En iyi yayıncıların WordPress içeriklerini nasıl düzenli bir gelir akışına dönüştürdüklerini hiç merak ettiniz mi?
İşin sırrı genellikle ödeme duvarında yatar – okuyuculara premium içeriğe bir göz atma imkanı sunmak ve onları tam erişim için abone olmaya davet etmek. The New York Times ve The Washington Post gibi büyük yayıncılar bu modelde ustalaşarak kaliteli içeriğin para ödemeye değer olduğunu kanıtladılar.
Doğru kurulumla siz de aynısını yapabilirsiniz! 💡
İster bir haber sitesinde, ister bir blogda veya çevrimiçi bir dergide olsun, ödeme duvarının site sahiplerinin yalnızca reklamlara güvenmeden içeriklerinden para kazanmalarına nasıl yardımcı olabileceğini gördük.
Bu kılavuzda, WordPress’te bir ödeme duvarı oluşturma sürecini adım adım anlatacağız.

Ödeme Duvarı Nedir ve Neden Kullanılmalı?
Ödeme duvarı, okuyucu içeriğe erişmek için ödeme yapana kadar içeriğinizi gizler veya kilitler.
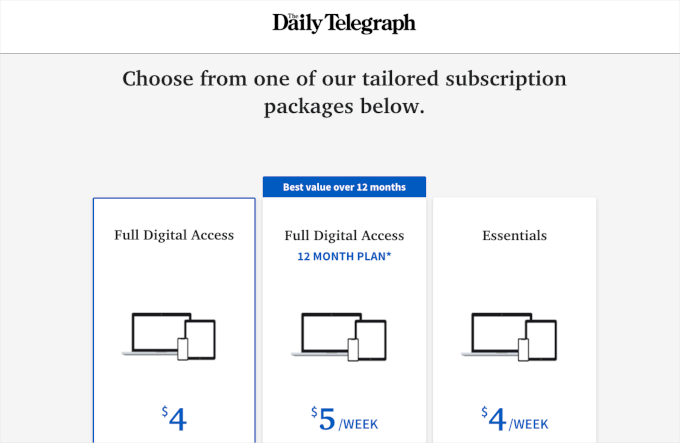
The Daily Telegraph gibi haber siteleri, kaliteli gazeteciliği finanse etmek ve operasyonel maliyetleri karşılamak için genellikle ödeme duvarı kullanmaktadır.

Çok sayıda yüksek kaliteli içeriğiniz varsa, özellikle WordPress blogunuzda reklam satmak istemiyorsanız, bu sitenizden para kazanmanın harika bir yoludur.
Ödeme duvarları genellikle ziyaretçiden sürekli bir abonelik satın almasını ister, böylece uzun vadede WordPress ile çevrimiçi blog yazarak para kazanabilirsiniz. Ancak ömür boyu erişim için tek seferlik bir ücret de talep edebilirsiniz.
Adına rağmen, tüm ödeme duvarları ödeme talep etmez.
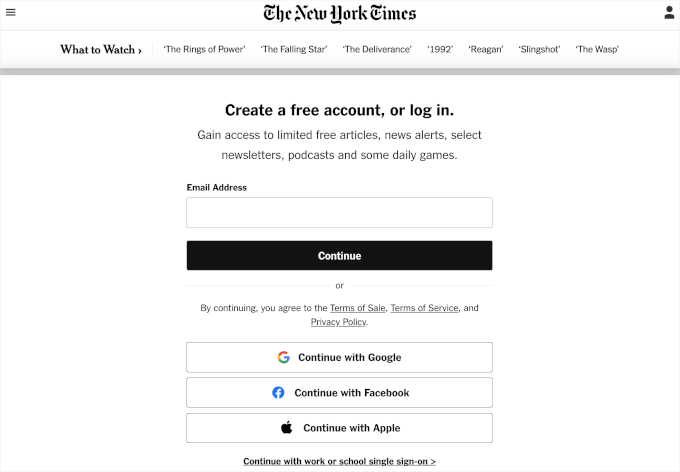
The New York Times gibi bazı web siteleri, kullanıcılardan e-posta bültenlerine abone olmalarını veya ücretsiz bir hesaba kaydolmalarını isteyerek e-posta listelerini büyütmek için bir ödeme duvarı kullanır.

Ardından, okuyuculara e-posta listenize katılma veya abonelik için ödeme yapma seçeneği de sunabilirsiniz.
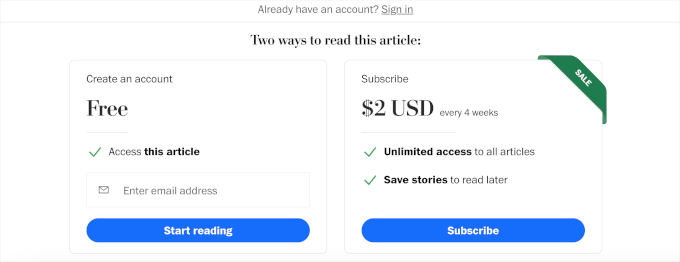
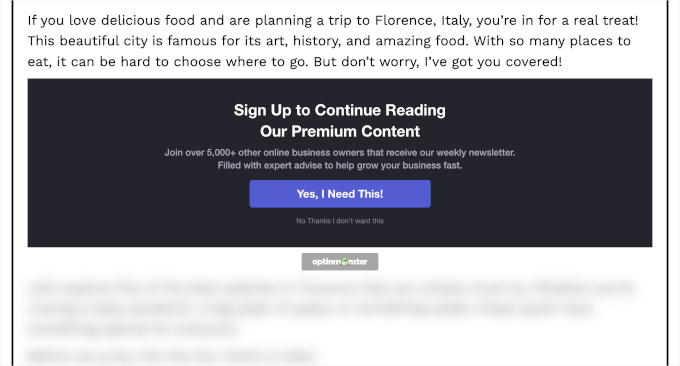
İşte Washington Post’tan bir ödeme duvarı örneği:

Çoğu durumda, ödeme duvarları bir deneme sunar, böylece ziyaretçiler sınırlı miktarda içeriğe ücretsiz olarak erişebilir. Örneğin, okuyucular üyelik satın almadan önce 5 ücretsiz makaleye sahip olabilirler.
Bunu göz önünde bulundurarak, size WordPress’te nasıl ödeme duvarı oluşturacağınızı göstereceğiz. İşte bu kılavuzda paylaşacağımız tüm yöntemlere hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım!
Yöntem 1: MemberPress Kullanarak WordPress Sitenizde Ödeme Duvarı Oluşturma
Ödeme duvarı oluşturmanın harika bir yolu MemberPress kullanmaktır. Premium içeriğe erişim de dahil olmak üzere web sitenizde abonelik tabanlı ürünleri kolayca satmanıza olanak tanıyan WordPress için en iyi üyelik ve ödeme duvarı eklentisidir.
📌 Kısa bir not: Ücretsiz video eğitimleri platformumuzu güçlendirmek için MemberPress kullanıyoruz. Üyelikleri ve abonelikleri yönetmek için güçlü bir araçtır. Özelliklerine ve avantajlarına derinlemesine bakmak için tam MemberPress incelememize göz atın!
Öncelikle, MemberPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
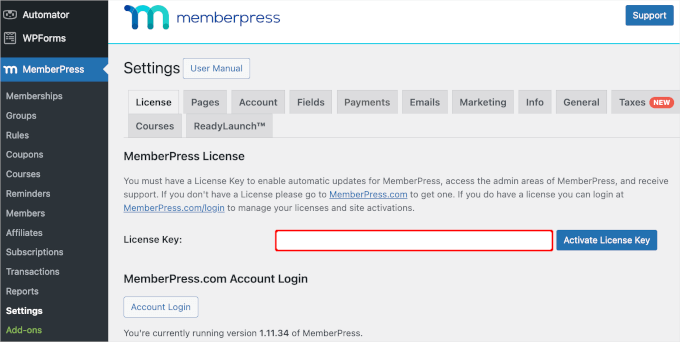
Etkinleştirmenin ardından, MemberPress ” Ayarlar bölümüne gidin ve lisans anahtarınızı ‘Lisans Anahtarı’ alanına girin.

Anahtarı MemberPress web sitesinde hesabınıza giriş yaparak bulabilirsiniz. Ayrıca MemberPress’i satın aldığınızda aldığınız e-postada da bulunur.
Bu bilgileri girdikten sonra ‘Lisans Anahtarını Etkinleştir’e tıklayın.
Ardından, WordPress’te kredi kartı ödemelerini kolayca kabul etmek için bir yol ayarlamanız gerekir.
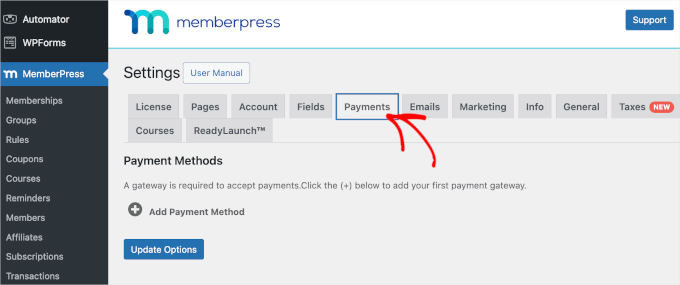
İyi haber şu ki, MemberPress birçok popüler ödeme ağ geçidini destekliyor. MemberPress ” Ayarlar sayfasına giderek ve ‘Ödemeler’ sekmesine geçerek bir ödeme yöntemi ekleyebilirsiniz.

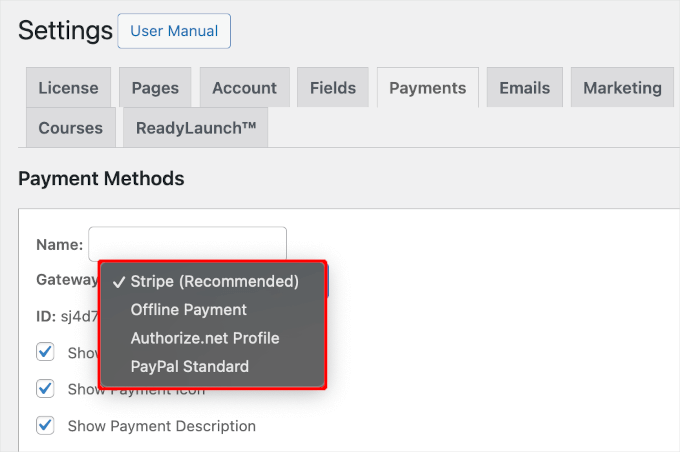
Burada, ‘Ödeme Yöntemi Ekle’ye tıklayın ve ‘Ağ Geçidi’ açılır menüsünü açın.
MemberPress’in PayPal ve Stripe ödemelerini desteklediğini göreceksiniz. Bir MemberPress Pro planı satın aldıysanız, Authorize.net’i de kullanabileceksiniz.

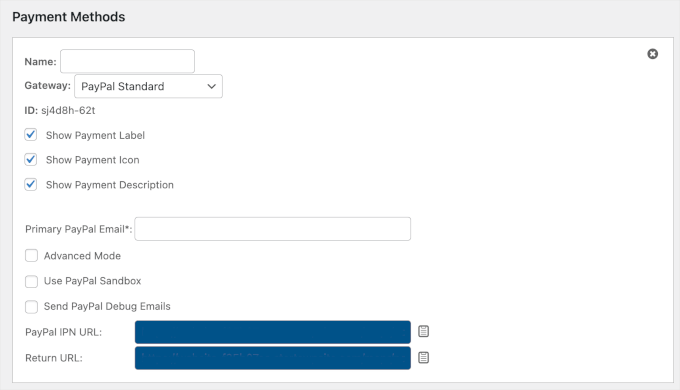
Bir ağ geçidi seçtikten sonra, MemberPress bu ödeme yöntemini yapılandırmak için ihtiyacınız olan tüm ayarları gösterecektir.
Örneğin, WordPress’e PayPal ödemeleri ekliyorsanız, PayPal e-posta adresinizi girmeniz gerekir.

Ödeme yönteminin nasıl ayarlandığından memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Seçenekleri Güncelle’ düğmesine tıklamayı unutmayın.
Kullanıcıların bir ödeme yöntemi seçmesine izin vererek daha fazla satış elde edebilir ve müşteri deneyimini iyileştirebilirsiniz. Daha fazla ağ geçidi eklemek için ‘Ödeme Yöntemi Ekle’ye tıklamanız ve yukarıda açıklanan aynı işlemi tekrarlamanız yeterlidir.
Ödeme Duvarınız için Abonelik Planı Oluşturma
İlk kurulumu tamamladığınıza göre sıra ödeme duvarını oluşturmaya geldi. Bunu yapmak için MemberPress’te bir üyelik seviyesi oluşturmanız gerekir.
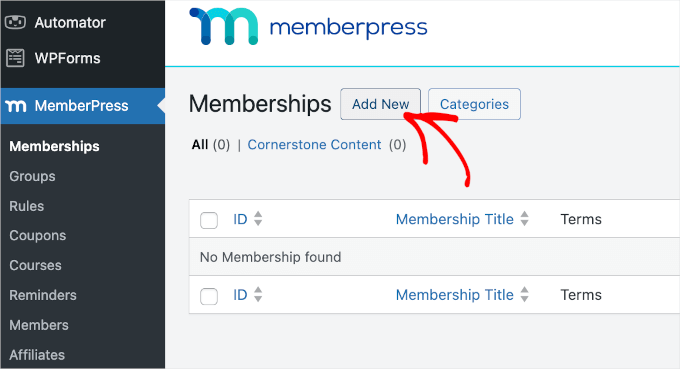
Basitçe MemberPress ” Üyelikler sayfasını ziyaret edin ve ardından ‘Yeni Ekle’ düğmesine tıklayın.

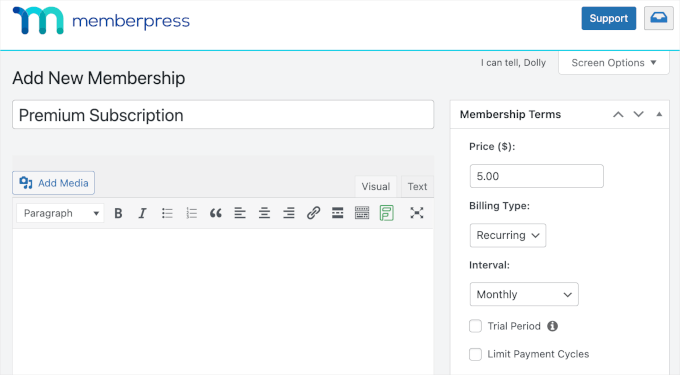
Bir sonraki ekranda, üyelik planına bir başlık vermeniz gerekir. Bu, yönetici alanınızda görünecek ve WordPress web sitenizi ziyaret eden kişiler tarafından da görülebilecektir.
Ardından, ‘Fiyat’ alanına bu üyeliğin ne kadara mal olacağını yazın. Aşağıdaki resimde, bir ‘Premium Abonelik’ planı oluşturuyoruz ve fiyatı 5$ olarak belirliyoruz.

Ücretsiz bir üyelik oluşturmak istiyorsanız, fiyatı 0,00 olarak bırakabilirsiniz. Örneğin, hedefiniz e-posta adreslerini toplayarak potansiyel müşteri oluşturmak olabilir.
Ayrıca ‘Faturalama Türü’ açılır menüsünü kullanarak ‘Yinelenen’ ve ‘Tek seferlik’ ödemeler arasında seçim yapabilirsiniz.
WordPress’te yinelenen ödemeleri kabul ederek faturalandırma sürecini otomatikleştirebilir ve çok zaman kazanabilirsiniz. Bu aynı zamanda faturaları manuel olarak göndermek zorunda kalmayacağınız anlamına gelir.
Tek seferlik ödemeler otomatik olarak yenilenmez, bu da kitlenizi rahatlatmaya ve kaydolma olasılıklarını artırmaya yardımcı olabilir. Her site farklıdır, bu nedenle sizin için neyin en iyi olduğunu görmek için farklı ayarları denemek isteyebilirsiniz.
Yinelenen ödemeleri seçerseniz, aylık, yıllık, haftalık, üç aylık arasından seçim yapabilir veya özel bir aralık belirleyebilirsiniz.
‘Tek Seferlik’ seçeneğini belirlerseniz, ‘Ömür Boyu’ seçeneğini belirleyebilir veya bir takvim tarihi ya da kişinin üyeliğini satın almasından itibaren bir ay gibi bir süre olabilecek bir sona erme tarihi belirleyebilirsiniz.
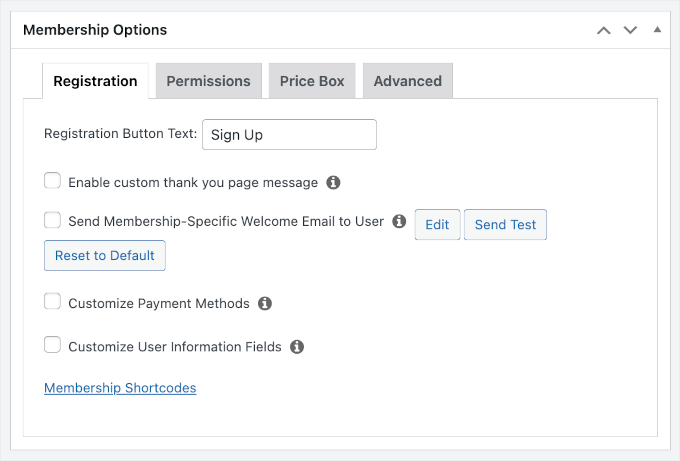
İsteğe bağlı olarak, metin düzenleyicide üyelik planınız için bir açıklama sağlayabilir ve bunu ‘Üyelik Seçenekleri’ kutusunda daha da özelleştirebilirsiniz.
Örneğin, özel bir teşekkür mesajı veya özel bir karşılama e-postası oluşturabilirsiniz.

💡 Uzman İpucu: Bir üyelik karşılama e-postası oluşturursanız, bu e-postanın düzgün bir şekilde gönderildiğini test etmek iyi bir fikirdir. E-posta gelen kutunuza ulaşmazsa, e-posta teslim oranlarınızı iyileştirmek için bir SMTP hizmet sağlayıcısı kullanmanızı öneririz.
Üyelik ayarlarından memnun olduğunuzda, üyelik seviyesini canlı hale getirmek için ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Farklı ayarlara sahip birden fazla üyelik planı oluşturabilirsiniz. Örneğin, kullanıcılara ek içerik ve özelliklere erişim sağlayan bir VIP planı da oluşturabilirsiniz.
Daha fazla üyelik seviyesi oluşturmak için yukarıda açıklanan aynı süreci takip etmeniz yeterlidir.
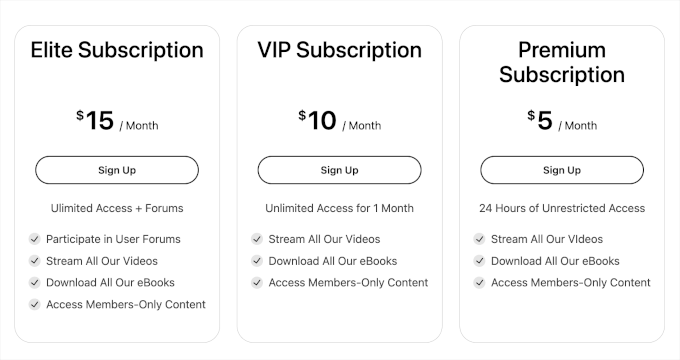
Fiyatlandırma Sayfası Oluşturma
MemberPress, ziyaretçilerin satın alabileceği tüm planlar hakkında bilgi görüntülemeyi kolaylaştırır.
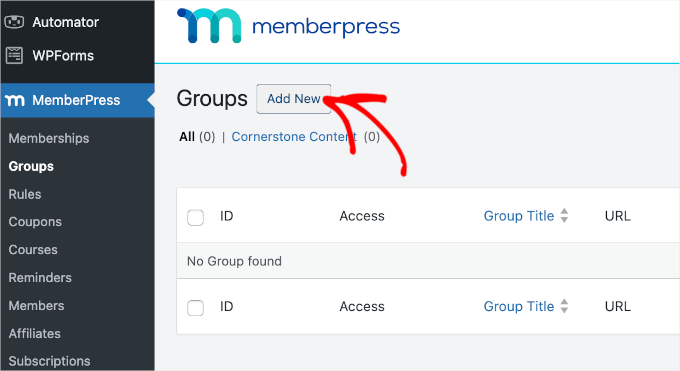
Bir fiyatlandırma sayfası oluşturmak için MemberPress ” Gruplar sayfasına gidin ve ‘Yeni Ekle’ye tıklayın.

İlk olarak, grup planı sayfası için ziyaretçiler tarafından görülebilecek bir başlık yazmanız gerekir.
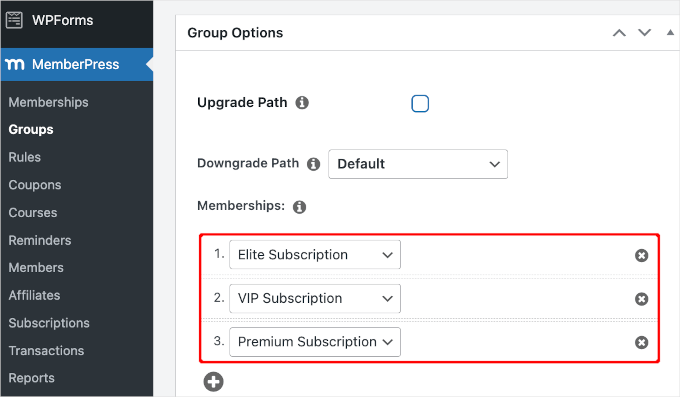
Bundan sonra, ‘Grup Seçenekleri’ kutusuna ilerleyin. Fiyatlandırma sayfasında görüntülemek istediğiniz üyelikleri ekleyebilirsiniz.

Fiyatlandırma tablosu için bir tema da seçebilirsiniz. MemberPress, aralarından seçim yapabileceğiniz birkaç hazır tasarımla birlikte gelir.
Sayfanın kurulumundan memnun olduğunuzda, sayfayı canlı hale getirmek için ‘Yayınla’ düğmesine tıklamanız yeterlidir. Yayınladıktan sonra ‘Grubu Görüntüle’ bağlantısına tıklarsanız, fiyatlandırma ve plan sayfasını görürsünüz.

Ödeme Duvarının Arkasına İçerik Ekleme
Bir veya daha fazla üyelik planı oluşturduktan sonra, ödeme duvarının arkasına gizleyeceğiniz içeriği seçmenin zamanı geldi.
MemberPress, içeriğinize erişimi birçok farklı şekilde kısıtlamanıza olanak tanıyan güçlü bir eklentidir. Örneğin, WordPress sayfalarını kullanıcı rolüne göre kısıt layabilir veya hatta özel bir müşteri portalı oluşturabilirsiniz.
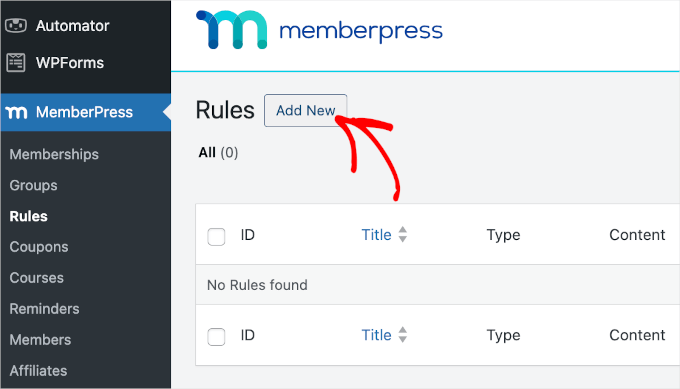
İçeriği bir ödeme duvarının arkasına yerleştirmek için MemberPress ” Kurallar bölümüne gidin ve üstteki ‘Yeni Ekle’ düğmesine tıklayın.

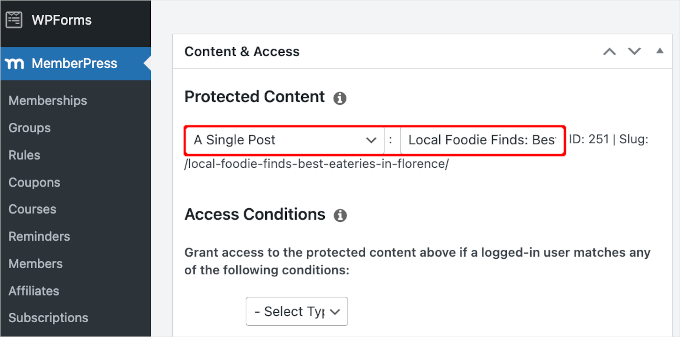
Ardından, kısıtlamak istediğiniz içeriği seçmeniz gerekir.
MemberPress, belirli sayfalara ve gönderilere erişimi kısıtlamanıza olanak tanır. Örneğin, WordPress blogunuzdaki en son gönderiyi kilitleyebilirsiniz, böylece yalnızca kayıtlı üyeler buna erişebilir.

Ancak, her bir gönderiye veya sayfaya erişimi ayrı ayrı kısıtlamak çok zaman alabilir.
Kısıtlamanız gereken çok sayıda içerik varsa, MemberPress tüm kategoriler ve etiketler için kurallar oluşturmanıza da olanak tanır. Bu, ilgili içerik kümelerine erişimi kısıtlamanıza olanak tanır.
Örneğin, ‘Premium İçerik’ etiketli tüm gönderilere içerik kilitleme ekleyebilirsiniz.

Kategoriler ve etiketler hakkında daha fazla bilgi için lütfen WordPress’te kategori ve etiket ekleme kılavuzumuza bakın.
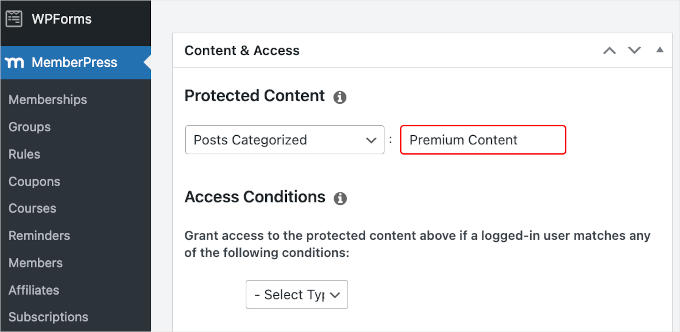
Hazır olduğunuzda, ‘Korumalı içerik’ açılır menüsünü açın ve kısıtlamak istediğiniz içerik türünü seçin; örneğin ‘Tek Bir Gönderi’, ‘Kategorilere Ayrılmış Gönderiler’ veya ‘Alt Sayfaları’.
Seçtiğiniz seçeneğe bağlı olarak, bazı ekstra ayarlara erişim elde edersiniz. Örneğin, ‘Kategorilere Ayrılmış Gönderiler’ seçeneğini seçerseniz, kategori adını yazabilirsiniz.
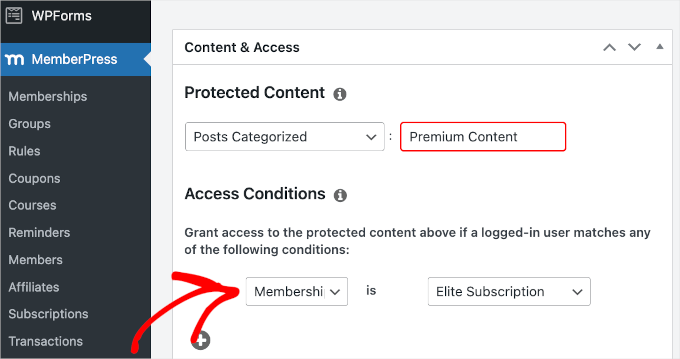
Bundan sonra, ‘Erişim Koşulları’ bölümüne gidin ve ‘Üyeler’i seçin.

Daha sonra bu kuralın uygulanacağı üyeliği seçebilirsiniz.
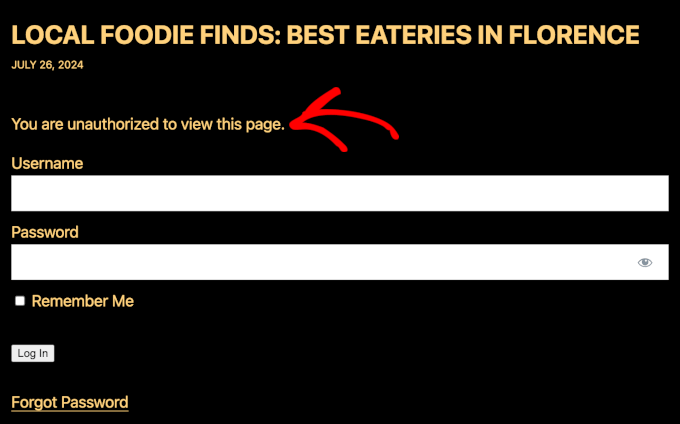
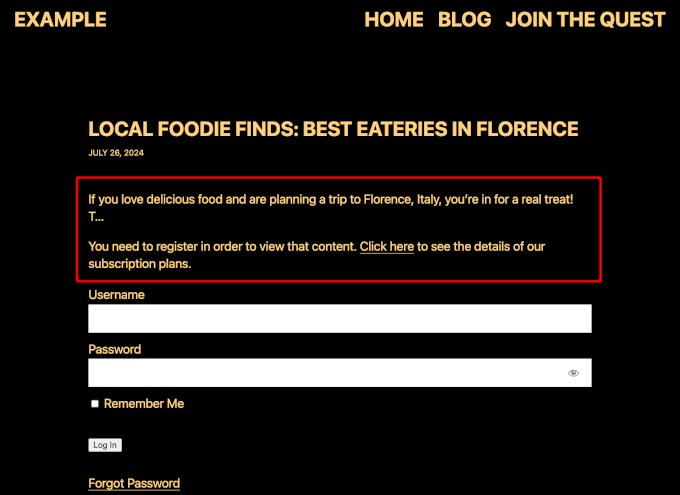
Varsayılan olarak, üye olmayan bir kişi kısıtlanmış içeriği görüntülemeye çalışırsa, aşağıdaki resimde görebileceğiniz gibi bir ‘Bu sayfayı görüntüleme yetkiniz yok’ mesajı görecektir.

Bu mesajı özelleştirmek iyi bir fikirdir, böylece ziyaretçiler bu içeriğin sadece kullanılamaz değil, bir ödeme duvarının arkasında olduğunu bilirler.
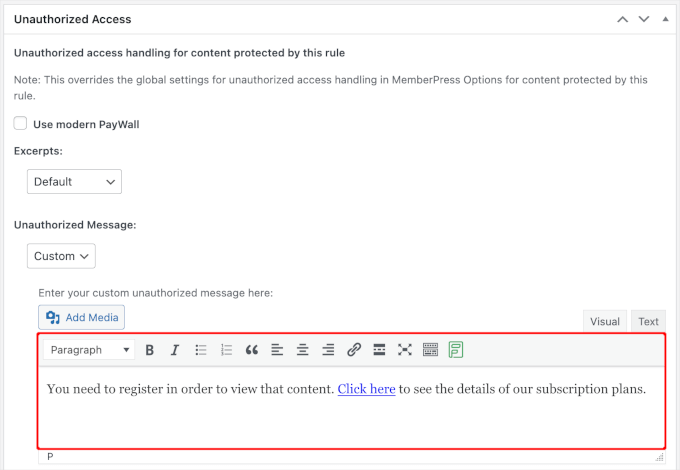
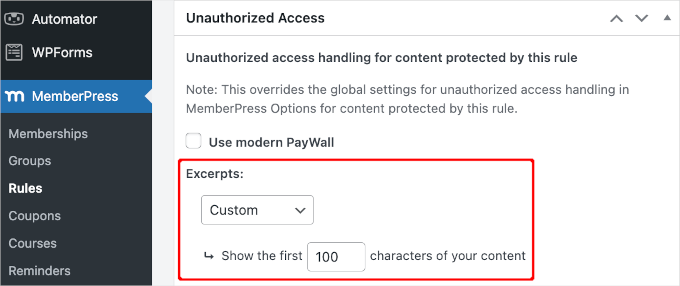
Bunu yapmak için, ‘Yetkisiz Erişim’ bölümüne gidin ve ardından ‘Yetkisiz Mesaj’ açılır menüsünü açın.
Artık ‘Özel’i seçebilir ve gönderi düzenleyicisine bir mesaj yazabilirsiniz.

Ayrıca, insanların kolayca üyelik satın alabilmeleri ve ödeme duvarının kilidini açabilmeleri için bir bağlantı eklemek de akıllıca olacaktır.
Bundan sonra, kilitli içerikten bir alıntı göstermek isteyebilirsiniz, çünkü bu ziyaretçilerin daha fazlasını okumak istemesini sağlayacaktır.
Bir ödeme duvarı teaser’ı oluşturmak için, ‘Alıntılar’ açılır menüsünü açın ve ilk 100 karakter veya yazı alıntısı gibi yazının ne kadarını göstermek istediğinizi seçin.

Kuralın nasıl ayarlandığından memnun olduğunuzda, sayfanın en üstüne gidin ve ödeme duvarını canlı hale getirmek için ‘Kuralı Kaydet’e tıklayın.
İşte web sitenizde nasıl görünebileceği:

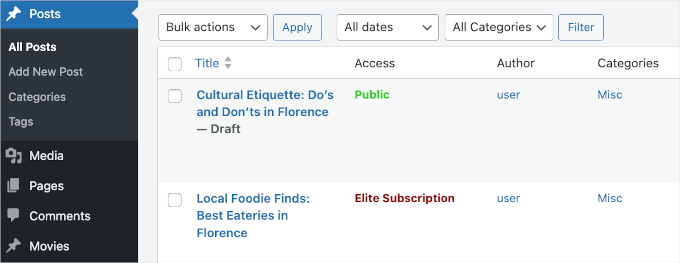
Şimdi, kontrol panelinizdeki Gönderiler ” Tüm Gönderiler bölümüne geri dönebilirsiniz.
Buradan, daha önce oluşturduğunuz kurala göre gönderilerinizin bir kısmının veya tamamının artık yalnızca abonelik olarak işaretlendiğini görmelisiniz.

MemberPress ayarlarına ve özelliklerine daha ayrıntılı bir bakış için üyelik sitesi oluşturmaya yönelik nihai kılavuzumuza göz atın.
Üye Olmayanlara Sınırlı Sayıda Ücretsiz Görüntüleme Sağlanması
Üye olmayanların içeriğinizin belirli bir kısmını ücretsiz olarak görmesine izin vermek isteyebilirsiniz. Bu, premium içeriğinizi tanıtmak ve daha fazla üye kazanmak için harika bir yoldur.
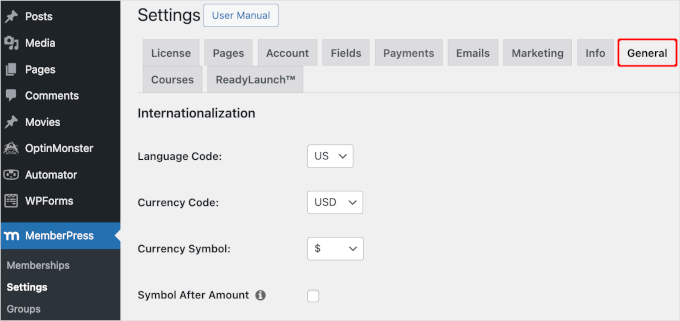
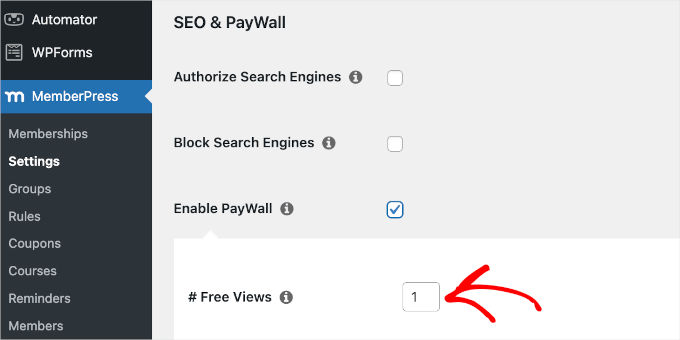
MemberPress’te MemberPress ” Ayarlar ‘a giderek ve ardından ‘Genel’ sekmesine tıklayarak ücretsiz bir deneme oluşturabilirsiniz.

Burada, ‘SEO ve PayWall’ bölümüne ilerlemeniz ve ‘PayWall’u Etkinleştir’ kutusunu işaretlemeniz gerekir.
Bu, ödeme duvarını tetiklemeden önce üye olmayanların görebileceği ödeme duvarı korumalı sayfa ve gönderi sayısını yazabileceğiniz yeni bir bölüm ekler.

📝 Not: Bu ekranda, ‘Arama Motorlarını Yetkilendir’ kutusunu işaretleyerek arama motorlarına korumalı içeriğinize erişim izni de verebilirsiniz. Bu, ödeme duvarlı içeriğinizin arama sonuçlarında sıralanmasına yardımcı olarak size daha fazla ziyaretçi kazandırabilir. Ancak, bir önbelleğe alma eklentisini etkinleştirirseniz bu ayar çalışmaz.
Yaptığınız değişikliklerden memnun olduğunuzda, sayfanın en altına gidin ve ‘Seçenekleri Güncelle’ seçeneğine tıklayın.
Yöntem 2: OptinMonster Kullanarak WordPress Sitenizde Ödeme Duvarı Oluşturma
Ödeme duvarı oluşturmanın en kolay yolu, piyasadaki en iyi müşteri adayı oluşturma aracı olan OptinMonster‘ı kullanmaktır. OptinMonster ile sitenizin trafiğini artırabilir, kişi listenizi büyütebilir ve satışlarınızı artırabilirsiniz.
📌 Kısa bir not: WPBeginner’da, tanıtım pop-up’larını, slaytları ve başlık banner’larını görüntülemek için aslında OptinMonster kullanıyoruz. Bu güçlü aracın dönüşümleri nasıl artırdığını ve kitlemizi nasıl büyüttüğünü gördük. Nasıl çalıştığını görmek için kapsamlı OptinMonster incelememize göz atın.
Başlamak için web sitesinde bir OptinMonster hesabı oluşturmanız gerekir. Ana sayfadan ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklamanız yeterlidir.

İçerik Kilidi Kampanyası Oluşturma
İçerik kilitleme, kullanıcıların kişi listenize kaydolana kadar içeriğinizi görmesini engeller. Kullanıcılar herhangi bir ödeme yapmak zorunda olmadıkları için geleneksel bir ödeme duvarı gibi değildir. Sadece e-posta adreslerini vermeleri yeterlidir.
Peki, neden bu yöntemi kullanıyorsunuz? Ne kadar çok e-posta toplarsanız, e-posta pazarlaması yoluyla daha fazla para kazanma şansınız o kadar yüksek olur.
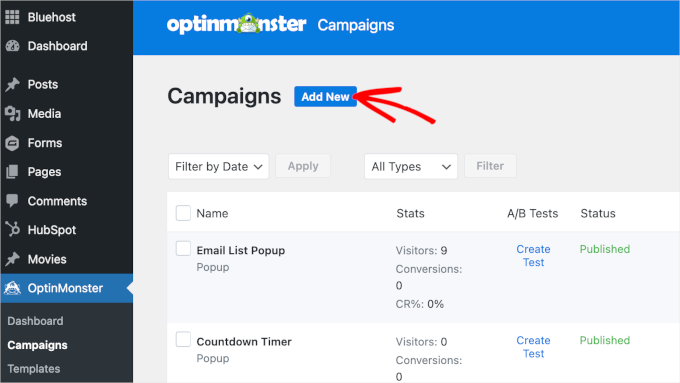
Başlamak için, WordPress kontrol panelinizden OptinMonster ” Kampanyalar ” Yeni Ekle’ye gidelim.

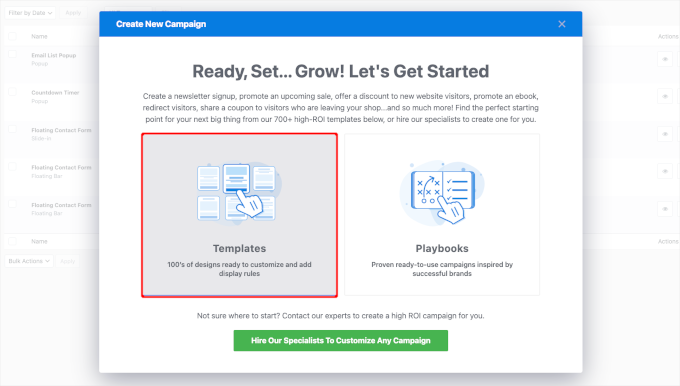
Bu, bir şablon veya çalışma kitabı kullanmak arasında seçim yapmanız gereken bir açılır pencere açacaktır.
Şablonlar, formlarınız ve açılır pencereleriniz için web sitenize uyacak şekilde özelleştirebileceğiniz hazır tasarımlardır. Öte yandan, playbook’lar daha fazla e-posta kaydı almak veya alışveriş sepetini terk etmeyi azaltmak gibi belirli hedeflere ulaşmanıza yardımcı olan önceden belirlenmiş stratejilere sahiptir.
Daha kolay bir özelleştirme için ‘Şablonlar’ı seçelim.

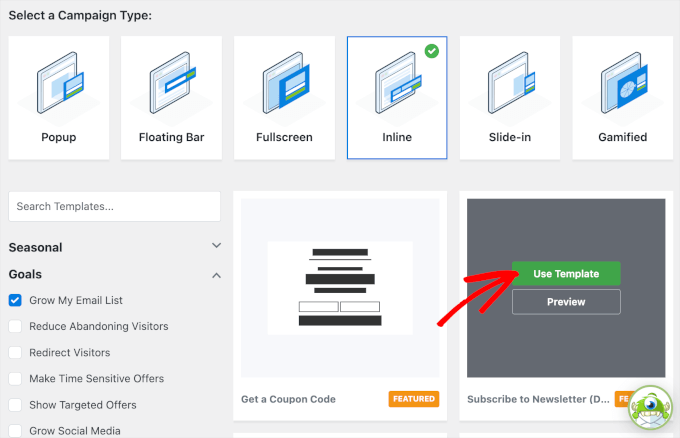
Bir sonraki ekranda, bir kampanya türü ve bir şablon seçmeniz istenecektir.
Bir ödeme duvarı oluşturduğumuz için içeriğimizi kapsayacak bir şey isteyeceğiz.
‘Tam Ekran’ iyi bir seçenek gibi görünse de, okuyuculara küçük bir göz atmamıza izin verdiği için ‘Satır İçi’ seçeneğini tercih edeceğiz.
Şablon için sol taraftaki filtreyi kullanarak seçeneklerinizi daraltabilirsiniz. Beğendiğiniz bir şablon gördüğünüzde, üzerine gelin ve ‘Şablonu Kullan’ düğmesine tıklayın.

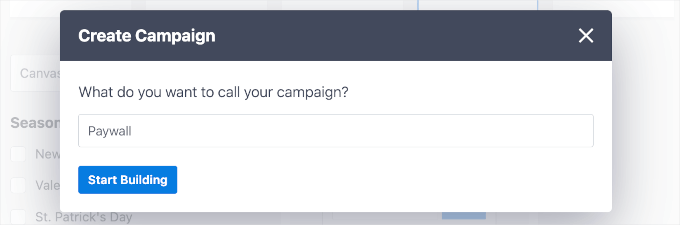
Ardından, ‘Kampanya Oluştur’ açılır penceresini göreceksiniz.
Burada kampanyanıza bir isim vereceksiniz.
Bu yalnızca sizin referansınız içindir, ancak başvurması kolay bir ad kullandığınızdan emin olun. Örneğin, kampanyamıza ‘Paywall’ adını veriyoruz.
Devam edin ve ‘İnşa Etmeye Başla’ düğmesine tıklayın.

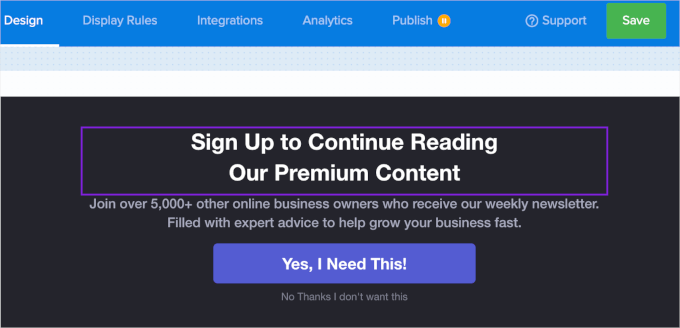
Bu sizi kampanya oluşturucuya yönlendirecektir.
Burada yapılacak ilk şey kopyayı düzenlemektir. Bunu yapmak için, bir metin öğesine tıklayabilir ve mevcut metni istediğiniz herhangi bir şeyle değiştirebilirsiniz.

Metninizi düzenlemeyi tamamladıktan sonra, kampanyanın ayarlarını yapmak için ‘Görüntüleme Kuralları’ sekmesine geçelim.
İçerik Kilidi KampanyasınıEtkinleştirme
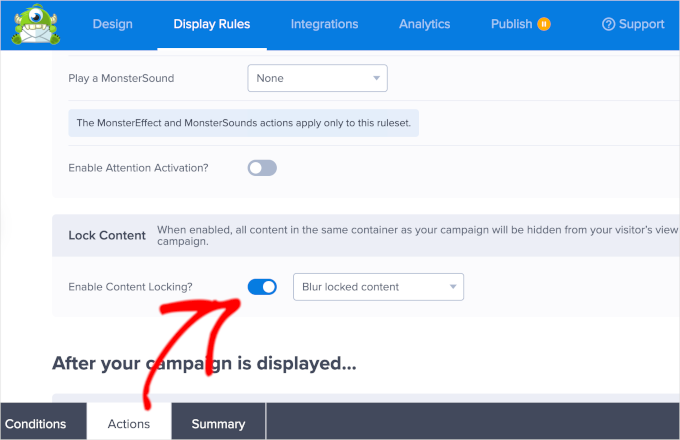
‘Görüntüleme Kuralları’ sekmesinden, altbilgideki sekmelere odaklanmak isteyeceksiniz.
Bulduğunuzda, paneli açmak için ‘Eylemler’ sekmesine tıklayalım.

Burada, ‘İçeriği Kilitle’ bölümüne ilerleyebilir ve ‘İçerik Kilitlemeyi Etkinleştir’ seçeneğinin yanındaki anahtarı açabilirsiniz.
Geçişin yanında bir açılır menü görebilirsiniz. Burası içeriğinizi nasıl kilitleyeceğinizi özelleştirebileceğiniz yerdir.
2 yöntem bulunmaktadır. Varsayılan ayar, her şeyi bulanık hale getirecek olan ‘Kilitli içeriği bulanıklaştır’ ve diğeri, içeriği kullanıcıların ekranlarından tamamen kaldıracak olan ‘Kilitli içeriği kaldır’dır.
Referans olması için varsayılan ayarlarda kalacağız.
Devam edin ve ‘Kaydet’ düğmesine tıklayın.
Kampanyanın Yayınlanması ve Yerleştirilmesi
Artık ödeme duvarı kampanyanızı oluşturduğunuza ve içerik kilitlemeyi ayarladığınıza göre sıra yayına geldi.
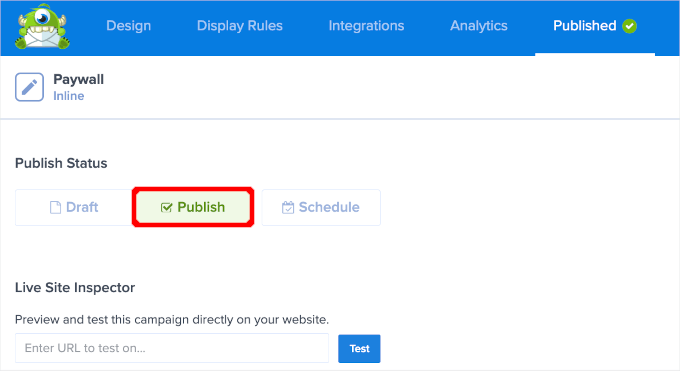
Şimdi ‘Yayınla’ sekmesine geçelim.
Bundan sonra, ‘Yayınlama Durumu’nu ‘Taslak’ yerine ‘Yayınla’ olarak değiştirebilirsiniz.

Daha sonra ‘Yayınla’ sekmesinin artık bir onay işaretiyle birlikte ‘Yayınlandı’ gösterdiğini fark edebilirsiniz.
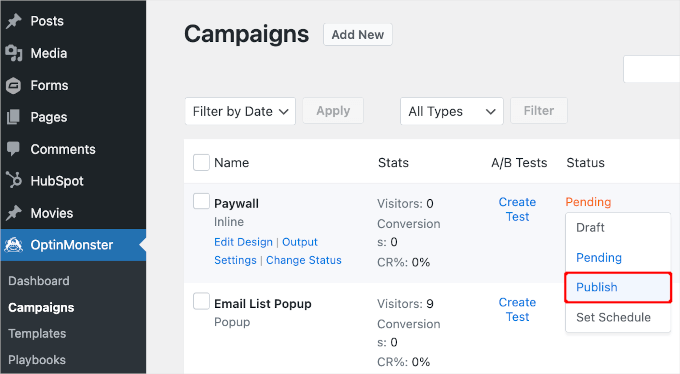
Buradan, kampanya oluşturucuyu kapatabilir ve OptinMonster ” Kampanyalar‘a gidebilirsiniz.
Ardından, Paywall kampanyasının durumunu değiştirmek için ‘Beklemede’ seçeneğine tıklamak isteyeceksiniz. Açılır menüde ‘Yayınla’ya tıklayalım.

Şimdi geriye kalan tek şey ödeme duvarı kampanyasını gönderinize veya sayfanıza yerleştirmek.
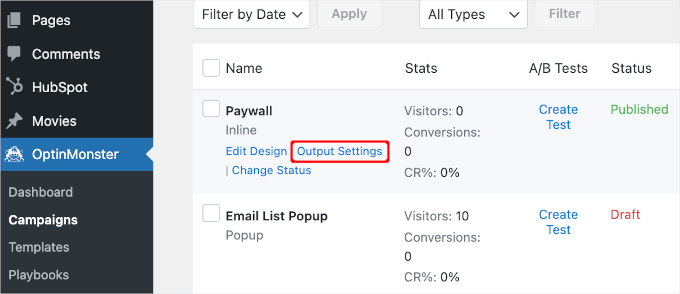
Bunu yapmak için, listeden kampanyanızın üzerine gelin ve ‘Çıktı Ayarları’ bağlantısını tıklayın.

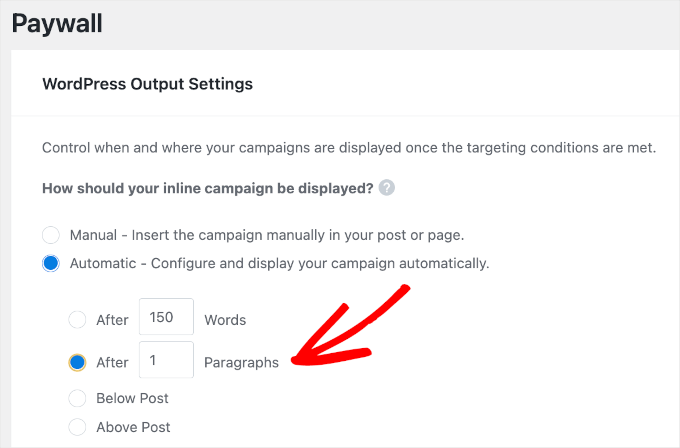
Özelleştirme alanında, ‘Otomatik – Kampanyanızı otomatik olarak yapılandırın ve görüntüleyin’ seçeneğini seçmek isteyeceksiniz.
Diğer seçenek de iyidir. Ancak bunu gönderinize veya sayfanıza tek tek eklemeniz gerekir, bu da daha fazla zaman alabilir.
‘Otomatik’i seçtikten sonra daha fazla seçenek göreceksiniz. Ayarı ‘1 Paragraftan Sonra’ olarak ayarlayacağız.
Bu, tek bir paragraftan sonra ödeme duvarının görüneceği anlamına gelir.

Ardından, aşağı kaydırmak ve ‘Değişiklikleri Kaydet’ düğmesine tıklamak isteyeceksiniz.
Ve işte oldu! Artık içeriğinizi koruyan bir ödeme duvarına sahip olmalısınız. İşte blogunuzda nasıl görünebileceği:

📝 Not: Thrive kullanıyorsanız size iyi haberlerimiz var! WordPress sitenizde bir ödeme duvarı oluşturmak için Thrive Leads ‘i de kullanabilirsiniz. Daha ayrıntılı talimatlar için WordPress’te kapılı içeriğin nasıl oluşturulacağına ilişkin kılavuzlarına başvurabilirsiniz.
Bonus İpucu: WordPress’te Ücretsiz Deneme Abonelikleri Ekleme
Web sitenize abonelikler eklemek, düzenli para girişi, daha az ödeme hatası ve daha az gecikme anlamına gelir. Ancak genellikle müşteriler, özellikle daha uzun veya daha pahalı abonelikler için satın almadan önce denemek isterler.
Bu nedenle, ücretsiz bir deneme sunmak iyi bir fikirdir.

Potansiyel aboneleriniz ücretsiz denemeyi beğenirlerse, tam abonelik için ödeme yapmaya karar verebilirler. Hemen kaydolmasalar bile iletişim bilgilerini kullanarak onlarla irtibat halinde kalabilirsiniz. Onlara özel teklifler gönderebilir veya güncellemelerden haberdar edebilirsiniz.
Daha fazla bilgi edinmek için WordPress’te ücretsiz deneme aboneliklerinin nasıl ekleneceğine ilişkin kılavuzumuzu okuyabilirsiniz.
Bu makalenin WordPress sitenizde nasıl ödeme duvarı oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Sırada, müşteri yolculuklarının nasıl takip edileceğine ilişkin kılavuzlarımıza ve en iyi WordPress üyelik eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the tutorial. I have previously considered the concept of a free website and paid content on hero hero or patreon. However, after watching this tutorial, I am really starting to realistically think about the fact that even paid content will be part of my website on one platform. Great, thanks for your work.
Chris
Is there a way of turning off ads if the content is premium? Or does this need to be done manually?
WPBeginner Support
It would depend on what tools you are using to display ads on your site and where the ads are as there are different possible tools that can be used.
Admin
Chris
Google Adsense would be the one for now.
One last question. Do Subscribers have to actually login to a WordPress account to view the restriced or paid content?
WPBeginner Support
You could use widgets that hide for logged-in users to allow for what you’re wanting and yes, users would need to log in to their account to see your content.
Isabelle
Does it concern wordpress.com only or wordpress.org only or both ?
WPBeginner Support
Our content is for WordPress.org sites, you can see our guide on the difference between the two platforms below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Divakar
Good content, can I use this in custom registration form.
WPBeginner Support
Thank you, glad you like our content
Admin