Restoran web sitelerinin telefonunuzda okuyamayacağınız taranmış PDF menülerden başka bir şey olmadığı günleri hatırlıyoruz. Düzinelerce restoranın web sitelerini modernize etmesine yardımcı olduktan sonra, etkili bir çevrimiçi menü oluşturmanın karmaşık veya pahalı olması gerekmediğini öğrendik.
Bugünlerde, menünüzün çevrimiçi olması isteğe bağlı değil – başarı için şart. Bir düşünün: Birisi mekanınızda yemek yemeye karar vermeden önce, neredeyse kesinlikle sizi internetten kontrol edecektir. Eski moda veya okunması zor bir menü, onları rakiplerinize tıklamaya yönlendirmenin kesin bir yoludur.
Bu nedenle, WordPress’te restoran menüleri oluşturma hakkında öğrendiğimiz her şeyi paylaşmak için bu adım adım kılavuzu bir araya getirdik. WordPress’te tamamen yeni olsanız bile, sadece lezzetli görünmekle kalmayıp aynı zamanda güncellenmesi de son derece kolay olan menüler oluşturmak için önerdiğimiz araçları ve teknikleri keşfedeceksiniz.

Bir Restoran Web Sitesi Kurmak İçin Nelere İhtiyacınız Var?
Online bir restoran menüsü oluşturmadan önce bir web sitesi kurmanız gerekir. Henüz bir web siteniz yoksa endişelenmeyin.
Milyonlarca küçük işletme, restoran, bar ve kafe tarafından kullanılan dünyanın en iyi web sitesi oluşturucusu olan WordPress’i kullanarak kolayca bir web sitesi başlatabilirsiniz. İnternetteki tüm web sitelerinin %43’ünden fazlası WordPress kullanıyor.
Hepsinden iyisi, büyük bir ön yatırım yapmadan web sitenizi oluşturmaya başlayabilirsiniz.
İhtiyacınız olan ilk şey bir alan adı ve web hosting. Okuyucularımıza harika bir fırsat sunmak için WordPress’in önerdiği barındırma sağlayıcılarından biri olan Bluehost ile bir anlaşma yaptık.
Ücretsiz bir alan adı, ücretsiz bir SSL sertifikası ve web barındırmada büyük bir indirim elde edersiniz.
Alternatif: Hostinger‘ı da öneriyoruz. Planları ayrıca ücretsiz bir alan adı ve cömert bir indirimle SSL içerir.
Barındırma ve alan adının ötesinde, bir WordPress temasına da ihtiyacınız olacak. Tema, web siteniz için bir şablon gibidir.
Müşterilerinizi sipariş vermeye teşvik edecek profesyonel bir web sitesi oluşturmanıza yardımcı olacak tonlarca harika WordPress restoran teması var.
Yardıma ihtiyacınız varsa, WordPress ile kolayca bir restoran web sitesinin nasıl oluşturulacağına dair adım adım kılavuzumuza bakabilirsiniz.
WordPress’te Neden Çevrimiçi Menü Oluşturmalısınız?
Restoran web sitenizi ziyaretçileriniz için daha da lezzetli hale getirmek ister misiniz? Bunu yapmanın en iyi yollarından biri, WordPress sitenize güzel ve kullanımı kolay bir çevrimiçi menü eklemektir.
Bir düşünün – biri restoranınızın web sitesine girdiğinde, genellikle ilk aradığı şey nedir? Menü!
Şimdi, “Benim zaten bir menüm var, o bir PDF!” diye düşünüyor olabilirsiniz. Bu bir başlangıç olsa da, aç müşterileriniz için en iyi deneyim değil. İşte nedeni:
- PDF’ler baş belası olabilir: PDF’leri indirmek zor olabilir, özellikle de teknoloji konusunda çok bilgili olmayan veya yavaş bir internet bağlantısı ya da sınırlı verisi olan kişiler için. Menünüzü görmelerini mümkün olduğunca kolaylaştırmak istersiniz.
- Mobil uyumlu değil: İnternet kullanım istatistiklerimize göre, mobil trafik tüm web trafiğinin neredeyse %55’ini oluşturuyor. Sorun şu ki, PDF menüleri daha küçük ekranlarda okumak için bir kabus olabilir ve kullanıcıları sürekli olarak yakınlaştırıp uzaklaştırmaya zorlayabilir. Harika bir görünüm değil!

Ama işte iyi haber: WordPress sitenizde çevrimiçi bir menü oluşturmak tüm bu sorunları çözer. İşte nedeni:
- Artık indirmeye gerek yok: Ziyaretçileriniz lezzetli yemeklerinizi anında, doğrudan sayfada görebilir.
- Her cihazda harika görünür: Çevrimiçi menünüzü her ekran boyutuna otomatik olarak uyacak şekilde tasarlayabilir, böylece telefonlarda, tabletlerde ve bilgisayarlarda okunmasını son derece kolaylaştırabilirsiniz.
- Kolay güncelleme: Bir fiyatı değiştirmeniz veya yeni bir spesiyal eklemeniz mi gerekiyor? Online menü ile bu değişiklikleri hızlı ve kolay bir şekilde yapabilirsiniz. PDF’lerle uğraşmayı ve onları yeniden yüklemeyi unutun. Hatta ileride online sipariş de ekleyebilirsiniz.
Bunu göz önünde bulundurarak, WordPress’e çevrimiçi bir restoran menüsü eklemenize yardımcı olabilecek 2 farklı WordPress eklentisini paylaşacağız. Kullanmak istediğiniz eklentiyi seçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Hazır mısınız? Hadi başlayalım.
Yöntem 1: SeedProd ile WordPress’e Restoran Menüsü Ekleme
WordPress’te harika bir çevrimiçi menü oluşturmanın en kolay yolundan bahsedelim: SeedProd. Birçok restoran web sitesi de dahil olmak üzere 1 milyondan fazla site tarafından kullanılan popüler bir sürükle ve bırak WordPress sayfa oluşturucusudur.

SeedProd ile herhangi bir kodlama becerisine ihtiyaç duymadan ağız sulandıran bir restoran menüsü oluşturabilirsiniz. Sadece öğeleri sayfaya sürükleyip bırakın ve güzel bir menünüz olsun. Ayrıca, menünüzde ince ayar yapmanız gerektiğinde (belki yeni bir yemek eklemek veya bir fiyatı ayarlamak) SeedProd bu değişiklikleri yapmayı çok kolaylaştırır.
SeedProd’u yıllardır kullanıyoruz. Aslında, SeedProd kullanarak ortaklarımız için bir dizi web sitesi oluşturduk – WPForms, Duplicator ve WP Charitable gibi harika siteleri düşünün. İşte bu kadar güveniyoruz.
Bu harika eklenti ile o kadar çok deneyimimiz var ki, eksiksiz bir SeedProd incelemesi bile hazırladık. Tüm ince ayrıntılara giriyor ve dürüst düşüncelerimizi paylaşıyoruz. Dolayısıyla, SeedProd’un neler yapabildiği ve onu neden sevdiğimiz hakkında daha fazla bilgi edinmek istiyorsanız, SeedProd incelememizin tamamına göz atmayı unutmayın.
Bu eğitimde, menünüzü oluşturmak için SeedProd’un ücretsiz sürümünü kullanabilirsiniz. Ancak SeedProd’un 320’den fazla şablon, renk şemaları, e-posta pazarlama entegrasyonları, görsel karuseller, sosyal medya blokları ve çok daha fazlasını içeren profesyonel bir sürümü mevcuttur.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmek. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuzu incelemekten çekinmeyin.
Etkinleştirmenin ardından SeedProd ” Sayfalar bölümüne gidelim ve ‘Yeni Açılış Sayfası Ekle’ butonuna tıklayalım.

Bu sizi bir sayfa şablonu seçebileceğiniz şablon ekranına getirir.
Restoran web siteleri de dahil olmak üzere farklı nişler ve amaçlar için düzinelerce şablon vardır.
Bir şablon seçmek için üzerine gelin ve ‘Onay İşareti’ simgesine tıklayın. İstediğiniz şablonu seçebilirsiniz, ancak biz bu eğitim için ‘Akşam Yemeği Satış Sayfası’ şablonunu kullanacağız.

Bu, yeni menü sayfanızı adlandırabileceğiniz ve URL’sini düzenleyebileceğiniz bir açılır pencere açacaktır. Örneğin, sayfamızı basitçe ‘Menü’ olarak adlandırıyoruz.
Ardından, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayabilirsiniz.

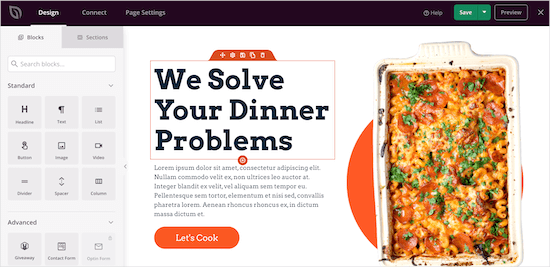
Bunu yaptıktan sonra, sayfa düzenleyici ekranına yönlendirileceksiniz.
Sayfanın sağ tarafı önizlemedir ve tamamen özelleştirilebilir. Sayfanın sol tarafında sayfaya ekleyebileceğiniz farklı bloklar ve bölümler bulunur.

Logoyu özelleştirmekle başlayalım, bu nedenle sayfa logosuna tıklamak isteyeceksiniz. Sol taraftaki panel size restoran logonuzu yükleyebileceğiniz özelleştirme seçeneklerini gösterecektir.
Yeni bir logo eklemek için WordPress’e görsel eklemekle aynı süreci takip edebilirsiniz.

Ardından, navigasyon menüsü düğmesini ana sayfanıza dönecek şekilde değiştirebilirsiniz. Bu şekilde, ziyaretçileriniz menüyü görüntülemeyi bitirdiklerinde web sitenize geri dönebilirler.
Sadece navigasyon menüsü düğmesine tıklayarak sol taraftaki menüdeki metni ve bağlantıyı değiştirebilirsiniz.

Bundan sonra, ana içerik bölümünü silebilirsiniz.
Sayfa başlığının üzerine gelin ve ‘Engellemeyi Sil’ simgesine tıklayın.

Ardından, aynı işlemi resim, metin ve düğme öğeleri için de yapabilirsiniz.
Ardından, ‘Başlık’ bloğunu sayfanıza sürükleyerek menünüzün başlığı için bir başlık ekleyebilirsiniz. Diğer öğelerde olduğu gibi, soldaki menü size özelleştirme seçeneklerini gösterecektir.

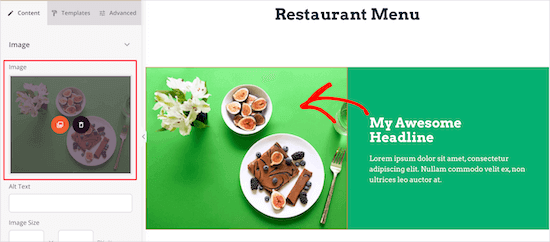
Bundan sonra, mevcut gıda maddelerini düzenleyebilir ve bunları kendi metin ve resimlerinizle değiştirebilirsiniz.
Bunu yapmak için önce resmin üzerine tıklayabilir ve soldaki menüyü kullanarak kendi resminizi yükleyebilirsiniz.

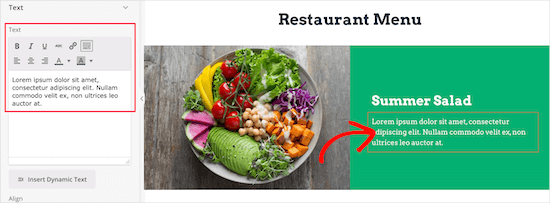
Ardından, menü açıklamanızı yazmak için mevcut başlığa tıklayalım.
Metni üzerine tıklayarak değiştirebilirsiniz.

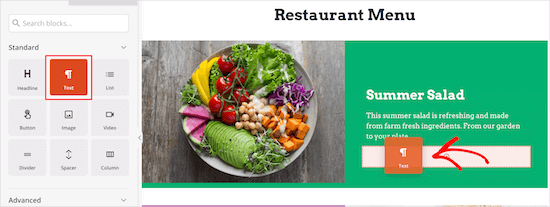
Başlığı ve metni değiştirdikten sonra ürün için bir fiyat ekleyebilirsiniz.
‘Metin’ öğesini sayfanıza sürükleyin ve ardından sol taraftaki menü ile metni özelleştirin.

Ardından, restoran menünüzdeki diğer öğeler için yukarıdaki adımların aynısını uygulayın.
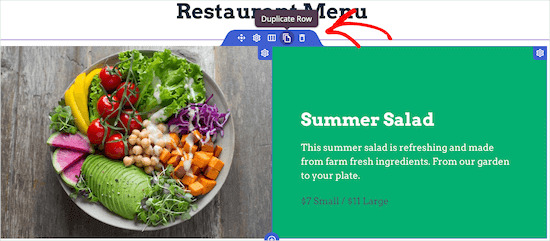
Aynı stile sahip başka bir menü bölümü eklemek istiyorsanız, öğenin üzerine gelin ve ‘Satırı Çoğalt’a tıklayın.
Bu, aynı satırın bir kopyasını oluşturacak ve doğrudan altına ekleyecektir.

Restoran menünüzü özelleştirmeye devam etmekten çekinmeyin. Renkler, boyutlandırma, yazı tipleri ve daha fazlası dahil olmak üzere sayfanın her bölümünü tamamen özelleştirebilirsiniz.
Her öğe için bir fotoğraf eklemek istemiyorsanız, bir liste bloğu kullanarak menü öğelerini kolayca ekleyebilirsiniz.
Alternatif olarak, SeedProd sadece birkaç saniye içinde bir restoran menüsü oluşturabilen bir AI oluşturucuya sahiptir. Nasıl kullanılacağı hakkında ayrıntılar için, AI kullanarak WordPress web sitesi oluşturma kılavuzumuza bakın.
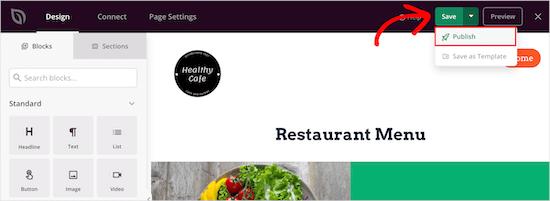
Online restoran menünüzü oluşturmayı tamamladıktan sonra, ‘Kaydet’ düğmesinin yanındaki açılır oka tıklayabilir ve ‘Yayınla’yı seçebilirsiniz.

Yeni restoran menünüz artık ziyaretçilerinizin görebileceği şekilde yayında.
Artık restoran menünüzü navigasyon menünüze ve web sitenizin diğer alanlarına ekleyebilirsiniz.

Yöntem 2: Yemek Menüsü ile WordPress’e Restoran Menüsü Ekleme
Bu yöntem Food Menu – Restaurant Menu & Online Ordering eklentisini kullanır. Bu eklenti, WordPress’te hızlı bir şekilde çevrimiçi menü oluşturmanızı sağlar.
Ayrıca WooCommerce ile entegre olur, böylece ziyaretçilerinize çevrimiçi sipariş verme seçeneği sunabilirsiniz.

Yapmanız gereken ilk şey Food Menu – Restaurant Menu & Online Ordering eklentisini kurmak ve etkinleştirmek. Ayrıntılı talimatlar için WordPress eklentisi kurmaya yeni başlayanlar için hazırladığımız rehbere bakabilirsiniz.
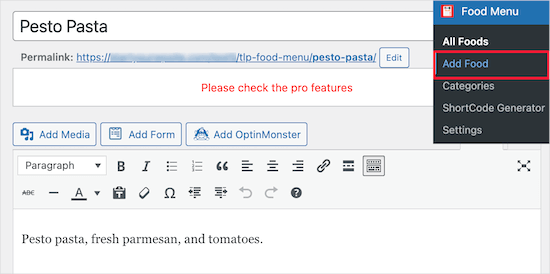
Etkinleştirmenin ardından, Yemek Menüsü ” Yemek Ekle‘ye gitmek isteyeceksiniz.

Bu ekranda menü öğenizin adını, açıklamasını ve resmini girebilirsiniz.
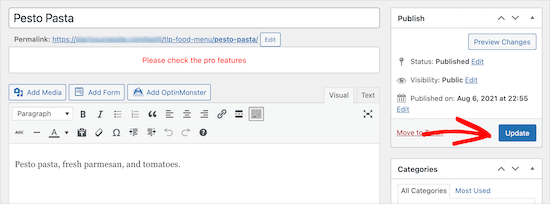
Bundan sonra, devam edin ve menü öğenizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.

Menünüze daha fazla öğe eklemek için yukarıdaki adımları takip etmeniz yeterlidir.
Yemek menünüze öğe eklemeyi tamamladıktan sonra, sıra bunu sitenize eklemeye gelir.
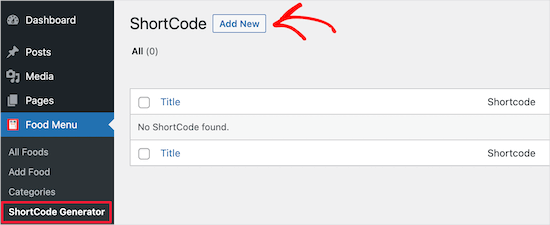
İlk olarak, Yemek Menüsü ” Kısa Kod Oluşturucu ‘ya gidelim ve ardından ‘Yeni Ekle’ düğmesine tıklayalım.

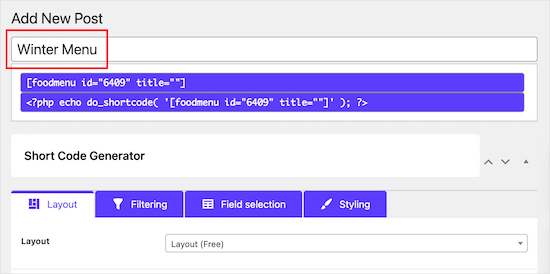
Ardından, eklediğiniz menü öğelerinin türünü hatırlamanıza yardımcı olması için kısa kodunuza bir başlık vermek isteyeceksiniz.
Ardından, menünüzün nasıl görüntülenmesini istediğinizi özelleştirebilirsiniz.

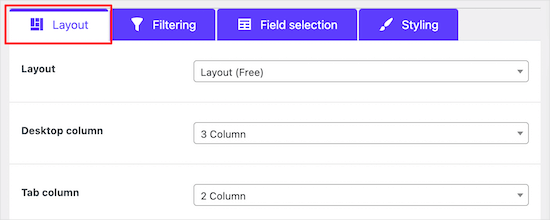
Varsayılan seçenekleri koruyacağız, ancak ‘Düzen’ bölümündeki ayarlarla menünün nasıl görüntüleneceğini özelleştirebilirsiniz.
Burada, satır başına görüntülenecek öğe sayısını seçebilirsiniz.

‘Filtreleme’ sekmesinde, basit bir menü görüntülenip görüntülenmeyeceğini veya çevrimiçi siparişin etkinleştirilip etkinleştirilmeyeceğini seçebilirsiniz.
Online siparişi açmak için ‘WooCommerce’ radyo düğmesini seçmeniz yeterlidir. Ayrıca hangi öğelerin görüntülenmesini istediğinizi de kontrol edebilirsiniz.

Müşterilerin sepetlerine yiyecek öğeleri eklemelerine ve ödeme yapmalarına izin vermeyi planlıyorsanız, menü öğelerinizi WooCommerce mağazanıza ürün olarak eklemeniz gerekir.
Ürün ekleme hakkında daha fazla bilgi için adım adım çevrimiçi mağaza açma kılavuzumuza bakın.
Ardından, ‘Alan seçimi’ sekmesine tıklayarak her bir öğe için görüntülenen bilgileri özelleştirebilirsiniz.

Kutuları işaretlerken veya işaretlerini kaldırırken, değişikliklerin gerçek zamanlı bir önizlemesini görebilirsiniz.
Menü öğelerinizin görünümünü değiştirmek isterseniz, ‘Stil’ sekmesine geçebilirsiniz.

İşiniz bittiğinde, ‘Yayınla’ düğmesine tıkladığınızdan emin olun.
Bu, menünüzü henüz sitenizde canlı hale getirmeyecek, ancak aşağıda ekleyeceğimiz kısa kodu kaydedecektir.

Şimdi, menünüzün görüntüleneceği bir sayfa oluşturmanız gerekir.
Bunu yapmak için, Sayfalar ” Tüm Sayfalar ‘a gidip ‘Yeni Ekle’ye tıklayarak başlayabilirsiniz.

Bundan sonra sayfanıza bir başlık verebilirsiniz. Bu, ziyaretçilerinize görünecektir, bu nedenle ‘Menü’ gibi belirgin bir ad vermek isteyeceksiniz.
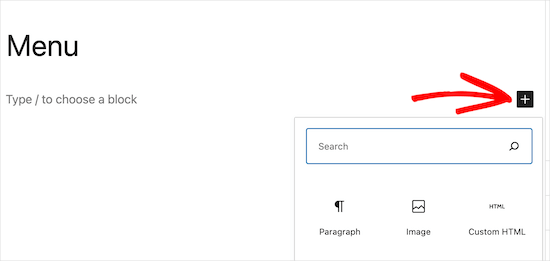
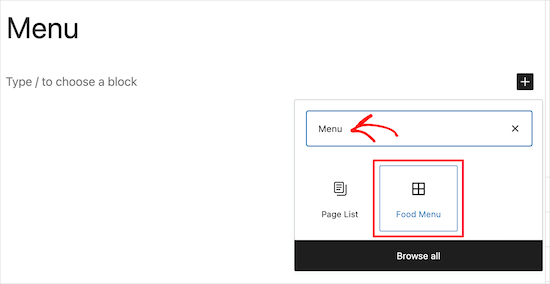
Ardından, devam edin ve yeni bir blok eklemek için ‘+’ simgesine tıklayın.

Arama çubuğuna, ‘Yemek Menüsü’ bloğunu hızlıca bulmak için ‘Menü’ yazalım.
Daha sonra karşınıza çıktığında ‘Yemek Menüsü’ bloğunu seçebilirsiniz.

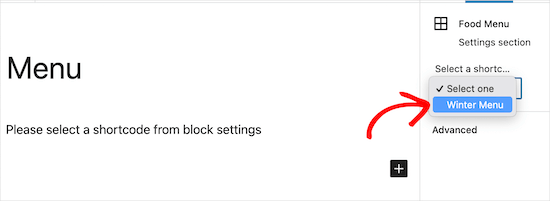
Bir sonraki adım, açılır menüden oluşturduğunuz kısa kodu seçmektir.
Bu, menünüzü sayfanıza ekleyecektir.

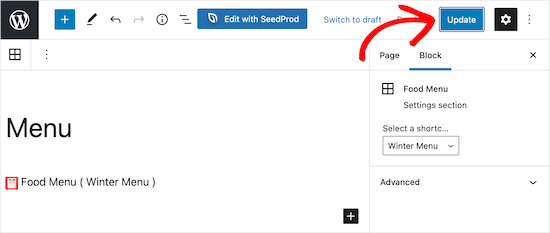
Ardından, menünüzü canlı hale getirmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.
Bu sayfaya metin, iletişim formu, Instagram akışınız ve daha fazlası gibi başka öğeler de ekleyebilirsiniz.

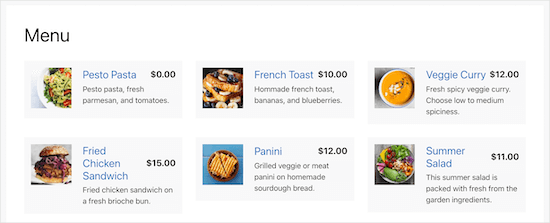
Artık ziyaretçileriniz menünüzü görüntülediğinde, öğeleri görüntüleyebilir ve hatta WooCommerce işlevselliği eklerseniz sipariş verebilirler.
Menünüzün görüntülendiği ekran boyutu ne olursa olsun, menü öğelerinizi mükemmel bir şekilde görüntüleyecektir.

Bonus İpucu: Restoran Web Sitenizi Tanıtmak için Araçlar
Artık restoran web sitenizi bir menü sayfasıyla kurduğunuza göre, işinizi büyütmek için bunu tanıtmak isteyebilirsiniz.
Aşağıda, restoran işletmenizi tanıtmanıza ve büyütmenize yardımcı olacak en iyi araçlardan bazıları yer almaktadır:
- All in One SEO for WordPress -Daha fazla arama trafiği elde etmek için web sitenizin SEO’sunu optimize etmenize yardımcı olan en iyi WordPress SEO eklentisi. ‘Yerel SEO’ özelliği, insanların restoranınızı Google Haritalar’da ve yerel arama sonuçlarında bulmasına yardımcı olur.
- WPForms – WordPress için en iyi form oluşturucu eklentisidir ve web siteniz için herhangi bir form oluşturmanıza olanak tanır. Bunlar arasında iletişim formları, geri bildirim formları, müşteri anket formları ve daha fazlası bulunur.
- OptinMonster – Web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olur. E-posta listenizi ve sosyal medya takipçilerinizi büyütmek, müşterilere hedefli mesajlar göstermek ve daha fazlasını yapmak için kullanabilirsiniz.
- PushEngage – Bu, cihaz türlerinden bağımsız olarak web sitenizin ziyaretçilerine anlık bildirimler göndermenize yardımcı olur. Ayrıca müşterilere hedefli mesajlar göndermenize ve onları web sitenize geri getirmenize yardımcı olur.
- MonsterInsights – WordPress için en iyi Google Analytics eklentisi. Web sitenizin ziyaretçilerinin nereden geldiğini ve web sitenizde ne yaptıklarını izlemenizi sağlar.
Daha fazla eklenti önerisi için, işletme web siteleri için olmazsa olmaz WordPress eklentileri uzman seçimlerimize göz atabilirsiniz.
Umarız bu yazı WordPress’te nasıl online restoran menüsü oluşturacağınızı öğrenmenize yardımcı olmuştur. Daha sonra, bir yemek blogunun nasıl başlatılacağı ve tarif kartlarının nasıl yapılacağı hakkındaki kılavuzlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.