WordPress sitenize bir uyarı çubuğu eklemek ister misiniz?
Bir uyarı çubuğu veya bildirim çubuğu, ziyaretçileri önemli güncellemeler, özel teklifler, yeni ürün lansmanları ve daha fazlası hakkında bilgilendirmek için harika bir yoldur.
Bu makalede, WordPress’te 3 kolay çözümle nasıl uyarı çubuğu oluşturacağınızı göstereceğiz.

WordPress’te Neden Bir Uyarı Çubuğu Oluşturmalısınız?
Uyarı çubuğu, ziyaretçilerinize web sitenizdeki önemli bir şey hakkında bilgi vermenin harika bir yoludur. Bu, devam eden bir satış etkinliği, açılış saatlerinizdeki bir güncelleme veya hizmetlerinizdeki değişiklikler olabilir.
Bir uyarı çubuğunu, ziyaretçilere bir alana bir bedava teklifi gibi özel bir fırsat hakkında bilgi vermek için de kullanabilirsiniz. Çevrimiçi bir mağaza işletiyorsanız bu harika bir seçenektir.
Bir uyarı çubuğu kullanmak, ana sayfanıza bir duyuru koymaktan daha iyidir. Uyarı çubuğunuz tüm sitenizdeki her sayfanın en üstünde belirgin bir şekilde görünebilir.
WordPress’te bir uyarı çubuğu oluşturmak çok kolay. En iyi bildirim çubuğu eklentilerini kullanan yöntemlere ve HTML ve CSS kodu kullanan manuel bir yönteme bakacağız. Her bir seçeneğe doğrudan atlamak için aşağıdaki bağlantılara tıklamanız yeterlidir:
Yöntem 1: OptinMonster Kullanarak Uyarı Çubuğu Oluşturma
OptinMonster, piyasadaki en iyi dönüşüm optimizasyonu ve potansiyel müşteri oluşturma yazılımıdır. Daha fazla web sitesi ziyaretçisini abonelere ve müşterilere dönüştürmenize yardımcı olur.
OptinMonster sürükle ve bırak kampanya oluşturucu sunar. Web sitenizdeki aboneleri ve satışları artırmanıza yardımcı olan güzel ışık kutusu açılır pencereleri, karşılama paspasları, geri sayım zamanlayıcıları ve diğer dinamik kaplamalarla birlikte gelir.
Web siteniz için bir uyarı çubuğu oluşturmak için OptinMonster’ı da kullanabilirsiniz. Önceden oluşturulmuş şablonları, dakikalar içinde harika görünen bir uyarı çubuğu oluşturmayı gerçekten kolaylaştırır.
İlk olarak, OptinMonster web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir. En azından Temel plana ihtiyacınız olacak çünkü Kayan Çubuk kampanya türünü içeriyor.

Ardından, OptinMonster WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti, WordPress sitenizi OptinMonster yazılımına bağlamanızı sağlar.
Etkinleştirmenin ardından, karşılama ekranını ve kurulum sihirbazını göreceksiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Ardından, WordPress sitenizi OptinMonster’a bağlamanız gereken yeni bir pencere açılacaktır.
İlerlemek için ‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

Artık OptinMonster hesabınızı bağlamak için ekrandaki talimatları takip edebilirsiniz.
Ardından, WordPress kontrol panelinizdeki OptinMonster ” Kampanyalar bölümüne gidin. Devam edin ve ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

Bu, OptinMonster kampanya oluşturucusunu açacaktır.
Buradan, bir uyarı çubuğu oluşturmak için Kampanya Türü olarak ‘Yüzen Çubuk’u seçmeniz gerekir.

Ardından, kampanya şablonlarından oluşan bir seçenek göreceksiniz. Kullanmak istediğiniz bir şablon seçin.
Farenizi üzerine getirmeniz ve seçmek için ‘Şablonu Kullan’ düğmesine tıklamanız yeterlidir. Uyarı çubuğumuz için Coupon Code Promo şablonunu kullanacağız.
Ardından, şablonunuza bir ad vermeniz istenecektir. Kampanyanıza isim verdikten sonra ‘Oluşturmaya Başla’ düğmesine tıklayın.
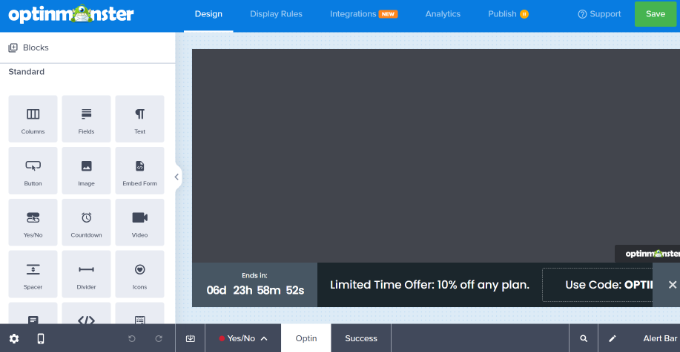
Şimdi, kampanya düzenleyicisini göreceksiniz. Burası uyarı çubuğunuzu tasarlayabileceğiniz yerdir.
OptinMonster, şablona sürükleyip bırakabileceğiniz farklı bloklar sunar. Örneğin, uyarı çubuğunuza bir resim, metin, düğme ve daha fazlasını ekleyebilirsiniz.

Uyarı çubuğunuzun varsayılan olarak ekranınızın alt kısmında göründüğünü göreceksiniz.
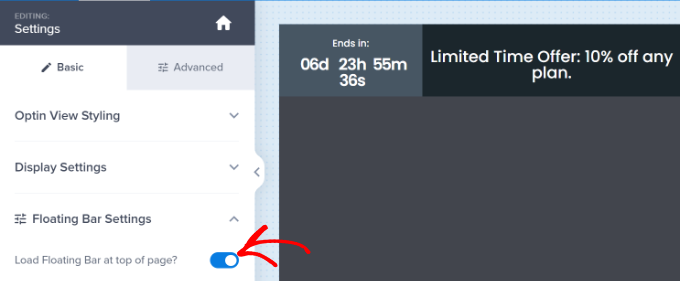
Ekranın üst kısmına taşımak için sol taraftaki ‘Kayan Çubuk Ayarları’na tıklamanız gerekir. Ardından, kayan çubuğu sayfanın en üstüne taşımak için kaydırıcıya tıklamanız yeterlidir.

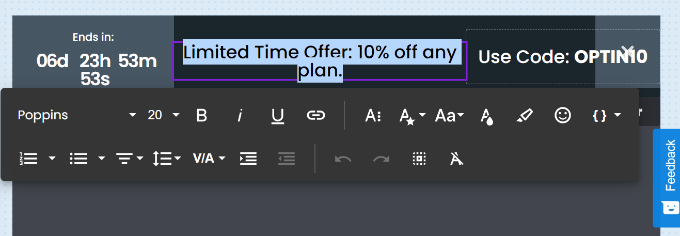
Kayan çubuktaki metni değiştirmek için, değiştirmek istediğiniz alana tıklamanız ve istediğiniz metni yazmanız yeterlidir.
Ayrıca yazı tipini, metnin boyutunu ve rengini ve daha fazlasını değiştirebilirsiniz.

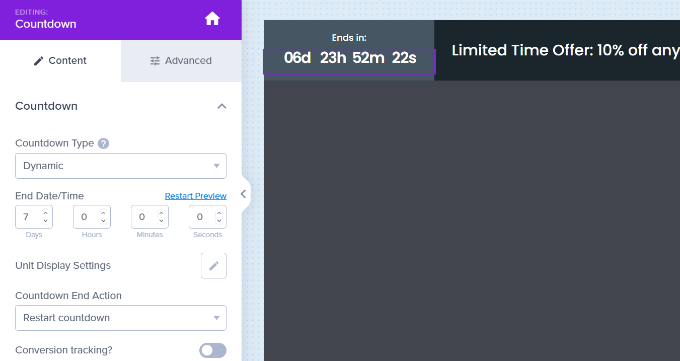
Geri sayım ayarlarını değiştirmek için zamanlayıcıyı seçmeniz yeterlidir.
Ardından devam edin ve istediğiniz bitiş tarihini ve saatini girin. OptinMonster ayrıca geri sayım türünü seçmenize de olanak tanır. Belirttiğiniz bitiş tarihi ve saatiyle standart bir zamanlayıcı göstermek istiyorsanız ‘Statik’ türünü seçebilirsiniz.
Öte yandan, ‘Dinamik’ bir geri sayım türü vardır. Zamanlayıcı, her kullanıcının sitenizdeki davranışına göre çalışacaktır. Geri sayım, web sitenize gelen her ziyaretçi için ayrı ayrı ayarlanır.

Uyarı çubuğunuzun tasarımından memnun olduğunuzda, ekranınızın üst kısmındaki ‘Kaydet’ düğmesine tıklamayı unutmayın.
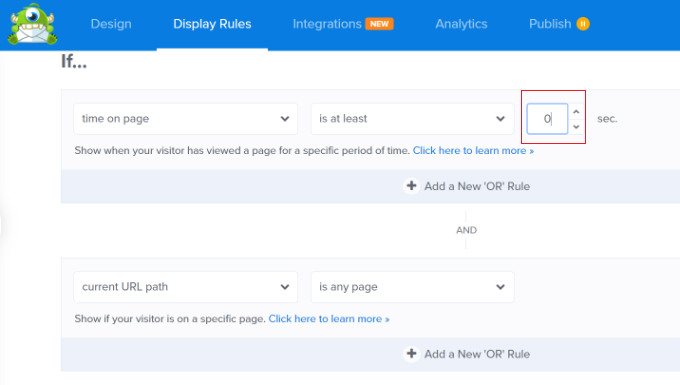
Ardından, uyarı çubuğunuzun sitenizde ne zaman ve nerede görüntüleneceğini seçmek için ‘Görüntüleme Kuralları’ sekmesine gitmeniz gerekir. Varsayılan kural, uyarı çubuğunuzun ziyaretçi sayfada 5 saniye kaldıktan sonra görüntülenmesidir.
Uyarı çubuğunun anında görünmesi için bunu 0 saniye olarak değiştireceğiz. Bunu yapmak için ‘sec’ değerini 0 olarak değiştirmeniz yeterlidir.

Bunun yanı sıra, uyarı çubuğunun nerede görüneceğini de seçebilirsiniz. ‘Geçerli URL yolu herhangi bir sayfa’ olan varsayılan ayarı kullanabilirsiniz. Bu şekilde, uyarı çubuğunuz WordPress web sitenizin tüm sayfalarında görünecektir.
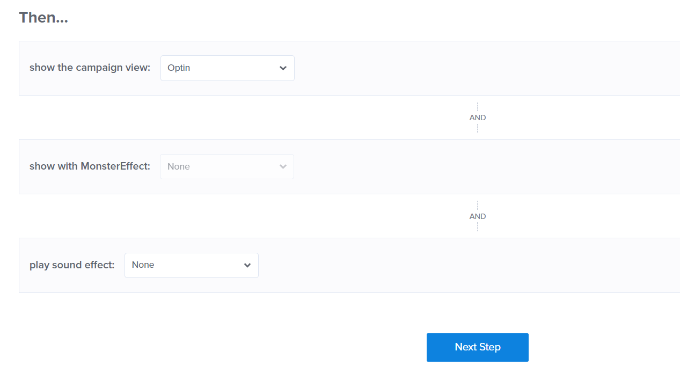
Ardından, Eylem ayarlarını değiştirmek için ‘Sonraki Adım’ düğmesine tıklayın. ‘Kampanya görünümünü göster’ ayarlarını Optin olarak bırakabilir ve uyarı çubuğu göründüğünde bir ses efekti çalmak isteyip istemediğinizi seçebilirsiniz.

Değişikliklerinizi yaptıktan sonra, devam edin ve bir kez daha ‘Sonraki Adım’ düğmesine tıklayın.
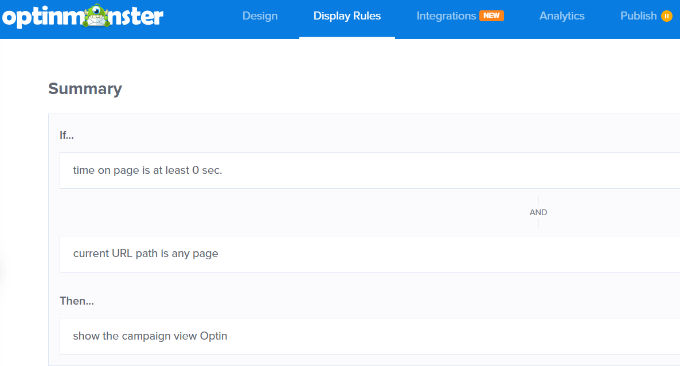
Burada, görüntüleme kurallarınızın bir özetini göreceksiniz. Uyarı çubuğu kampanyanızda son düzenlemeleri ve değişiklikleri yapabilirsiniz.

Mutlu olduğunuzda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
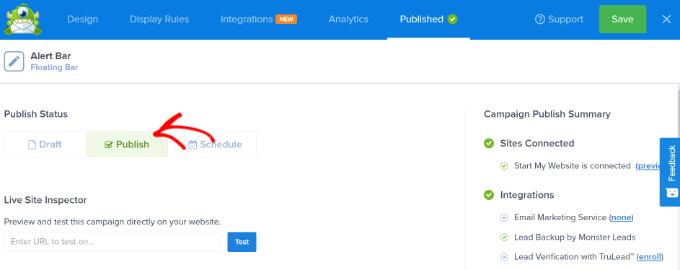
Bundan sonra, en üstteki Yayınla sekmesine gidebilir ve Yayınlama Durumunu ‘Yayınla’ olarak değiştirebilirsiniz. Bu işlem tamamlandıktan sonra, ‘Kaydet’ düğmesine tıklamanız ve kampanya oluşturucuyu kapatmanız gerekecektir.

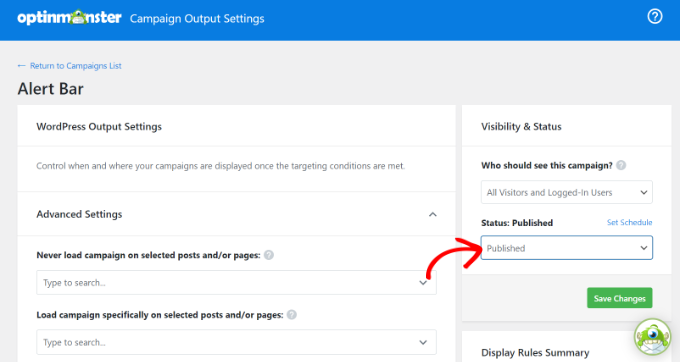
Ardından, Kampanya Çıktı Ayarlarını göreceksiniz.
Son adım, kampanyayı web sitenizin kendisinde etkinleştirmektir. Durumu ‘Beklemede’den ‘Yayınlandı’ya değiştirmeniz yeterlidir.

İşiniz bittiğinde ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
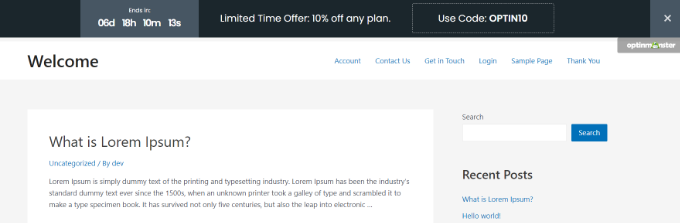
Şimdi, web sitenizdeki herhangi bir sayfayı ziyaret edin ve kampanyanızı iş başında göreceksiniz.

Yöntem 2: Thrive Leads Kullanarak Uyarı Çubuğu Oluşturma
WordPress web sitenize uyarı çubukları eklemenin bir başka yolu da Thrive Leads kullanmaktır. Thrive Themes paketinin bir parçasıdır ve uyarı çubukları, ışık kutuları, kayan açılır pencereler ve daha fazlası aracılığıyla potansiyel müşteriler oluşturmanıza yardımcı olur.
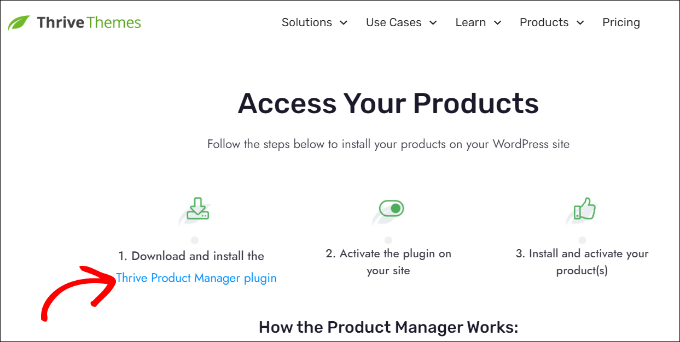
Öncelikle Thrive Themes web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir. Başlamak için ‘Şimdi Başla’ butonuna tıklamanız yeterlidir.

Ardından, Thrive Product Manager eklentisini web sitenize yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme hakkındaki kılavuzumuza bakın.
Thrive Product Manager eklentisini hesap alanınızda bulabilirsiniz.

Eklentiyi kurduktan sonra, WordPress yönetici alanınızdan Ürün Yöneticisi sayfasına gitmeniz yeterlidir.
Buradan devam edin ve ‘Hesabıma giriş yap’ düğmesine tıklayın.
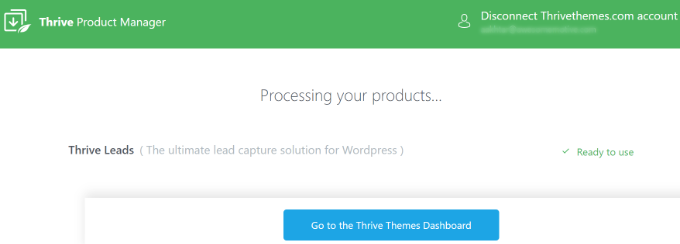
Hesabınıza giriş yaptıktan sonra Thrive Themes tarafından sunulan farklı eklentileri ve araçları göreceksiniz.
Thrive Leads eklentisini seçin ve ardından alttaki ‘Seçili ürünleri yükle’ düğmesine tıklayın.

Thrive Leads kullanıma hazır olduğunda bir başarı mesajı görürsünüz.
Ardından ‘Thrive Temaları Panosuna Git’ düğmesine tıklayabilirsiniz.

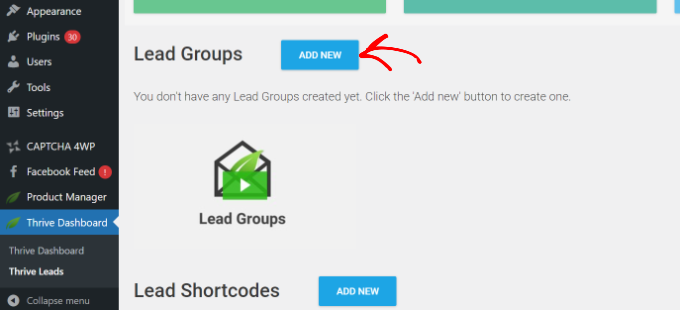
Ardından, WordPress yönetici panelinden Thrive Dashboard ” Thrive Leads ‘e gitmeniz gerekecek.
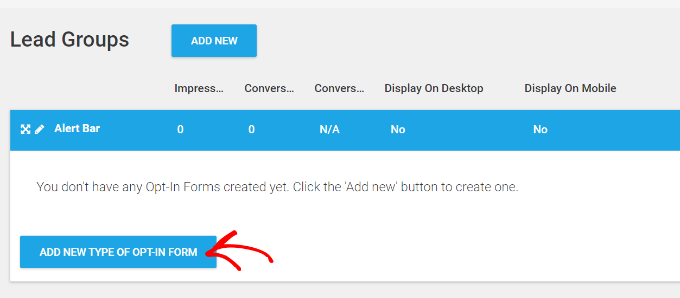
Potansiyel Müşteri Grupları başlığının yanındaki ‘Yeni Ekle’ düğmesine tıklamanız yeterlidir.

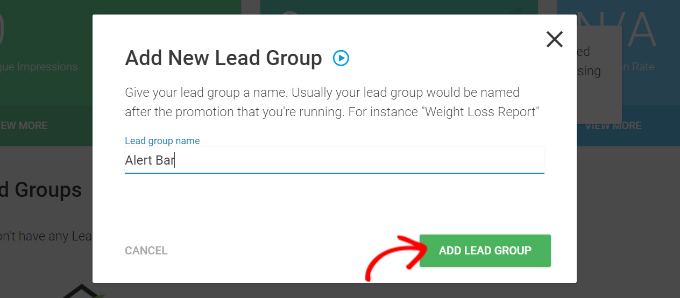
Bundan sonra, şimdi bir açılır pencere açılacaktır.
Yeni müşteri adayı grubunuz için bir ad girebilir ve ‘Müşteri Adayı Grubu Ekle’ düğmesine tıklayabilirsiniz.

Ardından, yeni bir katılım formu oluşturmanız gerekecektir.
Devam edin ve ‘Yeni Opt-in Formu Türü Ekle’ düğmesine tıklayın.

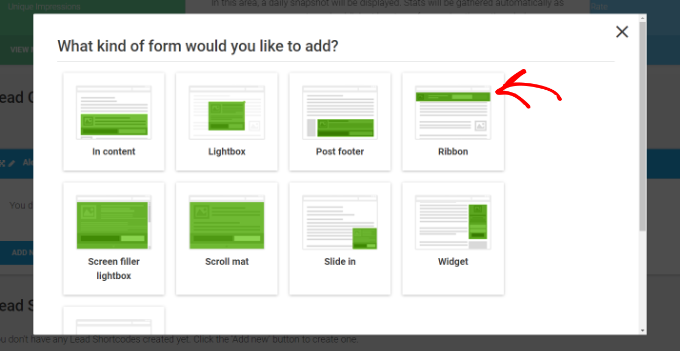
Bundan sonra Thrive Leads sizden bir form türü seçmenizi isteyecektir.
Web sitenize bir uyarı çubuğu eklemek için ‘Şerit’ türünü seçebilirsiniz.

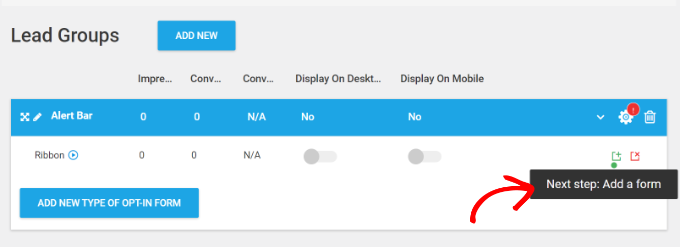
Ribbon opt-in form türünü ekledikten sonra, şimdi bir form eklemeniz gerekecektir.
Potansiyel Müşteri Grupları altındaki ‘Form ekle’ seçeneğine tıklamanız yeterlidir.

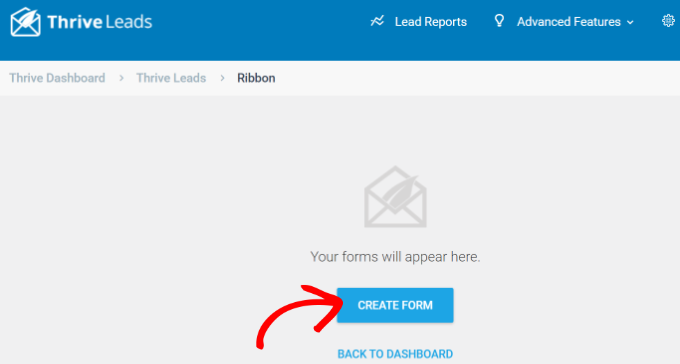
Bir sonraki ekranda, mevcut formlarınızdan herhangi birini seçebilirsiniz.
İlk kez bir form oluşturacağınız için, devam edin ve ‘Form Oluştur’ düğmesine tıklayın.

Şimdi, ekranınızda bir açılır pencere göreceksiniz.
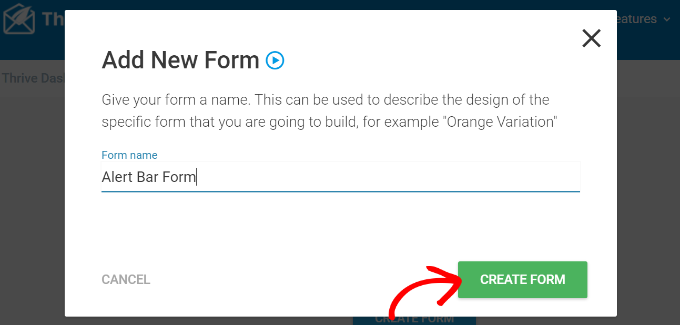
Formunuz için bir ad girebilir ve ‘Form Oluştur’ düğmesine tıklayabilirsiniz.

Formunuz Şerit lider grubuna eklenecektir.
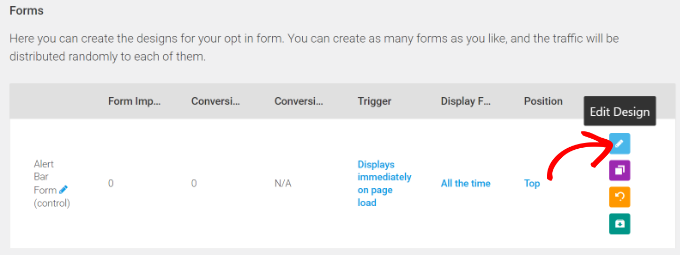
Formun tasarımını düzenlemek için kalem simgesine tıklamanız yeterlidir.

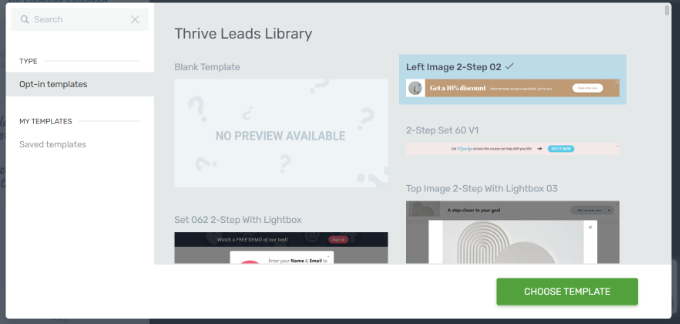
Ardından, Thrive Leads aralarından seçim yapabileceğiniz birden fazla şablon gösterecektir.
Sadece bir şablon seçin ve alttaki ‘Şablon Seç’ düğmesine tıklayın.

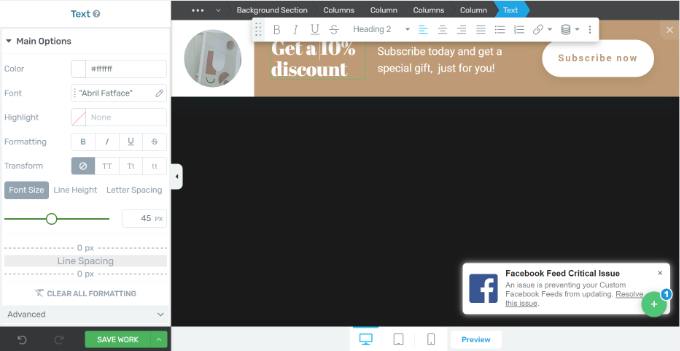
Bu, uyarı çubuğunuzu özelleştirebileceğiniz canlı bir önizleme ile görsel oluşturucuyu başlatacaktır.
Örneğin, şablondaki metni seçebilir ve ihtiyaçlarınıza göre değiştirebilirsiniz. Ya da uyarı çubuğundaki resme tıklayıp değiştirebilirsiniz.

Düzenlemeyi tamamladığınızda, en alttaki ‘Çalışmayı Kaydet’ düğmesine tıklayın.
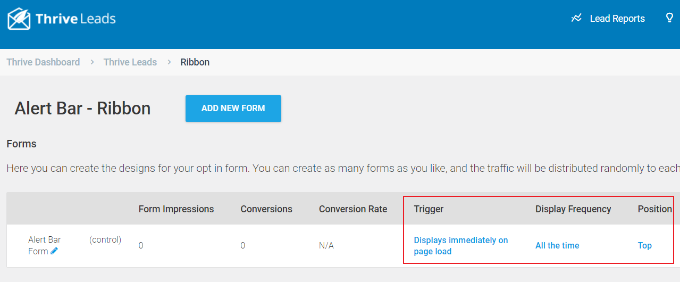
Artık görsel düzenleyiciyi kapatabilir ve form ayarlarına geri dönebilirsiniz. Burada, uyarı çubuğu tetikleyicisini, görüntüleme sıklığını ve konumunu ayarlamak için seçenekler göreceksiniz.

Varsayılan olarak, bir sayfa yüklendiğinde uyarı çubuğu en üstte görünecektir. Ancak bu ayarları değiştirebilirsiniz.
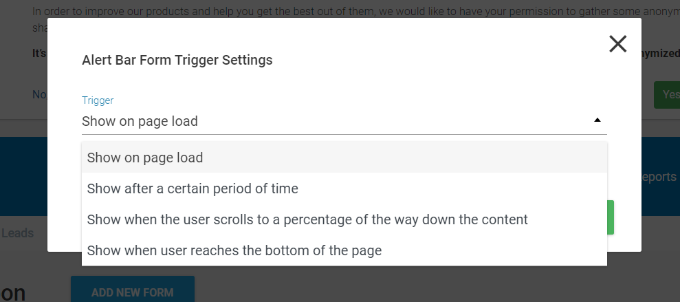
Örneğin, Tetikle seçeneğine tıklarsanız, uyarı çubuğunu belirli bir süre sonra, kullanıcı belirli bir miktarda aşağı kaydırdığında veya kullanıcı sayfanın en altına ulaştığında göstermek gibi daha fazla seçenek görürsünüz.

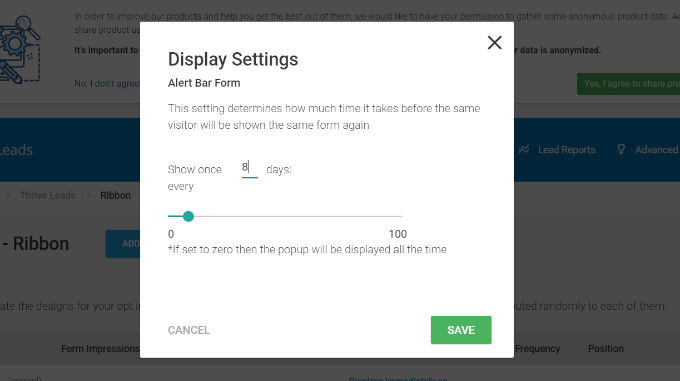
Bunun yanı sıra, görüntüleme sıklığını da değiştirebilirsiniz. Uyarı çubuğu varsayılan olarak tüm kullanıcılara her zaman görünecektir.
Ancak, bunu düzenleyebilir ve uyarı çubuğunuzu belirli sayıda gün sonra aynı ziyaretçiye görüntüleyebilirsiniz.

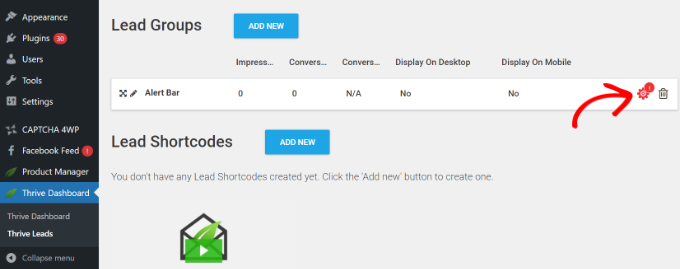
Ardından, WordPress kontrol panelinizden Thrive Leads sayfasına geri dönebilirsiniz.
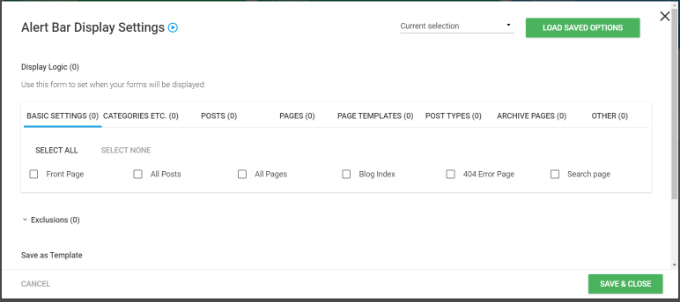
Bundan sonra, Ekran Ayarlarını açmak için çark simgesine tıklamanız yeterlidir.

Buradan, uyarı çubuğunun hangi gönderi ve sayfalarda görüneceğini seçebilirsiniz.
Örneğin, yalnızca ön sayfada gösterebilir veya tüm yayınları ve sayfaları seçebilirsiniz. Bazı sayfaları ve gönderileri uyarı mesajınızın gösterilmesinden hariç tutma seçeneği de vardır.

İşiniz bittiğinde, ‘Kaydet ve Kapat’ düğmesine tıklamanız yeterlidir.
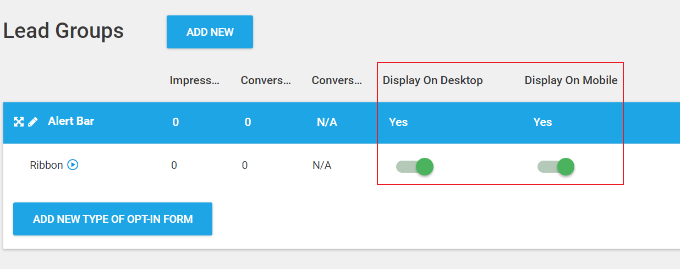
Son adım, uyarı çubuğunuzu masaüstü ve mobil cihazlarda görüntülemek için geçişlere tıklamaktır.

Bu işlem tamamlandığında, uyarı çubuğunuz artık kullanıcı e-posta adreslerini toplamaya ve e-posta listenizi oluşturmaya hazırdır.
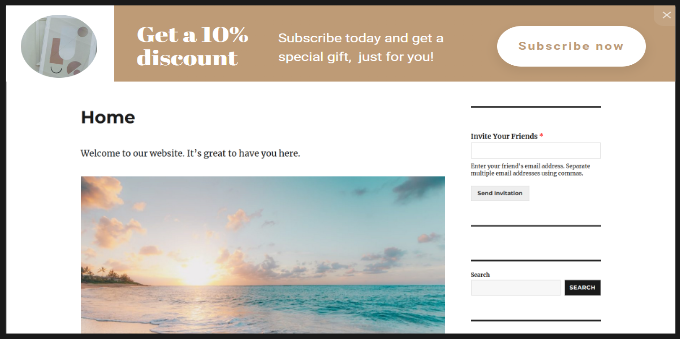
İşleyişini görmek için web sitenizi ziyaret edebilirsiniz.

Daha fazla ayrıntı için Thrive Themes incelememizin tamamını görebilirsiniz.
Yöntem 3: Özel HTML/CSS Kullanarak Manuel Olarak Uyarı Çubuğu Oluşturma
OptinMonster veya Thrive Leads kullanmak istemiyorsanız ne olacak? Bu yöntemde, HTML ve CSS kodu kullanarak nasıl bildirim çubuğu oluşturacağınızı göstereceğiz.
Not: Bu yöntemi yeni başlayanlar için önermiyoruz. WordPress’te yeniyseniz veya sitenize kod ekleme konusunda kendinize güvenmiyorsanız, bunun yerine yukarıdaki yöntemlerden birini kullanmanızı öneririz.
Öncelikle, uyarı çubuğu için aşağıdaki özel CSS kodunu kopyalamanız gerekecektir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <pre class="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre> |
Web sitenize CSS kodu eklemenin kolay bir yolu WPCode kullanmaktır. Web sitenize özel kod eklemenize yardımcı olan WordPress için en iyi kod parçacığı eklentisidir.
Not: WPCode WPBeginner’ın kendi eklentilerinden biridir. Web sitesi sayfalarınıza komut dosyaları, HTML kodu ve daha fazlasını eklemeyi gerçekten kolaylaştırmak için oluşturduk. Yerleşik kod parçacıkları kitaplığı, koşullu mantık, dönüşüm pikselleri ve daha fazlası gibi özelliklerle birlikte gelir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress panosundan Code Snippets ” + Add Sn ippet’e gitmeniz ve ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçmeniz gerekir.

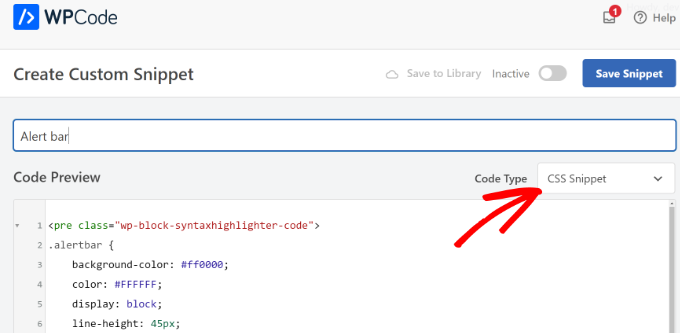
Bundan sonra, üst kısma snippet’iniz için bir başlık girin ve CSS kodunu Kod Önizleme alanına yapıştırın.
Ayrıca Kod Türünü ‘CSS Snippet’ seçeneği olarak değiştirmeniz gerekecektir.

Ardından, Ekleme bölümüne ilerleyebilirsiniz. Burası kodun nerede çalışacağını seçebileceğiniz yerdir.
Uyarı çubuğunun tüm web sitesinde görünmesini istediğimizden, varsayılan ‘Otomatik Ekle’ yöntemini kullanabilirsiniz. Ayrıca ‘Her Yerde Çalıştır’ ayarını da koruyabilirsiniz.

Bu işlem tamamlandıktan sonra, üstteki ‘Snippet’i Kaydet’ düğmesine tıklayabilirsiniz.
Kodu etkinleştirmek için geçiş düğmesine de tıklamanız gerekecektir.

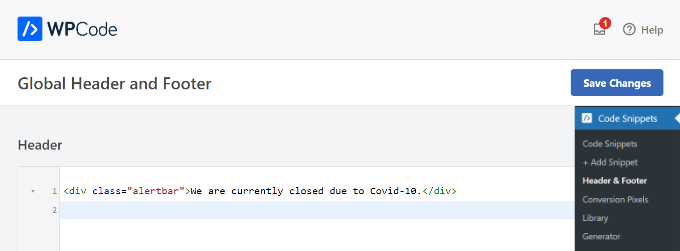
Bundan sonra, WordPress yönetici panelinizde Kod Parçacıkları ” Üstbilgiler ve Altbilgi bölümüne gidin.
Aşağıdaki HTML kodu satırını kopyalayıp ‘Başlık’ kutusuna yapıştırmanız yeterlidir:
1 | <div class="alertbar">We are currently closed due to Covid-10.</div> |
Bu kodun WPCode’daki ‘Header’ kutusunda nasıl görünmesi gerektiği aşağıda açıklanmıştır:

Uyarı metnini istediğiniz herhangi bir şeyle değiştirebilirsiniz. İşiniz bittiğinde sayfanın üst kısmındaki ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
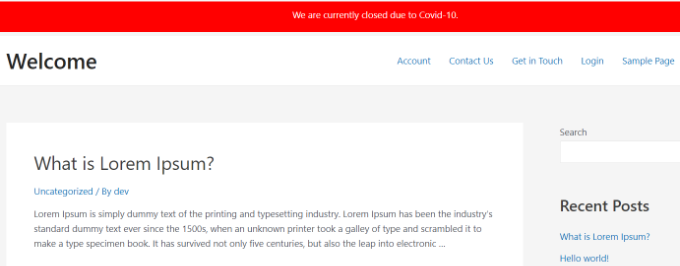
Şimdi, uyarı çubuğunu görmek için WordPress blogunuzu ziyaret edebilirsiniz. Her sayfanın üst kısmında bu şekilde görünmelidir:

İpucu: Bazı WordPress temalarında uyarı çubuğunuz menünüzle çakışabilir. Bunu önlemek için çubuğun yüksekliğini 40 piksel veya 30 piksel olarak değiştirebilirsiniz. Metninizin çubukta dikey olarak ortalanması için satır yüksekliğini de uygun şekilde azaltmanız gerekecektir.
Bonus: WordPress Sayfalarına Özel Uyarı Mesajları Ekleme
Web sitenizin ürün sayfaları, ödeme sayfaları ve mağaza sayfaları gibi farklı bölümlerine özel uyarı mesajları eklemek istiyorsanız, SeedProd‘u kullanabilirsiniz. WordPress için en iyi web sitesi oluşturucu ve açılış sayfası oluşturucusudur.
Eklenti, kodu düzenlemeden özel bir tema ve web sitesi sayfaları oluşturmak için bir sürükle ve bırak oluşturucu sunar. Ayrıca sitenizin herhangi bir yerine yerleştirebileceğiniz bir Uyarı bloğu da sunar.
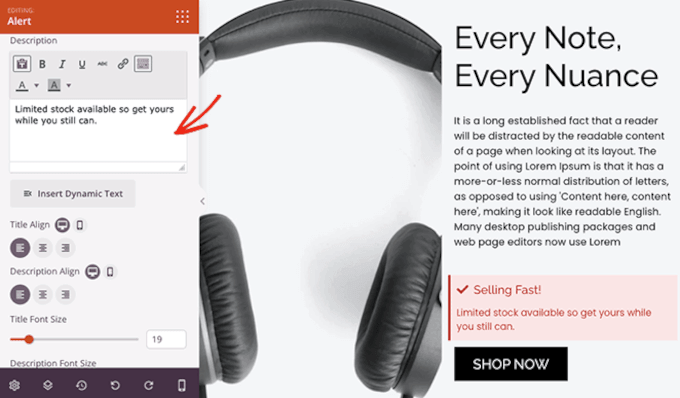
Bu Uyarı bloğu, müşterileri stoklarınızın azaldığı, belirli ürünlerin indirimde olduğu veya diğer zamana duyarlı uyarılar konusunda uyarabilir.
Uyarı bloğunu sayfanıza ekleyebilir ve ardından bir başlık ve açıklama ekleyebilirsiniz. Eklenti ayrıca tarih ve diğer sorgu parametrelerini eklemenize olanak tanıyan dinamik içerik eklemenize de olanak tanır.
Uyarı bloğu için daha fazla özelleştirme seçeneği de vardır. Örneğin, hizalamasını değiştirebilir, yazı tipi boyutunu ayarlayabilir ve simgeyi düzenleyebilirsiniz.

SeedProd’u kullanma hakkında daha fazla bilgi edinmek için WordPress’te özel sayfaların nasıl oluşturulacağına ilişkin bu kılavuza bakabilirsiniz.
Umarız bu makale WordPress’te bir uyarı çubuğunun nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Sitenizi daha da özelleştirmenize yardımcı olacak en iyi WordPress sürükle ve bırak sayfa oluşturucuları ve mağaza satışlarınızı artırmak için en iyi WooCommerce eklentileri hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support
You’re welcome, glad we could share the idea
Admin
Richard Longworth
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support
You’re welcome
Admin