WooCommerce yerleşik bir ödeme sayfası ile birlikte gelir, ancak dönüşümler için optimize edilmemiştir. Varsayılan tasarımı özel bir ödeme sayfası ile değiştirerek daha fazla satış elde edebilir ve dönüşüm oranlarınızı artırabilirsiniz.
16 yılı aşkın deneyimimizde, binlerce e-ticaret kullanıcısının sitelerini dönüşümler için optimize etmesine ve ödeme sayfasını özelleştirmesine yardımcı olduk. Öğrendiğimize göre, bunu yapmanın en kolay yolu bir eklenti kullanmak. Birden fazla eklentiyi test ettikten sonra, en iyi 2 seçeneğin FunnelKit ve SeedProd olduğunu gördük.
Bu makalede, WooCommerce ödeme sayfanızı herhangi bir kod yazmadan adım adım nasıl kolayca özelleştirebileceğinizi göstereceğiz.

WordPress’te WooCommerce Ödeme Sayfasını Neden Özelleştirmelisiniz?
Araştırmalar, müşterilerin tüm alışveriş sepetlerinin %70-85‘ini terk ettiğini göstermektedir. Başka bir deyişle, çoğu müşteri ödeme sayfanızdan hiç para harcamadan ayrılacaktır.
Bunu göz önünde bulundurarak, müşterileri satın alma işlemlerini tamamlamaya ikna etmek için elinizden gelen her şeyi yapmak isteyeceksiniz.
Sorun, yerleşik WooCommerce ödeme sisteminin satışlar için optimize edilmemiş olmasıdır.

Bu varsayılan tasarımı özel bir WooCommerce ödeme sayfası ile değiştirerek, dönüşüm oranlarınızı genellikle artırabilir ve daha fazla para kazanabilirsiniz.
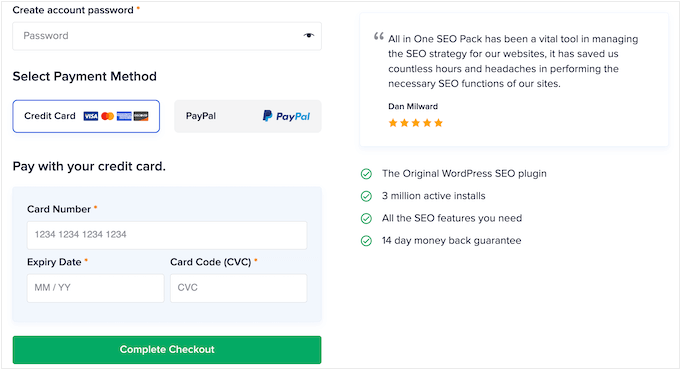
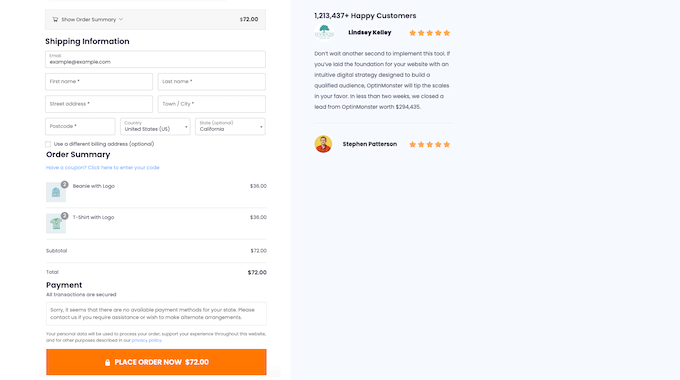
Örneğin, ödeme sayfasına müşteri yorumları ve beş yıldızlı derecelendirmeler gibi sosyal kanıtlar ekleyebilirsiniz. Bu, daha önce sizden alışveriş yapmamış olsalar bile insanları işletmenize güvenmeye teşvik edebilir.

Ayrıca, müşterilerin sıklıkla birlikte satın aldığı ilgili ürünleri gösterebilir ve ödeme sürecini mümkün olduğunca kolaylaştırmak için düzeni optimize edebilirsiniz.
Aşağıdaki görselde, AIOSEO sitesinden alınmış optimize edilmiş bir ödeme sayfası örneği görebilirsiniz.

Bununla birlikte, WooCommerce ödeme sayfanızı nasıl kolayca özelleştirebileceğinize ve çevrimiçi mağazanızdan nasıl daha fazla para kazanabileceğinize bir göz atalım.
Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. FunnelKit Builder Kullanarak WooCommerce Ödeme Sayfanızı Özelleştirin
Özel bir WooCommerce ödeme sayfası oluşturmanın en kolay yolu FunnelKit Builder kullanmaktır. Bu eklenti hazır ödeme şablonları ve formları ile birlikte gelir.

Ayrıca, daha fazla satış elde etmenize yardımcı olmak için tasarlanmış yerleşik ‘optimizasyonlara’ sahiptir.
Not: Daha gelişmiş optimizasyonlar ve ödeme şablonlarıyla birlikte gelen bir FunnelKit Pro da vardır. Ancak, varsayılan WooCommerce ödeme sayfasını özel bir tasarımla değiştirmek için ihtiyacınız olan her şeye sahip olduğu için FunnelKit oluşturucunun ücretsiz sürümünü kullanacağız.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Profesyonelce Tasarlanmış Bir Şablon Seçin
Etkinleştirmenin ardından FunnelKit ” Mağaza Ödeme ekranına gidin. Bu ekranda ‘Create Store Checkout’ butonuna tıklayın.

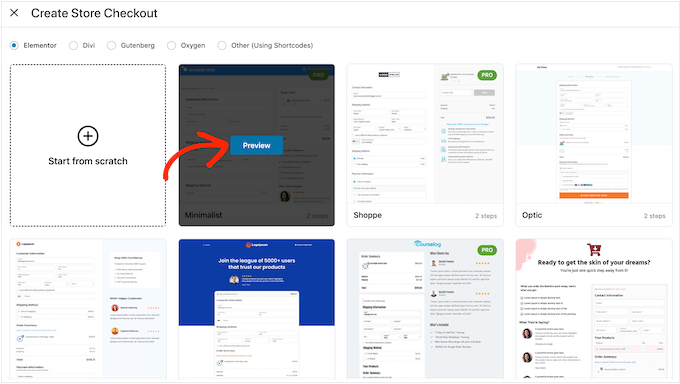
Şimdi FunnelKit’in profesyonelce tasarlanmış ödeme sayfası şablonlarından birini seçebilir veya ‘Sıfırdan başla’yı seçebilirsiniz. Hızlı bir şekilde yüksek dönüşüm sağlayan bir ödeme sayfası oluşturmanıza yardımcı olması için bir şablon kullanmanızı öneririz.
Herhangi bir şablona daha yakından bakmak için farenizi şablonun üzerine getirin ve ardından şablon göründüğünde ‘Önizleme’ düğmesine tıklayın.

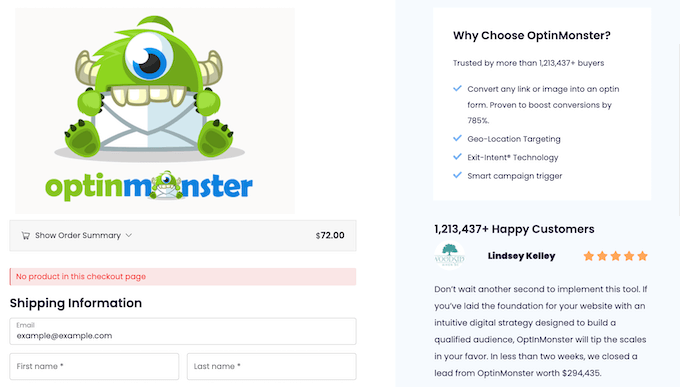
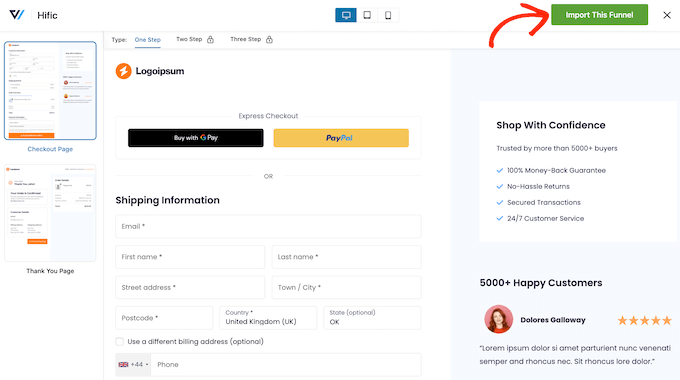
Görsellerimizde, sunduklarınız hakkında konuşabileceğiniz bir bölüme ve müşteri referanslarını gösterebileceğiniz bir bölüme sahip olan Hific şablonunu kullanıyoruz.
Kullanmak istediğiniz bir şablon bulduğunuzda, ‘Bu Huniyi İçe Aktar’a tıklayın.

Bu noktada, FunnelKit sizden blok editörü için SlingBlocks eklentisi gibi bazı ekstra eklentileri yüklemenizi isteyebilir.
Bu mesajı görürseniz, ihtiyacınız olan eklentileri almak için ‘Etkinleştir’e tıklayın.

Bundan sonra, mağaza ödeme sayfası için bir ad yazabilirsiniz. Bu sadece referans içindir, bu nedenle WordPress kontrol panelinde sayfayı tanımlamanıza yardımcı olacak herhangi bir şey kullanabilirsiniz.
Bunu yaptıktan sonra, ‘Ekle’ düğmesine tıklayın.

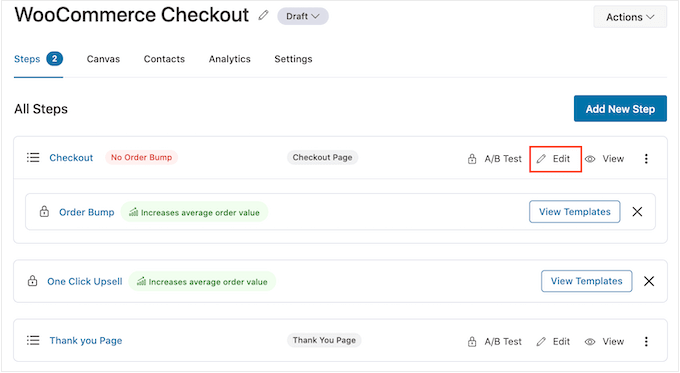
Bir sonraki ekranda, bu şablona dahil olan tüm adımları göreceksiniz. FunnelKit Pro‘ya yükselterek ekstra adımların kilidini açabilirsiniz.
FunnelKit’in ücretsiz sürümünü kullandığınız için, şablon bir Ödeme sayfası ve özel bir WooCommerce Teşekkür sayfası içerir.
Özel Ödeme Tasarımı Oluşturun
Devam etmek ve ödeme sayfasını özelleştirmek için ‘Düzenle’ bağlantısına tıklayın.

Artık şablonu WordPress blok düzenleyicisinde açmak için ‘Şablonu Düzenle’ye tıklayabilirsiniz.
Not: Bir sayfa oluşturucu eklentisi kullanıyorsanız, FunnelKit şablonu farklı bir düzenleyicide açabilir. Böyle bir durumda ‘Şablonu Düzenle’ yerine ‘WordPress düzenleyicisine geç’ seçeneğine tıklamanız gerekir.

Artık şablonu herhangi bir WordPress sayfasını oluşturduğunuz şekilde özelleştirebilirsiniz. Herhangi bir bloğa tıklamanız ve ardından sağ menüdeki ve mini araç çubuğundaki ayarları kullanarak ince ayar yapmanız yeterlidir.
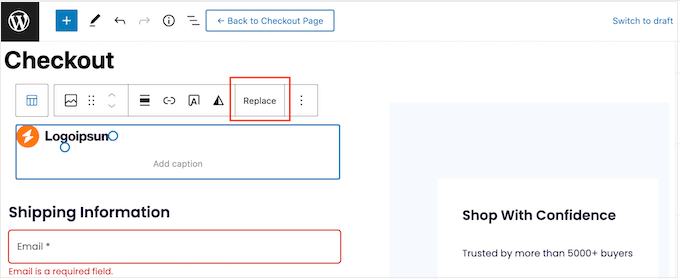
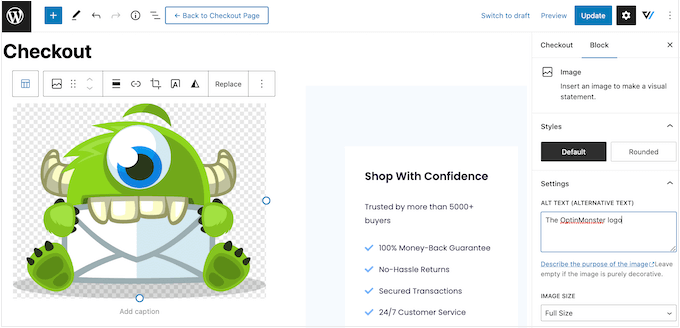
Örneğin, genellikle yer tutucu logoyu kendi özel logonuzla değiştirmek istersiniz. Bunu yapmak için Görüntü bloğunu seçmek üzere tıklayın ve ardından mini araç çubuğunda ‘Değiştir’i seçin.

Şimdi, Medya Kitaplığını Aç’ı seçin ve WordPress medya kitaplığından bir görsel seçin ya da ‘Yükle’ye tıklayın ve bilgisayarınızdan bir dosya seçin.
Bir görsel seçtikten sonra, sağ taraftaki menüdeki ayarları kullanarak görsel alt metni ekleyebilir, genişliği değiştirebilir ve hatta yuvarlatılmış köşeler ekleyebilirsiniz.

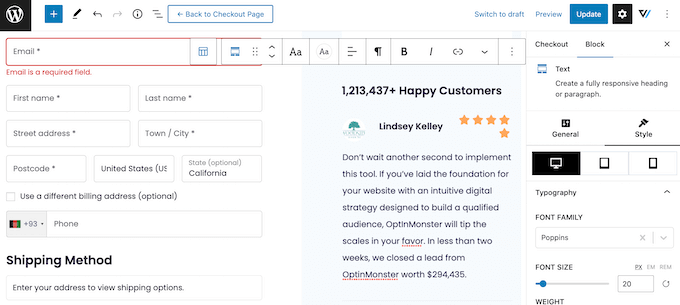
Ayrıca yer tutucu metni kendi çevrimiçi pazar yeriniz ve müşteri referanslarınız hakkında bilgilerle değiştirmek isteyeceksiniz. Standart WordPress blok düzenleyicisinde metinle çalıştığınız şekilde düzenlenebilir hale getirmek için herhangi bir metin bloğuna tıklamanız yeterlidir.
Bunu yaptıktan sonra, sağ taraftaki menüde bulunan ayarları kullanarak metni şekillendirebilirsiniz. Örneğin, metni öne çıkarmak için kenarlıklar ve kutu gölgeleri kullanabilir, yazı tipi ailesini değiştirebilir veya WordPress’teki metin rengini değiştirebilirsiniz.

FunnelKit Builder şablonundaki tüm standart blokları özelleştirmek için bu adımları tekrarlamanız yeterlidir. Ayrıca ‘+’ simgesine tıklayarak daha fazla blok ekleyebilir veya ihtiyacınız olmayan blokları silebilirsiniz.
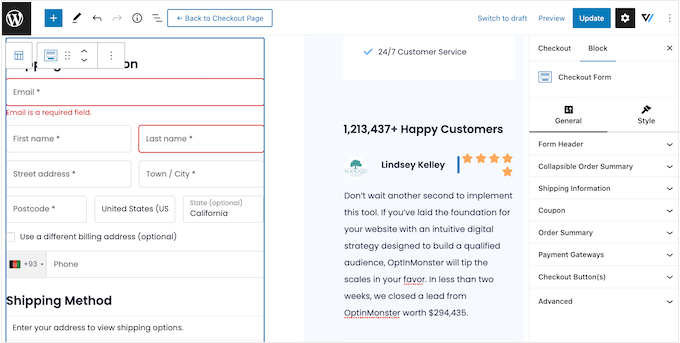
Bu blokların çoğu tanıdık gelecektir, ancak FunnelKit bazı özel bloklarla birlikte gelir. Bir ödeme şablonu kullandığınız için, tasarımda zaten bir FunnelKit Checkout bloğu olacaktır, bu bloğu seçmek için tıklayın.
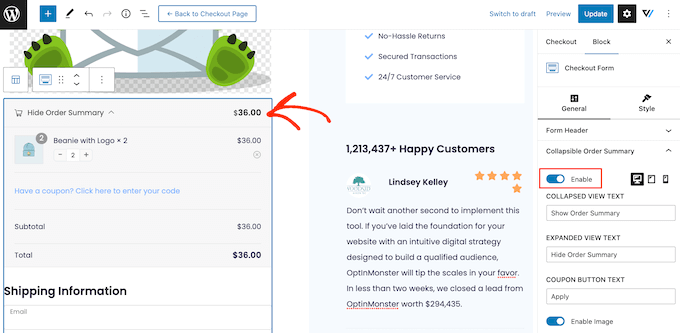
Sağ taraftaki menüde, Ödeme bloğundaki Form Üstbilgisi, Kupon ve Ödeme Ağ Geçitleri gibi tüm farklı bölümlerin bir listesini göreceksiniz.

Her bölümü genişletmek için tıklamanız ve ardından değişikliklerinizi yapmanız yeterlidir.
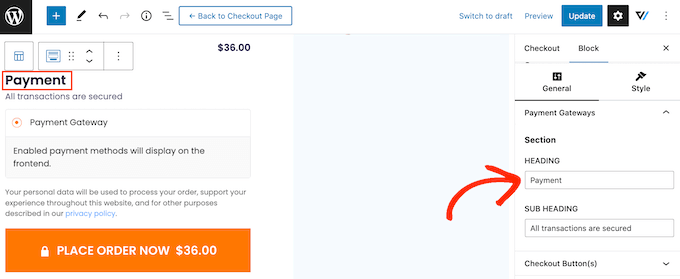
Tipik olarak, bölümün bir başlığı, alt başlığı veya düğme etiketi varsa, yeni metni yazarak bunu değiştirebilirsiniz.

Bazı bölümler isteğe bağlıdır, bu nedenle bir geçiş kullanarak bunları etkinleştirebilir ve devre dışı bırakabilirsiniz.
Örneğin, alışveriş yapan kişinin sepetindeki tüm ürünleri görebilmesi için katlanabilir bir sipariş özeti eklemek isteyebilirsiniz.

Ödeme formuna daha fazla alan ekleyebilir veya ihtiyacınız olmayanları kaldırabilirsiniz. Örneğin, dijital indirmeler satmak için WooCommerce kullanıyorsanız, genellikle herhangi bir kargo bilgisi toplamanız gerekmez.
Ödeme Formunu Özelleştirme
Ödeme sayfasının görünümünden memnun olduğunuzda, form alanlarına daha yakından bakmanın ve gerekli değişiklikleri yapmanın zamanı gelmiştir.
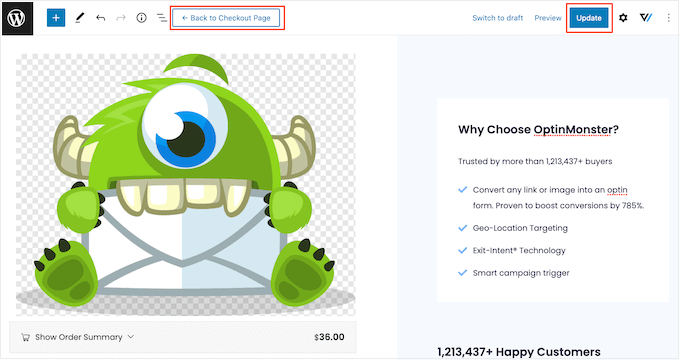
Bunu yapmak için, değişikliklerinizi kaydetmek üzere ‘Güncelle’ye tıklayın ve ardından ‘Ödeme sayfasına geri dön’ü seçin.

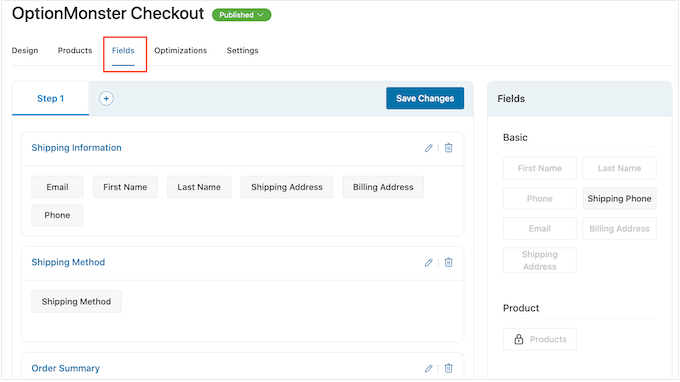
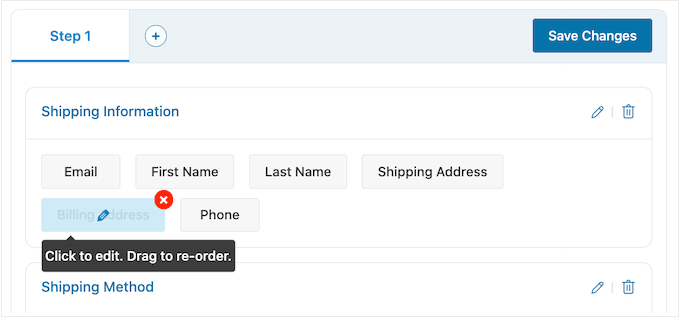
Şimdi, ödeme formunu oluşturan tüm farklı bölümleri ve alanları görmek için ‘Alanlar’ sekmesine tıklayın.
Sürükle ve bırak yöntemini kullanarak bu alanları yeniden sıralayabilirsiniz.

Daha fazla alan eklemek için bunları sağ taraftaki bölümden sürükleyip formunuza bırakmanız yeterlidir.
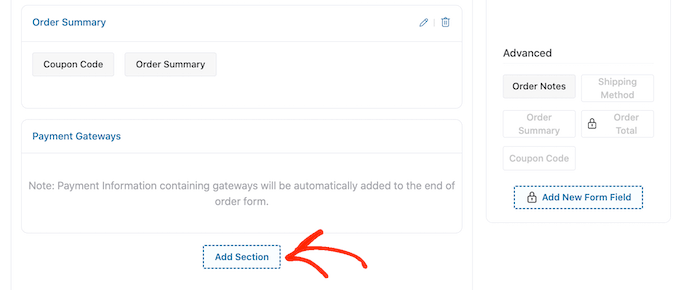
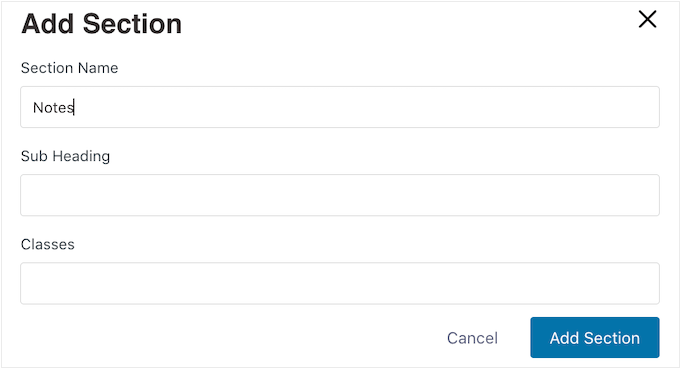
Ayrıca ‘Bölüm Ekle’ düğmesine tıklayarak bu alanları bölümler halinde düzenleyebilirsiniz.

Görüntülenen açılır pencerede bölüm için bir ad yazmanız yeterlidir. Müşteriler bunu göreceği için açıklayıcı, kullanışlı bir başlık eklemek iyi bir fikirdir.
Bunu yaptıktan sonra ‘Ekle’ye tıklayın.

Artık sürükle ve bırak yöntemini kullanarak bölüme alanlar ekleyebilirsiniz.
Ödeme formundan bir alanı kaldırmak mı istiyorsunuz? O zaman farenizi alanın üzerine getirin ve belirdiğinde kırmızı ‘x’ simgesine tıklayın.

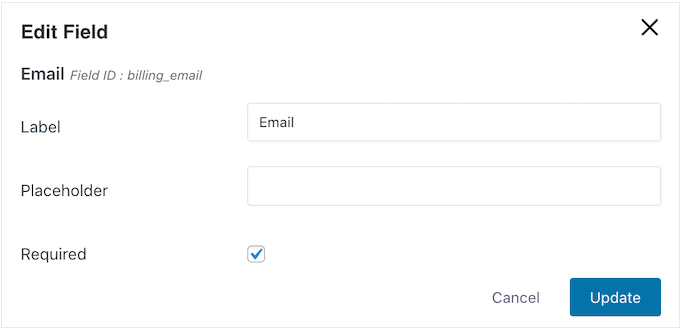
FunnelKit alanlarından herhangi birini özelleştirmek için o alana tıklamanız yeterlidir.
Gördüğünüz ayarlar alana bağlı olarak değişebilir, ancak genellikle etiketini değiştirebilir, bir yer tutucu değer ekleyebilir veya ‘Gerekli’ kutusunu işaretleyerek alanı zorunlu hale getirebilirsiniz.

Ödeme alanlarının yapılandırılma şeklinden memnun olduğunuzda, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ seçeneğine tıklamayı unutmayın.
FunnelKit Optimizasyonları ile Daha Fazla Satış Elde Edin
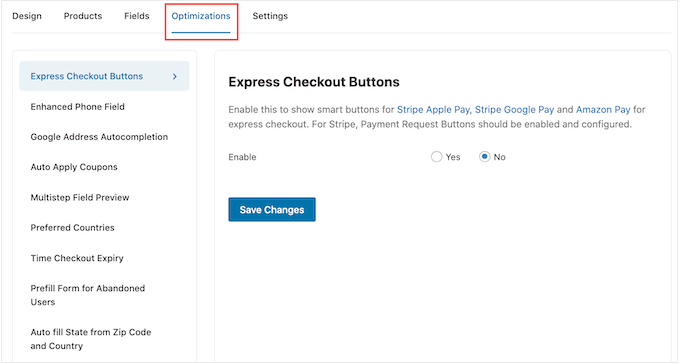
Daha fazla satış elde etmek için, ‘Optimizasyonlar’ sekmesine tıklayarak FunnelKit’in bazı optimizasyonlarını etkinleştirmek iyi bir fikirdir.

Burada, ödeme sürecini kolaylaştırabilecek tüm farklı optimizasyonları göreceksiniz.
Ücretsiz FunnelKit eklentisi, tüm en iyi WooCommerce ödeme ağ geçitleri için hızlı ödeme düğmeleriyle birlikte gelir. Bu, müşterilerin tercih ettikleri hızlı ödeme düğmesine tıklamalarına ve şimdi satın al düğmesine benzer şekilde mevcut bir hesabı kullanarak ödeme yapmalarına olanak tanır.
Müşterinin ödeme formunu doldurması gerekmediğinden, bu durum sepet terk oranlarını azaltabilir ve daha fazla satış elde etmenize yardımcı olabilir.
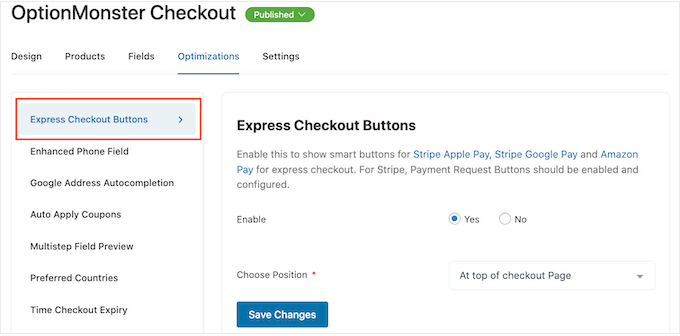
Hızlı ödemeyi ayarlamak için sol taraftaki menüden ‘Hızlı Ödeme Düğmeleri’ni seçin. Ardından, ‘Etkinleştir’ düğmesine tıklayın ve düğmenin ödeme sayfasında görüneceği yeri değiştirmek için ‘Konum Seç’ açılır menüsünü kullanın.

Stripe Apple Pay düğmesini kullanmak için Ödeme Talebi Düğmelerini etkinleştirmeniz gerektiğini unutmayın.
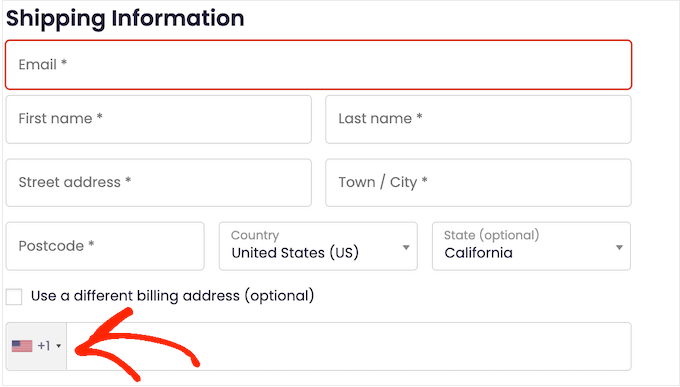
Ardından, gelişmiş telefon alanını etkinleştirmek isteyebilirsiniz. Bir müşteri sevkiyat adresini girdiğinde, FunnelKit telefon alanının yanında bir ülke bayrağı gösterebilir.

Bu, müşterilerin doğru adresi yazdıklarını bilmelerini sağlar.
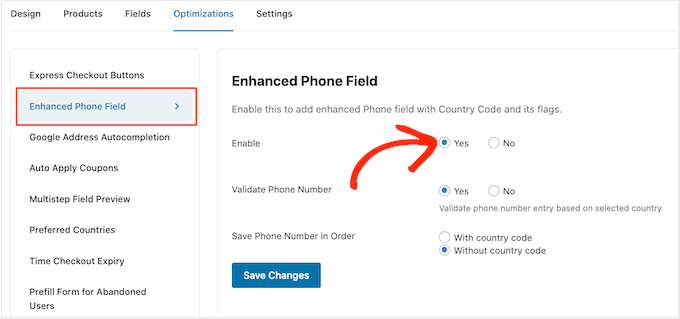
Bu özelliği eklemek için sol taraftaki menüden ‘Geliştirilmiş Telefon Alanı’nı seçin ve ardından ‘Etkinleştir’in yanındaki ‘Evet’ düğmesine tıklayın.

Bu ekranda, müşterinin seçtiği ülkeyi kullanarak telefon numar asını da doğrulayabilirsiniz. Bu, müşterinin geçerli bir telefon numarası girip girmediğini kontrol etmenin bir yoludur.
Bu kontrolü etkinleştirmek için ‘Telefon Numarasını Doğrula’nın yanındaki ‘Evet’ düğmesini seçmeniz yeterlidir.
Son olarak, telefon numarasını ülke koduyla birlikte mi yoksa ülke kodu olmadan mı kaydedeceğinizi seçebilirsiniz. Uluslararası bir kitleye satış yapıyorsanız, genellikle ‘Ülke koduyla’ seçeneğini seçmek mantıklıdır.
Optimizasyonların nasıl ayarlandığından memnun olduğunuzda, ‘Değişiklikleri kaydet’e tıklayın.
Gördüğünüz gibi, FunnelKit daha fazla satış elde etmenize yardımcı olabilecek daha birçok optimizasyona sahiptir. Bunlar arasında müşterinin fatura ve kargo adresinin otomatik olarak tamamlanması, kuponların otomatik olarak uygulanması ve geri dönen müşteriler için ödeme formunun önceden doldurulması yer alıyor.
Bu güçlü WooCommerce optimizasyonlarının kilidini açmak için FunnelKit Builder Pro‘ya yükseltmeniz gerekir.
Özel WooCommerce Ödeme Sayfasını Yayınlama
Ücretsiz FunnelKit eklentisi, yüksek dönüşüm sağlayan bir ödeme sayfası oluşturmanıza yardımcı olabilecek çok daha fazla ayar ve özelliğe sahiptir. Ancak, özel bir WooCommerce ödeme sayfası oluşturmak için ihtiyacınız olan tek şey bu.
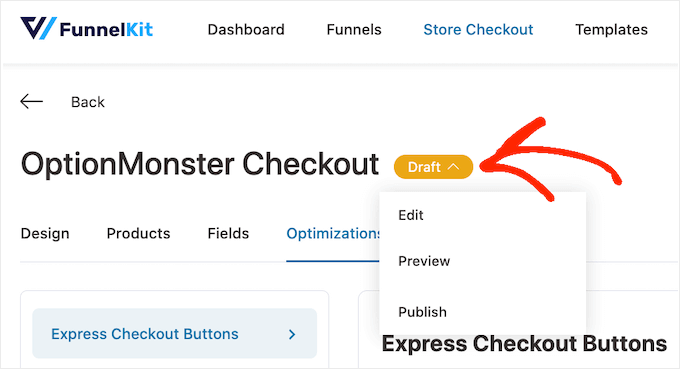
Ödeme sayfasının nasıl ayarlandığından memnun olduğunuzda, ‘Taslak’ düğmesine tıklayarak sayfayı canlı hale getirme zamanı gelmiştir.

Sayfayı yayınlamadan önce önizlemek istiyorsanız ‘Önizleme’ye tıklayın. Bu, özel ödeme sayfasını yeni bir sekmede açar.
Sayfayı canlı hale getirmek için ‘Taslak’a tıklayın ancak bu kez ‘Yayınlandı’yı seçin. Şimdi WordPress web sitenizi ziyaret ederseniz özel ödeme sayfasını canlı olarak göreceksiniz.

Yöntem 2. SeedProd Kullanarak Ödeme Sayfanızı Özelleştirin
SeedProd kullanarak özel bir WooCommerce ödeme sayfası da oluşturabilirsiniz.
SeedProd, 1 milyondan fazla web sitesi tarafından kullanılan en iyi açılış sayfası oluşturucusudur. Satış sayfaları ve potansiyel müşteri sıkıştırma sayfaları oluşturmak için kullanabileceğiniz e-ticaret şablonları da dahil olmak üzere 180’den fazla profesyonelce tasarlanmış şablonla birlikte gelir.
Daha da iyisi, SeedProd WooCommerce için tam desteğe sahiptir ve hatta hızlı bir şekilde özel bir ödeme sayfası oluşturmak için kullanabileceğiniz özel WooCommerce blokları ile birlikte gelir.
Her türlü sayfayı oluşturmanıza izin verdiğinden, diğer sayfaları özelleştirmek veya hatta çevrimiçi mağazanız için özel bir WordPress teması oluşturmak istiyorsanız SeedProd mükemmel bir seçimdir.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd’un ücretsiz bir sürümü var, ancak bu kılavuz için Pro sürümünü kullanacağız çünkü ihtiyacımız olan yerleşik WooCommerce bloklarına sahip. Ayrıca, daha fazla satış ve dönüşüm elde etmek için kullanıyor olabileceğiniz e-posta pazarlama hizmetleriyle de entegre olur.
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesindeki hesabınızın altında bulabilirsiniz. Lisansı girdikten sonra ‘Anahtarı Doğrula’ butonuna tıklayın.
Bir SeedProd Şablonu Seçin
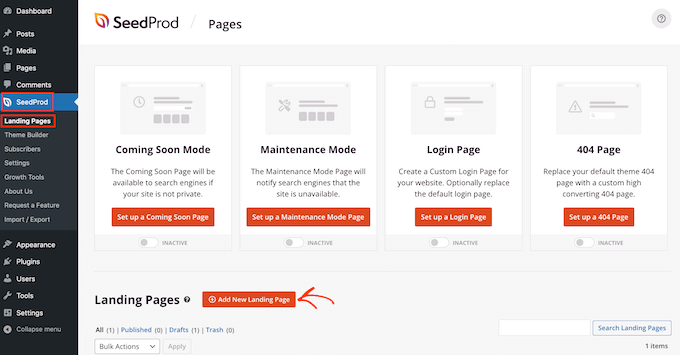
Bundan sonra, SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

Ardından, özel ödeme sayfanız için bir şablon seçmeniz gerekir.
SeedProd’un şablonları, çok yakında ve 404 sayfaları gibi farklı kampanya türlerine göre düzenlenmiştir. SeedProd’un şablonlarını kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.
Oluşturmak istediğiniz sayfa türüne uygun bir tasarım seçmek, sayfayı daha hızlı oluşturmanıza yardımcı olacaktır. Bununla birlikte, her şablon tamamen özelleştirilebilir olduğundan, online mağazanıza daha iyi uyması için tasarıma her zaman ince ayar yapabilirsiniz.
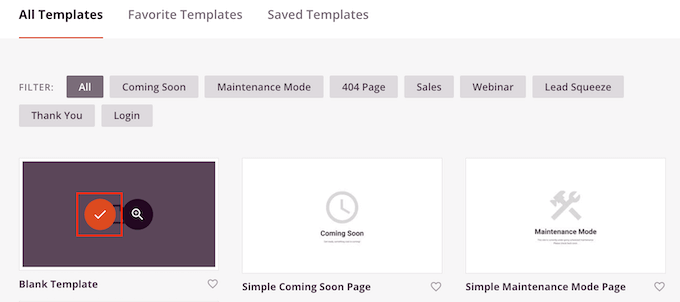
Bu kılavuz için ‘Boş Şablon’u seçin, böylece temiz bir sayfa ile başlayabilirsiniz.
Bir şablon seçmek için farenizi şablonun üzerine getirin ve ardından ‘Onay İşareti’ simgesine tıklayın.

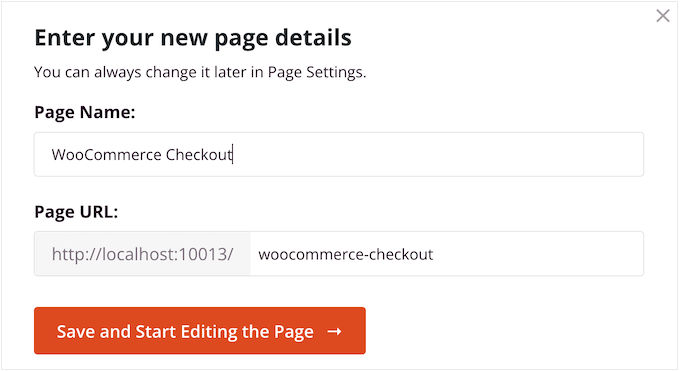
Ardından, devam edin ve özel ödeme sayfanız için bir ad yazın. SeedProd otomatik olarak sayfanın başlığına göre bir URL oluşturacaktır, ancak bu URL’yi istediğiniz herhangi bir şeyle değiştirebilirsiniz. Örneğin, bazı alakalı anahtar kelimeler ekleyerek WordPress SEO ‘nuzu geliştirebilirsiniz.
Daha fazla bilgi edinmek için lütfen WordPress blogunuz için anahtar kelime araştırmasının nasıl yapılacağına ilişkin ayrıntılı kılavuzumuza bakın.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Bu sizi özel WooCommerce ödeme sayfanızı oluşturabileceğiniz sürükle ve bırak editörüne götürecektir.
Yüksek Dönüşüm Sağlayan Bir Ödeme Sayfası Tasarlayın
SeedProd editörü, sağ tarafta ödeme sayfanızın canlı bir önizlemesini ve sol tarafta bazı blok ayarlarını gösterir.

Markalı bir başlık oluşturarak işe başlayın.
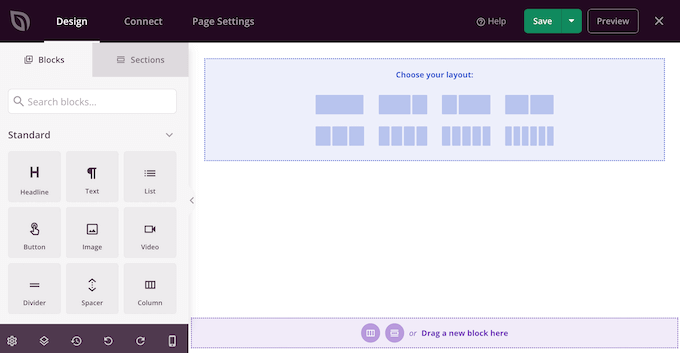
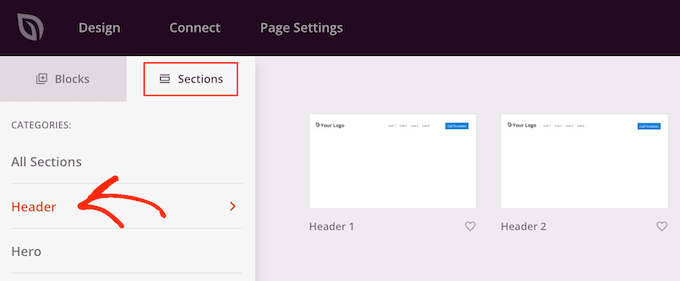
Burada, genellikle birlikte kullanılan blokların bir koleksiyonu olan bir bölüm kullanabilirsiniz. Bunun için ‘Bölümler’ sekmesine tıklamanız ve ardından ‘Başlık’ kategorisini seçmeniz yeterlidir.

Bundan sonra, farenizi ‘Başlık 1’ bölümünün üzerine getirin ve ‘Artı’ simgesine tıklayın.
Bu, düzeninize bir Başlık bölümü ekler.

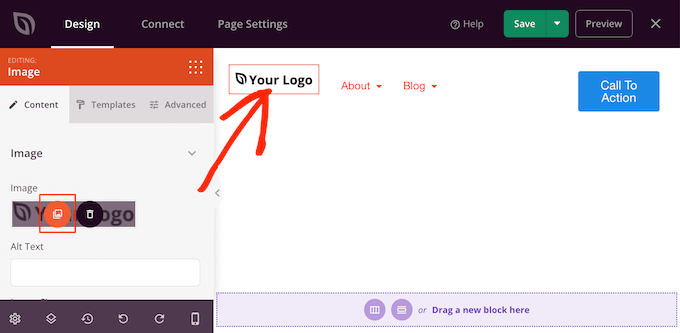
Başlamak için, bu bloğu seçmek üzere tıklayarak ‘Logonuz’ yer tutucusunu değiştirmek isteyeceksiniz.
Ardından, sol taraftaki menüde yer alan ‘Görüntü Seç’ simgesine tıklayın.

Artık medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
Başlık 1 bölümü bir navigasyon menüsü ile birlikte gelir. Ancak bu, ziyaretçileri satın alma işlemi yapmadan ödeme sayfasını terk etmeye teşvik eder, bu nedenle bunu kaldırmak iyi bir fikirdir.
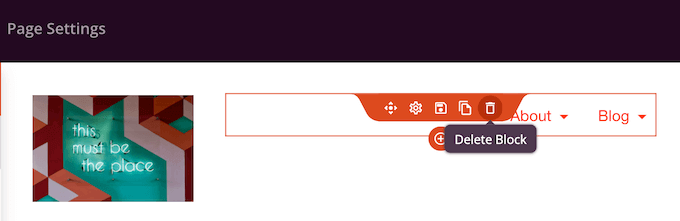
Nav Menu bloğunu silmek için, bu bloğu seçmek üzere tıklamanız yeterlidir. Ardından, ‘Bloğu Sil’ seçeneğine tıklayın.

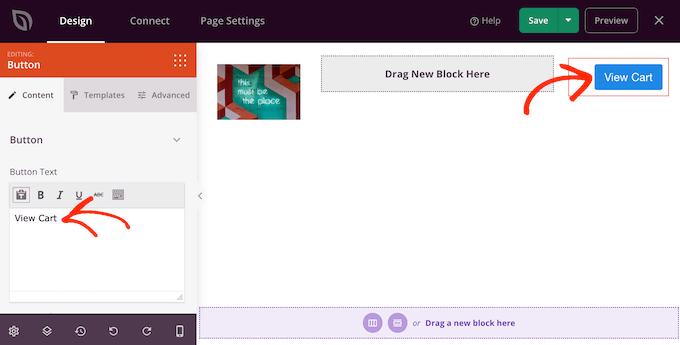
Bunu yaptıktan sonra, harekete geçirici mesaj düğmesine tıklayın.
Müşterilere sepet sayfasına geri dönüp daha fazla ürün ekleyebilecekleri veya miktarı değiştirebilecekleri bir yol sunmak akıllıca olacaktır. Bunu aklınızda tutarak, bu düğme için kullanmak istediğiniz eylem çağrısını yazın (örneğin, ‘Sepeti Görüntüle’ veya benzeri).

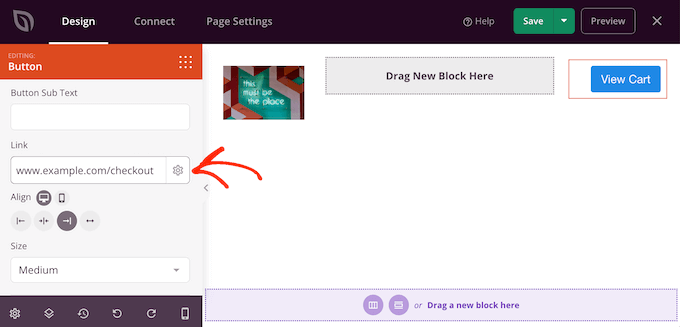
Ardından, WooCommerce sepet sayfanızın URL’sini ‘Bağlantı’ alanına yazın.
Artık alışveriş yapanlar bu düğmeye tıklayarak sepet sayfasını ziyaret edebilir.

Üst Satış ve Çapraz Satış İçeriği Ekleyin
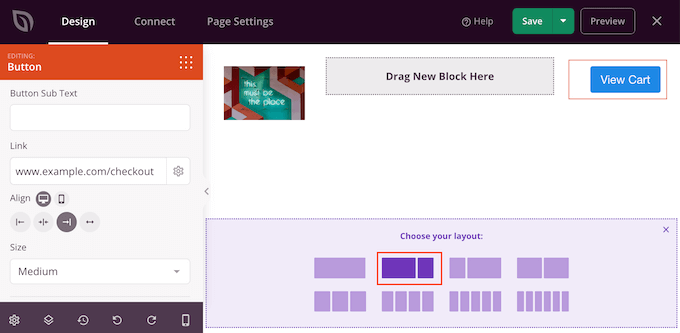
Bundan sonra, ödeme sayfanızın geri kalanı için bir düzen seçmenin zamanı geldi.
Müşterileri sepetlerine daha fazla ürün eklemeye teşvik edeceğinden, kenar çubuğu bölümünde önerilen bazı ürünleri göstermek iyi bir fikirdir. Bunu aklınızda tutarak, ‘Düzeninizi seçin’ altındaki içerik ve kenar çubuğu düzenine tıklayın.

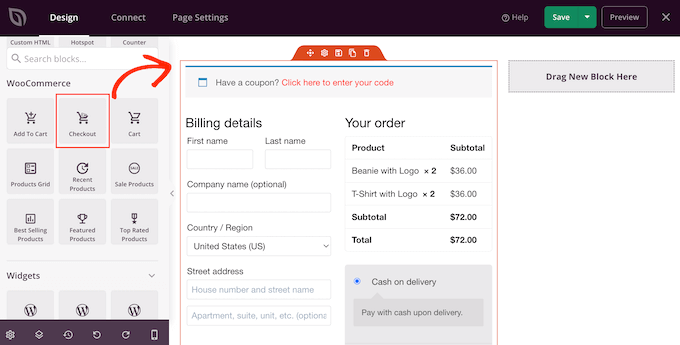
Bunu yaptıktan sonra, sol taraftaki menüde ‘Ödeme’ bloğunu bulun ve düzeninize sürükleyin.
Renk şemasını, yazı tipi seçimini, bağlantı rengini, düğmeleri ve daha fazlasını değiştirmek de dahil olmak üzere sol taraftaki menüdeki ayarları kullanarak ödeme sayfanızın görünümünü tamamen özelleştirebilirsiniz.

Ödeme bölümünün nasıl göründüğünden memnun olduğunuzda, popüler ürünler veya önerilen ürünler bölümü eklemenin zamanı gelmiştir. Bu, müşterilerin satın almak isteyebileceği ek ürünleri tanıtarak daha fazla satış yapmanızı sağlayabilir.
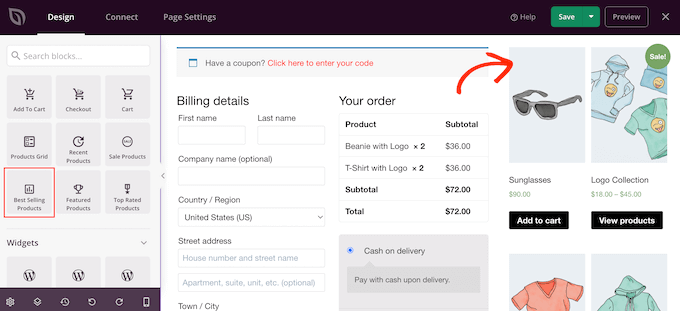
Bu bölümü oluşturmak için sayfanıza bir ‘En Çok Satan Ürünler’ bloğu sürüklemeniz yeterlidir.

Artık sol taraftaki menüde bulunan ayarları kullanarak bu bloğu yapılandırabilirsiniz. Daha fazla ayrıntı için lütfen WooCommerce’de popüler ürünlerin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
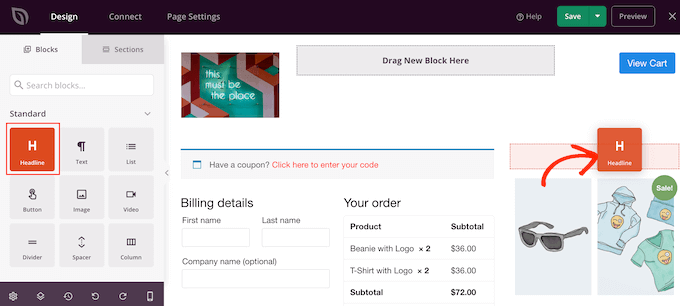
Ardından, popüler ürünlerin üzerine bir başlık eklemek iyi bir fikirdir. ‘Başlık’ bloğunu sayfanıza sürükleyin ve popüler ürünler bloğunun üzerine bırakın.

Ardından, ‘Başlık’ bloğunu seçmek için tıklayın ve kullanmak istediğiniz başlığı yazın.
Müşteri Yorumlarını ve Derecelendirmelerini Göster
Bunu yaptıktan sonra, bir müşteri referansları bloğu ekleyerek sosyal kanıt göstermenizi öneririz. ‘Görüşler’ bloğunu bulun ve düzeninize sürükleyin.

Artık online mağazanızda referansların nasıl görüneceğini değiştirebilirsiniz.
Örneğin, sol taraftaki menüde yorum balonunun rengini değiştirmeye, hizalamayı değiştirmeye ve daha fazla müşteri referansı eklemeye yönelik ayarları göreceksiniz.
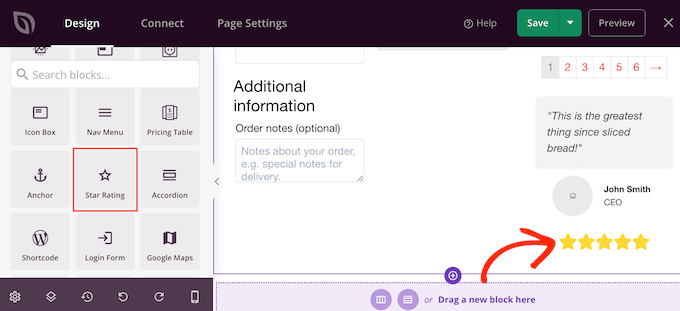
Bir başka harika fikir de referanslarınızın altında bir yıldız derecelendirmesi göstermektir. Zaten çok sayıda olumlu yorumunuz varsa bu harika bir seçimdir.
Bunu yapmak için, ‘Yıldız Derecelendirmesi’ bloğunu bulun ve referans bloğunun altına sürükleyin.

WooCommerce Ödeme Sayfasını Yayınlayın
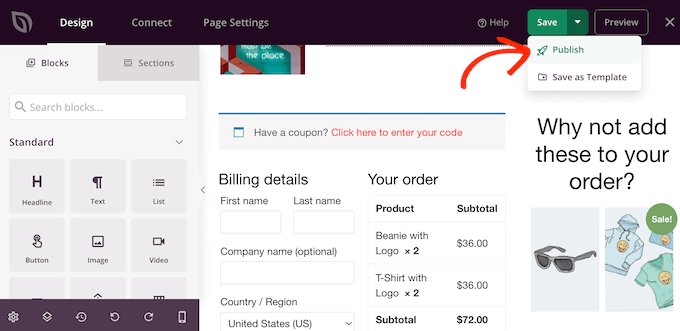
WooCommerce ödeme sayfasının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’in yanındaki açılır oka tıklayarak sayfayı yayınlama zamanı gelmiştir.
Ardından, ‘Yayınla’ seçeneğini seçin.

Şimdi, mağazanızı ziyaret ederseniz ödeme sayfasını canlı olarak göreceksiniz.
Profesyonel ipucu: Dönüşüm takibi, ödeme sayfanızda neyin işe yarayıp neyin yaramadığını görmenize yardımcı olabilir. Daha sonra bu bilgileri SeedProd kullanarak ödeme sayfanızda ince ayar yapmak için kullanabilirsiniz. Daha fazla ayrıntı için, WooCommerce dönüşüm takibinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Ödeme Sayfanızı WooCommerce’e Atayın
Bu noktada, özel ödeme sayfasını yayınladınız, ancak WordPress blogunuz veya web siteniz hala varsayılan tasarımı kullanıyor. WooCommerce’in müşterileri varsayılan ödeme sayfası yerine yeni ödeme sayfasına göndermesi için varsayılan URL ayarlarını değiştirmeniz gerekir.
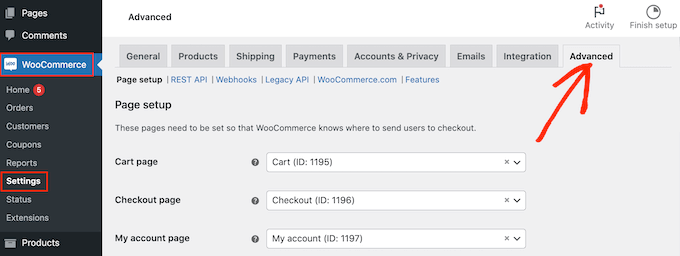
Bunu yapmak için WooCommerce ” Ayarlar bölümüne gidin ve ‘Gelişmiş’ sekmesine tıklayın.

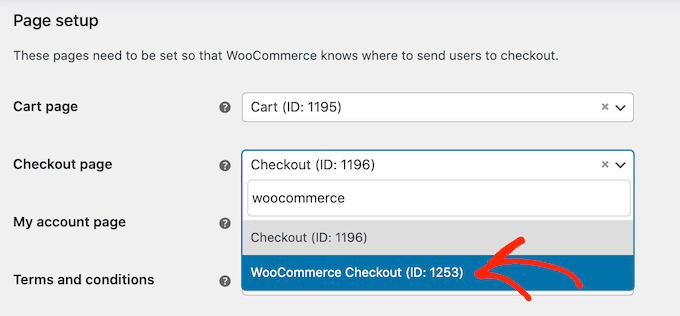
Bundan sonra, ‘Ödeme sayfası’ açılır menüsünü açın ve yeni oluşturduğunuz özel ödeme sayfasının URL’sini yazmaya başlayın.
Doğru sayfa göründüğünde, seçmek için tıklayın.

Bu işlem tamamlandıktan sonra sayfanın en altına gidin ve ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’e tıklayın. WooCommerce artık özel ödeme sayfasını kullanacaktır.
Bonus: Ödeme Sayfasının Terk Edilmesi Nasıl Azaltılır?
Ödeme sayfasını terk etme, bir müşteri ödeme işlemini başlattığında ancak ödemesini tamamlamadığında gerçekleşir.
Alışveriş sepetini terk etmeye benzer şekilde, bu da online mağazalar için büyük bir sorundur.
Ödeme işleminden vazgeçme oranlarını azaltmak söz konusu olduğunda, özel bir sayfa oluşturmak harika bir başlangıçtır. Ancak satışlarınızı artırmanın daha pek çok yolu var.
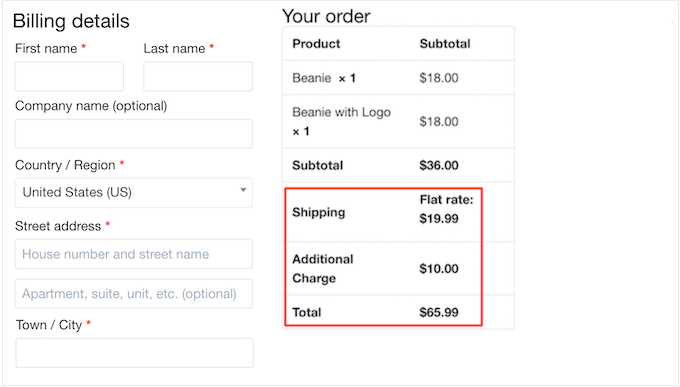
Ekstra Ödeme Ücretleri Eklemekten Kaçının
Bir müşteri ödeme sayfasına gittiğinde, toplam fiyatın toplam ürün fiyatına benzer olmasını bekler. Ödeme sayfasına geldiklerinde vergiler, yüksek kargo ücretleri ve diğer ek ücretleri görürlerse, satın alma işlemini tamamlamama ihtimalleri yüksektir.

Bazı müşteriler, maliyetlerin haklı olduğunu düşünürlerse satın almaya devam edebilirler. Ancak, müşterilerin ne beklemeleri gerektiğini bilmeleri için fiyatlandırmanız konusunda açık olmak çok daha iyidir.
Çok sayıda ekstra ücretiniz varsa, bunları ürün fiyatlarınıza eklemenizi öneririz. Bu, müşteri için çok daha az kafa karıştırıcıdır.
Mümkün olduğunda, ücretsiz kargo hizmeti sunmak da iyi bir fikirdir.
Hesap Oluşturmayı İsteğe Bağlı veya Daha Basit Hale Getirin
Müşterileri ödeme sırasında bir hesap oluşturmaya zorlamak, satın alma sürecine çok fazla sürtünme ekler ve ödemeyi terk etme oranlarını artırabilir.
WordPress sitenize kullanıcı kaydı yapılmasına izin verebilirsiniz, ancak bunu zorunlu kılmaktan kaçınmalısınız. Bunun yerine, alışveriş yapanların misafir olarak ödeme yapmasına izin verebilir, ancak bir hesap oluşturmaları halinde onlara bir kupon kodu sunabilirsiniz.

Bu şekilde, satışlarınızı kaybetmeden potansiyel müşteriler oluşturabilir ve e-posta listenizi büyütebilirsiniz.
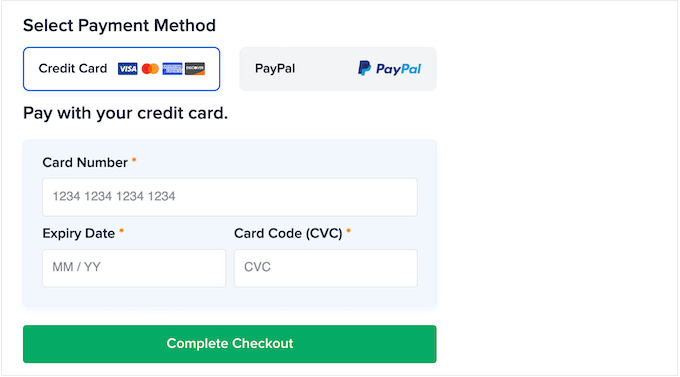
Daha Fazla Ödeme Seçeneği Sunun
Çoğu insanın tercih ettiği bir ödeme yöntemi vardır. Bu, alışveriş yapan kişinin bilgisayarında kayıtlı olan PayPal hesabı veya fiziksel olarak elinin altında bulunan kredi kartı olabilir.
En sevdikleri ödeme yöntemini desteklemiyorsanız müşteriler ödeme sayfanızı terk edebilir. Her bir yöntemi sunmak imkansız olsa da en yaygın ödeme seçeneklerini sunmayı hedeflemelisiniz.

Daha fazla ayrıntı için WordPress için en iyi WooCommerce ödeme ağ geçitleri listemize bakın.
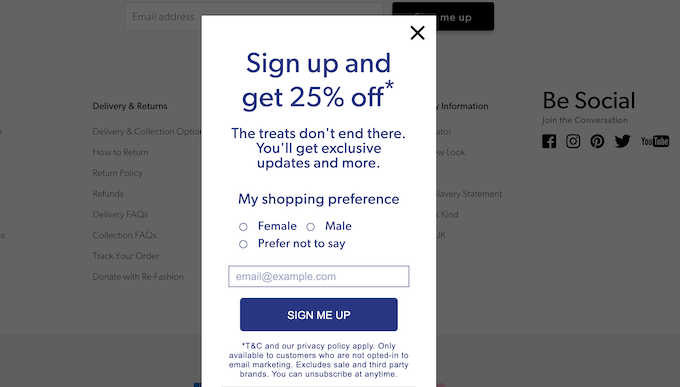
Zamanlanmış Açılır Pencere Görüntüleme
Zamanlanmış bir açılır pencere ile alışveriş sepetini terk etmeyi de azaltabilirsiniz.
OptinMonster en iyi WordPress açılır pencere eklentisidir ve bir müşteri ödeme sayfasından çıkmak üzereyken açılır pencereleri tam olarak görüntüleyebilen benzersiz bir Exit-Intent® teknolojisine sahiptir.
Hatta OptinMonster’ı kullanarak alışveriş yapanlara satın alma işlemini şimdi tamamlamaları halinde özel bir indirim kodu sunabilirsiniz.

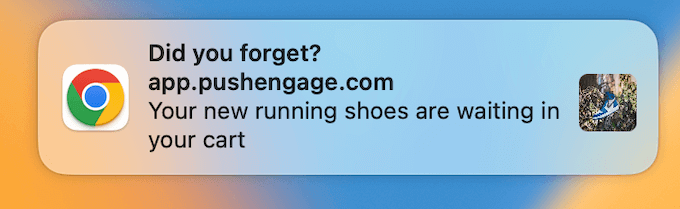
Terk Edilen Sepet Anlık Bildirimlerini Ayarlama
Alışveriş sepetinin terk edilmesini azaltmanın bir diğer harika yolu da web push bildirimleri oluşturmaktır.
Bu bildirimler, web sitenizde olmasalar bile kullanıcıların mobil ve masaüstü tarayıcılarında görüntülenir. Bu sayede müşterilere ulaşmak ve onlara ödeme yapmalarını hatırlatmak kolaylaşır.
PushEngage 25.000’den fazla akıllı işletme sahibi tarafından kullanılmaktadır ve piyasadaki en iyi web push bildirim yazılımıdır. WooCommerce alışveriş sepetini terk etme kampanyalarını kolayca oluşturmanıza olanak tanır.

Ayrıca göz atmayı bırakma kampanyaları, fiyat düşüşü uyarıları, yeni ürün duyuruları, envanter uyarıları ve daha fazlasını da ayarlayabilirsiniz.
Özel WooCommerce Sepet Sayfası Oluşturma
WooCommerce ödeme sayfasını optimize ettikten sonra, WooCommerce sepet sayfanızı özelleştirmeyi de düşünebilirsiniz.
Hem sepet hem de ödeme sayfalarını optimize ederek tüm satın alma sürecini zahmetsiz hale getirebilir ve böylece hiçbir satışı kaçırmazsınız. Ayrıca, ziyaretçilerin tutarlı bir ödeme deneyimi yaşaması için her iki sayfayı da aynı markaya sahip olacak şekilde tasarlayabilirsiniz.
Ayrıntılı adım adım talimatlar için lütfen özel bir WooCommerce sepet sayfası oluşturma kılavuzumuza bakın.
Umarız bu makale WooCommerce ödeme sayfasını kolayca özelleştirmenize yardımcı olmuştur. Satışları artırmak için WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin kılavuzumuzu ve mağazanız için en iyi WooCommerce eklentileri uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.