Yıllar boyunca hem kendimize hem de binlerce kullanıcıya yardımcı olan birçok WordPress eklentisi oluşturduk. Birçok okuyucumuz bize kendi eklentilerini nasıl yapabileceklerini sordu.
Bir WordPress eklentisi yapmak ilk başta zor görünebilir, ancak aslında oldukça eğlenceli ve ödüllendiricidir. İster sitenize yeni bir özellik eklemek ister başkalarıyla faydalı bir şey paylaşmak isteyin, eklenti oluşturmak bunu yapmanın harika bir yoludur.
Bu kılavuzda, ilk WordPress eklentinizi adım adım nasıl yapacağınızı göstereceğiz.

İlk WordPress Eklentinizi Oluşturmak İçin Neye İhtiyacınız Var?
WordPress eklentileri, WordPress web siteniz için uygulamalar gibidir. Tıpkı telefonunuzdaki uygulamalar gibi, yeni özellikler eklemek için WordPress’e eklentiler yükleyebilirsiniz.
WordPress eklentileri hakkında daha fazla bilgi edinmek için WordPress eklentileri ve nasıl çalıştıkları hakkındaki kılavuzumuza bakın.
İlk WordPress eklentinizi oluşturmak için PHP, CSS, HTML ve JavaScript gibi kodlama dilleri hakkında temel bilgiye sahip olmanız gerekir.
Bu çok fazla gibi gelebilir, ancak endişelenmeyin; yine de eğitimimizi takip edebilirsiniz. Süreç boyunca size adım adım yol göstereceğiz ve sonunda basit bir WordPress eklentisi oluşturmak için WordPress programlama hakkında yeterli bilgiye sahip olacaksınız.
Bu nedenle, temel bilgilere bağlı kalacağız ve ileri düzey WordPress kodlama becerilerine girmeyeceğiz.
İkinci olarak, WordPress eklentinizi bilgisayarınızda test etmek için yerel bir geliştirme ortamına ihtiyacınız olacaktır. Bunu ayarlamak için WordPress’i Windows bilgisayarınıza veya Mac‘inize nasıl yükleyeceğinize ilişkin kılavuzumuza bakın).
Eklentinizi bir hazırlık web sitesinde de test edebilirsiniz. Ancak, bir hata oluşursa, web sitenizi bozabilir ve erişilemez hale getirebilirsiniz.
Bu sorunların üstesinden gelmek için yaygın WordPress hatalarının nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
Kodunuzu yazmak için düz bir metin editörüne de ihtiyacınız olacak. Notepad veya TextEdit işinizi görecektir. Ancak, daha gelişmiş bir şey denemek istiyorsanız, geliştiriciler için bu kod editörlerine göz atın.
Bunlar hazır olduğuna göre, eğitime başlayalım. Belirli bir konuya geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: Temel Bir WordPress Eklentisi Oluşturun
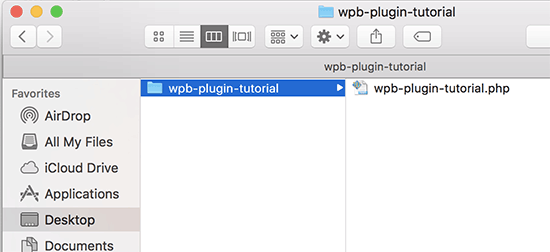
İlk adım, masaüstünüzde veya belgeler klasörünüzde yeni bir klasör oluşturmak ve buna wpb-plugin-tutorial veya my-first-plugin gibi bir isim vermektir.
Ardından, metin düzenleyicinizde yeni bir dosya oluşturmanız ve eklenti klasörünüzün içine wpb-plugin-tutorial.php veya my-first-plugin.php olarak kaydetmeniz gerekir. Önemli olan .php uzantısıdır, ancak dosyayı istediğiniz gibi adlandırabilirsiniz.

Bu PHP dosyasını metin düzenleyiciniz ile açmanız gerekecektir.
Eklenti dosyanıza eklemeniz gereken ilk şey eklenti başlığıdır. Bu yorum bloğu WordPress’e basitçe eklentinizin adını, sürümünü, web sitesini, eklenti yazarının adını ve daha fazlasını söyler:
1 2 3 4 5 6 7 8 9 10 11 12 | /*Plugin Name: WPBeginner Plugin TutorialPlugin URI: https://www.wpbeginner.comDescription: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.Version: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2License URI: https://www.gnu.org/licenses/gpl-2.0.htmlText Domain: wpb-tutorialDomain Path: /languages*/ |
Eklenti başlığını ekledikten sonra altına eklenti kodunu eklemeye başlayabilirsiniz.
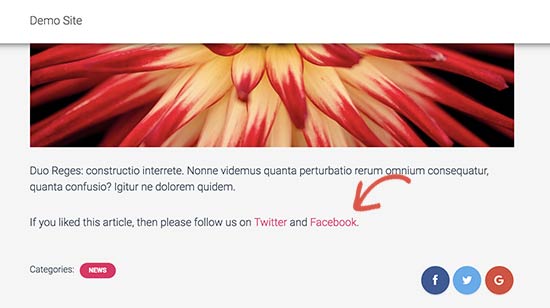
Bu eğitimde, her makalenin sonuna kullanıcılardan bizi Twitter’da takip etmelerini isteyen bir mesaj ekleyen basit bir eklenti oluşturacağız.
Aşağıdaki kodu kopyalayıp eklenti başlık bloğunuzun altına yapıştırmanız yeterlidir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?phpfunction wpb_follow_us($content) {// Only do this when a single post is displayedif ( is_single() ) { // Message you want to display after the post// Add URLs to your own Twitter and Facebook profiles$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';}// Return the contentreturn $content; }// Hook our function to WordPress the_content filteradd_filter('the_content', 'wpb_follow_us'); |
Değişikliklerinizi kaydetmeden önce Twitter ve Facebook profil URL’lerini kendi URL’lerinizle değiştirmeyi unutmayın.
Şimdi bilgisayarınızın masaüstüne gidin ve eklenti klasörü için bir zip dosyası oluşturun.
Mac kullanıcıları klasöre sağ tıklayıp ‘Compress wpb-plugin-tutorial’ seçeneğini seçebilirler. Windows kullanıcıları klasöre sağ tıklayıp ‘Zip dosyasına sıkıştır’ seçeneğini seçebilirler.

Adım 2: İlk WordPress Eklentinizi Kurun ve Etkinleştirin
Artık eklentiyi oluşturduğumuza göre, test edebilmeniz için yükleme zamanı geldi. Adım adım talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin makalemize göz atabilirsiniz.
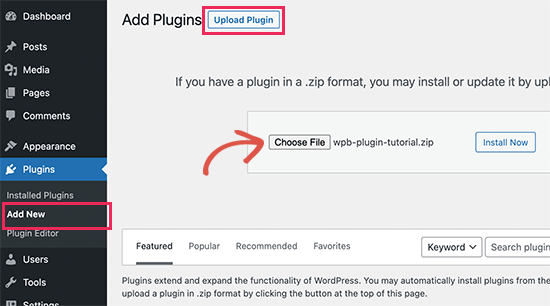
Web sitenizdeki WordPress yönetici alanına gidin ve Eklentiler ” Yeni Ekle sayfasını ziyaret edin.

Eklentinizi yüklemek için en üstteki ‘Eklenti Yükle’ düğmesine tıklamanız gerekir. Bu size eklenti yükleme kutusunu gösterecektir.
Devam edin ve yeni oluşturduğunuz zip dosyasını seçmek için ‘Dosya Seç’ düğmesine tıklayın. Ardından, eklentiyi yüklemek ve kurmak için ‘Şimdi Yükle’ düğmesine tıklayın.
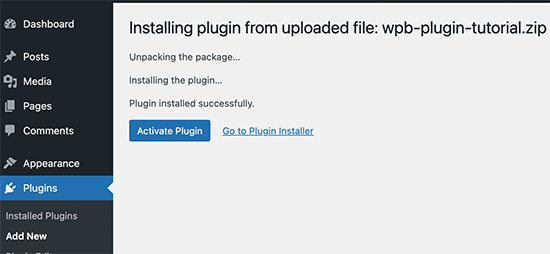
Kurulduktan sonra, devam edin ve eklentiyi etkinleştirin.

Artık eklentiyi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Tüm tekli gönderilerinizin sonunda yeni paragrafı görebileceksiniz.

Adım 3: Eklentinizi WordPress.org Eklenti Deposuna Gönderin
Eklentinizin diğer WordPress kullanıcıları tarafından keşfedilmesini ve kullanılmasını istiyorsanız, WordPress.org’un eklenti deposuna gönderebilirsiniz.
Bunu yapmak için öncelikle eklentiniz için bir ‘Beni Oku’ dosyası oluşturmanız gerekecektir. Boş bir metin dosyası açın ve eklenti klasörünüze readme.txt olarak kaydedin.
Bu readme.txt dosyasının WordPress.org’un benioku dosyası sözdizimine uygun olması gerekir. Benioku.txt dosyasına eklediğiniz bilgiler eklentinizin WordPress.org’daki sayfasında görüntülenecektir.
Burada başlangıç noktası olarak kullanabileceğiniz örnek bir readme.txt dosyası bulunmaktadır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | === Your Plugin Name ===Contributors: WPBeginnerTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
Şimdi WordPress eklenti benioku dosyası sözdiziminin nasıl çalıştığını biraz açıklayalım, böylece bunu eklentiniz için özelleştirebilirsiniz.
Eklentinin beni oku kısmının ilk satırı eklenti adınızdır. Bu isim WordPress.org eklenti dizininde eklentinizin başlığı olarak görünecektir.
Bir sonraki satır Katkıda Bulunanlar’dır. Bunlar WordPress.org’da eklentinizi yönetmekten sorumlu kullanıcı kimlikleridir. Henüz bir WordPress.org kullanıcı hesabınız yoksa, kullanıcı kimliğinizi almak için ücretsiz bir WordPress.org kullanıcı hesabı oluşturabilirsiniz.
‘En az gerektirir’ ve ‘En fazla test edildi’ eklentinizin çalıştığı WordPress sürümlerini ifade eder. ‘Stable etiketi’ kendi eklentinizin sürümüdür.
‘Lisans’ alanlarını GPL olarak ve URL’yi aynı şekilde bırakabilirsiniz.
Ardından, eklentinizin ne yaptığını açıklamak için Açıklama alanını düzenleyebilirsiniz.
Eklentinizin benioku dosyasını düzenledikten sonra değişikliklerinizi kaydetmeyi unutmayın.
Artık eklentiniz WordPress.org’un eklentiler ekibi tarafından incelenmeye hazır. Eklentinizi göndermek için ücretsiz bir WordPress.org hesabına ihtiyacınız olacak.
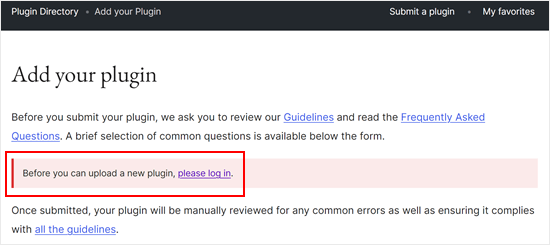
Eklentinizi Ekleyin sayfasını ziyaret edin ve henüz giriş yapmadıysanız ‘lütfen giriş yapın’ düğmesine tıklayın.

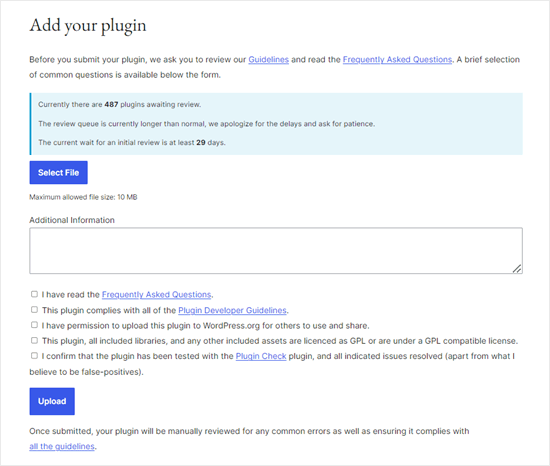
Giriş yaptıktan sonra, eklentinizi yükleyebilir ve incelenmek üzere gönderebilirsiniz.
Eklentinizin zip dosyasını seçmek için ‘Dosya Seç’ düğmesine tıklamanız yeterlidir. Bundan sonra, geçerli olan tüm kutuları işaretleyin ve ‘Yükle’ye tıklayın.

WordPress.org eklenti inceleme ekibi daha sonra eklenti kodunuzu yaygın hatalar ve güvenlik kontrolleri açısından inceleyecektir. Onaylandıktan sonra eklenti ekibinden bir e-posta alacaksınız.
Bu e-posta, WordPress.org’da barındırılan eklentinizin Subversion (SVN) deposuna bir bağlantı içerecektir.
Adım 4: Eklentinizi Yüklemek için Subversion (SVN) Kullanın
Subversion bir sürüm kontrol yazılımıdır. Kullanıcıların dosya ve dizinlerde değişiklik yapmasına izin verirken, değişikliklerin kaydını tutar, farklı sürümleri yönetir ve işbirliğine izin verir.
Eklentinizi WordPress.org’a yüklemek için bilgisayarınızda kurulu bir SVN istemcisine ihtiyacınız olacak.
Windows kullanıcıları SilkSVN veya TortoiseSVN (ücretsiz) kullanabilir. Mac kullanıcıları bilgisayarlarına SmartSVN veya Versions App yükleyebilirler.
Bu yazıda size Mac için Versions Uygulamasının ekran görüntülerini göstereceğiz. Ancak, süreç GUI’ye sahip tüm SVN uygulamalarında çok benzerdir.
Kurulduktan sonra Sürümler uygulamasını açmanız ve WordPress eklentinizin deposunun bir kopyasını kontrol etmeniz gerekir. ‘Yeni Depo Yer İşareti’ düğmesine tıklamanız yeterlidir.

Bu, öncelikle bu yer imi için bir ad sağlamanız gereken bir açılır pencere getirecektir. Eklentinizin adını verebilirsiniz.
Bundan sonra, WordPress eklentinizin SVN depo URL’sini eklemeniz gerekir.

Deponuza bağlanmak için ‘Oluştur’ düğmesine tıklayın.
Versions Uygulaması şimdi eklentinizin deposunun bir kopyasını bilgisayarınıza indirecektir. Ardından, tarayıcı görünümünde depo adınıza sağ tıklayın ve ardından ‘Ödeme’ seçeneğini seçin.

Klasör için bir ad vermeniz ve bilgisayarınızda saklamak istediğiniz bir konum seçmeniz istenecektir. Eklenti dizininizle aynı klasör adını kullanabilir ve devam etmek için ‘Checkout’ düğmesine tıklayabilirsiniz.
Versions uygulaması artık bilgisayarınızda eklentinizin yerel bir kopyasını oluşturacaktır. Eklentinizin deposu altında görüntüleyebilir veya Finder uygulamasını kullanarak göz atabilirsiniz.

Şimdi eklenti dosyalarınızı kopyalamanız ve yerel deponuzun trunk klasörünün içine yapıştırmanız gerekir.
Bunu yaptığınızda, Sürümler uygulamasında yeni dosyaların yanında bir soru işareti simgesi göreceksiniz.
Bu dosyalar daha önce mevcut olmadığından, onları ‘Eklemeniz’ gerekir. Yeni dosyaları seçin ve bu dosyaları yerel klasörünüze eklemek için ‘Ekle’ düğmesine tıklayın.

Eklenti dosyalarınız subversion’a eklendiğine göre artık onları yüklemeye hazırsınız. Temel olarak, yerel klasörünüzdeki ve subversion dizinindeki değişiklikleri senkronize edeceksiniz.
Seçmek için yerel deponuza tıklayın ve ardından ‘Commit’ düğmesine tıklayın.

Yeni bir açılır pencere görünecektir.
Değişikliklerin listesini ve bir taahhüt mesajı eklemek için bir kutu göreceksiniz. Devam etmek için sadece ‘Commit’e tıklayın.

SVN uygulamanız şimdi değişikliklerinizi senkronize edecek ve bunları eklentinizin deposuna işleyecektir.
Artık eklenti dosyalarınızı trunk’a yüklediğinize göre, bunları bir sürüme etiketlemenin zamanı geldi.
Eklentinizin yerel kopyasına gidin ve trunk klasörünün içindeki dosyaları kopyalayın. Bundan sonra, tags klasörünü açmanız ve içinde yeni bir klasör oluşturmanız gerekir.
Bu klasöre bir sürüm adı verin. Eklentinizin başlığına girdiğiniz sürümle eşleştiğinden emin olun. Yukarıdaki örnek kodda, eklentimiz için 1.0 sürümünü kullandık.
1.0 klasörünü /tags/ klasörüne ekledikten sonra. Version uygulamasında klasör adının yanında soru işareti simgesini göreceksiniz.
Bu yeni bir klasör olduğundan, klasörü ve tüm dosyalarını depoya dahil etmek için ‘Ekle’ düğmesine tıklamanız gerekecektir.

Bundan sonra, devam edebilir ve değişikliklerinizi senkronize etmek için ‘Commit’ düğmesine tıklayabilirsiniz. Eklenti dosyalarınızı yerel kopyada düzenlemeye devam edebilirsiniz.
Değişikliklerinizi tamamladıktan sonra, WordPress.org deposu ile senkronize etmek için commit düğmesine tıklamanız yeterlidir.
Eklentinizde bazı büyük değişiklikler yaptıysanız, sürüm numarasından sonra adlandırılmış yeni bir klasör ekleyerek yeni bir sürüm eklemek isteyeceksiniz. Sürüm numarasının eklentinizin başlığıyla eşleştiğinden emin olun.
Artık eklentinizi WordPress.org eklentiler dizininde önizleyebilirsiniz.
Adım 5: WordPress.org’da Eklentinize Resim Ekleyin

WordPress.org, eklentilerinizle birlikte resim ve ekran görüntüleri eklemenize izin verir. Bu öğelerin standart adlandırma uygulamalarına uyması ve Subversion kullanılarak yüklenmesi gerekir.
Eklenti Başlık Bannerı
Bu, eklenti sayfasının en üstünde görünen büyük resimdir. Jpeg veya png dosya formatlarında 772 x 250 veya 1544 x 500 piksel olabilir. Her zaman bu şekilde adlandırılmalıdır:
- banner-772×250.jpg veya banner-772×250.png
- banner-1544×500.jpg veya banner-1544×500.png
Eklenti Simgesi
Bu daha küçük kare şeklindeki görüntü dosyası, arama sonuçlarında ve eklenti listelerinde eklenti simgesi olarak görüntülenir. Jpeg veya png dosya formatlarında 125 x 125 veya 250 x 250 piksel olabilir.
Bu simge dosyası şu şekilde adlandırılmalıdır:
- icon-128×128.jpg veya icon-128×128..png
- icon-256×256.jpg veya icon-256×256.png
Ekran Görüntüleri
Ekran görüntüsü dosyaları aşağıdaki format kullanılarak adlandırılmalıdır:
- ekran görüntüsü-1.png
- ekran görüntüsü-2.png
İstediğiniz kadar ekleyebilirsiniz. Bu ekran görüntüleri, benioku.txt dosyanızdaki ekran görüntüsü açıklamalarıyla aynı sırada görünmelidir.
Tüm çizimleri hazırladıktan sonra, bunları eklentinizin yerel kopyasının assets klasörüne yerleştirebilirsiniz.
Bundan sonra, varlıklar klasörünün yanında bir soru işareti simgesi göreceksiniz. Yeni varlık dosyasını deponuza eklemek için ‘Ekle’ düğmesine tıklayın.

Son olarak, devam edin ve dosyalarınızı WordPress.org deposuna yüklemek için commit düğmesine tıklayın. Bir süre sonra, eklenti sayfanızda resmin göründüğünü görebileceksiniz.
WordPress Eklenti Geliştirmeyi Öğrenmek İçin Nihai Kılavuzlar
WordPress eklentileri yukarıda gösterdiğimiz kadar basit olabilir. Ayrıca sınavlar, geri sayım sayaçları, LCV’ler, oylama, Google incelemeleri ve çok daha fazlası gibi çok daha güçlü olabilirler.
Bazı güçlü WordPress eklentilerinin eklentileri de olabilir. Bu eklentiler, diğer eklentileri genişleten eklentiler gibi çalışır.
WordPress eklentilerinize işlevsellik eklemenin daha fazla yolunu öğrenmenize yardımcı olacak bazı kaynakları burada bulabilirsiniz:
- Yeni başlayanlar için faydalı WordPress kod parçacıkları
- WordPress’te kısa kod ekleme
- functions.php dosyası artık siteye özel bir eklentide kullanabileceğinizhileler
- Özel gönderi türleri ve taksonomiler oluşturma
- WordPress’te stil sayfalarını ve JavaScript’i doğru şekilde ekleme
Umarız bu makale bir WordPress eklentisinin nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. WordPress için yeni özellik önerilerinin nasıl yapılacağına ilişkin kılavuzumuza ve en başarılı WordPress işletmeleri ve şirketleri listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone with no coding experience, I found this article on WordPress plugin development to be incredibly helpful and well-explained.
Even though I don’t see myself coding a plugin anytime soon, I managed to understand some key concepts thanks to the clear step-by-step instructions. I especially liked learning about how developers can submit their plugins to the WordPress Plugin Repo.
even though I do not see myself coding one, one thing for sure is that I have learned something new today! Thank you WPBeginner!
WPBeginner Support
Glad to hear you found our guide helpful!
Admin
mohadese esmaeeli
How interesting that every feature we have in mind can be created as a plugin and installed in WordPress. I’ve installed the Jannah theme on my site, but it has some shortcodes, and I’m planning to change the theme. With the method you provided, maybe I can keep the shortcodes of the previous theme as a plugin alongside the new theme.
WPBeginner Support
It would require some coding knowledge but you could look to add the features to your new theme
Admin
maven
How do you end the plugin code? with this } or what?
WPBeginner Support
It would depend on the code you are using, you want to use } if there is an opening { that needs to be closed but you do not need a specific end of file marker.
Admin
andrea vironda
What would happen if I avoid to use “add_filter(‘the_content’, ‘wpb_follow_us’);”?
WPBeginner Support
If you don’t use that code then the paragraph with your follow links would not be added to the end of the content. The $content is the links to be added and the add_filter is what includes it in the content.
Admin
andrea vironda
What’s the meaning of “Text Domain” and “Domain path”?
WPBeginner Support
The Text domain is used to tell where your text is located for translation purposes and must be the same as the folder name.
The Domain path is where translations for your plugin can be found.
Admin
Ritik
Thanks,
its very helpfull.
WPBeginner Support
Glad we could show how to create a plugin in a beginner friendly way
Admin
Raja Poudel
Your explanation is very simple to understand for me as a beginner in wordpress plugin development.
WPBeginner Support
Glad you found our guide helpful
Admin
Ahroihan
Hello,
I want to make a plugin, can you give me tutorial about it?
Thank you
mamta
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Siva
Hi i am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin.
ramesh ram
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Marcy
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh
It’s Good Article and it’s much simple
Shrini
Good article to learn WP plugin development…
JasonCrews
WordPressmodder is a viagra site now
rakeshtiwary022
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
email:-rakeshtiwary022@gmail.com
HomeTivi
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
MannuSingh
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
BanksBen
I have a limited knowledge of php . I am integrating my old site in to my new wp site my old site is a PHP SQL driven system that collects leads and stores them.My site is http://www.moverscommunity.com/ and http://tsveetech.com
Bagesh Singh
I am a programmer. From last two days I am trying to create custom plugin and it’s help me better thanks a lot.
Nigel
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar
I am very grateful to find this article because I’m learning php programming. very nice brother
John Franklin
Very nice, I’m a huge fan of WordPress and it’s great to see new really useful plugins getting released. I’ll download and check it out, looks exactly like what I have been looking for for weeks. So, thanks alot!
Kent Tan
Nice collection of tutorials. Where can I get the more advanced stuff – e.g. creating an options page to configure the plugin etc?
Editorial Staff
Buy one of the plugin books… Study the Codex, and the Trunk.
Admin
Brad
Thanks for the article, have always wanted to know a little more about making plugins so now I will give it a try!
Rosti The Snowman
I think this list will be really helpful
thanks
I also agree you should change the title
Tim Trice
Two of the first four cover the same function of echoing “Hello World” (the first, at least, let’s you customize the echo statement). I’d like to see some more articles focused on plugin standards, deactivation hooks and removing data from the DB as well as exports.
Joe
+1 change title
Marco
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer
Well that’s good Idea..!!!Agree with you
Nikunj Tamboli
Nice article will try to create couple of plugin using the article here