WordPress işletmelerimiz için her zaman açılış sayfaları oluşturuyoruz, bu nedenle yüksek dönüşüm sağlayan sayfalar hazırlama konusunda bir iki şey biliyoruz.
WordPress bir açılış sayfası oluşturmak için çeşitli yollar sunar. Deneyimlerimize göre, en kolay yol SeedProd gibi bir sayfa oluşturucu kullanmaktır, çünkü sayfa oluşturma deneyiminizi çok daha kolay hale getirmek için tonlarca yüksek dönüşüm sağlayan şablon ve özellik ile birlikte gelir.
Bununla birlikte, diğer yöntemleri de keşfetmek isteyebilirsiniz. Bu makalede, WordPress’te özel açılış sayfaları oluşturmak için denenmiş ve doğru tekniklerimizi paylaşacağız.

Açılış Sayfası Nedir?
Açılış sayfası, belirli bir reklam, e-posta, sosyal medya veya pazarlama kampanyası için oluşturulan bağımsız bir sayfadır. Bu kaynaklardan gelen kullanıcılar ilk olarak bu sayfaya iner, bu yüzden açılış sayfası olarak adlandırılır.
Açılış sayfaları dönüşüm elde etmek için tasarlanmıştır; bu da ziyaretçinin web sitenizde istenen eylemi gerçekleştirmesi anlamına gelir. Bu, çevrimiçi mağazanızdan belirli bir ürünü satın almak, e-posta listenize abone olmak, bir form doldurmak veya sitenize fayda sağlayan başka herhangi bir eylem olabilir.
Ana Sayfa ile Açılış Sayfası Arasındaki Fark Nedir?
Ana sayfa, ziyaretçilerin tarayıcılarına alan adınızı yazdıklarında gördükleri sayfadır. Bunu web sitenizin ön sayfası veya vitrini olarak düşünebilirsiniz.
İyi bir ana sayfa, ziyaretçileri WordPress web sitenizle etkileşime geçmeye, diğer sayfaları keşfetmeye, ürünlere göz atmaya veya e-posta bülteninize kaydolmaya teşvik eder. Bunu akılda tutarak, bir ana sayfada genellikle çok sayıda bağlantı bulunur ve ziyaretçilere birçok farklı seçenek sunar.
Öte yandan, bir açılış sayfası ziyaretçileri dönüştürmek için oluşturulur. Daha az bağlantıya sahiptir ve genellikle harekete geçirici mesaj (CTA) adı verilen tek bir hedefi vardır. İstediğiniz herhangi bir CTA’yı kullanabilirsiniz, ancak birçok açılış sayfası ziyaretçileri bir şey satın almaya veya potansiyel müşteri oluşturma stratejisinin bir parçası olarak bilgi paylaşmaya teşvik eder.
Web sitenizin yalnızca bir ana sayfası olacaktır, ancak istediğiniz kadar açılış sayfası oluşturabilirsiniz. Bu konuda daha fazla bilgi için lütfen açılış sayfaları ile web sitesi arasındaki farklar hakkındaki kılavuzumuza bakın.
Bununla birlikte, WordPress’te güzel bir özel açılış sayfasının nasıl oluşturulacağına bir göz atalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Not: Okuyucularımızın seçim felcinden kaçınmasına yardımcı olmak için Beaver Builder, Elementor, Leadpages, Instapage, Unbounce veya ClickFunnels gibi tüm açılış sayfası oluşturucularını dahil etmedik. Bunun yerine, küçük işletmeler için en iyi çözümleri seçtik.
Yöntem 1: WordPress Blok Editörü ile Açılış Sayfası Oluşturun (Eklenti Gerekmez)
Bir blok tema kullanıyorsanız, tam site düzenleyicisini kullanarak özel bir açılış sayfası tasarlayabilirsiniz. Bu, zaten aşina olduğunuz araçları kullanarak özel bir sayfa oluşturmanıza olanak tanır.
Ne yazık ki bu yöntem her WordPress temasıyla çalışmaz. Blok tabanlı bir tema kullanmıyorsanız, bunun yerine bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
Başlamak için, açılış sayfamıza dönüştüreceğimiz yeni bir WordPress sayfası oluşturmanız yeterlidir.
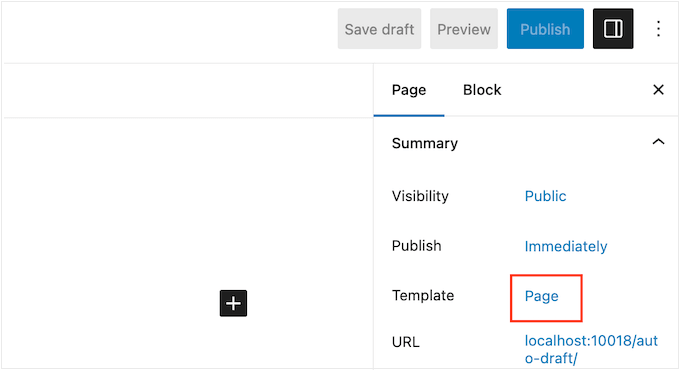
Sağ taraftaki menüde ‘Sayfa’ sekmesine tıklayın. Ardından, ‘Şablon’un yanındaki bağlantıya tıklayın. Tam bağlantı metni, kullanmakta olduğunuz şablona bağlı olarak değişebilir.

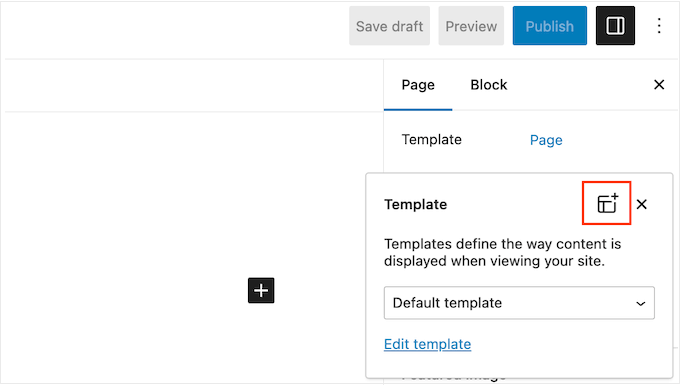
Şimdi mevcut şablonunuzla birlikte bir açılır pencere görünecektir.
Devam edin ve ‘Yeni Şablon’ simgesine tıklayın.

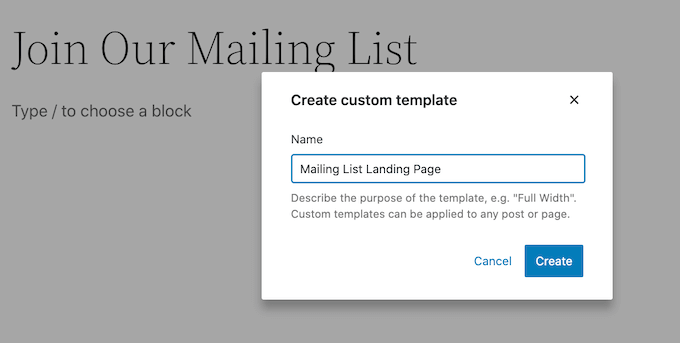
Şimdi, açılış sayfası şablonunuza bir ad verin. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bu işlem tamamlandıktan sonra ‘Oluştur’a tıklayın.

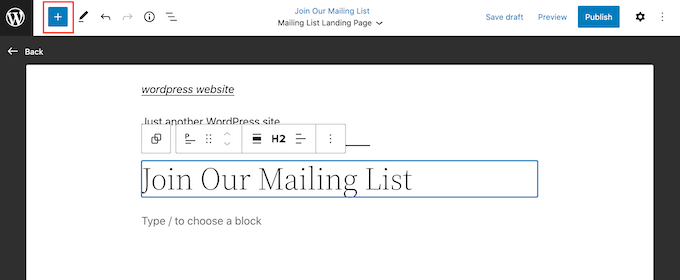
Bu, şablon düzenleyiciyi başlatır. Artık açılış sayfanızı standart WordPress blok düzenleyicisinde bir sayfa oluşturduğunuz şekilde tasarlayabilirsiniz.
Açılış sayfasına blok eklemek için mavi ‘+’ düğmesine tıklamanız yeterlidir. Artık farklı blokları tasarımınıza sürükleyebilirsiniz.

Bilinen WordPress araçlarını kullanarak bir bloğa içerik ekleyebilir veya biçimlendirmesini değiştirebilirsiniz.
Örneğin, bir Paragraf bloğuna metin yazabilir, bağlantılar ekleyebilir, metin hizalamasını değiştirebilir ve kalın veya italik efektler uygulayabilirsiniz.

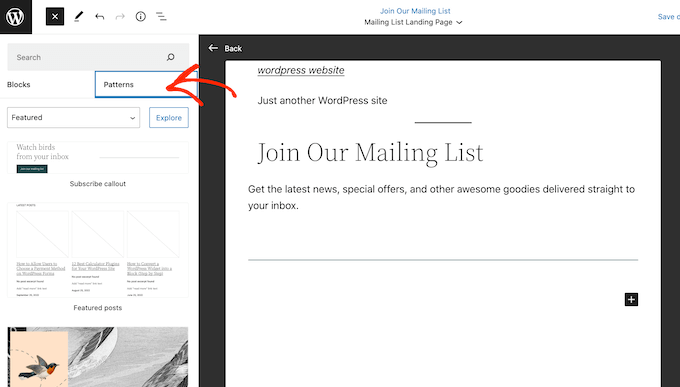
Genellikle birlikte kullanılan blok koleksiyonları olan WordPress blok kalıplarını kullanarak da bir açılış sayfası oluşturabilirsiniz. Kalıplar, hızlı bir şekilde güzel bir düzene sahip bir açılış sayfası oluşturmanıza yardımcı olabilir.
WordPress temanıza dahil olan desenleri görmek için devam edin ve mavi ‘+’ düğmesine tıklayın ve ardından ‘Desenler’ sekmesini seçin.

Bir blok desenini düzeninize sürükleyip bırakabilir ya da desene tıklayarak şablonunuzun altına ekleyebilirsiniz.
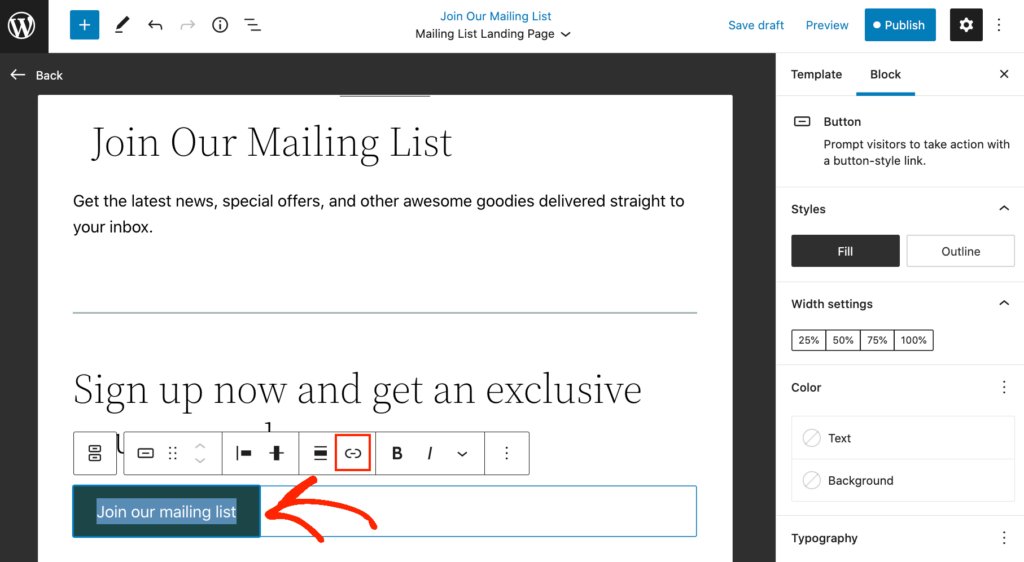
Bir kalıp ekledikten sonra, bu kalıp içindeki herhangi bir bloğu seçmek için tıklayabilir ve ardından değişikliklerinizi yapabilirsiniz. Örneğin, herhangi bir yer tutucu metni değiştirebilir veya eylem çağrısının WordPress blogunuzun farklı alanlarına işaret etmesi için bağlantılar ekleyebilirsiniz.

Özel açılış sayfasının görünümünden memnun olduğunuzda, ‘Yayınla’ düğmesine tıklayın ve ardından ‘Kaydet’i seçin.
Artık sayfanız yeni şablonu kullanıyor olacak. Açılış sayfanızı canlı hale getirmek için sayfayı güncelleyebilir veya yayınlayabilirsiniz.
Yöntem 2: SeedProd ile WordPress Açılış Sayfası Oluşturun (Önerilen)
Açılış sayfası yapmanın en kolay yolu SeedProd kullanmaktır. Piyasadaki en iyi sayfa oluşturucudur ve kod yazmadan her türlü açılış sayfasını oluşturmanıza olanak tanır.
Eklenti, dönüşüm elde etmenize yardımcı olmak için tasarlanmış sayfalar da dahil olmak üzere 320’den fazla profesyonelce tasarlanmış şablonla birlikte gelir. Ayrıca Facebook ve Google gibi çevrimiçi reklamlar için açılış sayfaları oluşturmak için de kullandık.
WordPress tam site editörünün aksine, SeedProd herhangi bir WordPress temasıyla çalışır, bu nedenle blok tabanlı bir tema kullanmanız gerekmez.
Daha fazla bilgi için eksiksiz SeedProd incelememize bakın.
Adım 1: SeedProd Eklentisini Kurun
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd ‘un WordPress.org’da ücretsiz bir sürümü mevcut, ancak e-ticaret blokları da dahil olmak üzere daha fazla şablon ve blok içerdiği için Pro sürümünü kullanacağız.
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra ‘Anahtarı Doğrula’ butonuna tıklayın.
Adım 2: Bir Açılış Sayfası Şablonu Seçin
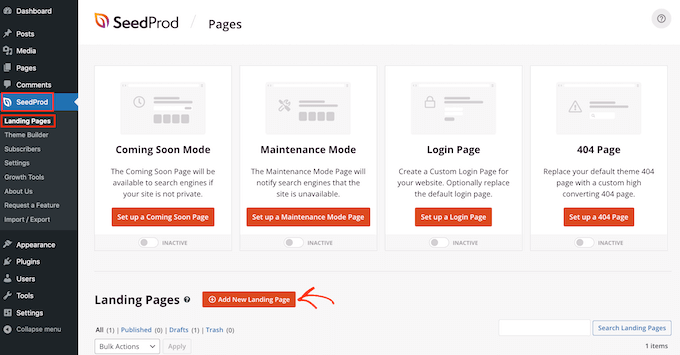
Ardından, SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

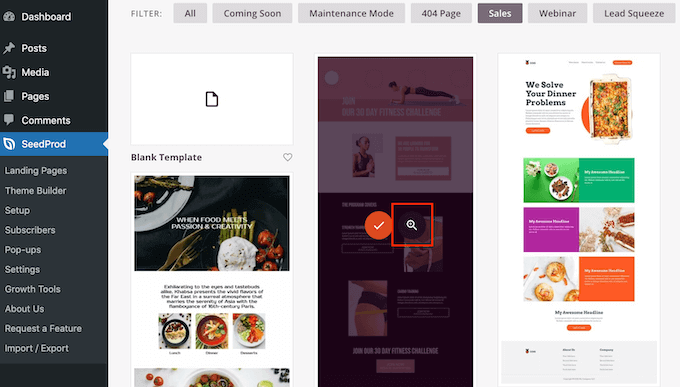
Artık açılış sayfanız için bir şablon seçebilirsiniz.
SeedProd, çok yakında ve 404 sayfaları gibi farklı kampanya türlerine göre düzenlenmiş çok sayıda tasarıma sahiptir. Şablonları kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.
Bir açılış sayfası oluşturduğumuz için Satış, Web Semineri veya Potansiyel Müşteri Sıkıştırma sekmelerine göz atmak isteyebilirsiniz.
Bir tasarımı önizlemek için farenizi üzerine getirin ve ardından büyütece tıklayın.

Oluşturmak istediğiniz açılış sayfası türüne uygun bir tasarım seçmek, sayfayı daha hızlı oluşturmanıza yardımcı olacaktır. Bununla birlikte, her şablon tamamen özelleştirilebilir, böylece şablonun her parçasını değiştirebilir ve istediğiniz açılış sayfasını oluşturabilirsiniz.
Kullanmak istediğiniz bir şablon bulduğunuzda, ‘Bu Şablonu Seç’e tıklamanız yeterlidir.

Biz tüm görsellerimizde Fitness Satış Sayfası şablonunu kullanıyoruz ancak siz herhangi bir tasarımı kullanabilirsiniz.
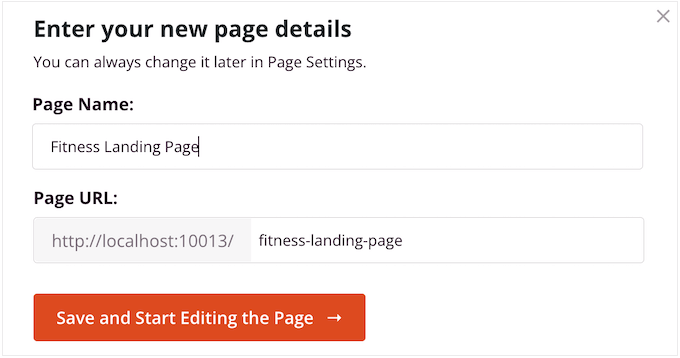
Ardından, devam edin ve açılış sayfanız için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bunu istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Açıklayıcı bir URL, arama motorlarının açılış sayfasının ne hakkında olduğunu anlamasına yardımcı olacak, böylece doğru kullanıcılara gösterebilecekler ve bu da WordPress SEO‘nuzu geliştirecektir.
Açılış sayfanızın alakalı arama sonuçlarında en iyi şekilde görünmesini sağlamak için URL’de eksik olan anahtar kelimeleri eklemek isteyebilirsiniz. Daha fazla ayrıntı için lütfen anahtar kelime araştırmasının nasıl yapılacağına ilişkin kılavuzumuza bakın.

Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
3. Adım: Özel Açılış Sayfanızı Tasarlayın
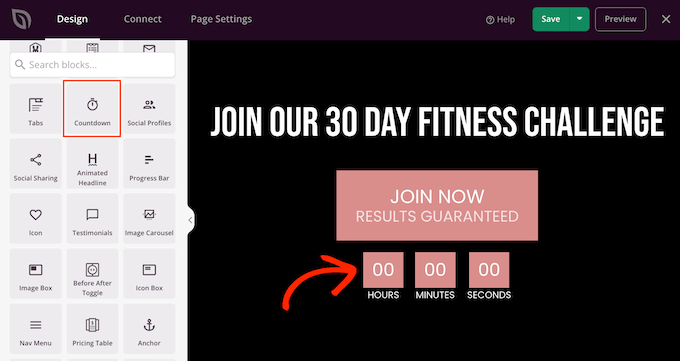
SeedProd şimdi seçtiğiniz şablonu sürükle ve bırak sayfa oluşturucusunda açacaktır. Sağ tarafta tasarımın bir önizlemesini ve sol tarafta bazı blok ayarlarını göreceksiniz.

Bloklar SeedProd’un temel bir parçasıdır ve bunları her türlü açılış sayfası oluşturmak için kullanabilirsiniz. En son gönderilerinizi görüntülemek, bir geri sayım sayacı eklemek, bir iletişim formu eklemek ve daha fazlası için bloklar vardır.
Bir bloğu özelleştirmek için, sayfa önizlemesinde seçmek üzere tıklamanız ve ardından sol taraftaki menüde istediğiniz değişiklikleri yapmanız yeterlidir.
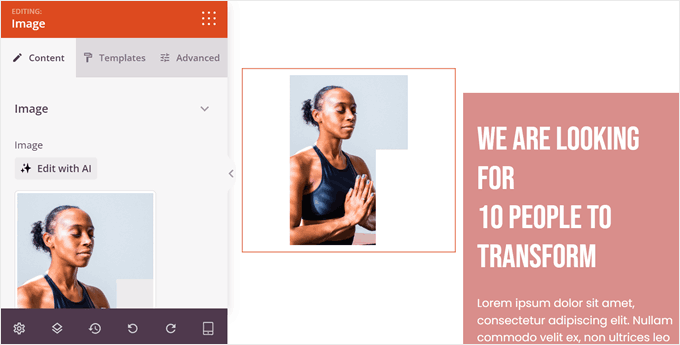
Örneğin, bir yer tutucu görseli değiştirmek için Görsel bloğuna tıklamanız yeterlidir. Ardından, sol taraftaki menüde bulunan ‘Görsel Seç’ simgesine tıklayın.

Artık WordPress medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
Alternatif olarak, açılış sayfanız için özel bir illüstrasyon oluşturmak üzere ‘AI ile Düzenle’ düğmesine de tıklayabilirsiniz. Daha fazla bilgi için WordPress’te görsel oluşturmak için yapay zekanın nasıl kullanılacağına ilişkin kılavuzumuza göz atın.

Benzer şekilde, herhangi bir yer tutucu metni kendi kelimelerinizle değiştirebilirsiniz.
Herhangi bir Metin veya Başlık bloğunu seçmeniz ve ardından küçük metin düzenleyicisine yazmanız yeterlidir.

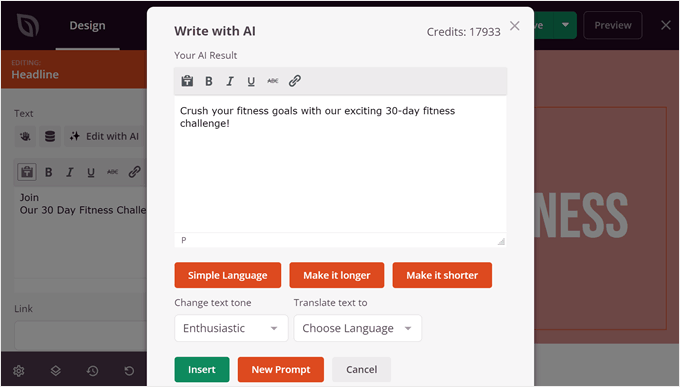
Yine SeedProd, metinler için de bir AI içerik oluşturucu ile birlikte gelir. Yani içeriğinizi oluşturmak için yardıma ihtiyacınız varsa, SeedProd sizi koruyor.
Daha fazla bilgi için, pazarlamanızı geliştirmek için yapay zekayı nasıl kullanacağınıza ilişkin kılavuzumuza göz atın.

Ayrıca sol taraftaki menüde yer alan ayarları kullanarak açılış sayfasının görünümünü tamamen değiştirebilir; renk şemasını, yazı tipi seçimini, bağlantı rengini, düğmeleri ve daha fazlasını değiştirebilirsiniz.
Bu ayarların çoğu oldukça açıklayıcıdır, bu nedenle düzeninizdeki farklı blokları seçmeye ve ardından ayarlara bakmaya değer.

Ayrıca blokları düzeninizde yukarı veya aşağı taşımak için sürükleyip bırakabilirsiniz.
Açılış sayfanıza daha fazla blok eklemek için bunları tasarımınıza sürükleyip bırakmanız yeterlidir.
Daha da iyisi, SeedProd, yüksek dönüşüm sağlayan bir açılış sayfası oluşturmak için mükemmel olan çok sayıda bloğa sahiptir.
Örneğin, ziyaretçinin bir teklifi kaçırmasına dakikalar kalana kadar geri sayım yapacak bir geri sayım sayacı eklemek isteyebilirsiniz. Bu, satışlara, ücretsiz hediye kuponlarına, ön siparişlere ve diğer kampanyalara aciliyet hissi katabilir.
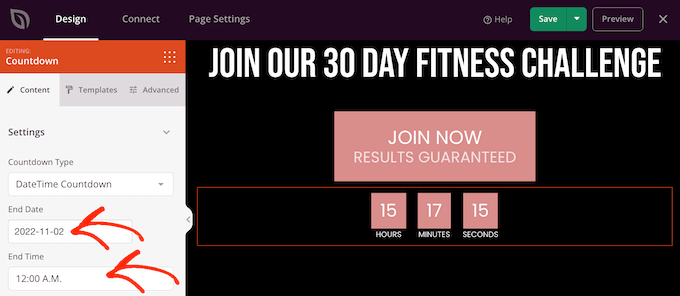
Geri Sayım bloğunu bulun ve açılış sayfanıza sürükleyin.

Daha sonra zamanlayıcının sona ereceği bir saat ve tarih ayarlayabilirsiniz.
Bu şekilde, dönüşümleri artırmak için WordPress sitenizde FOMO’yu kullanabilirsiniz.

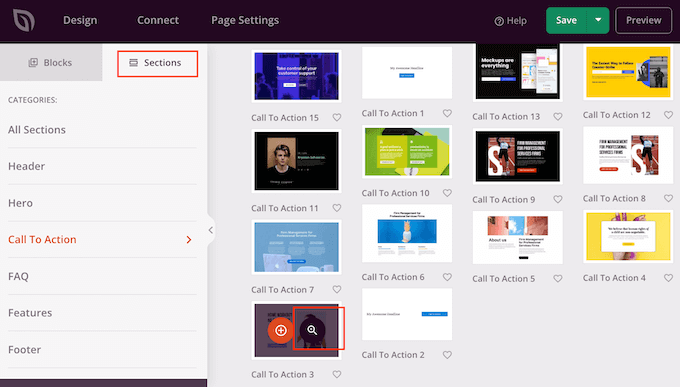
SeedProd ayrıca, genellikle birlikte kullanılan bloklar olan ‘Bölümler’ ile birlikte gelir. Bu, bir açılış sayfası oluşturmanıza yardımcı olabilecek başlık, kahraman resmi, harekete geçirici mesaj, referanslar, iletişim formu, SSS, özellikler, altbilgi bölümleri ve daha fazlası dahil olmak üzere birçok bölüm içerir.
Farklı bölümlere göz atmak için ‘Bölümler’ sekmesine tıklamanız yeterlidir. Herhangi bir bölümü önizlemek için farenizi üzerine getirin ve ardından büyütece tıklayın.

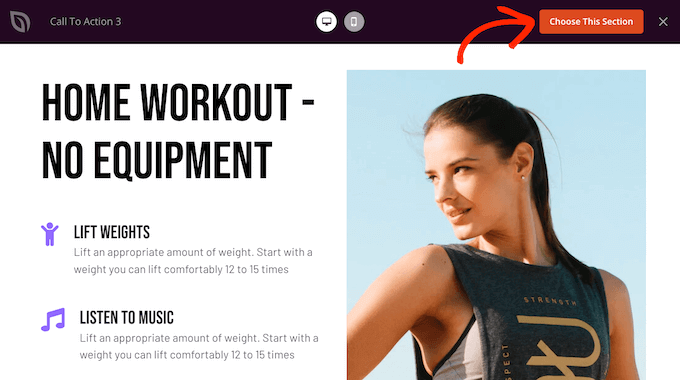
Bölümü kullanmak istiyorsanız, ‘Bu Bölümü Seç’e tıklamanız yeterlidir.
SeedProd, bölümü açılış sayfanızın en altına ekleyecektir, ancak sürükle ve bırak özelliğini kullanarak bölümü taşıyabilirsiniz.

SeedProd ayrıca WooCommerce ile tamamen uyumludur, böylece ürünlerinizi, hizmetlerinizi, satışlarınızı ve diğer etkinliklerinizi tanıtmak için kolayca yeni açılış sayfaları oluşturabilirsiniz.
Daha da iyisi, SeedProd sepete ekle, ödeme, son ürünler ve daha fazlası dahil olmak üzere özel WooCommerce bloklarıyla birlikte gelir. Bu, özel WooCommerce ödeme sayfaları, özel ürün sayfaları ve daha fazlasını oluşturmanıza olanak tanır.
Online mağazanızda daha fazla satış elde etmek için bir açılış sayfası oluşturuyorsanız, popüler ürünler veya önerilen ürünler bölümleri oluşturmanızı öneririz.
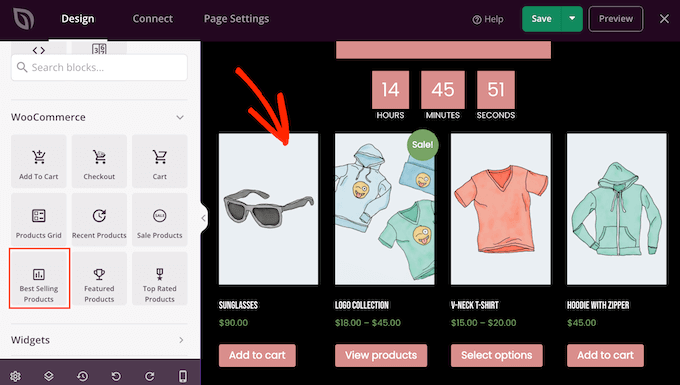
Bu bölümü oluşturmak için sayfanıza bir En Çok Satan Ürünler bloğunu sürüklemeniz yeterlidir.

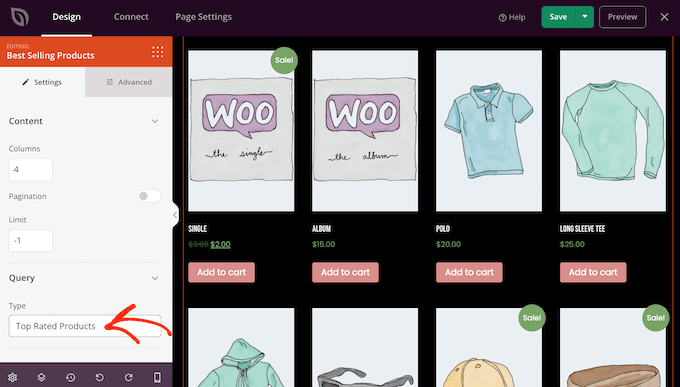
Blok varsayılan olarak en popüler ürünlerinizi gösterecektir, ancak indirimde olan ürünleri, en yeni ürünlerinizi ve daha fazlasını da gösterebilirsiniz.
Sadece ‘Tip’ açılır menüsünü açın ve listeden herhangi bir seçeneği seçin.

Bu şekilde, WooCommerce temanızla sınırlı kalmadan yüksek dönüşüm sağlayan bir çevrimiçi mağaza oluşturabilirsiniz.
Adım 4: Açılış Sayfalarınızı Üçüncü Taraf Araçlara Bağlayın
Potansiyel müşterileri yakalamak için bir açılış sayfası oluşturuyorsanız, e-posta bülteniniz için bir kayıt formu veya benzer bir form eklemek isteyebilirsiniz.
SeedProd, açılış sayfalarınızı Constant Contact veya ActiveCampaign gibi popüler e-posta pazarlama hizmetlerine bağlamayı çok kolay hale getirir.
Sadece ‘Bağlan’ sekmesine tıklayın ve ardından e-posta servis sağlayıcınızı seçin.

SeedProd daha sonra size bu açılış sayfasını e-posta pazarlama hizmetinizle nasıl entegre edeceğinizi gösterecektir.
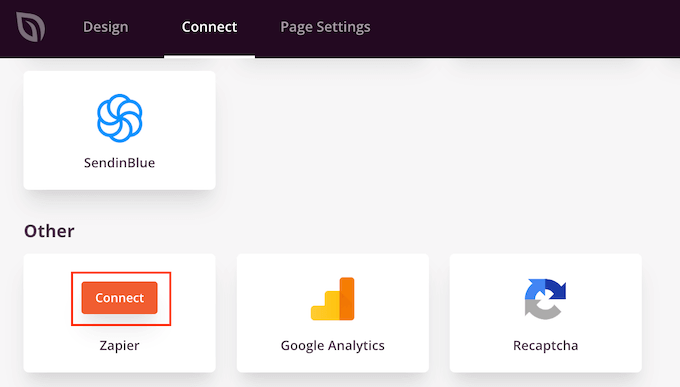
E-posta sağlayıcınızı listede göremiyorsanız endişelenmeyin. SeedProd, SeedProd ile 3000’den fazla diğer uygulama arasında bir köprü görevi gören Zapier ile çalışır.
Sadece ‘Diğer’ bölümüne kaydırın ve ‘Zapier’in üzerine gelin. ‘Bağlan’ düğmesi göründüğünde, bir tıklama yapın ve ardından SeedProd ile Zapier’i bağlamak için ekrandaki talimatları izleyin.

Adım 5: Açılış Sayfanız için Özel Bir Alan Adı Ayarlayın
SeedProd, açılış sayfasını varsayılan olarak web sitenizin alan adı altında yayınlayacaktır. Ancak, bazen bunun yerine özel bir alan adı kullanmak isteyebilirsiniz.
Bu, kampanyanıza web sitenizin geri kalanından ayrı, kendine özgü bir kimlik kazandıracaktır. Ayrıca, Google Analytics hedeflerinize ulaşıp ulaşmadığınızı görmek için sayfanın performansını Google Analytics ‘te izlemeyi daha kolay bulacaksınız.
Bir WordPress çoklu site ağı oluşturmak veya birden fazla web sitesi kurmak yerine, SeedProd’da oluşturduğunuz herhangi bir açılış sayfasına özel bir alan adını kolayca eşleyebilirsiniz.
Başlamadan önce, WordPress barındır ma sağlayıcınızın birden fazla alan adı kullanmanıza izin verdiğinden emin olun ve henüz yapmadıysanız alan adını barındırma kontrol panelinize ekleyin.
Daha fazla ayrıntı için lütfen WordPress açılış sayfanız için özel bir alan adı ekleme hakkındaki makalemize bakın.
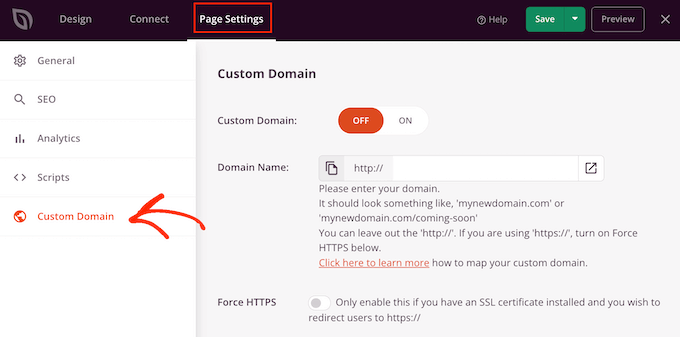
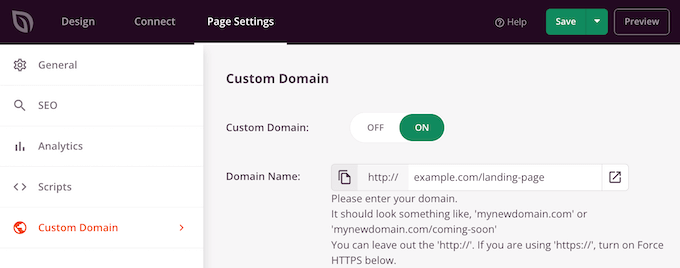
Bunu yaptıktan sonra, SeedProd editöründe ‘Sayfa Ayarları’nı seçin. Ardından, ‘Özel Alan Adı’na tıklayın.

‘Alan Adı’ alanına özel alan adınızı yazın.
Bundan sonra, ‘Özel Etki Alanı’ anahtarına tıklayarak ‘Kapalı’ konumundan ‘Açık’ konumuna getirin.

Değişikliklerinizi kaydetmek için ‘Kaydet’e tıklamayı unutmayın.
Adım 6: Açılış Sayfanızı Kaydedin ve Yayınlayın
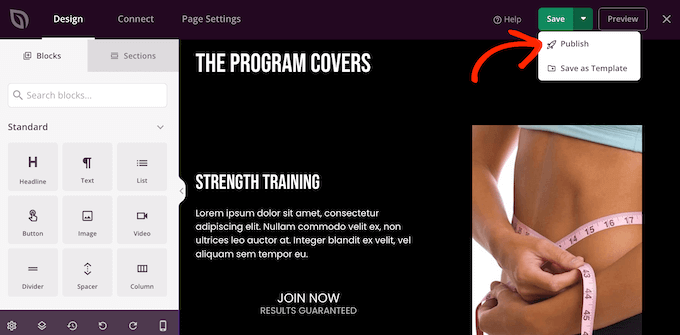
Açılış sayfasının görünümünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayarak sayfayı yayınlama zamanı gelmiştir.
Ardından, ‘Yayınla’yı seçin.

Açılış sayfası artık web sitenizde yayında.
Yöntem 3: Thrive Architect ile WordPress Açılış Sayfası Oluşturun
Thrive Architect, bir başka popüler sürükle ve bırak WordPress sayfa oluşturucusudur. Hazır şablonları kullanarak kolayca bir açılış sayfası oluşturmanıza olanak tanır.
Adım 1: Thrive Architect’i Yükleyin ve Bir Şablon Seçin
Öncelikle Thrive Architect eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, yeni bir açılış sayfası oluşturmak için WordPress yönetici panonuzdan Sayfalar ” Yeni Ekle ‘ye gidin. Ardından, ‘Thrive Architect’i Başlat’ düğmesine tıklayarak Thrive Architect Düzenleyicisi’ni açın.

Ardından, normal bir sayfa veya önceden oluşturulmuş bir açılış sayfası oluşturmayı seçebileceğiniz bir açılır pencere görünecektir.
Seçmek için ‘Önceden Oluşturulmuş Açılış Sayfası’ seçeneğine tıklayın.

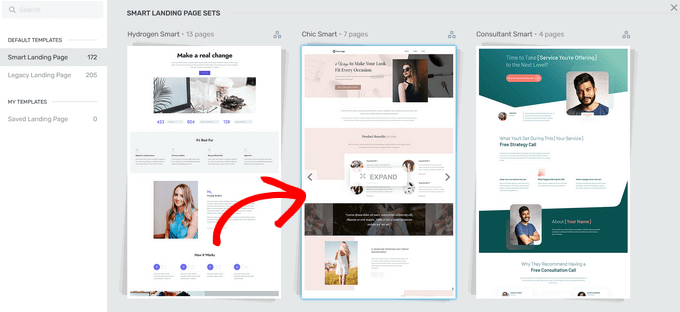
Bundan sonra Thrive Architect’in 300’den fazla açılış sayfası şablonundan oluşan kütüphanesine yönlendirileceksiniz.
Kütüphanede gezinin ve üzerine tıklayarak beğendiğiniz bir açılış sayfası şablonunu seçin.

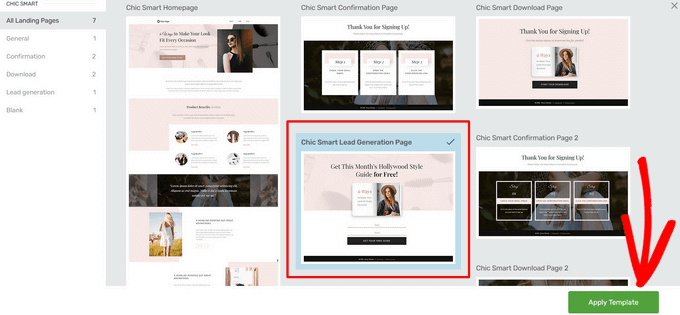
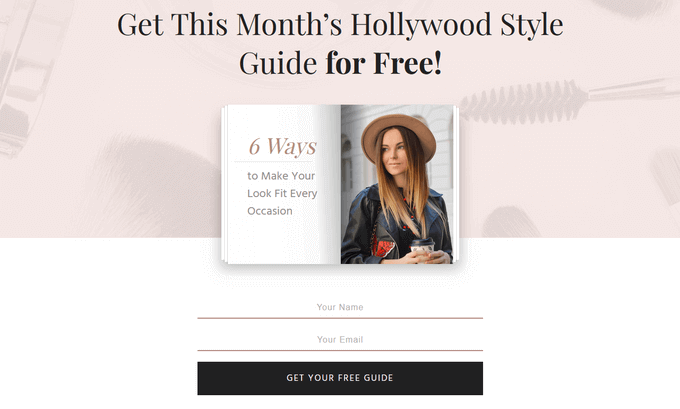
‘Akıllı Açılış Sayfası Setleri’ bölümünden bir şablon seçerseniz, birden fazla farklı açılış sayfası türü arasından seçim yapabilirsiniz. Bu kılavuz için ‘Akıllı Potansiyel Müşteri Oluşturma Sayfası’ seçeneğini seçeceğiz.
Beğendiğiniz bir tasarım bulduğunuzda, devam etmek için ‘Şablonu Uygula’ düğmesine tıklayın.

Adım 2: Özel Açılış Sayfanızı Oluşturun
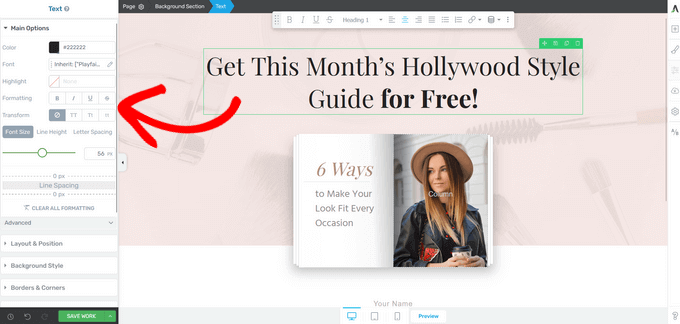
Şimdi şablon, her sayfa öğesini markanıza veya özel teklifinize uyacak şekilde ayarlayabileceğiniz Thrive Architect Editor’da açılacaktır.
Örneğin, ‘Başlık’ metnini düzenlemek için üzerine tıklamanız ve bir metin yazmanız yeterlidir. ‘Başlık’ öğesine tıklamak ayrıca yazı tipi boyutunu, rengini, satır aralığını ve daha fazlasını değiştirmek için seçenekler getirecektir.

Sol taraftaki menüde ayrıca bölüm yüksekliğini, arka plan stilini, kenarlık stilini değiştirme, kenarlık ve dolgu ekleme vb. seçenekleri bulacaksınız.
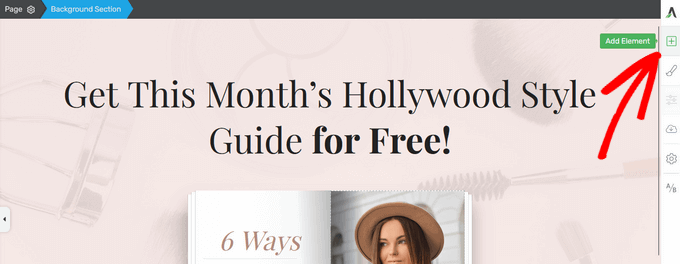
Açılış sayfanıza yeni bir öğe eklemek için, sağ taraftaki menüde ‘artı işareti (+)’ simgesi olarak görünen ‘Öğe Ekle’ düğmesine tıklayın.

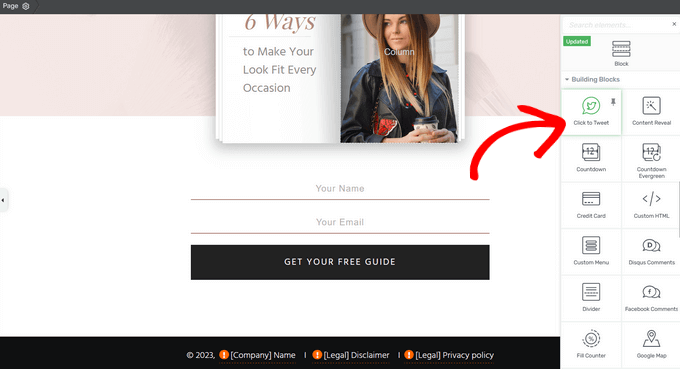
Thrive Architect, açılış sayfanıza ekleyebileceğiniz birçok önceden oluşturulmuş öğe sunar. Düğmeler, referanslar, geri sayım sayaçları, Google Haritalar, yıldız derecelendirmeleri ve çok daha fazlası gibi öğeler arasından seçim yapabilirsiniz.
Yeni bir öğe eklemek için sağ taraftaki menüden sürükleyip açılış sayfanızdaki yerine bırakmanız yeterlidir.

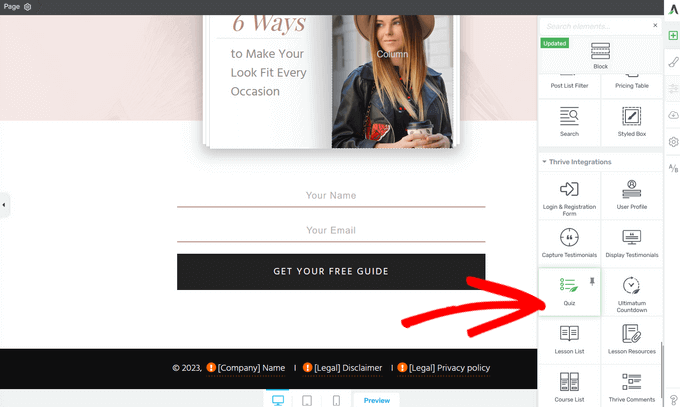
Thrive Architect, Thrive Quiz Builder, Thrive Apprentice ve daha fazlasını içeren Thrive Suite’i satın alarak daha da fazla hazır öğeye sahip olabilirsiniz.
Örneğin, ‘Quiz’ öğesini kullanarak açılış sayfanıza hızlı bir şekilde testler ekleyebilirsiniz. Bu, insanları sitenizle etkileşime geçmeye teşvik edebilir.

Artık sol taraftaki menüde yer alan ayarları kullanarak öğeler ekleyip bunları özelleştirerek açılış sayfanızı düzenlemeye devam edebilirsiniz.
Açılış sayfanızı düzenlerken, sol alt köşedeki ‘Çalışmayı Kaydet’ düğmesine basmayı unutmayın.

Adım 3: Açılış Sayfanızı Bir E-posta Hizmet Sağlayıcısına Bağlayın
Potansiyel müşteri oluşturmak için bir açılış sayfası oluşturduğunuzdan, e-posta servis sağlayıcınızı Thrive Architect ile nasıl bağlayacağınıza da bir göz atalım.
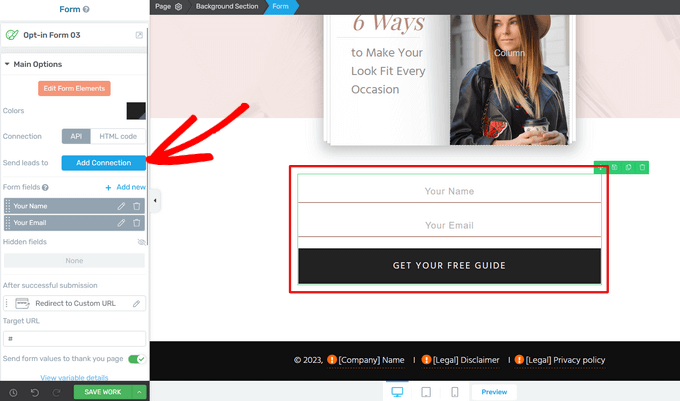
Başlamak için açılış sayfanızdaki müşteri adayı oluşturma formuna tıklamanız yeterlidir.
Sol taraftaki menüde, ‘Bağlantı’nın ‘API’ seçeneğine ayarlandığından emin olun. Ardından, ‘Müşteri adaylarını gönder’ seçeneğinin yanındaki ‘Bağlantı Ekle’ düğmesine tıklayın.

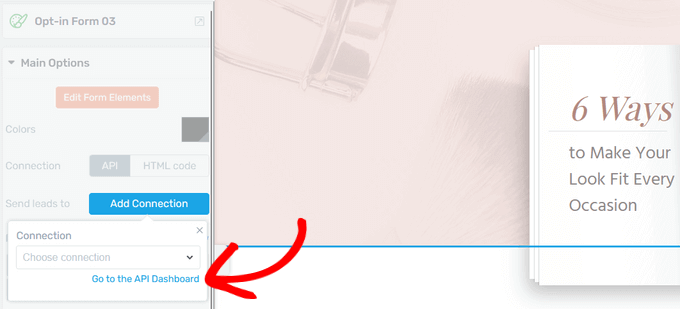
Ardından, mevcut hizmetlerin listesini görmeniz gerekecektir.
Bunu aklınızda tutarak, mavi renkli ‘API Panosuna Git’ bağlantısına tıklayın.

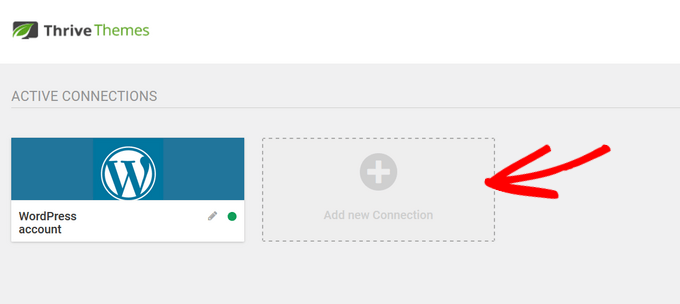
Bu, Active Connections kontrol panelini yeni bir pencerede açar.
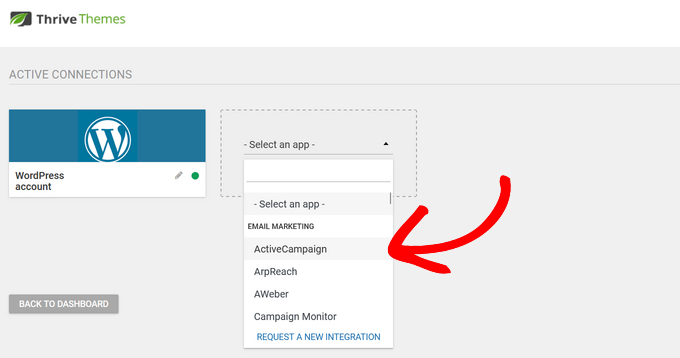
Buradan, ‘Yeni Bağlantı Ekle’ düğmesine tıklayın.

Açılır menüde, kullanmak istediğiniz e-posta pazarlama sağlayıcısını seçin.
Thrive Architect, ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot ve daha fazlası gibi popüler e-posta pazarlama hizmetleri ve CRM ‘lerle sorunsuz bir şekilde bağlantı kurar.

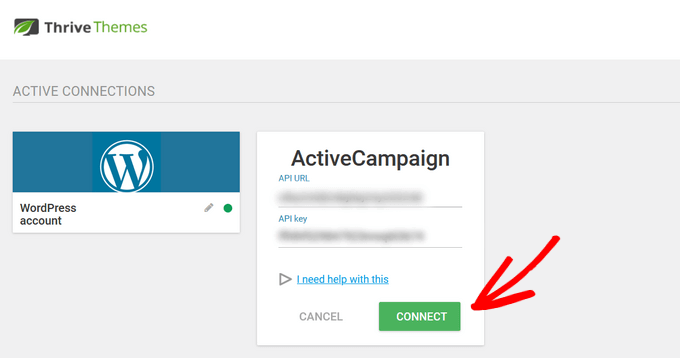
Bundan sonra, sağlayıcının API URL’sini ve API anahtarını kopyalayıp uygun alanlara yapıştırmanız gerekecektir. Bu bilgileri genellikle e-posta servis sağlayıcı hesabınızın ayarlar alanında bulabilirsiniz.
Bunu yaptıktan sonra, ‘Bağlan’ düğmesine tıklayın.

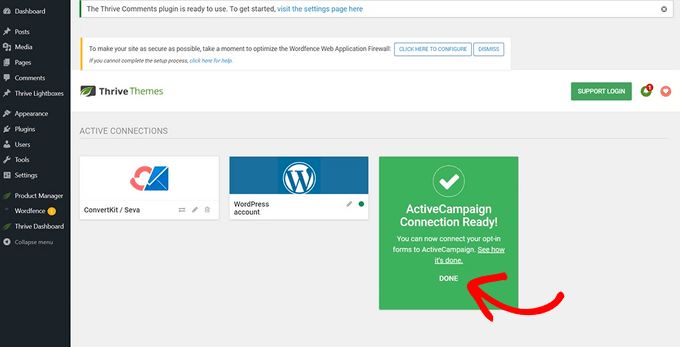
E-posta servis sağlayıcınız düzgün bir şekilde bağlandığında, bir başarı mesajı göreceksiniz.
Thrive Architect düzenleyicisine dönmek için ‘Bitti’ye tıklayın.

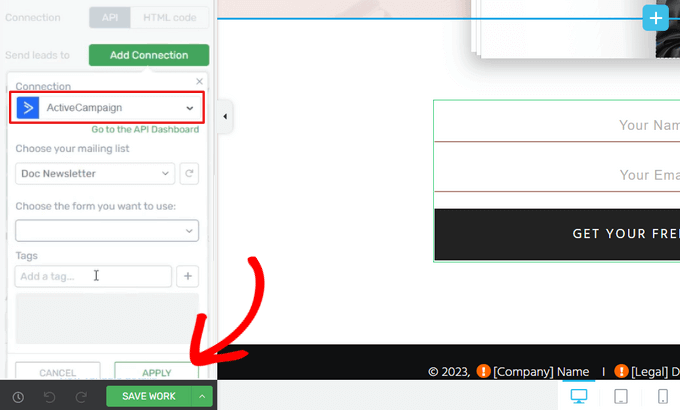
Şimdi, ‘Bağlantı Ekle’ düğmesine tekrar tıkladığınızda, açılır menüden yeni bağladığınız e-posta hizmet sağlayıcısını seçebilirsiniz.
Buradan, yeni abonelerinizi göndereceğiniz posta listesini seçebilirsiniz. Ayrıca hangi formu kullanmak istediğinizi seçebilir ve form potansiyel müşterilerinizi düzenlemek için etiketler ekleyebilirsiniz.
Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için ‘Uygula’ düğmesine tıklayın.

Adım 4: WordPress Açılış Sayfanızı Kaydedin ve Yayınlayın
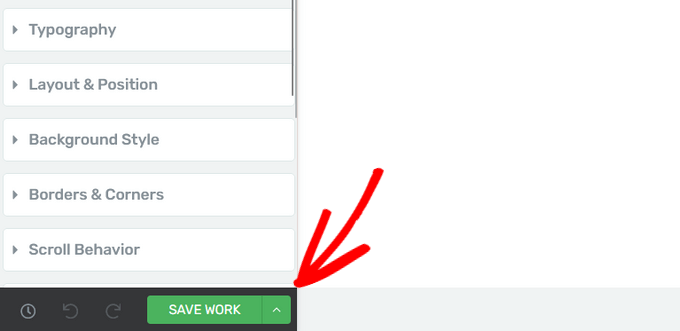
Sayfayı canlı hale getirmeye hazır olduğunuzda, ‘Çalışmayı Kaydet’in yanındaki ok (^) düğmesine tıklayın.
Ardından, ‘Kaydet ve Gönderi Düzenleyiciye Dön’ seçeneğine tıklayın.

WordPress editörüne geri döndüğünüzde, ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Artık açılış sayfasını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu En İyi Açılış Sayfası İpuçları ile Daha Fazla Potansiyel Müşteri Elde Edin
Açılış sayfanızı WordPress’te zaten yaptınız mı? Harika. Şimdi size daha fazla potansiyel müşteri kazandıralım. Zayıf bir açılış sayfası kitlenizi büyütme fırsatını kaçırmanıza neden olabilir.
Bir açılış sayfasını optimize etmek oldukça basittir. İşte uygulayabileceğiniz bazı kolay ipuçları:
- Temiz tutun – Tasarımınız basit olmalı ve ziyaretçilerin dikkatini dağıtacak her şeyden kaçınmalısınız.
- Net düğme – Harekete geçirici mesaj düğmenizin kolay bulunmasını sağlayın ve ziyaretçilere bir sonraki adımda tam olarak ne yapmaları gerektiğini söyleyin.
- Akılda kalıcı yazı – Başlığınızda ve metninizde teklifinizin kulağa heyecan verici gelmesini sağlayan ve ziyaretçilere nasıl fayda sağlayacağını açıklayan kelimeler kullanın.
SeedProd’dan John Turner, yüksek dönüşüm sağlayan bir açılış sayfasının nasıl olması gerektiği konusunda harika bilgiler veriyor. Daha derinlemesine bilgi için bu makaleye göz atmayı unutmayın.
Açılış sayfası dönüşümlerinizi %300’e kadar artırmak için sosyal kanıt ve/veya soruları hemen yanıtlamak için canlı sohbet eklemek gibi ekstra püf noktalarımız da var.
Açılış sayfanızın gerçekten işe yaraması için bazı araçlara ihtiyacınız olacak. Web sitenizi büyütmek için kullanabileceğiniz, olmazsa olmaz WordPress eklentilerinden oluşan bir listemiz var.
Kendiniz bir açılış sayfası oluşturmak için zamanınız yok mu? Bırakın WPBeginner Pro Services halletsin! Açılış sayfası oluşturma, tema özelleştirme ve daha fazlası gibi tek seferlik projeler için uygun fiyatlı Premium WordPress Desteği sunuyoruz. Zamandan tasarruf edin ve tasarım işini bize bırakın. WordPress Destek Hizmetlerini bugün planlayın!
Umarız bu makale WordPress ile nasıl açılış sayfası oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi popüler yazı eklentileri uzman seçimlerimizi ve her WordPress blogunun sahip olması gereken en önemli sayfalar kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When I create a page with Seed Prod, can I then use Optin Monster to measure button-to-action conversions?
WPBeginner Support
Instead of OptinMonster, that would normally be a task for MonsterInsights or a similar plugin.
Admin
Jiří Vaněk
Thanks for your reply, I use both plugins. I will follow your advice and try to measure with Monster Insight.
Ahmed Omar
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des
Thanks!