Çevrimiçi bir işletmeniz varsa, hedef kitlenizi anlamak için kullanıcı geri bildirimi toplamak önemlidir. İşte bu noktada anketler devreye girer.
Kullanıcı tercihleri, deneyimleri ve memnuniyet düzeyleri hakkında değerli içgörüler elde etmek için güçlü araçlardır ve kullanıcı katılımını artırabilir.
İster geri bildirim isteyin, ister bir anket düzenleyin ya da pazar araştırması yapın, interaktif bir ankete sahip olmak büyük fark yaratabilir.
Bu kılavuzda, WordPress sitenizde yeni başlayanlara uygun bir şekilde anket oluşturma adımlarında size yol göstereceğiz.

WordPress’te Neden Anket Oluşturmalısınız?
Bir anket oluşturmak, hedef kitleniz hakkında daha fazla bilgi edinmenin harika bir yoludur. Bu sayede içeriğinizi onların ihtiyaçlarına göre uyarlayabilirsiniz. Ayrıca sonuçları, hedef kitlenize en çok yardımcı olacak ürünleri/hizmetleri oluşturmak veya değiştirmek için de kullanabilirsiniz.
Web sitenizin dışında kullanabileceğiniz çeşitli anket araçları vardır, ancak anketinizin WordPress web sitenizin kendisinde olması, nasıl görüntüleneceği üzerinde tam kontrole sahip olduğunuz anlamına gelir. Ayrıca, hedef kitleniz için daha tanıdık ve güven vericidir.
Bununla birlikte, WordPress sitenize nasıl kolayca anket ekleyebileceğinize bir göz atalım.
WordPress’te Anket Formu Nasıl Oluşturulur?
WPForms kullanarak kolayca bir anket oluşturabilirsiniz. Basit bir sürükle ve bırak oluşturucu sunar ve tüm form girişlerinizi doğrudan WordPress kontrol panelinde görüntülemenizi sağlar.
Tüm iletişim formu ihtiyaçlarımız için WPForms kullanmayı seviyoruz. Ayrıca bir tür anket olan yıllık anketimizi oluşturmak için de kullanıyoruz. Eklenti ile ilgili deneyimlerimiz hakkında daha fazla bilgi edinmek için WPForms incelememize bakın.
Öncelikle WPForms‘u yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPForms’un ücretsiz bir sürümü de vardır. Ancak, eğitimde kullanacağımız eklentilerin kilidini açmak için eklentinin pro sürümüne ihtiyacınız olacak.
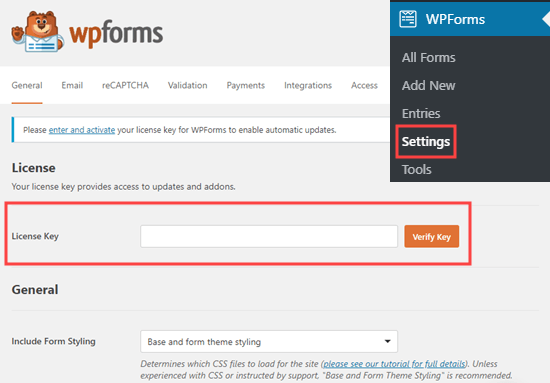
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress yönetici alanınızdaki WPForms ” Ayarlar sayfasına gidin.
Lisans anahtarını WPForms web sitesindeki hesabınızda bulabilirsiniz.

Şimdi, devam etme ve anketinizi oluşturma zamanı.
Yöntem 1: WPForms’un Anket ve Anketler Özelliğini Kullanarak Anket Oluşturma
WPForms’un güçlü anket ve yoklama eklentisi kolayca anket oluşturmanızı sağlayarak onu piyasadaki en iyi WordPress anket eklentisi haline getirir. Ayrıca sonuçların güzel görsel grafiklerini de üretir.
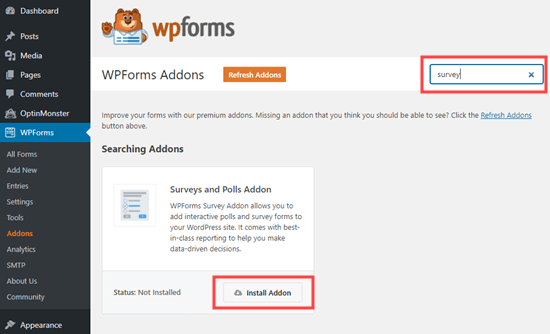
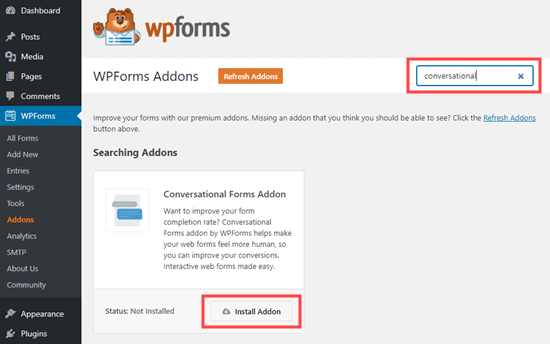
İlk olarak, Anket ve Anketler eklentisini yüklemek için WPForms ” Eklentiler sayfasını ziyaret edin.

Bulduktan sonra, yüklemek ve etkinleştirmek için ‘Eklentiyi Yükle’ düğmesine tıklayın.
Bundan sonra, yeni bir form oluşturmak için WordPress kontrol panelinden WPForms ” Yeni Ekle sayfasına gidin.

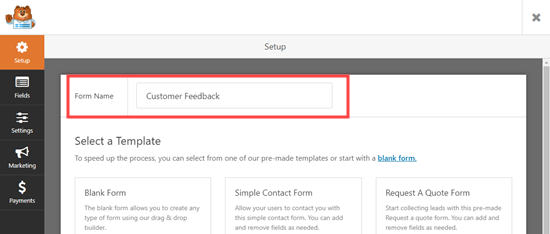
Buradan, ekranın üst kısmına oluşturmak üzere olduğunuz form için bir ad yazarak başlayabilirsiniz.
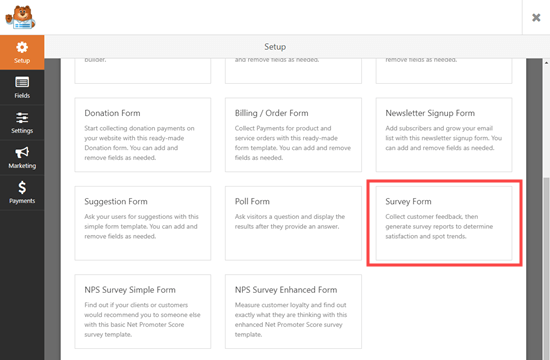
Ardından, aralarından seçim yapabileceğiniz 4 farklı önceden oluşturulmuş anket formu şablonu vardır. Bunlar Anket Formu, Anket Formu, NPS Anketi Basit Formu ve NPS Anketi Geliştirilmiş Formu’dur.
Anketimiz için Anket Formunu kullanacağız.

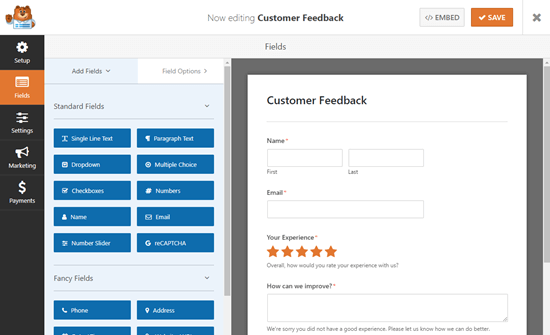
Şablonu seçtikten sonra, şablon WPForms form oluşturucusunda açılacaktır.
Burada, sol sütunda alan seçeneklerini ve ekranın sağ köşesinde bir form önizlemesini göreceksiniz.

Soruları hedef kitlenize ve ihtiyaçlarınıza uygun hale getirmek için düzenlemenizi öneririz.
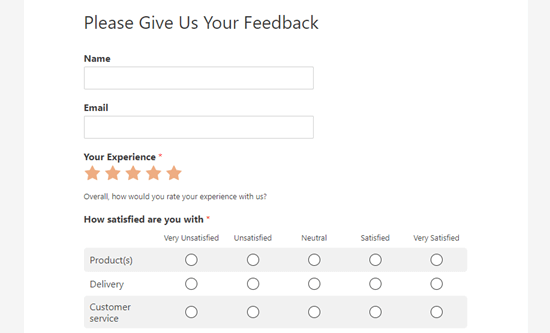
Örneğin, formu ürünler ve teslimat hakkında müşteri geri bildirimi toplamak için kullanacağız.
Herhangi bir alanı düzenlemek için üzerine tıklamanız yeterlidir. Bu, sol sütunda alanın etiketini, açıklamasını veya biçimini değiştirebileceğiniz düzenleme seçeneklerini açacaktır.
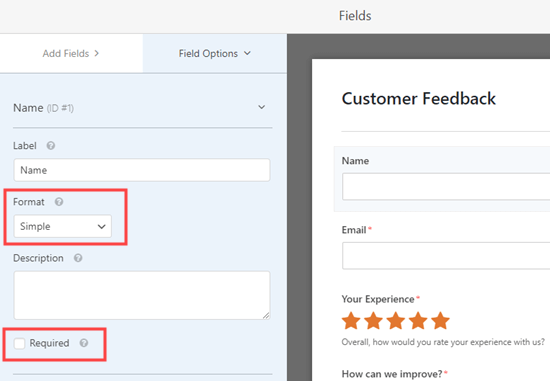
Burada, en üstteki Ad alanını düzenliyoruz. Açılır menüyü kullanarak biçimi ‘Basit’ olarak değiştirdik.
Ayrıca ‘Gerekli’ kutusunun işaretini kaldırarak bunu isteğe bağlı hale getirdik.

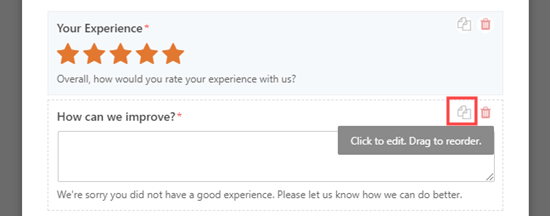
Ardından, formdaki “Nasıl iyileştirebiliriz?” alanına ilerleyebilirsiniz.
Bu alan yalnızca kullanıcı deneyimini 1 yıldız veya 2 yıldız olarak değerlendirdiğinde görünür.
Bununla birlikte, bir kullanıcı WordPress blogunuzdaki deneyimini 3 veya 4 yıldız olarak derecelendirdiğinde görünecek benzer bir alan da ekleyebilirsiniz.
Bunu yapmak için, fare imlecinizi “Nasıl geliştirebiliriz?” kutusunun üzerine getirin ve Kopyala düğmesine tıklayın.

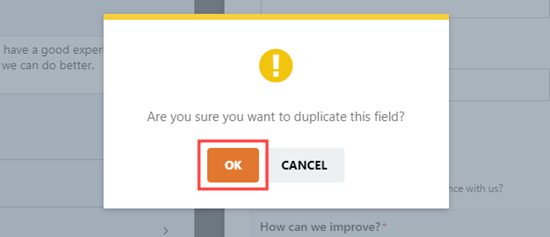
Bu, bu alanı gerçekten çoğaltmak istediğinizden emin olmanız için ekranınızda bir istem açacaktır.
Buradan devam etmek için ‘Tamam’ düğmesine tıklayın.

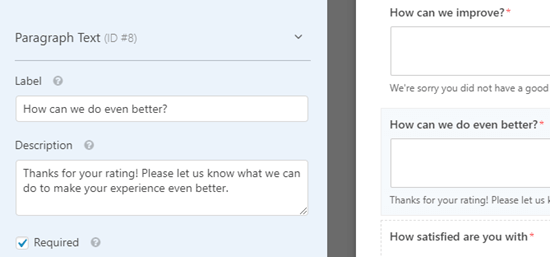
Ardından, ekranın sol tarafındaki yeni alanınızı 3 veya 4 yıldızlı puan veren müşteriler için uygun bir soru kutusu olacak şekilde düzenleyebilirsiniz.
Örneğin, bir kullanıcı WordPress sitenize 4 yıldız verirse, 5 yıldız elde etmek için nasıl daha iyi yapabileceğini sorabilirsiniz.
Ayrıca açıklamayı değiştirebilir ve alanı kullanıcılarınız için zorunlu hale getirebilirsiniz.

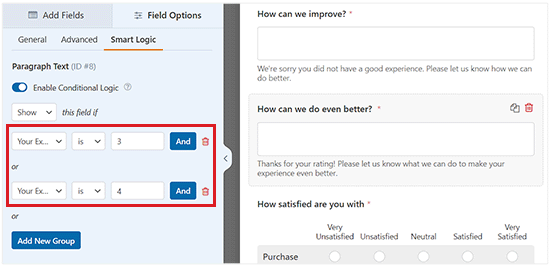
Bundan sonra, bu alan için bir koşullu mantık ayarlamanız gerekecektir.
Bunu yapmak için üst kısımdan ‘Smart Logic’ sekmesine geçin.
Ardından, alanda yazılı sayıları 1 ve 2 yerine 3 ve 4 olarak değiştirin.

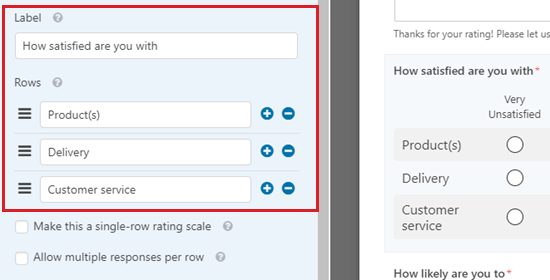
Son olarak, ‘Ne kadar memnunsunuz’ Likert ölçeğini düzenleyeceğiz.
Likert derecelendirme ölçeği, memnuniyet veya tutumları ölçmek için sıklıkla kullanılan 5 veya 7 puanlık bir ölçektir.
Yine, düzenlemek için alana tıklamanız yeterlidir. Ardından, satırların veya sütunların etiketlerini kullanmak istediğiniz metinle değiştirin.
Satırların etiketlerini daha spesifik hale getirmek için değiştireceğiz.

Bundan sonra, devam edin ve form üzerinde istediğiniz kadar değişiklik yapın.
Son olarak, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamayı unutmayın.

Anketiniz için Bildirimleri Ayarlama
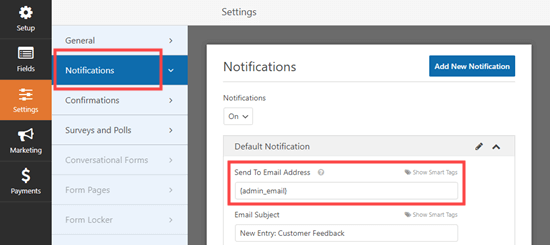
WPForms, tamamlanan her anketi web sitenizin ayarlarında belirlenen iş e-posta adresine gönderecektir. Form oluşturucudan Ayarlar ” Bildirimler sekmesine giderek bunu değiştirmek kolaydır.
Oraya geldiğinizde, ‘E-posta Adresine Gönder’ kutusundaki {admin_email} ifadesini silin ve bunun yerine kullanmak istediğiniz e-posta adresini girin.
Daha ayrıntılı talimatlar için WordPress form gönderiminden sonra onay e-postalarının nasıl gönderileceğine ilişkin eğitimimize göz atmak isteyebilirsiniz.

İpucu: WordPress yönetim e-postanızın ne olduğundan emin değil misiniz? Yönetici kenar çubuğundan Ayarlar ” Genel sayfasını ziyaret edin ve ‘Yönetim E-posta Adresi’ kutusunu işaretleyin.
Herhangi bir değişiklik yaptıktan sonra anketinizi kaydetmeyi unutmayın.
Anketinizi Web Sitenize Ekleme
Anketinizi web sitenizdeki herhangi bir yazıya veya sayfaya yerleştirebilirsiniz. Hatta kenar çubuğunuza bile ekleyebilirsiniz.
Formunuzu bir sayfaya eklemek için sayfanızı düzenleyin veya yeni bir sayfa oluşturmak için WordPress yönetici menüsünden Sayfalar “ Yeni Ekle ekranına gidin.
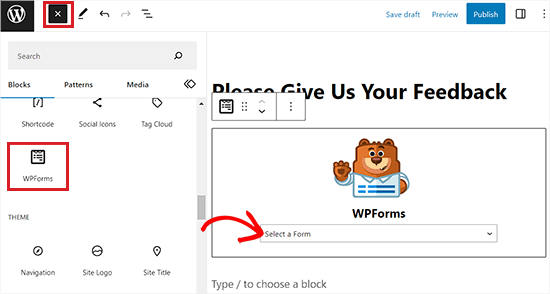
Buradan, blok menüsünü açmak için ‘Blok Ekle’ (+) düğmesine tıklayın.
Ardından, WPForms bloğunu bulun ve WordPress sayfasına/gönderisine ekleyin.

Bunu yaptıktan sonra, açılır menüye tıklayın ve anket formunuzu seçin.
Şimdi, formu WordPress web sitenizde canlı olarak görmek için yazınızı önizleyin veya yayınlayın.

Yöntem 2: Konuşma Formlarını Kullanarak Anket Oluşturma
Bir anket oluşturmak için WPForms’un konuşma formları eklentisini de kullanabilirsiniz.
Konuşma formu, bir konuşma gibi akan etkileşimli bir formdur. Kullanıcılar bir soruyu yanıtlar ve form otomatik olarak bir sonraki soruyu gösterir.
Anket gibi uzun formların doldurulmasını kolaylaştırır ve formun terk edilmesini azaltır.

İlk olarak, WordPress yönetici kenar çubuğundan WPForms ” Eklentiler sayfasını ziyaret etmeniz gerekir.
Oraya gittiğinizde, Conversational Forms Eklentisini bulun ve yükleyin.

Bundan sonra, WPForms ” Yeni Ekle ekranını ziyaret edin ve önceki yöntemdeki talimatları kullanarak yeni bir form oluşturun.
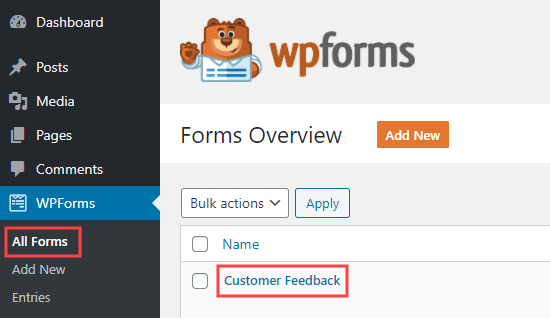
Formunuzu zaten oluşturduysanız, WPForms ” Tüm Formlar sayfasına gidin ve düzenlemek için üzerine tıklayın.

Şimdi, formunuzu bir konuşma formuna dönüştüreceğiz.
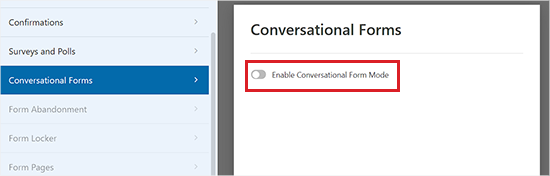
Bunu yapmak için, WPForms form oluşturucusundan Ayarlar ” Konuşma Formları sekmesine gidin.
Ardından, ‘Diyaloğa Dayalı Form Modunu Etkinleştir’ anahtarını aktif hale getirmeniz yeterlidir.

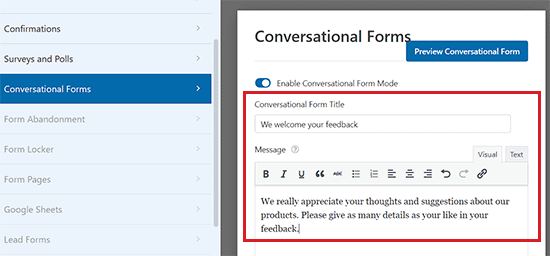
Daha sonra doldurmanız gereken bir dizi ekstra seçenek göreceksiniz.
Diyaloğa dayalı formlar bir gönderiye veya sayfaya gömülemez, bu nedenle formunuza burada bir başlık vermeniz gerekir.
Ayrıca formun üzerinde görüntülenmesini istediğiniz herhangi bir metni ‘Mesaj’ bölümüne yazabilirsiniz.

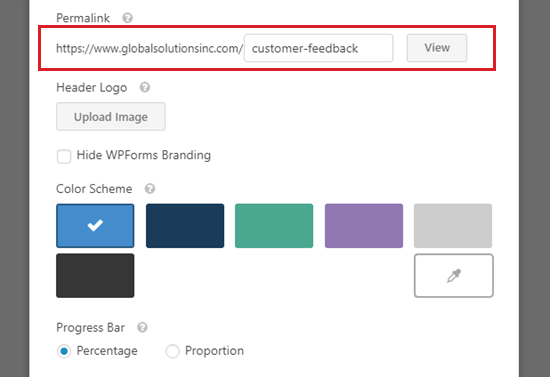
WPForms, formun adına göre konuşma formunuz için otomatik olarak bir URL oluşturacaktır. Bunu değiştirmek isterseniz, buraya farklı bir URL yazmanız yeterlidir.
İsteğe bağlı olarak bir başlık resmi yükleyebilir, bir renk düzeni seçebilir ve İlerleme Çubuğu stilini değiştirebilirsiniz.

Formunuzun ayarlarından memnun olduğunuzda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamayı unutmayın.
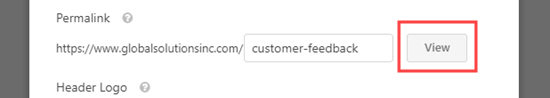
Bundan sonra, sitenizde canlı olarak görmek için formunuzun kalıcı bağlantısının yanındaki ‘Görüntüle’ düğmesine tıklayın.

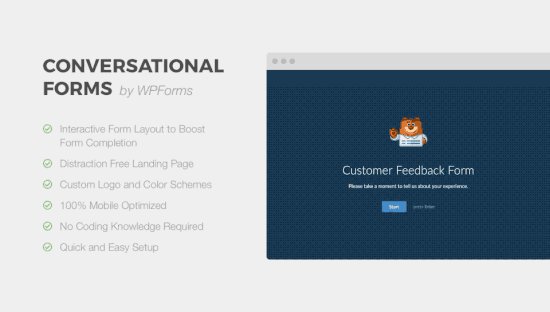
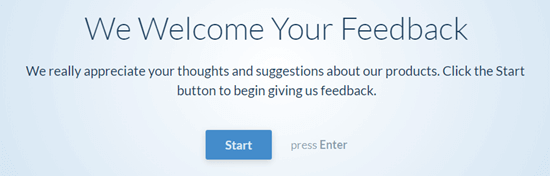
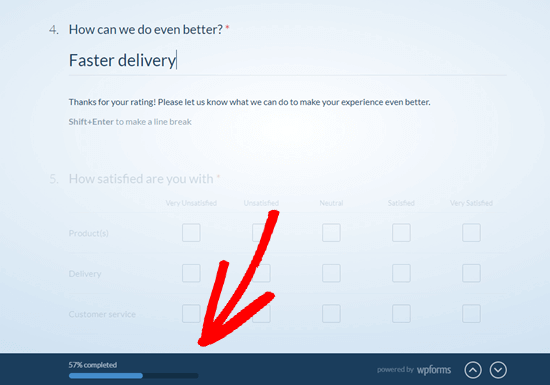
Demo web sitemizde diyalog anketi bu şekilde görünüyordu.
Burada, müşterinin formu başlatmak için Başlat düğmesine tıklaması yeterlidir.

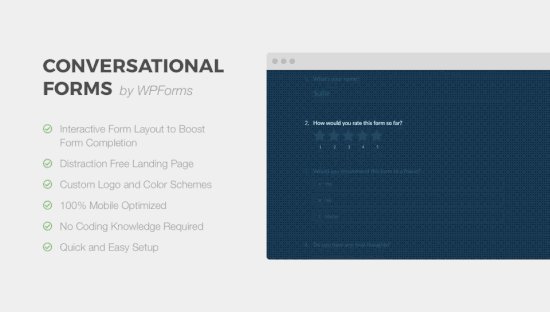
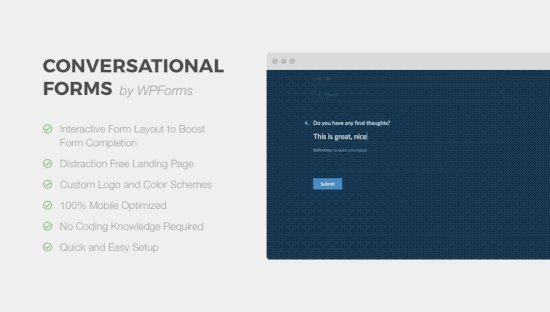
Daha sonra yanıtlarını her seferinde bir soru olmak üzere girebilirler.
Aktif olmayan sorular, müşteri onlara geçene kadar kaybolacaktır.

Müşteriler ayrıca ekranın alt kısmında yapışkan bir ilerleme çubuğu göreceklerdir.
Bu çubuk, müşterinin formun ne kadar ilerisinde olduğunu gösterecektir.

İşte bu kadar. Diyaloğa dayalı soru formunuzu başarıyla oluşturdunuz.
Anketinizin Sonuçlarını Görüntüleme
İster normal bir anket ister bir konuşma formu oluşturun, sonuçları görüntüleme süreci aynıdır.
Her anket yanıtı, form oluşturucudaki Ayarlar ” Bildirimler sekmesi altında ayarladığınız e-posta adresine e-posta ile gönderilecektir.
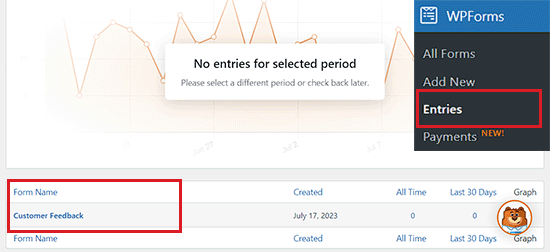
WPForms ayrıca tüm anket sonuçlarınızı WordPress veritabanınızda saklar. Bunları görüntülemek için WordPress kontrol panelinizdeki WPForms ” Girişler sayfasına gidin.

Buradan, anket formunuzun adına tıklayın.
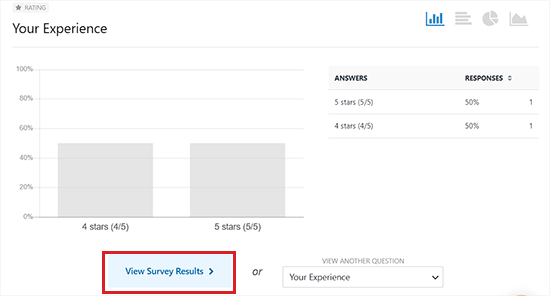
Daha sonra anketinizden bazı cevapları göreceksiniz. Tüm anket sonuçlarını görüntülemek için ‘Anket Sonuçlarını Görüntüle’ düğmesine tıklamanız yeterlidir.

WPForms artık sonuçları yorumlamayı kolaylaştırmak için otomatik olarak grafikler ve çizelgeler oluşturacak.
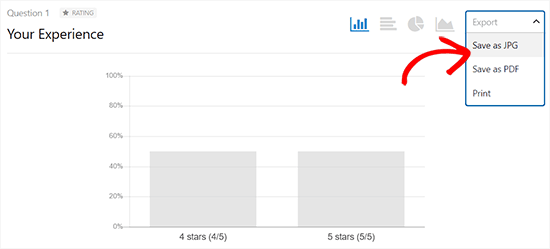
Ayrıca grafiklerden herhangi birini PDF veya JPG olarak dışa aktarmanıza da izin verecektir. Hatta bunları kuruluşunuzdaki diğer kişilerle paylaşmak için yazdırabilirsiniz.
Herhangi bir öğenin yanındaki ‘Dışa Aktar’ bağlantısını tıklamanız ve açılır menüden seçim yapmanız yeterlidir.

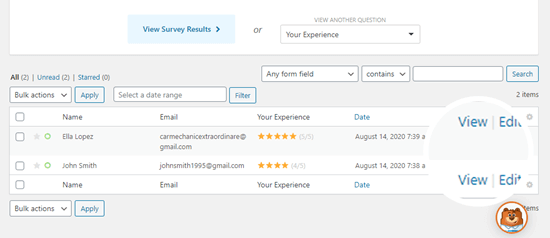
Tek tek müşterilerden gelen anket yanıtlarını görüntülemek istiyorsanız, üstteki ‘Tüm Girişlere Geri Dön’ düğmesine tıklayın.
Ardından, ekranın altındaki tabloya gidin ve görmek istediğiniz giriş için ‘Görüntüle’ düğmesine tıklayın.

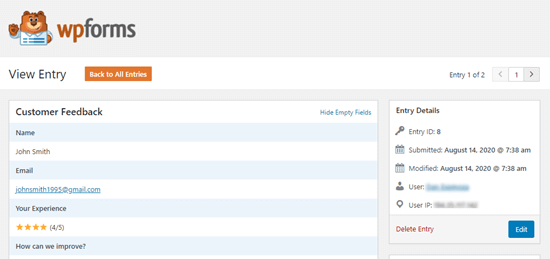
Şimdi o kişi tarafından gönderilen tüm yanıtları göreceksiniz.
İşte aşağıda bir örnek:

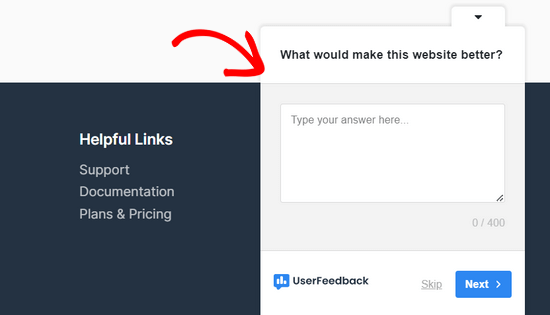
Bonus: UserFeedback ile WordPress’te Anket Oluşturma
UserFeedback gibi ücretsiz bir eklenti kullanarak WordPress’te basit bir anket de oluşturabilirsiniz.
UserFeedback, web sitenizin ziyaretçilerinden gerçek zamanlı olarak geri bildirim toplamak için kolayca açılır anket widget’ları oluşturmanızı sağlar.
Bu eklentiyi ziyaretçilerimizden hızlı geri bildirim toplamak için kullandık ve harika bir deneyim yaşadık. Daha fazla bilgi edinmek için UserFeedback incelememize bakın.

Çoktan seçmeli sorular, serbest form soruları sorabilir ve hatta bülteninizi büyütmek ve potansiyel müşteriler oluşturmak için e-posta adreslerini yakalayabilirsiniz. Ayrıca, sınırsız anket oluşturabilir ve sınırsız yanıt alabilirsiniz.
UserFeedback ‘in gelişmiş hedefleme kuralları, özel markalama, tüm soru türleri ve daha fazlası gibi özellikler sunan premium bir sürümü de vardır.
Ayrıntılı talimatlar için WordPress’te anket oluşturma hakkındaki eğitimimize göz atmak isteyebilirsiniz.
Umarız bu makale WordPress’te nasıl anket oluşturacağınızı öğrenmenize yardımcı olmuştur. WordPress’te makaleleriniz hakkında nasıl hızlı geri bildirim alabileceğinize ilişkin başlangıç kılavuzumuzu ve daha etkileşimli WordPress formları oluşturmaya ilişkin uzman ipuçlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The questionnaire is a very important part of communication with users to get feedback for your blog, website or e-shop. It’s great that WP Forms is so versatile that apart from the classic contact form, it can do many other things like questionnaires, polls and much more. I’m glad I have it in full version now and can use it. It’s a great plugin.
Johnpaul
I love using wpforms
WPBeginner Support
Glad to hear you enjoy using the plugin
Admin
Ajayi Victor Semiloore
Does this work for the free wpform?
WPBeginner Support
As we state in the article, you will need the pro version for these features.
Admin