Açılır pencereler, müşterilerinizin dikkatini çekmek ve WooCommerce mağazanızda daha fazla satış yapmak için güçlü bir yol sunar. Özel indirimler paylaşmanıza, sınırlı süreli teklifleri tanıtmanıza ve hatta e-posta listenizi kolayca büyütmenize olanak tanırlar.
Ancak, gerçekten dönüşüm sağlayan pop-up’lar oluşturmak zor olabilir. Kötü tasarlanmış açılır pencereler ziyaretçileri hayal kırıklığına uğratabilir ve satışları artırmak yerine hemen çıkma oranlarının yükselmesine neden olabilir.
Müşterilerinizi rahatsız etmeden etkili pop-up’lar oluşturmak için doğru strateji ve araçları kullanmanız gerekir.
Bu konuyu derinlemesine araştırdıktan sonra, favori araçlarımızdan biri olan OptinMonster’ın, hedeflerinize göre uyarlanmış yüksek dönüşüm sağlayan WooCommerce açılır pencereleri tasarlamak için mükemmel olduğu sonucuna vardık.
Bu kılavuzda, satışları artıran ve müşterilerinizi etkileşimde tutan WooCommerce açılır pencereleri oluşturmak için kanıtlanmış altı yöntem göstereceğiz.

Neden Bir WooCommerce Popup Oluşturmanız Gerekiyor?
Neden tüm büyük e-ticaret web sitelerinde açılır pencereler görmeye devam ettiğinizi hiç merak ettiniz mi?
Bunun nedeni pop-up’ların web sitesi ziyaretçilerini ödeme yapan müşterilere dönüştürmede harika bir iş çıkarmasıdır. Çevrimiçi mağazaların, hedeflenen mesajları doğru zamanda göstererek müşterilerin dikkatini hızla çekmesine yardımcı olurlar.
Bir WooCommerce mağazası işletiyorsanız, size yardımcı olması için açılır pencereleri kullanabilirsiniz:
- Müşterilerinize zamanında mesajlar ileterek satışlarınızı artırın. Örneğin, kullanıcılar mağazanızdan ayrılmak üzereyken açılır pencerenin görünmesini sağlayabilirsiniz.
- Kupon veya ücretsiz kargo sunarak terk edilmiş sepet satışlarını kurtarın.
- Çapraz satışlar (ilgili ürünleri tanıtma) ve üst satışlar (daha iyi özellikli bir ürünü tanıtma) yoluyla daha fazla ürün satın.
- E-posta listenizi veya sosyal takipçilerinizi oluşturun ya da müşterilerinize devam eden satışları ve promosyonları hatırlatın.
Bu eğitim için OptinMonster kullanacağız. En iyi WordPress popup eklentisi ve terk eden ziyaretçileri abonelere ve müşterilere dönüştürmenizi sağlayan güçlü bir dönüşüm optimizasyon aracıdır.
WooCommerce ile sorunsuz bir şekilde entegre olur ve WooCommerce mağazaları için özel olarak oluşturulmuş güçlü kişiselleştirme seçeneklerine sahiptir.
İpucu: Teklifleriniz için kuponlar oluşturmak için Gelişmiş Kuponları kullanmanızı öneririz. WooCommerce siteniz için birçok farklı akıllı kupon oluşturmanıza olanak tanır.
OptinMonster ile Başlarken
Bir WooCommerce açılır penceresi oluşturmaya başlamadan önce, WordPress sitenize bağlı bir OptinMonster hesabına ihtiyacınız vardır.
İlk olarak, OptinMonster web sitesine gidebilir ve bir hesap için kaydolabilirsiniz. Başlamak için ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklamanız yeterlidir.

OptinMonster’ın Pro planı, çıkış amacı hedefleme kuralı da dahil olmak üzere ele alacağımız özelliklerin çoğunu kullanmanıza olanak tanır. Kazanmak için döndür kampanyası oluşturmak veya coğrafi konum hedefleme ayarlamak istiyorsanız, Büyüme planına ihtiyacınız olacak.
OptinMonster’a kaydolduktan sonra, OptinMonster hesabınızı WordPress sitenize bağlamanız gerekir.
Bunu yapmak için öncelikle WordPress sitenize OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından OptinMonster karşılama ekranını görmelisiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Şimdi yeni bir pencere açılacaktır.
OptinMonster hesabınızı web sitenize bağlamak için ‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

Ardından, OptinMonster hesabınızı WooCommerce hesabına da bağlamanız gerekir.
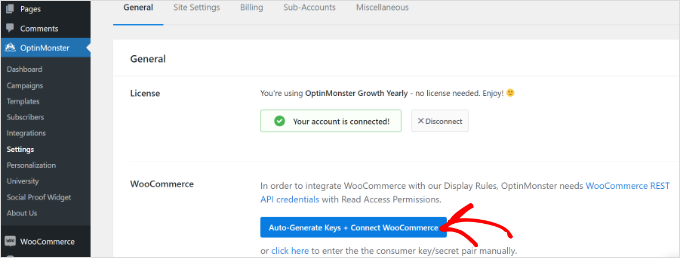
İlk olarak WordPress kontrol panelinizden OptinMonster ” Ayarlar bölümüne gidelim.
Ardından, ‘Genel’ sekmesi altında, ‘Anahtarları Otomatik Oluştur + WooCommerce’i Bağla’ düğmesine tıklamanız yeterlidir.

WooCommerce anahtarları otomatik olarak oluşturacak ve OptinMonster hesabınıza bağlanacaktır.
Bu eğitimin geri kalanında, birkaç farklı WooCommerce açılır penceresi türünü ele alacağız. Her birinin talimatlarına doğrudan atlamak için bu hızlı bağlantıları kullanabilirsiniz:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
Hazır mısınız? Hemen başlayalım!
WooCommerce Kupon Açılır Penceresi Nasıl Oluşturulur
Kuponlar satışları artırmak için harika bir yoldur. Müşterilerin kuponunuzdan haberdar olmasını sağlamak ve onları kuponu kullanmaya teşvik etmek için bir açılır pencere kullanabilirsiniz.
İlk olarak, WordPress yönetici panelinizden OptinMonster ” Kampanyalar bölümüne gidebilir ve ‘İlk Kampanyanızı Oluşturun’ butonuna tıklayabilirsiniz.

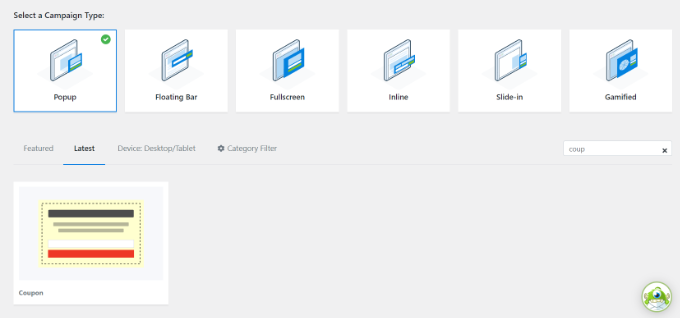
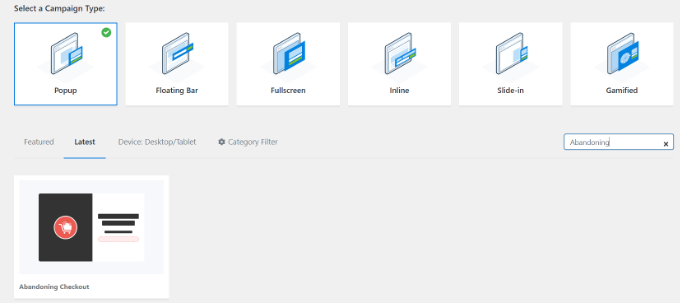
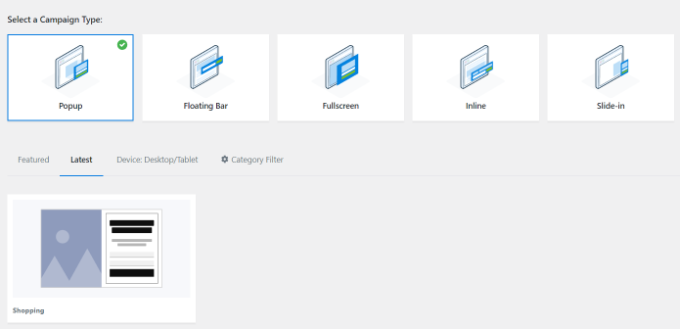
Bundan sonra, ‘Popup’ kampanya türünü seçmeniz yeterlidir.
Ardından, farenizi şablonun üzerine getirip ‘Şablonu Kullan’ düğmesine tıklayarak şablonunuzu seçin. Bu eğitim için ‘Kupon’ şablonunu kullanacağız.

Şablonu seçtiğinizde bir açılır pencere açılacaktır.
OptinMonster sizden kampanyanıza bir isim vermenizi isteyecektir. Devam edin ve bir isim ekleyin ve ‘Oluşturmaya Başla’ düğmesine tıklayın.

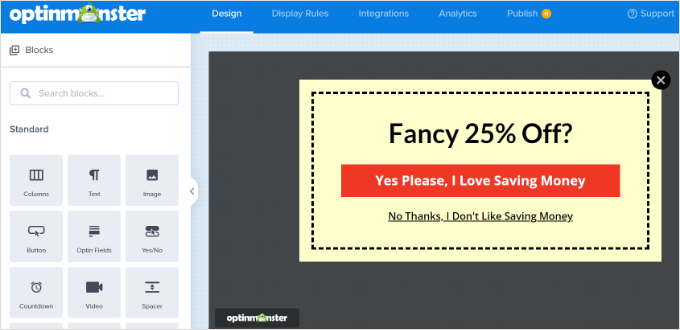
Şimdi sıra kuponunuzu tasarlamaya geldi.
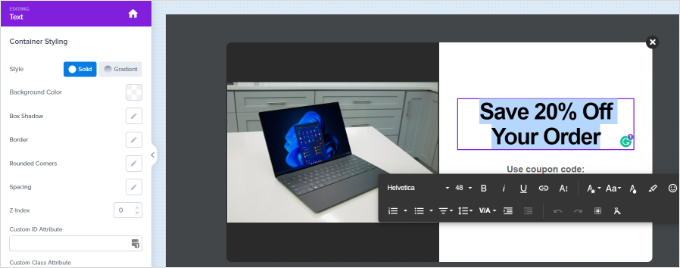
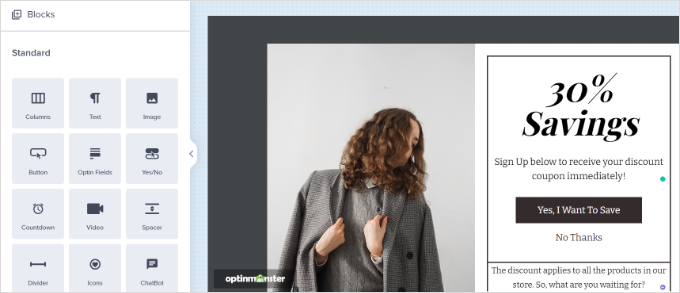
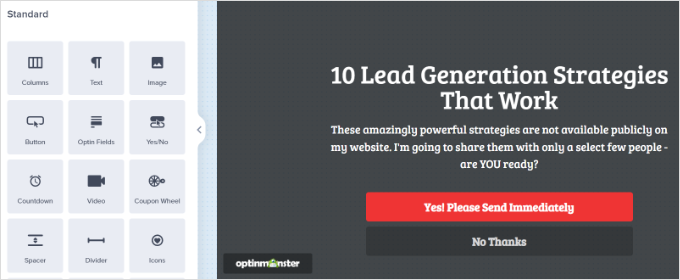
Sürükle ve bırak kampanya oluşturucunun kullanımı çok kolaydır ve pop-up’ınızı istediğiniz şekilde özelleştirmenize olanak tanır. OptinMonster, şablonunuza eklemek için farklı bloklar sunar.
Ayrıca, düzenlemek için kupon açılır şablonunun herhangi bir bölümüne tıklayabilirsiniz. Metni, yazı tipini, renkleri ve daha fazlasını değiştirebilirsiniz.

Kuponun bazı kısımlarını da kaldırabilirsiniz. Örneğin, bir e-posta kayıt kutusuna sahip olmak istemediğinize karar verebilirsiniz. Müşteriyi anında kullanmaya teşvik etmek için açılır pencere içinde bir kupon kodu görüntüleyebilirsiniz.
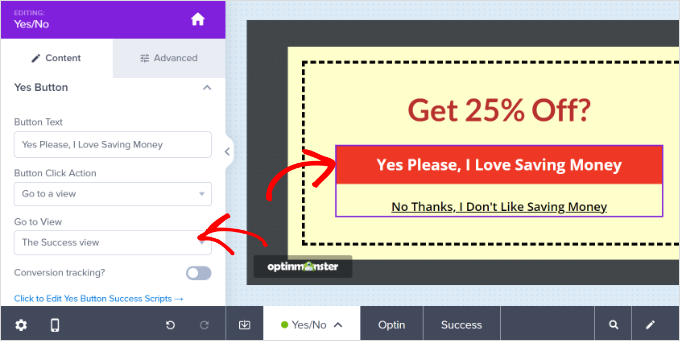
Varsayılan kupon kodu ‘SAVE25’tir. Bu, müşteri e-posta adresini girdikten sonra ekranda görüntülenir. Açılır pencerenizin ‘Başarı’ görünümü altında bunu değiştirmek veya kaldırmak kolaydır.

Kupon tasarımında değişiklik yapmayı bitirdiğinizde açılır pencerenizi kaydetmeyi unutmayın.
Daha fazla yardım için lütfen kupon açılır penceresi oluşturmayla ilgili adım adım talimatlarımıza göz atın. Bu eğitimde ayrıca OptinMonster’ı e-posta listenizle nasıl entegre edeceğiniz de açıklanmaktadır.
Kupon açılır pencerenizi oluşturduktan sonra görüntüleme kurallarını ayarlamanız gerekir.
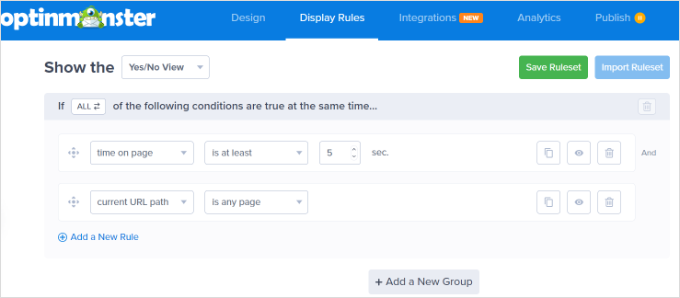
Üst çubuktaki ‘Görüntüleme Kuralları’ sekmesine tıklamanız yeterlidir. Varsayılan olarak, kupon sitenizin tüm sayfalarında 5 saniye dolduktan sonra görünecektir.

Bunu daha uzun veya daha kısa bir süre olarak değiştirmek isteyebilir veya ziyaretçinin sitenizde ne kadar süredir bulunduğuna göre ayarlayabilirsiniz. Ayrıca kuponu sitenizin yalnızca belirli sayfalarında göstermek isteyebilirsiniz.
Son adım, kupon açılır pencerenizi yayınlamak ve sitenizde canlı hale getirmektir. Bunu nasıl yapacağınızı makalenin sonunda göstereceğiz.
Ayrıca, kayıtları %250 oranında artırmak için pop-up’ların psikolojisini nasıl kullanacağınıza ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
WooCommerce Sepeti Terk Etme Açılır Penceresi Nasıl Oluşturulur
Alışveriş sepetini terk etme nedeniyle büyük miktarda para kaybediyor olabilirsiniz.
Açılır pencere, ziyaretçilerden ödeme işlemini tamamlamalarını istemenin harika bir yoludur. Bir kullanıcı alışveriş sepeti sayfasındayken ve sitenizden ayrılmak için hareket ettiğinde görünecek özel bir WooCommerce açılır penceresi oluşturabilirsiniz.
Öncelikle OptinMonster’da yeni bir kampanya oluşturun. Kampanya türü için ‘Popup’ı seçmeniz gerekir. Ardından, devam edin ve açılır pencereniz için bir şablon seçin. Biz ‘Abandoning Checkout’ şablonunu kullanacağız.

Ardından, OptinMonster bir açılır pencere açacaktır.
Artık pop-up kampanyanıza bir isim verebilir ve ‘Oluşturmaya Başla’ düğmesine tıklayabilirsiniz.

Seçtiğiniz şablon kampanya oluşturucuda açılacaktır.
Kampanya şablonunuzu özelleştirmek için farklı blokları sürükleyip bırakabilir veya metni, renkleri, yazı tiplerini ve daha fazlasını değiştirebilirsiniz.

Ardından, açılır pencerenizi WooCommerce alışveriş sepeti sayfanızda görüntülenecek şekilde ayarlamanın zamanı geldi.
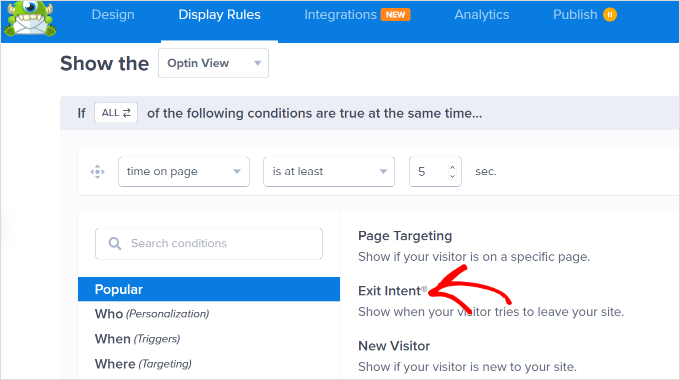
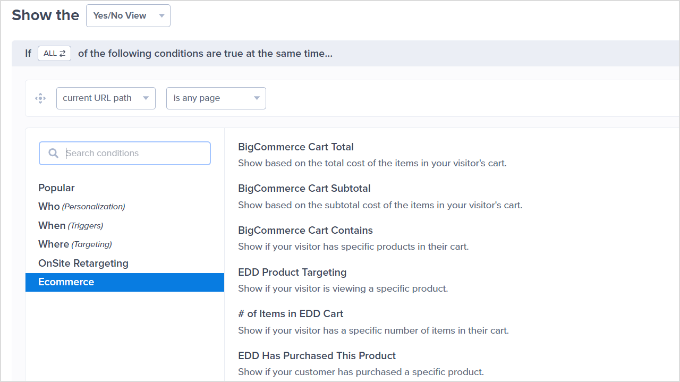
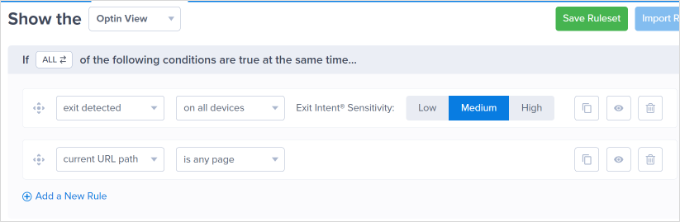
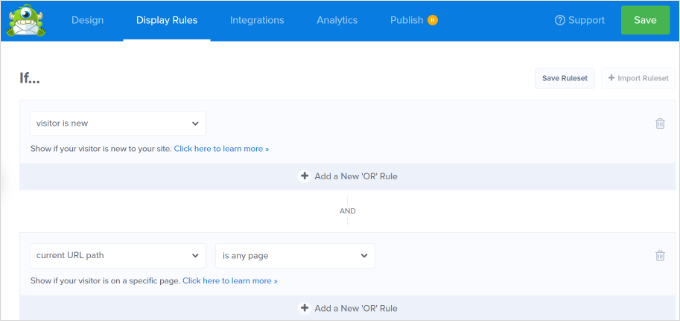
İlk olarak, ekranın üst kısmındaki ‘Görüntüleme Kuralları’ sekmesine tıklayın ve ardından ‘Çıkış Niyeti’ seçeneğini seçin. Çıkış niyetinin hassasiyetini de seçebilirsiniz.
OptinMonster’ın çıkış amacı teknolojisi, kullanıcının web sitenizden ayrılma niyetini gösterdiği anda mesajınızı göstermenize olanak tanır.

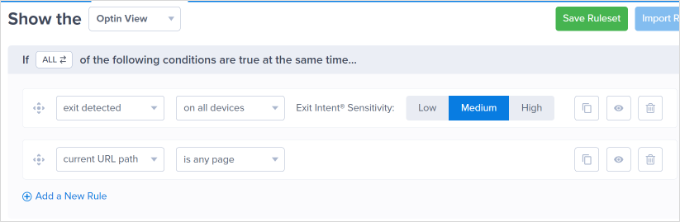
Ardından, sayfayı aşağı kaydırın ve ilk açılır menüyü burada ‘geçerli URL yolu’ olarak bırakın ve ikinci açılır menüyü ‘tam olarak eşleşiyor’ seçeneğine ayarlayın.
Görüntülenen kutuya alışveriş sepeti sayfanızın URL’sini girin.

Değişikliklerinizi kaydetmeyi unutmayın. Ardından, kuponunuzu online mağazanızda yayınlamak için Yayınla sekmesine gidin.
WooCommerce Çapraz Satış Açılır Penceresi Nasıl Oluşturulur
Satışları artırmanın bir başka harika yolu da popüler ürünlerinizi çapraz satmaktır. Çapraz satış, müşterinin halihazırda satın aldığı bir ürünle uyumlu bir ürünü tanıtmaktır.
Örneğin, müşteriniz yazlık bir gömlek satın alırsa, aynı zamanda bir güneş şapkası satın almakla da ilgilenebilir. Ya da tebrik kartı satın alıyorlarsa, ambalaj kağıdı da isteyebilirler.
OptinMonster’da çapraz satış açılır penceresi oluşturmak için önce yeni bir kampanya oluşturmanız gerekir. Kampanya türü için ‘Popup’ı seçtiğinizden emin olun, ardından istediğiniz şablonu seçin.
Açılır penceremiz için ‘Alışveriş’ şablonunu kullanacağız.

Ardından, OptinMonster sizden kampanyayı adlandırmanızı isteyecektir.
Bunu yaptıktan sonra, ‘İnşaata Başla’ düğmesine tıklamanız yeterlidir.

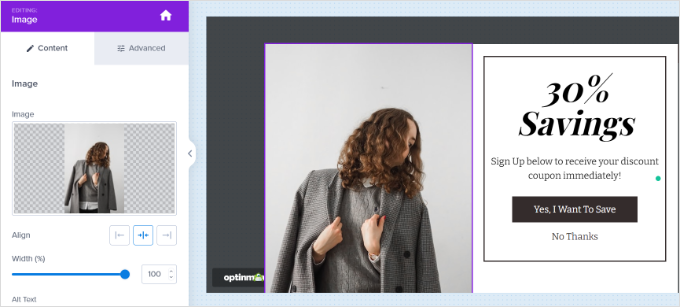
Kampanya düzenleyicisine yönlendirileceksiniz. Burada, şablonunuzun herhangi bir yönünü üzerine tıklayarak değiştirebilirsiniz.
Kampanyamız için farklı bir görsel yükledik.

Daha sonra sol taraftaki menüden şablona farklı bloklar ekleyebilirsiniz.
Resimler, düğmeler, metinler, videolar ve daha fazlası gibi blokları şablona sürükleyip bırakmanız yeterlidir.

E-posta ile kaydolmayı sürdürürseniz, seçtiğiniz kupon kodunu görüntülemek için açılır pencerenin ‘Başarı’ görünümünü düzenlediğinizden emin olun.
İpucu: E-posta kaydını kullanıyorsanız, OptinMonster’ı ‘Entegrasyonlar’ sekmesi altında e-posta sağlayıcınıza da bağlamanız gerekir. Kupon açılır penceresi oluşturmaya ilişkin adım adım kılavuzumuzda bununla ilgili talimatlar bulunmaktadır.
Kampanyanızı oluşturmayı tamamladıktan sonra, sağ üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
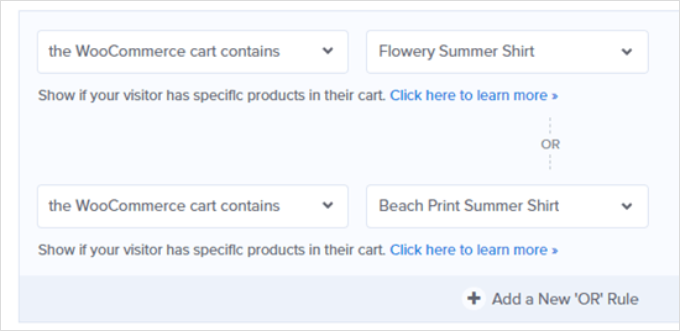
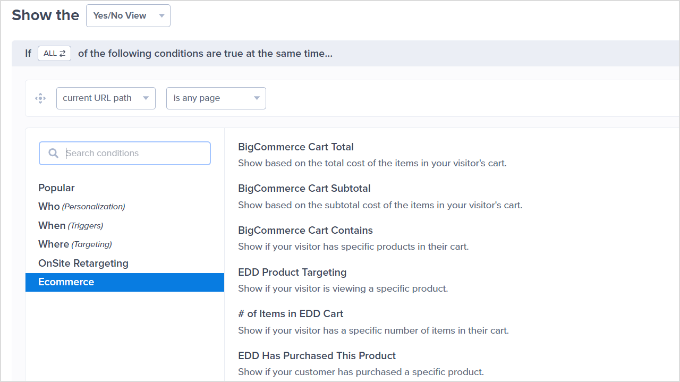
Ardından, ‘Görüntüleme Kuralları’ sekmesine tıklayabilir ve ‘WooCommerce Ürün Hedefleme’ kuralını seçebilirsiniz.

Yeni bir kural daha ekledikten sonra yine ‘WooCommerce Ürün Hedefleme’ kuralını seçebilirsiniz.
Ardından, ürününüzü daha önce olduğu gibi ekleyin.

Ayarlarınızı kaydetmeyi unutmayın. Şimdi, açılır pencerenizi sitenize canlı olarak yerleştirmek için bu eğitimin sonundaki talimatları izlemeniz yeterlidir.
WooCommerce Upsell Popup Nasıl Oluşturulur
Bir WooCommerce üst satış açılır penceresi, müşterileri düşündüklerinden daha pahalı bir ürünü satın almaya teşvik etmenizi sağlar.
Örneğin, bir yazılım paketi satıyorsanız, daha yüksek fiyatlı bir plan için özel bir fırsat sunabilir veya kullanıcıları eklenti satın almaya teşvik edebilirsiniz.
Satış pop-up’ınızı oluşturmak için öncelikle yeni bir OptinMonster kampanyası oluşturmanız gerekir. Kampanya türü için ‘Popup’ı seçin ve istediğiniz şablonu seçin.

Şablonunuzu seçtikten sonra, OptinMonster sizden kampanyanızı adlandırmanızı isteyecektir.
İşiniz bittikten sonra, ‘İnşa Etmeye Başla’ düğmesine tıklamanız yeterlidir.

Kampanya ile ilgili istediğiniz her şeyi öğeye tıklayarak değiştirebilirsiniz.
Müşterilere kuponu hemen vermek istiyorsanız e-posta alanını kaldırmanız yeterlidir. Sürükle ve bırak özelliğini kullanarak kampanya oluşturucuya blok eklemek kolaydır.

Kuponunuzdan memnun olduğunuzda, sağ üstteki ‘Kaydet’ düğmesine tıklayın. Ardından, ‘Görüntüleme Kuralları’ sekmesine tıklayın.
Ardından, kullanıcı belirli bir ürüne baktığında açılır pencereyi göstermek için bir görüntüleme kuralı ayarlayın. Bunu yapmak için ‘WooCommerce Ürün Hedefleme’ kuralını seçmeniz yeterlidir.

Bundan sonra, kampanyanın üzerinde çalışacağı ürünü belirtmeniz yeterlidir.
İpucu: OptinMonster ve WooCommerce’i bağlama adımlarından geçmek istemiyor musunuz? Bunun yerine ürün sayfanızın URL’sini hedeflemek için OptinMonster’ın sayfa hedefleme kuralını kullanabilirsiniz.
Görüntüleme kurallarınızı belirledikten sonra devam edin ve açılır pencerenizi kaydedin. Ardından, bu eğitimin sonundaki talimatları izleyerek sitenize canlı olarak yerleştirin.
Oyunlaştırılmış WooCommerce ‘Spin to Win’ Popup Nasıl Oluşturulur?
Oyunlaştırılmış ‘kazanmak için döndür’ açılır penceresi müşterilere özel bir teklif veya kupon sunar. Dönüşümleri ve genel etkileşimi artırmak için eğlenceli bir alternatiftir.
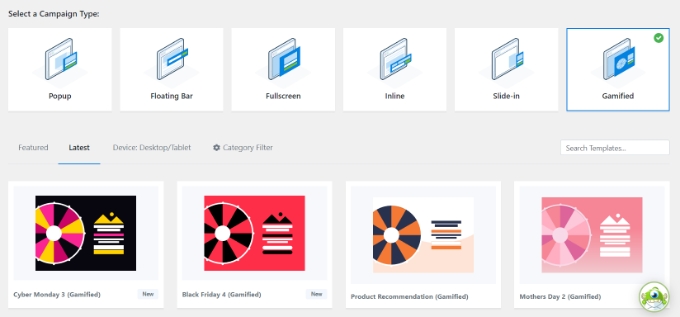
İlk olarak, OptinMonster’da yeni bir kampanya oluşturun ve ‘Oyunlaştırılmış’ kampanya türünü seçin. Ardından, kullanmak istediğiniz herhangi bir şablonu seçebilirsiniz.

OptinMonster sizden kampanyanıza bir isim vermenizi isteyecektir.
Bunu yaptıktan sonra, ‘İnşa Etmeye Başla’ düğmesine tıklayın.

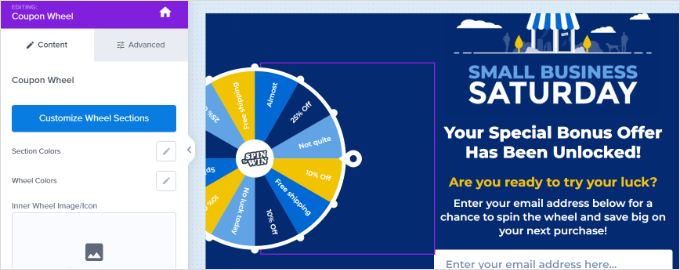
Şimdi OptinMonster kampanya düzenleyicisinde kupon çarkı şablonunu göreceksiniz.
Değiştirmek istediğiniz herhangi bir öğeye tıklamanız yeterlidir. Ayrıca, şablonlarınıza resim, video, düğme ve daha fazlası gibi daha fazla blok ekleyebilirsiniz.
Tekerlek üzerindeki farklı seçenekleri düzenlemek için üzerine tıklayın, ardından ‘Tekerlek Bölümlerini Özelleştir’ düğmesine tıklayın.

Bu, döndür-kazan çarkınızdaki tüm bölümleri görebileceğiniz yeni bir açılır pencere açacaktır.
Çark üzerindeki kupon kodlarını, yüzdeleri ve özel teklifleri ayarlamanız veya düzenlemeniz yeterlidir.

Kupon çarkınızdan memnun olduğunuzda, devam edin ve ayarlarınızı kaydedin.
Kupon çarkınızı ayarlama konusunda daha fazla yardım istiyorsanız, ‘kazanmak için döndür’ açılır penceresi oluşturmaya yönelik adım adım kılavuzumuzu takip edin.
Bundan sonra, ‘Görüntüleme Kuralları’ sekmesine gidebilir ve kampanyanızın ne zaman gösterileceğini seçebilirsiniz. Örneğin, Exit Intent özelliğini kullanarak kullanıcı web sitesinden çıkmak üzereyken oyunlaştırma çarkını gösterebilirsiniz.

Şimdi, bu eğitimin sonundaki talimatları izleyerek açılır pencereyi sitenize canlı olarak yerleştirebilirsiniz.
WooCommerce için Tam Ekran Popup Nasıl Oluşturulur
Online mağazanız için oluşturabileceğiniz bir başka çok etkili açılır pencere de tam ekran WooCommerce açılır penceresidir. Bu, yeni ziyaretçileri karşılamanızı ve onları e-posta listenize katılmaya teşvik etmenizi sağlar. Karşılığında onlara özel bir indirim veya ücretsiz kargo sunabilirsiniz.
OptinMonster’da tam ekran açılır pencere oluşturmak için yeni bir kampanya oluşturmanız, ‘Tam Ekran’ kampanya türünü seçmeniz ve bir şablon seçmeniz gerekir.

Ardından, kampanyanız için bir ad girmeniz gerekir.
Hazır olduğunuzda, ‘İnşa Etmeye Başla’ düğmesine tıklamanız yeterlidir.

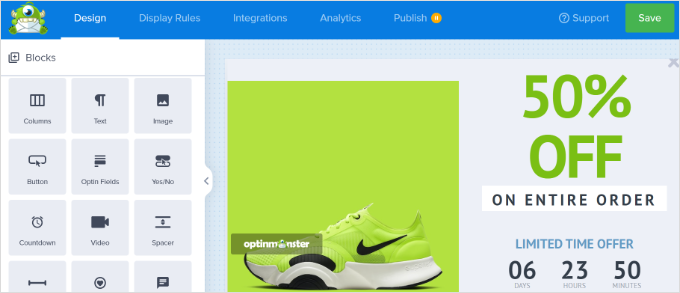
Artık OptinMonster oluşturucuda tam ekran karşılama matınızı göreceksiniz. Artık şablonunuza blok ekleyebilir, kaldırabilir ve yeniden düzenleyebilirsiniz.
Ayrıca, metin ve resim gibi mevcut blokları mağazanıza uyacak şekilde düzenlemek için daha fazla seçenek vardır. Değiştirmek istediğiniz şeyin üzerine tıklamanız yeterlidir.

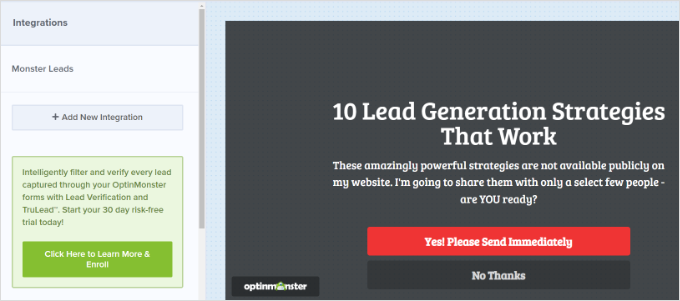
Ardından, ‘Entegrasyonlar’ sekmesine tıklayarak OptinMonster’ı e-posta listenizle entegre etmeniz gerekir.
Buradan, ‘+ Yeni Entegrasyon Ekle’ düğmesine tıklayabilir ve e-posta pazarlama aracınızı seçebilirsiniz. Daha sonra e-posta pazarlama hizmetine bağlanmak için ekrandaki talimatları takip edebilirsiniz.

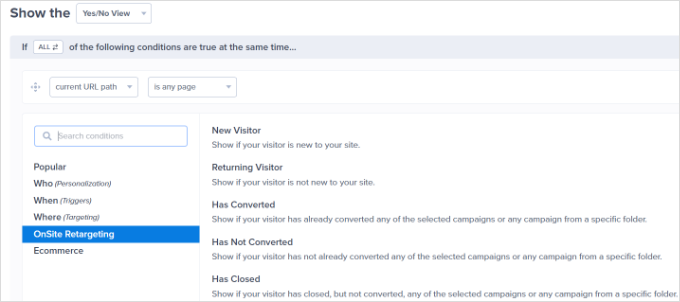
Daha sonra, ‘Görüntüleme Kuralları’ sekmesine geçebilirsiniz. Görüntüleme kuralları için, karşılama matınızı yalnızca ilk kez gelen ziyaretçilere gösterilecek şekilde ayarlamak istiyorsunuz.
Bunu yapmak için ‘Yeni Ziyaretçi’ seçeneğini seçmeniz yeterlidir.

Karşılama paspasının sitenizin tüm sayfalarında görüntülenmesini istiyorsanız, ‘geçerli URL yolu’ açılır menüsünü ‘herhangi bir sayfa’ olarak ayarlamanız yeterlidir.
Ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamayı unutmayın.

Şimdi devam edebilir ve aşağıdaki talimatları izleyerek açılır pencerenizi sitenize canlı olarak yerleştirebilirsiniz.
Daha fazla ipucu için WordPress siteniz için bir karşılama matı oluşturma kılavuzumuza göz atın. Orada da bazı faydalı örnekler bulacaksınız.
WooCommerce Popup’ınızı Sitenizde Canlı Yayınlama
Herhangi bir açılır pencere oluşturduktan sonra, web sitenizde görünmeden önce onu canlı hale getirmelisiniz.
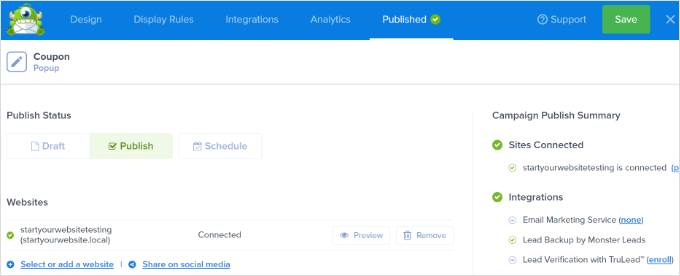
İlk olarak, OptinMonster uygulamasındaki ‘Yayınla’ sekmesine tıklamanız gerekir. Ardından, Yayınla olarak ayarlamak için ‘Yayınlama Durumu’nu değiştirin.

Not: Açılır pencerenizin hemen yayına girmeyeceğini unutmamak önemlidir. Hala WordPress’te canlı yayına geçmeniz gerekiyor.
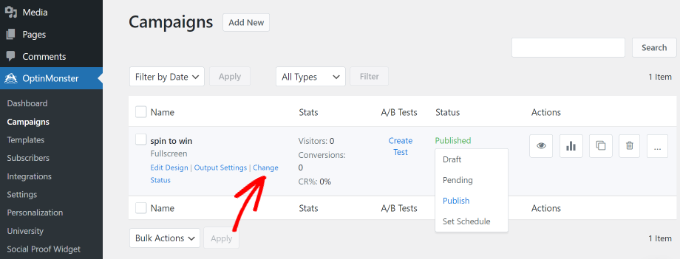
Şimdi, WordPress yöneticinize geri dönün ve OptinMonster ” Kampanyalar bölümüne gidin. Buradan, herhangi bir kampanya için ‘Durumu Değiştir’ seçeneğine tıklayabilir ve ardından açılır menüden ‘Yayınla’yı seçebilirsiniz.

Açılır pencerenizin amaçlandığı gibi görüntülendiğinden emin olmak için sitenizi kontrol etmek her zaman iyi bir fikirdir.
İşte müşterilere ayakkabıları tanıtan satış kampanyamız.

Bu makalenin, satışları artırmak için nasıl WooCommerce açılır penceresi oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Mağazanız için en iyi WooCommerce eklentileri listemizi ve mağazanızı hızlandırmak için en iyi WooCommerce barındırma sağlayıcıları karşılaştırmamızı da beğenebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.