WordPress sitenizde olumlu bir kullanıcı deneyimi yaratmak istiyorsanız iyi tasarlanmış bir navigasyon menüsü önemlidir.
Yatay menüler yaygın olsa da dikey navigasyon menüsü, özellikle çok sayıda sayfası veya karmaşık yapısı olan web siteleri için sitenizin içeriğini düzenlemenin benzersiz ve etkili bir yolunu sunar.
Bu menüler, web sitenizin kenar çubuğuna daha iyi uyum sağladıkları ve mobil cihazlarda gezinmesi daha kolay olduğu için erişilebilirliği artırabilir.
Bu makalede, WordPress’te nasıl kolayca dikey navigasyon menüsü oluşturabileceğinizi göstereceğiz.

Navigasyon Menüsü Nedir?
Navigasyon menüsü, bir WordPress web sitesinin önemli alanlarına işaret eden bağlantıların bir listesidir. Bu menü genellikle her sayfanın üst kısmında yatay bir bağlantı çubuğu olarak sunulur.

Gezinti menüleri sitenize yapı kazandırır ve ziyaretçilerin aradıklarını bulmalarına yardımcı olur. En önemli sayfalarınıza, kategorilerinize veya konularınıza, WordPress blog yazılarınıza bağlantılar ekleyebilir ve hatta sosyal medya profiliniz gibi özel bağlantılar ekleyebilirsiniz.
Ancak bunları genellikle bir web sitesinin üst kısmında yatay olarak yerleştirilmiş olarak görseniz de, dikey gezinme menülerinin birçok kullanımı ve avantajı vardır.
Dikey bir navigasyon menüsü sayfada daha az yer kaplar, taranması ve gezinmesi daha kolaydır ve kenar çubuğunuza, altbilginize veya hatta bir açılır pencere olarak yerleştirilebilir, bu da onu daha esnek hale getirir.
Örneğin, bir çevrimiçi mağazanız varsa, dikey bir gezinme menüsü kullanmak, çok fazla yer kaplamadan çok daha fazla ürün kategorisi ve ürün görüntülemenizi sağlayacaktır.

Bununla birlikte, WordPress’te dikey gezinme menüsü oluşturmanın çeşitli yollarına bir göz atalım. İşte bu makalede ele alacağımız konular:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
Farklı Menü Gösterim Konumlarını Deneyin
Web sitenize bir navigasyon menüsü eklediğinizde, bu menü dikey veya yatay olarak görüntülenecektir. Bu, temanızın yanı sıra seçtiğiniz menü konumuna da bağlıdır.
Kullanılabilir menü konumlarının sayısı kullandığınız temaya bağlıdır. Bu konumlardan bazılarının menüyü dikey olarak görüntülediğini görebilirsiniz.
Bunu temanızla test etmek için WordPress yönetici kenar çubuğundan Görünüm ” Menüler sayfasına gidin. Burada, web sitenizde hangi konumların mevcut olduğunu ve bunların nasıl görüntülendiğini görmek için denemeler yapabilirsiniz.
Not: Görünüm ” Menüler yerine Görünüm ” Düzenleyici öğesini görüyorsanız temanızda Tam Site Düzenleme (FSE) etkinleştirilmiş demektir. Aşağıdaki Tam Site Düzenleyicisini Kullanarak Dikey Gezinme Menüsü Oluşturma bölümüne bakmanız gerekir.
Örneğin, Twenty Twenty-One teması herhangi bir dikey konum sunmazken, Twenty Twenty teması ‘Masaüstü Genişletilmiş Menü’ adında bir tane sunar.

Dikey olarak görüntülemek istediğiniz menüyü seçebilir ve ardından ekranın altındaki ‘Masaüstü Genişletilmiş Menü’ kutusunu işaretleyebilirsiniz.
Bundan sonra, ayarlarınızı kaydetmek için ‘Menüyü Kaydet’ düğmesine tıkladığınızdan emin olmalısınız. Demo web sitemizde bu şekilde görünüyor.

Menüleri ve menü konumlarını düzenleme hakkında daha fazla bilgi için WordPress’te navigasyon menüsü ekleme hakkındaki başlangıç kılavuzumuza bakabilirsiniz.
Kenar Çubuğuna Dikey Gezinme Menüsü Ekleme
Hangi temayı kullanıyor olursanız olun, bir widget kullanarak kenar çubuğuna dikey bir gezinme menüsü eklemek kolaydır.
Öncelikle, henüz yapmadıysanız görüntülemek istediğiniz bir navigasyon menüsü oluşturmanız gerekir. Ardından, WordPress kontrol panelinden Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz gerekir.
Buradan, sayfanın sol üst köşesindeki ‘+’ düğmesine tıklayın ve Gezinti Menüsü bloğunu kenar çubuğuna sürükleyin.

Bundan sonra, widget’a bir ad verebilir ve açılır menüden görüntülemek istediğiniz menüyü seçebilirsiniz. Son olarak, ayarlarınızı kaydetmek için üstteki ‘Güncelle’ düğmesine tıklayın.
Demo WordPress blogumuzda dikey kenar çubuğu menüsü şu şekilde görünür.

Bir Gönderi veya Sayfada Dikey Gezinti Menüsü Oluşturma
Benzer şekilde yazılara ve sayfalara dikey gezinme menüsü ekleyebilirsiniz.
Öncelikle yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir.
Bundan sonra, sayfanın üst kısmındaki ‘+’ düğmesine tıklayın ve ardından Navigasyon bloğunu sayfaya sürükleyin.

Ardından, hangi menünün görüntüleneceğini seçin. Araç çubuğundaki ‘Menü Seç’ düğmesine tıklayın ve istediğiniz menüyü seçin.
Son olarak, sağdaki panelde yer alan blok ayarlarına bakmanız gerekiyor.
Burada, menünün yönü için iki düğme bulacaksınız. Menüyü dikey olarak yönlendirmek için aşağı ok düğmesine tıklamanız gerekecektir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
Tam Site Düzenleyicisini Kullanarak Dikey Gezinme Menüsü Ekleme
Blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak dikey gezinme menüsünü sitenize kolayca ekleyebilirsiniz.
Bunu yapmak için WordPress panonuzdan Görünüm ” Editör ekranına gidin. Editöre girdikten sonra, devam edin ve web sitesi başlığının üst kısmında görünen gezinme menüsüne tıklayın.
Ardından, araç çubuğundaki ‘Navigasyon Seç’ düğmesine tıklayın.

Şimdi, sağdaki panelde gezinme menüsünü özelleştirmek için farklı seçenekler göreceksiniz.
Bu seçeneklerden biri de menünün yatay mı yoksa dikey yönde mi görüntüleneceğidir. Dikey bir menü oluşturmak için dikey yönlendirme için Aşağı oka tıklamanız yeterlidir.

Daha fazla bilgi için WordPress’te gezinme menüsü ekleme kılavuzumuza bakın.
Son olarak, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın. Artık sitenize dikey bir gezinti menüsü eklediniz.
Tema Oluşturucu Eklentisi Kullanarak Dikey Gezinme Menüsü Oluşturma
SeedProd piyasadaki en iyi WordPress sayfa oluştur ucu ve özel tema oluşturucu eklentisidir. WordPress web sitenizin herhangi bir yerinde kolayca dikey menüler oluşturmanıza olanak tanır.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Not: SeedProd ‘un tek tek sayfalara dikey gezinme menüsü eklemenize olanak tanıyan ücretsiz bir sürümü vardır. Ancak tema oluşturucuya erişmek ve temanızın şablonlarına bir menü eklemek için Pro sürümüne ihtiyacınız olacak.
Etkinleştirmenin ardından lisans anahtarınızı girmeniz gerekir. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Bundan sonra, özel bir WordPress teması oluşturmak için SeedProd’u kullanabilirsiniz.
Özel WordPress Teması Oluşturma
SeedProd tema oluşturucusunu SeedProd ” Tema Oluşturucu sayfasına giderek bulabilirsiniz. Burada, SeedProd’un hazır temalarından birini başlangıç noktası olarak kullanacaksınız. Bu, mevcut WordPress temanızı yeni, özel bir tasarımla değiştirecektir.
Bunu ‘Temalar’ düğmesine tıklayarak yapabilirsiniz.

Daha sonra size farklı web sitesi türleri için profesyonelce tasarlanmış temaların bir listesi gösterilecektir. Örneğin, ‘Modern İşletme’, ‘Pazarlama Ajansı’ ve ‘Mortgage Broker Teması’ adlı şablonlar vardır.
Seçeneklere bir göz atın ve onay işareti simgesine tıklayarak ihtiyaçlarınıza en uygun olanı seçin.

Bir tema seçtikten sonra, SeedProd ihtiyacınız olan tüm tema şablonlarını oluşturacaktır. Bu şablonları nasıl özelleştireceğinizi, özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuzda öğrenebilirsiniz.
Sitenizin Şablonlarına Dikey Gezinme Menüsü Ekleme
Artık SeedProd’u kullanarak tema şablonlarınızdan herhangi birine dikey gezinme menüsü ekleyebilirsiniz. Bu eğitimde, blog dizini şablonuna bir menü ekleyeceğiz.
Farenizi bu şablonun üzerine getirmeniz ve ardından ‘Tasarımı Düzenle’ bağlantısını tıklamanız gerekir.

Bu, SeedProd’un sürükle ve bırak sayfa oluşturucusunu açacak ve burada web sitenizin sağda bir önizlemesini ve solda bir blok panelini göreceksiniz.
Buradan, Gelişmiş bölümüne gelene kadar blokları aşağı kaydırın.
Nav Menu bloğunu bulduğunuzda, onu kenar çubuğunuza veya navigasyon menüsünü görüntülemek istediğiniz herhangi bir yere sürüklemelisiniz. Varsayılan olarak, menüde yalnızca bir öğe vardır, ‘Hakkında’.

Şimdi, menünün ayarlarını değiştirmeniz gerekecektir. Bunu yapmak için menüye tıklayın ve mevcut seçenekler sol sütunda görüntülenecektir.
Şu anda ‘Basit’ menü tipi seçilidir. Bu, SeedProd’da kendi navigasyon menünüzü oluşturmanıza olanak tanır.
Ancak, bu eğitimde WordPress navigasyon menüsünü kullanmak için ‘WordPress Menüsü’ türüne tıklayacağız.

Son olarak, ‘Gelişmiş’ sekmesine tıklamanız gerekir. Burada, liste düzenini dikey veya yatay olarak yönlendirmek için bir seçenek bulacaksınız.
‘Dikey’ düğmesine tıkladığınızda, önizlemenin hemen dikey bir gezinme menüsüne dönüştüğünü fark edeceksiniz.

Dikey menünüzü saklamak için ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Mobil Cihazlar için Duyarlı Dikey Navigasyon Menüsü Oluşturma
Bir akıllı telefonun küçük ekranını kullanırken standart bir menüye dokunmak zor olabilir. Bu nedenle, web sitenizin mobil cihazlarda nasıl göründüğünü görmek için WordPress sitenizin mobil sürümünü önizlemenizi öneririz.
Dikey menülerde gezinmek çok daha kolaydır, özellikle de farklı ekran boyutlarına otomatik olarak uyum sağlayan tam ekran duyarlı bir menü kullandığınızda.

Navigasyon menünüzün mobil cihazlarda kullanımını nasıl kolaylaştıracağınızı öğrenmek için WordPress’te tam ekran duyarlı menü ekleme kılavuzumuza bakın.
WordPress’te Açılır Menü Oluşturma
Açılır menü, ekranın üst kısmında normal bir yatay gezinme menüsü gibi görünür. Ancak farenizi öğelerden birinin üzerine getirdiğinizde dikey bir alt menü görüntülenir.
Çok fazla içeriğe sahip bir web siteniz varsa, açılır menü menü yapısını konulara veya hiyerarşiye göre düzenlemenize olanak tanır. Bu, sınırlı bir alanda daha fazla içerik gösterecektir.

Web sitenizde açılır bir navigasyon menüsü görüntülemek için açılır menü desteği olan bir tema seçmeniz gerekir. Bundan sonra, navigasyon menüsünü oluşturmanız ve ardından bazı menü girişlerine alt öğeler eklemeniz gerekir.
Bunu nasıl yapacağınızı WordPress’te açılır menü oluşturmaya ilişkin başlangıç kılavuzumuzda adım adım öğrenebilirsiniz.
WordPress’te Mega Menü Oluşturma
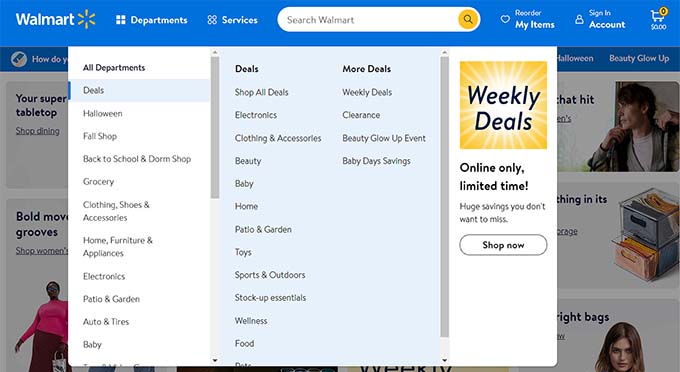
Bir mega menü, sayfa boyunca dikey olarak birden fazla menüyü listeler. Açılır menülere benzerler, ancak tüm alt menüler aynı anda görüntülenir ve kullanıcıların en iyi içeriğinizi hızlı ve kolay bir şekilde bulmasına olanak tanır.
Mega menüler son derece ilgi çekici ve etkileşimlidir çünkü web sitenizin içeriğinin yararlı bir genel görünümünü tek bir ekranda göstermek için yatay ve dikey menülerin en iyilerini birleştirirler.
Kısa süre önce WPBeginner’a içerik keşfedilebilirliğini artırmak için bir mega menü ekledik. Bunu nasıl yaptığımızı yeni site tasarımımıza perde arkası bakışımızda açıklıyoruz.

WordPress sitenize nasıl mega menü ekleyebileceğinize ilişkin kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Bonus: WordPress’te Yapışkan Kayan Navigasyon Menüsü Oluşturun
Kullanıcı etkileşimini artırmak için web siteniz için yapışkan bir kayan gezinme menüsü de oluşturabilirsiniz. Yapışkan bir menü, kullanıcılar sayfanızda aşağı kaydırsa bile ekranınızda görünür kalır ve kullanıcılar için erişimi kolaylaştırır.
Navigasyon menünüzü yapışkan hale getirmek için Sticky Menu & Sticky Header eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, Ayarlar ” Yapışkan Menü sayfasına gidin ve ‘Yapışkan Öğe (gerekli)’ seçeneğinin yanına #main-navigation yazın. Bu şekilde dikey navigasyon menünüzü bile yapışkan hale getirebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’e tıklayın. Daha fazla talimat için WordPress’te yapışkan bir kayan gezinti menüsü oluşturma hakkındaki eğitimimize bakabilirsiniz.
Umarız bu eğitim WordPress’te nasıl dikey navigasyon menüsü oluşturacağınızı öğrenmenize yardımcı olmuştur. WordPress’ te bir mobil menüyü nasıl gizleyeceğinizi veya WordPress’te gezinme menülerine nasıl resim simgeleri ekleyeceğinizi de öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Dennis Muthomi
thanks for the awesome tip!
Using Elementor’s popup feature is a really clever way to create a vertical menu. I have elementor installed on some of my sites, I can see how having it as a popup would make for a nice user experience, especially on mobile. Appreciate you sharing that…
Yusuf Omotoso
Helpful as always, thank you.
WPBeginner Support
You’re welcome!
Admin