WordPress’teki uzun, karmaşık formlar ziyaretçileri bunaltabilir ve göndermeden ayrılmalarına neden olabilir. İlk başlarda, formları birden fazla sayfaya bölmenin büyük bir fark yarattığını öğrendik – daha fazla insan gerçekten doldurdu. ✅
O zamandan beri binlerce WordPress kullanıcısının WPBeginner aracılığıyla çok sayfalı formlar oluşturmasına yardımcı olduk. İlk başta zor gibi görünse de, aslında doğru araçlarla oldukça basittir. WPForms ‘u öneriyoruz çünkü yeni başlayanlar için bile süreci kolaylaştırıyor.
Bu kılavuzda, WordPress’te kullanıcı dostu çok sayfalı formları nasıl oluşturacağınızı adım adım göstereceğiz. İster bir anket, ister bir iş başvurusu ya da detaylı bir kayıt formu oluşturuyor olun, sadece birkaç dakika içinde formunuzu hazırlayabileceksiniz.

WordPress’te Çok Sayfalı Forma Neden ve Ne Zaman İhtiyaç Duyarsınız?
Formlar, ister bir iletişim formu, ister bir e-posta yakalama formu veya basit bir anket olsun, veri toplamanın ve kullanıcılarınızla iletişime geçmenin en kolay yoludur.
Ancak, uzun formlar kullanıcılar için göz korkutucudur ve formun terk edilmesini artırır.
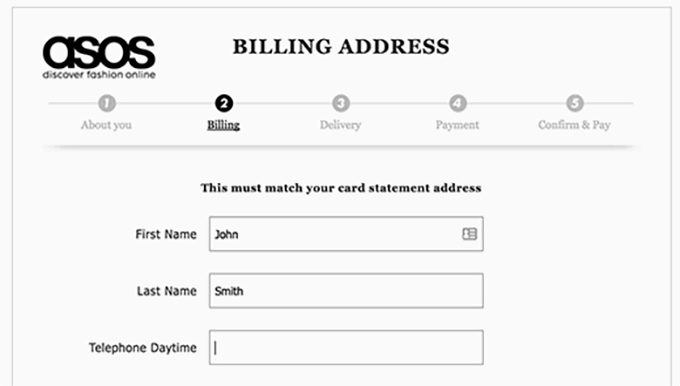
Bu sorunun üstesinden gelmek için kullanıcı deneyimi uzmanları çok sayfalı formları önermektedir. Bu şekilde form alanları bölümlere ve sayfalara ayrılır.

Üstte bir ilerleme çubuğu ve ekranda daha az alan ile kullanıcılar formu doldururken daha rahat hissederler. Kullanıcılarınız için daha ilgi çekici ve etkileşimli bir deneyim sağlar.
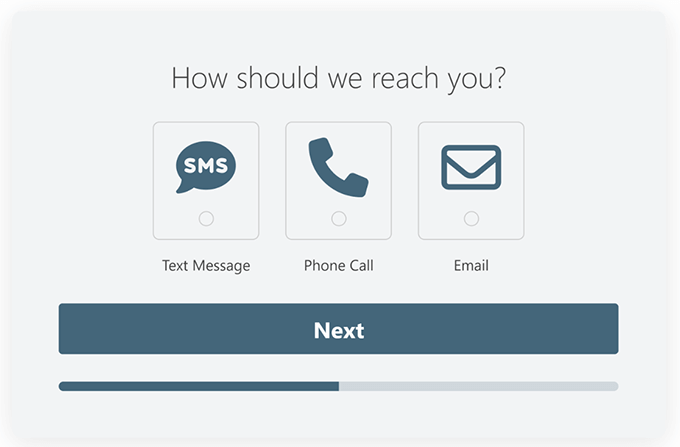
Hatta simge seçenekleri ve konuşma öğeleri ekleyerek çok sayfalı formu etkileşimli hale getirebilirsiniz. Bu, özellikle teklif talebi formları için dönüşüm oranını artırmak için harikadır.

WordPress’te çok sayfalı bir formun nasıl kolayca oluşturulacağını görelim.
WPForms ile Çok Sayfalı WordPress Formu Oluşturma
WordPress’te çok sayfalı bir form oluşturmanın en iyi yolu WPForms eklentisini kullanmaktır. İhtiyacınız olan her tür formu oluşturmanızı sağlayan en acemi dostu sürükle ve bırak WordPress form oluşturucu eklentisidir.
WPBeginner’da biz de dahil olmak üzere 6 milyondan fazla web sitesi sahibi WPForms kullanıyor. İletişim formumuzu görüntülemek, yıllık okuyucu anketleri düzenlemek, geçiş taleplerini yönetmek ve daha fazlası için kullanıyoruz. Özellikleri hakkında daha fazla bilgi için tam WPForms incelememize göz atın.

Bu eğitim için en azından Basic WPForms planına ihtiyacınız olacak çünkü çok parçalı alanlar ve gelişmiş özelleştirme seçenekleri içeriyor. Ayrıca ücretsiz olarak deneyebileceğiniz bir WPForms Lite sürümü de bulunmaktadır.
WPBeginner kullanıcıları WPForms’ta özel indirimler alabilirler. Tek yapmanız gereken WPForms kuponunu kullanmak: SAVE50 herhangi bir WPForms planı satın alırken %50 indirim almak için.
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress sitenizdeki WPForms ” Ayarlar sayfasını ziyaret etmeniz ve lisans anahtarınızı girmeniz gerekecektir. Bu anahtarı WPForms web sitesinde hesabınızda oturum açarak alabilirsiniz.

Lisans anahtarınızı doğruladıktan sonra, artık WordPress’te ilk çok sayfalı formunuzu oluşturmaya hazırsınız.
Form Oluşturucuyu başlatmak için WordPress yönetici alanınızdan WPForms ” Yeni Ekle sayfasına gitmeniz yeterlidir.

Bir sonraki ekranda, formunuz için bir başlık girmeniz gerekecektir.
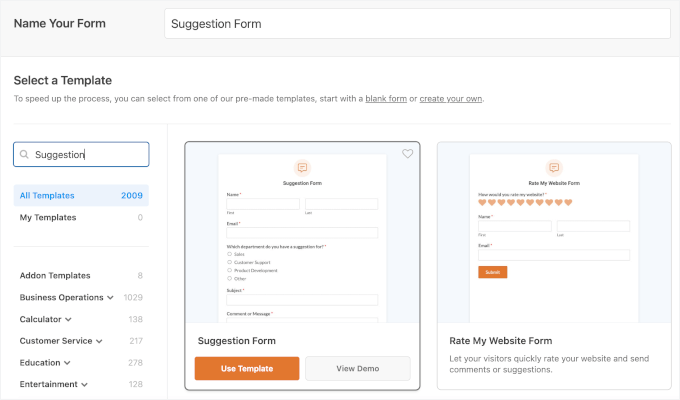
WPForms, zamandan tasarruf etmenize yardımcı olmak için çok sayıda önceden oluşturulmuş form şablonu sunar. Hızlıca birini seçebilir ve gereksinimlerinize göre düzenleyebilirsiniz. Tamamen özel bir form oluşturmak için kullanabileceğiniz boş bir form şablonu da vardır.
Daha da iyisi, formunuzu hızlı bir şekilde oluşturmak için yapay zekayı kullanabilirsiniz. Tek yapmanız gereken kısa bir açıklama yazmak ve WPForms AI sizin için formu oluşturacaktır.

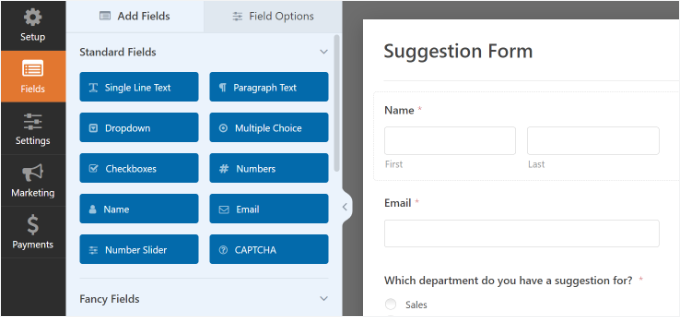
Bununla birlikte, bu eğitim için ‘Öneri Formu’ şablonunu kullanacağız.
Başlamak için şablon kutusunun üzerine gelin ve ‘Şablonu Kullan’ düğmesine tıklayın.

Bu sizi özelleştirebileceğiniz form oluşturucuya götürecektir.
Alanları sol sütundan sürükleyip form şablonunuza bırakmanız yeterlidir. Ayrıca mevcut form alanlarını seçebilir ve bunları daha da özelleştirebilirsiniz.

Birkaç form alanı ekledikten sonra, formunuza yeni bir sayfa eklemeye hazırsınız demektir.
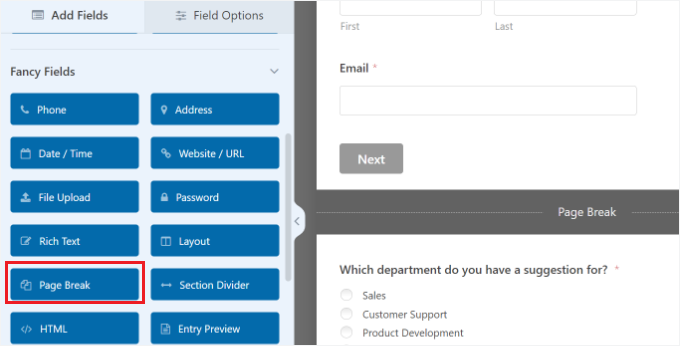
Devam edin ve sol sütundaki Süslü Alanlar bölümünün altına ‘Sayfa Sonu’ alanını ekleyin.

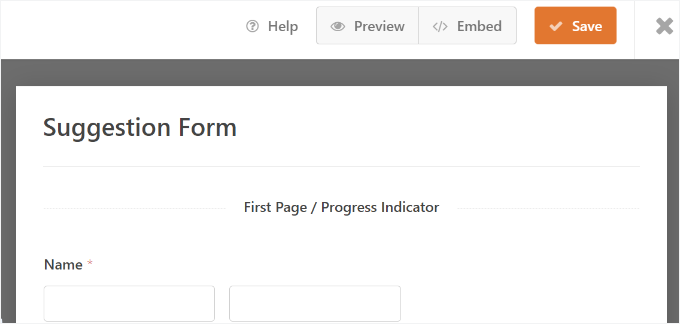
WPForms’un alt kısma bir sayfa sonu işaretçisi ve sayfanın üst kısmına bir ‘İlk Sayfa / İlerleme Göstergesi’ işaretçisi ekleyeceğini fark edeceksiniz.
Ayrıca gönder düğmesini bir sonraki sayfaya itecek ve ilk sayfanızda artık bunun yerine bir ‘İleri’ düğmesi olacaktır.
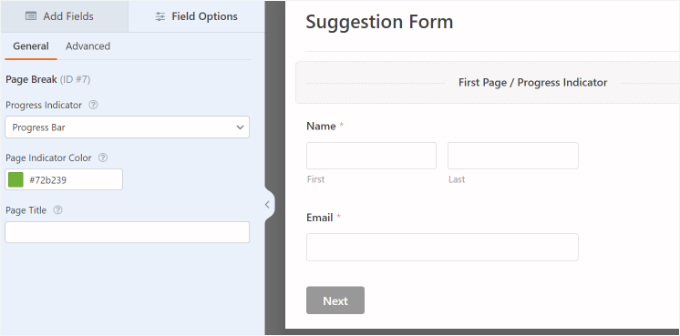
Çok sayfalı form özelliklerinizi düzenlemek için, üstteki ‘İlk Sayfa / İlerleme Göstergesi’ işaretine tıklayın. Sol taraftaki sütunda bir ilerleme çubuğu türü seçin.

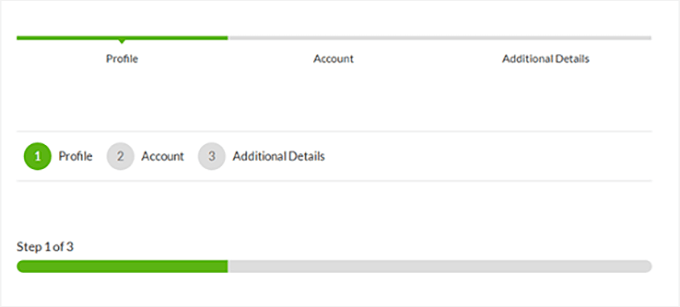
WPForms basit bir ilerleme çubuğu, daireler, konektörler kullanmanıza veya ilerleme göstergesi kullanmamanıza izin verir.
Sayfa göstergenizin rengini de seçebilirsiniz.
Son olarak, ilk sayfa için bir başlık sağlayabilirsiniz.

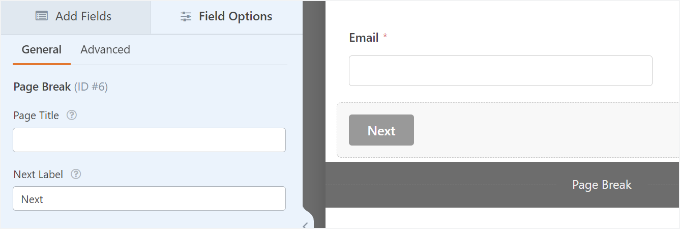
Şimdi, özelliklerini düzenlemek için ‘Sayfa Sonu’ işaretleyicisine tıklamanız gerekir.
Bir sonraki sayfa için bir başlık sağlayabilir ve ‘Sonraki’ düğmesinde görüntülemek için metni düzenleyebilirsiniz.

Sayfa sonundan sonra form alanları eklemeye devam edebilirsiniz.
WPForms’un Pro sürümünü kullanıyorsanız, kullanıcı yanıtlarına göre form alanlarını göstermek ve gizlemek için koşullu mantık da kullanabilirsiniz.
Daha fazla alan ekledikten sonra, gerekirse daha fazla sayfa sonu ekleyebilirsiniz.
Formunuzu oluşturmayı tamamladıktan sonra, ekranın sağ üst köşesindeki ‘Kaydet’ düğmesine tıklayın.

Tebrikler, ilk çok sayfalı formunuzu başarıyla oluşturdunuz.
Çok Sayfalı Formunuzu WordPress Yazılarına ve Sayfalarına Ekleme
WPForms, WordPress yazılarına ve sayfalarına form eklemeyi çok kolaylaştırır.
Form oluşturucunun üst kısmındaki ‘Yerleştir’ düğmesine tıklayabilir ve formu yeni bir sayfaya veya mevcut bir sayfaya ekleyebilirsiniz.

Bu eğitim için ‘Yeni Sayfa Oluştur’ seçeneğini seçeceğiz.
Ardından, yeni sayfanız için bir ad girmeniz gerekecektir. Bu işlem tamamlandıktan sonra, ‘Hadi Gidelim’ düğmesine tıklayın.

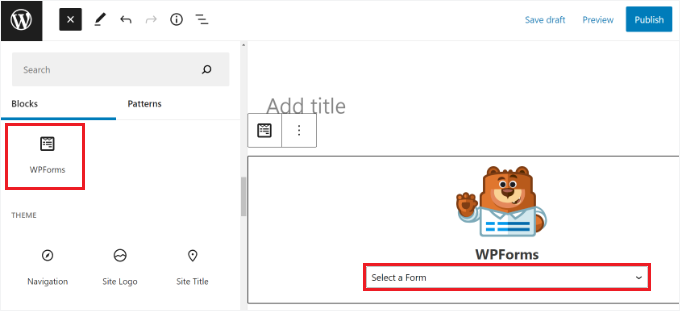
Alternatif olarak, formunuzu herhangi bir WordPress blog yazısına yerleştirmek için WordPress içerik düzenleyicisine WPForms bloğunu da ekleyebilirsiniz.
WPForms bloğundaki açılır menüden çok sayfalı formunuzu seçmeniz yeterlidir.

Bundan sonra, blok düzenleyicide formunuzun bir önizlemesini görmelisiniz. Devam edin ve sayfanızı veya gönderinizi yayınlayın.
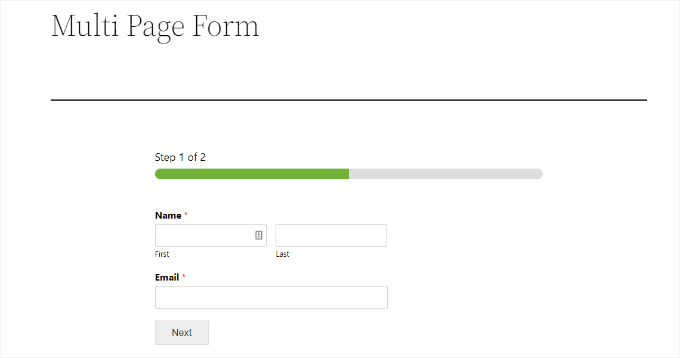
Ardından, çok sayfalı formunuzu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress Çok Parçalı Formları Bir Sonraki Seviyeye Taşımak
Eğer siz de bizim ve diğer akıllı işletme sahipleri gibiyseniz, muhtemelen müşteri adayı oluşturma formlarınızı bir sonraki seviyeye nasıl taşıyacağınızı bilmek istersiniz.
WordPress çok sayfalı form dönüşümlerinizi büyük ölçüde iyileştirmek için yapabileceğiniz iki şey vardır.
1. İnteraktif Potansiyel Müşteri Formları
WPForms, ilgi çekici bir form düzeni tasarımı ile form tamamlama oranınızı artırmanıza olanak tanıyan bir Lead Forms eklentisi ile birlikte gelir.
Temel olarak, kullanıcılara her seferinde bir soru göstermenizi sağlar, bu da formlarınızı daha az korkutucu ve doldurmayı kolaylaştırır.
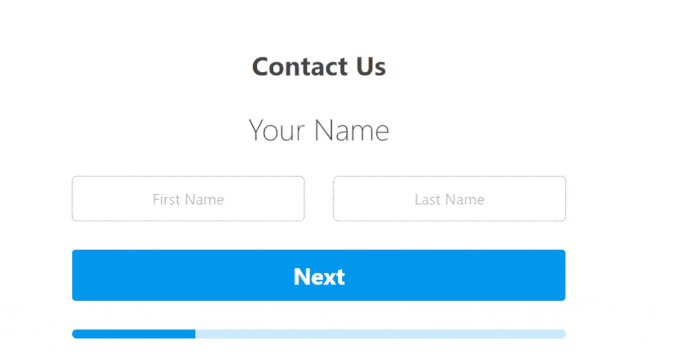
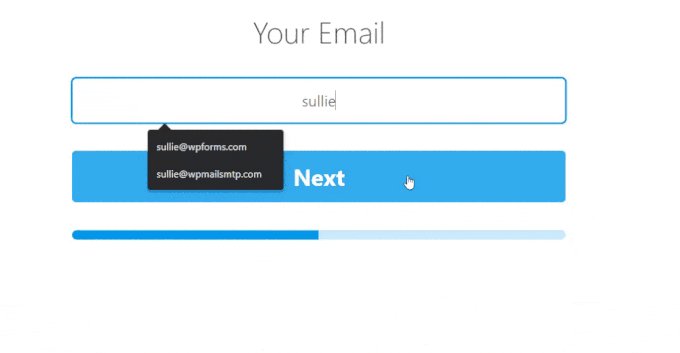
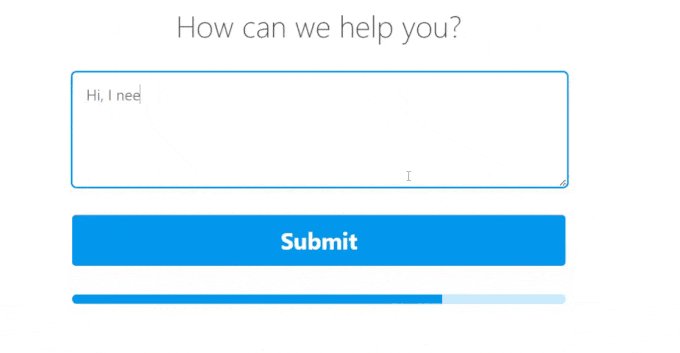
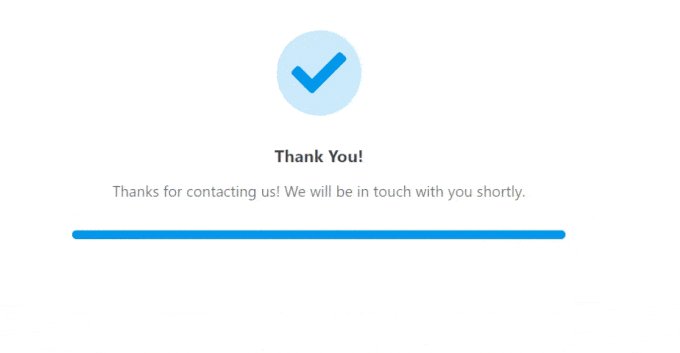
Bu, özellikle teklif talebi formu ve sitenizdeki diğer potansiyel müşteri oluşturma formları için iyi çalışır. İşte nasıl göründüğüne dair bir örnek:

Bu temel olarak WPForms’un ilk günlerde öncülük ettiği konuşma formları prensibine dayanmaktadır. Konuşma formları, yüz yüze konuşmaya benzer şekilde, her seferinde bir soru yaklaşımını benimser.
Potansiyel müşteri formları eklentisinin aksine, konuşma formları tam sayfa form açılış sayfalarıdır ve kullanıcılar bu formları yalnızca klavyeyi kullanarak doldurabildiğinden daha uzun formlar için de harika çalışabilir.

Daha fazla ipucu için WordPress’te nasıl daha etkileşimli formlar oluşturabileceğinize ilişkin kılavuzumuza bakın.
2. Kısmi Form Gönderimlerini Etkinleştirin
İnsanların %81’inin bir formu tamamlamadan terk ettiğini biliyor muydunuz? Bu durum çoğu web sitesi için, özellikle de uzun formlar için geçerlidir.
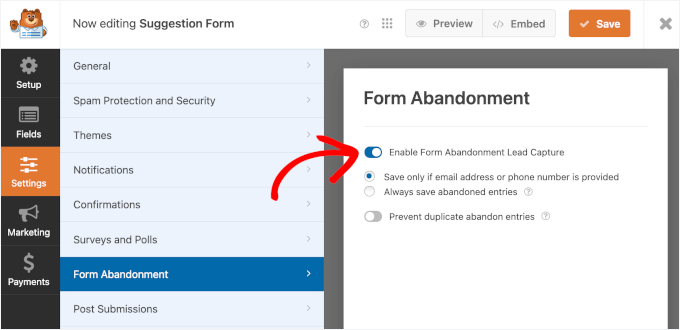
Bu nedenle WordPress’te kısmi form gönderimlerini etkinleştirmenizi öneririz. WPForms Form Abandonment eklentisi bunu kolaylıkla yapmanızı sağlar.
Form oluşturucu ayarlarındaki Form Terk Etme sekmesine giderek bunu etkinleştirebilirsiniz.

Bu, satış dönüşümünüzü artırmak için formunuzu terk edenlere hedefli takip mesajları göndermenize olanak tanır.
Umarız bu makale WordPress’te çok sayfalı bir form eklemenize yardımcı olmuştur. Ayrıca WordPress ‘ te kayan bir iletişim formunun nasıl gösterileceğine ilişkin kılavuzumuzu ve WordPress formlarını kullanmaya yönelik nihai kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ani Kenechi
Hi,
i use WPForms and they are awesome, but i’m having problems with the upload. it doesn’t upload files on most browsers. and it is frustrating.
I am using the upload at the end of a muti-part form of 7 parts
WPBeginner Support
It would depend on your specific issue and the files being uploaded, if you reach out to WPForms’ support they should be able to assist you directly for your specific site and the issue you are running into.
Admin
Tony Ruffo
Hi, I would like to collect step one of a multipart form inside a revolution slider window, then pass the values to the actual multipart form at step 2. I’d like the multipart form to have step 1 when called directly. Is this craziness possible?
jaya
please help me how to add onclick action when we click last submit button the msg come welcome below of progressing bar
Alicia
Can this multi-page form be used in conjunction with the buddypress registration process? i would really like my users to have a multipage form to fill out their profiles…? any thoughts on that :)…Gracias
Alexander Dahlerup
Hey WPBEGINNER
Is it possible to add pictures to your form, so you can show your customers the different opportunities that can be chosen?
Best regards
mike friskney
Hi,
Is it possible to create a table within WPForms?
Mike
Ali
Thanks a lot
would be happy to find a free plugin that provides advanced form settings
Lenlie Ada
Hi,
Good day. And thank you so much for this blog post.
To be honest I’m new to WordPress and just starting to create my own website for an online business.
My question is does WPForms has the capability to put an “upload audio, video, images option” on one of the pages of the forms? Because I’m planning to use WPForms for an order form wherein the customer will need to upload stuff as one of requirement for the order.
Best regards,
Lenlie
WPBeginner Support
Yes, WPForms allows you to add an upload field to your form. You can also select which types of files and maximum file size users can upload in the field settings.
Admin