Yıllarca WordPress web siteleri geliştirdikten sonra, tüm iş sitelerinin sahip olması gereken bir unsur olduğunu öğrendik: net bir organizasyon şeması.
Bunu bir düşünün. Hiç bir şirketin web sitesini ziyaret ettiniz ve kimin neyden sorumlu olduğunu merak ettiniz mi? Ya da belki de belirli bir sorun hakkında kiminle iletişime geçeceğini bulmaya çalışan bir çalışansınız. İşte bu noktada bir organizasyon şeması işe yarar.
WordPress’in organizasyon şemaları oluşturmak için yerleşik bir bloğu yoktur, ancak tam da bu amaç için harika bir eklenti bulduk. Ve bu kılavuz size nasıl yapılacağını gösterecek.

WordPress Siteniz İçin Neden Bir Şirket Organizasyon Şeması Oluşturmalısınız?
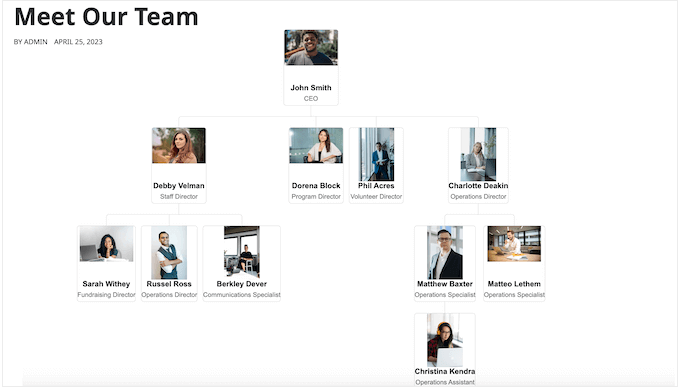
Bir organizasyon şeması, CEO’dan farklı ekiplere ve her ekipteki bireysel çalışanlara kadar bir şirketin nasıl yapılandırıldığını gösterir.
İşletmenizin insani yönünü göstermek ve markanızın itibarını artırmak için herkese açık WordPress blogunuza veya hatta açılış sayfanıza bir şirket kuruluş şeması eklemek isteyebilirsiniz.
Yararlı bir organizasyon şeması, çalışanların diğer ekiplerin nasıl yapılandırıldığını ve herhangi bir durumda kiminle iletişime geçmeleri gerektiğini anlamalarına da yardımcı olabilir.
Ayrıca, bir şema üçüncü taraflar için de faydalı olabilir. Örneğin, bir müşteri portalı oluşturuyorsanız, bir kuruluş şeması müşterilerin iletişim kuracakları en iyi kişiyi bulmalarına yardımcı olabilir.
Bununla birlikte, WordPress’te bir şirket organizasyon şemasının nasıl kolayca oluşturulacağına ve yönetileceğine bir göz atalım.
WordPress’te Şirket Organizasyon Şeması Nasıl Oluşturulur?
Bir çalışan şeması oluşturmanın en kolay yolu Organizasyon Şeması kullanmaktır.
Bu ücretsiz WordPress organizasyon şeması eklentisi ile basit bir görsel düzenleyici kullanarak şemalar oluşturabilir ve şirketinizin organizasyon şemasına resimler, bağlantılar, metinler ve açılır pencereler ekleyebilirsiniz.

Yapmanız gereken ilk şey org chart WordPress eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
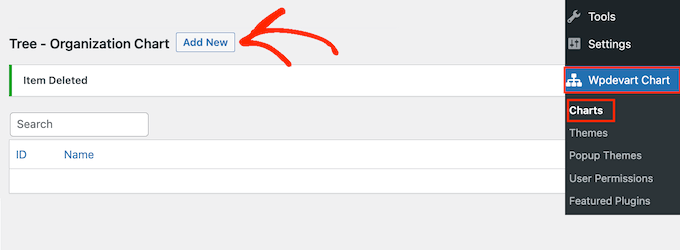
Ücretsiz eklentiyi etkinleştirdikten sonra Wpdevart Chart ” Grafikler bölümüne gidin. Ardından ‘Yeni Ekle’ butonuna tıklayın.

Bu, kullanıcı dostu görsel düzenleyiciyi başlatır.
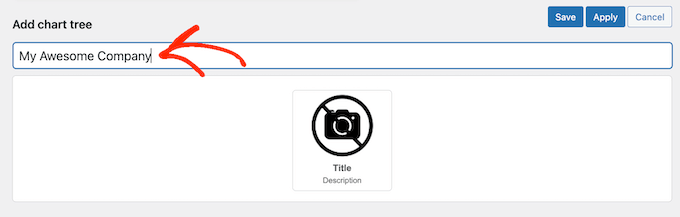
Başlamak için, şirket kuruluş şeması için bir başlık yazın. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

Varsayılan olarak, Organizasyon Şeması grafik şablonuna bir öğe ekler. Tipik olarak, bunu ekip lideri veya CEO gibi kuruluşunuzun başındaki kişiye dönüştürürsünüz.
Grafiğe daha fazla kişi eklemek için varsayılan öğenin üzerine gelmeniz yeterlidir. Şimdi iki küçük simge göreceksiniz: bir kalem ve bir ok.
Devam edin ve ilkinin hemen altına bir öğe ekleyen oka tıklayın.

Şimdi, farenizi bu yeni öğenin üzerine getirdiğinizde üç ok göreceksiniz.
Bu, bu kişinin sağına veya soluna başka bir öğe eklemenizi sağlar. Tipik olarak, bir kuruluş şemasında aynı seviyedeki kişiler aynı iş unvanına veya benzer sorumluluklara sahiptir.

Bu kişinin altında yeni bir seviye oluşturmak için aşağı bakan oka da tıklayabilirsiniz. Genellikle, kişiler bir kuruluş şemasında kendilerinden üstteki kişiye rapor verirler.
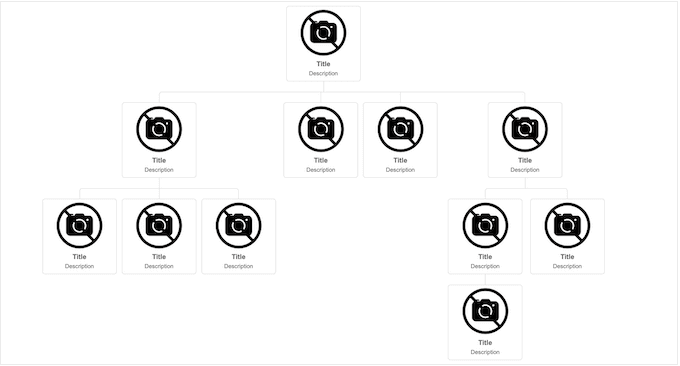
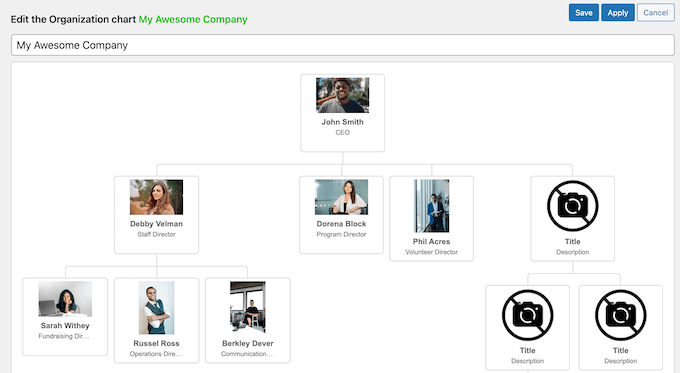
Her bir öğenin üzerine gelerek ve farklı oklara tıklayarak WordPress web siteniz için şirketinizin yapısını kolayca oluşturabilirsiniz. Buna birden fazla farklı şube veya ekip dahildir.

Bir sonraki adım, her bir öğeye kişinin adı, yazar fotoğrafı veya e-posta adresi gibi içerik eklemektir.
Başlamak için herhangi bir öğenin üzerine gelin ve ardından küçük kalem simgesine tıklayın.

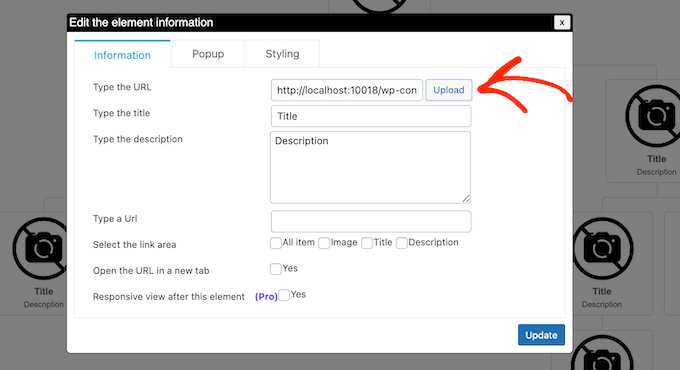
Açılan pencerede, kişinin bir fotoğrafını eklemeniz gerekecektir.
Devam edin ve ‘Yükle’ düğmesine tıklayın ve ardından WordPress medya kitaplığından bir görsel seçin ya da bilgisayarınızdan yeni bir görsel yükleyin.

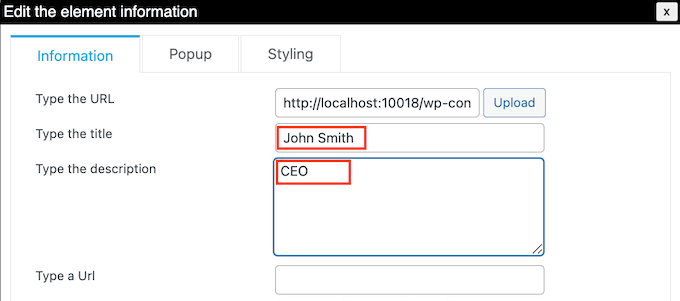
Bundan sonra, kişinin resminin hemen altında görünecek olan bir ‘Başlık’ yazın. Genellikle kişinin adını kullanmak istersiniz.
Daha sonra başlığın altında görünecek olan bir ‘Açıklama’ ekleyebilirsiniz. Genellikle kişinin iş unvanını yazmak istersiniz, ancak rolü hakkında kısa bir cümle de ekleyebilirsiniz.

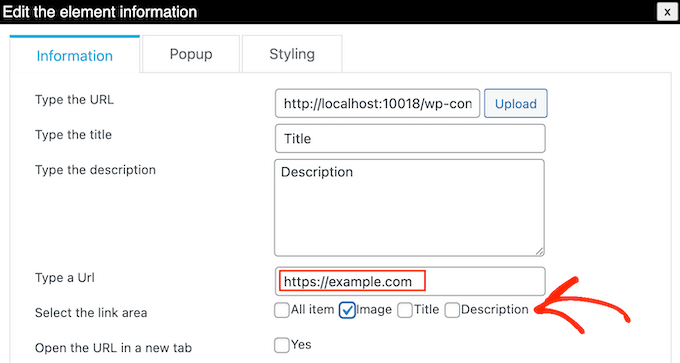
Ardından, görsele, başlığa veya açıklamaya bir bağlantı eklemek isteyebilirsiniz. Örneğin, kişi için bir iletişim formuna veya potansiyel müşterilerin çalışanın portföyünü görebileceği bir sayfaya bağlantı verebilirsiniz.
Bunu yapmak için, kullanmak istediğiniz URL’yi yazmanız yeterlidir. Ardından, ‘Bağlantı alanını seçin’ bölümündeki ayarları kullanarak bağlantıyı eklemek istediğiniz alanı seçin. Örneğin, kişinin resmine veya açıklamasına bir bağlantı ekleyebilirsiniz.

Varsayılan olarak, bağlantı aynı sekmede açılır. Özellikle harici bir URL kullanıyorsanız, bağlantıyı yeni bir sekmede açmayı tercih edebilirsiniz. Bunu yapmak için ‘URL’yi yeni bir sekmede aç’ seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir.
Şirket kuruluş şemasındaki her bir kişi hakkında daha fazla bilgi göstermek isteyebilirsiniz. Örneğin, iş e-posta adreslerini ve telefon numaralarını, biyografilerini, daha ayrıntılı bir iş tanımını veya istediğiniz diğer bilgileri ekleyebilirsiniz.
Bu eklenti, her kişi için bir açılır pencere oluşturmanıza olanak tanır. Bu şekilde, grafiğin karmaşık veya metin ağırlıklı görünmesine neden olmadan ayrıntılı bilgileri gösterebilirsiniz.
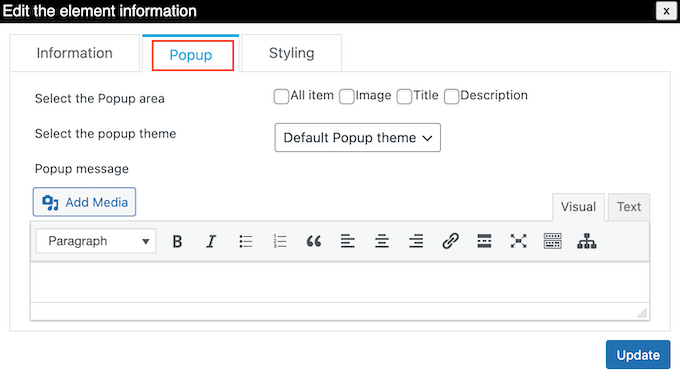
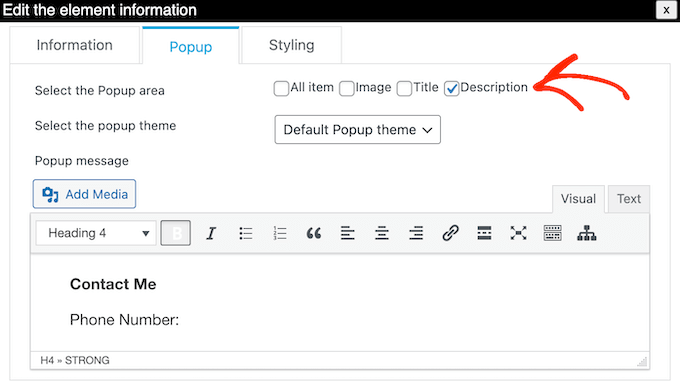
Bir açılır pencere eklemek için ‘Açılır pencere’ sekmesine tıklamanız yeterlidir.

Artık mesajlarınızı küçük metin editörüne yazabilirsiniz. Bu düzenleyici tüm standart WordPress biçimlendirmesine sahiptir, böylece bağlantılar ekleyebilir, madde işaretli bir liste oluşturabilir, kalın ve italik metin biçimlendirmesi kullanabilir ve daha fazlasını yapabilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Açılır alanı seçin’ seçeneğinin yanındaki ayarları kullanarak ziyaretçilerin açılır pencereyi nasıl açacağını belirleyebilirsiniz.

Bu işlem tamamlandıktan sonra ‘Güncelle’ye tıklayın.
Şimdi, bu işlemi şirket organizasyon şemasındaki her kişi için tekrarlayın.

Grafiğin nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.
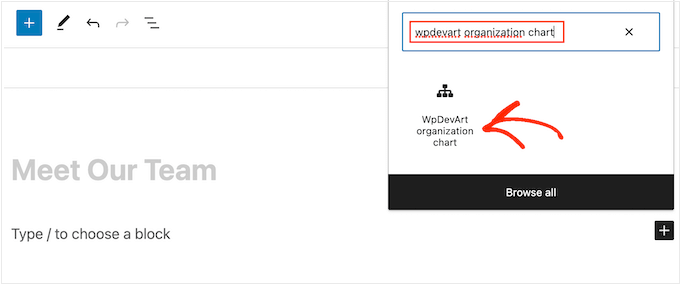
Bundan sonra, grafiği blogunuza veya web sitenize eklemenin zamanı geldi. Şirket kuruluş şemasını göstermek istediğiniz sayfa veya gönderi için Gutenberg düzenleyicisini açmanız ve ardından ‘+’ simgesine tıklamanız yeterlidir.
Açılan pencerede ‘WpDevArt organizasyon şeması’ yazın. Doğru blok göründüğünde, sayfaya eklemek için bir tıklama yapın.

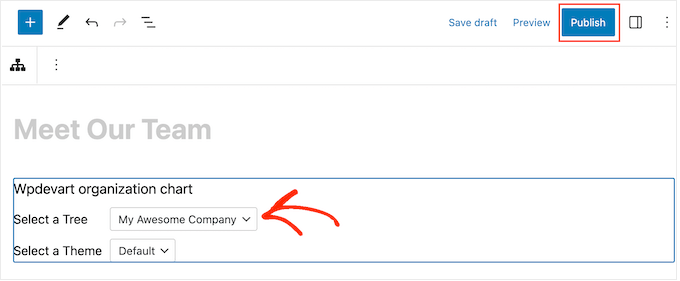
Bu işlem tamamlandığında, ‘Ağaç Seç’ açılır menüsünü açın ve daha önce oluşturduğunuz kuruluş şemasını seçin.
Organizasyon şemasını canlı hale getirmeye hazır olduğunuzda, ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.

Şimdi, şirket organizasyon şemasını çalışırken görmek için işletmenizin web sitesini ziyaret edebilirsiniz.
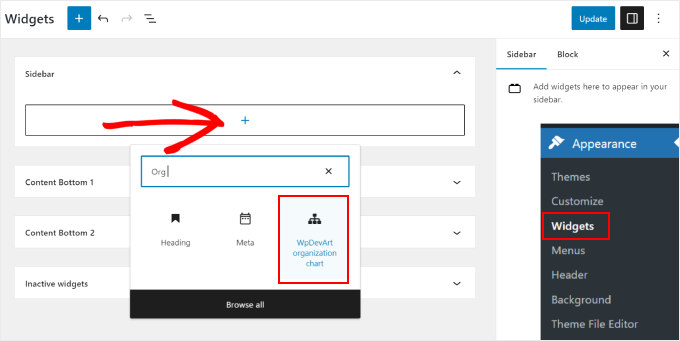
Klasik bir WordPress teması kullanıyorsanız, organizasyon şemasını bir widget olarak eklemeniz de mümkündür. Bunun için Görünüm “ Widget ‘lar bölümüne gidin ve herhangi bir widget alanındaki ‘+ Widget Ekle’ düğmesine tıklayın.
Ardından, ‘Wpdevart organizasyon şeması’ widget’ını bulun ve seçin.

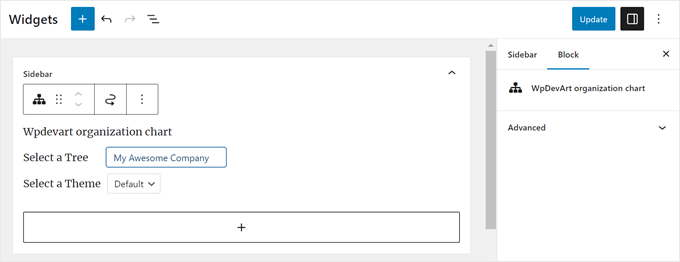
Daha önce olduğu gibi, daha önce oluşturduğunuz organizasyon şemasını seçin.
Tamamlandığında, değişiklikleri canlı hale getirmek için ‘Güncelle’ düğmesine tıklayın.

Umarız bu makale WordPress web sitenizde şirket kuruluş şemasını nasıl oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te özel bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza ve en iyi çok yakında sayfası örnekleri ve şablonları listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This looks like a great way to present company structure in easy visaul way. Most people have no idea about hierarchy and what a CEO, CFO, COO, CIO, CTO, CMO even is. This can definitely help.
WPBeginner Support
It can definitely be good to have a visual guide on who to get in touch with for what
Admin
Friday Alex
Have been lookin for this plugin to customize my start-up!
Thank you very for this post.