Günümüzün rekabetçi iş piyasasında, becerilerinizi bir özgeçmişe veya LinkedIn profiline kaydetmek, potansiyel müşterilerin ve işverenlerin dikkatini çekmek için genellikle yeterli değildir.
Dinamik bir çevrimiçi portföy oluşturarak, uzmanlığınızı görsel olarak sergileyebilir, en iyi çalışmalarınızı ilgi çekici bir şekilde vurgulayabilir ve kalıcı bir izlenim bırakabilirsiniz.
Sayısız profesyonelin karşı konulmaz çevrimiçi portföyler oluşturmasına yardımcı olduk. En iyi portföy temalarını topladık, en kullanışlı eklentileri paylaştık ve en iyi çalışmalarını profesyonel ve ilgi çekici bir şekilde sergilemek isteyen kişilerden tonlarca soruyu yanıtladık.
Bu deneyimler aracılığıyla, dijital bir portföy oluşturmanın göz korkutucu olabileceğini anlıyoruz, özellikle de bu kadar çok şey söz konusu olduğunda. Peki size profesyonel ve ilgi çekici bir çevrimiçi portföy oluşturmanın ulaşabileceğiniz bir mesafede olduğunu söyleseydik ne olurdu?
Bu adım adım kılavuzda, daha önce web geliştirme deneyiminiz olmasa bile, WordPress kullanarak çarpıcı bir portföy web sitesi oluşturmayı göstereceğiz. Portföyünüzün kariyerinizi karmaşıklaştırmak yerine güçlendirmesini sağlamak için kullanıcı dostu araçlara ve pratik tavsiyelere odaklanacağız.

Neden Çevrimiçi Bir Portföy Web Sitesine İhtiyacınız Var?
İster freelancer, ister iş arayan veya küçük işletme sahibi olun, bir portföy en güçlü varlığınızdır. Çevrimiçi portföyünüzü dijital kartvizitiniz olarak düşünün - her zaman hazır ve erişilebilir.
En iyi çalışmalarınızın örneklerini çılgınca aramak yerine, potansiyel müşterileri veya işverenleri kendinden emin bir şekilde cilalı, profesyonel bir web sitesine yönlendirebilirsiniz. Bu sadece sanatçılar ve yaratıcılar için değil. Her alandaki profesyoneller, yazarlardan geliştiricilere ve pazarlamacılara kadar güçlü bir ilk izlenim bırakmak için bir portföy kullanabilir.

Portföyünüz sadece bir iş koleksiyonundan daha fazlasıdır; güven oluşturma aracıdır. İyi tasarlanmış bir site anında güvenilirlik oluşturur ve uzmanlığınızı gösterir.
Ayrıca, portföyünüzü arama motorları için optimize ederek daha fazla potansiyel müşteri ve işveren çekebilirsiniz.
Bu temel kaynağı oluşturmaya hazır mısınız? WordPress kullanarak ilgi çekici bir çevrimiçi portföy web sitesi oluşturma konusunda size rehberlik edeceğiz. Başlayalım.
- SeedProd ile WordPress'te Çevrimiçi Bir Portföy Web Sitesi Nasıl Oluşturulur
- Adım 1: Web Sitesi Oluşturucunuzu Seçin
- Adım 2: WordPress Barındırma Hizmeti Seçin
- Adım 3: WordPress'i Yükleyin
- Adım 4: Portföy Teması Seçin
- Adım 5: Portföy Açılış Sayfanızı Oluşturun
- Adım 6. Portföy Web Sitesini Düzenleyin
- Adım 7. Çalışmalarınızın Örneklerini Sergilemek İçin Bir Galeri Ekleyin
- Adım 8: İletişim Formu Ekleme
- Adım 9: Yayına Alın
SeedProd ile WordPress'te Çevrimiçi Bir Portföy Web Sitesi Nasıl Oluşturulur
Etkileyici bir portföy oluşturmak herhangi bir teknik bilgi gerektirmez. Basit rehberimizle, dakikalar içinde cilalı bir portföy web sitesi oluşturacak, böylece en önemli şeye odaklanabileceksiniz: işinizi mümkün olduğunca çok kişiye ulaştırmak.
Adım 1: Web Sitesi Oluşturucunuzu Seçin
Öyleyse, etkileyici bir çevrimiçi portföy oluşturmaya hazır mısınız, ancak güçlü ve kullanıcı dostu bir platform mu istiyorsunuz? Anlıyoruz ve bu yüzden WordPress.org'u öneriyoruz.
Yeni başlayanların yaptığı en yaygın hatalardan biri yanlış web sitesi platformunu seçmektir. Birçok serbest çalışan veya küçük işletme sahibi Squarespace veya Wix'e yönelir. Ancak WordPress, profesyonel bir portföy oluşturmak için ideal bir çözüm olarak öne çıkıyor. Kullanıcı dostu, oldukça özelleştirilebilir ve hemen hemen her türlü işi sergilemenize olanak tanıyan inanılmaz bir esneklik sunar.
Öncelikle, WordPress açık kaynaklıdır, bu nedenle indirmesi ve kullanması ücretsizdir. Bu, kaynaklarınızı pahalı web sitesi aboneliklerine harcamak yerine, çalışmalarınızı sergilemeye odaklamanıza olanak tanır.
Premium web sitesi oluşturucuları genellikle işletme web siteleri ve e-ticaret mağazaları için tasarlanmış özellikler de içerir; bunlar genellikle bir portföy için gereksizdir. Kullanmayacağınız özellikler için neden ödeme yapasınız?
WordPress ayrıca eklenti adı verilen eklemeler yüklemenize olanak tanır eklentiler. Bunlar, WordPress'e ek işlevsellik ekleyen yazılım parçalarıdır ve yalnızca WordPress.org deposunda 59.000'den fazla bulabilirsiniz. Buna, çalışmalarını çevrimiçi olarak sergilemek isteyen profesyoneller için özel olarak tasarlanmış birçok eklenti dahildir.
Hatta daha da iyisi, tüm WordPress.org eklentilerini ücretsiz olarak indirip kullanabilirsiniz.
Ayrıca, portföylere özel tasarlanmış sayısız WordPress teması bulunmaktadır, bu da kişisel markanızı yansıtan görsel olarak çarpıcı bir web sitesi oluşturmanıza olanak tanır. Bu temaların çoğu ücretsiz olarak da mevcuttur.
Ancak bu sadece para biriktirmekle ilgili değil. araştırma istatistiklerimize göre, WordPress dünyanın en popüler web sitesi platformudur ve tüm web sitelerinin neredeyse %43'ünü desteklemektedir. Yani, portföyünüz için en iyilerin en iyisini alıyorsunuz.
İki tür WordPress yazılımı vardır, bu nedenle doğru olanı seçmek önemlidir.
İlk olarak, bir blog barındırma platformu olan WordPress.com geliyor. Ardından, kendi kendine barındırılan WordPress olarak da bilinen WordPress.org var. Üçüncü taraf eklentileri, özellikle portföy siteleri için tasarlanmış eklentileri yüklemenize izin verdiği için WordPress.org'u kullanmanızı öneririz.
Neden sürekli olarak WordPress'i önerdiğimiz hakkında daha derinlemesine bilgi için lütfen tam WordPress incelememize bakınız.
Zaten WordPress.com'da bir site oluşturdunuz mu? Panik yapmayın! WordPress.com'dan WordPress.org'a web sitenizi nasıl taşıyacağınıza dair adım adım bir rehberimiz var.
Adım 2: WordPress Barındırma Hizmeti Seçin
Dijital bir portföy oluşturmak için bir alan adına ve web barındırmaya ihtiyacınız olacak.
Bir alan adını portföyünüzün çevrimiçi adresi olarak düşünün. Destekçilerin sitenize ulaşmak için tarayıcılarına yazacakları şey budur, örneğin wpbeginner.com
Web barındırma, web sitenizin çevrimiçi olarak yaşadığı yerdir. Size yardımcı olmak için, yeni siteniz için satın alabileceğiniz en iyi WordPress barındırma seçeneklerinden bazılarını özenle seçtik.
WordPress yazılımı ücretsiz olsa da, barındırma ve alan adları maliyetlerin gerçekten artmaya başlayabileceği yerlerdir.
Bütçeniz konusunda endişeli misiniz? Bir WordPress web sitesi oluşturmanın maliyetinin ne kadar olduğu hakkında bir rehber hazırladık, böylece beklenmedik masraflardan kaçınabilirsiniz.
İyi bir web barındırıcısı, yoğun siteleri kaldırabilecek kadar ölçeklenebilir olmalı, bir şeyler ters giderse destek sunmalı, web güvenliğini ciddiye almalı ve sizi güvende tutacak özelliklere sahip olmalıdır.
Sitenizin hızlı yüklenmesine yardımcı olan en hızlı WordPress barındırma sağlayıcılarını da aramalısınız. Özellikle çevrimiçi portföyünüze çok sayıda yüksek çözünürlüklü fotoğraf veya video eklemek istiyorsanız bu önemlidir.
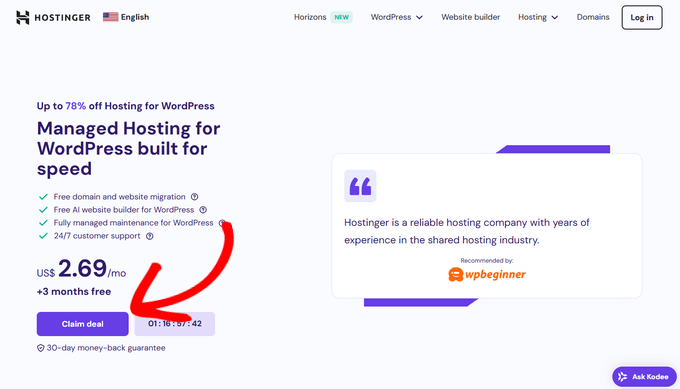
Hostinger, uygun fiyatlı, yeni başlayan dostu barındırma isteyen küçük işletmeler için en iyi seçimdir. Neyse ki, Hostinger okuyucularımıza ücretsiz bir alan adı ve WordPress barındırma için büyük bir indirim sunmayı kabul etti. Ayda sadece 2,69 ABD Doları'ndan başlayan fiyatlarla başlayabilirsiniz.

Hostinger ile birkaç dakika içinde kurulum yapmak için bu düğmeye tıklamanız yeterlidir:
Hostinger'a kaydolma konusunda yardıma ihtiyacınız olursa, adım adım bir öğretici bulacağınız ücretsiz bir alan adı alma hakkındaki yazımıza göz atın.
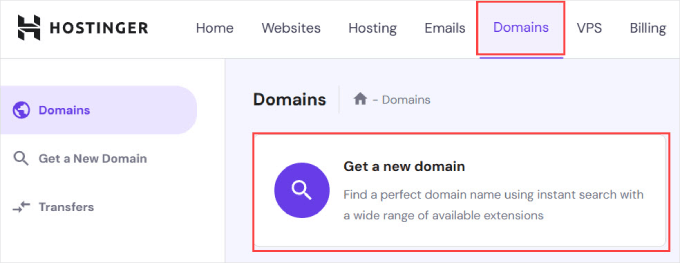
Barındırma planınızı kaydettirip kurduktan sonra, kontrol panelinize girip 'Alan Adları' sekmesini seçmeniz yeterlidir.
Oradan, yeni bir alan adı girmeniz gerekecek.

Ardından yeni bir site oluşturmanız veya mevcut bir siteyi taşımanız istenecektir.
Bu eğitim için 'Atla, boş bir web sitesi oluştur.' seçeneğine tıklayabilirsiniz.

Ardından, ‘Ücretsiz Alan Adı Talep Et’ altındaki ‘Seç’ düğmesine tıklayalım.
Portföy web siteniz için istediğiniz alan adını girebilirsiniz.

Alan adı seçimi konusunda yardıma ihtiyacınız olursa, çevrimiçi olarak okunması ve tanıtılması kolay bir şirket adı bulmanıza yardımcı olacak ücretsiz bir işletme adı oluşturucumuz var.
Kişisel bir portföy oluşturuyorsanız, alan adınız olarak her zaman adınızı ve soyadınızı kullanabilirsiniz. Bu mevcut değilse, mesleğinizi ekleyebilirsiniz. Örneğin, johndoe.com alınmışsa, johndoephotography.com veya janedoewriter.com bulabilirsiniz.
İdeal olarak, küçük işletmeler için en tanınabilir ve güvenilir olduğu için .com alan adı uzantısına bağlı kalmalısınız.
Yardımsever bir site için alan adı seçimi konusunda yardıma mı ihtiyacınız var? O zaman en iyi alan adını nasıl seçeceğiniz hakkındaki rehberimize göz atın.
Adım 3: WordPress'i Yükleyin
Hostinger'ı veya WP Engine veya Bluehost gibi başka bir WordPress barındırma hizmetini kullanıyor olun, ayrıntılı, adım adım talimatlar için WordPress'in nasıl kurulacağına dair rehberimizi takip edebilirsiniz.
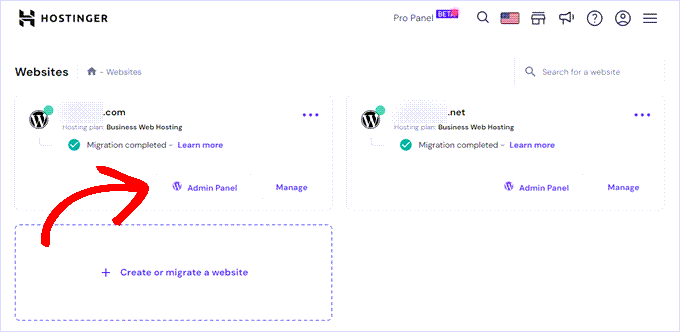
Ardından, Hostinger kontrol panelinizde, WordPress web sitenizin kontrol paneline gitmek için WordPress logosuna sahip ‘Yönetici Paneli’ düğmesine tıklayabilirsiniz.

Tarayıcınızda doğrudan yoursite.com/wp-admin adresine de gidebilirsiniz.
Adım 4: Portföy Teması Seçin
WordPress kurulumunuzu tamamladıktan sonra, bir tema seçerek ve yeni sayfalar oluşturarak web sitenizin tasarımını özelleştirmeye hazırsınız.
Bu eğitim için, portföy web siteleri için özel bir tema oluşturmak üzere SeedProd kullanacağız.
SeedProd, birçok iş ortağı web sitemizi tasarlamak için kullandığımız popüler bir sürükle-bırak WordPress sayfa oluşturucusudur. SeedProd'u Duplicator, WPForms ve WP Charitable web sitelerini oluşturmak için kullandık – hatta SeedProd sitesi bile SeedProd kullanılarak tasarlandı!
Potansiyel müşteriler bulmak, WordPress blogu başlatmak veya bir online mağaza oluşturmak için bir portföy web sitesi oluşturmak isteyip istemediğinizden bağımsız olarak, SeedProd ihtiyaçlarınıza göre uyarlanmış şablonlar sunan tek duraklı bir çözümdür. Hatta özellikle online portföyler için tasarlanmış şablonları bile vardır.

Daha fazla bilgi edinmek ister misiniz? O zaman ayrıntılı SeedProd incelememize göz atın.
İlk adım, SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın: WordPress eklentisi nasıl kurulur.
Kurulumdan sonra, kurulum sihirbazını tamamlamanız istenecektir. SeedProd'un eklentiyi ihtiyaçlarınıza en uygun şekilde yapılandırması için ‘Başlayın’ düğmesine tıklayabilir ve adım adım talimatları izleyebilirsiniz.

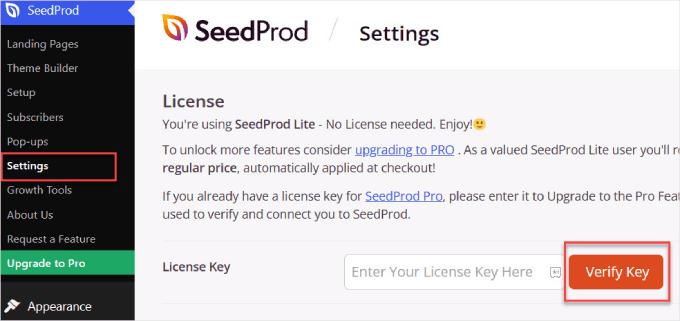
Kurulum sihirbazını tamamladığınızda, SeedProd ≫ Ayarlar bölümüne gidin ve lisans anahtarınızı girin. Lisans anahtarınızı SeedProd web sitesindeki hesaplar sayfanızda bulabilirsiniz.
Bilgileri girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.

Artık SeedProd'un tüm özelliklerine erişebileceksiniz.
Adım 5: Portföy Açılış Sayfanızı Oluşturun
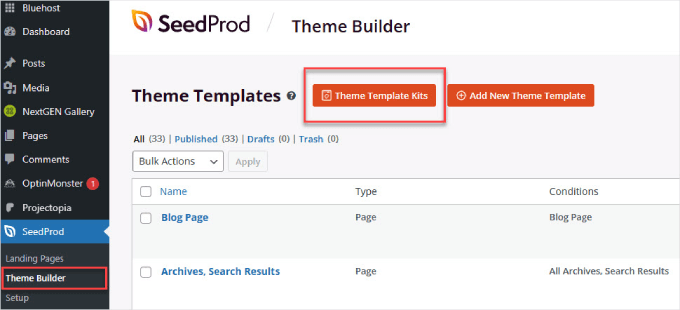
Sırada, SeedProd ≫ Tema Oluşturucu bölümüne gidelim.
Buradan, ‘Tema Şablon Kitleri’ yazan turuncu düğmeyi seçebilirsiniz.

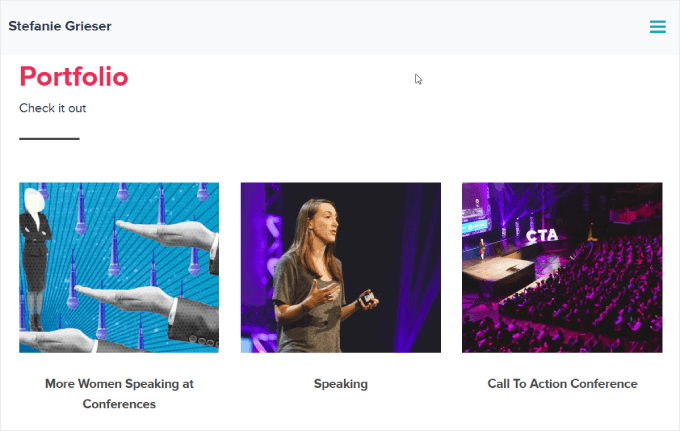
Seçebileceğiniz aranabilir bir WordPress temaları kütüphanesinin bulunduğu bir sayfaya ineceksiniz. Sadece arama çubuğuna ‘portföy’ yazın ve web siteniz fikrine en uygun tema şablonunu seçin.
Ayrıca, belirli bir nişteyseniz başka anahtar kelimeler de aramak isteyebilirsiniz. Örneğin, emlakçıysanız, SeedProd, kullanabileceğiniz birden fazla WordPress emlak teması ile birlikte gelir.
Bu kılavuz için ‘Serbest Çalışan Portföyü’ temasını kullanacağız, ancak ihtiyaçlarınıza uygun herhangi bir temayı seçmekten çekinmeyin.

Tek sayfalık bir portföy sitesi oluşturacağız. Bu, portföy sayfasının web sitesinin ana sayfasının bir parçası olduğu anlamına gelir. Bu şekilde, birden fazla sayfayı tasarlama ve bakımını yapma zahmetine girmeden portföy sitenizi hızlı bir şekilde yayına alabilirsiniz.
WordPress kontrol panelinde, Ayarlar ≫ Okuma bölümüne gidelim. Ana Sayfa'nın yanında, portföy sayfanızı Ana Sayfanız yapmak için ‘Portföy’ açılır menüsünü seçin.

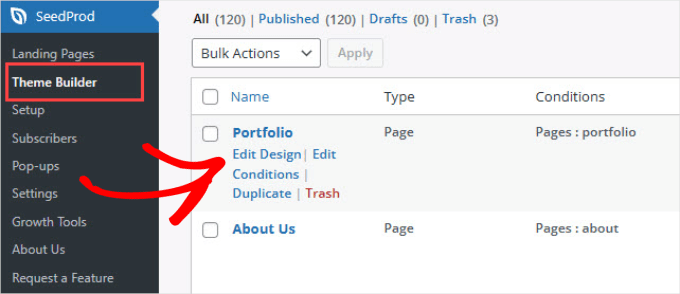
Ardından, SeedProd ≫ Tema Oluşturucu'ya geri dönmek isteyeceksiniz, burada temanın içindeki tüm sayfaların bir listesini göreceksiniz.
Buradan aşağı kaydırıp 'Portföy' sayfasının üzerine gelmeniz gerekecek. Ardından 'Tasarımı Düzenle' düğmesine tıklamanız yeterlidir.

Adım 6. Portföy Web Sitesini Düzenleyin
Şimdi içeriği düzenleme ve kendinize ait hale getirme zamanı.
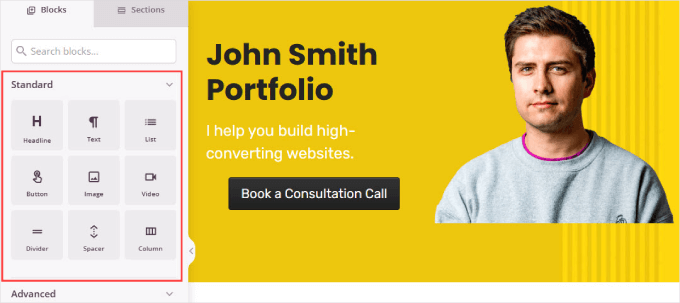
SeedProd'un görsel, sürükle ve bırak sayfa oluşturucusunda, aralarından seçim yapabileceğiniz çok sayıda 'Standart' ve 'Gelişmiş' widget göreceksiniz. Bunlar başlık, metin, liste, başlık, öne çıkan resim ve benzerlerini içerir.
İstediğiniz widget'ı basitçe sürükleyin ve o öğeyi istediğiniz tam konuma taşıyın.

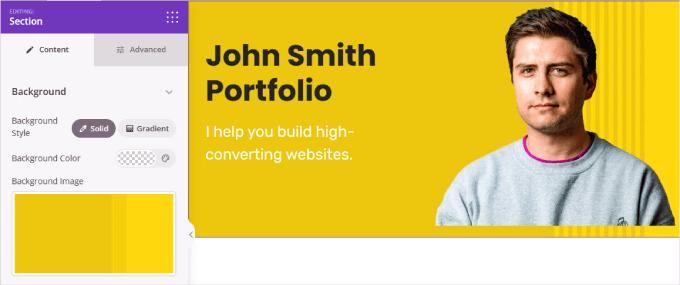
Ayrıca, düz renk, gradyan renk veya arka plan resmi seçerek arka planı istediğiniz gibi özelleştirebilirsiniz.
Kenar katman kutusuna tıklamanız yeterlidir ve kenar çubuğu menüsündeki 'İçerik' altında arka planınızı özelleştirme seçeneklerini göreceksiniz.

SeedProd arayüzü ile çalışırken yardıma ihtiyacınız olursa, SeedProd video eğitimlerimizi izleyebilirsiniz.
Ana portföy sayfanızın içeriğini düzenlerken, şunlar gibi dahil etmek isteyeceğiniz birkaç temel bileşen vardır:
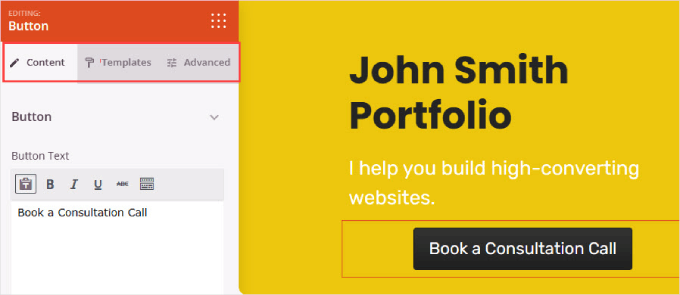
Güçlü Eylem Çağrısı (CTA): Portföy sitelerinde, ziyaretçilerin iletişime geçebilmeleri ve hatta sizi işe alabilmeleri için net bir CTA düğmesi bulunmalıdır. CTA düğmesini katlanmış alanın üzerine ve portföy sayfanızın altına yerleştirmelisiniz.
Sol taraftaki menüde 'Düğme' kutusunu bulun ve sağdaki sayfanıza sürükleyin.

Herhangi bir öğeyi düzenlerken, özelleştirmek istediğiniz belirli öğeye veya alana tıklamanız gerekir.
Bu blok için seçenekler solda görünür. Aşağıda görebileceğiniz gibi, 'İçerik' sekmesi düğme metnini düzenlemenize ve iletişim sayfanıza bir bağlantı eklemenize olanak tanır.
'Şablonlar' sekmesi düğme stilini seçmenize olanak tanır ve 'Gelişmiş' sekmesi dolgu, yazı tipleri ve daha fazlasını değiştirmenize olanak tanır.

Sunduğunuz hizmetler: Ziyaretçiler ne sunduğunuzu bilmek isterler, böylece sizin için uygun olup olmadıklarına karar verebilirler. Eğer bir WordPress geliştiricisi iseniz, hizmetlerinizi detaylandırın: özel eklenti kodlama, web sitesi özelleştirme veya tam web sitesi geliştirme?
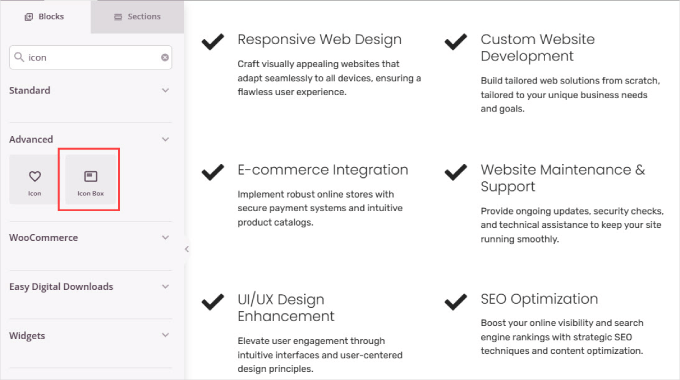
Hizmetler bölümü oluşturmak için, bir ‘Sütun’ widget'ı ekleyin ve sunduğumuz her hizmet için bir ‘Simge Kutusu’ ekleyin. Ardından, öğeye tıklayarak ve kenar çubuğunu kullanarak metni ve simgeleri istediğiniz gibi özelleştirebilirsiniz.

Hakkımda bölümü: Bu, potansiyel müşterilerle kişisel bir düzeyde bağlantı kurma fırsatınızdır. Geçmişinizi, deneyiminizi ve en önemlisi tutkunuzu paylaşın. Portföyün arkasındaki kişiyi görmelerine izin verin.
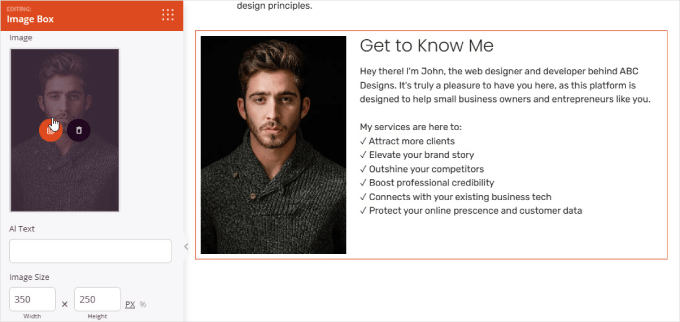
'Hakkımda' bölümü oluşturmak için sayfaya yalnızca 'Resim Kutusu' widget'ını eklemeniz yeterlidir. Ardından, kendinizin bir portre fotoğrafını ekleyin ve insanlara sizin hakkınızda daha fazla bilgi veren bir açıklama yazın.
Bir işletme veya marka için bir portföy oluşturuyorsanız, burada bunun yerine özel logonuzu kullanabilirsiniz.

Referanslar: Önceki müşterilerden alınan referanslar, özellikle saygın markalarla çalıştıysanız, güven oluşturmaya yardımcı olur. Başkalarının işinizden memnun olduğunu görmek, başkalarına harika bir iş çıkarabileceğiniz konusunda güven verir.
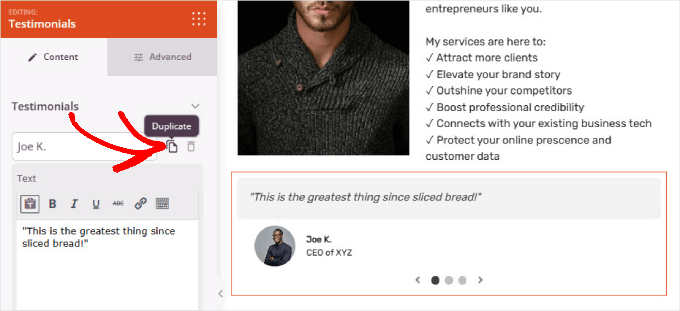
Sayfanıza 'Referanslar' widget'ını eklemeniz yeterlidir. Ardından, müşterinin fotoğrafını ekleyebilir ve adını ile referansını düzenleyebilirsiniz. Daha fazla inceleme eklemek isterseniz, kişinin adının yanındaki 'Çoğalt' simgesine tıklayın.

Adım 7. İş Örneklerinizi Sergilemek İçin Bir Galeri Ekleyin
Bir portföy web sitesi oluşturmak, yaptığınız tüm harika işleri sergileme şansı verir. Potansiyel müşteriler ne yapabildiğinizi gördüklerinde, iş için doğru kişi olduğunuza güveneceklerdir.
Bunu yapmak için, Envira Gallery kullanacağız, bu da en iyi WordPress galeri eklentisidir. SeedProd'daki ‘Gelişmiş Galeri’ widget'ını kullanabilmenize rağmen, Envira Gallery size daha fazla işlevsellik sunar.
Örneğin, 'Lightbox' görselleriyle birlikte gelir. Bu, biri bir fotoğrafa tıkladığında, kırpma veya yeniden boyutlandırma gerektirmeden tam boyutlarda otomatik olarak görüntülendiği anlamına gelir. Hatta slayt gösterileri ekleyebilir ve çalışmalarınızı daha iyi kategorize etmek için galerilerinizi albümlere ayırabilirsiniz.
Daha fazla bilgi edinmek ister misiniz? O zaman detaylı Envira Gallery incelememize göz atın.
Başlamak için Envira Gallery eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimizi izleyin.
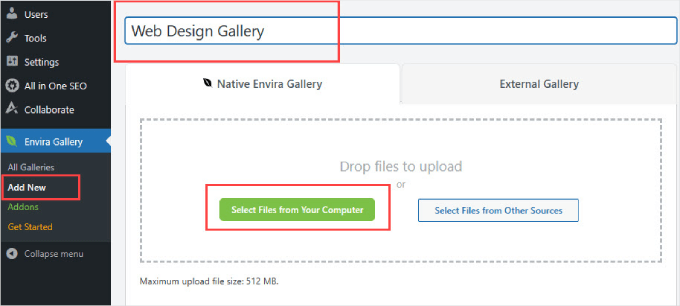
Etkinleştirdikten sonra, WordPress kontrol panelinde Envira Gallery ≫ Yeni Ekle bölümüne gidin.
Galeriyi başlık çubuğunda adlandırın. Ardından, resimlerinizi eklemek için 'Bilgisayarınızdan Dosya Ara'ya tıklayın.

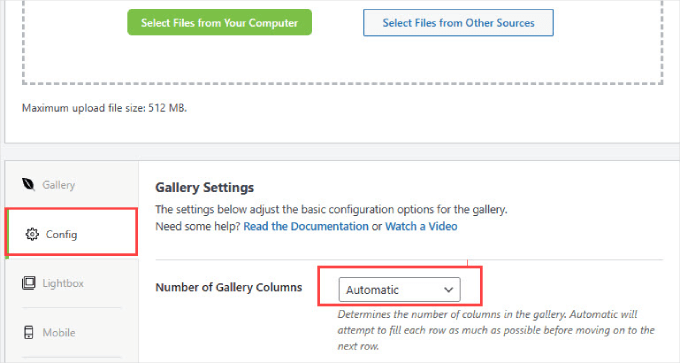
Portföy öğelerini yükledikten sonra aşağı kaydırıp 'Yapılandırma' sekmesine geçmek isteyeceksiniz.
Burada, görüntülemek istediğiniz galeri sütunlarının sayısını değiştirebilirsiniz. 'Otomatik' olarak ayarlamak, her satırı otomatik olarak dolduracak resim sayısını ayarlar.

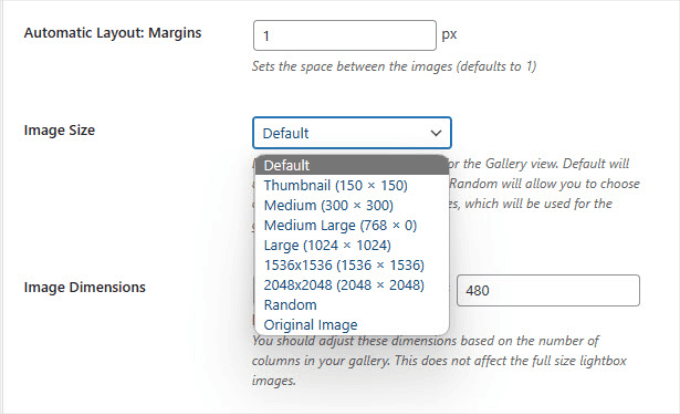
Görüntü boyutlarını değiştirmek isterseniz, ‘Yapılandırma’ sekmesinde aşağı kaydırabilir ve ‘Görüntü Boyutu’ seçeneğini bulabilirsiniz.
Ardından, portföy öğelerinizi en iyi şekilde sergileyen boyutu seçmeniz yeterlidir.

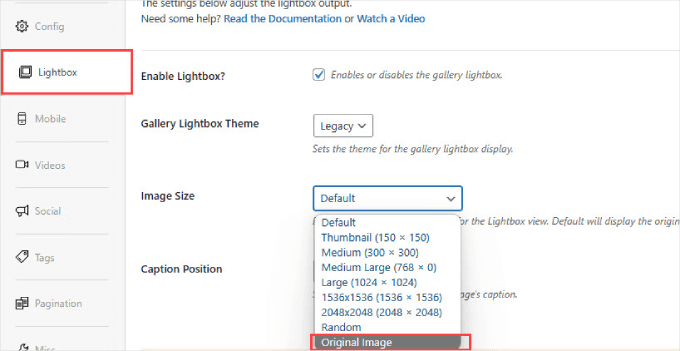
Görüntüye tıklandığında orijinal boyutlu görüntüyü gösterecek şekilde IŞIK KUTUSU resim boyutunu da ayarlayabilirsiniz.
Bunu yapmak için 'Işık Kutusu' sekmesine gitmeniz ve resim boyutunu 'Orijinal Resim' olarak ayarlamanız gerekir.

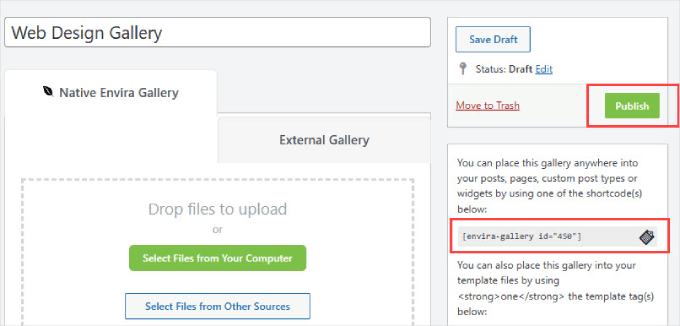
Ardından, sayfanın üstüne doğru kaydırıp 'Yayınla' düğmesine basmak isteyeceksiniz.
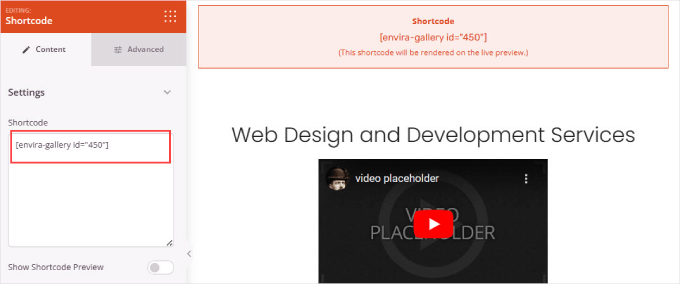
Yayınlama düğmesinin altında bir kısa kod göreceksiniz. Galeriyi WordPress portföy sayfamıza eklemek için kısa kodu kopyalayın.

Şimdi, SeedProd'daki portföy sayfanıza geri dönelim.
Burada, 'Kısa Kod' bloğunu sayfada istediğiniz yere sürükleyip bırakın. Ardından, kısa kodu kenar çubuğu menüsündeki 'Kısa Kod' kutusuna yapıştırmanız yeterlidir.

Kısa kodu önizlemek istiyorsanız, sayfanın sağ üst köşesindeki 'Önizleme' düğmesine tıklayın.
Bu, tüm sayfanın nasıl göründüğünü size gösterecektir.

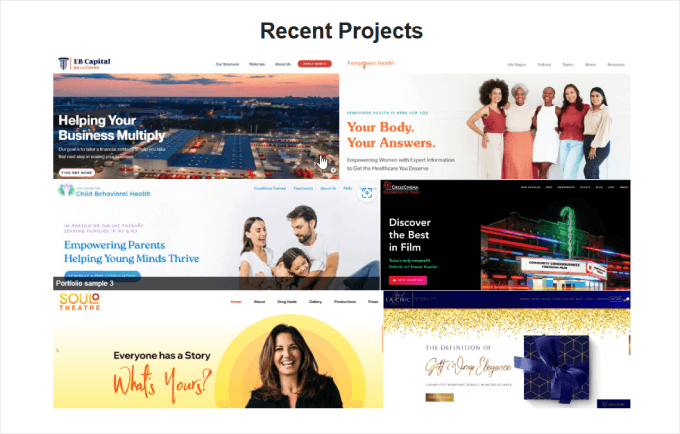
Burada, Envira Galeri'nizin portföy sitenize yerleştirildiğini görmelisiniz.
Envira Gallery'nin ışık kutusu özelliği ile tam görüntüyü görmek için her öğeye tıklayabilirsiniz.

Adım 8: İletişim Formu Ekleme
Şimdi ziyaretçinin dikkatini çektiniz, şimdi onlardan sizinle iletişime geçmelerini sağlama zamanı. Elbette, bir e-posta bırakabilirsiniz, ancak iletişim formları potansiyel müşterilerin e-posta uygulamalarını açmak zorunda kalmadan doğrudan mesaj göndermelerine olanak tanır.
Basit ve profesyonel bir iletişim formu oluşturmanın en iyi yolu WPForms ile yapılır.

WPForms, çevrimiçi iletişim formları oluşturmanıza olanak tanıyan en iyi WordPress iletişim formu oluşturucusudur.
WPBeginner genelindeki tüm formlarımızda, iletişim formumuz dahil olmak üzere WPForms'u kullanıyoruz, bu nedenle portföy web siteniz için harika bir seçim olduğundan eminiz. Bu popüler eklenti hakkında daha fazla bilgi edinmek için kapsamlı WPForms incelememize göz atın.
Başlamaya hazırsanız, WordPress'te iletişim formu oluşturma hakkındaki adım adım eğitimimizi izleyin.
Formunuzu tamamladıktan sonra portföy sayfanıza geri dönebilirsiniz.
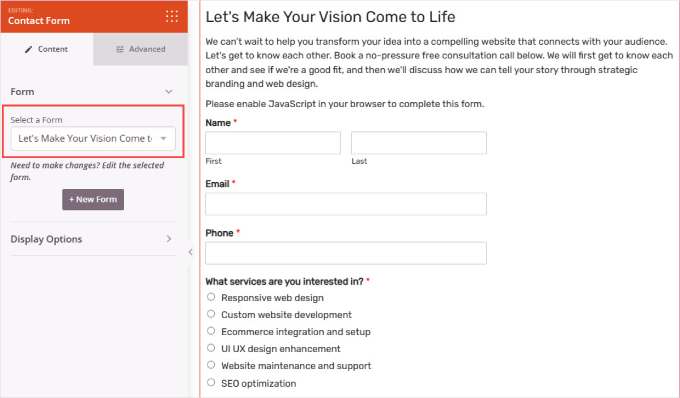
Ardından, WPForms'tan bir form eklemek için 'İletişim Formu' widget'ını kullanabilirsiniz. 'Bir Form Seçin' altında, oluşturduğunuzu seçmeniz yeterlidir.

Adım 9: Canlıya Alın
Her şey yolunda görünüyorsa, portföy sitenizi yayına almaya hazırsınız.
Tek yapmanız gereken sağ üst köşedeki yeşil 'Kaydet' düğmesinin altındaki oka tıklamak. Ardından 'Yayınla'ya tıklayın.

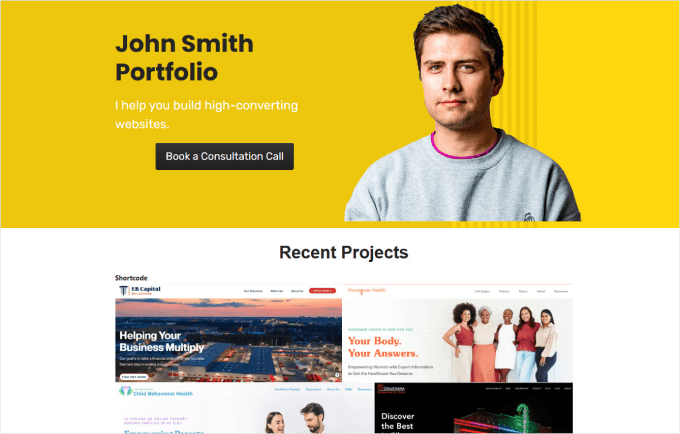
Canlı siteyi kontrol edin.
Portföy galerisi, düğmeler ve iletişim formu dahil her şey görünmelidir.

Profesyonel görünümlü bir portföy web sitesi oluşturduktan sonra, sitenize daha fazla trafik göndermeye veya ilgili potansiyel müşterileri beslemeye hazırsınız.
Umarım bu makale, WordPress'te çevrimiçi bir portföy web sitesi oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca ücretli bir bülten oluşturma ve biyo sayfasına bağlantı oluşturma hakkındaki rehberlerimize de göz atmanızı öneririz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Suman Sourabh
Bir web geliştiricisi olarak portföyümü React.js ile oluşturdum ama WordPress ile bir blogum var. Blog, başka bir portföy görevi görebilir mi? Bildiğim kadarıyla bilgiyi sergilemek için iyi bir şey olabilir.
WPBeginner Desteği
İsterseniz bir blogu kesinlikle bir portföy olarak kullanabilirsiniz.
Yönetici
Jiří Vaněk
Portföyüme bir blog gibi yaklaştım. İlgimi çeken şeyler hakkında bir teknoloji blogu yazıyorum ve bunu işimin bir vitrini olarak kullanıyorum. Yani benim için bir blog, becerilerinizi ve uzmanlığınızı keyifli olabilecek ve arama motorları aracılığıyla web sitenize trafik çekebilecek bir şekilde sergileyerek bir portföye harika bir ek olabilir.
Konrad
gelecek için saklanacak bir şey daha, teşekkürler beyler
çalışmalarımı başkalarıyla paylaşma cesaretini toplarken bana şans dileyin :>
WPBeginner Desteği
Good luck
Yönetici
Ram E.
Başka bir ayrıntılı rehber için teşekkürler! Daha karmaşık veya daha büyük portföy siteleri için, özellikler açısından daha fazla esneklik sağlamak üzere özel gönderi türleri oluşturma seçeneği de mevcuttur.
WPBeginner Desteği
That is a good option for sites with multiple content types
Yönetici
Mikolaj
Sanat satış işim için harika bir portföy açılış sayfası arıyordum ve SeedProd tam da ihtiyacım olan şey gibi görünüyor. Basitlik ve tema özelleştirme seçenekleri harika. Kapsamlı rehber için teşekkürler, denemek için sabırsızlanıyorum!
WPBeginner Desteği
We hope you enjoy using the plugin
Yönetici
Ralph
Güzel ve kolay adım adım öğretici. Portföye gerçekten ihtiyacım yok ama bana başka bir fikir verdi. Blogumun ana sayfası için benzer bir konsept kullanacağım. En yeni makalelerimin üzerine, youtube, podcast ve bloguma yönlendirecek 3 büyük düğme/resim (İngilizce'de nasıl tarif edeceğimi bilmiyorum, üzgünüm) yerleştireceğim. Yani diğer kanallarım için daha fazla tanıtım. Fikir için teşekkürler!
WPBeginner Desteği
You’re welcome, glad our guide could give you ideas
Yönetici
Naveera Batool
Gerçekten ilginç ve yardımcı bir makale.
WPBeginner Desteği
Glad you think so
Yönetici
A Owadud Bhuiyan
Bir portföy sitesi oluşturmaya çalıştım ama blog sayfasını Ana Sayfa olarak ayarlayamıyorum.
WPBeginner Desteği
Temaya bağlı olacaktır ancak Ayarlar>Okuma altında statik bir sayfa ayarlamazsanız, çoğu tema blog sayfasını ana sayfanız olarak ayarlar.
Yönetici
Adam Michalak
Harika bir makale, WordPress'te çevrimiçi bir portföy web sitesi oluşturmayı öğrenmek isteyen herkese şiddetle tavsiye ederim. Günümüzün rekabetçi serbest çalışma pazarında, öne çıkmak ve daha fazla müşteri çekmek için en iyi çalışmalarınızı sergileyen bir portföy web sitesine sahip olmak esastır. Bu adım adım kılavuz, bunu nasıl başaracağınıza dair değerli bilgiler sunarak, profesyonel bir serbest çalışan olarak çevrimiçi varlıklarını oluşturmayı hedefleyenler için değerli bir kaynak haline getiriyor.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Desteği
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Yönetici
William Dean Dailey
Bu, hepinizin yazdığı en etkili ve bilgilendirici yazı. Grafik ve metinlerin anlaşılması ve web sitesini tamamlayıp yayınlamak için takip edilmesi kolaydı. Bunun için teşekkürler. WordPress kullanarak yayın yapmayı ilk kez başardım ve sonuçlardan memnunum.
WPBeginner Desteği
Glad to hear you were able to publish your site
Yönetici
Sean Brady
Wordpress ile bir portföy web sitesi geliştirmenin, bir sanatçının diskografisini sergilemek için harika bir yol olacağını düşünüyorum.
WPBeginner Desteği
It certainly could be
Yönetici
Sharon
Bu Eğitimi beğendim. Bir Elementor sayfa oluşturucu kullanıcısı olsam da, başka sayfa oluşturucuları ve neler yapabildiklerini görmek güzel. Bir zamanlar web sitemin bir portföyü vardı, ama gerçekten sevdiğimi söyleyemem. Sanırım tekrar deneyeceğim ve bu eğitimden bazı teknikleri kullanacağım. Faydalı eğitim için WPBeginner'a teşekkürler! Harika talimatlar!
WPBeginner Desteği
Rica ederim ve öğreticimizi faydalı bulduğunuzu duyduğumuza sevindik.
Yönetici
Alice Elliott
Görsel bir portföy web sitesi kurma konusunda bu çok ayrıntılı eğitim için teşekkürler. Ancak, örneğinizde neden WYSIWYG olmayan bir tema seçtiğinizi merak ediyorum. Görsel insanları hedefliyorsanız, bunun çok daha uygulanabilir olacağını düşünürdüm, çünkü onlarla çok daha kolay ilişki kurabilecekleri bir şey olurdu.
WPBeginner Desteği
We went with a page builder in this guide as it adds more freedom for design
Yönetici
priya
bizimle paylaştığınız için teşekkürler.
WPBeginner Desteği
You’re welcome
Yönetici
Shafqat Khan
Fotoğrafçılık işim için bir portföy açılış sayfası oluşturmanın bir yolunu arıyordum ve SeedProd mükemmel çözüm gibi görünüyor. Tema şablonlarını kullanmanın ve özelleştirmenin ne kadar kolay olduğunu seviyorum. Bu ayrıntılı rehber için teşekkürler, denemek için sabırsızlanıyorum!
WPBeginner Desteği
Rehberimizin yardımcı olduğunu duyduğumuza sevindik!
Yönetici