Sade, hantal bir WordPress formu, en iyi tasarlanmış web sitesinin bile tamamlanmamış hissetmesine ve tamamen yersiz görünmesine neden olabilir. En kötüsü de ne? Sitenizin geri kalanıyla uyumlu değilse ziyaretçiler formu doldurma konusunda tereddüt yaşayabilir.
Bir WordPress blogu yönetme yolculuğumuz boyunca, iyi tasarlanmış, markalı formların büyük bir fark yaratabileceğini öğrendik.
Aslında, formlarımızı sitemizin renkleri ve düzeniyle eşleştirdiğimizde, form gönderimlerinde büyük bir artış gördük.
Bu kılavuzda, WordPress formlarınızı özelleştirmenin ve şekillendirmenin iki basit ama güçlü yolunu göstereceğiz, böylece sadece harika görünmekle kalmayacak, aynı zamanda daha iyi performans gösterecekler. 🚀

WordPress Formlarınızı Neden Özelleştirmeli ve Stilize Etmelisiniz?
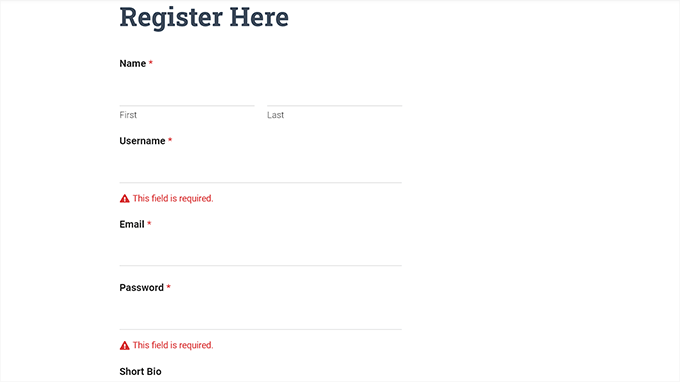
WordPress web sitenize bir eklenti kullanarak bir form eklediğinizde, düzeninin genellikle basit ve sade görünümlü olduğunu fark edeceksiniz.
Örneğin, bir kullanıcı kayıt formu eklentisi kullanarak web sitenize bir kayıt formu eklerseniz, düzeninin biraz sıkıcı olduğunu göreceksiniz. Bu, ziyaretçinizin dikkatini çekmeyebilir ve hatta formu doldurmaktan vazgeçirebilir.

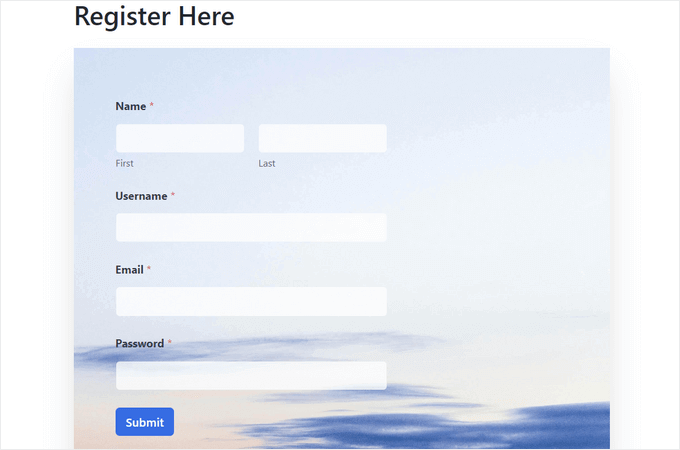
Formlarınızı özelleştirmek, onları WordPress temanız ve markanızla eşleştirerek daha çekici hale getirebilir.
Bu daha fazla dönüşüm sağlayabilir çünkü stilize edilmiş WordPress formlarında gezinmek daha kolaydır ve daha fazla kullanıcıyı formları doldurmaya teşvik edebilir.

Stil sahibi formlar kullanıcılar arasında marka bilinirliğinizi de artırabilir. Örneğin, formunuzu daha akılda kalıcı ve etkili hale getirmek için web sitenizin logosunu ve imza şirket renklerini kullanabilirsiniz.
Bunu söyledikten sonra, WordPress formlarınızı nasıl kolayca özelleştireceğinizi ve şekillendireceğinizi adım adım göstereceğiz. Bu yazıda iki yöntemi ele alacağız ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Hadi başlayalım!
Yöntem 1: WPForms ile WordPress Formlarını Özelleştirme ve Stil Verme (Kodsuz Yöntem)
WPForms kullanarak WordPress formlarınızı kolayca özelleştirebilir ve şekillendirebilirsiniz. Piyasadaki en iyi WordPress iletişim formu eklentisidir ve 6 milyondan fazla web sitesi tarafından kullanılmaktadır.
WPForms’u birçok form türü için kendimiz kullanıyoruz ve ayrıntılı WPForms incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.

WPForms, her türlü formu oluşturmayı süper kolaylaştıran bir sürükle ve bırak oluşturucu ile birlikte gelir. Hatta 2.000’den fazla önceden hazırlanmış temadan oluşan geniş bir kütüphaneye ve formunuz için herhangi bir kodlama gerektirmeyen yerleşik özelleştirme seçeneklerine sahiptir.
Ayrıca, basit bir istem kullanarak sıfırdan özel formlar oluşturmanıza ve açılır menü, radyo düğmeleri veya onay kutuları gibi alanlar için birden fazla seçenek oluşturmanıza yardımcı olacak AI araçlarına sahiptir.

Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
📝 Not: WPForms’un bu eğitim için kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak, daha fazla ayar ve seçeneğe sahip olduğu için premium eklentiyi kullanacağız.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress yönetici kenar çubuğundan WPForms ” Ayarlar sayfasını ziyaret edin.
Bu bilgileri WPForms web sitesindeki hesabınızda bulabilirsiniz.

Bunu yaptıktan sonra, WordPress panosundan WPForms ” Yeni Ekle ekranına gidin.
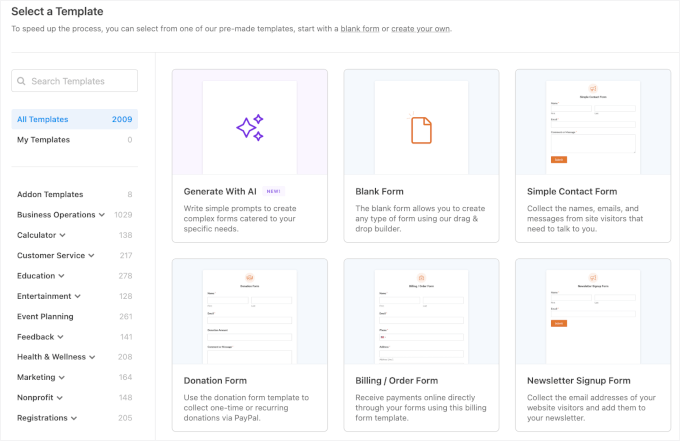
Bu sizi formunuz için bir ad yazarak başlayabileceğiniz ‘Şablon Seç’ sayfasına götürecektir. Bundan sonra, istediğiniz herhangi bir form şablonunu seçebilir ve altındaki ‘Şablonu Kullan’ düğmesine tıklayabilirsiniz.
Bu eğitimde, web sitemize basit bir iletişim formu oluşturup ekleyeceğiz.

Bu, şablonu WPForms form oluşturucusunda başlatacak ve burada sağda bir form önizlemesi ve sol sütunda form alanları göreceksiniz.
Buradan, istediğiniz herhangi bir form alanını isteğinize göre forma sürükleyip bırakabilirsiniz. Ayrıca alanları yeniden düzenleyebilir veya silebilirsiniz.
Ayrıntılı talimatlar için WordPress’te bir iletişim formunun nasıl oluşturulacağına ilişkin eğitimimize bakın.

Formunuzla işiniz bittiğinde, form oluşturucudan çıkmak için üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Bundan sonra, WordPress kontrol panelinden WPForms Ayarları sayfasını ziyaret etmeniz ve ‘Modern Biçimlendirmeyi Kullan’ onay kutusunu tıklamanız gerekir. Bunu yapmazsanız, WPForms özelleştirme ayarları blok düzenleyicide kullanılamayacaktır.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

Ardından, yeni oluşturduğunuz formu eklemek istediğiniz sayfayı veya gönderiyi açın.
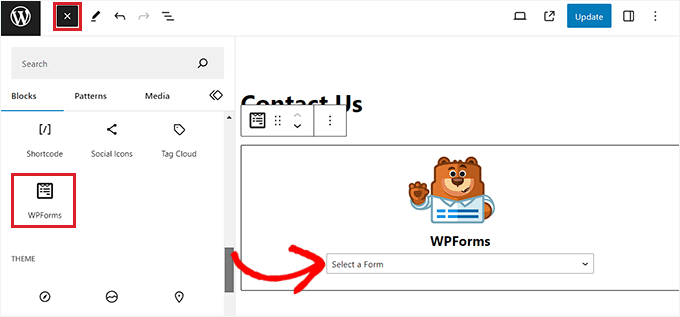
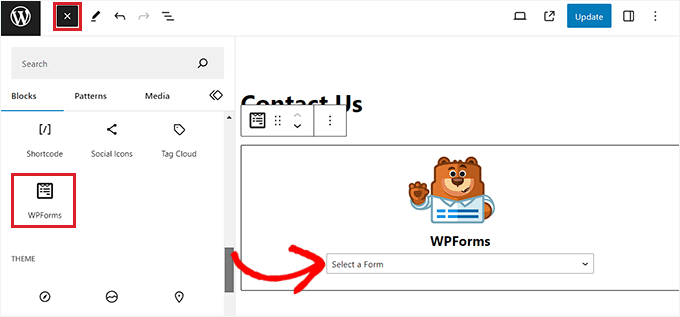
Buradan, blok menüsünü açmak ve WPForms bloğunu eklemek için sol üst köşedeki blok ekle ‘+’ düğmesine tıklamanız gerekir.
Bunu yaptıktan sonra, sitenize eklemek istediğiniz formu bloğun içindeki açılır menüden seçmeniz yeterlidir.

Formu eklediğinize göre, şimdi onu özelleştirme ve stil verme zamanı.
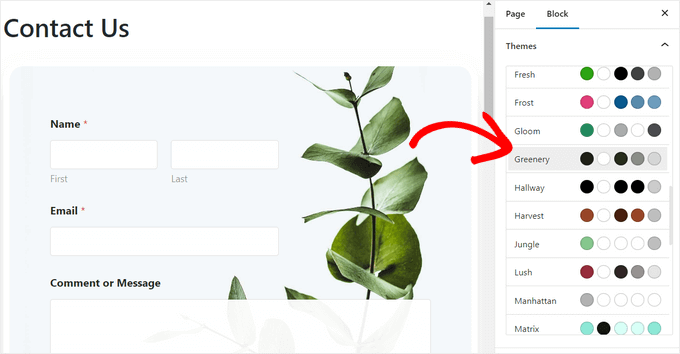
Bunu yapmak için, ekranın sağ tarafındaki blok panelini açmalı ve ‘Temalar’ bölümüne ilerlemelisiniz.
Buradan, formunuza anında güzel bir görünüm kazandırmak için önceden tasarlanmış 40’tan fazla temadan oluşan bir kitaplıktan seçim yapabilirsiniz.

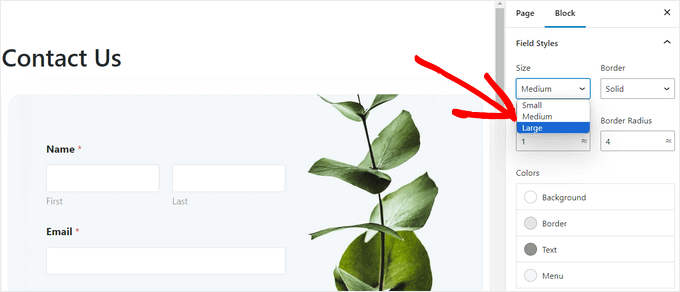
Ardından, formunuzu daha da özelleştirmek için ‘Alan Stilleri’ bölümüne gidebilirsiniz.
Açılır menüden form alanlarınızın boyutunu seçebilir ve hatta kenarlık boyutlarını ve yarıçaplarını ayarlayabilirsiniz.

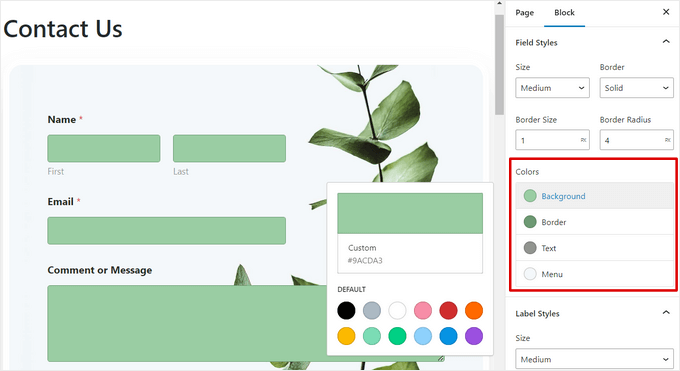
Ardından, renk seçici aracını kullanarak form alanlarının arka plan, metin ve kenarlık rengini değiştirebilirsiniz.
Burada, görsel olarak çekici bir form oluşturmak için markanızın imza renklerini veya WordPress blogunuzun geri kalanında kullanılan diğer renkleri kullanabilirsiniz.

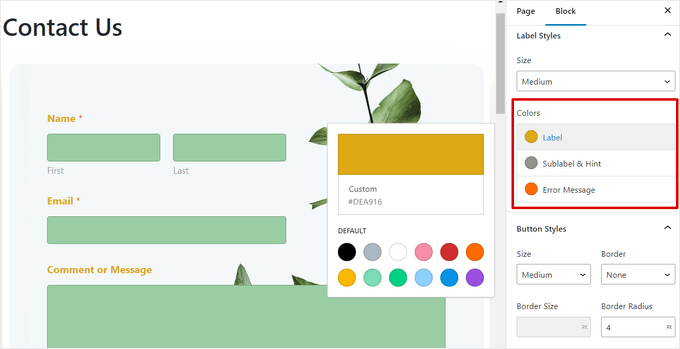
Bunu yaptıktan sonra, açılır menüden etiketlerin yazı tipi boyutunu seçebileceğiniz ‘Etiket Stilleri’ bölümüne ilerleyin.
Bundan sonra, formunuzda görüntülenecek alan etiketlerinin, alt etiketlerin ve hata mesajlarının yazı tipi rengini de değiştirebilirsiniz.

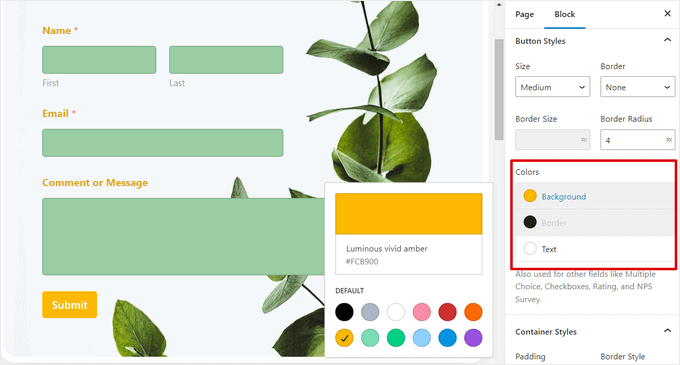
Formunuzdaki düğmeyi özelleştirmek için ‘Düğme Stilleri’ bölümüne gidin ve açılır menüden boyutunu seçin.
Ayrıca bir kenarlık yarıçapı ayarlayabilir ve formun gönder düğmesinin arka planını ve metin rengini değiştirebilirsiniz.

Formu özelleştirmeyi tamamladıktan sonra, ayarlarınızı kaydetmek için üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.
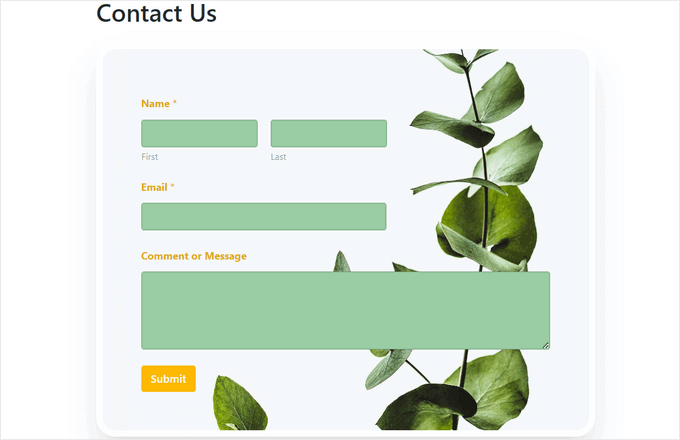
Artık WordPress sitenizi ziyaret ederek şekillendirilmiş formu çalışırken görüntüleyebilirsiniz.

Yöntem 2: WordPress Formlarını CSS ile Stilize Etme (Gelişmiş Özelleştirme)
WPForms tarafından sunulan özelleştirme seçeneklerini kullanmak istemiyorsanız veya CSS ile farklı özelleştirmeler uygulamak istiyorsanız, özel bir CSS snippet’i de kullanabilirsiniz.
Bunu yapmak için, öncelikle piyasadaki 1 numaralı form oluşturucu olan WPForms‘u kullanarak bir form oluşturmanız gerekecektir.
Sürükle ve bırak özellikli bir oluşturucu kullanır ve bize ulaşın, dosya yükleme formları, kayıt formları, LCV formları ve çok daha fazlası dahil olmak üzere hızlı bir şekilde form oluşturmanıza yardımcı olacak 2.000’den fazla şablonla birlikte gelir!

Ayrıntılı talimatlar için WordPress’te iletişim formu oluşturma eğitimimize veya yöntem 1’e bakabilirsiniz.
Bir form oluşturduktan sonra sıra WPCode kullanarak formu özelleştirmeye gelir. WordPress formunuzu şekillendirmek için CSS kodu eklemenin en kolay ve en güvenli yolunu sunan, piyasadaki en iyi WordPress kod parçacıkları eklentisidir.
Ticari web sitelerimizden bazıları özel kod parçacıkları eklemek ve yönetmek için WPCode kullanıyor ve son derece iyi çalışıyor. Araçla ilgili ayrıntılar için eksiksiz WPCode incelememize bakın.

Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
📝 Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir sürümü vardır. Ancak, biz premium planı kullanacağız.
Etkinleştirmenin ardından, WordPress kontrol panelinden Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin.
Oraya vardığınızda, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklamanız yeterlidir.

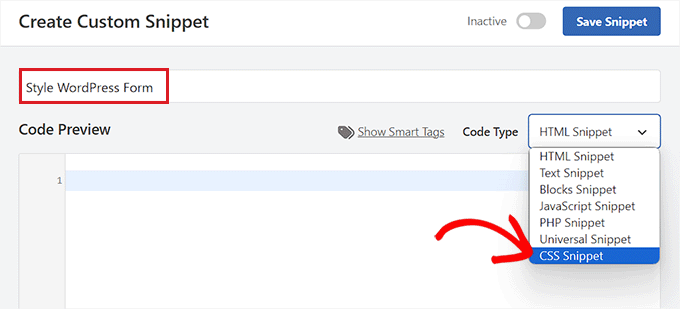
Bu sizi kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Bundan sonra, ekranın sağ köşesindeki açılır menüden ‘CSS Snippet’ seçeneğini seçin.

Ardından, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırın:
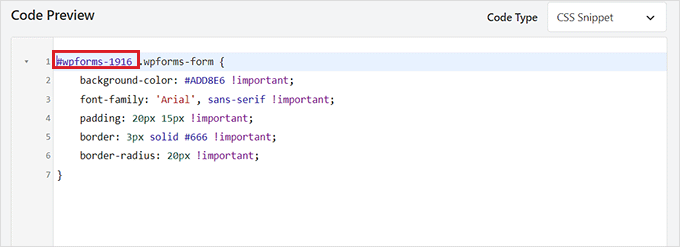
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
Bunu yaptıktan sonra, en üstteki varsayılan kısa kodu özelleştirmek istediğiniz formun kısa koduyla değiştirmeniz gerekecektir.
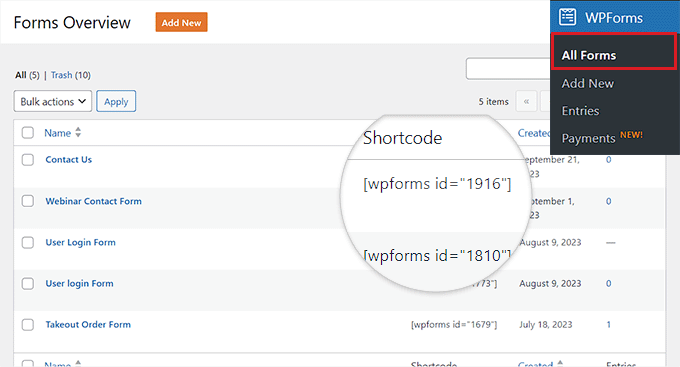
Bunu yapmak için, WordPress panosundan WPForms ” Tüm Formlar sayfasını ziyaret edin ve stil vermek istediğiniz formun WPForms ID numarasını kopyalayın.

Bundan sonra, formun ID numarasını koddaki wpforms- satırının yanına yapıştırın. Şimdi, tüm kod yalnızca bu belirli formda yürütülecektir.
Ardından, kod parçacığını değiştirerek arka plan rengi için onaltılık kodu kolayca değiştirebilir, istediğiniz bir yazı tipi ailesini ekleyebilir ve formun dolgu ve kenarlık yarıçaplarını yapılandırabilirsiniz.

Bunu yaptıktan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Kod, aktivasyonun ardından sitenizde otomatik olarak çalıştırılacaktır.

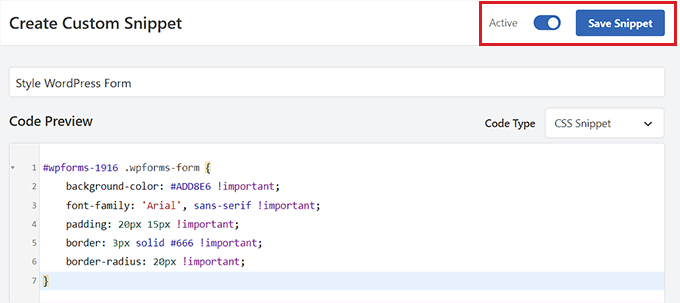
Son olarak, sayfanın en üstüne geri gidin ve anahtarı ‘Etkin’ olarak değiştirin.
Bundan sonra, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın

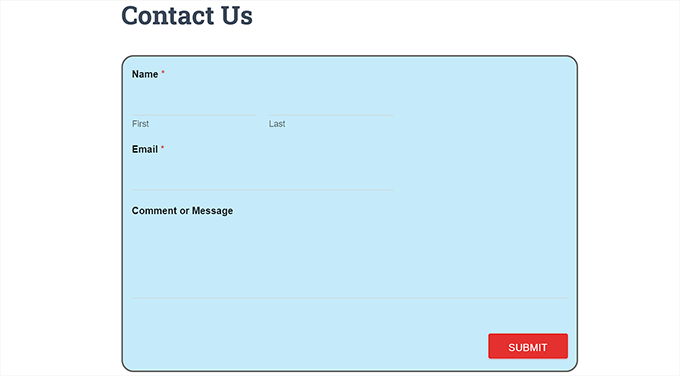
Artık WordPress formu CSS parçacığına göre otomatik olarak özelleştirilecek ve siz de formu görüntüleyebileceksiniz.
Ancak, formu henüz web sitenize eklemediyseniz, blok düzenleyicide bir sayfa veya gönderi açmanız yeterlidir.
Oraya vardığınızda, blok menüsünü açmak ve WPForms bloğunu eklemek için sol üst köşedeki ‘+’ düğmesine tıklayın.

Bundan sonra, bloğun içindeki açılır menüden CSS kod parçacığını kullanarak şekillendirdiğiniz formu seçin.
Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Şimdi, özelleştirilmiş formu çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz.

Bonus İpucu 🧑💻: Özel Web Sitesi Sayfaları Nasıl Kolayca Oluşturulur?
WordPress formlarını şekillendirmek, sitenizi daha çekici ve görsel olarak ilginç hale getirmenin sadece bir yoludur. SeedProd‘u kullanarak kendi tamamen özelleştirilmiş web sitesi sayfalarınızı da tasarlayabilirsiniz.
Piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Herhangi bir kod kullanmadan çekici sayfalar oluşturmanızı sağlar.
İş ortağı markalarımızdan bazıları tüm web sitelerini SeedProd kullanarak oluşturdu. Sadece açılış sayfalarının ötesine geçen güçlü, sürükle ve bırak bir oluşturucu! SeedProd incelememizin tamamında araç hakkında daha fazla bilgi edinin.
SeedProd ayrıca önceden hazırlanmış şablonlara ve site kitlerine, kolay özelleştirme seçeneklerine, renk paletlerine ve gelişmiş sayfa bloklarına sahiptir. Ayrıca, WPForms formlarınızı SeedProd editörü içine kolayca yerleştirebilirsiniz.

Daha fazla ayrıntı için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin eğitimimize göz atabilirsiniz.
🌟 Profesyonel İpucu: SeedProd’u viral bir bekleme listesi sayfası, bir satış sayfası, bir bakım sayfası, bir yakında sayfası ve çok daha fazlasını oluşturmak için bile kullanabilirsiniz.
Umarız bu makale WordPress formlarınızı nasıl özelleştireceğinizi ve şekillendireceğinizi öğrenmenize yardımcı olmuştur. WordPress formlarına kupon kodu alanının nasıl ekleneceğine ilişkin eğitimimize ve WPForms ile Gravity Forms ve Formidable Forms karşılaştırmamıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Part of the reasons I like WPForms is the fact that it’s flexible and highly customizable with built-in templates or using CSS code, one only needs to identify the ID of the particular form he is customizing.
A well designed and customized form appeal to users and position your form as professional.
Thanks for the guide.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin