WordPress sitenize flipbox kaplamaları ve görüntü üzerine gelme efektleri eklemek ister misiniz?
Yüksek kaliteli bir WordPress teması kullanıyor olsanız bile özelleştirme seçeneklerinin sınırlı olduğunu hissedebilirsiniz. Bu durumda, sitenize göz alıcı animasyon efektleri eklemek için flipbox’ları ve imleçleri kullanabilirsiniz.
Bu makalede, WordPress sitenize nasıl çevirme kutusu kaplamaları ve görüntü gezdirmeleri ekleyeceğinizi göstereceğiz.

Flipbox Nedir?
Flipbox, farenizi üzerine getirdiğinizde ters dönen bir kutudur. Bu fareyle üzerine gelme efektini resimler ve metin kutuları gibi içeriklere ekleyebilirsiniz.

GIF ‘ler ve duyarlı kaydırıcılar gibi diğer animasyonlu içeriklere benzer şekilde, flipbox efekti de içeriği daha etkileşimli ve ilgi çekici hale getirebilir. Örneğin, bir yazarın fotoğrafını ve adını gösterebilir ve ardından bir okuyucu üzerine geldiğinde biyografisini ortaya çıkarmak için bir flipbox animasyonu kullanabilirsiniz.
Bir WordPress serbest çalışanıysanız, müşterilerinizin logolarını gösterebilir ve ardından her bir projenin bağlantısını ortaya çıkarmak için bir çevirme animasyonu kullanabilirsiniz.
Bu animasyon efektleri web sitenizin kullanıcı deneyimini geliştirebilir ancak aşırıya kaçmamak önemlidir. Çok sayıda animasyon bunaltıcı ve kafa karıştırıcı olabilir ve hatta web sitenizin performansını etkileyebilir.
Bununla birlikte, WordPress web sitenize flipbox kaplamalarını ve görüntü üzerine gelme efektlerini nasıl ekleyebileceğinize bir göz atalım.
WordPress’te Flipbox Kaplamaları ve Hover Efektleri Nasıl Oluşturulur?
SeedProd sayfa oluşturucuyu kullanmak veya özel kod yazmak da dahil olmak üzere WordPress’e animasyon eklemenin birçok farklı yolu vardır.
Ancak, flipbox ve hover efektleri oluşturmanın en iyi yolu Flipbox – Awesomes Flip Boxes Image Overlay eklentisini kullanmaktır. Bu ücretsiz eklenti, resim, metin ve harekete geçirici mesaj düğmelerinin bir karışımını içeren birkaç farklı flipbox stiliyle birlikte gelir.
Yeni Bir Flipbox Oluşturun
Yapmanız gereken ilk şey Flipbox – Awesomes Flip Boxes Image Overlay eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti kurulduktan ve etkinleştirildikten sonra, Flip Box ” Create New seçeneğine giderek ilk flipbox’ınızı oluşturabilirsiniz.

Bu, kullanabileceğiniz tüm farklı şablonları gösterir.
Bu tasarımlardan herhangi birini kullanmak istemiyorsanız, ‘Şablonları İçe Aktar’ seçeneğine tıklayın.

Kullanmak istediğiniz bir şablon görürseniz, devam edin ve WordPress blogunuza veya web sitenize eklemek için ‘İçe Aktar’a tıklayın.
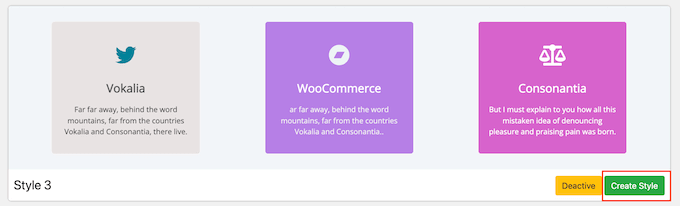
Bir tasarım seçtikten sonra, ‘Stil Oluştur’ düğmesine tıklamanız gerekir.

Görüntülenen açılır pencerede flipbox tasarımı için bir ad yazın. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
Ayrıca 1., 2. veya 3.’ye tıklayarak hangi düzeni kullanacağınızı da seçebilirsiniz.

Bunu yaptıktan sonra, devam edin ve ‘Kaydet’e tıklayın.
Flipbox’ınıza İçerik Ekleme
Genel, Ön ve Arka Uç sekmelerini kullanarak flipbox’ın nasıl görüneceğini değiştirebilirsiniz.

Yazı tiplerini, dolguları ve kenar boşluklarını değiştirebilirsiniz. Bu ayarların çoğu kendi kendini açıklayıcıdır, bu nedenle ne tür farklı efektler oluşturabileceğinizi görmek için bunlara göz atmaya değer.
Kutunun görünümünden memnun olduğunuzda, sıra biraz içerik eklemeye gelir. Ekranın altındaki flipbox önizlemesine kaydırın ve farenizi üzerine getirin.
Göründüğünde, ‘Düzenle’ düğmesine tıklayın.

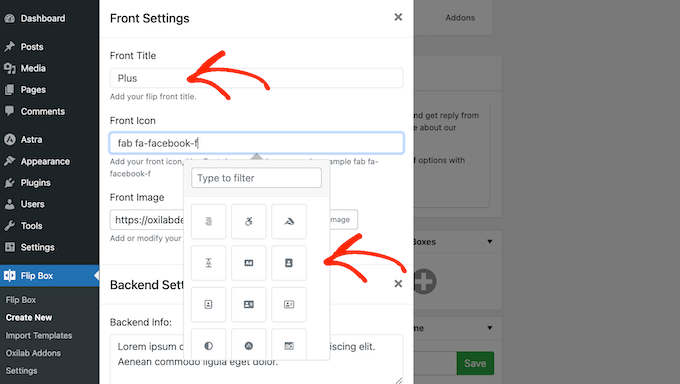
Flipbox’ın ön tarafında görünen başlığı değiştirmek için ‘Ön Başlık’ alanına yazabilirsiniz.
Bundan sonra, ‘Yazı Tipi Simgesi’ alanına tıklayarak ve ardından görüntülenen açılır pencereden yeni bir resim seçerek ön simgeyi değiştirebilirsiniz.

Ardından, flipbox’ın önüne bir resim ekleyebilirsiniz. ‘Resim Yükle’ye tıklayın ve ardından medya kütüphanesinden bir dosya seçin veya bilgisayarınızdan yeni bir resim yükleyin.
Kullanmak istediğiniz bir görsel yoksa Canva gibi bir web tasarım yazılımı kullanarak bir görsel oluşturabilirsiniz.
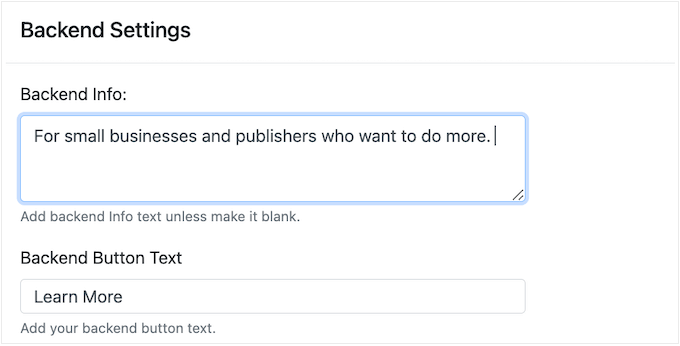
Ön flipbox’tan memnun olduğunuzda, sıra arka tarafı tasarlamaya gelir. Başlamak için, görüntülemek istediğiniz içeriği ‘Arka Uç Bilgisi’ kutusuna yazın.

Genellikle, ziyaretçileri popüler bir ürünün listesi, fiyat bilgisi veya başka bir içerik gibi ilgili bir sayfaya göndermek için bir eylem çağrısı kullanmak isteyeceksiniz.
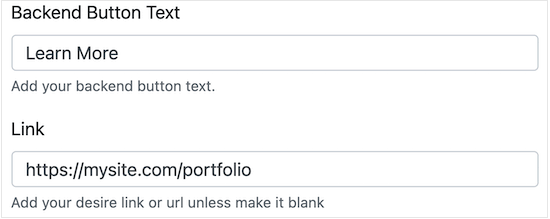
Harekete geçirici mesaj düğmesinde görünen metni değiştirmek için ‘Arka Uç Düğme Metni’ alanına yazmanız yeterlidir. Ardından hedef URL’yi ‘Bağlantı’ alanına ekleyebilirsiniz.

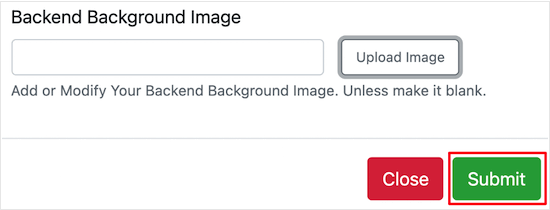
Son olarak, arka plan resmini değiştirmek için ‘Şimdi Yükle’ye tıklayın.
Flipbox’ın arkasının nasıl ayarlandığından memnun olduğunuzda, ‘Gönder’ düğmesine tıklama zamanı gelmiştir.

Önizleme şimdi tüm değişikliklerinizi gösterecek şekilde güncellenecektir.
Birden Fazla Flipbox Oluşturma
Bu noktada, ‘Yeni Çevirme Kutuları Ekle’ bölümündeki ‘+’ işaretine tıklayarak daha fazla kutu eklemek isteyebilirsiniz.
Bu, aynı stile sahip birden fazla flipbox oluşturmanıza ve ardından bunları sütunlar ve satırlar halinde düzenlemenize olanak tanır.

Şimdi yukarıda açıklanan süreci takip ederek daha fazla flipbox oluşturabilirsiniz.
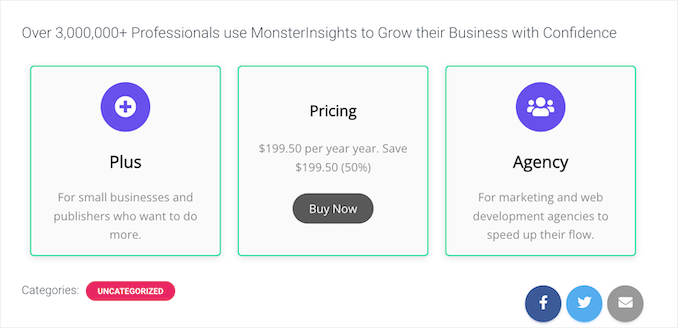
Örneğin, her bir fiyatlandırma planınız için bir flipbox oluşturabilirsiniz.

Flipbox’ı WordPress Web Sitenize Ekleyin
Flipbox’tan memnun olduğunuzda, eklentinin otomatik olarak sağladığı bir kısa kodu kullanarak WordPress web sitenize ekleyebilirsiniz.
Ekranınızın sağ tarafında, ‘Kısa Kod’ kutusundaki değeri kopyalayın.

Artık flipbox’ı kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz.
Kısa kodun nasıl yerleştirileceğine ilişkin adım adım talimatlar için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.

Eklenti ayrıca WordPress temanızın herhangi bir widget’a hazır alanına ekleyebileceğiniz bir flipbox widget’ına sahiptir.
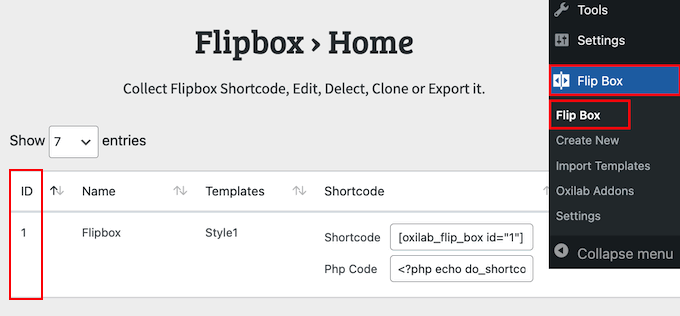
Birden fazla flipbox animasyonu oluşturduysanız, ID’yi bilmeniz gerekecektir. Bu bilgiyi almak için Flip Box “ Flip Box bölümüne gidebilir ve ‘ID’ sütununa bakabilirsiniz.
Aşağıdaki görüntüde flipbox kimliği 1’dir.

Bu bilgilere sahip olduğunuzda, Görünüm ” Widget‘lar bölümüne gidin.
Burada, ‘+’ düğmesine tıklamanız gerekir.

Şimdi ‘Flipbox’ yazabilirsiniz.
Doğru widget göründüğünde, onu kenar çubuğuna, altbilgiye veya benzer bir bölüme sürükleyip bırakın.

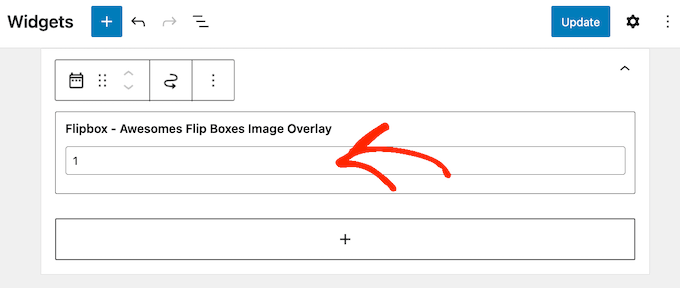
Flipbox widget’ı varsayılan olarak animasyonlarınızdan birini gösterecektir.
Bunun yerine farklı bir flipbox göstermek için alana kimliğini yazın.

Widget’ın nasıl göründüğünden memnun olduğunuzda, ‘Güncelle’ye tıklayın.
Daha fazla bilgi için lütfen WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Bu makalenin WordPress sitenize flipbox kaplamaları ve gezdirmeleri nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca bir resim galerisinin nasıl oluşturulacağına ilişkin kılavuzumuza göz atmak veya en iyi WordPress kaydırıcı eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.