WPBeginner’da kendi profesyonel hizmetlerimizi satıyoruz, bu nedenle çekici, iyi organize edilmiş bir hizmetler bölümüne sahip olmanın sadece güzel olmadığını, ziyaretçileri müşterilere dönüştürmek için gerekli olduğunu biliyoruz.
Bu hizmet bölümlerini oluştururken birkaç farklı yaklaşımı denedik ve test ettik, gerçekte neyin sonuç verdiğine odaklandık.
Bu uygulamalı deneyim ve sayısız WordPress kullanıcısıyla çalışma sayesinde, hem yeni başlayanlar hem de deneyimli kullanıcılar için özellikle işe yarayan birkaç güvenilir yöntem olduğunu öğrendik.
Bu kılavuzda, WordPress’te profesyonel hizmetler bölümü oluşturmanın kanıtlanmış bu iki yolunu anlatacağız. İster becerilerinizi sergilemek isteyen bir serbest çalışan olun ister tekliflerinizi vurgulamak isteyen bir işletme sahibi, teknik uzmanlık gerektirmeden bunu nasıl kuracağınızı size tam olarak göstereceğiz.

WordPress’te Neden Hizmetler Bölümü Oluşturmalısınız?
Bir hizmet web sitesi işletiyorsanız WordPress sitenizde bir hizmetler bölümü olması önemlidir. Ziyaretçilere sunduğunuz hizmetlerin faydaları, fiyatları ve teknik özellikleri gibi ihtiyaç duydukları tüm bilgileri verir.
Bu şekilde, ziyaretçiler belirli bir hizmet hakkında daha fazla bilgi edinmek isteyip istemediklerine hızlı ve kolay bir şekilde karar verebilirler.

Tipik olarak, bir ana sayfa veya açılış sayfasındaki hizmetler bölümü, her bir öğeyi detaylandıran özel hizmetler sayfalarına bağlanır.
Böylece ziyaretçiler özel sayfada her bir hizmet hakkında daha ayrıntılı bilgi edinebilirler.

Hatta hizmetler bölümünün sonuna bir harekete geçirici mesaj da ekleyebilirsiniz. Örneğin, ziyaretçilerin kişiselleştirilmiş bir fiyat teklifi talep edebileceği bir form ekleyebilirsiniz.
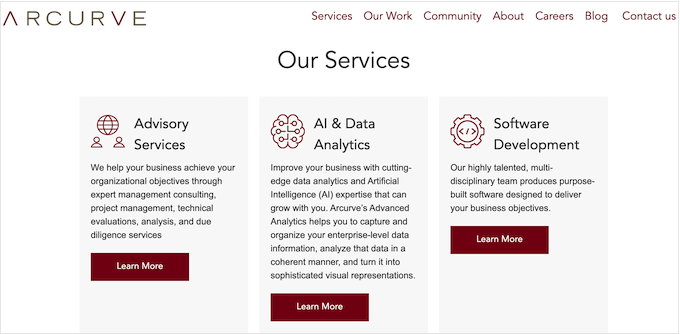
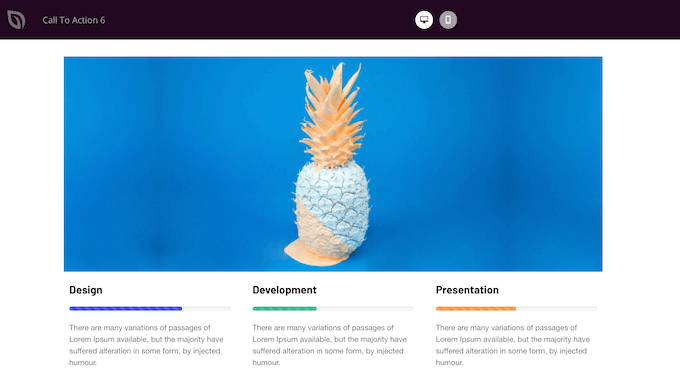
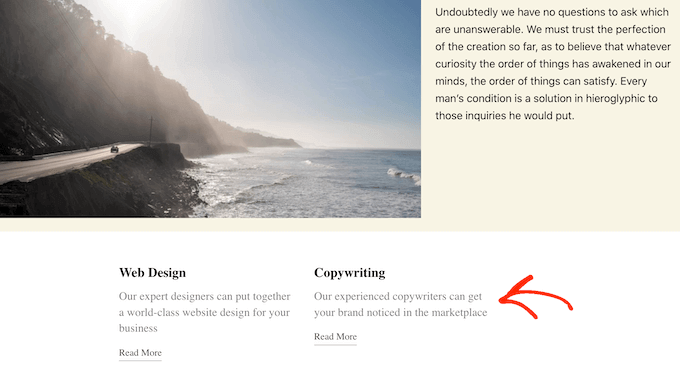
Aşağıdaki görselde, net bir harekete geçirici mesaj düğmesi olan bir hizmetler bölümü gösterilmektedir.

Bununla birlikte, WordPress’te hizmetleri sergilemenin ve ardından bunu işletme web sitenizdeki herhangi bir sayfaya eklemenin 2 yeni başlayan dostu yoluna bir göz atalım. Kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
💡 Hizmet işletmenizin web sitesini yeniden tasarlamak için yardıma mı ihtiyacınız var? WPBeginner Pro Services’teki uzmanlarımız bunu sizin için halledebilir. WordPress Tasarım çözümlerimizle, web sitenizin istediğiniz şekilde yeniden tasarlandığından ve arama motorları için optimize edildiğinden emin olacak atanmış bir proje yöneticisine sahip olacaksınız.
Yöntem 1: SeedProd ile bir Hizmetler Bölümü Oluşturun (Önerilen)
Profesyonelce tasarlanmış bir hizmetler bölümü oluşturmanın en kolay yolu bir sayfa oluşturucu kullanmaktır. İyi bir sayfa oluşturucu eklentisi ile istediğiniz kadar hizmeti tanıtabilir ve bunları güzel, kullanıcı dostu bir düzende düzenleyebilirsiniz.
Ayrıca CTA’lar, bağlantılar, düğmeler ve daha fazlasını ekleyerek ziyaretçileri hizmetleriniz hakkında daha fazla bilgi edinmeye teşvik edebilirsiniz.
Denediğimiz tüm sürükle ve bırak sayfa oluşturucular arasında SeedProd açık ara en iyisi olmaya devam ediyor. Burada WPBeginner’da özel sayfalar ve ortak web sitelerimiz için açılış sayfaları oluşturmak için kullandık. Daha fazlasını öğrenmek için SeedProd incelememize bakın.
Eklenti, 300’den fazla profesyonel web sayfası tasarım şablonu ve hizmetler bölümü oluşturmak için mükemmel olan hazır bölümlerle birlikte gelir.
Ayrıca, dönüşümleri elde etmek ve yönetmek için zaten kullanıyor olabileceğiniz birçok popüler üçüncü taraf aracıyla da çalışır. Buna en iyi e-posta pazarlama hizmetleri, WooCommerce, Google Analytics ve daha fazlası dahildir.

Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd’un ücretsiz bir sürümü de var, ancak daha fazla şablon ve blok içerdiği için SeedProd Pro’yu kullanacağız.
Eklentiyi etkinleştirdikten sonra SeedProd sizden lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra, devam edin ve ‘Anahtarı doğrula’ya tıklayın.
Profesyonelce Tasarlanmış Bir Şablon Seçin
Bir sonraki adım, hizmetler bölümü bloğunu ekleyeceğiniz yeni bir sayfa oluşturmaktır. Bunu yapmak için WordPress kontrol panelinizde SeedProd ” Açılış Sayfaları bölümüne gidin.
Bunu yaptıktan sonra, ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

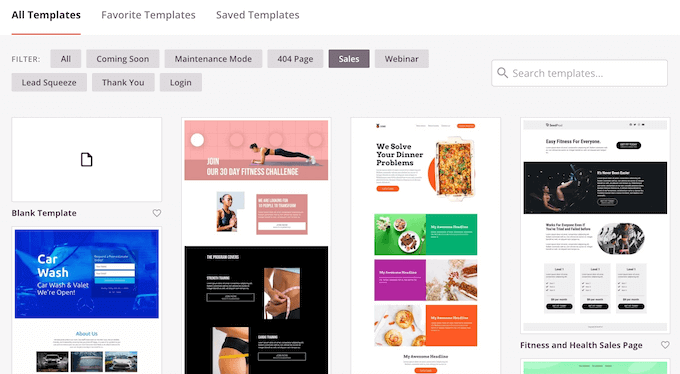
Artık SeedProd’un hazır şablonlarından herhangi birini seçebilirsiniz.
Mükemmel şablonu bulmanıza yardımcı olmak için SeedProd’un web sitesi tasarımları, sıkıştırma, potansiyel müşteri, satış ve çok yakında gibi farklı kampanya türlerine göre düzenlenmiştir.
Şablonları kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.

Sıfırdan başlamayı tercih ediyorsanız, SeedProd’un varsayılan içerik veya tasarım öğelerine sahip olmayan bir Boş Şablonu da vardır.
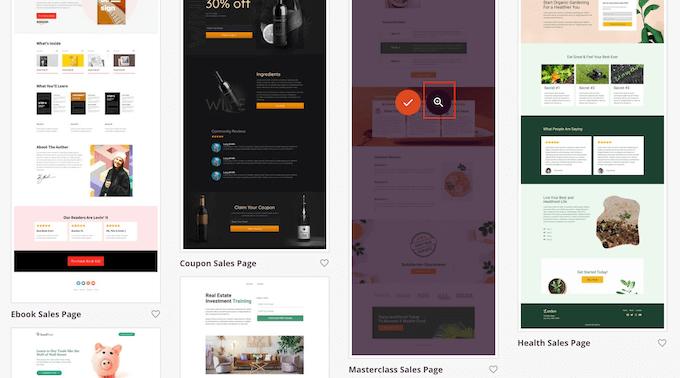
Bir tasarıma daha yakından bakmak için farenizi şablonun üzerine getirin ve ardından küçük büyüteç simgesine tıklayın.

Kullanmak istediğiniz bir düzen bulduğunuzda ‘Bu Şablonu Seç’e tıklayın. Biz tüm görsellerimizde ‘Masterclass Satış Sayfası’ şablonunu kullanıyoruz, ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz.
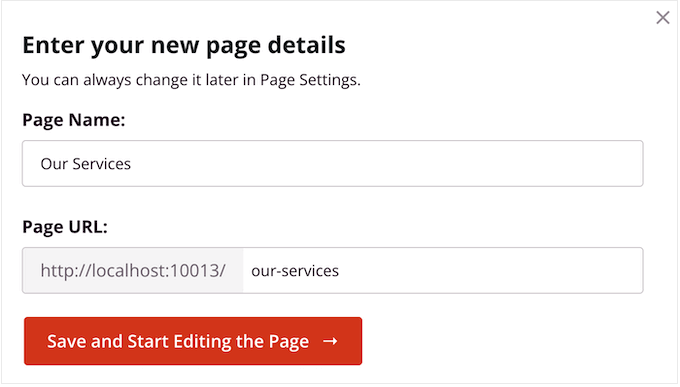
Bir şablon seçtikten sonra, özel sayfanız için bir ad yazın. SeedProd başlığı kullanarak otomatik olarak bir URL oluşturacaktır, ancak isterseniz bunu değiştirebilirsiniz.
Açıklayıcı bir URL, arama motorlarının bir sayfanın ne hakkında olduğunu anlamasına yardımcı olur, böylece bu sayfayı tıpkı sizinki gibi içerik arayan kişilere sunabilirler.

Sayfanızın alakalı arama sonuçlarında en iyi şekilde görünmesini sağlamak için URL’ye bazı alakalı anahtar kelimeler eklemek isteyebilirsiniz. Bu, WordPress SEO‘nuzu geliştirebilir.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
Özel Sayfanızı Tasarlayın
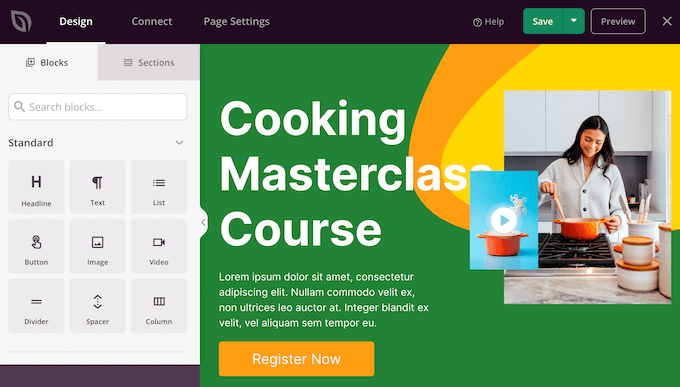
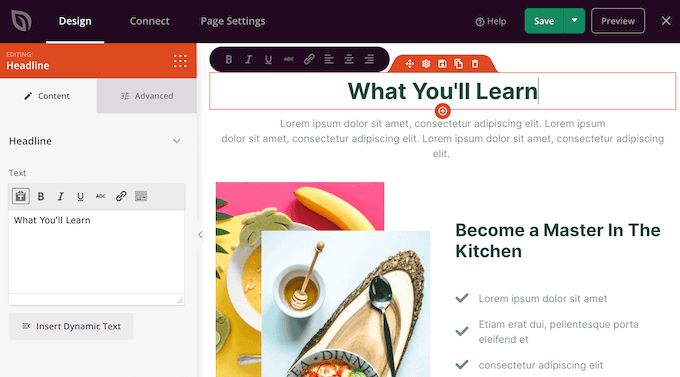
Şimdi SeedProd’un sürükle ve bırak sayfa oluşturucusunu göreceksiniz. Sağda, solda bazı ayarlarla birlikte sayfanızın bir önizlemesini gösterir.

Çoğu SeedProd şablonu, herhangi bir SeedProd düzeninin temel bir parçası olan bazı blokları zaten içerir.
Bir bloğu özelleştirmek için seçmek üzere tıklamanız yeterlidir. Sol taraftaki menü, yazı tipi boyutunu değiştirmek gibi bloğu düzenlemek için kullanabileceğiniz tüm ayarları gösterecektir.

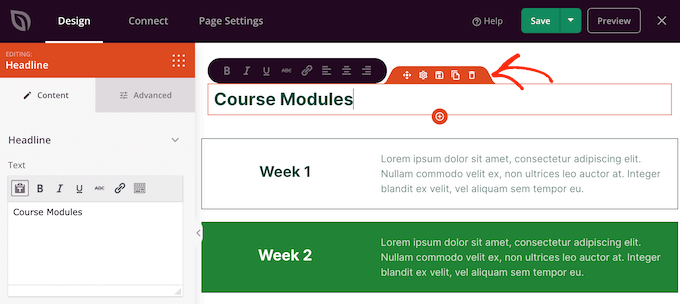
Sayfa şablonundan bir bloğu kaldırmak istiyorsanız, o bloğun üzerine tıklamanız yeterlidir.
Ardından, devam edin ve kayan araç çubuğundaki küçük çöp kutusu simgesine tıklayın.

Tasarımınıza yeni bloklar eklemek için sol taraftaki menüden bloğa tıklayın ve düzenleyiciye sürükleyin.
Daha sonra bloğu seçmek için tıklayabilir ve sol taraftaki menüde istediğiniz değişiklikleri yapabilirsiniz.
Her türlü sayfayı oluşturmak için bu adımları tekrarlayabilirsiniz.
Hizmetler Bölümü Ekleme
SeedProd ayrıca, genellikle birlikte kullanılan satır ve blok kombinasyonları olan ‘Bölümler’ ile birlikte gelir. Örneğin, SeedProd sıkça sorulan sorular, altbilgiler, üstbilgiler ve müşteri referansları için bölümlere sahiptir.
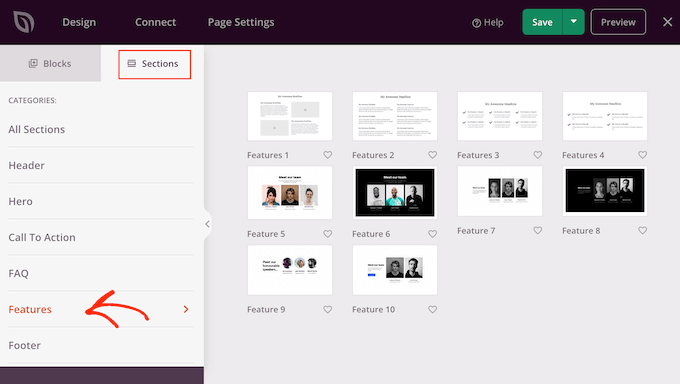
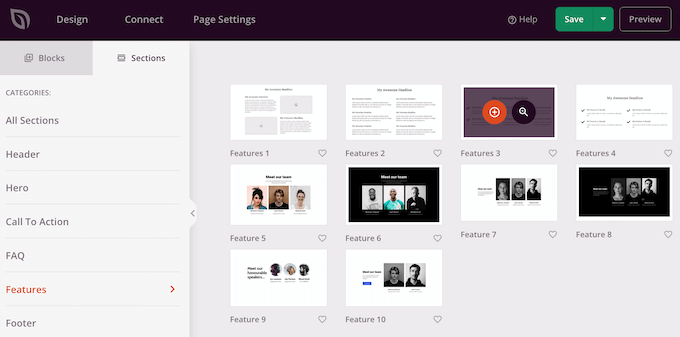
Ayrıca WordPress’te bir hizmetler bölümü oluşturmak için mükemmel olan çeşitli bölümlere sahiptir. Farklı bölümlere göz atmak için devam edin ve ‘Bölümler’ sekmesine tıklayın.
Bu mini şablonlar farklı kategoriler halinde düzenlenmiştir. Bir hizmetler bölümü oluşturmak için ‘Özellikler’ kategorisine göz atmanızı öneririz.

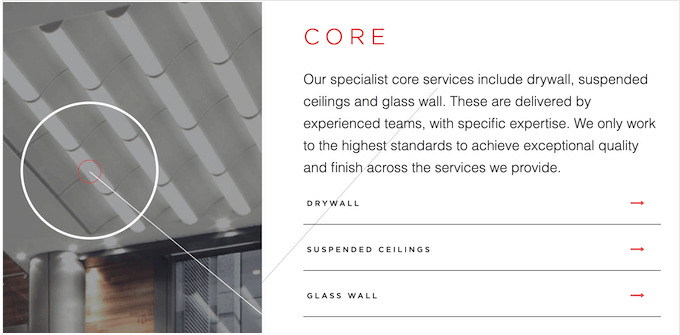
Burada, güzel bir düzende paragraflar, alt başlıklar ve resimler kullanan bölümler bulacaksınız.
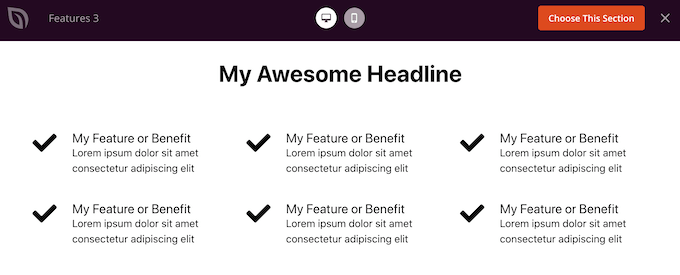
Aşağıdaki resimde, simgeleri olan bir özellik kutusuna benzeyen ‘Özellikler 3’ bölümünü görebilirsiniz. Bunu bir hizmetler bölümüne dönüştürmek için kendi metninizi ve görsellerinizi eklemeniz yeterlidir.

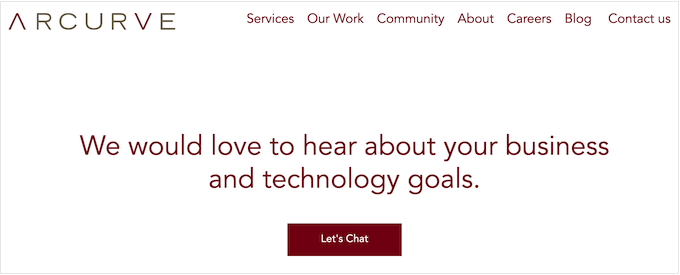
Ayrıca ‘Eyleme Çağrı’ kategorisine de bakmak isteyebilirsiniz. Burada, hizmetlerinizin reklamını yapmak için kullanabileceğiniz birkaç bölüm de dahil olmak üzere çok sayıda farklı bölüm bulunmaktadır.
Aşağıdaki resimde, halihazırda üç hizmet için yer bulunan ‘Eyleme Çağrı 6’ bölümünü görebilirsiniz.

Bir bölümü önizlemek için farenizi üzerine getirin ve ardından beliren büyüteç simgesine tıklayın.
Kullanmak istediğiniz bir bölüm bulduğunuzda, farenizi o bölümün üzerine getirin ve ardından küçük ‘+’ simgesine tıklayın.

Bu, bölümü sayfanızın altına ekler, ancak sürükle ve bırak özelliğini kullanarak bölümleri ve blokları tasarımınızda taşıyabilirsiniz.
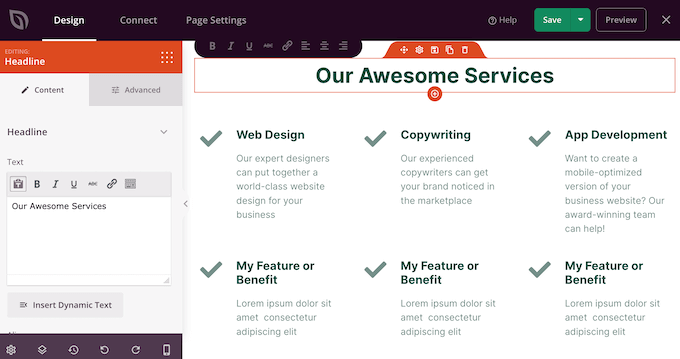
Bir bölüm ekledikten sonra, özelleştirmek için o bölümün içindeki herhangi bir bloğa tıklamanız yeterlidir. Başlamak için, genellikle hizmetleriniz hakkında bazı bilgiler yazmak isteyeceksiniz.
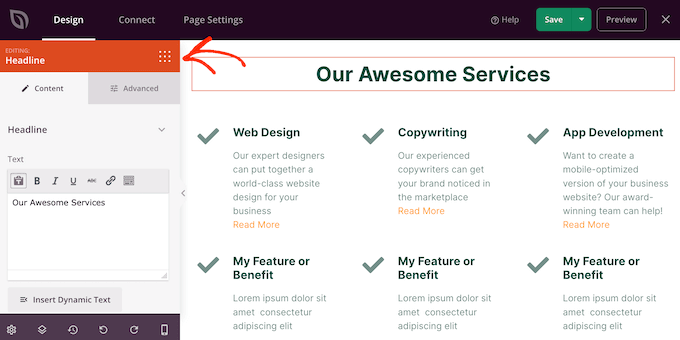
Bunu yapmak için herhangi bir Metin, Başlık veya benzeri bölüme tıklamanız yeterlidir. Ardından, sol taraftaki menüde görünen metin alanına yazın.

Ayrıca, WordPress içerik düzenleyicisinde metni nasıl biçimlendirdiğinize benzer şekilde metni biçimlendirebilirsiniz.
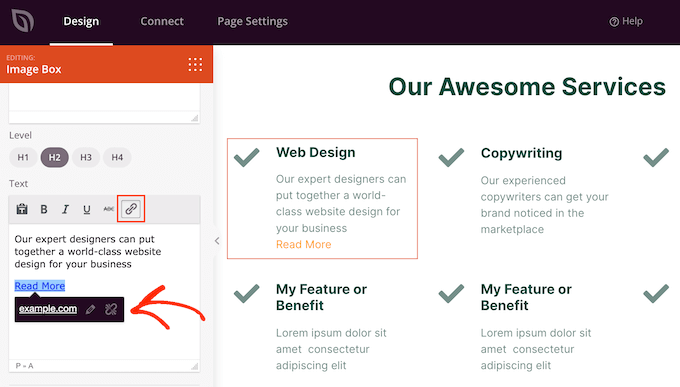
Ziyaretçilerin hizmet hakkında daha fazla bilgi edinebilmesi için bağlantılar eklemek de iyi bir fikirdir.

Bir başka seçenek de ‘Harekete Geçirici Mesaj’ düğmesi kullanmaktır. Bölümde yerleşik düğmeler olmasa bile, bunları eklemek kolaydır.
Sol taraftaki menüde, çok sayıda küçük noktaya benzeyen ‘Bloklar’ simgesine tıklayın.

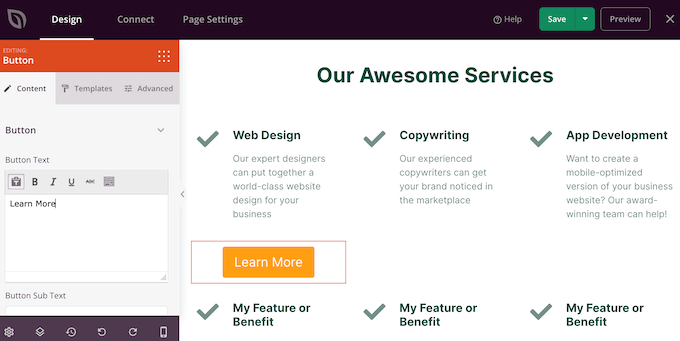
Daha sonra bir ‘Düğme’ bloğunu bölümünüze sürükleyip bırakabilirsiniz.
Bir ‘Düğme’ bloğu eklerseniz, bunu herhangi bir bloğu düzenlediğiniz şekilde özelleştirebilirsiniz. Sadece üzerine tıklayın ve ardından sol taraftaki menüden değişikliklerinizi yapın.

Yukarıda açıklanan aynı süreci izleyerek daha fazla blok ekleyebilirsiniz.
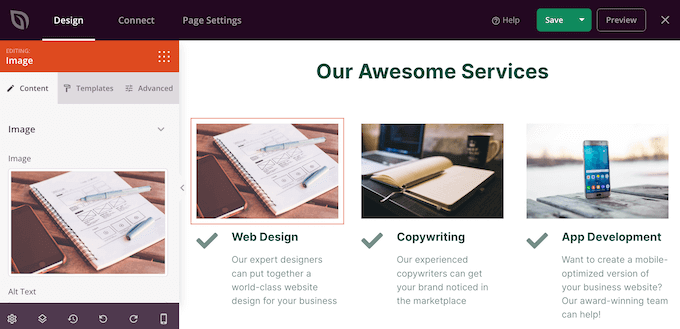
Örneğin, her bir hizmeti çalışırken göstermek için ‘Görüntü’ bloklarını kullanabilirsiniz.

Hizmet bölümünü gerçekten öne çıkarmak için CSS animasyonları bile ekleyebilirsiniz.
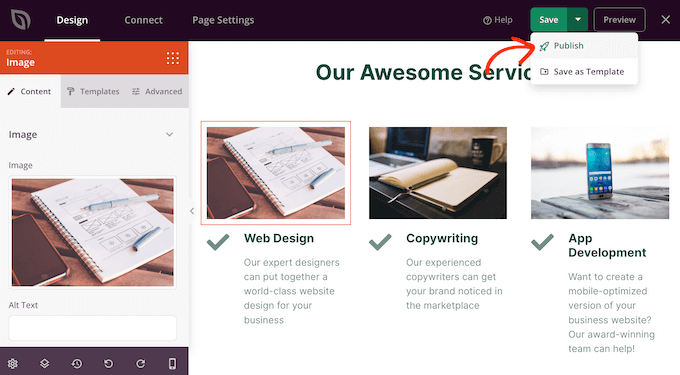
Sayfanın görünümünden memnun olduğunuzda, ‘Kaydet’ düğmesinin yanındaki açılır oka tıklayarak sayfayı yayınlama zamanı gelmiştir.
Ardından, ‘Yayınla’ seçeneğini seçin.

Sayfanız artık WordPress web sitenizde yayına girecek ve ziyaretçiler tüm hizmetlerinizi bir bakışta görebilecekler.
SeedProd’u işletmenizin web sitesinde kullanmak için daha fazla ipucu ve püf noktası mı istiyorsunuz? Bu kılavuzlara göz atın:
- WordPress’te Satış Sayfası Nasıl Oluşturulur (Dönüşüm Sağlayan)
- WordPress’te Teşekkür Sayfası Nasıl Oluşturulur?
Yöntem 2: Hizmet Kutusu Vitrini ile Hizmetler Bölümü Oluşturun (Ücretsiz)
Ayrıca ücretsiz Service Box Showcase eklentisini kullanarak bir hizmetler bölümü oluşturabilir ve ardından kısa kod kullanarak herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.
Eklentinin önceden hazırlanmış hizmet bölümü düzenlerinden birini kullanmanız gerekecektir, bu nedenle bu en özelleştirilebilir yöntem değildir.
Bununla birlikte, eklenti tanıdık WordPress blok düzenleyicisini kullanarak bir hizmet bölümü oluşturmanıza izin verir, bu nedenle hızlı ve kolaydır.
Öncelikle, ücretsiz Service Box Showcase eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
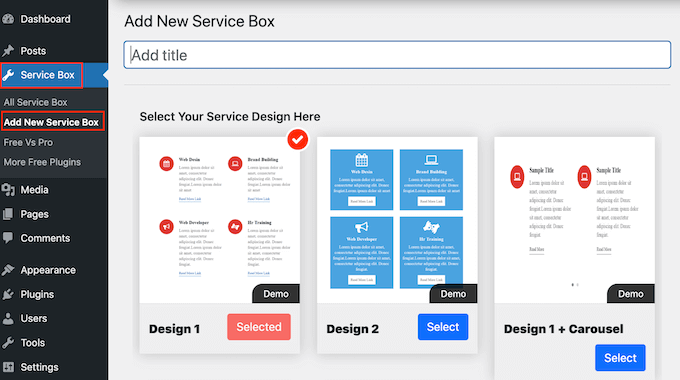
Etkinleştirmenin ardından Servis Kutusu ” Yeni Servis Kutusu Ekle bölümüne gidin.

Başlamak için, hizmetler bölümünüz için bir başlık yazmanız gerekir. Bu, web sitenizde değil yalnızca kontrol panelinde görünecektir, bu nedenle istediğiniz herhangi bir başlığı kullanabilirsiniz.
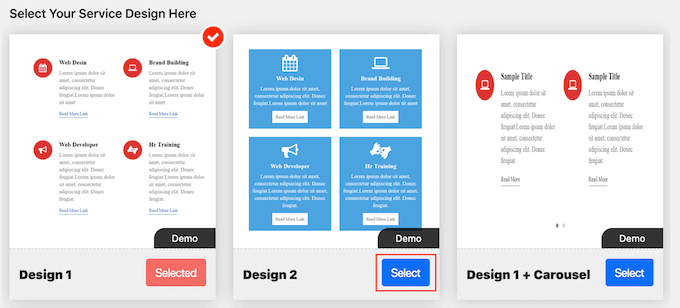
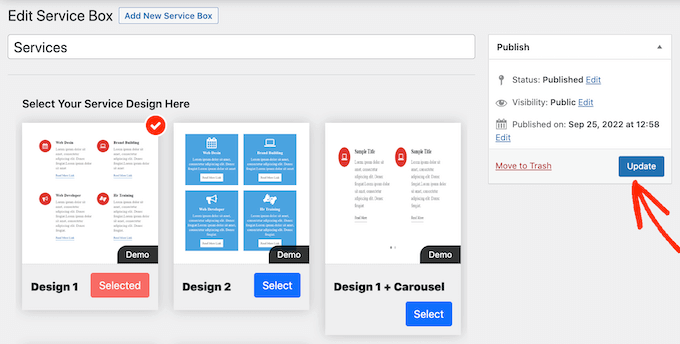
Bundan sonra, kullanmak istediğiniz düzeni bulun ve ‘Seç’ düğmesine tıklayın.

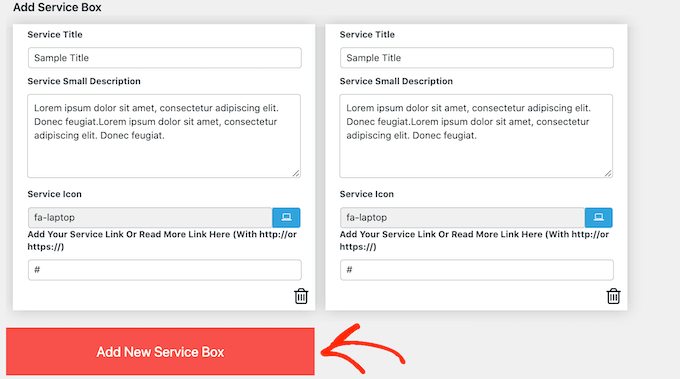
Ardından, varsayılan olarak iki hizmet içeren ‘Hizmet Kutusu Ekle’ seçeneğine ilerleyin.
Bölüme daha fazla hizmet eklemek için devam edin ve ‘Yeni Hizmet Kutusu Ekle’ye tıklayın.

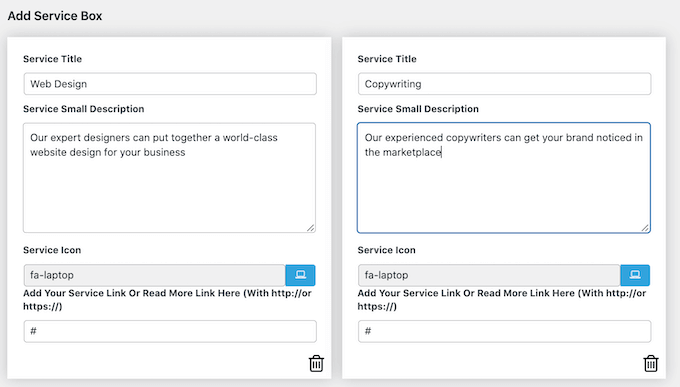
Bunu yaptıktan sonra, her hizmet için bir başlık yazabilir ve bir açıklama ekleyebilirsiniz.
Ziyaretçilerin göreceği metin budur, bu nedenle onlara ihtiyaç duydukları tüm bilgileri verdiğinizden emin olun.

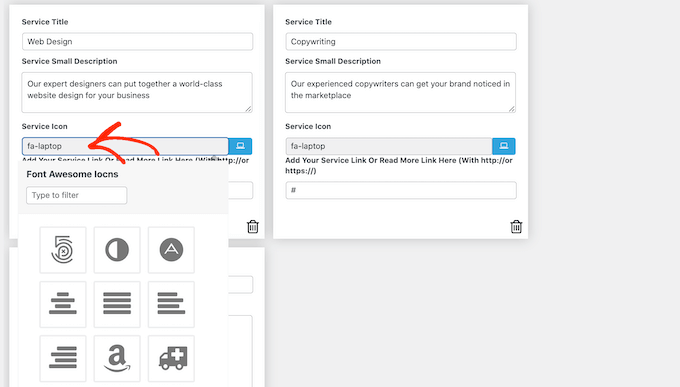
Varsayılan olarak, eklenti her hizmet için aynı simgeyi kullanır. Bu simgeleri her hizmete özgü bir şeyle değiştirmek iyi bir fikirdir.
Kullanabileceğiniz farklı simgeleri görmek için ‘Hizmet Simgesi’ alanına tıklayın. Bu, farklı resimler arasında gezinebileceğiniz ve kullanmak istediğinize tıklayabileceğiniz bir açılır pencere açar.

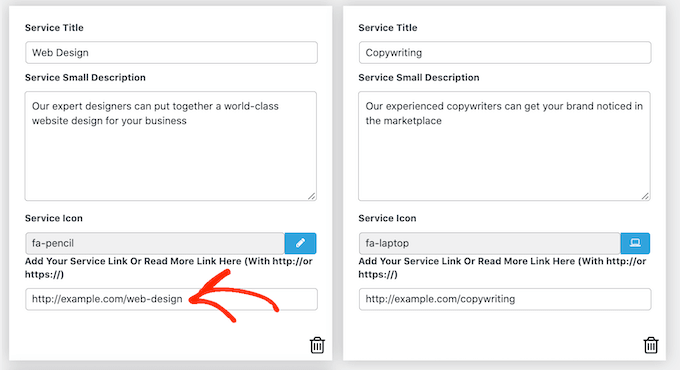
Ziyaretçilerin her bir hizmet hakkında daha fazla bilgi edinebilecekleri bir sayfaya, sipariş formu içeren bir sayfaya veya hatta şimdi satın al düğmesine bir bağlantı eklemek de iyi bir fikirdir.
Bunu yapmak için bağlantıyı ‘Hizmetinizi veya Daha Fazla Bilgi Bağlantınızı Buraya Ekleyin’ alanına yazmanız yeterlidir.

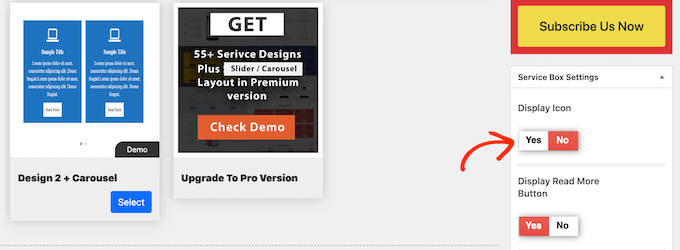
Tüm bu bilgileri ekledikten sonra, ‘Hizmet Kutusu Ayarları’nı kullanarak hizmet bölümünüzün nasıl görüneceğini değiştirebilirsiniz.
Bu ayarların çoğu oldukça basittir. Örneğin, yazı tipi boyutunu ve stilini değiştirebilirsiniz. Ayrıca bağlantı renginin yanı sıra başlık, açıklama ve daha fazlasının rengini de değiştirebilirsiniz.
Hizmetler bölümünde herhangi bir simge kullanmak istemiyorsanız, ‘Simge Göster’ anahtarına tıklayarak bunları kaldırabilirsiniz.

Çok sayıda farklı ayar vardır ve neyin iyi görüneceği WordPress temanıza bağlı olarak değişebilir.
Hizmetler bölümünün web sitenizde nasıl göründüğünden memnun değilseniz, her zaman ‘Hizmet Kutusu Ayarları’na geri dönebilir ve bazı değişiklikler yapabilirsiniz.
Hizmetler kutusunun kurulumundan memnun olduğunuzda, değişikliklerinizi kaydetmek için sayfanın üst kısmındaki ‘Yayınla’ düğmesine tıklamanız yeterlidir.
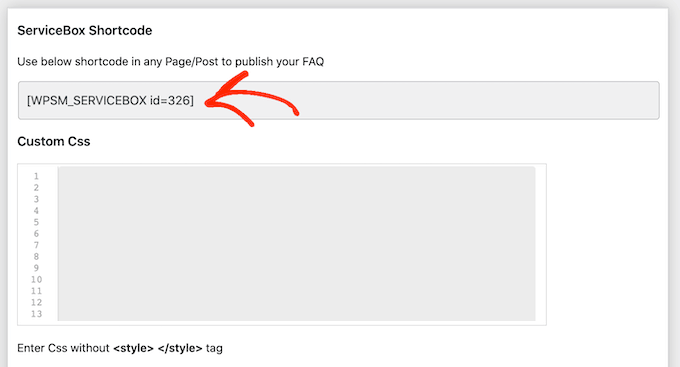
Artık bir kısa kod kullanarak e-ticaret web sitenize hizmetler bölümünü ekleyebilirsiniz. ‘ServiceBox Shortcode’ seçeneğine gidin ve kodu kopyalayın.

Artık hizmetler kutusunu temanızdaki herhangi bir yazıya, sayfaya, kenar çubuğuna veya widget’a hazır başka bir alana eklemeye hazırsınız. Kısa kodun nasıl yerleştirileceği hakkında daha fazla ayrıntı için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
Kısa kodu yapıştırdıktan sonra, değişiklikleri canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’yı tıklamanız yeterlidir. Artık sitenizi ziyaret ettiğinizde hizmetler bölümünü iş başında göreceksiniz.

Bu noktada, farklı bir arka plan rengi kullanmak veya daha fazla hizmet eklemek gibi bazı değişiklikler yapmak istediğinizi fark edebilirsiniz.
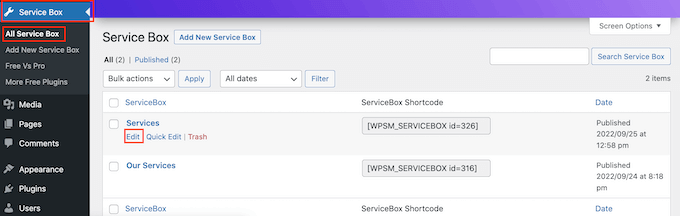
Bölümü düzenlemek için Hizmet Kutusu ” Tüm Hizmet Kutuları bölümüne gitmeniz yeterlidir. Ardından hizmet kutusunu bulabilir ve ‘Düzenle’ bağlantısına tıklayabilirsiniz.

Şimdi, ‘Hizmet Kutusu Ayarları’ ve diğer bölümleri kullanarak değişikliklerinizi yapın.
Yaptığınız değişikliklerden memnun olduğunuzda, ‘Güncelle’ düğmesine tıklamayı unutmayın.

Şimdi, hizmetler kutusunu eklediğiniz sayfayı veya gönderiyi ziyaret ederseniz değişikliklerinizi görürsünüz.
Daha Fazla Ziyaretçiyi Nasıl Potansiyele/Müşteriye Dönüştüreceğinizi Öğrenin
İşletmenizin web sitesi için bir hizmetler bölümü oluşturmak, işletmenizin ne yaptığını ve hedef kitlenize nasıl fayda sağlayabileceğini göstermek için harika bir adımdır.
Web sitenizi bir sonraki seviyeye taşımak istiyorsanız, ziyaretçilerinizi potansiyel müşterilere dönüştürmek için sitenize başka unsurlar eklemeniz gerekecektir. İşte denemeniz için bazı fikirler:
- Dönüşümleri Artırmak için WordPress Sitenizde FOMO Nasıl Kullanılır?
- WooCommerce Ziyaretçileri Nasıl Müşteriye Dönüştürülür?
- WordPress’te Müşteri Yorumları Sayfası Nasıl Eklenir?
- WordPress Sitenizde Trustpilot Yorumları Nasıl Görüntülenir?
Umarız bu makale WordPress’te bir hizmetler bölümünün nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca, ödeme kabul etmek için en iyi WordPress PayPal eklentileri ve WordPress’te güzel fiyatlandırma tablolarının nasıl ekleneceği hakkındaki makalemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.