan bloklardan herhangi birini kaldırmak için farenizi o bloğun üzerine getirmeniz yeterlidir.
Ardından, göründüğünde Çöp Kutusu simgesine tıklayın.

Ayrıca düzenleyicideki sürükle-bırak hareketini kullanarak blokları sayfa içinde taşıyabilirsiniz.
Adım 4: WooCommerce Ürün Sayfanızı Optimize Edin
Şablonun yerleşik blokları harika bir başlangıçtır, ancak ürün sayfalarınızdan en iyi sonuçları almanızı sağlamak için onları optimize etmeniz gerekir.
SeedProd, yüksek dönüşüm sağlayan bir çevrimiçi pazar yeri veya mağaza oluşturmak için kullanabileceğiniz çok sayıda WooCommerce bloğuna sahiptir. Size yardımcı olması için, WooCommerce ürün sayfanızda yapmak isteyebileceğiniz bazı şeyleri burada bulabilirsiniz.
Ürün Açıklamaları Yazmak için SeedProd AI Kullanın
İyi bir ürün açıklaması, bir WooCommerce satışı ile kaçırılan bir fırsat arasındaki fark olabilir. Ancak çok sayıda ürün için benzersiz, ilgi çekici açıklamalar yazmak zaman alıcı olabilir.
SeedProd’un yapay zeka içerik oluşturucusu gibi yapay zeka araçları bu noktada inanılmaz derecede yardımcı olabilir. Daha sonra markanızın sesine ve ürün özelliklerine mükemmel şekilde uyacak şekilde geliştirebileceğiniz bir başlangıç noktası sunarlar.
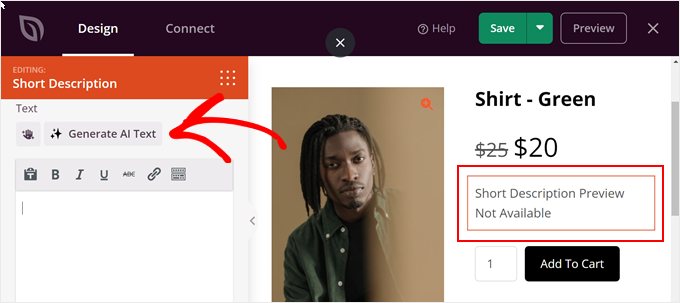
SeedProd AI’yı kullanmak için, devam edin ve ürün sayfası şablonunuzun herhangi bir yerindeki ‘Kısa Açıklama’ bloğuna tıklayın. Ardından, sol kenar çubuğu panelindeki ‘AI ile Düzenle’ seçeneğine tıklayın.

Şimdi, yapay zekaya ne üretmesi gerektiğini söylemek için bir komut istemi yazmanız yeterlidir.
İçeriğin ürünün nasıl bir şey olduğunu doğru bir şekilde tanımlaması için ürününüzle ilgili belirli ayrıntıları (neyden yapıldığı gibi) ekleyebilirsiniz. Ardından, ‘Metin Oluştur’ düğmesine basın.

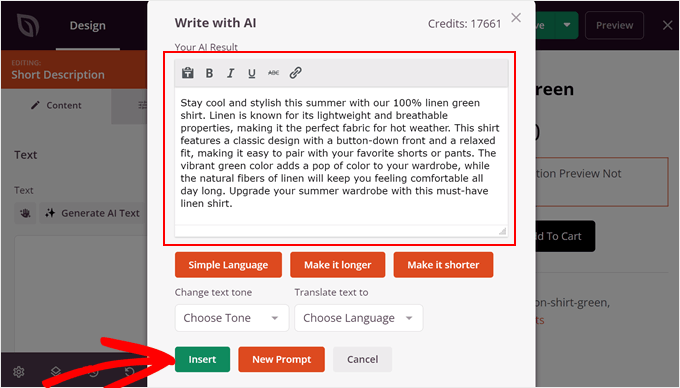
Tamamlandığında, oluşturulan içeriğin tamamını göreceksiniz. Burada, olduğu gibi tutabilir, dili daha basit hale getirebilir veya metni daha basit veya daha uzun hale getirebilirsiniz.
Ayrıca metin tonunu değiştirebilir ve hatta çok dilli bir online mağaza işletiyorsanız metni birden fazla dile çevirebilirsiniz.
Metnin nasıl göründüğünden memnun olduğunuzda, sadece ‘Ekle’ye tıklayın.

Yapay zeka aracını kullanma hakkında daha fazla bilgi için, pazarlamanızı geliştirmek için yapay zekayı nasıl kullanacağınıza ilişkin kılavuzumuzu okuyabilirsiniz.
İlgili WooCommerce Ürünlerini Göster
Ürün sayfalarınızda ilgili ürünleri göstererek daha fazla satış elde edebilir ve ortalama sipariş değerini artırabilirsiniz. Bunlar, müşterilerin sıklıkla birlikte satın aldığı ürünler veya birbirini tamamlayan ürünler olabilir.
Örneğin, bir müşteri dizüstü bilgisayar satın alırsa, dizüstü bilgisayar çantasıyla da ilgilenebilir.
SeedProd, hazır bir İlgili Ürünler bloğu ile birlikte gelir. Ancak, bu bloktan en iyi şekilde yararlanmak için, aşağıdaki resimde görebileceğiniz gibi, WooCommerce eklentisinde bağlantılı ürünleri ayarlamanız gerekir.

Adım adım talimatlar için lütfen WooCommerce ürün önerilerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bunu yaptıktan sonra, SeedProd düzenleyicisinde Ürünlerle İlgili bloğu bulun ve düzeninize sürükleyin.

Varsayılan olarak, blok tek bir sütunda ilgili bir ürünü gösterir.
‘Sütunlar’ ve ‘Sayfa Başına Gönderi’ kutularına yeni sayılar yazarak veya ok düğmelerine tıklayarak daha fazla ürün gösterebilirsiniz.

Birden fazla ürün gösteriyorsanız, ‘Sıralama Ölçütü’ kutusunu kullanarak bu ürünlerin nasıl düzenleneceğini değiştirebilirsiniz. Örneğin, müşteriler en çok bu ürünlerden hoşlanıyor gibi göründüğü için en yüksek puan alan ürünleri ilk olarak gösterebilirsiniz.
Ayrıca ‘Sıra’ açılır menüsünü açabilir ve ilgili öğelerin artan (ASC) veya azalan (DESC) sırada görüntülenmesini seçebilirsiniz.

Yıldız Derecelendirmesi Ekleyin
Her ürün için bir yıldız derecelendirmesi göstermek, alışveriş yapanlara ürünlerinizin kaliteli olduğu konusunda güven vermenize yardımcı olabilir. Bununla birlikte, Yıldız Derecelendirmesi bloğunu tasarımınıza sürüklemek isteyebilirsiniz.

En iyi sonuçları elde etmek için yıldız derecelendirmesini ekranın üst kısmında, müşterilerin kolayca görebileceği bir yerde göstermenizi öneririz. Bu, diğer müşterilerin bir ürünü tavsiye edip etmediğini hemen görebilecekleri için müşterilerin satın alma kararlarını daha hızlı vermelerine yardımcı olabilir.
Ürün Stokunu Göstererek FOMO’yu Kullanın
FOMO, yani ‘kaçırma korkusu’, alışveriş yapanları hemen harekete geçmeye teşvik eder.
Sınırlı sayıda ürün satıyorsanız veya düzenli olarak az miktarda stokunuz varsa, kalan ürün sayısını göstermek isteyebilirsiniz. Bu, müşterileri beklemek ve ürünün tükenmesi riskini almak yerine şimdi satın almaya ikna edebilir.
Bu bilgiyi göstermek için Ürün Stoku bloğunu tasarımınıza sürükleyin.

Varsayılan olarak, blokta kalan ürün sayısı ve ardından ‘stokta’ ibaresi görüntülenir. Bu varsayılan metne kendi mesajınızı eklemek isteyebilirsiniz.
Bunu yapmak için, sol taraftaki menüde bulunan küçük metin editörüne yazmanız yeterlidir. Eğer bir metin eklerseniz, ‘[sp_product_stock]’ etiketini düzenlememeye dikkat edin, çünkü bu SeedProd’un kalan toplam ürün sayısını göstermesini sağlar.

Öne Çıkan Görseli Bir Ürünle Değiştirme
Bir ürünün öne çıkan görseli, müşterilerin online mağazada ne satın aldıklarını görmelerini sağlar.
Ancak bazen tek bir öne çıkan görseli bir ürün galerisiyle değiştirmek isteyebilirsiniz. Örneğin, aynı ürünü farklı açılardan gösterebilirsiniz. Hatta bazı mağazalar, müşterilerin bir ürünü daha ayrıntılı olarak keşfedebilmesi için etkileşimli 360 derece görsel ler kullanıyor.
WooCommerce ürünlerinize bir galeri eklediyseniz, varsayılan Ürün Öne Çıkan Görsel bloğunu bir galeri bloğu ile değiştirmek mantıklı olacaktır.
Bunu yapmak için, Öne Çıkan Ürün bloğunun üzerine gelin ve göründüğünde çöp kutusu simgesine tıklayın.

Ardından sol taraftaki menüde Ürün Galerisi Resmi bloğunu bulabilir ve sayfa düzeninize sürükleyebilirsiniz.
Ziyaretçilerin ne satın aldıklarını hemen görebilmeleri için bu bloğu sayfanın üst kısmına eklemenizi öneririz.

Alışveriş yapanlar, farelerini ürün galerisinin üzerine getirerek görüntüyü yakın laştırabilir.
Varsayılan olarak, yakınlaştırma simgesi geçerli öne çıkan görüntünün sağ üst köşesinde görünür, ancak bunu ‘Üst Konum’ ve ‘Sağ Konum’ kaydırıcılarını kullanarak değiştirebilirsiniz.

Ayrıca ‘Yazı Tipi Boyutu’ kaydırıcısını kullanarak büyüteç simgesini büyütebilir veya küçültebilir ya da simge rengini ve arka plan rengini değiştirebilirsiniz.
‘Görüntü Kenarlığı’ ve ‘Küçük Resimler’ kenarlık ayarlarını kullanarak farklı görüntülerin etrafına kenarlıklar eklemek de mümkündür.

Profesyonel İpucu: Ziyaretçilere ürününüzün faydaları ve özellikleri hakkında daha ayrıntılı bilgi vermek için bir WooCommerce ürün videosu eklemeyi düşünün.
Paylaşım Butonları ile Sosyal Medyada Vızıltı Yaratın
Bir müşterinin ürününüzü sosyal medyada paylaşması, online mağazanıza daha fazla kişinin gelmesini sağlayabilir. Bunu göz önünde bulundurarak, ürün sayfalarınıza sosyal paylaşım düğmeleri eklemek iyi bir fikirdir.
SeedProd, Facebook, Twitter, LinkedIn ve Pinterest’i destekleyen bir Sosyal Paylaşım bloğuna sahiptir. Bu bloğu sayfanıza sürükleyip bıraktığınızda Facebook ve Twitter paylaşım butonları otomatik olarak eklenecektir.

Daha fazla sosyal ağ eklemek için ‘Yeni Paylaşım Ekle’ düğmesine tıklamanız yeterlidir.
Daha sonra açılır menüden bir sosyal medya sitesi seçebilirsiniz.

Kullanmak istediğiniz tüm ağları ekledikten sonra, ‘Boyut’ açılır menüsünü kullanarak paylaşım düğmelerinin boyutunu değiştirebilirsiniz.
Daha büyük sosyal paylaşım düğmeleri daha fazla öne çıkacaktır, ancak Sepete Ekle eylem çağrısı da dahil olmak üzere sayfanın diğer içeriğinden uzaklaşabilirler.

Müşteri Referanslarını ve İşletme İncelemelerini Göster
WooCommerce, müşterilerin ürünlerinizi tek tek incelemesine olanak tanır, ancak müşteri referanslarını da göstermek isteyebilirsiniz. Bunlar en iyi yorumlarınızdan alıntılar, mükemmel müşteri hizmetlerinizle ilgili yorumlar veya vurgulamak istediğiniz diğer içerikler olabilir.
SeedProd’un Referanslar bloğu, az miktarda alanda çok sayıda bilgi göstermenin harika bir yolu olan dönen referanslar oluşturmanıza olanak tanır.

Daha fazla bilgi için lütfen WordPress’te dönen referansların nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WooCommerce’de Son Görüntülenen Ürünleri Vurgulama
‘Son görüntülenenler’ bölümü, müşterileri yakın zamanda gördükleri ancak sepetlerine eklemedikleri ürünleri tekrar ziyaret etmeye teşvik eder. Bu, müşterilerin ürünleri karşılaştırmasına ve kendileri için doğru ürünü bulmasına yardımcı olur.
Ayrıca onlara fikirlerini değiştirme ve yakın zamanda ziyaret ettikleri ancak alışveriş sepetlerine eklemedikleri bir ürünü satın alma şansı verir.
Bununla birlikte, SeedProd’un Son Ürünler bloğunu tasarımınıza eklemek isteyebilirsiniz.

Bloğu ekledikten sonra, sol taraftaki menüde bulunan ayarları kullanarak sütun sayısını değiştirebilirsiniz.
Çok sayıda farklı ürün göstermek istiyorsanız, ‘Sayfalandırma’ geçişini etkinleştirerek sayfalandırma ekleyebilirsiniz.

‘Sayfalandırma’yı etkinleştirirseniz, bazı ekstra ayarlara erişim elde edersiniz.
Başlangıç olarak, ‘Ürün Sayısını Göster’ geçişini etkinleştirerek Son Ürünler bloğunun üst kısmında toplam sonuç sayısını gösterebilirsiniz.

Ayrıca, ziyaretçilerin son ürünler arasında sıralama yapmasına olanak tanıyan ‘Siparişe Göre Göster’ kaydırıcısını da etkinleştirmek isteyebilirsiniz.
Aşağıdaki resimde görebileceğiniz gibi, bu alana bir ‘Varsayılan Sıralama’ açılır menüsü ekler.

En Popüler WooCommerce Ürünlerinizi Gösterin
Ürün sayfalarınızda en çok satan veya en yüksek puan alan ürünleri göstermek isteyebilirsiniz. Bu ürünler zaten iyi performans gösterdiğinden, bunları daha fazla kişiye göstermek daha fazla satış elde etmenin kolay bir yolu olabilir.
Bir başka seçenek de şu anda indirimde olan ürünleri göstermektir. Bu, müşterileri en iyi teklifi almak için bu ürünleri şimdi satın almaya motive edebilir.
SeedProd, bu ürünleri otomatik olarak getirebilen birkaç bloğa sahiptir. En çok satan ürünlerinizi göstermek istiyorsanız, tasarımınıza En Çok Satan Ürünler bloğunu ekleyin.

Daha fazla bilgi için lütfen WooCommerce ürün sayfalarında popüler ürünlerin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
En yüksek yıldız derecelendirmesine sahip ürünleri göstermek istiyorsanız, En Çok Oy Alan Ürünler bloğunu sayfaya sürükleyebilirsiniz.

Son olarak, şu anda indirimde olan tüm ürünleri gösteren bir İndirimli Ürünler bloğu vardır.
Hangi bloğu eklerseniz ekleyin, seçmek için tıklayın ve ardından sol taraftaki menüdeki ayarlara göz atın. Bu ayarların tümü basittir, bu nedenle ne tür farklı efektler oluşturabileceğinizi görmek için bunları gözden geçirmeye değer.

Adım 5: Özel WooCommerce Ürün Sayfanızı Yayınlayın
Ürün sayfasının nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetme zamanı gelmiştir. Basitçe devam edin ve ‘Kaydet’in yanındaki açılır oka tıklayın ve ardından ‘Yayınla’ seçeneğini seçin.

Özel ürün sayfası, siz özel WooCommerce temasının tamamını etkinleştirene kadar çevrimiçi mağazanızda görünmeyecektir. Bu size tema kitinizdeki diğer tasarımlara bakma ve ardından SeedProd’un sürükle-bırak oluşturucusunu kullanarak istediğiniz değişiklikleri yapma şansı verir.
Örneğin, genellikle üstbilgi ve altbilgi şablonlarını kendi gezinme menülerinizi, mağazanızın özel logosunu ve diğer içerikleri içerecek şekilde düzenlemek istersiniz.
Başka bir şablonu düzenlemek için SeedProd ” Tema Oluşturucu‘ya gidin. Ardından, özelleştirmek istediğiniz şablonun üzerine gelin.
Daha sonra karşınıza çıkan ‘Tasarımı Düzenle’ bağlantısına tıklayabilirsiniz.

Şimdi, daha fazla blok ekleyerek ve ardından sol taraftaki menüdeki ayarları kullanarak bunları özelleştirerek tasarımı değiştirin.
Tüm şablonların nasıl ayarlandığından memnun olana kadar bu adımları tekrarlamaya devam edin.
Özel WooCommerce temasını canlı hale getirmeye hazır olduğunuzda, SeedProd ” Tema Oluşturucu‘ya gidin. Daha sonra ‘SeedProd Temasını Etkinleştir’ geçişine tıklayarak ‘Evet’ göstermesini sağlayabilirsiniz.

Şimdi, çevrimiçi mağazanızı ziyaret ederseniz, özel WooCommerce ürün sayfasını canlı olarak göreceksiniz.
Bonus: WooCommerce Satışlarını Artırmak için Uzman İpuçları
WooCommerce mağazanızı bir üst seviyeye taşımak ister misiniz? İşte satışları ve etkileşimi artırmak için uzman onaylı bazı stratejiler:
- İlgi çekici WooCommerce yarışmaları düzenleyin – Bir yarışma oluşturarak müşteri sadakatini ve etkileşimini artırın. Müşterilerin geri gelmesini sağlayan etkili yarışmaları nasıl kuracağınızı ve yöneteceğinizi öğrenin.
- Üstsatış sanatında ustalaşın – Stratejik olarak üst satış yaparak ortalama sipariş değerinizi ve dönüşüm oranlarınızı artırın. Rehberimiz size WooCommerce’de üst satış tekniklerini nasıl uygulayacağınızı gösterir.
- Zamandantasarruf etmek için kup onları planlayın – WooCommerce’de kuponları planlayarak promosyonlarınızı otomatikleştirin. Bu zaman kazandıran teknik, fırsatlarınızın tam olarak istediğiniz zaman yayınlanmasını sağlar.
- Ekspres düğmelerle ödeme işlemini kolaylaştırın – Ekspres ödeme düğmeleri ekleyerek sepetin terk edilmesini azaltın. Daha sorunsuz bir alışveriş deneyimi için bu özelliği nasıl uygulayacağınızı göstereceğiz.
- Karşı konulmazBOGO teklifleri oluşturun – Müşterileri cezbetmek ve satışları artırmak için WooCommerce’de bir alana bir bedava tekliflerini nasıl ayarlayacağınızı öğrenin.
- Canlı satış bildirimlerinden yararlanın – Canlı satış bildirimleriyle aciliyet hissi ve sosyal kanıt oluşturun. Kılavuzumuz, WooCommerce mağazanız için bunu ayarlama konusunda size yol gösterir.
- Terk edilmiş sepetleri kurtarın – Potansiyel satışların elinizden kayıp gitmesine izin vermeyin. Terk edilmiş sepetleri kurtarmanın ve onları satışa dönüştürmenin etkili yollarını keşfedin.
- WooCommerce otomasyonlarını uygulayın – Satışlarınızı artırmanıza ve işlemlerinizi kolaylaştırmanıza yardımcı olabilecek güçlü WooCommerce otomasyonlarını keşfedin.
Video Eğitimi
Umarız bu makale WooCommerce’de ürün sayfanızı kodlama yapmadan özelleştirmenize yardımcı olmuştur. Satışları artırmak için WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin kılavuzumuzu veya mağazanız için en iyi WooCommerce eklentileri uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin