Bir işletme web siteniz veya çevrimiçi mağazanız varsa, muhtemelen insanları ürünlerinizi veya hizmetlerinizi satın almaya teşvik etmek için yeni yollar arıyorsunuzdur. Bunu yapmanın iyi bir yolu kupon açılır penceresi kullanmaktır. Bu, web sitenizde özel bir teklifle açılan küçük bir penceredir.
WPBeginner’da, özel teklifler ve fırsatlar için açılır pencereleri, slaytları, satır içi açılır pencereleri ve başlık banner’larını görüntülemek için OptinMonster’ı kullanıyoruz. Bu açılır pencerelerin ziyaretçileri bir satın alma veya karar vermeye teşvik etmede çok etkili olabileceğini düşünüyoruz.
Doğru araçlar ve bilgi ile kupon açılır penceresi eklemek kolaydır. Bu makalede, WordPress web siteniz için mobil açılır pencereleri nasıl oluşturacağınızı ve ziyaretçileri ödeme yapan müşterilere dönüştürme olasılığınızın daha yüksek olması için bunları doğru zamanda nasıl görüntüleyeceğinizi göstereceğiz.

Ziyaretçilere Neden Kupon Sunmalısınız?
Genellikle yeni işletme sahipleri kuponların kârlarını azaltacağından endişe eder. Ancak köklü işletme sahipleri, indirim sunmanın ziyaretçilerin kararsız kalmak yerine karar vermelerini sağlamanın güçlü bir yolu olduğunu bilirler.
Kupon kodları sunmak, terk edilmiş sepet satışlarını kurtarmanıza, ziyaretçileri müşteriye dönüştürmenize ve daha fazla satış yapmanıza yardımcı olur.
WooCommerce gibi çoğu e-ticaret platformu kolayca kupon kodları oluşturmanıza olanak tanır. Ancak bu kupon kodlarını müşterilerinizle paylaşmak büyük fark yaratır.
Bu nedenle, bu makalede ziyaretçilerinizle kupon paylaşmanın iki farklı yolunu paylaşacağız. Bunlar, bir kupon çıkış açılır penceresi ve bir kupon döndürme tekerleği optinidir.
WordPress veya WooCommerce’de bir kupon açılır penceresinin nasıl oluşturulacağına bir göz atalım.
WordPress’te Kupon Açılır Pencerenizi Nasıl Oluşturursunuz?
Kupon açılır penceresi oluşturmanın en iyi yolu OptinMonster kullanmaktır. Piyasadaki en iyi WordPress popup eklentisi ve potansiyel müşteri oluşturma yazılımıdır.
Daha fazla bilgi için OptinMonster incelememizin tamamına bakın.

Öncelikle, bir hesap oluşturmak için OptinMonster web sitesini ziyaret etmeniz gerekir. Başlamak için ‘OptinMonster’ı Şimdi Alın’ butonuna tıklamanız yeterlidir.
Kupon Çarkı Kampanyaları ve açılır pencereleriniz için gelişmiş hedefleme kuralları içerdiğinden en azından Büyüme planına ihtiyacınız olacak.
Bundan sonra, WordPress sitenize OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti, OptinMonster hesabınız ile WordPress web siteniz arasında bir bağlayıcı görevi görür.
Eklentiyi etkinleştirdikten sonra, OptinMonster kurulum sihirbazını göreceksiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Şimdi WordPress sitenizi OptinMonster ile bağlamanız gereken yeni bir pencere açılacaktır.
Devam etmek için ‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

WooCommerce mağazanızı OptinMonster ile de bağlayabilirsiniz. Sadece WordPress’te bir e-ticaret mağazası kurduğunuzdan emin olun.
İlk olarak, WordPress yönetici panelinizden OptinMonster ” Ayarlar bölümüne gitmeniz gerekecektir.
Daha sonra, ‘Genel’ sekmesine gidin ve ‘Anahtarları Otomatik Oluştur + WooCommerce’i Bağla’ düğmesine tıklayın.

WooCommerce artık anahtarları otomatik olarak oluşturacak ve OptinMonster hesabınıza bağlanacaktır.
Artık ilk kupon popup kampanyanızı oluşturmaya hazırsınız.
Kupon Popup Kampanyanızı Oluşturma
Bir kampanya oluşturmak için, WordPress panonuzdan OptinMonster ” Kampanyalar bölümüne gidebilir ve ardından ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayabilirsiniz.

Bir sonraki ekranda, OptinMonster farklı kampanya türleri ve şablonları gösterecektir.
İlk olarak, bir kampanya türü seçmeniz gerekecektir. Biz varsayılan seçim olması gereken ‘Popup’ı kullanacağız.

Bundan sonra, bir şablon seçmeniz istenecektir.
OptinMonster, birçok farklı düzen ve renk şeması ile aralarından seçim yapabileceğiniz çok çeşitli şablonlara sahiptir. ‘Kupon’ şablonu bu açılır pencereyi oluşturmak için mükemmeldir. Yine de isterseniz farklı bir şablon seçebilirsiniz.
Kupon şablonunu bulmak için arama kutusunu kullanabilir veya sayfayı aşağı kaydırabilirsiniz.

Ardından, şablonun üzerine gelin ve ‘Şablonu Kullan’ düğmesine tıklayın.
Kupon pop-up’ınızı oluşturmadan önceki son adım, kampanyayı adlandırmaktır. Bir isim girdikten sonra ‘Oluşturmaya Başla’ düğmesine tıklayın.

Kupon Popup’ınızı Tasarlama
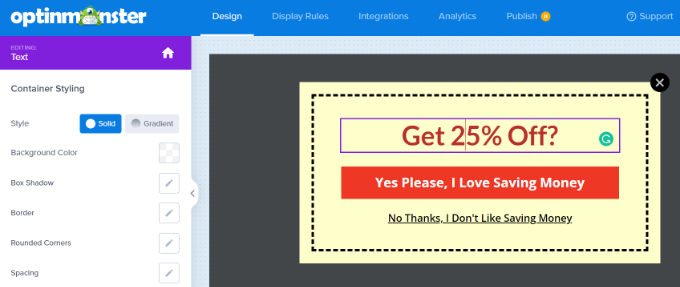
‘Oluşturmaya Başla’ya tıkladığınızda, sürükle ve bırak kampanya oluşturucuyu göreceksiniz.
Şablonunuza farklı bloklar eklemek ve kuponun metnini, renklerini ve tasarımını istediğiniz şekilde değiştirmek için kullanabilirsiniz.

Ayrıca tasarımın herhangi bir öğesine tıklayarak daha fazla değişiklik yapabilirsiniz. Burada metni düzenledik ve farklı bir renk haline getirdik.
Değişikliklerinizi yaptığınız anda, kupon açılır şablonunda gerçek zamanlı güncellemeler göreceksiniz.

Metninizi açılır pencerede öne çıkarmak veya markanızla eşleştirmek için farklı yazı tipleri ve renkler denemek isteyebilirsiniz.
Açılır pencere içindeki metin ve öğelerin dışında arka plan rengini değiştirebilir, kuponunuza bir görsel ekleyebilir, kenarlık rengini ayarlayabilir, kenarlık stilini değiştirebilir ve daha fazlasını yapabilirsiniz.

Değişiklikleri tamamladıktan sonra, ekranın üst kısmındaki yeşil ‘Kaydet’ düğmesine tıklayarak kampanyanızı kaydettiğinizden emin olun.
Kupon Kodunuzu Nasıl Teslim Edeceğinize Karar Verin
Artık kupon açılır pencerenizi kurduğunuza göre, kupon kodunu ziyaretçinize nasıl ileteceğinize karar vermeniz gerekir.
OptinMonster’da bunu yapmanın birkaç yolu vardır, ancak en iyi yol, kupon kodunu doğrudan OptinMonster’ın Başarı görünümü aracılığıyla iletmek ve e-posta bülteniyle göndermektir.
Bu şekilde, ziyaretçi hemen satın almaya hazır değilse, daha sonra kolayca başvurmak için kupon kodunu e-posta gelen kutusunda bulundurur.
Varsayılan olarak, kupon açılır pencereniz zaten düğmeye tıklanır tıklanmaz ‘Başarı görünümünü’ kullanacak şekilde tasarlanmıştır. Kontrol etmek için düğmeye tıklayabilir ve ardından ekranınızın sol tarafında ‘Görünüme Git’ seçeneğini görebilirsiniz.

Farklı bir düğme eylemi istiyorsanız, bunu buradan değiştirebilirsiniz. Ancak ilk kuponunuz için varsayılana bağlı kalmanızı öneririz.
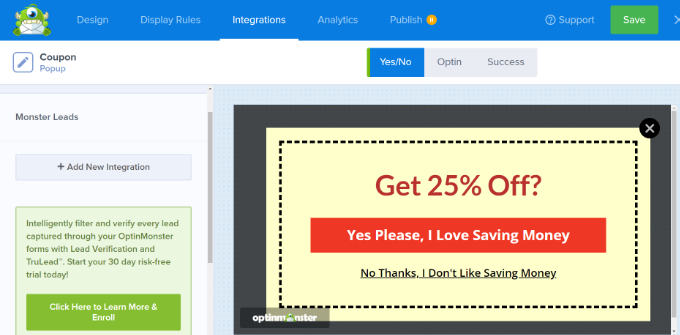
OptinMonster’ı E-posta Listenizle Entegre Etme
Kupon kodunuzu otomatik olarak e-posta ile göndermek ve ziyaretçinin e-posta listenize eklenmesini sağlamak için OptinMonster’ı bir e-posta pazarlama hizmetiyle entegre etmeniz gerekir.
Constant Contact, OptinMonster ile kullanmak için harika bir hizmettir ve WPBeginner okuyucuları bu kuponu kullanarak ilk 3 ay için %20 indirim kazanabilirler.
Ancak, farklı bir e-posta hizmeti kullanıyorsanız, OptinMonster hemen hemen her büyük sağlayıcı ile entegre olur.
E-posta pazarlama hizmetinizi eklemek için ‘Entegrasyon’ sekmesine gidin ve ‘+ Yeni Entegrasyon Ekle’ düğmesine tıklayın.

Bunu yaptıktan sonra, birisi kupon açılır pencereniz aracılığıyla e-posta listesine kaydolduğunda gönderilecek otomatik bir e-posta ayarlayabilirsiniz.
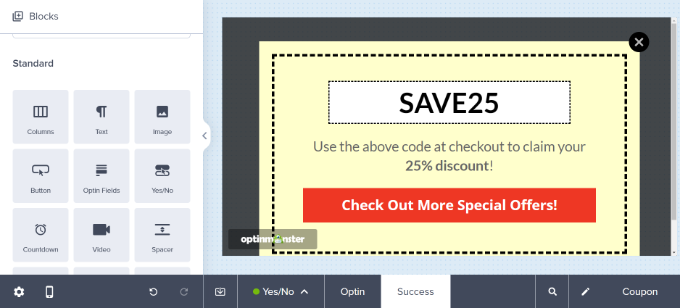
Bonus İpucu: Başarı Görünümü Şablonunu Düzenleme
Kampanyanızın Tasarım sekmesine geri dönüp ekranın altındaki ‘Başarı’ seçeneğine tıklayarak ‘Başarı Görünümü’ şablonunu görüntüleyebilir ve değiştirebilirsiniz.
Varsayılan olarak bu şekilde görünür, ancak kupon açılır pencerenizi düzenlediğiniz gibi istediğiniz şekilde düzenleyebilirsiniz.

Kupon Açılır Pencerenizin Görüntüleme Kurallarını Değiştirin
Varsayılan olarak, kupon açılır pencereniz ziyaretçilere sitenizin herhangi bir sayfasında 5 saniye kaldıktan sonra görünür.
Bunu değiştirmek istiyorsanız, ‘Görüntüleme Kuralları’ sekmesine gidin.

İstediğiniz görüntüleme kurallarını belirleyebilirsiniz, ancak denemek için harika bir tanesi Exit-Intent®’tir.
Bu özel OptinMonster teknolojisi, bir ziyaretçinin sitenizden ayrılmak üzere olduğunu anlayabilir ve onlara kupon açılır pencerenizi tam doğru anda gösterebilir.
Açılır menüden ‘exit detected’ seçeneğini seçerek ve kampanyanın hangi cihazlarda gösterileceğini seçerek çıkış amacı ekleyebilirsiniz. Varsayılan olarak, tüm cihazlarda görüntülenecek şekilde ayarlanacaktır.

Çıkış amacının hassasiyetini kontrol etmek için bir seçenek de vardır.
Bundan sonra, aşağı kaydırın ve kampanyanızı göstermek istediğiniz sayfaları seçin.
Örneğin, varsayılan ‘geçerli URL yolu’ ayarını kullanabilir ve ‘herhangi bir sayfadır’ seçeneğini belirleyebilirsiniz. Bu şekilde, kampanyanız web sitenizin tamamında görünecektir.
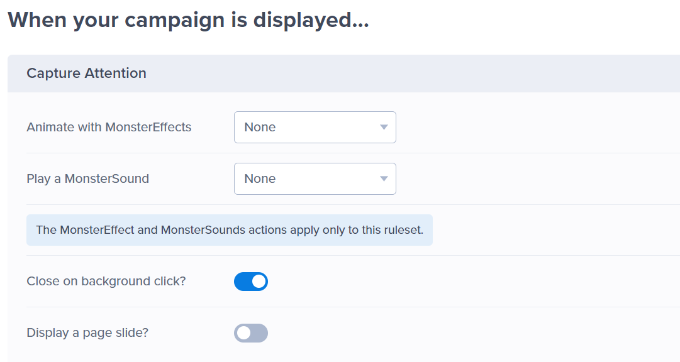
Ayrıca OptinMonster, kupon açılır penceresi göründüğünde bir ses efekti çalma ve animasyon gösterme seçenekleri de sunar.

Daha fazla ayar da bulunmaktadır.
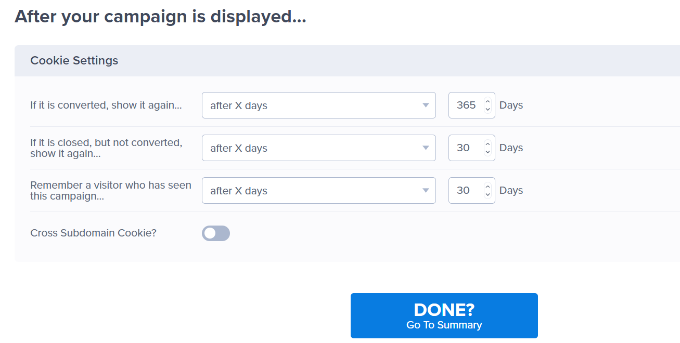
OptinMonster, kampanyanız için çerezleri yapılandırmanıza ve kampanyanın farklı kullanıcılara gösterileceği gün sayısını ayarlamanıza olanak tanır.

Kupon açılır pencerenizden memnun olduğunuzda, üstteki ‘Yayınla’ sekmesine gidebilirsiniz.
Bundan sonra, ‘Yayınlama Durumu’ bölümünün altında ‘Yayınla’ seçeneğinin işaretli olduğundan emin olun.

En üstteki ‘Kaydet’ düğmesine tıklamayı ve kampanya oluşturucuyu kapatmayı unutmayın.
Artık kupon açılır penceresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Spin-to-Win Kupon Çarkı Oluşturma
Çevir-kazan kupon çarkı, kuponlarınızı sitenizin ziyaretçileri için daha ilginç ve eğlenceli hale getirmenin harika bir yoludur. Ziyaretçilerin indirim veya başka bir bonus kazanmak için oynayabileceği mini bir oyun gibidir.
Kazanmak için döndür seçenekleriniz %10 indirim, %20 indirim, ücretsiz kargo, ücretsiz deneme veya ne sunmak isterseniz onu içerebilir.
OptinMonster, çarkı döndüren açılır pencereler oluşturmanıza olanak tanıyan bir ‘Oyunlaştırılmış’ kampanya türü sunar.

Bundan sonra, aşağı kaydırın ve Tekerlek şablonlarından birini seçin.
Eklentinin farklı spin-to-win şablonları vardır. Basitçe bir şablonun üzerine gelin ve ‘Şablonu Kullan’ düğmesine tıklayın.

Ardından, devam edin ve kupon çarkınızın herhangi bir yönünü düzenleyin.
Kupon çarkındaki seçenekleri düzenlemek için sol taraftaki ‘Çark Bölümlerini Özelleştir’ düğmesine tıklamanız gerekecektir.

Daha sonra her seçenek için Etiket olarak herhangi bir metin yazabilir ve kazanan her seçenek için kupon kodunu ekleyebilirsiniz.
‘Kazanma Şansının’ otomatik olarak belirlendiğini unutmayın. ‘Kazanabilir’ seçeneklerinden bir veya daha fazlasındaki geçişi değiştirirseniz, OpinMonster kazanma şansını yeniden hesaplayacaktır.

Kupon çarkınızı oluşturma ve sitenize ekleme konusunda daha fazla yardıma ihtiyacınız varsa, WordPress ve WooCommerce’de döndür-kazan tercihlerinin nasıl ekleneceğine ilişkin yazımıza göz atın.
Ardından, döndür-kazan kupon açılır penceresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yüksek Dönüşüm Getiren Açılır Pencereler Oluşturmak için Ek Kaynaklar
Sitenizdeki dönüşümleri artırmak için pop-up oluşturmaya ilişkin diğer yararlı kılavuzlardan bazılarına da göz atabilirsiniz:
- WordPress Siteniz için Evet/Hayır Optini Nasıl Oluşturulur?
- WordPress Siteniz için Hoş Geldiniz Paspası Nasıl Oluşturulur (+ Örnekler)
- Kayıtları %250 Artırmak için Pop-up Psikolojisi Nasıl Kullanılır?
- WordPress’te Karşılama Kapısı Nasıl Oluşturulur
- Popup’lar Hala Geçerli mi? Popup Pazarlamanın Geleceği Araştırıldı
Umarız bu makale WordPress’te nasıl kupon açılır penceresi oluşturacağınızı öğrenmenize yardımcı olmuştur. En iyi WooCommerce eklentileri seçimimize veya WordPress sitenize anlık bildirimleri nasıl ekleyeceğinize ilişkin kılavuzumuza da bakmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve had success using exit-intent popups on desktop to reduce cart abandonment
I’m interested in trying exit-intent on mobile as well. how does exit intent work on mobile? how is it even triggered?
WPBeginner Support
It is most commonly triggered by scrolling up.
Admin
Dennis Muthomi
triggering by detecting scrolling up is clever – Now I have a better grasp of how to utilize this on my woocommerce store.
Appreciate you taking the time to answer my question