Bu makaleyi okuyorsanız, muhtemelen teşekkür sayfalarının sonradan akla gelen bir şey olmadığını zaten biliyorsunuzdur. Ve kesinlikle haklısınız!
Stratejik olarak kullanıldığında, bir teşekkür sayfası web sitenizin en güçlü varlıklarından biridir. Ziyaretçilerle en ilgili oldukları anda bağlantı kurma, ilk kez gelen müşterileri sadık hayranlara dönüştürme ve hatta akıllı takip stratejileriyle satışlarınızı artırma şansınızdır.
Form gönderimleri ve satın alma işlemlerinden sonra teşekkür sayfalarını kullandık ve müşteri ilişkileri kurmak ve tekrarlanan satışları artırmak için harikalar yarattı.
Bu kılavuzda, WordPress’te ilgi çekici teşekkür sayfalarını tam olarak nasıl oluşturacağınızı gösterecek, ayrıca maksimum etki için bunları ne zaman ve nerede kullanacağınıza dair kanıtlanmış stratejileri paylaşacağız.

WordPress’te Teşekkür Sayfası Nedir ve Neden Oluşturulmalıdır? 👀
Teşekkür sayfası, WordPress web sitenizde bir eylem gerçekleştirdiklerinde veya bir görevi tamamladıklarında kullanıcılarınıza gösterebileceğiniz bir web sayfasıdır.
Ama en başta neden buna ihtiyacınız var ki?
Öncelikle, yapılacak en kibar şey bu!
İster müşteri adayı mıknatısı ister satın alma olsun, sizden gelen bir teklifi kabul eden bir kişiyi sürekli olarak beslemelisiniz.
Bu fırsatın boşa gitmesine izin vermek istemezsiniz. Bu WordPress tasarım özelliğini oluşturarak kullanıcıları markanızla daha fazla etkileşime girmeye ikna edebilirsiniz. Kim bilir, belki de bundan daha fazla satış elde edersiniz.
Teşekkür sayfasının, ziyaretçilerin bir sosyal medya gönderisine veya reklama tıkladıktan sonra ulaştığı açılış sayfasından farklı olduğunu unutmayın. Teşekkür sayfası genellikle bir kişi e-posta listenize abone olduktan veya sizden alışveriş yaptıktan sonra görünür.
Örneğin, bir müşteri bir ürün satın aldıktan sonra online mağazanızda özel bir teşekkür sayfası gösterebilirsiniz. Bu, en iyi ürünlerinizi çapraz satış ve üst satış yapmanıza ve sonraki satın alımlarda özel indirimler sunmanıza olanak tanır.
Benzer şekilde, bir teşekkür sayfası e-posta listesi oluşturmanıza ve sosyal kitlenizi büyütmenize yardımcı olabilir. Facebook, Twitter, LinkedIn ve diğer sosyal medya kanallarınızı tanıtmak için sosyal paylaşım düğmelerini gösterebilirsiniz.
Bir kullanıcı sitenize bir form gönderdiğinde veya yorum bıraktığında da kullanışlıdır. Teşekkür sayfasında en popüler gönderilerinizi gösterebilir ve önemli blog gönderilerinize daha fazla trafik çekebilirsiniz.
Bunu akılda tutarak, WordPress’te nasıl kolayca bir teşekkür sayfası oluşturacağınızı ve farklı durumlarda bunu nasıl tetikleyeceğinizi göstereceğiz. Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklamanız yeterlidir:
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
Hazır mısınız? Hadi başlayalım!
WordPress’te Teşekkür Sayfası Oluşturmak için Olmazsa Olmaz Aracımız
Yıllar boyunca düzinelerce WordPress sayfa oluşturucusunu test ettikten sonra, SeedProd ‘u sürekli olarak en iyi açılış sayfası oluşturucu eklentisi olarak öneriyoruz.
WPBeginner’da kendimiz kullanıyoruz ve etkili özel teşekkür sayfaları oluşturmak için en güvenilir çözüm olduğu kanıtlandı.

Blok düzenleyici ile bir teşekkür sayfası oluşturmak mümkün olsa da aynı şey değil. Öncelikle, dönüşümleri izlemek, form gönderimlerine göre kullanıcı deneyimlerini özelleştirmek veya e-posta pazarlama hizmetleriyle sorunsuz bir şekilde entegre olmak için gereken özelliklere sahip değildir.
SeedProd’u öne çıkaran şey sadece sürükle ve bırak işlevselliği değil, her şeyin birlikte ne kadar sorunsuz çalıştığıdır. Kapsamlı özelleştirme seçenekleri ve önceden oluşturulmuş şablonları ile profesyonel teşekkür sayfalarını saatler yerine dakikalar içinde oluşturabilirsiniz.
Bu eğitim için SeedProd Pro sürümünü kullanacağız çünkü çok daha fazla önceden oluşturulmuş şablon, e-posta entegrasyonu, WooCommerce blokları ve daha fazlasını sunuyor. SeedProd Lite sürümünü de ücretsiz olarak kullanabilirsiniz.
Öncelikle SeedProd’u yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress yönetici panelinizden SeedProd ” Ayarlar bölümüne gidebilirsiniz. Buradan lisans anahtarını girin ve ‘Anahtarı doğrula’ butonuna tıklayın.

Lisans anahtarını SeedProd hesap alanınızda bulabilirsiniz.
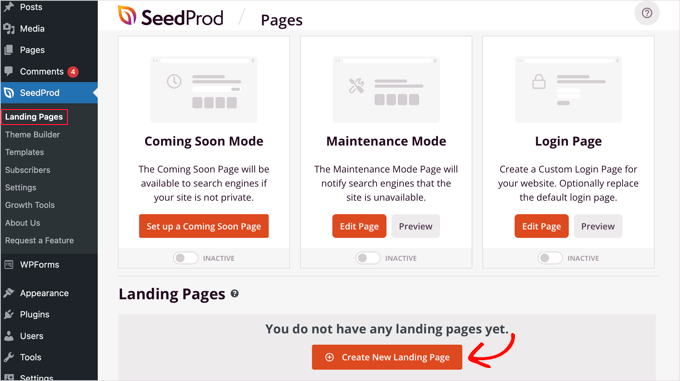
Doğrulamadan sonra, WordPress kontrol panelinden SeedProd ” Açılış Sayfaları ‘na gidelim ve ‘Yeni Açılış Sayfası Oluştur’ düğmesine tıklayalım.

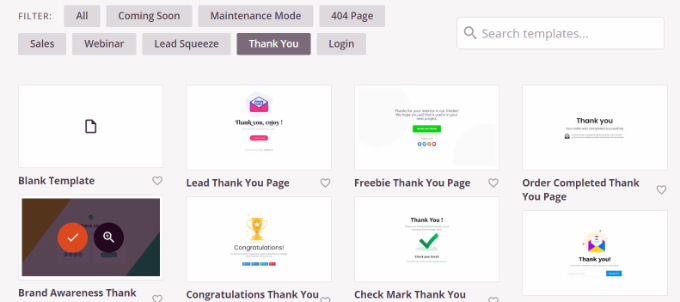
Bir sonraki ekranda SeedProd size farklı sayfa şablonları gösterecektir.
Teşekkür sayfası şablonlarını görüntülemek için bunları üst kısımdan filtreleyebilirsiniz. Buradan, kullanmak istediğiniz bir tasarımın üzerine gelin ve turuncu onay düğmesine tıklayın.

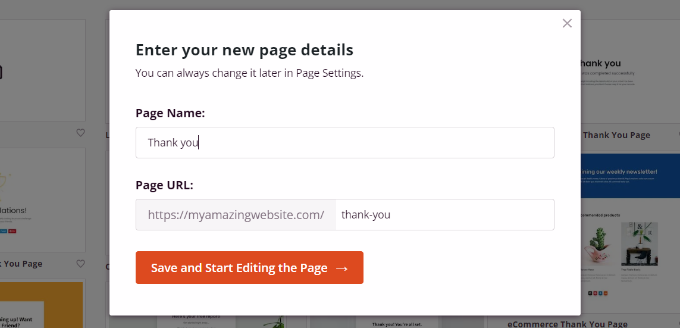
Şimdi bir açılır pencere açılacaktır. Devam edin ve teşekkür sayfanız için bir ad ve URL girin.
Bu işlem tamamlandıktan sonra, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayabilirsiniz.

Bu, SeedProd sürükle ve bırak sayfa oluşturucuyu başlatacaktır.
Artık soldaki menüden yeni bloklar ekleyerek veya mevcut blokları yeniden düzenleyerek teşekkür sayfanızı özelleştirebilirsiniz.
Örneğin, resimler, metinler, başlıklar, videolar, iletişim formları, sosyal profiller ve daha fazlası için bloklar vardır.

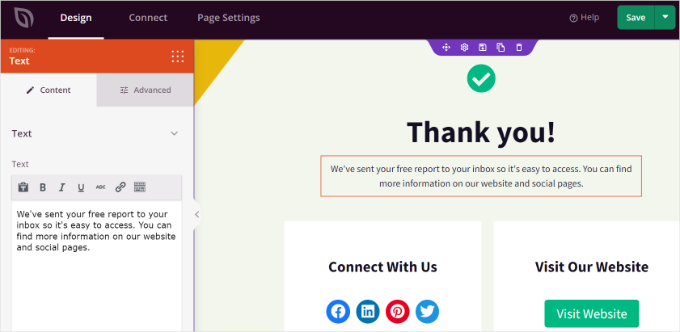
Şablondaki bir bloğa tıklarsanız, daha fazla özelleştirme seçeneği görürsünüz.
Örneğin, metni düzenleyebilir, yazı tipini, boyutunu, aralığını, rengini ve daha fazlasını değiştirebilirsiniz.

Değişiklikleri yaptıktan sonra, üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, ‘Bağlan’ sekmesine tıklayabilir ve e-posta pazarlama hizmetlerini entegre edebilirsiniz. Teşekkür sayfanıza bir iletişim formu eklediyseniz ve müşterilerden potansiyel müşteri toplamak istiyorsanız bu yararlı olacaktır.

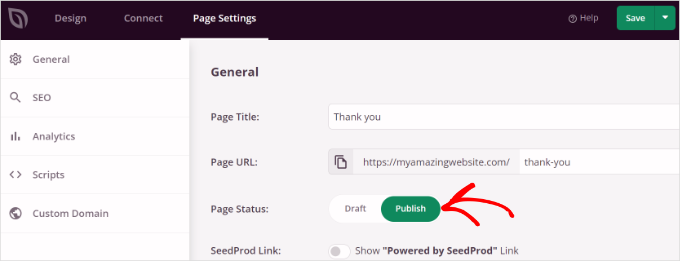
Bundan sonra, en üstteki ‘Sayfa Ayarları’ sekmesine gitmeniz gerekecektir.
Buradan, ‘Taslak’tan ‘Yayınla’ya değiştirmek için ‘Sayfa Durumu’ geçişine tıklayalım.

İşiniz bittiğinde en üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Artık teşekkür sayfasını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Şimdi, ziyaretçilerinizin görmesi için WordPress teşekkür sayfasını tetikleyebileceğiniz farklı durumlara bakalım.
WordPress’te Form Gönderiminden Sonra Teşekkür Sayfası Nasıl Gösterilir
Özel bir teşekkür sayfası oluşturduktan sonra, kullanıcı bir form gönderdiğinde bu sayfayı görüntüleyebilirsiniz.
Örneğin, bir ziyaretçi bir form kullanarak bir e-posta bültenine kaydolduğunda sosyal medya simgelerini gösterebilirsiniz. Bu şekilde, sizi farklı sosyal platformlarda da takip edebilir ve takipçilerinizin artmasına yardımcı olabilirler.
Benzer şekilde, bir kullanıcı bir geri bildirim formu doldurursa, teşekkür sayfasında yararlı kılavuzlar ve videolar gösterebilir veya en iyi içeriğinizi tanıtabilirsiniz.
WPForms ile web sitenizde her türlü formu kolayca oluşturabilir ve özel bir teşekkür sayfası görüntüleyebilirsiniz. Önceden oluşturulmuş şablonlar ve çok sayıda özelleştirme seçeneği sunan en iyi WordPress iletişim formu eklentisidir.
Daha fazla ayrıntı için lütfen WordPress’te bir iletişim formunun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
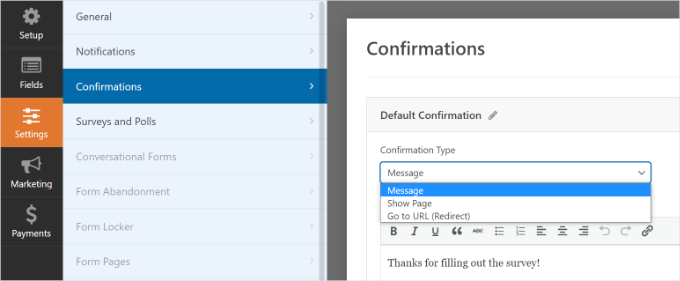
Özel teşekkür sayfanızı görüntülemek için, devam edin ve WPForms’ta bir form düzenleyin. Form oluşturucuya girdiğinizde, Ayarlar ” Onaylar sekmesine gitmeniz yeterlidir.

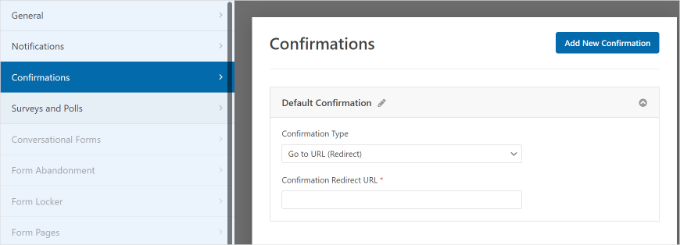
‘Onay Türü’ açılır menüsü altında, ‘URL’ye Git (Yönlendirme)’ seçeneğini seçmeniz yeterlidir.
Bundan sonra, teşekkür sayfanızın URL’sini ‘Onay Yönlendirme URL’si’ alanına girin.

Bir kullanıcı web sitenizdeki bir formu doldurup gönderdiğinde, oluşturduğunuz özel teşekkür sayfasını görecektir.
WooCommerce’de Satın Alma Sonrası Teşekkür Sayfası Nasıl Gösterilir
Bir WooCommerce mağazanız varsa, bir müşteri ürününüzü satın aldığında özel teşekkür sayfanızı gösterebilirsiniz.
WooCommerce’in varsayılan bir teşekkür sayfası vardır, ancak dönüşümler için optimize edilmemiştir. Satışları artırmak için kesinlikle kendi sayfanızla değiştirebilirsiniz.
Örneğin, bir teşekkür sayfasında ürün satışı yapabilir, özel indirimler sunabilir, en son promosyon kampanyalarını görüntüleyebilir ve daha fazlasını yapabilirsiniz.

Özel WooCommerce teşekkür sayfalarının nasıl kolayca oluşturulacağına dair tüm süreci adım adım anlatan eksiksiz bir kılavuzumuz var.
Üyelik Sitesinde Özel Teşekkür Sayfası Nasıl Gösterilir
Birisi özel içeriğe erişmek için bir abonelik satın aldığında veya çevrimiçi bir kursa kaydolduğunda teşekkür sayfanızı bir üyelik web sitesinde görüntüleyebilirsiniz.
MemberPress ile kolayca bir üyelik sitesi kurabilirsiniz. En iyi WordPress üyelik eklentisidir ve premium içerik, abonelikler, dijital indirmeler ve daha fazlasını satmak için kullanabilirsiniz.
WordPress üyelik sitesi oluşturmaya yönelik nihai kılavuzumuzu takip ederek daha fazla bilgi edinebilirsiniz.
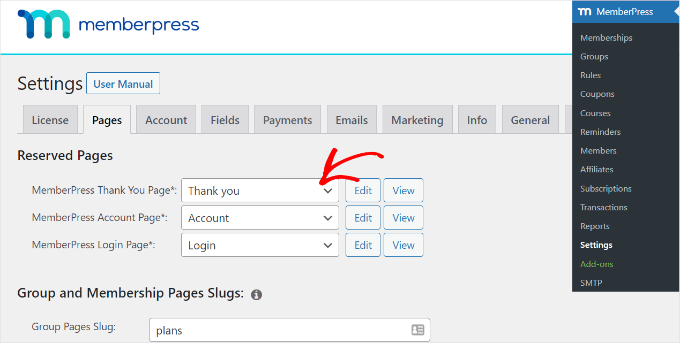
Üyelikleri kurduktan sonra tek yapmanız gereken WordPress panonuzdan MemberPress ” Ayarlar ‘a gitmek ve ‘Sayfalar’ sekmesini seçmek.

Buradan, ‘MemberPress Teşekkür Sayfası’ açılır menüsüne tıklayabilir ve özel teşekkür sayfasını seçebilirsiniz.
Bu şekilde, müşteriler kayıt veya abonelik sürecini tamamladıklarında teşekkür sayfanıza yönlendirileceklerdir.
Yorum Gönderimi Sonrası Teşekkür Sayfası Nasıl Gösterilir
Özel bir teşekkür sayfası görüntülemenin faydalı olduğu bir başka durum da yorum gönderiminden sonradır.
Bir ziyaretçi WordPress blogunuza bir yorum gönderdiğinde, bu fırsatı bir teşekkür sayfası aracılığıyla en popüler makalelerinizi veya hiç eskimeyen içeriğinizi göstermek için kullanabilirsiniz.
Öncelikle Yoast Comment Hacks eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
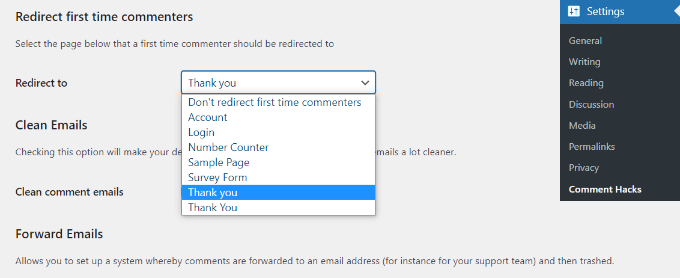
Etkinleştirdikten sonra, WordPress panonuzdan Ayarlar ” Yorum Hack ‘leri bölümüne gidebilirsiniz.
Ardından, ‘İlk kez yorum yapanları yönlendir’ bölümüne ilerlemek isteyeceksiniz. Buradan, ‘Yönlendir’ açılır menüsüne tıklayabilir ve özel teşekkür sayfanızı seçebilirsiniz.

Ayarlarınızı kaydettiğinizde, bir ziyaretçi ilk kez yorum bıraktığında seçtiğiniz teşekkür sayfası görünecektir.
Daha fazla bilgi için WordPress’te form gönderimlerinden sonra kullanıcıların nasıl yönlendirileceğine ilişkin ayrıntılı kılavuzumuza bakabilirsiniz.
WordPress’te Teşekkür Sayfanızı Test Etmeyi Unutmayın
Teşekkür sayfanızı yayına almadan önce, mümkün olan en iyi kullanıcı deneyimini sağladığınızdan emin olmak için birkaç test yapmak istersiniz. İşte test etmek isteyeceğiniz alanlar:
- Sayfa Hızı: Web sayfanızın yüklenme hızı, büyük resimler, çok fazla eklenti veya verimsiz kodlama gibi şeylerden etkilenebilir. MonsterInsights Site Hızı raporu gibi araçlar, sayfanızın ne kadar hızlı yüklendiğini kontrol etmenize ve daha hızlı hale getirmeniz için size tavsiyelerde bulunmanıza yardımcı olabilir.
- Duyarlılık: Web sayfanızın telefon ve bilgisayar gibi tüm cihaz türlerinde iyi göründüğünden emin olmak için tarayıcı penceresini ayarlayarak küçültüp büyütün ve nasıl sığdığını görün. Daha fazla ayrıntı için mobil uyumlu bir WordPress sitesinin nasıl oluşturulacağına ilişkin uzman ipuçlarımıza göz atın.
- Bağlantılar: Sizi doğru yerlere götürdüklerinden emin olmak için ‘Teşekkür’ sayfanızdaki tüm bağlantıları iki kez kontrol edin. Buna düğmeler, menü bağlantıları, resimlerdeki bağlantılar, metin ve hatta logonuz dahildir. Dijital bir indirme sağlıyorsanız, müşterinin ürünü gerçekten aldığından emin olmak isteyebilirsiniz.
- Onay mesajı: Kullanıcıların satın alma işlemini onaylayan bir onay e-postası da aldığından emin olun. Örneğin, muhtemelen müşterinin siparişini ne zaman teslim almayı beklemesi gerektiğine dair beklentileri içeren bir onay mesajı göndermek istersiniz.
Özellikle web sitenizde değişiklik yaptığınızda ‘Teşekkür’ sayfanızı periyodik olarak test etmek iyi bir fikirdir.
WordPress’te Teşekkür Sayfaları için En İyi Uygulamalar
Bir teşekkür sayfasının nasıl oluşturulacağını bilmek yeterli değildir. Satın alma sonrası fırsatınızdan en iyi şekilde yararlanmak ve onları daha fazla etkileşime yönlendirmek istiyorsunuz.
İşte birkaç strateji:
- Gönderi ile ilgili içerik: En iyi teşekkür sayfaları, kullanıcıları sitelerinin diğer sayfaları veya teklifleri hakkında heyecanlandırır.
- Sosyal medya paylaşım düğmesini kullanın: Markanızla ilişkiyi ilerletmek için ziyaretçilerin sizi sosyal medyada takip etmesini sağlayın.
- Sosyal kanıt gösterin: Güven oluşturmak için bazı müşteri referansları ekleyin.
Umarız bu makale WordPress’te nasıl teşekkür sayfası oluşturacağınızı öğrenmenize yardımcı olmuştur. WordPress’te hizmetler bölümünün nasıl oluşturulacağı ve WordPress sitenizde Trustpilot incelemelerinin nasıl görüntüleneceği hakkındaki kılavuzlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin