Hoş geldiniz kapısı kullanmak, en etkili e-posta listesi oluşturma tekniklerinden biridir. Kullanıcının dikkatini anında çeker ve dönüşümleri artırmanıza yardımcı olur.
E-posta listemizi büyütmek ve dönüşümleri artırmak için WPBeginner ve diğer ürünlerimizde düzenli olarak karşılama kapısı kampanyaları kullanıyoruz. Deneyimlerimize göre, kullanılacak en iyi araç OptinMonster’dır. Son derece basittir ve güçlü görüntüleme kuralları sunar.
Bu makalede, SEO’yu etkilemeden WordPress’te nasıl bir karşılama kapısı oluşturacağınızı göstereceğiz.

Karşılama Kapısı Nedir?
Karşılama kapısı, kullanıcı herhangi bir içeriği görmeden önce beliren tam ekran bir eylem çağrısıdır. Genellikle WordPress web sitesi sahipleri bunu kullanıcıların dikkatini hızlıca çekmek ve e-posta listelerini oluşturmak için hedeflenmiş bir teklif görüntülemek için kullanır.
Geleneksel karşılama kapısı teknikleri kullanıcıları basitçe yeni bir sayfaya yönlendirirdi. Kullanıcılar ekranda bir eylem çağrısı veya reklam dışında başka bir şey görmediğinden, bu maksimum dönüşüm sağlar. Kulağa harika geliyor, değil mi? Ancak, burada bir sorun var.
Kullanıcıları talep etmedikleri bir sayfaya yönlendirmek sitenizin WordPress SEO ‘su ve kullanıcı deneyimi için kötüdür. Google, kullanıcılara talep ettikleri içeriği göstermek yerine onları yönlendiren web sitelerini cezalandırır.
Ancak modern WordPress karşılama kapısı eklentileri, sitenizin SEO’sunu etkilemeden dönüşümleri en üst düzeye çıkarmanıza olanak tanır. Web siteniz için bunları nasıl oluşturabileceğinize bakalım.
WordPress Web Sitesine Hoş Geldiniz Kapısı Ekleme
WordPress’e bir karşılama kapısı eklemenin en iyi yolu OptinMonster kullanmaktır. Piyasadaki en iyi WordPress popup eklentisi ve potansiyel müşteri oluşturma çözümüdür.
Karşılama kapıları, çıkış amaçlı ışık kutusu açılır pencereleri, kaydırma tetiklemeli slayt girişleri, kayan çubuklar ve daha fazlası gibi yüksek dönüşüm sağlayan optin formları oluşturmanıza olanak tanır. Ayrıca A/B testi, sayfa düzeyinde hedefleme yapabilir ve dönüşüm analizleri toplayabilirsiniz.
Daha fazla ayrıntı için OptinMonster incelememizin tamamını okuyabilirsiniz.
OptinMonster ücretli bir hizmettir, ancak WPBeginner kullanıcıları OptinMonster Kupon kodu ile özel %10 indirim alırlar: WPB10. Bir karşılama kapısı oluşturmak üzere Tam Ekran Kaplamaları kullanmak için en azından Temel plana ihtiyacınız olacak.
Öncelikle, OptinMonster web sitesini ziyaret etmeniz ve bir hesap için kaydolmanız gerekir. Başlamak için ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklamanız yeterlidir.

OptinMonster’ı satın aldıktan sonra, OptinMonster WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti, OptinMonster hesabınızı WordPress web sitenize bağlamanızı sağlar.
Etkinleştirmenin ardından karşılama ekranını göreceksiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Ardından, WordPress web sitenizi bağlamanızı isteyen yeni bir pencere açılacaktır.
Devam etmek için ‘WordPress’e Bağlan’ düğmesine tıklayabilirsiniz.

Bundan sonra, WordPress kontrol panelinizden OptinMonster ” Kampanyalar bölümüne gitmeniz gerekir.
Burada, ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayabilirsiniz.

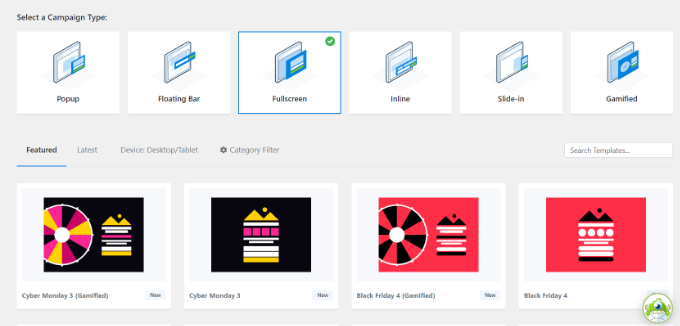
Ardından, OptinMonster sizden bir kampanya türü ve şablonu seçmenizi isteyecektir.
Bir karşılama kapısı oluşturmak istediğiniz için, devam edin ve ‘Tam Ekran’ kampanya türünü seçin. Buradan, kampanyanız için bir şablon seçebilirsiniz.

Bir şablon seçtikten sonra yeni bir pencere açılacaktır.
Devam edin ve kampanyanız için bir ad girin ve ‘Oluşturmaya Başla’ düğmesine tıklayın.

Bu, sürükle ve bırak kampanya oluşturucuyu başlatacaktır.
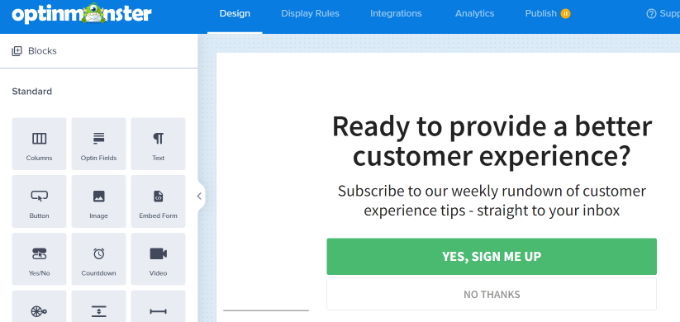
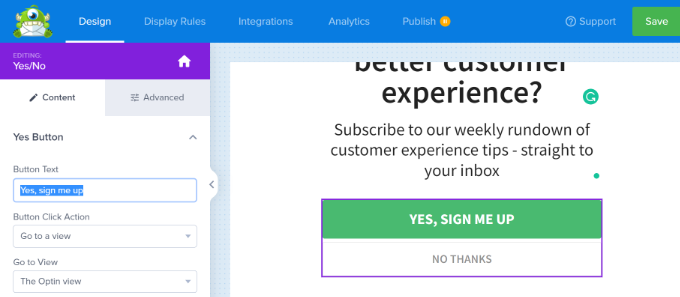
Blokları sol taraftaki menüden şablonun üzerine sürükleyip bırakarak ekleyebilirsiniz. Örneğin, resim, düğme, video ve daha fazlasını eklemek için bloklar vardır.

Bunun yanı sıra, daha fazla özelleştirmek için şablondaki mevcut bloklara tıklayabilirsiniz.
Örneğin, şablonun harekete geçirici mesaj (CTA) düğmesine tıklayarak metni, hizalamayı, rengi ve daha fazlasını değiştirebilirsiniz.

İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklayın.
WordPress’te Hoş Geldiniz Kapısı Kampanyanızı Görüntüleme
Tam ekran bir karşılama kapısı görüntülemek istediğinizde zamanlama çok önemlidir. Piyasadaki diğer çözümlerden farklı olarak OptinMonster, dönüşüm oranlarınızı artırmanıza yardımcı olan çok çeşitli davranışsal kontroller sunar.
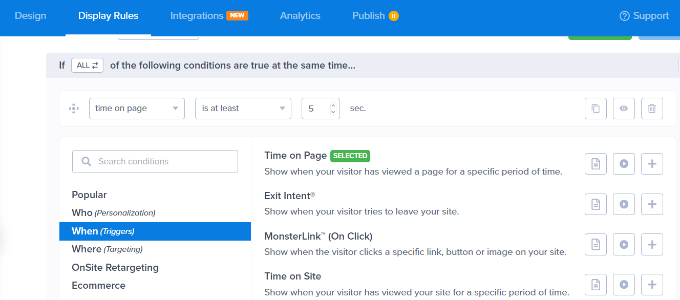
İlk olarak, en üstteki ‘Görüntüleme Kuralları’ sekmesine geçmeniz gerekir.
Ardından, kampanyanızı göstermek için farklı kural türleri seçebilirsiniz. Örneğin, bir kullanıcı sayfada belirli bir süre geçirdiğinde karşılama kapısını görüntüleyebilirsiniz.

Benzer şekilde, kampanyayı bir çıkış kapısı olarak da gösterebilirsiniz.
Çıkış Niyeti görüntüleme kuralı seçildiğinde, ziyaretçi web sitenizden ayrılmak üzereyken açılır pencere açılacaktır. Bu, siteyi terk eden ziyaretçilerin potansiyel müşterilere dönüştürülmesine yardımcı olur.

Ardından, karşılama kapınızın nerede görüneceğini seçebilirsiniz.
Bu eğitim için, bir kullanıcı web sitesinde en az 5 saniye geçirdiğinde kampanyayı tüm sayfalarda gösteren varsayılan ayarı kullanacağız.

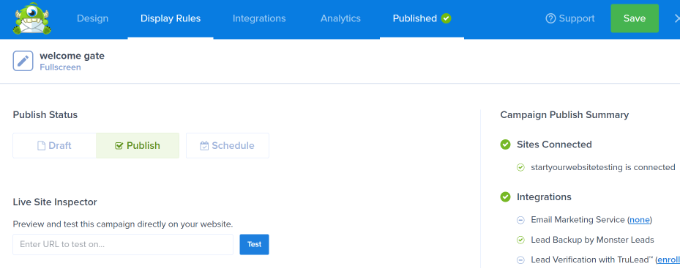
Bundan sonra, en üstteki ‘Yayınla’ sekmesine gidebilirsiniz.
Ardından, Yayınlama Durumunu Taslak’tan Yayınla’ya değiştirin.

Bu işlem tamamlandıktan sonra, en üstteki ‘Kaydet’ düğmesine tıklayabilir ve kampanya oluşturucudan çıkabilirsiniz.
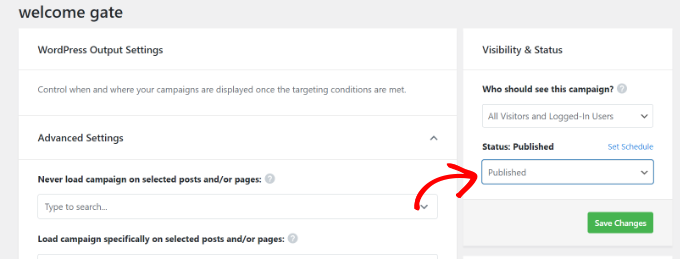
Bundan sonra, kampanyanız için WordPress Çıktı Ayarlarını göreceksiniz. Devam edin ve Durum açılır menüsüne tıklayın ve Beklemede’den Yayınlandı’ya değiştirin.

İşiniz bittiğinde ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Tam ekran karşılama kapınız artık web sitenizde yayında. Gizli modda yeni bir pencere açıp web sitenizi ziyaret ederek kontrol edebilirsiniz.

WordPress Açılır Pencereleri Oluşturmak için Yararlı Kaynaklar
Sitenizde farklı türde açılır pencere kampanyaları oluşturmaya ilişkin bazı ek yardımcı kılavuzları burada bulabilirsiniz:
- WordPress’te İletişim Formu Açılır Penceresi Nasıl Eklenir
- GDPR/CCPA için WordPress’te Çerez Açılır Penceresi Nasıl Eklenir
- Bağlantı veya Görsele Tıklandığında WordPress Popup Formu Nasıl Açılır
- Kayıtları %250 Artırmak için Pop-up Psikolojisi Nasıl Kullanılır?
- WordPress’te Geri Sayım Sayacı Widget’ı Nasıl Eklenir (3 Yol)
Umarız bu makale WordPress’te bir karşılama kapısı oluşturmanıza yardımcı olmuştur. Ayrıca WooCommerce açılır penceresinin nasıl oluşturulacağına ve en iyi WordPress banner eklentilerine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Paul Nicholson
Nice article. A welcome gate on our Bar website offering 20% off next meal on signup did excellent.
I would say that drove almost 30 signups a day and very few would claim the discount.
Abir Kr. Paul
Thanx WPBEGINNER… It was quite Helpful.Can you people discuss about how to create a complete online shopping system including simple and variable product.
Jayne
Totally agree with last few comments. I will leave immediately if I’m asked to sign up before I’ve even seen what the site has to offer. How do I know if I’m going to like it before I’ve even seen it.
I also particularly hate being asked to signup to a newsletter when I’m already a subscriber. Surely there’s a way around that???
WPBeginner Support
OptinMonster gives you precise control on the timing of the display. So you can display it after a few seconds, as an interstitial or even as an exit gate.
Admin
Heather Harman
Interesting article. But are welcome gates any different from Landing pages? As a newbie to email marketing, It ‘s probably also worth mentioning that your don’t receive anything other than optin forms on the standard package.
WPBeginner Support
No they’re different.
Welcome gates as demonstrated in the article above are call-to-action that’s displayed as an overlay vs landing pages are separate pages.
A welcome gate is something that overlays on top of a landing page
Admin
Jer Trihouse
Good article. Can you go a bit deeper regarding Google’s policies and discuss some strategies for using OptinMonster on specific Pages and Posts when employing WordPress?
If Google ranks your site on Page 1 of organic and PPC search results, how do I reduce risk of experiencing penalties or banning?
Editorial Staff
Hi Jer,
OptinMonster allows you to control who sees the fullscreen and when. If a user is coming from Google on a specific page (PPC), then you can turn off Fullscreen.
For organic results, it doesn’t impact them.
Admin
Bob Barr
I absolutely abhor having a welcome gate fire upon entering a site. Probably the quickest way to get me to leave a site and never return (besides auto-playing music) is to block me from seeing the site’s content. Asking for my email address before I’ve even gotten my first glimpse of the site is particularly irritating to me.
LeAllyson Meyer
I agree with Bob. When I see a welcome screen that requires me to leave my email address when I have not even determined if the site is of interest to me, it irritates me. It is presumptuous for me to think people will want to receive my email newsletters when they haven’t even read anything on my site yet.
Bruce Maples
I agree. I’m seeing these on more and more sites, and they are becoming more and more annoying. I would love to get more newsletter signups and site signups — who wouldn’t? — but the ongoing in-your-face annoyance is enough to make me abandon the site.
Even worse? The sites that throw up the popup asking me to subscribe to their newsletter, when I already subscribed on my last visit. I understand that it’s probably very difficult to know that — but it is still annoying.
Bert-Jan van den Brink
Well it is really not hard to identify who subscribed and who did not. Check https://optinmonster.com/docs/how-optin-cookies-and-the-global-cookie-work-in-optinmonster/ if you want to know more!