Yıllar önce ilk e-ticaret mağazamızı açtığımızda, farkında bile olmadan masanın üzerinde para bırakıyorduk. Birçok mağaza sahibi gibi biz de yalnızca müşterilerin ana ürünlerimizi satın almasına odaklanmıştık. Ta ki sipariş artışlarını keşfedene kadar.
Bir WooCommerce mağazası işletiyorsanız ve henüz sipariş artışlarını ayarlamadıysanız, satışları artırmanın kolay bir yolunu kaçırıyorsunuz demektir. Sipariş butonlarını, yerel mağazanızda kasanın yanındaki küçük öğeler gibi düşünün; bunlar, müşterilerin ödeme sırasında tek bir tıklamayla satın alabileceği stratejik eklentilerdir.
Bu kılavuzda, WooCommerce’de yüksek dönüşüm sağlayan sipariş darbelerini tam olarak nasıl oluşturacağınızı göstereceğiz. En iyi kısmı mı? Adım adım talimatlarımız yeni başlayanlara uygundur, bu nedenle takip etmek için herhangi bir teknik deneyime ihtiyacınız yoktur!

Sipariş Artışı Nedir?
Sipariş artışı, müşterilere ödeme sayfasında ekstra ürünler gösteren akıllı bir satış stratejisidir. Bunu, online mağazanız için dostça bir “Yanında patates kızartması ister misiniz?” sorusu olarak düşünün.
Müşteriler WooCommerce ödeme sayfasına ulaştıklarında, ilgili bir ürün içeren basit bir çarpma teklifi kutusu görürler. Bu sipariş artırma teklifi, tek bir tıklamayla sepetlerine başka bir ürün eklemelerini kolaylaştırır.
Bunun bir üst satıştan ne farkı olduğunu merak edebilirsiniz. Bize göre, her ikisi de sepet değerinizi artırmayı amaçladığından aslında oldukça benzerler.
Aslında, ödeme sırasında bir ürünün daha yüksek fiyatlı bir versiyonunu bile sunabilirsiniz, bu teknik olarak hem sipariş artışı hem de bir üst satış olarak çalışır. Ancak deneyimlerimize göre bu, daha ucuz sipariş artışları sunmak kadar etkili değil.
Doğru yapıldığında, sipariş artışları ortalama sipariş değerinizi ciddi şekilde artırabilir. Bununla birlikte, herhangi bir ürünü sipariş artışı olarak seçemezsiniz. Teklifleriniz konusunda stratejik olmanız gerekir. İşte size önerimiz:
- Sepettekileri doğal olarak tamamlayan WooCommerce ürünlerini seçin (telefonlar için telefon kılıfları gibi).
- WooCommerce için ek teklifinizi, kolay eklentiler gibi hissettirmek için ana satın alma işleminden daha düşük fiyatlandırın.
- Sipariş artırma teklifinizi basit ve net tutun. Tek bir cazip ürün, birden fazla sipariş artışından daha iyi sonuç verir.
- WooCommerce sipariş çarpma teklifinizi görünür ancak ödeme akışını kesintiye uğratmayacak bir yere yerleştirin.
WooCommerce’de sipariş artışını ayarlamak için yerleşik ayarlar yoktur. Neyse ki, sipariş artışları için birçok WooCommerce eklentisi mevcut. Ve biz her seviyeden kullanıcı için kullanımı kolay bir tane bulduk.
İşte bu sırayla WooComerce eğitiminde ele alacağımız adımlar:
- Step 1: Install FunnelKit Funnel Builder
- Step 2: Customize Your Checkout Page
- Step 3: Add an Order Bump to Your Checkout
- Step 4: Customize the Order Bump Text and Image
- Step 5: Customize the Order Bump Design
- Step 6: Set Up Your Order Bump Discount
- Step 7: Set the Rules to Trigger the Order Bump
- Step 8: Monitor and Optimize Your Order Bump Conversions
Hadi başlayalım.
👉 Not: Bu eğitimde, WooCommerce ile bir çevrimiçi mağaza kurduğunuzu varsayacağız. Adım adım rehberliğe ihtiyacınız varsa, WooCommerce made simple eğitimimize göz atın.
Adım 1: FunnelKit Huni Oluşturucuyu Kurun
Test ettiğimiz tüm sipariş çarpma WooCommerce eklentileri arasında FunnelKit Funnel Builder ‘ın en kolay yaklaşımı sunduğunu gördük. Bu eklenti, ödeme akışınızı optimize etmenize ve minimum çabayla güçlü satış hunileri oluşturmanıza olanak tanır.
FunnelKit’i bir bump teklif eklentisi olarak seviyoruz çünkü özelleştirebileceğiniz birçok kural ve ayara sahip. Dahası, duyarlı sipariş çarpma tasarımları ve WooCommerce mağazanızdaki tüm ana ürün türleri için destek içerir.

Bunun dışında FunnelKit, satışları artırmak için özel ödeme şablonları, kaybedilen potansiyel geliri geri kazanmak için alışveriş sepetini terk etme hunileri ve mağazanızın performansını görmek için gösterge tablosu analizleri ile birlikte gelir.
Bu kılavuz FunnelKit Builder Pro Plus planını kullanacaktır çünkü sipariş çarpma özelliği bu sürümde ve daha yüksek sürümlerde mevcuttur. Ancak, taahhütte bulunmadan önce temel WooCommerce ödeme özelliklerini keşfetmek istiyorsanız ücretsiz sürümle başlayabilirsiniz.
Daha fazla bilgi için detaylı FunnelKit Funnel Builder incelememize göz atın.
Planınızı satın aldıktan sonra, eklenti zip dosyasına ve lisans anahtarına erişebileceksiniz. Daha sonra eklentiyi yüklemeniz gerekecek. Daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuza göz atın.
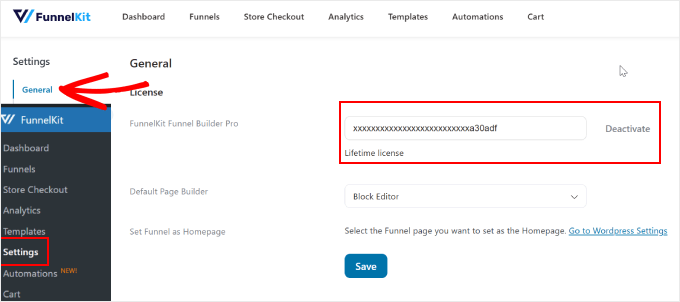
Ardından, lisans anahtarını etkinleştirmeniz gerekir. Bunu yapmak için, WordPress panonuzdan FunnelKit ” Ayarlar ‘a gidin, ‘Genel’ sekmesine gidin ve ‘Lisans’ı seçin.
Lisans anahtarını kopyalayıp ‘FunnelKit Funnel Builder Pro’ alanına yapıştırın ve kullandığınız varsayılan sayfa oluşturucuyu seçin. Bundan sonra, sadece ‘Etkinleştir’e ve ardından ‘Değişiklikleri Kaydet’e tıklayın.

Adım 2: Ödeme Sayfanızı Özelleştirin
Artık eklenti etkin olduğuna göre, WooCommerce ödeme sayfanızı ayarlamanız gerekecek.
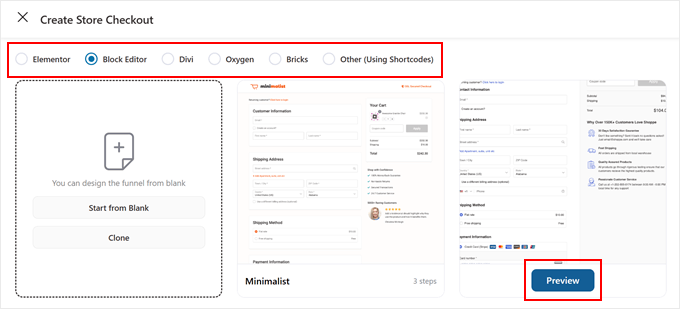
Bunu yapmak için FunnelKit ” Mağaza Ödeme bölümüne gidin. Ardından, ‘Mağaza Ödemesi’ sekmesine geçin ve ‘Mağaza Ödemesi Oluştur’ düğmesine tıklayın.

FunnelKit, satışları artırmak için tasarlanmış çeşitli ödeme şablonları sunar. Bunları blok editörünü veya Divi ya da Bricks gibi popüler sayfa oluşturucu eklentilerini kullanarak özelleştirebilirsiniz.
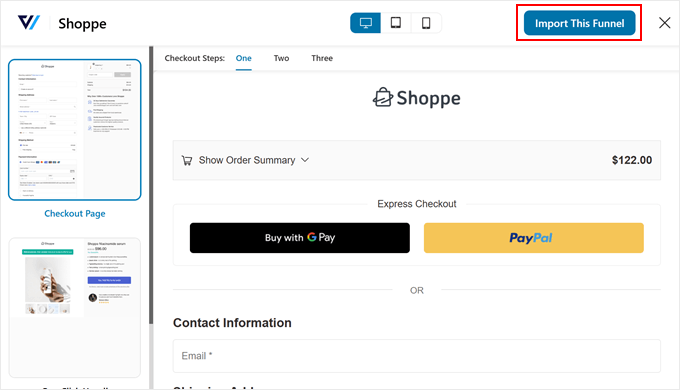
Sayfanın üst kısmında tercih ettiğiniz platformu seçtiğinizden emin olun. Ardından, tercih ettiğiniz ödeme şablonunda ‘Önizleme’ye tıklamanız yeterlidir.

FunnelKit şablonlarının çoğu üç temel sayfa içerir: bir WooCommerce ödeme sayfası, bir üst satış sayfası ve bir teşekkür sayfası.
Şablonun nasıl göründüğünü beğendiyseniz, ‘Bu Huniyi İçe Aktar’a tıklayın.

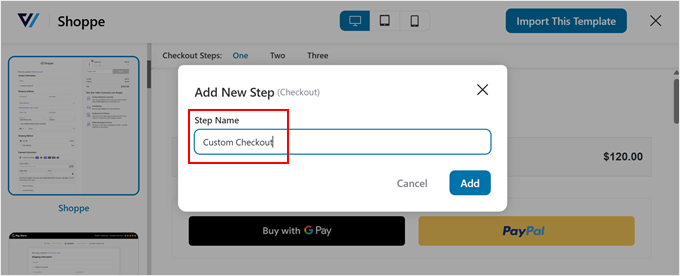
Daha sonra ödeme huninizi adlandırmanız gerekir; bu, özellikle daha sonra birden fazla ödeme hunisi oluşturmayı planlıyorsanız yardımcı olur.
İsmi girdikten sonra ‘Ekle’ye tıklayın.

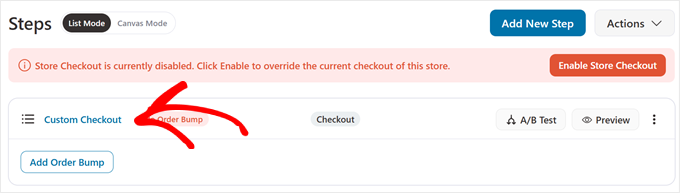
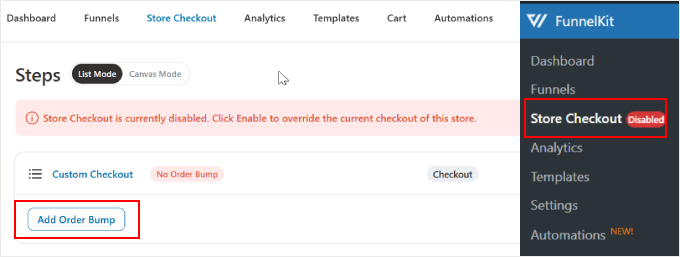
Özelleştirmeye başlamak için, ‘Add Order Bump’ düğmesinin üzerindeki ödeme adını tıklayın.
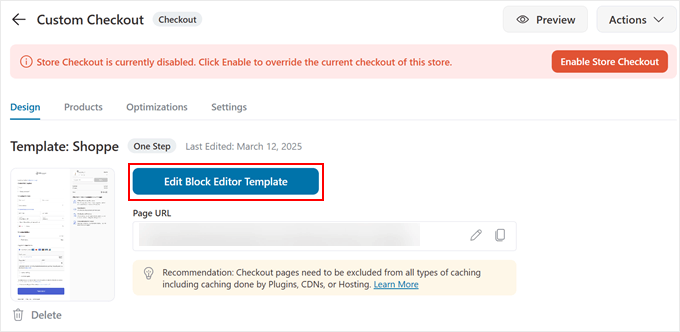
Ödeme sayfanız için çeşitli ayarlar göreceksiniz.

‘Tasarım’ sekmesinde, seçtiğiniz düzenleme platformunu kullanarak özelleştirmek için ‘Blok Düzenleyici Şablonunu Düzenle’ye tıklayın.
Ayrıntılı özelleştirme adımları için WooCommerce ödeme sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuza göz atın.

Ödeme tasarımınızdan memnun kaldığınızda, sipariş çarpanı teklifinizi eklemeye geçebilirsiniz.
3. Adım: Ödeme İşleminize Sipariş Artışı Ekleyin
Artık ödeme sayfasını yapılandırdığınıza göre, satışlarınızı artırmak için bir WooCommerce sipariş tümseği ekleyelim.
İlk olarak, FunnelKit ” Mağaza Ödeme bölümüne gidin. Ardından, ‘Sipariş Artışı Ekle’ düğmesine tıklayın.

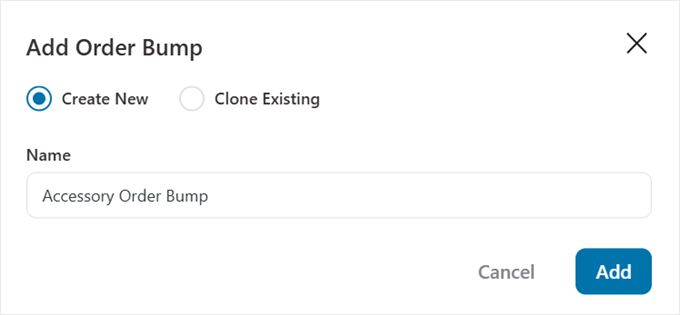
Sipariş çarpmasını adlandırmanızı isteyen bir açılır pencere görüntülenir. Açıklayıcı bir ad eklemek, özellikle ödeme sırasında farklı teklifler için birden fazla sipariş atlaması oluşturmayı planlıyorsanız yararlıdır.
Bir isim doldurduktan sonra ‘Ekle’ye tıklayın.

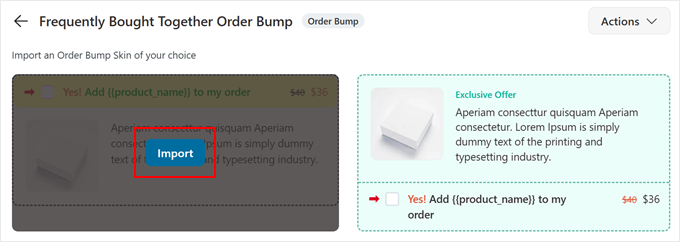
FunnelKit daha sonra size aralarından seçim yapabileceğiniz birkaç yumru teklif kutusu tasarımı gösterecektir.
Her şablon tamamen duyarlıdır ve müşterilerinizin dikkatini doğru anda çekerek satışları artırmak için tasarlanmıştır.
Mağazanızın tarzına en uygun tasarımı seçebilirsiniz. Bundan sonra, ‘İçe Aktar’a tıklayın.

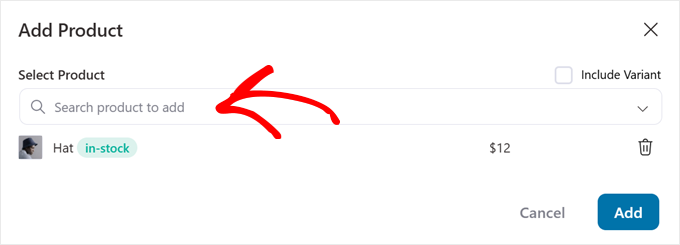
Ürün seçimi açılır penceresinde, sipariş çarpma teklifiniz olarak görüntülemek istediğiniz WooCommerce ürününü ekleyin. Sadece tek bir cazip teklifle işi basit tutmanızı öneririz. Çok fazla seçenek müşterileri bunaltabilir ve dönüşümleri azaltabilir.
Seçiminizden memnun olduğunuzda ‘Ekle’ye tıklamanız yeterlidir.

Adım 4: Order Bump Metnini ve Görselini Özelleştirin
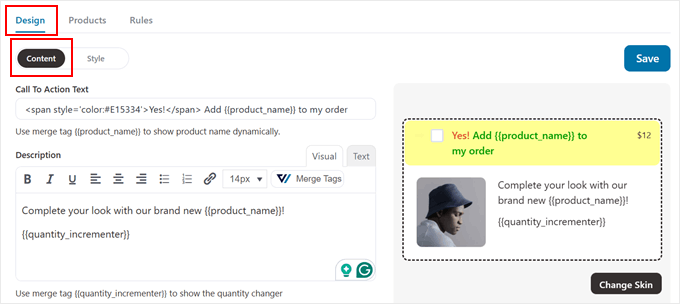
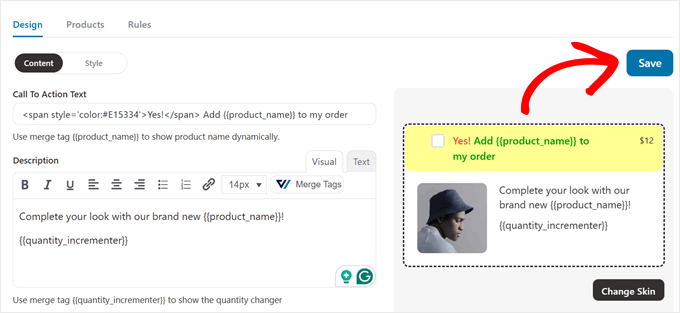
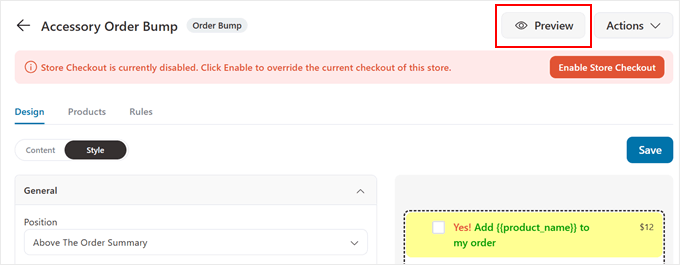
Şimdi, ‘Tasarım’ sekmesinde, WooCommerce sipariş çarpmanızı daha çekici hale getirmek için özelleştirebilirsiniz. Çarpma teklif kutusu içeriğinizi ilgi çekici hale getirmekle başlayalım.
İlk olarak, ‘İçerik’ sekmesinde olduğunuzdan emin olun. Burada, mükemmel sipariş çarpma teklif metnini oluşturabilirsiniz. En üstte, harekete geçirici mesaj alanını bulacaksınız.
Varsayılan metin “Evet! Siparişime {{ürün_adı}} ekleyin.” şeklindedir. FunnelKit burada metin renkleri için bazı HTML kodları içerir, bu nedenle korumak istiyorsanız düzenleme sırasında bu biçimlendirmeyi korumaya dikkat edin.

Ayrıca, ürün adınızı dinamik olarak göstermek için {{product_name}} birleştirme etiketini tutmanızı öneririz.
Bir birleştirme etiketi, doğru bilgilerle otomatik olarak doldurulan bir yer tutucu gibidir. Birisi ödeme sayfanızı görüntülediğinde FunnelKit, manuel olarak güncellemenize gerek kalmadan {{product_name}} öğesini gerçek ürün adınızla değiştirir.
Sipariş tümsekleriniz için bazı etkili harekete geçirici mesaj örnekleri şunlar olabilir:
- “Siparişimi
{{ürün_adı}}ile yükseltin” - “Evet!
{{ürün_adı}}satın almak istiyorum”
‘Açıklama’ alanına, ödeme sırasında teklifiniz için kısa ama ikna edici bir sunum yazın.
Örneğin, bir abonelik yükseltmesi teklif ediyorsanız, şöyle bir şey deneyin: “Şimdi 6 aylık planımıza yükseltin ve özel içeriklere sınırsız erişim, reklamsız gezinme ve öncelikli müşteri desteği elde edin.”
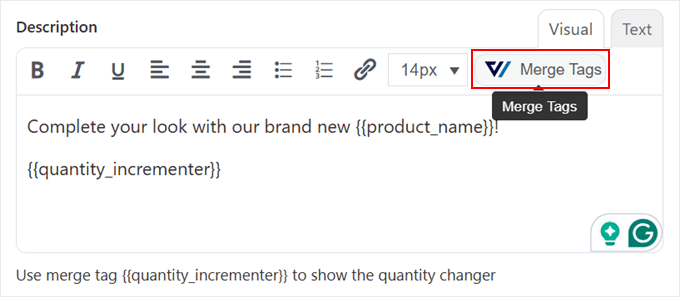
WooCommerce için bump teklifinizi daha da dinamik hale getirmek için ‘Etiketleri Birleştir’ düğmesine tıklayın.

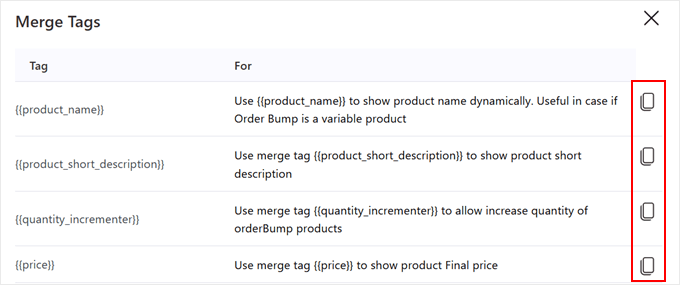
Sipariş tümsekleriniz için yararlı olabilecek başka birleştirme etiketleri de bulabilirsiniz, örneğin:
{{product_short_description}}– WooCommerce ürününüzün kısa açıklamasını çeker{{subscription_summary}}– Abonelik ayrıntılarını otomatik olarak gösterir.{{quantity_incrementer}}– Müşterilerin sipariş miktarlarını ayarlamalarını sağlar.{{variation_attribute_html}}– Gerektiğinde ürün varyasyonlarını görüntüler.
Açıklamanızda kullanmak istediğiniz bir birleştirme etiketinin üzerindeki kopyala simgesine tıklamaktan çekinmeyin.

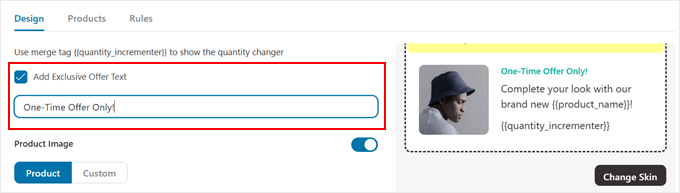
Aşağıya doğru ilerlediğinizde, WooCommerce sipariş çarpmanıza özel bir teklif metni eklemek için bir onay kutusu göreceksiniz. Teklifinizi daha acil hale getirmek istiyorsanız bunu etkinleştirebilirsiniz.
Bu tür “özel” mesajlar, özel bir değer hissi ve ödeme sırasında FOMO yaratabilir.

Ayrıca, bu metni teklifinize uyacak şekilde özelleştirebilirsiniz. İşte çarpma teklifiniz için bazı etkili örnekler:
- “Tek seferlik teklif – sadece şimdi mevcut!”
- “Sadece çıkışa özel indirim”
- “Özel paket fırsatı – %50 tasarruf edin”
- “Sınırlı süreli teklif – şimdi siparişe ekleyin”
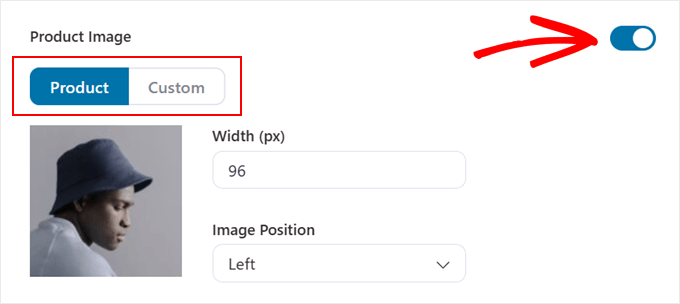
‘İçerik’ sekmesindeki son ayar, sipariş tümseklerinde kullanmak üzere bir görsel seçmenize olanak tanır. Bir görsel kullanmak istemiyorsanız, ‘Ürün Görseli’ geçişini devre dışı bırakmanız yeterlidir.
Aksi takdirde, ürünün varsayılan görselini mi kullanacağınıza yoksa kendi bilgisayarınızdan farklı bir görsel yüklemek için ‘Özel’ seçeneğini mi seçeceğinize karar vermeniz gerekir.
Bir görsel seçtikten sonra genişliğini ve konumunu düzenleyebilirsiniz.

Tümsek görünümünden memnun kalana kadar tüm ayarları gözden geçirdiğinizden ve ayarladığınızdan emin olun.
Bundan sonra, ‘Kaydet’ düğmesine tıklamak için yukarı kaydırın.

Adım 5: Order Bump Tasarımını Özelleştirin
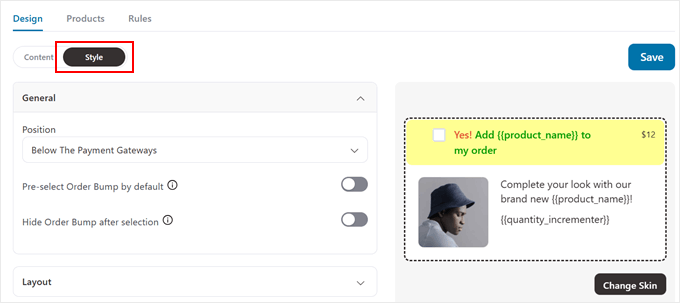
Bu aşamada, WooCommerce sipariş tümseğinizin her görsel yönünü özelleştirmek için ‘Stil’ sekmesine geçebilirsiniz.
Göz alıcı bir bump teklif kutusu oluşturmak için en önemli ayarları gözden geçirelim.

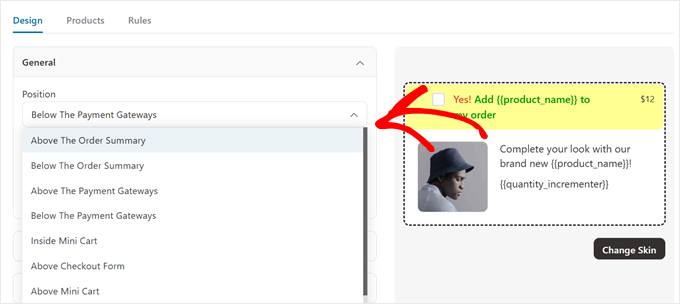
İlk olarak, ‘Genel’ sekmesini açın. ‘Konum’ açılır menüsünde, sipariş çarpma teklifinizi nerede görüntüleyeceğinizi seçebilirsiniz. İşte seçenekleriniz:
- Sipariş özetinin üstünde veya altında
- Ödeme ağ geçitlerinin üstünde veya altında
- Mini arabanın içinde veya üstünde
- Ödeme formunun üstünde
Ödeme sayfasında teklifleriniz için en iyi konum, seçtiğiniz şablona ve ne sattığınıza bağlıdır. Sipariş tümseğinizi görünür ancak doğal ödeme akışını kesintiye uğratmayacak bir yere yerleştirmenizi öneririz.

Çoğu WooCommerce mağazası için sipariş özetinin yakınına konumlandırmak işe yarar çünkü müşteriler zaten satın aldıkları ürünleri incelemektedir.
Emin değilseniz, ödemenin nasıl göründüğünü görmek için ‘Önizleme’ düğmesine tıklamanız yeterlidir.

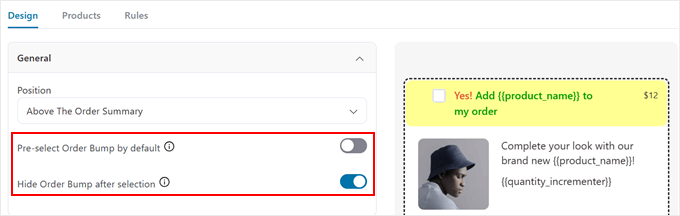
Ayrıca bu sekmede iki önemli ayar bulacaksınız.
İlk olarak, ‘Sipariş Artışını varsayılan olarak önceden seç’ seçeneği, müşteriler için artış teklifini otomatik olarak kontrol eder. Bu, dönüşümleri artırabilse de, yalnızca ücretsiz teklifler için kullanılmasını öneriyoruz. Müşteriler, WooCommerce sepetlerinde beklenmedik bir ücretli ürün bulurlarsa kendilerini kandırılmış hissedebilirler.
Ardından, ‘Seçimden sonra Sipariş Çarpmasını Gizle’ ayarı, kabul edildikten sonra teklifi kaldırır. Bu, birden fazla sipariş darbeniz olduğunda veya müşteri seçimini yaptıktan sonra ödeme sayfanızı temiz tutmak istediğinizde yararlı olabilir.

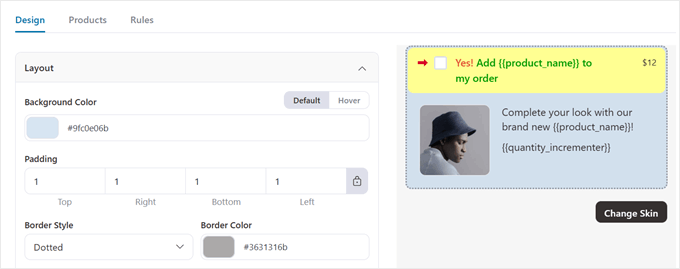
‘Düzen’ sekmesini açarsanız, bump teklif kutunuzun nasıl görüneceğini tamamen özelleştirebilirsiniz. Çarpmanın arka plan rengini seçebilir, dolguyu ayarlayabilir ve kenarlık stillerini mağazanızın tasarımına uyacak şekilde değiştirebilirsiniz.
Ayrıca imleç sipariş tümseğinin üzerine geldiğinde farklı bir görünüm oluşturmak için ‘Varsayılan’ ve ‘Üzerine Gel’ modları arasında geçiş yapabilirsiniz.

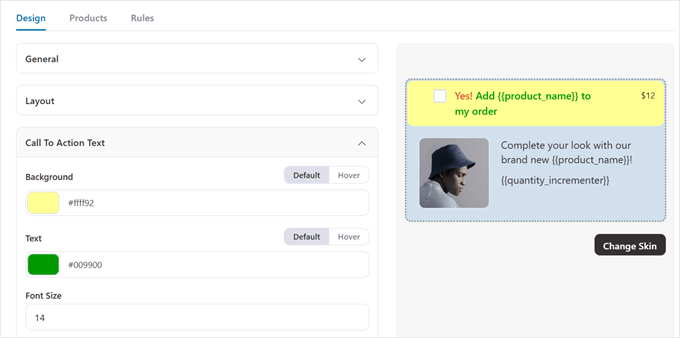
‘Harekete Geçirici Mesaj Metni’ sekmesi de sipariş tümseği tasarımınız için önemlidir.
FunnelKit, bu bölümün arka plan rengini, metin rengini, yazı tipi boyutunu ve fareyle üzerine gelme durumu görünümünü özelleştirmenize olanak tanır.

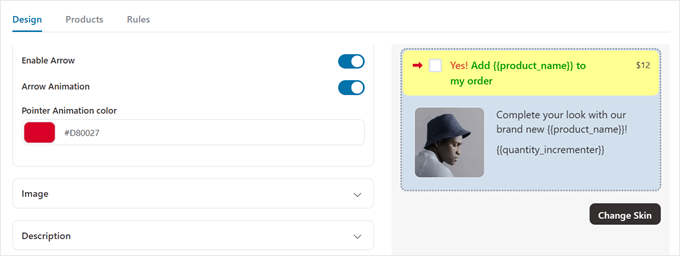
Hatta harekete geçirici mesaj metninize işaret eden bir ok ekleyebilir ve animasyonlu hale getirmek için ‘Ok Animasyonu’ ayarını etkinleştirebilirsiniz.
Varsayılan ok kırmızı olsa da, tasarımınıza uyan herhangi bir rengi seçebilirsiniz. Sadece WooCommerce ödeme tasarımınızla çakışmadan dikkat çekecek kadar öne çıktığından emin olun.

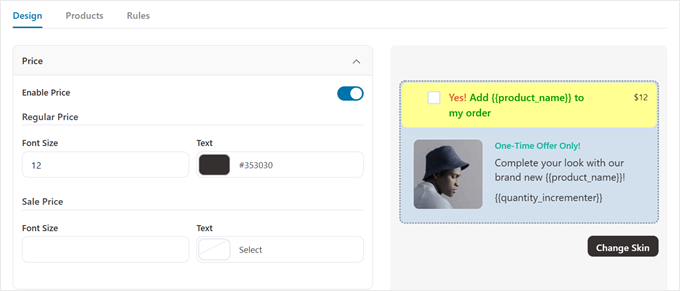
Bir sonraki ayar, fiyat gösterimi için ‘Fiyat’tır. Bunu görünür ve belirgin tutmanızı öneririz. Net fiyatlandırma güven oluşturur ve müşterilerin hızlı karar vermesine yardımcı olur.
Ürün teklifinizin değerini vurgulamak için yazı tipi boyutunu ve metin rengini ayarlayabilirsiniz.

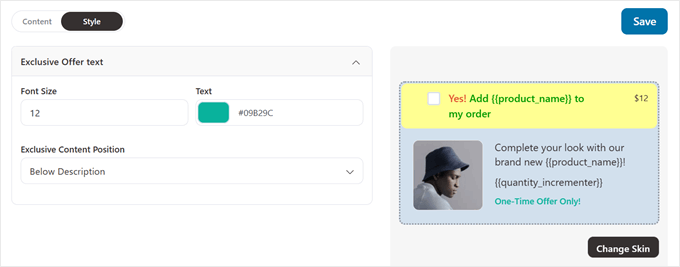
Özel teklif metnini etkinleştirdiyseniz yazı tipi boyutunu, metin rengini ve çarpma teklifi kutusundaki konumunu özelleştirebilirsiniz.
Özelleştirme seçimlerinizden memnun olduğunuzda ‘Kaydet’e tıklamayı unutmayın.

Adım 6: Sipariş Bump İndiriminizi Ayarlayın
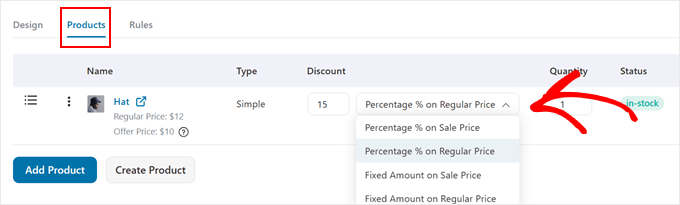
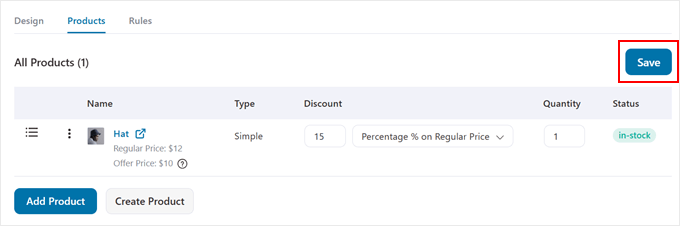
Şimdi, WooCommerce sipariş artışınız için fiyatlandırmayı ayarlamak üzere ‘Ürünler’ sekmesine geçin. Burada, ödeme sırasında bir çarpma teklifi olarak görüntülendiğinde ürününüzün nasıl fiyatlandırılacağını ayarlayabilirsiniz.
Adım 3’ten itibaren zaten bir ürün eklemiş olmalısınız. ‘İndirim’ alanında, bu indirim türleri arasından seçim yapabilirsiniz:
- Satış Fiyatı Üzerindeki Yüzde
- Yüzde Normal Fiyat Üzerinden %
- Satış Fiyatı Üzerinden Sabit Tutar
- Normal Fiyat Üzerinden Sabit Tutar
Orijinal fiyattan indirim yapmak istiyorsanız ‘Normal Fiyat’ seçeneklerini seçin. Bu arada, ürün zaten indirimli ise ve sipariş çarpma teklifinizde daha da iyi bir fırsat sunmak istiyorsanız ‘Satış Fiyatı’ seçeneklerini kullanabilirsiniz.

Teklifinizin cazip ancak makul olduğundan emin olun. Çekici olacak kadar yüksek ancak WooCommerce ürününüzün değerini düşürecek kadar yüksek olmayan %15-30 arasında bir indirim öneriyoruz.
Ücretsiz bir hediye olarak sunmak istiyorsanız, indirim alanına 100 girmeniz yeterlidir.
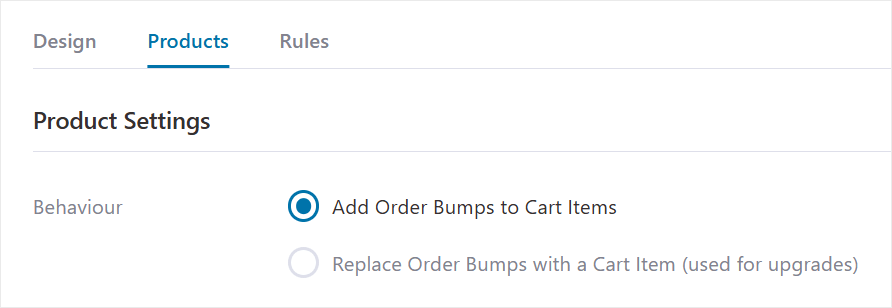
‘Ürün Ayarları’ bölümüne ilerlediğinizde, sipariş çarpmanızın nasıl çalıştığına dair iki seçenek bulacaksınız:
- Sepet Ürünlerine Sipariş Artışı Ekleme (satışları artırmak için standart bir WooCommerce sipariş artışı)
- Sipariş Darbelerini Sepet Öğesi ile Değiştirin (6 aylık abonelikten 12 aylık aboneliğe yükseltmek gibi bir üst satış sunmanıza olanak tanır)
Bu eğitimde ilk seçeneğe odaklanacağız.

İndirim teklifinden memnun kaldığınızda, yukarı kaydırmanız yeterlidir.
Ardından, ‘Kaydet’e tıklayın.

Adım 7: Sipariş Artışını Tetikleyecek Kuralları Ayarlayın
Şimdiye kadar, sipariş çarpma ürünlerini ve tasarımını yapılandırdık. Şimdi, bir müşteri ödeme yaparken sipariş artışının görünmesini sağlayacak koşullu mantığı ayarlayalım.
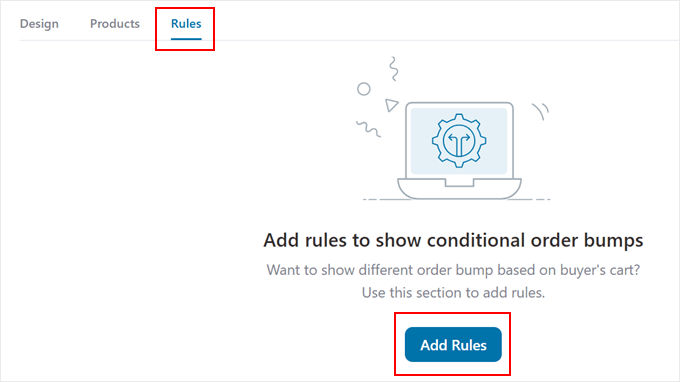
Bunu yapmak için ‘Kurallar’ sekmesine gitmeniz yeterlidir. Bundan sonra, ‘Kural Ekle’ye tıklayın.

Ödeme sırasında sipariş tümseğinin görünmesini sağlamak için birden fazla kural belirleyebilirsiniz. Kurallar sepete, müşteriye, coğrafyaya, tarih ve saate ve/veya kullandığınız ödeme sayfası türüne göre belirlenebilir.
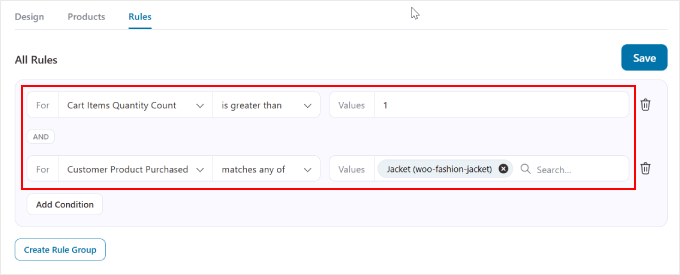
Ayrıca ‘Koşul Ekle’ düğmesini kullanarak birden fazla koşulu tek bir kuralda birleştirebilirsiniz.
Aşağıdaki örnekte, sipariş çarpması yalnızca müşteri 1’den fazla ürün satın alırsa ve bir ceket satın alıyorsa tetiklenecektir.

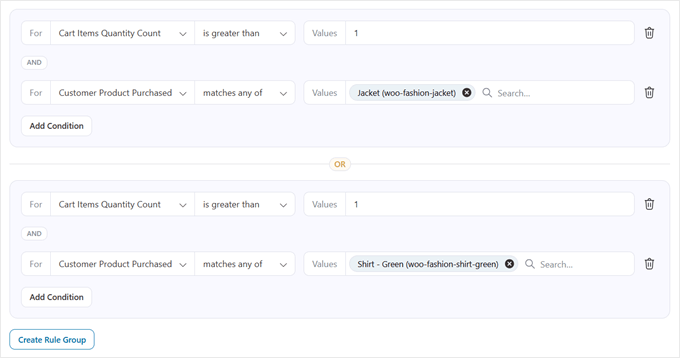
Şimdi, bir kuralın altındaki ‘Kural Grubu Oluştur’ düğmesine tıklarsanız, sipariş tümseklerinin farklı bir koşulla görünmesini seçebilirsiniz.
Örneğin, müşterinin ceket veya gömlek satın alması durumunda sipariş çarpmasının görüneceği bir koşul belirleyebilirsiniz. Bu size aynı teklifi farklı ürünler için tanıtma seçeneği sunar

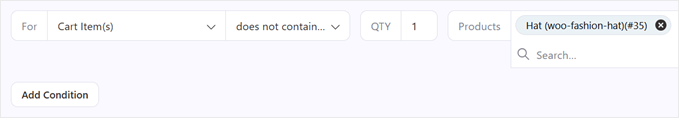
Ayrıca, müşterilerin sepetinde zaten teklif ürünü varken sipariş tümseklerinizin görünmesini engellemek için bir kural eklemenizi öneririz. Bunu seçerek yapabilirsiniz:
- ‘Sepet Öğe(leri)’
- ‘içermez’
- Çarpma teklifi ürününüz
Bu, garip durumları önler ve ödeme huninizin sorunsuz çalışmasını sağlar.

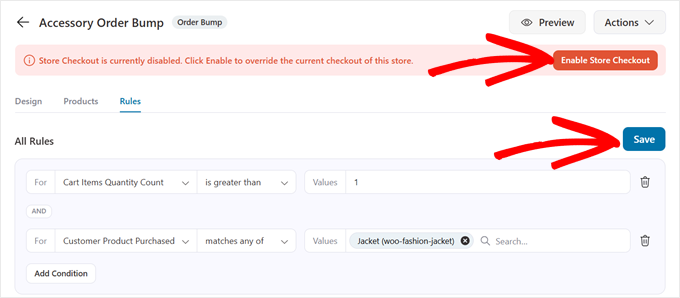
Kurallardan memnun olduğunuzda, ayarlarınızı saklamak için sağ üst köşedeki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Ayrıca, özel ödeme huninizden memnunsanız ve hemen yayına almak istiyorsanız ‘Mağaza Ödemesini Etkinleştir’ düğmesine tıklamak istersiniz.

Artık WooCommerce sipariş tümseğinin neye benzediğini görmek için ödeme sürecinizi test edebilirsiniz.
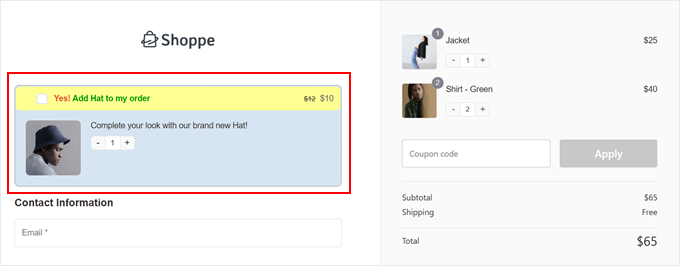
İşte demo web sitemizde nasıl göründüğüne dair bir örnek.

Adım 8: Sipariş Artışı Dönüşümlerinizi İzleyin ve Optimize Edin
Artık WooCommerce sipariş tümseğiniz yayında olduğuna göre, satışları etkili bir şekilde artırmak için performansını izlemek isteyeceksiniz. FunnelKit, yerleşik analizlerle bunu kolaylaştırır.
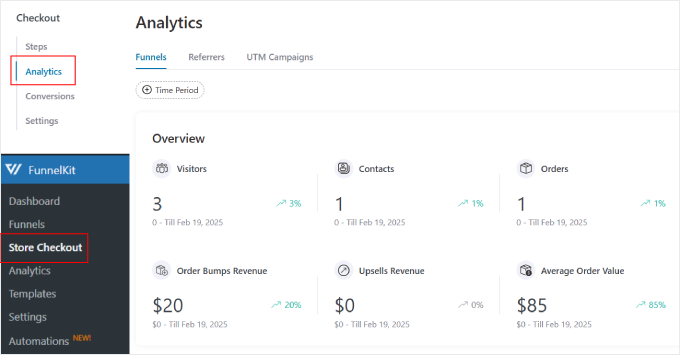
FunnelKit ” Mağaza Ödeme bölümüne gidin ve ödeme sırasında tekliflerinizin nasıl performans gösterdiğini görmek için ‘Analytics’ sekmesine geçin.

Analytics panosunda, özellikle sipariş artırma tekliflerinden elde edilen gelir de dahil olmak üzere, ödeme satış huniniz hakkında ayrıntılı bilgiler bulacaksınız. Bu, WooCommerce için bump teklifinizin ne kadar ekstra gelir yarattığını anlamanıza yardımcı olur.
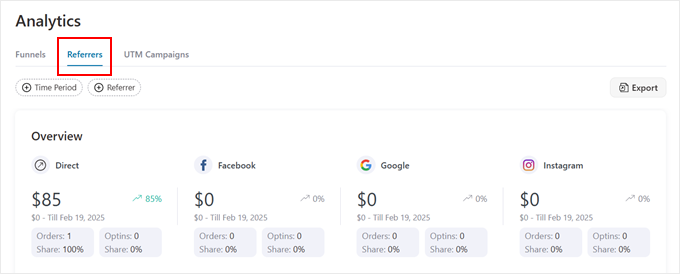
Analytics bölümündeki ‘Yönlendirenler’ sekmesi, ister doğrudan trafik, ister Facebook, Google veya Instagram olsun, dönüşüm sağlayan müşterilerinizin nereden geldiğini ortaya koyar.

Bu içgörü, pazarlama çabalarınızı en iyi sonuç verecekleri yere odaklamanıza yardımcı olur.
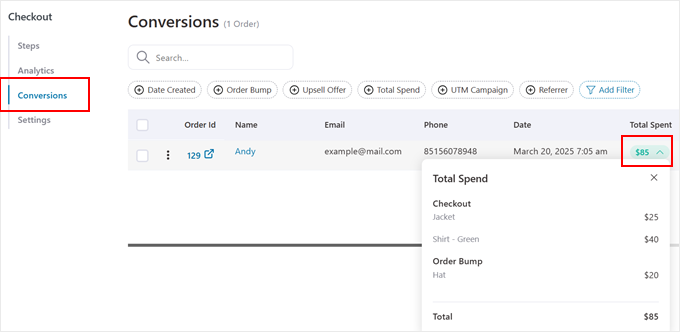
Daha fazla bilgi için ‘Dönüşümler’ sekmesine de gidebilirsiniz.

Bu bölüm size özel ödeme işleminiz aracılığıyla işlenen toplam siparişleri gösterebilir. Ayrıca, WooCommerce satışlarınızın ne kadarının sipariş artışlarından geldiğini görmek için ‘Toplam Harcanan’ sütununun üzerine gelebilirsiniz.
Daha da derin içgörüler mi istiyorsunuz? WooCommerce ödeme performansınızı kapsamlı bir şekilde izlemek için Google Analytics’i bağlamanızı öneririz. Kurulum talimatları için Google Analytics ile WooCommerce dönüşüm izleme kılavuzumuza göz atın.
Sipariş çarpma performansınızı daha da optimize etmek için bu ilgili kılavuzları inceleyin:
- WooCommerce’de Sıklıkla Birlikte Satın Alınan Ürünler Nasıl Gösterilir?
- WordPress’te Ürün Önerileri Nasıl Gösterilir?
- WordPress’te Yüksek Dönüşüm Sağlayan Satış Hunisi Nasıl Oluşturulur?
- WooCommerce Mağazası için Müşteri Yolculuğu Nasıl Optimize Edilir?
Umarız bu makale WooCommerce için nasıl sipariş çarpanı oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, en iyi WooCommerce puan ve ödül eklentileri uzman seçimlerimize ve WooCommerce’de ürün paketlerinin nasıl satılacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.