Ziyaretçilerin neden araba bayiliği sitenize göz attığını ama harekete geçmeden ayrıldığını hiç merak ettiniz mi? Bir arkadaşımın başına gelen de tam olarak buydu – ta ki basit bir otomobil kredisi hesaplayıcısı ekleyene kadar.
Müşterileri aylık ödemeleri doğrudan site üzerinden hesaplayabildiği anda, dönüşümler %25 oranında arttı. Görünüşe göre, finansal tahminleri ortadan kaldırmak insanların kararları konusunda daha güvenli hissetmelerine yardımcı oluyor.
Bu kılavuzda, WordPress sitenize otomatik kredi hesaplayıcısını tam olarak nasıl ekleyeceğinizi göstereceğiz. Çeşitli eklentileri ve yöntemleri test ettikten sonra, kurulumu kolay – kodlama gerektirmeyen en iyi seçeneklere indirgedik. 🙌

Otomobil / Taşıt Kredisi Ödeme Hesaplayıcısı Nedir? 🧮
Bir araba veya otomobil kredisi ödeme hesaplayıcısı, kullanıcıların aylık kredi ödemesi için tahminler almasına, amortisman planını kontrol etmesine ve bir kredinin toplam maliyetini hesaplamasına olanak tanır.
Ziyaretçilerin satış vergisi, bayi ücretleri, takas değeri, faiz oranı, kredi süresi ve daha fazlasını içeren eksiksiz bir otomobil kredisi hesaplamasını kolayca gerçekleştirmelerini sağlar.
Bir otomobil kredisi ödeme hesaplayıcısı özellikle otomobil bayiliği web siteleri ve otomobil kredisi finansmanı işletmeleri için kullanışlıdır.
WordPress web sitenize bir kredi hesaplayıcısı eklemek hem size hem de potansiyel müşterilere yardımcı olur. Ziyaretçiler basitçe bilgilerini girebilir ve mevcut farklı finansman planlarını görebilirler.
Bu, web sitenizden ayrılmadan bütçelerine en uygun planı bulabilecekleri anlamına gelir; bu da etkileşimi artıracak ve hemen çıkma oranınızı azaltacaktır. Hesap makinesi aracılığıyla kullanıcı e-posta adreslerini de toplayabilirsiniz, bu da onu potansiyel müşteri oluşturmak için harika bir araç haline getirir.
Bununla birlikte, WordPress sitenize bir araba veya otomobil kredisi ödeme hesaplayıcısını nasıl ekleyebileceğinizi görelim. Size 2 yöntem göstereceğiz, bu nedenle herhangi bir bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Hadi başlayalım.
Yöntem 1: WPForms Kullanarak Araç Ödeme Hesaplayıcısı Oluşturun
Geçmişte, bir otomobil kredisi araç ödeme hesaplayıcısı oluşturmak için karmaşık matematiksel hesaplamalar programlamanız veya bir WordPress geliştiricisi tutmanız gerekirdi.
Neyse ki, WPForms kullanarak herhangi bir kod yazmadan bir otomobil kredisi hesaplayıcısı oluşturmak artık mümkün. Bu popüler WordPress iletişim formu eklentisi, hepsi bir arada form oluşturucunun yanı sıra 2.000’den fazla hazır şablon sunuyor.
WPForms, web siteniz için farklı hesap makinesi formları oluşturmanıza olanak tanıyan güçlü bir Hesaplamalar eklentisi sunar. Önceden oluşturulmuş hesap makinesi şablonları ve sürükle-bırak form oluşturucu ile birlikte gelir, böylece formunuzun görünümü üzerinde esneklik ve kontrol sahibi olursunuz.
ℹ️ İletişim formumuz ve yıllık WPBeginner okuyucu anketimiz için yıllardır WPForms’a güveniyoruz. Güçlü sürükle ve bırak oluşturucusu ve yeni yapay zeka özellikleri ile form oluşturmayı hızlı ve sorunsuz hale getiriyor.
Neden önerdiğimizi görmek ister misiniz? WPForms incelememizin tamamını okuyun!
WordPress Sitenizde WPForms Kurulumu
Bu eğitim için WPForms Pro sürümünü kullanacağız çünkü Hesaplamalar eklentisini içeriyor. Ayrıca ücretsiz bir WPForms Lite sürümü de mevcuttur.
İlk olarak, WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress kontrol panelinden WPForms ” Ayarlar ‘a gidebilir ve lisans anahtarını girebilirsiniz. Lisans anahtarını WPForms hesap alanınızda bulabilirsiniz.

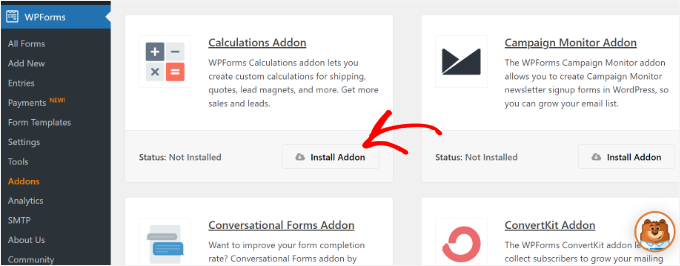
Ardından, WPForms’ta Hesaplamalar eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir.
WordPress yönetici alanından WPForms ” Eklentiler ‘e gidin ve ardından Hesaplamalar Eklentisi’ne gidin.

Buradan ‘Eklentiyi Yükle’ düğmesine tıkladığınızda eklenti otomatik olarak yüklenecek ve etkinleştirilecektir.
Ardından, otomobil kredisi/araba ödeme hesaplayıcısı içeren yeni bir form oluşturabilirsiniz.
Taşıt Kredisi / Araç Ödeme Hesaplama Formu Oluşturma
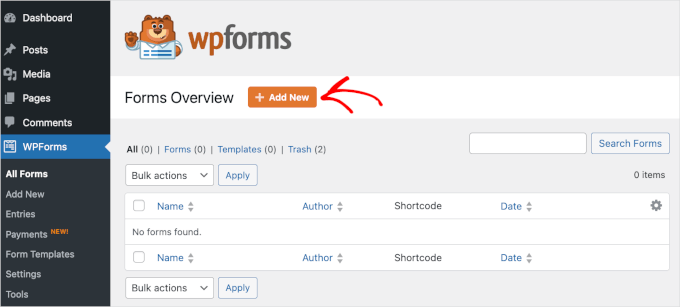
Başlamak için WordPress yönetici alanından WPForms ” Yeni Ekle’ ye gitmeniz gerekecek.

Bir sonraki ekranda WPForms tarafından sunulan farklı form şablonlarını göreceksiniz.
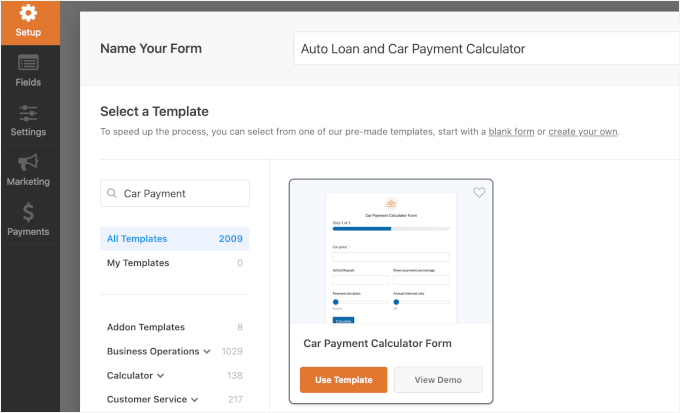
Başlamak için WPForms’daki arama özelliğini kullanabilir ve ‘Araba Ödeme Hesaplayıcı Formu’ şablonunu bulabilirsiniz.
Ardından formu özelleştirmek için ‘Şablon Kullan’ düğmesine tıklayın.

🧑💻 Profesyonel İpucu: WPForms ile formunuzu oluşturmak için AI kullanabilirsiniz. Tek yapmanız gereken ne tür bir forma ihtiyacınız olduğuna dair kısa bir açıklama yapmak, ardından AI aracı sadece birkaç saniye içinde formu oluşturacaktır.
Bundan sonra, form şablonunuzu WPForms sürükle ve bırak form oluşturucuda göreceksiniz.
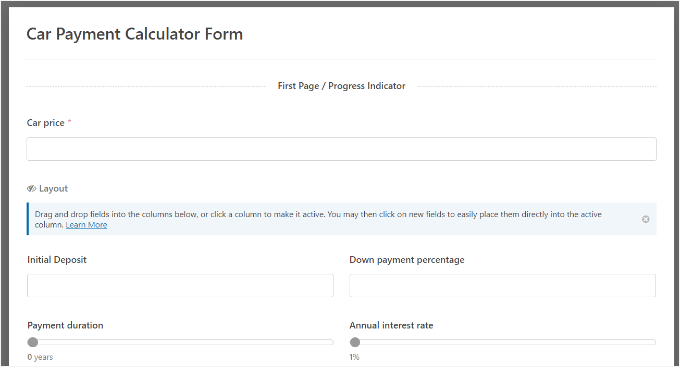
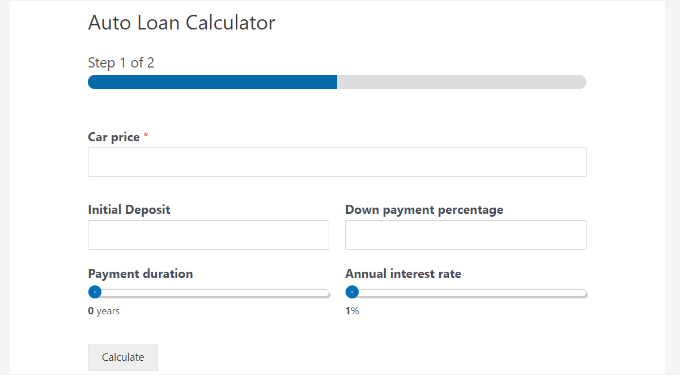
Varsayılan şablon, araç ödemelerini hesaplamak için gerekli tüm alanları içeren çok sayfalı bir form sunar:
- Aracın toplam değerini girebileceğiniz bir ‘Araç Fiyatı’ alanı.
- İlk depozitoyu ve peşinat yüzdesini belirten alanlar.
- Yıl sayısını değiştirmek için bir kaydırıcı kullanan ayarlanabilir bir ödeme süresi.
- Ödemeleriniz için yıllık faiz oranını belirleme seçeneği.

Şablon ayrıca aracınızı takas edip etmediğinizi de sorar. Kredi tutarını, ödenen toplam faizi ve diğer ilgili ayrıntıları girmek için alanlar içerir.
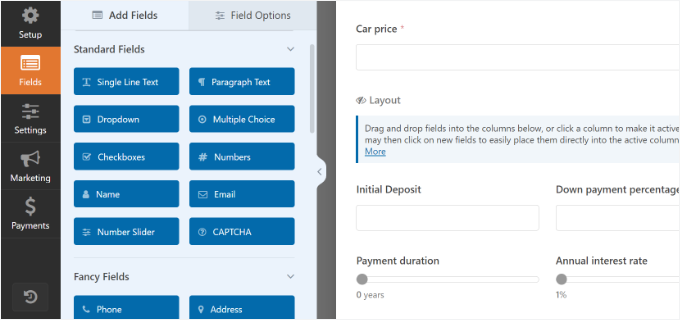
WPForms form oluşturucuyu kullanarak form şablonunu düzenleyebilir, mevcut alanları kaldırabilir ve farklı form alanları ekleyebilirsiniz. Sol taraftaki menüden yeni bir alanı sürükleyip şablonun üzerine bırakmanız yeterlidir.
Örneğin, onay kutuları, açılır menüler ve sayılar gibi standart alanlar ekleyebilirsiniz.
Veya telefon numarası, adres, dosya yükleme ve daha fazlası gibi süslü alanlar kullanın.

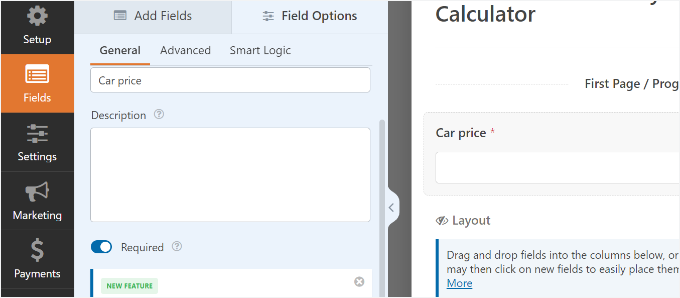
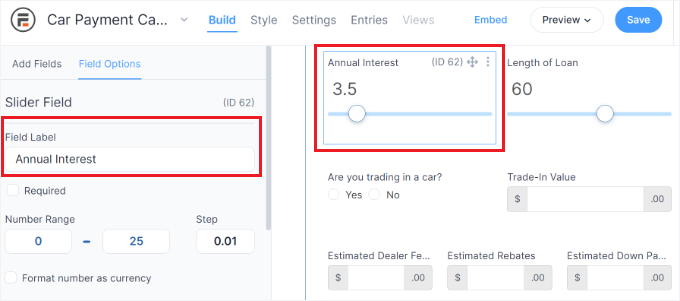
Şablondaki her alan daha da özelleştirilebilir. Özelleştirme seçeneklerini açmak için düzenlemek istediğiniz alanı seçmeniz yeterlidir.
Örneğin, şablondaki ‘Araba fiyatı’ alanına tıklarsanız, soldaki menüde daha fazla seçenek göreceksiniz. Form alanının adını değiştirebilir ve bir açıklama ekleyebilirsiniz.

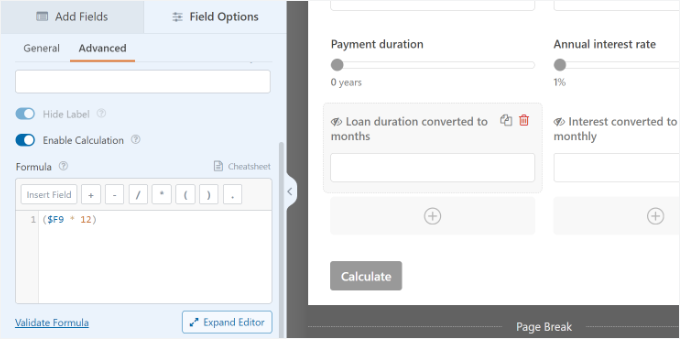
‘Gelişmiş’ sekmesine geçerseniz daha fazla seçenek vardır.
Alan boyutunu değiştirebilir, yer tutucu metin ekleyebilir, bir CSS sınıfı girebilir, hesaplamaları etkinleştirebilir ve daha fazlasını yapabilirsiniz.

WPForms ayrıca hesap makinesi alanları için formülü düzenlemenize de olanak tanır.
Sadece bir alan seçin ve soldaki menüde bir ‘Formül’ seçeneği göreceksiniz.
Burada, hesaplamalarda değişiklik yapabilir ve daha fazla yardıma ihtiyacınız olursa ‘Cheatsheet’e tıklayabilirsiniz.

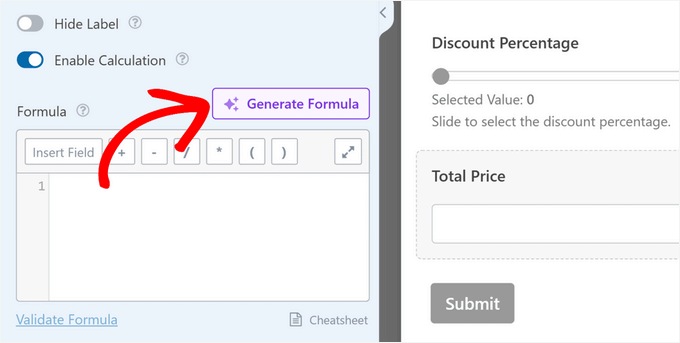
Matematik en güçlü yeteneğiniz değilse, karmaşık formülleri anında oluşturmak için WPForm’un güçlü AI Hesaplamaları özelliğini kullanabilirsiniz.
‘Gelişmiş’ sekmesinde, formül kutusunun yanındaki ‘Formül Oluştur’ düğmesine tıklayın. Bu, AI asistan sohbet penceresini açacaktır.

Buradan, ihtiyacınız olan hesaplama türünü basit bir İngilizce ile tanımlayabilirsiniz.
Örneğin, şöyle bir şey yazabilirsiniz: “Araç fiyatını, peşinat tutarını, faiz oranını ve yıl cinsinden kredi vadesini alan bir araba ödeme hesaplayıcısı oluşturun. Aylık ödeme tutarını göstermesini istiyorum.”

Enter tuşuna bastıktan sonra AI, tek bir tıklamayla formunuza ekleyebileceğiniz uygun formülü anında oluşturacaktır.
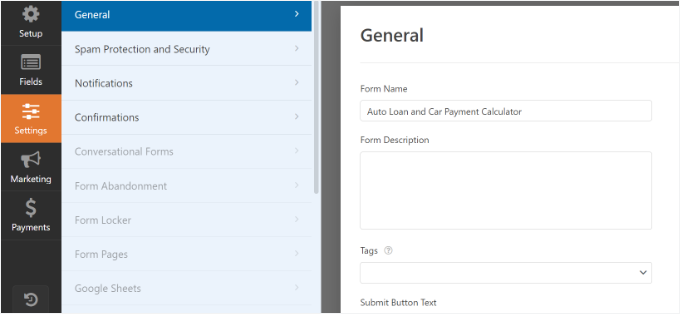
Ardından, soldaki menüden ‘Ayarlar’ sekmesine gidebilirsiniz.
‘Genel’ ayarlar altında, form adını değiştirme, form açıklaması ekleme, gönder düğmesi metnini düzenleme ve daha fazlası için seçenekler göreceksiniz.

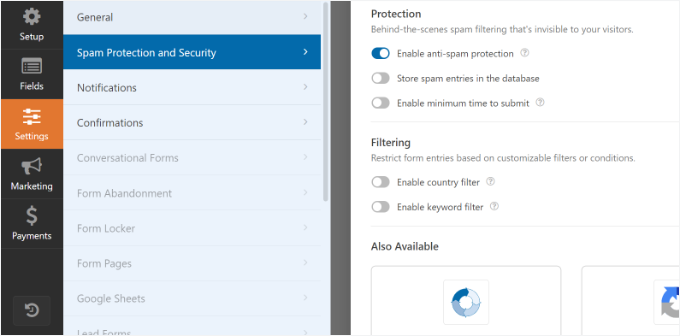
Bundan sonra, ‘Spam Koruması ve Güvenlik’ ayarlarını görüntüleyebilirsiniz.
Burada, WPForms anti-spam korumasını etkinleştirmenize, spam girişlerini veritabanında saklamanıza, ülke ve anahtar kelime filtrelerini etkinleştirmenize, CAPTCHA’yı ayarlamanıza ve daha fazlasına izin verir.

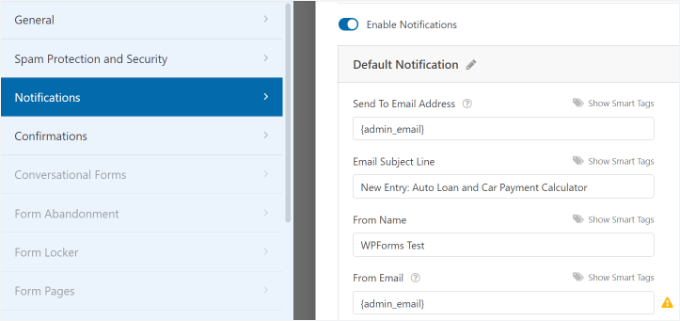
Ardından, ‘Bildirimler’ ayarları sekmesine gidebilirsiniz.
Burada, sizin ve kullanıcılarınızın bir form gönderirken alacağı e-posta bildirimlerinin ayarlarını düzenleyebileceksiniz.

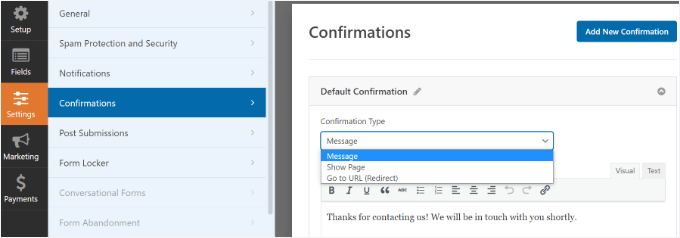
Son olarak, taşıt kredisi hesaplama formunuz için ‘Onaylar’ ayarlarına gidebilirsiniz.
WPForms, formu gönderdiklerinde bir mesaj göstermenize, bir sayfa göstermenize veya kullanıcıları bir URL’ye yönlendirmenize olanak tanır.

Bu değişiklikleri yaptıktan sonra ayarlarınızı kaydetmeyi unutmayın.
Otomobil Kredisi / Araç Ödeme Hesaplayıcısını WordPress’e Ekleyin
Ardından, WordPress blogunuza veya sitenize otomatik kredi/araba ödeme hesaplama formunu ekleyebilirsiniz.
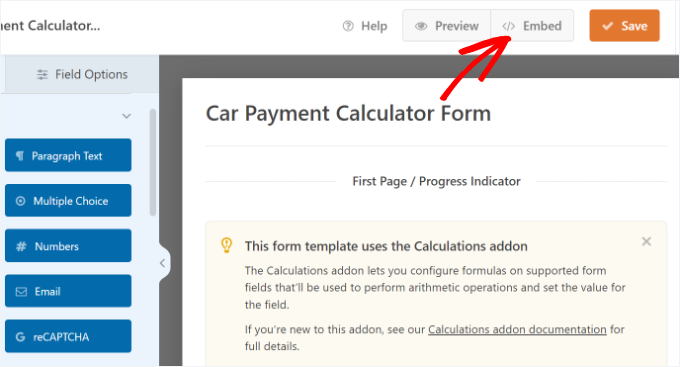
Form oluşturucunun üst kısmındaki ‘Yerleştir’ düğmesine tıklamanız yeterlidir.

Şimdi formu mevcut bir sayfaya yerleştirebileceğiniz veya yeni bir sayfa oluşturabileceğiniz bir açılır pencere göreceksiniz.
Bu eğitim için ‘Yeni Sayfa Oluştur’ seçeneğini seçeceğiz.

Ardından, yeni sayfa için bir ad girmeniz gerekir.
Bu işlem tamamlandıktan sonra, “Hadi Gidelim!” düğmesine tıklamanız yeterlidir.

Alternatif olarak, içerik düzenleyicisine bir WPForms bloğu da ekleyebilirsiniz.
Buradan, açılır menüden taşıt kredisi hesaplama formunuzu seçmeniz yeterlidir.

Ardından, içerik düzenleyicide araç ödeme hesaplayıcısı formunuzun bir önizlemesini görmelisiniz.
Görünümünden memnun olduğunuzda, sayfanızı yayınlamanız veya güncellemeniz yeterlidir. Bundan sonra, otomobil kredisi hesaplayıcısını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Formidable Forms Kullanarak Bir Taşıt Kredisi Hesaplayıcısı Oluşturun
WordPress siteniz için otomobil kredisi/araba ödeme hesaplayıcıları oluşturmanın bir başka yolu da Formidable Forms kullanmaktır. Web siteniz için daha gelişmiş ve karmaşık bir hesap makinesi yapmak istiyorsanız bu en iyi çözümdür.
Formidable Forms, sadece birkaç tıklama ile bir otomobil kredisi hesaplayıcısı oluşturmanıza olanak tanıyan güçlü bir otomobil ödeme hesaplayıcısı şablonu ile birlikte gelir.
Araç ödeme şablonunda kredi hesaplama formülü önceden ayarlanmıştır, bu nedenle herhangi bir karmaşık matematiksel denklem programlamanıza veya ek WordPress eklentileri kullanmanıza gerek yoktur.
📝 Not: Araç ödeme hesaplayıcısı özelliğine erişmek için Formidable Forms Business planına ihtiyacınız olacak. Bu aracı kendimiz kapsamlı bir şekilde test ettik – kapsamlı Formidable Forms incelememizde neler bulduğumuzu görün.
WordPress Sitenize Formidable Formları Kurun
Yapmanız gereken ilk şey, Formidable Forms Lite ve Formidable Forms premium eklentilerinin her ikisini de yüklemek ve etkinleştirmektir. Ücretsiz eklenti sınırlı özelliklere sahiptir, ancak Formidable Forms Pro bunu daha gelişmiş özellikleri için temel olarak kullanır.
Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
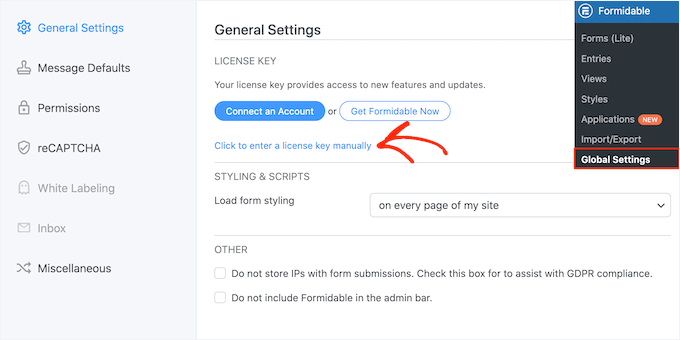
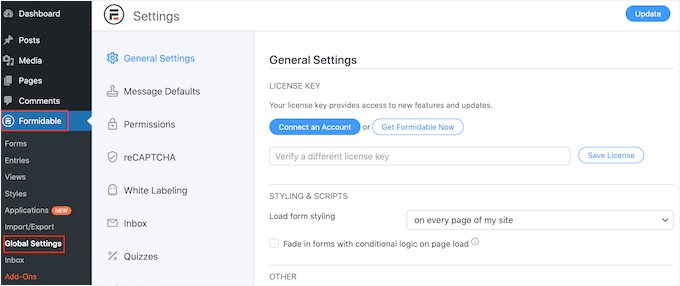
Etkinleştirmenin ardından WordPress panosundaki Formidable ” Global Ayarlar bölümüne gidebilirsiniz.
Burada, ‘Bir Hesap Bağla’ya tıklayabilir ve WordPress’i Formidable Forms hesabınıza bağlamak için talimatları takip edebilirsiniz.

Ayrıca ‘Lisans anahtarını manuel olarak girmek için tıklayın’ seçeneğini seçebilir ve ardından lisans anahtarınızı alana yapıştırabilirsiniz.
Lisans anahtarını Formidable Forms web sitesinde hesabınıza giriş yaparak bulabilirsiniz.

Bilgileri girdikten sonra ‘Lisansı Kaydet’ düğmesine tıklayın.
WordPress’te Otomobil Kredisi ve Araç Ödeme Hesaplayıcısı Oluşturun
Formidable Forms’u başarıyla kurduğunuza göre, artık bir araba ödeme hesaplayıcısı formu oluşturmaya hazırsınız.
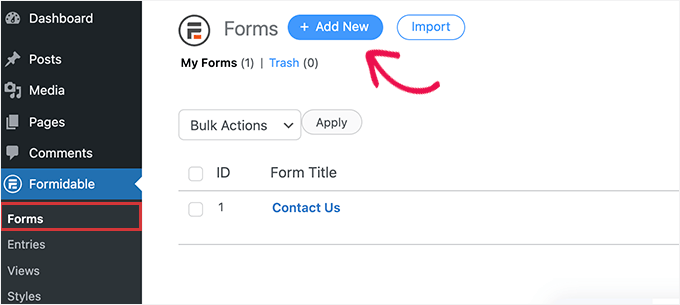
Başlamak için Formidable ” Formlar bölümüne gidin ve ardından ‘Yeni Ekle’ düğmesine tıklayın.

Ardından, bir form şablonu seçmeniz gerekir.
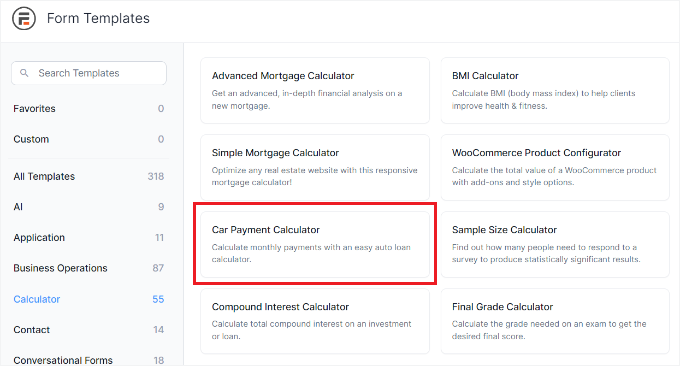
Araç Ödeme Hesaplayıcısı şablonunu ‘Hesaplayıcı’ bölümüne tıklayarak bulabilirsiniz.

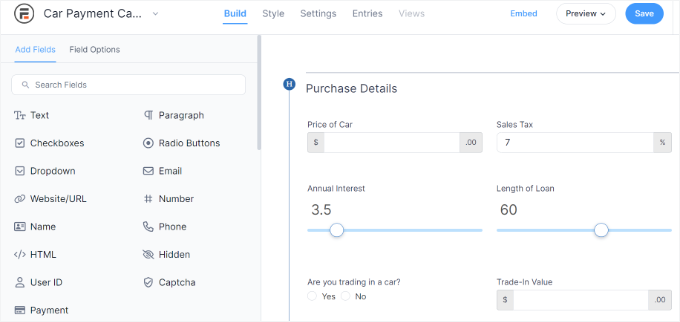
Bu, şablonu Formidable Forms düzenleyicisinde açacaktır.
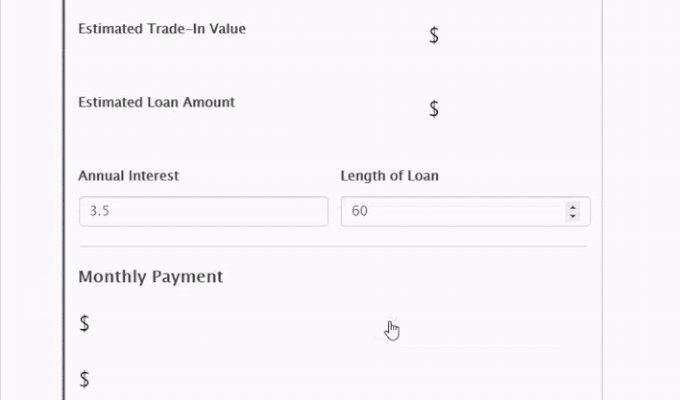
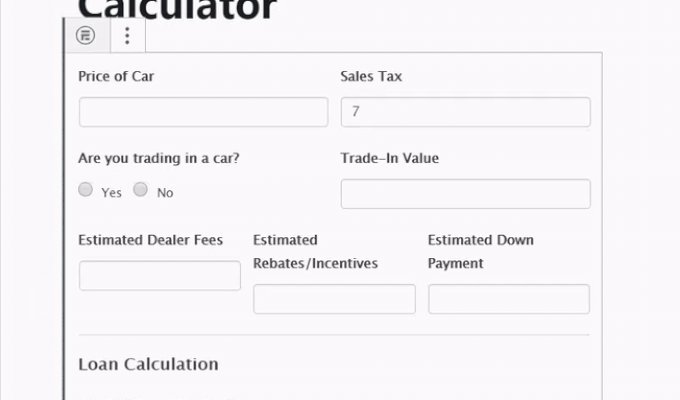
Varsayılan şablon ‘Araç Fiyatı’ ve ‘Satış Vergisi’ gibi alanlar sunar. Yıllık faiz oranını ve kredi süresini (ay olarak) ayarlamak için kaydırıcılar vardır.
Bunun yanı sıra, bir araç takas edip etmediğinizi seçmek ve takas değerini girmek için alanlar vardır.
Bu noktada, formu ihtiyaçlarınıza uyacak şekilde özelleştirmek isteyebilirsiniz.

Bir alanın etiketini, varsayılan değerini veya yer tutucu metnini değiştirmek için o alana tıklamanız yeterlidir.
Daha sonra sol taraftaki menüde yer alan ‘Saha Seçenekleri’ ayarlarını kullanabilirsiniz.

‘Kredi Hesaplama’ veya ‘Aylık Ödeme’ alanlarını özelleştirmek istiyorsanız, hesaplama formülünü içerdikleri için ‘Gelişmiş’ altındaki ayarları değiştirmemeye dikkat edin.
Bu ayarları değiştirirseniz, tüm form bozulabilir.

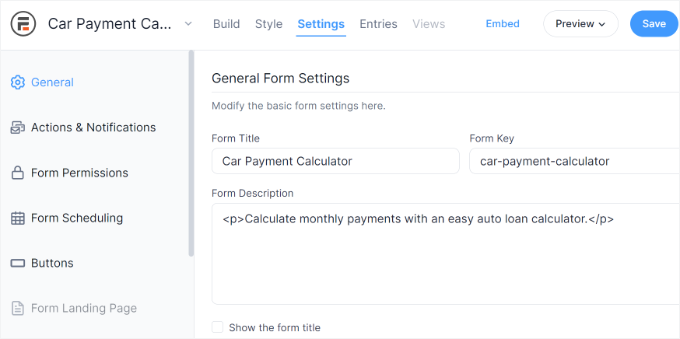
Alanları özelleştirmeyi tamamladıktan sonra, ‘Ayarlar’ sekmesine tıklayarak formun ayarlarını gözden geçirebilirsiniz.
İlk olarak, ‘Genel’ sekmesinden formun başlığını ve açıklamasını değiştirebilirsiniz.

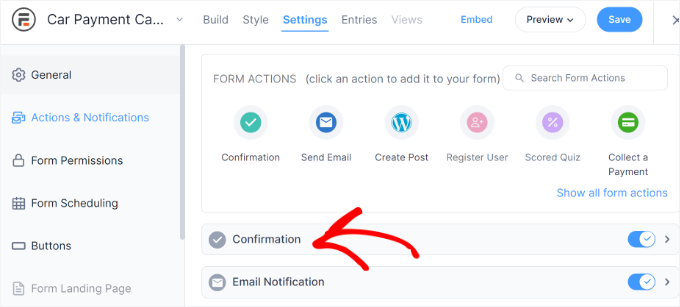
Sol taraftaki menüden ‘Eylemler ve Bildirimler’i seçerek bir ziyaretçi formu gönderdiğinde ne olacağını da değiştirebilirsiniz.
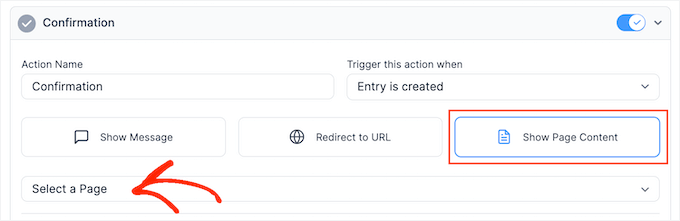
‘Onay’ bölümünü genişletmek için tıklarsanız, Formidable Forms’un varsayılan olarak ziyaretçilere gösterdiği mesajı görürsünüz.

Bunu değiştirmek için metin düzenleyiciye kendi mesajınızı yazmanız yeterlidir.
İsterseniz formu gönderdikten sonra ziyaretçileri bir sayfaya yönlendirebilirsiniz. Örneğin, SeedProd gibi bir sürükle ve bırak WordPress sayfa oluşturucu kullanarak özel bir ‘teşekkür’ sayfası oluşturabilirsiniz.
ℹ️ İş ortaklarımızdan bazıları web sitelerini oluşturmak için SeedProd’u kullanıyor ve son derece iyi çalıştığını ilk elden gördük. Derinlemesine SeedProd incelememizde neden önerdiğimiz hakkında daha fazla bilgi edinin.
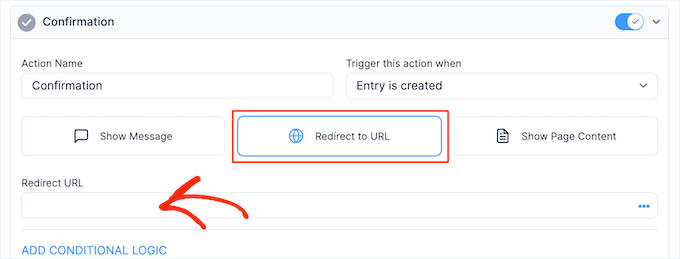
Bir yönlendirme ayarlamak için ‘URL’ye Yönlendir’ sekmesine tıklayın. Daha sonra ‘Yönlendirme URL’si’ alanına bir bağlantı yazabilir veya yapıştırabilirsiniz.

Diğer bir seçenek de ‘Sayfa İçeriğini Göster’ sekmesini seçerek başka bir WordPress sayfasındaki içeriği göstermektir.
Daha sonra ‘Sayfa Seç’ açılır menüsünü açabilir ve listeden bir sayfa seçebilirsiniz.

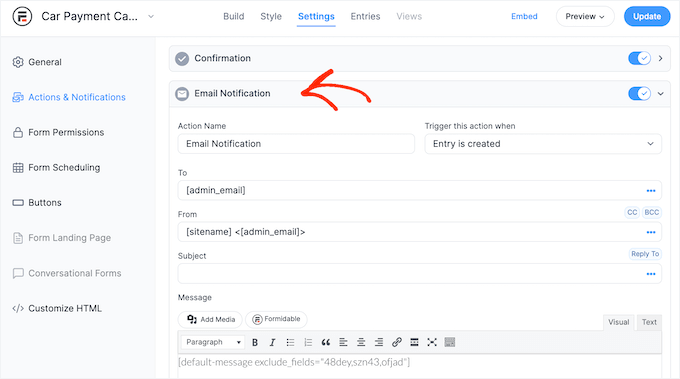
Bundan sonra, ‘E-posta Bildirimi’ bölümünü genişletmek için tıklayın.
Burada, Formidable Forms’un WordPress yöneticinize göndereceği mesajı görebilirsiniz.

Daha fazla e-posta adresi ekleyebilir, gövde metnini değiştirebilir, e-posta konusu ekleyebilir ve daha fazlasını yapabilirsiniz.
Bundan sonra, bir ziyaretçi formu gönderdiğinde Formidable Forms’un gerçekleştireceği daha fazla eylem eklemek isteyebilirsiniz. Bunu yapmak için sayfanın en üstüne gidin ve eylemlerden herhangi birine tıklayın.
Örneğin, ziyaretçiyi otomatik olarak Constant Contact veya ActiveCampaign e-posta listenize ekleyebilirsiniz.

Bu şekilde, Formidable Forms e-posta listenizi büyütmenize yardımcı olabilir.
Sol taraftaki menüde bakabileceğiniz daha fazla sekme ve ayar var, ancak bu bir araba ödeme hesaplayıcısı oluşturmak için yeterli.
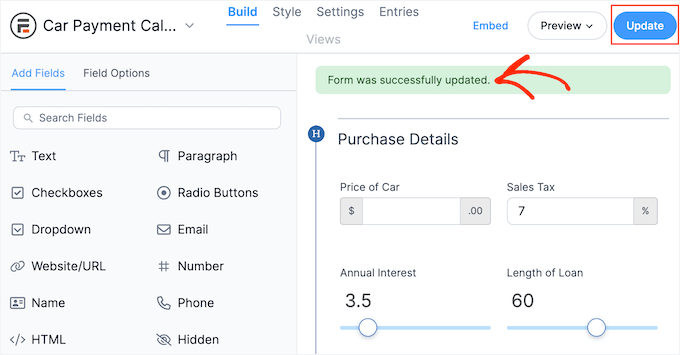
Formun nasıl ayarlandığından memnun olduğunuzda, ‘Güncelle’ düğmesine tıklayın. Birkaç dakika sonra bir ‘başarıyla güncellendi’ mesajı göreceksiniz.

Araç Ödeme Hesaplayıcısını WordPress Sitenize Ekleme
Artık bir araba ödeme hesaplayıcısı oluşturduğunuza göre, bunu çevrimiçi mağazanıza veya WordPress web sitenize eklemenin zamanı geldi. Hesap makinesini göstermek istediğiniz yeni bir sayfa oluşturun veya mevcut bir sayfayı açın.
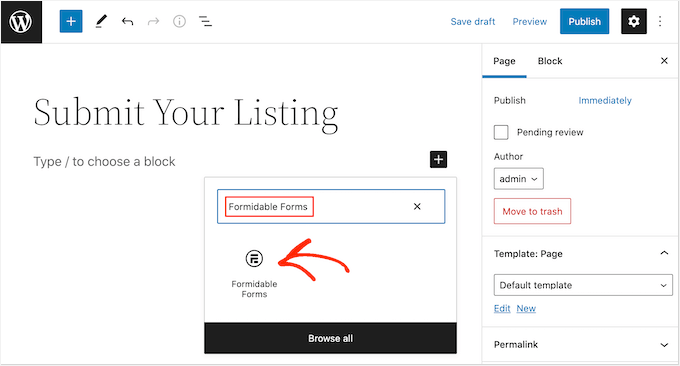
Daha sonra ‘+’ simgesine tıklayabilir ve ‘Formidable Forms’ yazabilirsiniz. Doğru blok göründüğünde, sayfaya eklemek için bir tıklama yapın.

Bundan sonra, ‘Bir form seçin’ açılır menüsünü açın ve daha önce oluşturduğunuz ödeme hesaplayıcısını seçin.
WordPress şimdi formu otomatik olarak yükleyecektir.

Hesap makinesini canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir. Şimdi, sitenizi ziyaret ederseniz, araba ödeme hesaplayıcısını göreceksiniz.
Bonus Kaynaklar 🔗: Araba Bayiliği Web Sitenizi Büyütün
WordPress otomobil sitenizden daha da fazla yararlanmanıza yardımcı olmak için bazı ilgili eğitimleri ve araçları seçtik:
- WordPress ile Araç Kiralama Web Sitesi Nasıl Yapılır?
- Online Araba Parçaları Nasıl Satılır
- WordPress ile Araba Satmak için En İyi Eklentiler
- Araba Bayileri için En İyi WordPress Temaları
- WordPress’te Form Terklerini Takip Etme ve Azaltma
Umarız bu makale WordPress’te bir otomobil kredisi araç ödeme hesaplayıcısının nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. WordPress formlarını kullanmaya yönelik nihai kılavuzumuzu ve WPForms vs Gravity Forms vs Fomidable Forms hakkındaki görüş yazımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Quick question on how these calculators work – do the calculations happen in the user’s browser or does it ping the server which then returns the calculated results back to the browser??
just curious about the tech behind it for performance and user experience considerations
WPBeginner Support
If you have the form send an email notification then it will use server resources to send the confirmation.
Admin
Dennis Muthomi
hi, thanks for your reply, WPBeginner Support.
I apologize if my original question was unclear. I’m specifically wondering if the loan/payment calculations happen client-side (in the user’s browser) or server-side. Could you please clarify where these calculations take place when using form plugins like WPForms or Formidable Forms? Thanks for your help!
WPBeginner Support
For the moment the calculations are server side.