Hoş geldiniz paspası, daha fazla bülten abonesi, e-Kitap indirmesi, ürün satışı ve daha fazlasını elde etmenize yardımcı olabilecek tam ekran, dinamik bir kaplamadır.
WPBeginner ve diğer markalarda, e-posta listemizi oluşturmak ve farklı ürünleri tanıtmak için sürekli olarak hoş geldiniz paspasları kullanıyoruz. Bu, web sitenizdeki dönüşümleri artırmak ve insanları geri dönmeye teşvik etmek için harika bir yoldur.
Bu makalede, WordPress siteniz için nasıl bir karşılama matı oluşturacağınızı ve öğrenebileceğiniz bazı harika karşılama matı örneklerini paylaşacağız.

Karşılama Paspası Neden Dönüşümlerinizi Artırabilir?
WordPress web sitenizden ayrılan ziyaretçilerin %70’inden fazlası, onları e-posta abonelerine veya müşterilere dönüştürmediğiniz sürece asla geri dönmeyecektir.
Hoş geldiniz paspası, kullanıcının dikkatini çekmek için web sitenizin geri kalan içeriğinin görünümünü engelleyen büyük, tam ekran bir geçiş reklamıdır.
Bu kötü bir fikir gibi gelebilir, ancak mesajınızı hemen ziyaretçilerin önüne çıkarmanın harika bir yoludur.
Ziyaretçiler sunduğunuz şeyi istemezlerse, karşılama paspasını kolayca kapatabilirler.
Elbette, çıkış amaçlı bir açılır pencere yerine bir hoş geldiniz paspası gösteriyorsanız, insanlara kaydolmaları için indirim kodu veya hatta ücretsiz bir hediye gibi iyi bir neden vermek isteyeceksiniz.
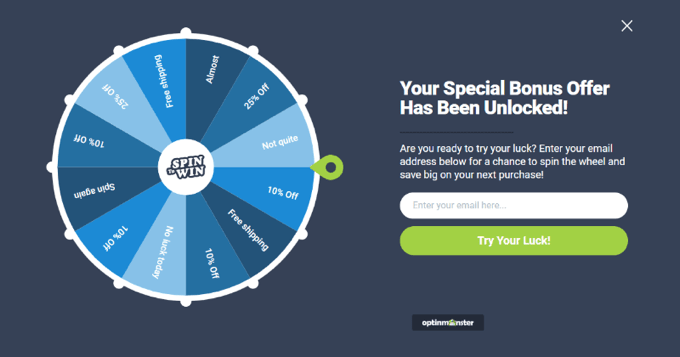
Örneğin, popüler e-ticaret mağazalarının oyunlaştırmalı bir tam ekran karşılama matı kullanarak özel bir indirim sunduğunu görmüş olabilirsiniz.

Diğer durumlarda, popüler blog yazarlarının e-posta bültenlerini büyütmek için tam ekran bir karşılama matı kullandığını görmüş olabilirsiniz.
Örneğin, bir kullanıcının e-posta adresi karşılığında ücretsiz bir kılavuz veya PDF dosyası sunabilirsiniz.

Bununla birlikte, web sitenize nasıl kolayca bir karşılama paspası ekleyebileceğinize bir göz atalım.
Web Siteniz İçin Hoş Geldiniz Paspası Nasıl Oluşturulur?
WordPress’te bir karşılama matı oluşturmanın en kolay yolu OptinMonster kullanmaktır. Dünyanın en iyi müşteri adayı oluşturma yazılımıdır ve karşılama matları da dahil olmak üzere kolayca optin formları oluşturmanıza olanak tanır.
Daha fazla ayrıntı için OptinMonster incelememizin tamamını okuyabilirsiniz.
Öncelikle, OptinMonster web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir. Tam ekran kaplamalar oluşturmak için en azından Temel plana ihtiyacınız olacak.

Ardından, OptinMonster WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti, OptinMonster uygulamasını web sitenize bağlar. Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelinizde kurulum sihirbazını göreceksiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Ardından, yeni bir pencere açılacaktır.
‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

Şimdi, karşılama paspasınızı oluşturmaya hazırsınız.
Web Siteniz İçin Bir Karşılama Paspası Oluşturma
Yeni bir kampanya oluşturmak için OptinMonster ” Kampanyalar bölümüne gidebilirsiniz.
Devam edin ve hoş geldiniz paspasınızı oluşturmaya başlamak için ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

Şimdi, önceden oluşturulmuş şablonları seçebileceğiniz veya başarılı markalardan ilham alan kullanıma hazır kampanyaları ve potansiyel müşteri mıknatıslarını seçebileceğiniz yeni bir pencere açılacaktır. OptinMonster ayrıca kampanyalarınızı özelleştirmek için bir uzman tutma seçeneği de sunar.
Bu eğitim için ‘Şablonlar’ seçeneğini kullanacağız.

Bu sizi OptinMonster kampanya oluşturucusuna götürecektir.
Ardından, kampanya türünüz için ‘Tam Ekran’ı seçin.

Kampanyanız için bir şablon seçmeniz gerekecek. Biz ‘Giriş’ şablonunu kullanacağız, ancak isterseniz siz farklı bir şablon seçebilirsiniz.
Bir şablon seçtikten sonra, devam edin ve kampanyanız için bir ad girin ve ‘Oluşturmaya Başla’ düğmesine tıklayın.

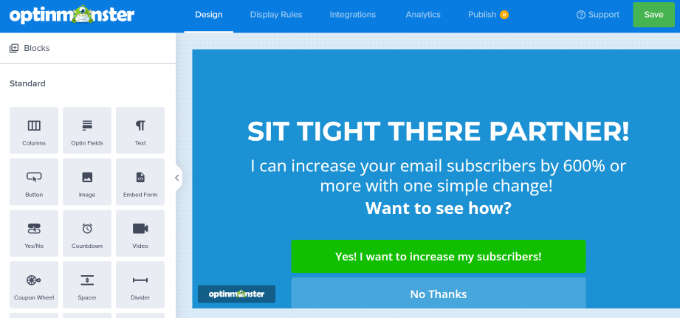
Ardından, sürükle ve bırak oluşturucuyu kullanarak kampanyanızı özelleştirebilirsiniz. Burada istediğiniz her şeyi değiştirebilirsiniz.
Kampanyaya eklenebilecek resimler, metinler, düğmeler ve daha fazlası gibi farklı bloklar vardır. Ayrıca metni teklifinize uygun şekilde düzenlemek isteyeceksiniz.

Herhangi bir öğeye tıkladığınızda, sol taraftaki bölmede onu düzenleyebileceğinizi göreceksiniz.
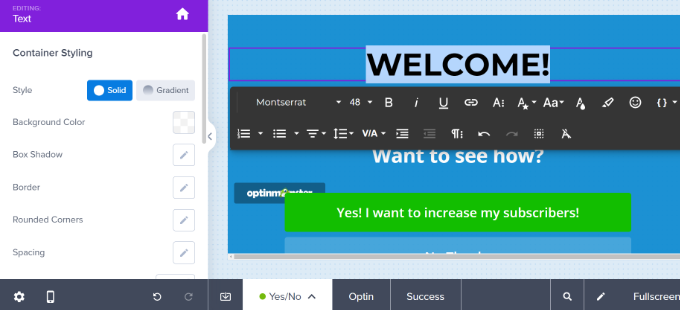
Örneğin, demo kampanyamız için tam ekran karşılama matının başlığını değiştireceğiz.

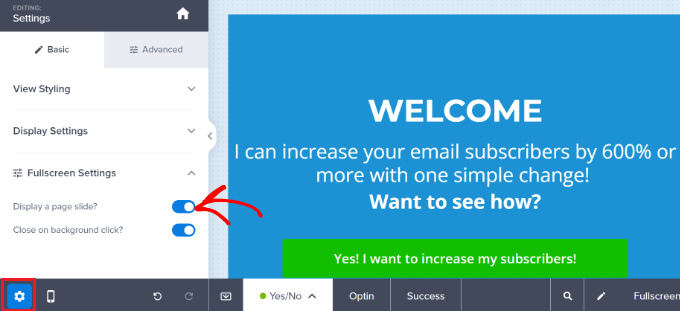
Bir sonraki adım, karşılama matınızın içeri kaymasına izin vermektir. Bunu sol alt taraftaki Ayarlar dişli simgesine tıklayarak yapabilirsiniz.
Buradan, etkinleştirmek için “Sayfa Slaytını Göster?” seçeneğini değiştirmeniz gerekir.

Bu, karşılama matınızın görünmez olmak yerine ekranın üst kısmından aşağı kayacağı anlamına gelir.
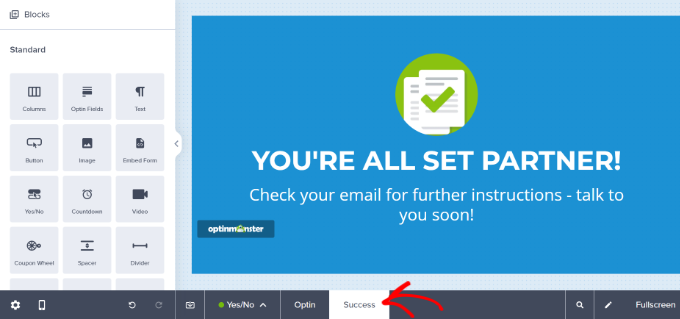
Ardından, karşılama matınızın ‘Başarı’ görünümüne geçmeniz gerekir. Bu, kullanıcılarınızın istenen eylemi gerçekleştirdikten sonra görecekleri şeydir. İsterseniz başarı görünümünü özelleştirebilir veya varsayılan şablonu kullanabilirsiniz.

Karşılama matınızdan memnun kaldığınızda, sitenizde nasıl görüntüleneceğini ayarlayabilirsiniz.
WordPress Sitenizde Hoş Geldiniz Matını Görüntüleme
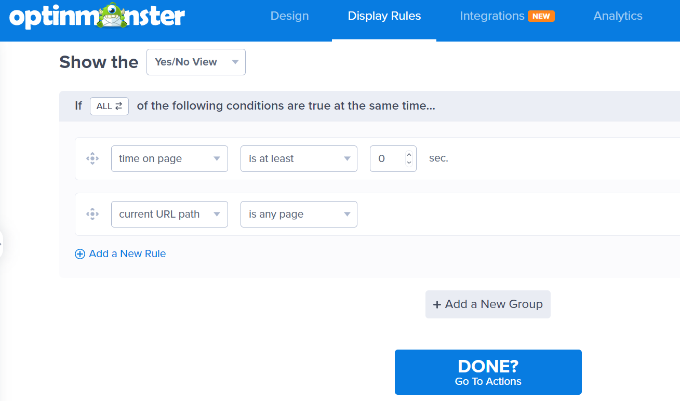
OptinMonster’daki ‘Görüntüleme Kuralları’ sekmesine geçerek karşılama matı açılır pencerenizin nasıl görüntüleneceğini ayarlayabilirsiniz.
Kullanıcıların konumu, e-ticaret sepetlerinde hangi ürünlerin olduğu, sitenizde daha önce ne yaptıkları, çıkış amacı ve daha fazlası gibi birçok kişiselleştirme ve hedefleme seçeneği vardır.
Varsayılan olarak, OptinMonster kampanyaları ziyaretçi sitenizde 5 saniye kaldıktan sonra sitenizin tüm sayfalarında görüntülenir.

Bu bir karşılama paspası olduğundan, muhtemelen hemen görüntülenmesini isteyeceksiniz. Bu değeri 0 saniye olarak değiştirin.
Varsayılan olarak, hoş geldiniz paspası sitenizin her sayfasında görüntülenir. OptinMonster’ın kişiselleştirme kurallarını kullanarak belirli sayfaları kolayca dahil edebilir veya hariç tutabilirsiniz.

İşiniz bittiğinde ‘Bitti mi? İşiniz bittiğinde ‘Eylemlere Git’ düğmesine tıklayabilirsiniz.
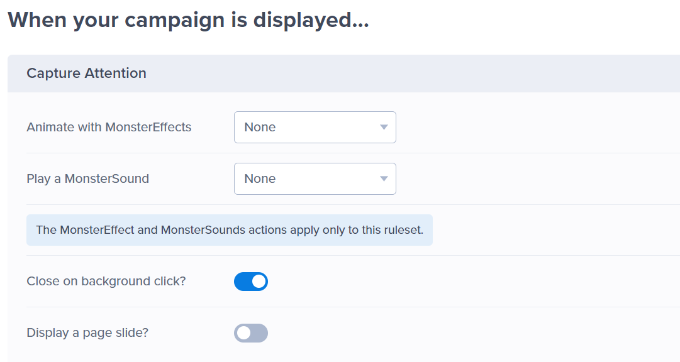
Ardından, kampanyanızı görüntülemek için daha fazla seçenek göreceksiniz. Örneğin, kampanya bir kullanıcının ekranında göründüğünde bir efekt ekleyebilir veya bir ses çalabilirsiniz.
Bu eğitim için varsayılan ayarları kullanacağız.

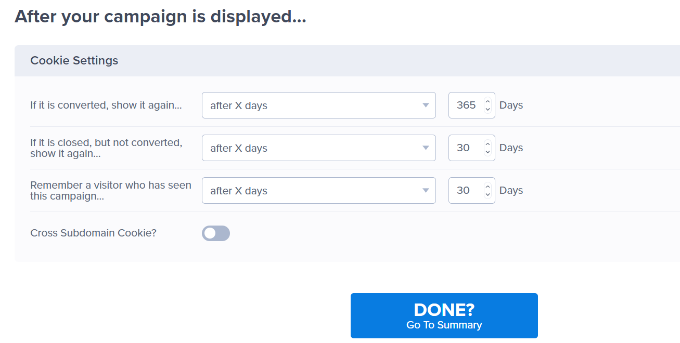
Aşağı kaydırırsanız, kampanyanız için Çerez Ayarları’nı görürsünüz.
Örneğin, bir kullanıcı belirli sayıda gün sonra dönüşüm gerçekleştirmişse kampanyanızı tekrar gösterebilirsiniz. Benzer şekilde, açılır pencereyi kapatan veya gören ancak dönüşüm sağlamayan kişilere kampanyayı tekrar gösterme seçenekleri de vardır.

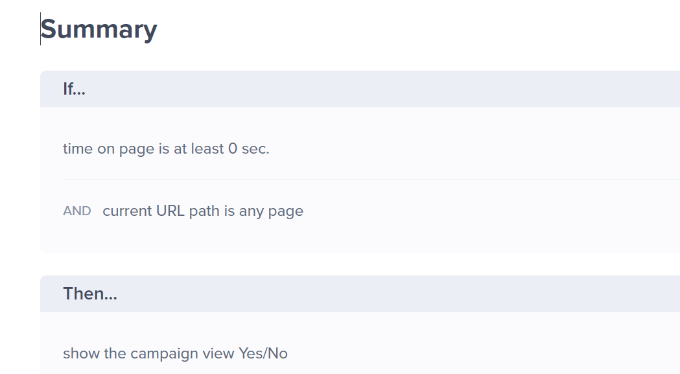
Bir sonraki ekranda, görüntüleme kuralları ayarlarınızın bir özetini göreceksiniz.
Kampanyayı yayınlamadan önce ayarları düzenleyebilirsiniz.

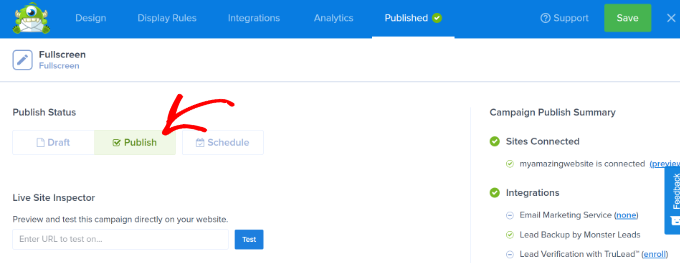
Karşılama matınızı yayına almaya hazır olduğunuzda, ekranın üst kısmındaki ‘Yayınla’ sekmesine gitmeniz yeterlidir.
Devam edin ve Yayınlama Durumunu ‘Taslak’ yerine ‘Yayınla’ olarak değiştirin.

Değişikliklerinizi kaydetmek ve kampanya oluşturucuyu kapatmak için ‘Kaydet’e tıklamayı unutmayın.
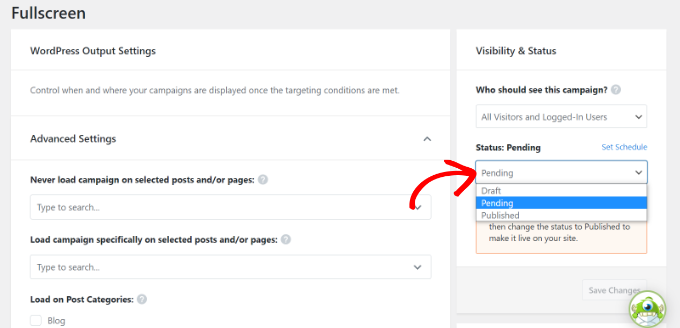
Ardından, kampanyanız için WordPress Çıktı Ayarlarını göreceksiniz. Kampanyanızın yayınlandığından emin olun.
Eğer değilse, Durum açılır menüsüne tıklayın ve ‘Yayınlandı’ seçeneğini seçin. İşiniz bittiğinde ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

Kampanyanızı kontrol etmek için web sitenizi yeni bir gizli tarayıcı penceresinde ziyaret edebilirsiniz.
Karşılama matınızın ekranınızın üst kısmından sorunsuz bir şekilde kaydığını görmelisiniz.

Harika Karşılama Paspaslarına Örnekler
Farklı sektörlerden bazı karşılama paspası örneklerine bir göz atalım. Her biri için, neleri iyi yaptıklarını ve önerebileceğimiz küçük değişiklikleri gözden geçireceğiz.
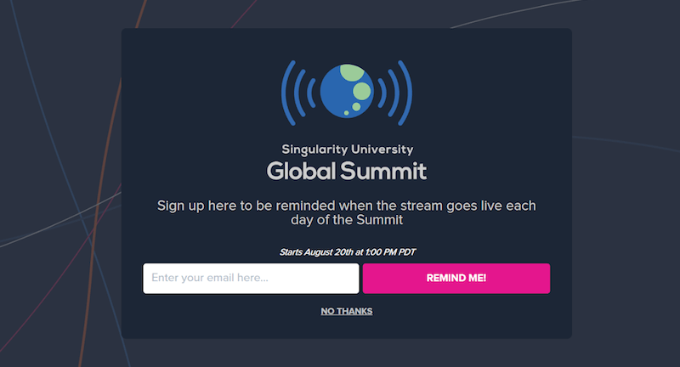
1. Tekillik
Singularity’nin bu hoş geldin paspası, kullanıcıları Singularity Üniversitesi Küresel Zirvesi’nin canlı yayınına kaydolmaya ve izlemeye teşvik etti. Son derece başarılı oldu ve 9 gün içinde 2.000’den fazla yeni e-posta kaydı aldı.

Özellikle logonun harika kullanımını, net yazı tiplerini ve parlak “Hatırlat!” düğmesini seviyoruz.
2. Goins, Yazar
Goins, Writer’ın bu karşılama paspası ücretsiz bir rehber sunuyor. Açık, basit bir teklif ve minimalist tasarım web sitesinin geri kalanıyla uyumlu.

“Evet” ve “Hayır Teşekkürler” düğmelerinin net ve kullanımı kolay olduğunu ve başlıkta rakamların kullanılmasının cazip bir teklif oluşturduğunu düşünüyoruz.
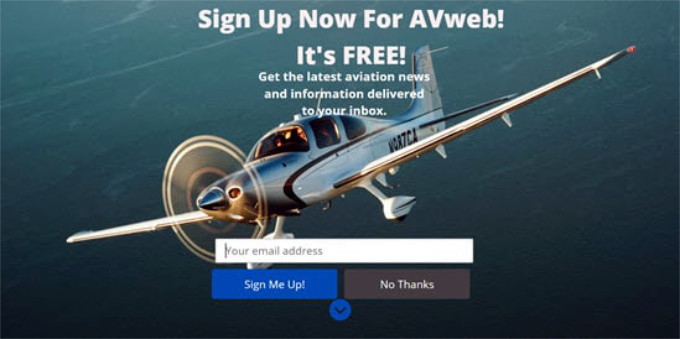
3. AVweb
Bu karşılama paspasında küçük bir uçağın büyük, net bir görüntüsü vardır. Anında göz alıcıdır.

Harika görseli ve net “Beni Kaydol!” eylem çağrısını beğendik. Olası küçük bir değişiklik, görselin üst kısmını kaplamasını önlemek için sloganı kısaltmak olabilir.
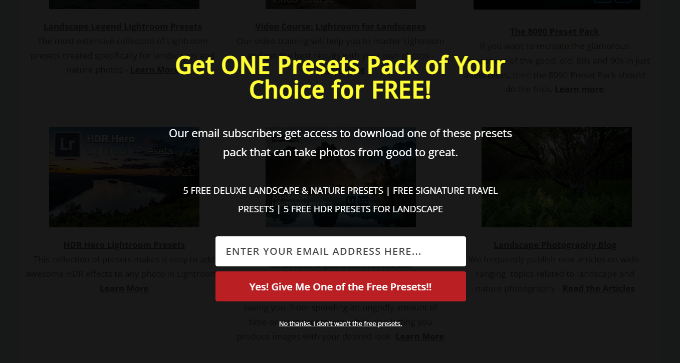
4. Yüklü Manzaralar
Loaded Landscapes’in bu karşılama paspası diğer örneklerden biraz farklı. Arka plan hafif şeffaftır.

Net teklifi ve kırmızı harekete geçirici mesaj düğmesinin coşkusunu seviyoruz. Karşılama paspasının altındaki sitenin arka planı biraz dikkat dağıtıcı olabilir, bu nedenle tamamen opak olacak şekilde değiştirmeye değer olabilir.
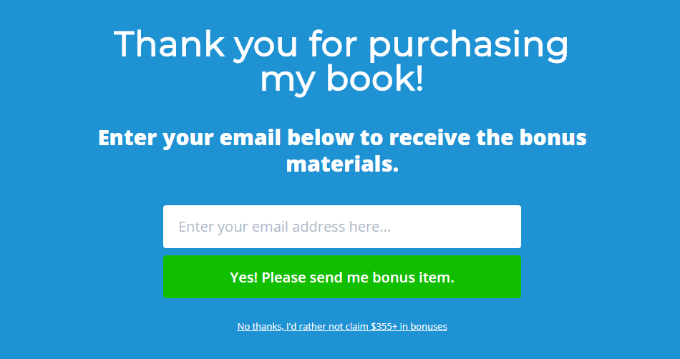
5. OptimizeMyBnb
Bu karşılama paspası, web sitesi sahibinin üçüncü taraf perakendeciler aracılığıyla sattığı bir kitabın içinde tıklanabilir bir bağlantı olarak yer alan belirli bir sayfada kullanıldı. Ancak bu perakendeciler müşterilerin bilgilerini aktarmadı. Hoş geldiniz matının bu şekilde kullanılması, müşterilerin e-posta adreslerinin alınmasına yardımcı oldu.

Çok net başlık, alt başlık ve harekete geçirici mesaj metninin iyi çalıştığını ve ‘hayır, teşekkürler’ düğmesinin kullanıcıya FOMO hissi vermek için iyi kullanıldığını düşünüyoruz.
Görebileceğiniz onlarca tam ekran karşılama paspası örneği daha var, ancak hepsini bu kılavuza eklemedik.
Daha fazla ilham arıyorsanız, işte tam ekran bir karşılama paspası ile yapabileceğiniz bazı şeyler:
- Hedefe yönelik bir teklif veya kupon sunun
- Yeni ürün ve hizmetleri sergileyin
- Ziyaretçilerin siteden ne beklemeleri gerektiğini bilmelerini sağlayın
- En iyi içeriklerini öne çıkararak yeni aboneler kazanın
- Ziyaretçileri sosyal medya profillerine yönlendirin
- E-posta abonelerini lansman öncesi aşamanın bir parçası olarak toplayın
Web sitenizin dönüşümlerini artırmak konusunda ciddiyseniz, hoş geldiniz matı ve hatta çıkış tam ekran geçiş reklamları web sitenize ekleyebileceğiniz en yüksek dönüşüm sağlayan öğelerden bazılarıdır.
Bu makalenin web siteniz için nasıl karşılama matı oluşturacağınızı öğrenmenize yardımcı olduğunu ve örnekleri ilham verici bulduğunuzu umuyoruz. WordPress’te kupon açılır penceresi oluşturma ve en iyi WordPress bildirim çubuğu eklentileri hakkındaki rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Adebambo Oyinlola Aderonke
Is it possible for a blogger who is on free plan to use a welcome mat?
WPBeginner Support
All of our tutorials are for WordPress.org sites, WordPress.com has limitations on what plugins are available and this is not an option on WordPress.com to our knowledge at this time.
Admin