Sonsuz e-posta eklerini sıraladığınız ve çeşitli klasörlerdeki iş başvurularını takip etmeye çalıştığınız günleri hatırlıyor musunuz? Biz de o yollardan geçtik. Kendi WordPress işletmelerimizde bu baş ağrısıyla uğraştıktan sonra, iş başvurularını ele almanın daha iyi bir yolu olması gerektiğini biliyorduk.
İyi haber şu ki, WordPress’te profesyonel bir iş başvuru formu oluşturmak çoğu insanın düşündüğünden çok daha kolay. Farklı yöntemleri test etmek ve diğer işletme sahiplerinin WordPress kullanarak işe alım süreçlerini basitleştirmelerine yardımcı olmak için çok zaman harcadık.
Bu kılavuzda, WordPress panonuzdan ayrılmadan başvuruları verimli bir şekilde toplamanıza, düzenlemenize ve yönetmenize yardımcı olacak iş başvuru formları oluşturmaya yönelik adım adım yöntemimizi paylaşacağız. İster küçük bir işletme sahibi olun ister bir İK departmanı yönetiyor olun, başlamak için ihtiyacınız olan her şeyi bulacaksınız.

WordPress Sitenize Neden İş Başvuru Formu Eklemelisiniz?
Büyüyen bir küçük işletme web siteniz varsa, muhtemelen yeni ekip üyeleri işe almanız gerekecektir.
Web sitenizdeki bir ‘Kariyer’ veya ‘İşler’ sayfası yetenekleri çekmek için harika bir yoldur. Ancak sadece açık pozisyonları listelemek yeterli değildir. Ayrıca adayların başvurması için basit bir yola ihtiyacınız var. 💡
Sorun şu ki, e-posta başvurularına güvenmek hızlı bir şekilde dağınık hale gelebilir. Özgeçmişler yığılıyor, önemli ayrıntılar kayboluyor ve niteliksiz adayları ayıklamak çok fazla zaman alıyor.
Bir iş başvuru formu her şeyi düzenli tutar. Özgeçmiş, kapak mektubu ve deneyim gibi tam olarak ihtiyacınız olan bilgileri, sonu gelmeyen ileri-geri işlemleri olmadan toplar.
Ayrıca, doğru form oluşturucu ile yanıtları otomatikleştirebilir, başvuru sahiplerini filtreleyebilir ve işe alımları daha sorunsuz hale getirebilirsiniz.
Aşağıdaki bölümlerde, WordPress’te bir iş başvuru formunun nasıl oluşturulacağını göstereceğiz. İşte atacağınız tüm adımlara hızlı bir bakış:
Hadi başlayalım!
1. Adım En İyi WordPress Form Eklentisini Yükleyin
WordPress web sitenize bir iş başvuru formu eklemek için WPForms eklentisini kullanmanızı öneririz.
WPForms sadece en iyi WordPress iletişim formu eklentisi değildir. Zorluk çekmeden güçlü formlar oluşturmak için hepsi bir arada çözümünüzdür.
🙋 Örneğin WPBeginner’da, yıllık kullanıcı anketlerimiz ve site taşıma taleplerimiz dahil olmak üzere birçok formumuz için WPForms kullanıyoruz. Neden sevdiğimizi bilmek ister misiniz? WPForms incelememizin tamamına göz atın!
Öyleyse, WPForms eklentisini kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
Not: Ücretsiz olarak kullanabileceğiniz WPForms Lite adında ücretsiz bir eklenti sürümü vardır. Ancak ücretli plana yükseltmek çok daha fazla özelliğin kilidini açar. Örneğin, profesyonel sürüm 2.000 form şablonu, ek üçüncü taraf entegrasyonları ve koşullu mantık ile birlikte gelir.
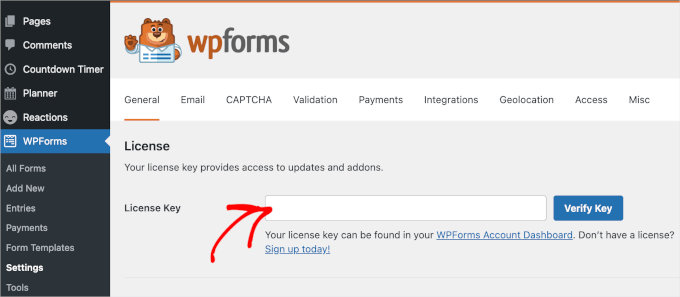
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress kontrol panelinizdeki WPForms ” Ayarlar sayfasını ziyaret etmek isteyeceksiniz. Lisansınızı WPForms web sitesindeki hesabınızda bulabilirsiniz.

Doğrulandıktan sonra sıra WordPress formunuzu oluşturmaya gelir.
Adım 2. İş Başvuru Formunuzu Oluşturun
Başlamak için WordPress yönetici alanınızda WPForms ” Yeni Ekle ‘yi ziyaret etmeniz gerekir.

Ardından formunuzu adlandırmanız ve bir şablon seçmeniz istenecektir.
✏️ Hızlı not: WPForms ile formlarınızı oluşturmak için AI kullanabilirsiniz. Sadece kısa ve spesifik bir açıklama yazmanız yeterlidir ve yapay zeka sizin için formu oluşturacaktır.

Ancak bu eğitimde hazır bir şablon kullanacağız.
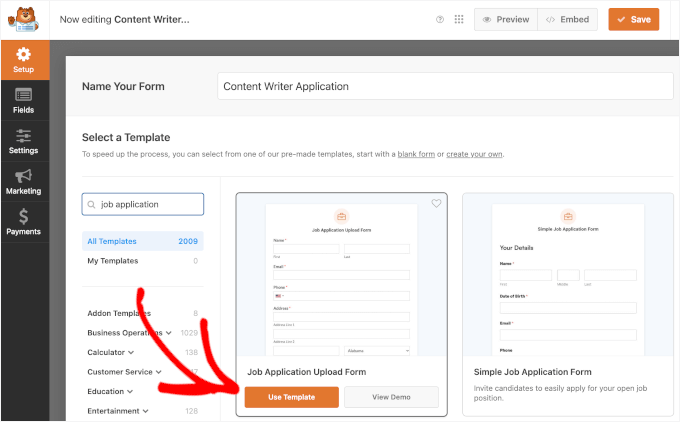
Öncelikle forma bir isim verelim. Örneğin, bir ‘İçerik Yazarı Başvurusu’ formu oluşturacağız.
Bundan sonra, bir şablon seçmek için aşağı kaydırabilirsiniz. WPForms 2.000’den fazla şablona sahip olduğundan, seçimi daraltmak için arama özelliğini kullanmak daha kolaydır.
Arama alanına ‘iş başvurusu’ yazın ve ‘İş Başvurusu Yükleme Formu’ şablonunun üzerine gelin. Göründüğünde ‘Şablonu Kullan’a tıklayın.

Bu sizi WPForms sürükle ve bırak düzenleyicisine götürecektir.
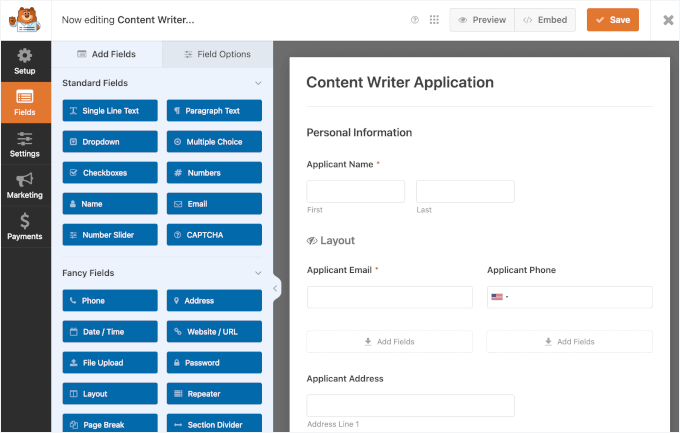
Burada, aşağıdaki gibi varsayılan iş başvurusu yükleme formu şablonunu göreceksiniz:

Formdan memnunsanız kaydedebilir ve hemen yayınlayabilirsiniz.
Ancak, hedefinize daha iyi uyması için kişiselleştirmenizi öneririz.
Endişelenmeyin. İhtiyacınız olan her şeye sahip olduğunuz için bu çok kolay olacak: soldaki özelleştirme seçenekleri ve sağdaki form önizlemesi.
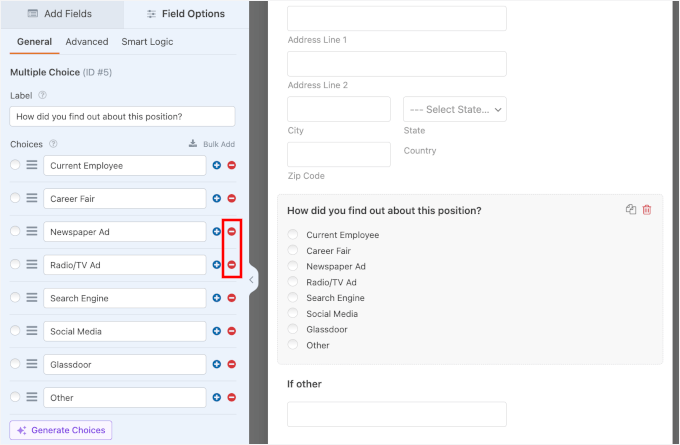
Şimdi, iş başvuru formundaki “Bu pozisyonu nasıl öğrendiniz?” sorusunu düzenlemeye çalışalım.
Bir alanı düzenlemek için önce üzerine tıklamanız gerekir. Ardından, sol taraftaki düzenleme panelinde alan için seçeneklerin açıldığını göreceksiniz.
‘Gazete Reklamı’ ve ‘Radyo/TV Reklamı’ seçeneklerini kaldırmak için seçeneğin yanındaki (-) düğmesine tıklayarak sileceğiz.

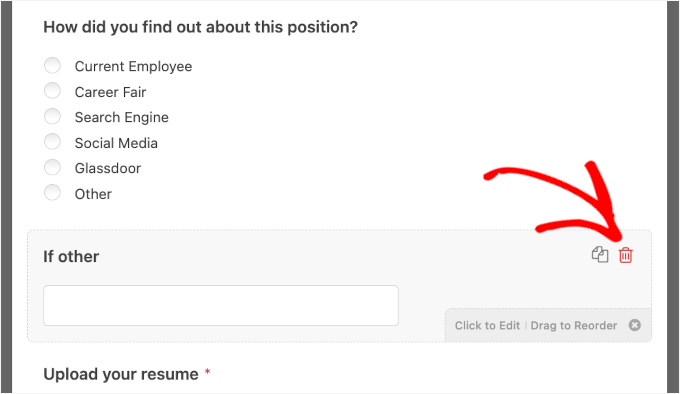
Ardından, bunun hemen altındaki ‘If other’ alanını kaldıralım.
Bir alanı silmek için fare imlecini alanın üzerine getirin ve beliren kırmızı çöp kutusu simgesine tıklayın.

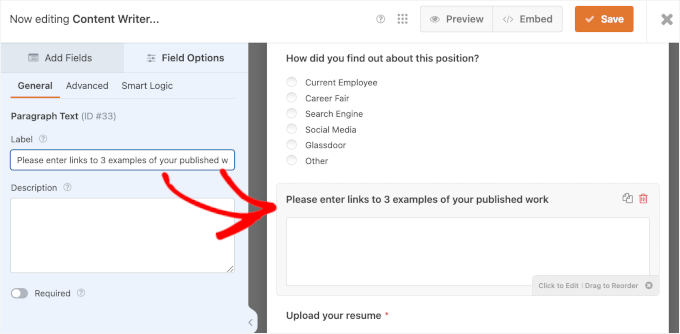
Ayrıca özgeçmiş yüklemeden hemen önce bir alan ekleyeceğiz. Aday içerik yazarlarımız burada daha önce yayınlanmış çalışmalarının bağlantılarını paylaşabilirler.
İlk olarak, henüz seçili değilse sol taraftaki ‘Alan Ekle’ sekmesine tıklayın. Ardından, seçtiğiniz alanı formun üzerine sürükleyip bırakın.
Örneğin, ‘Paragraf Metni’ alanını kullanacağız.

Alan forma yerleştirildikten sonra, etiketini değiştirmek ve bir açıklama sağlamak için üzerine tıklayabilirsiniz.
Burada, adayların ne yapmaları gerektiğini bilmeleri için alanın etiketine ‘Lütfen yayınlanmış çalışmalarınızdan 3 örneğin bağlantısını girin’ ifadesini ekledik.

Form üzerinde istediğiniz kadar değişiklik ve ekleme yapabilirsiniz.
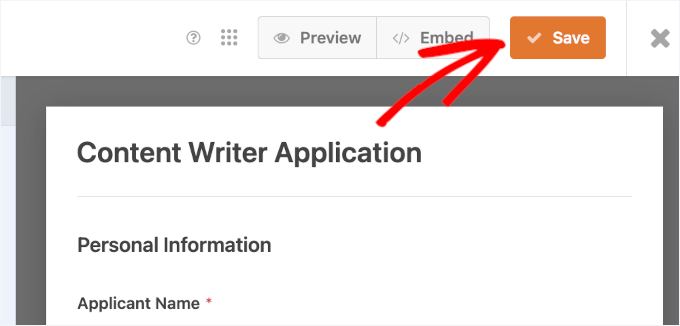
Bunu yaptıktan sonra, ‘Kaydet’ düğmesine tıkladığınızdan emin olun.

📍 Uzman İpucu: İlk denemede her şeyi mükemmel hale getirmenize gerek yok! WPForms ile iş başvuru formunuzu istediğiniz zaman düzenleyebilirsiniz. Bu nedenle, gerektiğinde yeni alanlar eklemek, açıklamaları güncellemek, bildirimleri ayarlamak veya bölümleri yeniden düzenlemek için tekrar ziyaret etmekten çekinmeyin.
3. Adım İş Başvuru Formu Bildirimlerini ve Onaylarını Ayarlama
Varsayılan olarak, iş başvuruları sitenizin yönetici e-postasına gider. Ancak bazen iş başvurularıyla ilgilenen kişi yönetici olmayabilir.
Bu nedenle WPForms, form gönderimlerini yönetici erişimi vermeden herhangi birine e-posta yoluyla göndermeyi kolaylaştırır. Ayrıca tüm başvuruları doğrudan WordPress içinde görüntüleyebilirsiniz (bu konuda daha sonra bilgi vereceğiz).
✏️ Kısa not: Kullanıcı rollerine aşina değilseniz, WordPress kullanıcı rolleri ve izinleri ile ilgili yeni başlayanlar için hazırladığımız kılavuzda bu roller hakkında daha fazla bilgi edinebilirsiniz.
Bildirim ayarlarını düzenlemek için iş başvuru formunuzu düzenleyin ve Ayarlar ” Bildirimler sekmesine geçin.
‘E-posta Adresine Gönder’ kutusuna, form gönderimlerinin gönderilmesini istediğiniz e-posta adresini yazın. Birden fazla kişiye veya departmana göndermek istiyorsanız, bu da mümkündür.

Ayrıntılar için, birden fazla alıcısı olan bir form oluşturmaya ilişkin talimatlarımızı izlemeniz yeterlidir.
Bir başvuru takip sistemi veya bordro yazılımı kullanıyorsanız, bunlarla entegre olmak ve her iş başvurusunu otomatik olarak almak için WPForms Zapier eklentisini de kullanabilirsiniz.
E-posta konu satırı gibi bildirimin diğer yönlerini de değiştirebilirsiniz. Bunu yapmak için önceden hazırlanmış kopyayı düzenlemeniz yeterlidir.
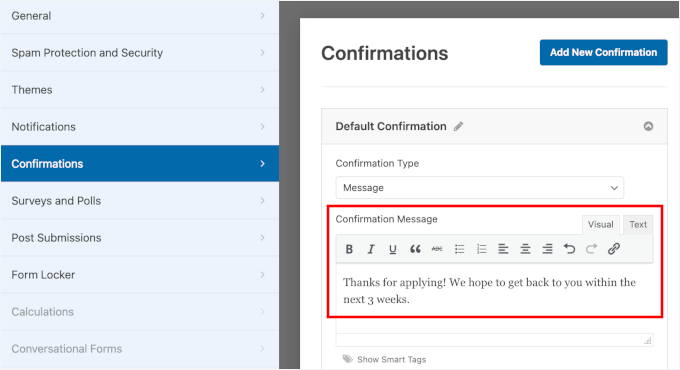
Başvuru sahibinin formu gönderdikten sonra göreceği varsayılan onay mesajını da değiştirmek isteyebilirsiniz. Bunu Ayarlar ” Onaylar sekmesi altında düzenleyebilirsiniz.
Ardından, metin kutusuna istediğiniz mesajı yazabilirsiniz.

4. Adım İş Başvuru Formunuzu Yayınlayın
Ardından, formu web sitenize eklemeniz gerekir. Bir gönderiye veya sayfaya yerleştirebilir ya da kenar çubuğunuza ekleyebilirsiniz.
WPForms ile formlarınızı yerleştirmenin birkaç yolu vardır – bir kısa kod kullanarak, mevcut bir sayfada görüntüleyerek ve yeni bir sayfaya ekleyerek.
Bu eğitimde, iş başvuru formunu editördeki yerleştirme özelliğini kullanarak mevcut bir ‘Kariyer’ sayfasına ekleyeceğiz.
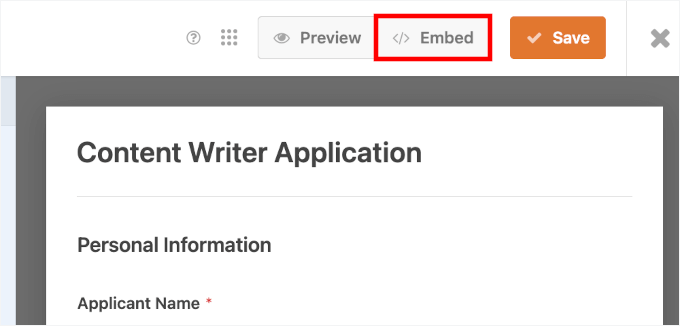
İlk olarak, devam edin ve ‘Kaydet’in yanındaki ‘Yerleştir’ düğmesine tıklayın.

Bu, formu nereye yerleştireceğinizi seçebileceğiniz bir açılır pencere açacaktır.
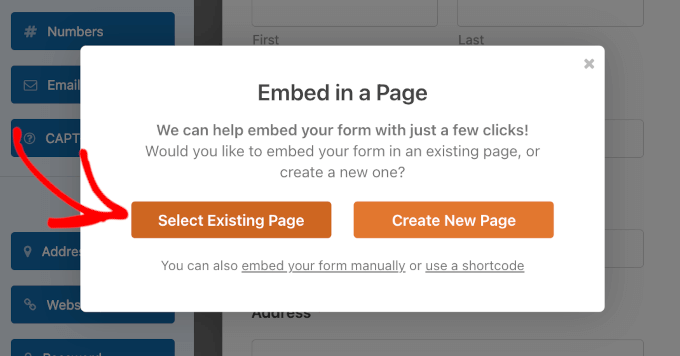
‘Mevcut Sayfayı Seç’e tıklayalım.

Bir sonraki ekranda, WPForms açılır listeden bir sayfa seçmenizi isteyecektir.
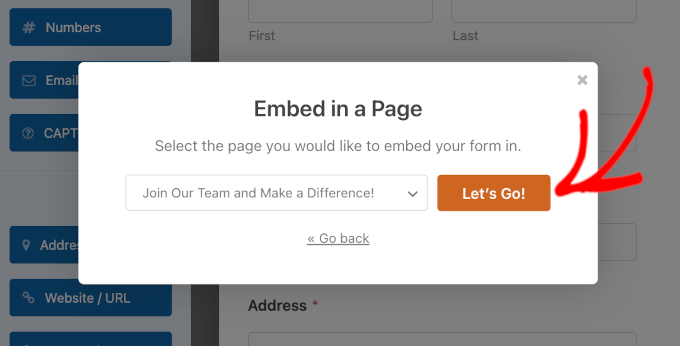
Genişletmek için tıklamanız ve bir sayfa seçmek için tekrar tıklamanız yeterlidir. Bu işlem tamamlandıktan sonra “Hadi Gidelim!”e tıklayabilirsiniz.

Bu, WordPress blok düzenleyicisini açacaktır.
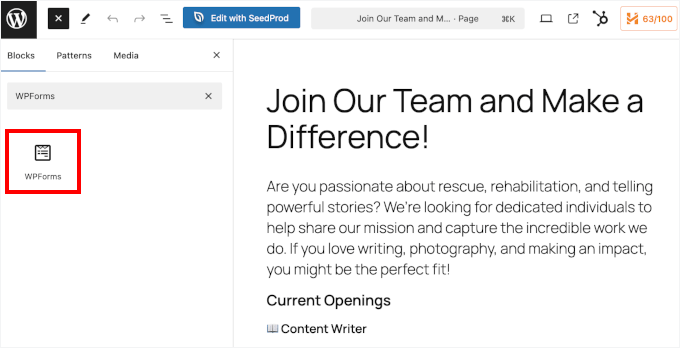
Buradan, yeni bir blok eklemek için (+) işaretine tıklayın ve ardından WPForms bloğunu arayın. Blokların ‘Widget’lar’ bölümünde bulabilir veya arama çubuğunu kullanabilirsiniz.

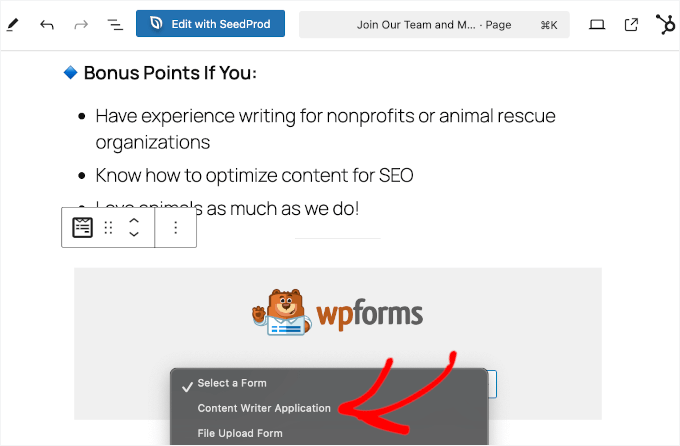
Bu bloğu ekledikten sonra, bir açılır menüye sahip olduğunu göreceksiniz.
Devam edin ve listeden iş başvuru formunuzu seçmek için üzerine tıklayın.

WPForms, form önizlemenizi içerik düzenleyicisine yükleyecektir.
Burada, başvuru sahiplerine daha iyi bir bağlam sağlamak için ‘Başlığı Göster’ geçişini açmak isteyebilirsiniz.

Formunuzu markanızla daha uyumlu hale getirmek için mevcut çeşitli temalardan birini de seçebilirsiniz. Özelleştirme hakkında daha fazla bilgi için WordPress formlarının nasıl şekillendirileceğine ilişkin kılavuzumuza bakabilirsiniz.
Her şeyin nasıl göründüğünden memnun olduğunuzda, sayfanızı kaydedebilir veya yayınlayabilirsiniz.
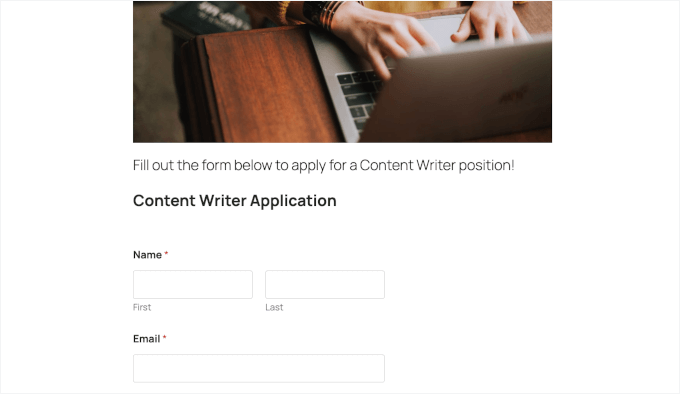
Bundan sonra, canlı formu çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Sayfamızda bir başlık, kısa bir harekete geçirici mesaj, bir görsel ve ardından iş başvuru formu yer alıyor:

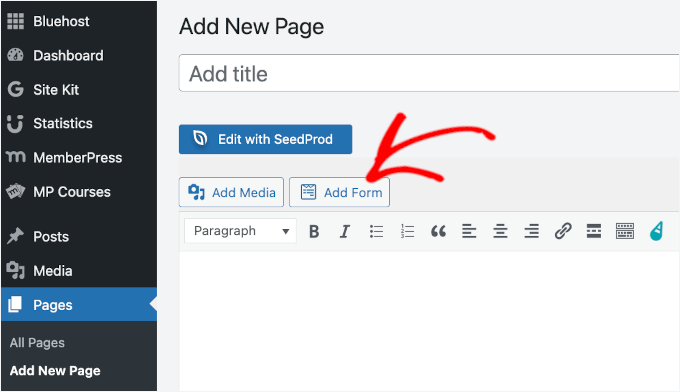
✏️ Hızlı not: Eski klasik WordPress editörünü kullanıyorsanız, sayfanıza bir form eklemek için ‘Form Ekle’ düğmesine tıklayabilirsiniz.
İşte WordPress yönetici alanından nasıl görünebileceği:

Adım 5. WordPress İçinde Gönderilen Uygulamalara Erişin
Her iş başvurusu WordPress sitenizin yönetici e-posta adresine veya bildirimler sekmesi altında girdiğiniz adreslere gelecektir.
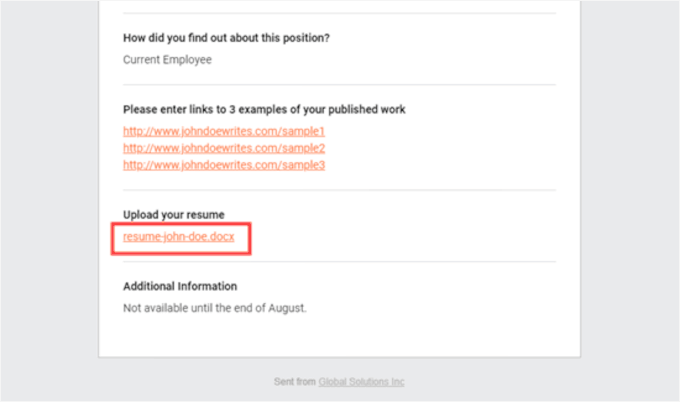
E-posta, gönderilen tüm ayrıntıların yanı sıra özgeçmişi veya yüklenen diğer dosyaları indirmek için bir bağlantı içerecektir.

📍 Uzman İpucu: Sahte bir form gönderimi yaparken e-posta bildirimlerini test ettiğinizden emin olun. Bildirim almazsanız, WordPress’in e-posta göndermeme sorununu nasıl çözeceğinize ilişkin kılavuzumuza bakın.
WPForms ayrıca tüm uygulamaları WordPress’in kendi içinde kaydeder. Bu, diğer ekip üyelerinin uygulamaları incelemesini ve hatta yorum yapmasını kolaylaştırır.
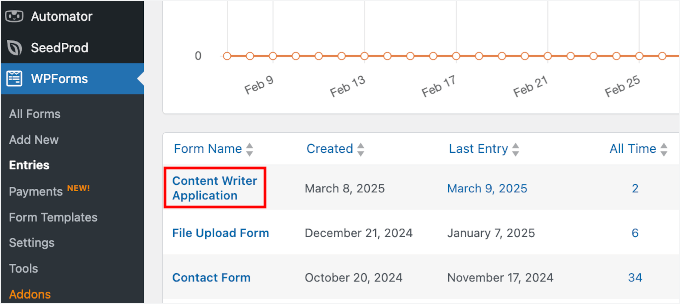
Gönderilen iş başvurularını görmek için WordPress kontrol panelinizde WPForms ” Girişler bölümüne gidebilirsiniz. Ardından, grafiğin altına doğru ilerleyin ve formunuzun adına tıklayın.

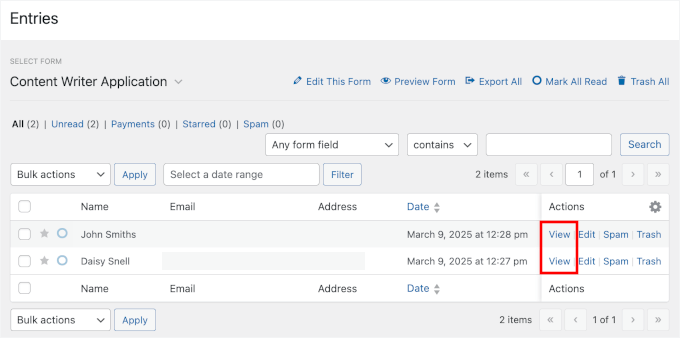
Bu, formun gönderim listesini açacaktır.
Şimdi, ayrıntılarını görmek için herhangi bir uygulamanın yanındaki ‘Görüntüle’ bağlantısını tıklamanız yeterlidir.

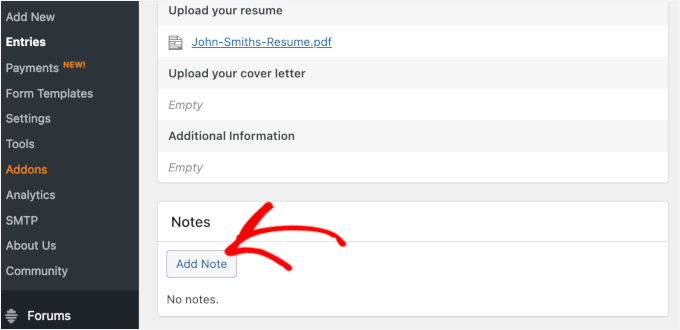
Daha sonra başvuru formunu görebileceksiniz. Adayın özgeçmişini buradan indirebilirsiniz. Favori adaylarınızı öne çıkarmak için WPForms’taki ‘Yıldız’ özelliğini kullanabilirsiniz.
‘Not Ekle’ düğmesine tıklayarak not eklemek de kolaydır. Birden fazla kişinin uygulamaları görüntülemesi ve yorum yapması durumunda bu çok kullanışlı bir özelliktir.

İşte bu kadar. WordPress sitenizde başvuruları kolayca toplamanızı ve sıralamanızı sağlayan bir iş başvuru formu oluşturmayı başardınız.
Video Eğitimi
Gitmeden önce, WordPress’te bir iş başvurusunun nasıl oluşturulacağına ilişkin video eğitimimize göz attığınızdan emin olun.
Umarız bu eğitim WordPress’te nasıl iş başvuru formu oluşturacağınızı öğrenmenize yardımcı olmuştur. WordPress’te form spam’lerini engelleme makalemizi ve WordPress için en iyi iletişim formu eklentileri uzman seçimlerimizi de beğenebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.