WordPress sitenize bir HubSpot formu eklemeyi denediyseniz ve takıldıysanız, yalnız değilsiniz. Bu aslında okuyucularımızdan duyduğumuz en yaygın sorunlardan biri – ve neyse ki bunu yapmanın basit bir yolu var.
HubSpot’un form oluşturucusu, müşteri adaylarını yakalamak ve CRM’inizle senkronize etmek için güçlü bir araçtır. Ancak WordPress’e bağlamayı denediyseniz, ilk başta biraz kafa karıştırıcı gelebileceğini biliyorsunuzdur.
Bu kılavuzda, WordPress sitenize HubSpot formları eklemek için kodlama gerektirmeyen 2 kolay yöntemde size yol göstereceğiz.
Bu adımları sayısız web sitesinde test ettik ve her seferinde işe yaradılar – ister HubSpot’a yeni başlıyor olun, ister formlarınızı yönetmenin daha iyi bir yolunu arıyor olun. 🙌

Form Oluşturmak İçin Neden HubSpot Kullanılmalı?
HubSpot, şirketlerin büyümesine yardımcı olan bir pazarlama ve satış platformudur. Bir müşteri ilişkileri yöneticisi(CRM), bir içerik yönetim sistemi(CMS), yerleşik e-posta pazarlaması ve potansiyel müşteri oluşturma dahil olmak üzere çok sayıda araçla birlikte gelir.
HubSpot ayrıca WordPress ile sorunsuz bir şekilde entegre olan ve sorunsuz formlar oluşturmanıza olanak tanıyan güçlü bir WordPress form oluşturucusuna sahiptir. Çoğu form oluşturucuda olduğu gibi, herhangi bir teknik uzmanlık gerektirmeden web siteniz için kolayca özel formlar oluşturabilirsiniz.
HubSpot’un CRM uygulamasını zaten kullanıyorsanız, formunuzu dolduran her ziyaretçi otomatik olarak veritabanınıza eklenecektir. Bu şekilde, onları e-posta kampanyaları ve kişiselleştirilmiş mesajlarla besleyebilirsiniz.
Bu form oluşturucu, tek bir kod satırı olmadan etkileşimli formlar oluşturmanızı sağlayan kolay bir sürükle ve bırak oluşturucudur, bu da onu en iyi iletişim formu eklentilerinden biri yapar.
Ayrıca, HubSpot’un WPForms, Formidable Forms ve daha fazlası gibi diğer form araçlarıyla da kolayca entegre olabileceğini unutmayın.
Hubspot çok popüler bir yazılımdır. Muhtemelen, e-posta pazarlama hizmetleri, pazarlama otomasyon yazılımı ve diğer sistemler gibi hemen hemen her küçük işletme aracına bağlayabilirsiniz.
Bununla birlikte, WordPress’te bir HubSpot formunu nasıl oluşturabileceğinizi görelim:
Yöntem 1: HubSpot Eklentisini Kullanarak HubSpot Formu Oluşturma
HubSpot eklentisini kullanarak WordPress web siteniz için kolayca bir HubSpot formu oluşturabilirsiniz.
Öncelikle HubSpot eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza bakın.
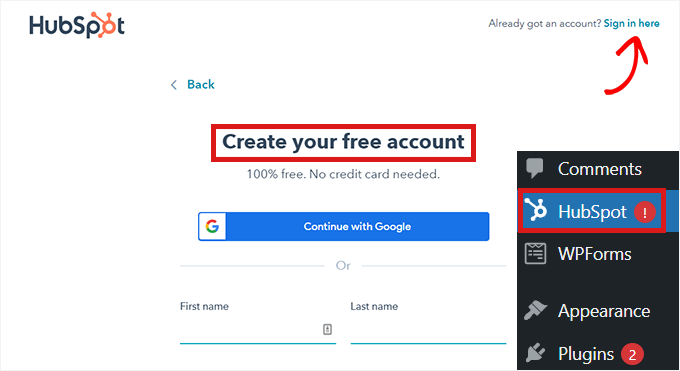
Etkinleştirmenin ardından, eklenti WordPress yönetici kenar çubuğuna yeni bir menü öğesi ekleyecektir. Kurulum sihirbazına yönlendirilmek için HubSpot ‘a tıklamanız yeterlidir; burada henüz bir HubSpot hesabınız yoksa bir HubSpot hesabı oluşturabilirsiniz.
Bir hesabınız varsa, en üstteki ‘Burada oturum açın’ bağlantısına tıklamanız gerekir.

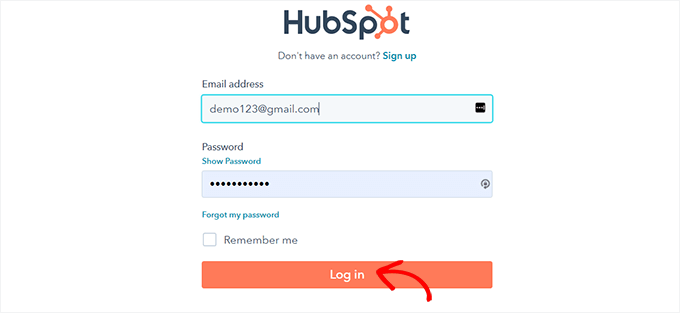
Bu, bir ‘HubSpot Girişi’ açılır penceresi açacaktır.
Kullanıcı adınızı ve şifrenizi yazmanız ve ardından ‘Giriş’ düğmesine tıklamanız yeterlidir.

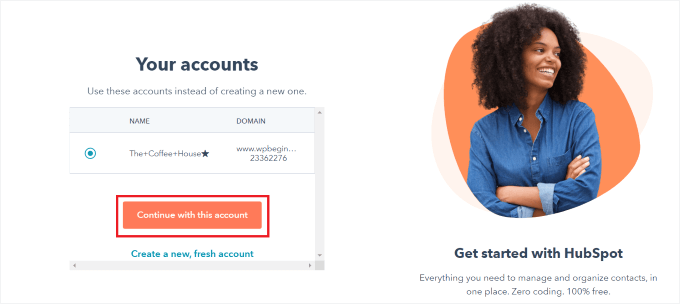
Giriş yaptıktan sonra HubSpot, yeni giriş yaptığınız hesapla devam etmek isteyip istemediğinizi soracaktır.
‘Bu Hesapla Devam Et’ düğmesine tıklamanız yeterlidir.

Ardından, HubSpot hesabınızı WordPress web sitenize bağlamanız istenecektir.
‘Web Sitesine Bağlan’ düğmesine tıklamanız yeterlidir.

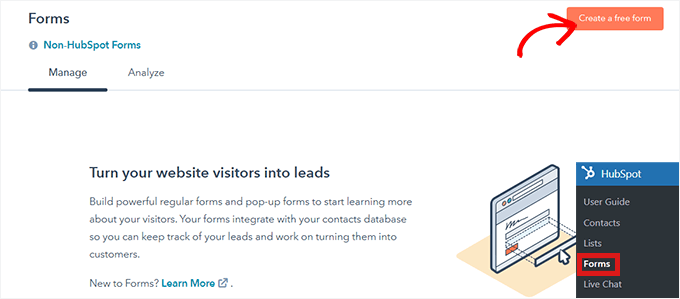
WordPress web sitesini HubSpot hesabınıza bağladıktan sonra, WordPress yönetici panosundan HubSpot ” Formlar ‘a gidin.
Bu sizi ‘Formlar’ sayfasına götürecektir. Şimdi, sağ üst köşedeki ‘Ücretsiz Form Oluştur’ düğmesine tıklayın.

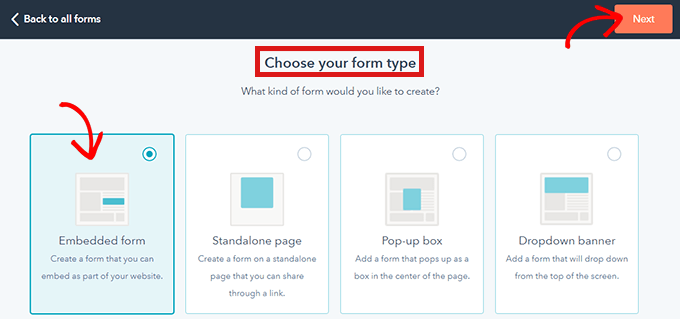
Ardından, form türünüzü seçmeli ve üstteki ‘İleri’ düğmesine tıklamalısınız.
Bu eğitim için bir ‘Gömülü form’ oluşturacağız.

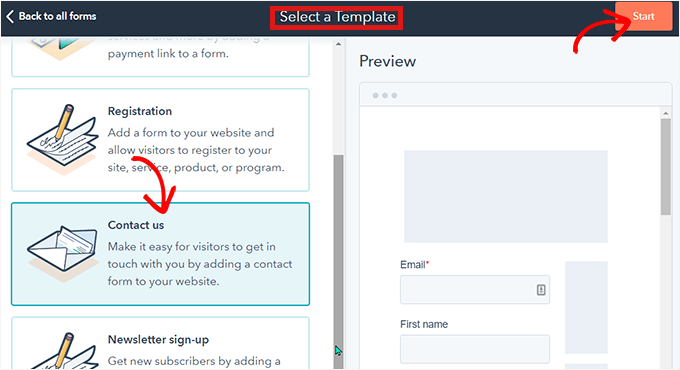
Bundan sonra, HubSpot şablon kitaplığına yönlendirileceksiniz.
‘Kayıt’ veya ‘Bize ulaşın’ gibi tercih ettiğiniz şablonu seçmeniz yeterlidir. Ardından, üstteki ‘Başlat’ düğmesine tıklayın.

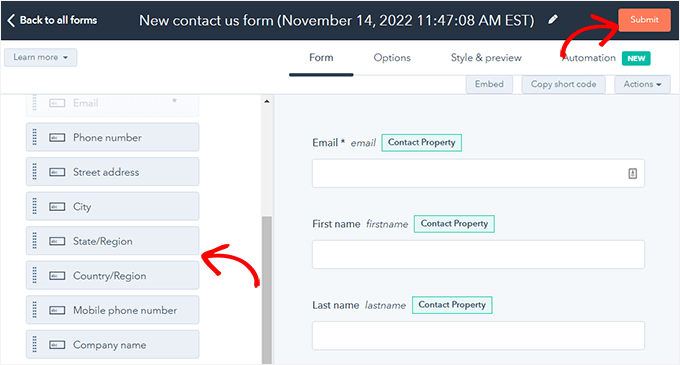
Artık Form Düzenleyicide olduğunuza göre, sol taraftaki alanları sağ taraftaki önizlemeye sürükleyip bırakarak önceden hazırlanmış form şablonunu düzenleyebilirsiniz.
Özelleştirmeyi tamamladığınızda, üstteki ‘Gönder’ düğmesine tıklamanız yeterlidir.

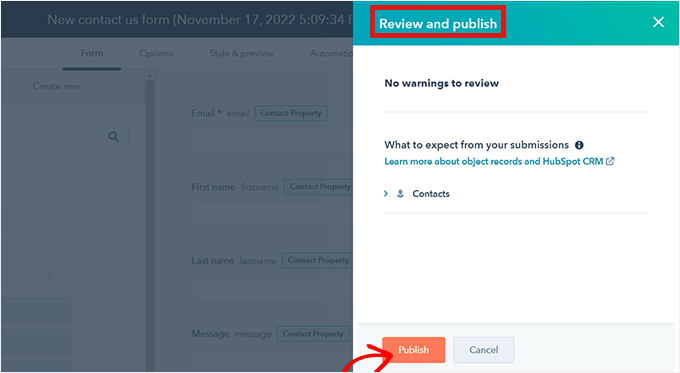
Bu, bir ‘İncele ve Yayınla’ açılır penceresi açacaktır.
Basitçe aşağı kaydırın ve ‘Yayınla’ düğmesine tıklayın.

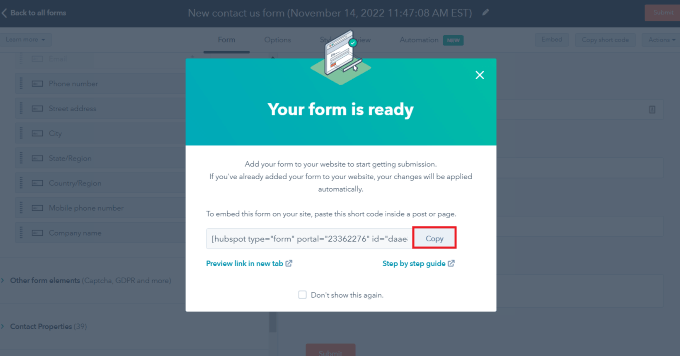
Bundan sonra, ekranınızda bir açılır pencere görünecektir. Bu gömülü bir form olduğu için bir kısa kod sağlanacaktır.
Şimdi, kısa kodun yanındaki ‘Kopyala’ düğmesine tıklayın.

Bu kodu HubSpot formunuzu eklemek istediğiniz herhangi bir sayfaya yerleştirebilirsiniz. Daha fazla bilgi için WordPress’te kısa kodların nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Yöntem 2: WPForms Kullanarak HubSpot Formu Oluşturma
HubSpot entegrasyon eklentisiyle birlikte gelen WPForms‘u kullanarak da bir HubSpot formu oluşturabilirsiniz. WPForms, 6 milyondan fazla aktif kurulumla en popüler sürükle ve bırak WordPress form oluşturucusudur.
Aslında WPForms’u iletişim formumuz, site taşıma talep formumuz ve yıllık WPBeginner okuyucu anketlerimiz için kullanıyoruz; bu yüzden şiddetle tavsiye ediyoruz. Eklenti hakkında daha fazla bilgi edinmek için eksiksiz WPForms incelememize göz atın!
Not: HubSpot eklentisine erişmek için en az bir Elite plana ihtiyacınız olacak.
Yapmanız gereken ilk şey WPForms eklentisini kurmak ve etkinleştirmektir. Bir WordPress eklentisinin nasıl kurulacağına ilişkin ayrıntılı kılavuzumuza göz atın.
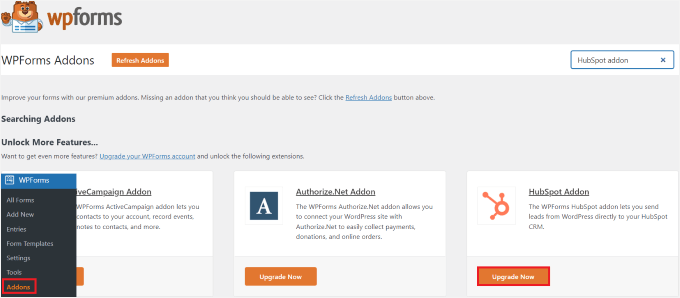
Etkinleştirmenin ardından, yönetici kontrol panelinden WPForms ” Ek lentiler’e gidin. Bu sizi ‘WPForms Eklentileri’ sayfasına götürecektir.
HubSpot eklentisini bulun ve ‘Şimdi Yükselt’ düğmesine tıklayın.

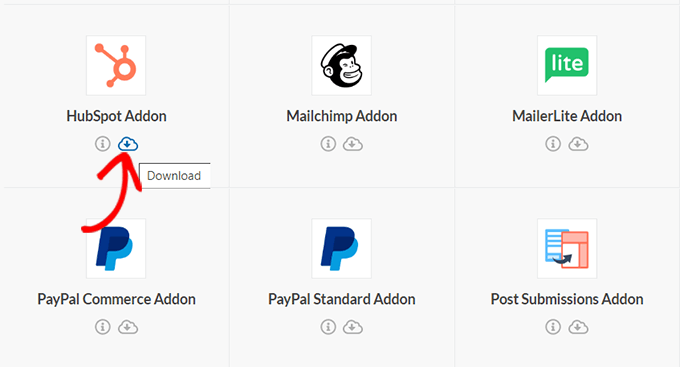
Bu sizi ‘WPForms Hesabı’ sayfanıza götürecektir. Burada, ‘HubSpot Addon’a kaydırın ve indirme düğmesine tıklayın.
Bundan sonra, HubSpot eklentisini eklentiyi kurduğunuz ve etkinleştirdiğiniz şekilde kurabilir ve etkinleştirebilirsiniz.

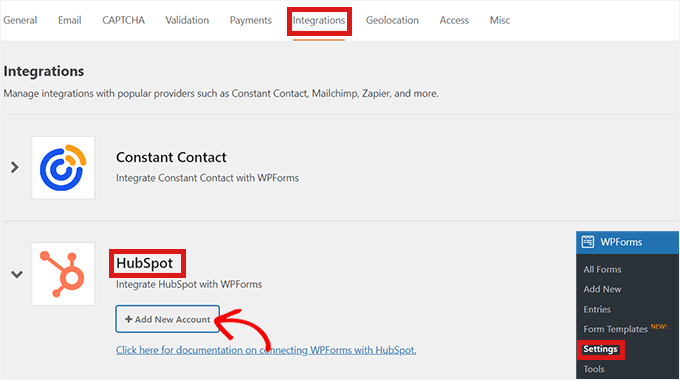
Ardından, WordPress panosundan WPForms ” Ayarlar bölümüne gidin. Ardından, ‘Entegrasyonlar’ sekmesine gidin.
Burada, entegrasyonlar listesinde HubSpot’u bulacaksınız. Bölümü genişletmek için ok simgesine tıklamanız yeterlidir ve ardından ‘Yeni Hesap Ekle’ düğmesine tıklayabilirsiniz.

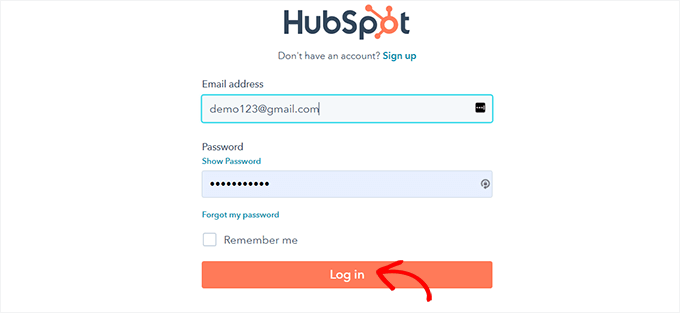
HubSpot hesabınıza bağlanmanızı isteyen bir istem açılacaktır. HubSpot hesabı giriş bilgilerinizi yazmanız yeterlidir.
Henüz bir hesabınız yoksa, buradan bir hesap oluşturabilirsiniz.

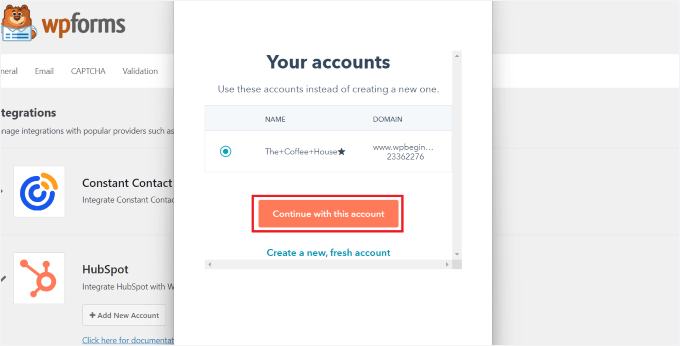
Ardından, bu hesapla devam etmek isteyip istemediğiniz sorulacaktır.
‘Bu Hesapla Devam Et’ düğmesine tıklamanız yeterlidir.

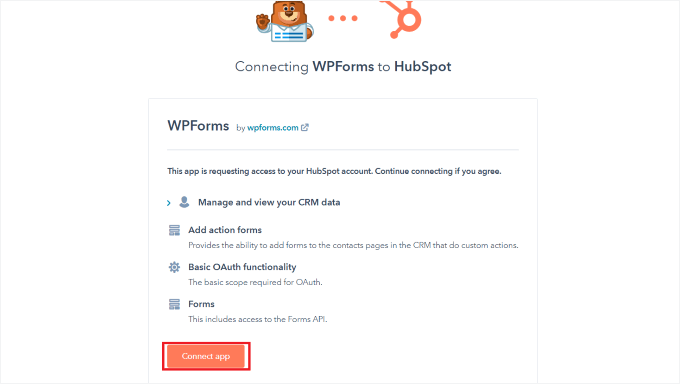
Bundan sonra, WPForms’u Hubspot’a bağlamanızı isteyen bir açılır pencere gösterilecektir.
Sayfanın altındaki ‘Uygulamayı Bağla’ düğmesine tıklayın.

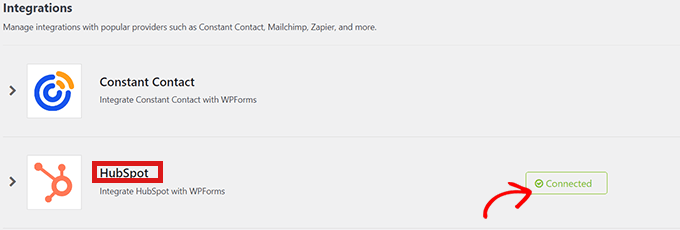
WordPress kontrol panelinizde ‘Entegrasyonlar’ ekranına geri dönün.
Şimdi HubSpot bölümünün yanında ‘Bağlı’ ifadesini görmelisiniz.

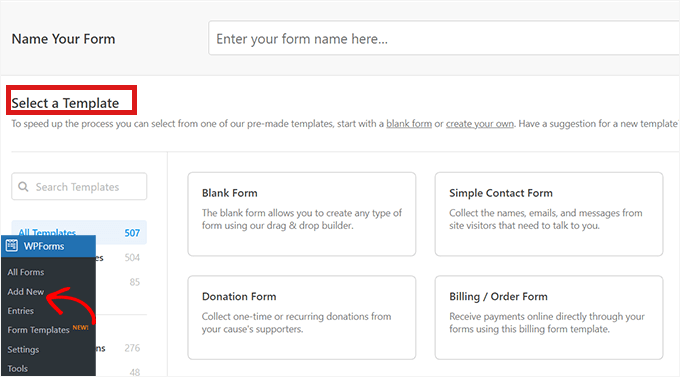
Şimdi HubSpot formunuzu oluşturmak için kontrol panelinden WPForms ” Yeni Ekle ‘ye gidin.
İlk olarak, WPForms şablon kütüphanesinden bir form şablonu seçin.

Bundan sonra, form şablonunu düzenleyebileceğiniz WPForms arayüzüne yönlendirileceksiniz.
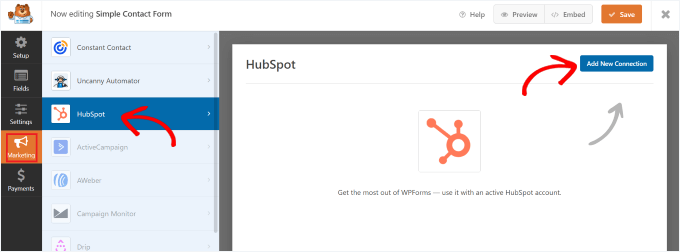
Şimdi, soldaki menü çubuğunda ‘Pazarlama’ seçeneğine tıklayın. Entegrasyonlar listesinden ‘HubSpot’u seçmeniz yeterlidir.
Daha sonra ekranda bir HubSpot açılır penceresi görünecektir. Üstteki ‘Yeni Bağlantı Ekle’ düğmesine tıklamanız yeterlidir.

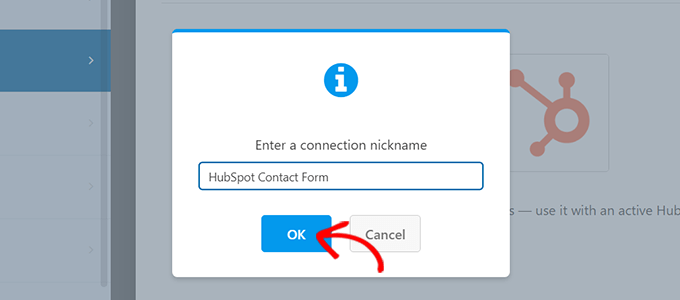
WPForms artık sizden bağlantı için bir takma ad girmenizi isteyecektir.
Bunu sizden başka kimse görmeyeceği için istediğiniz ismi seçmekte özgürsünüz. İşiniz bittiğinde ‘Tamam’ düğmesine tıklamanız yeterlidir.

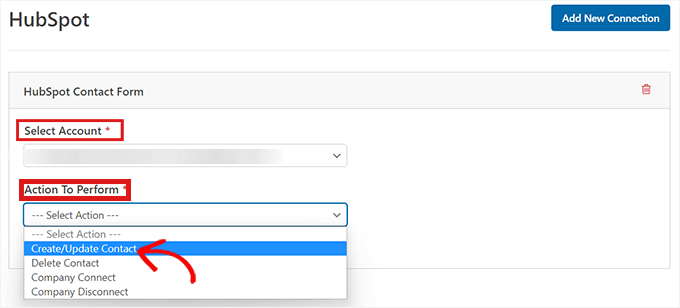
WPForms daha sonra sizden HubSpot hesabınızı seçmenizi ve gerçekleştirilecek bir eylem seçmenizi isteyecektir. ‘Hesap Seç’ alanından hesabınızı seçmeniz yeterlidir.
Ardından, ‘Gerçekleştirilecek Eylem’ alanından ‘Kişi Oluştur/Güncelle’ seçeneğini seçin.

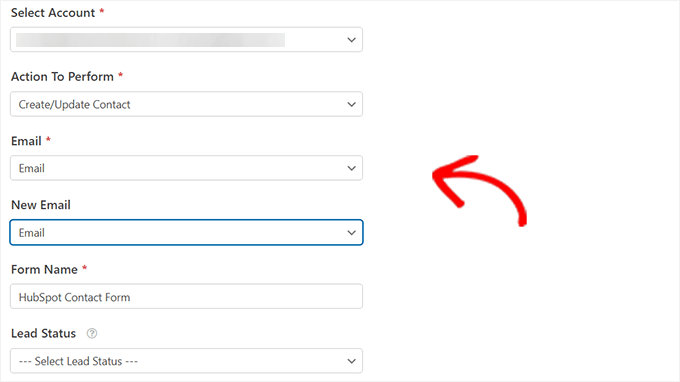
Bu seçeneği seçtikten sonra, form içinde çeşitli yeni ayarlar görünecektir.
Bu alanları uygun şekilde doldurun. Potansiyel müşteri oluşturma formunuzdaki kişileri HubSpot’a göndermek istediğimiz için ‘Kişi Oluştur/Güncelle’ seçeneğini seçeceğiz.
Potansiyel müşterilerin adları, e-postaları ve potansiyel müşteri durumu gibi tüm bu alanlar HubSpot veritabanında güncellenecektir.

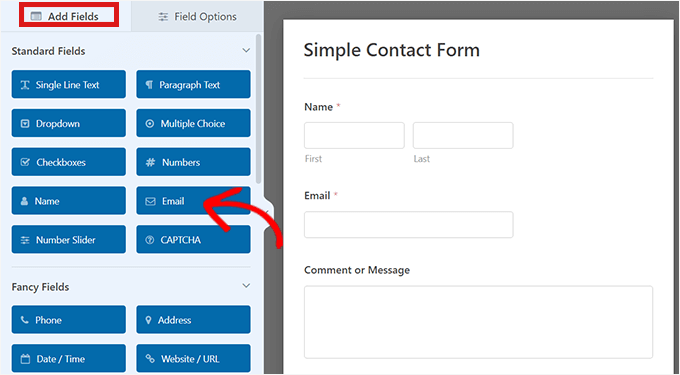
Ardından, form oluşturucuda formunuzu özelleştirmeye hazırsınız.
Sol taraftaki alanları sağdaki canlı önizlemeye sürükleyip bırakmanız yeterlidir.

HubSpot hesabınızda toplamak ve düzenlemek istediğiniz her türlü bilgiyi ekleyebilirsiniz.
Memnun kaldığınızda, form oluşturucunun üst kısmında bulunan ‘Yerleştir’ düğmesine tıklayın.

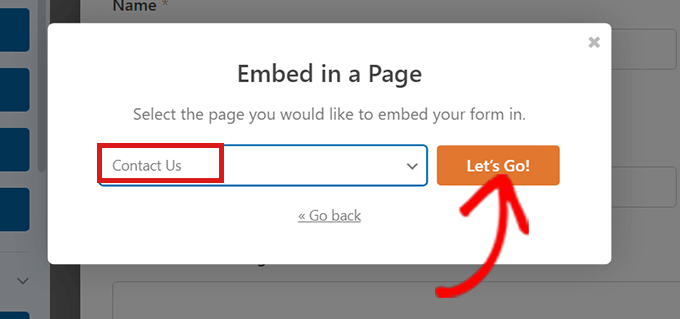
Bu, ‘Bir Sayfaya Yerleştir’ istemini açacaktır.
HubSpot formunuzu yeni bir sayfaya yerleştirmek istiyorsanız, ‘Yeni Sayfa Oluştur’ seçeneğine tıklayın.
Mevcut bir sayfaya form yerleştirmek için ‘Mevcut Sayfayı Seç’ seçeneğine tıklayın.

Bundan sonra, görünen açılır menüden doğru sayfayı seçmeniz yeterlidir.
Şimdi ‘Hadi Gidelim’ düğmesine tıklayın.

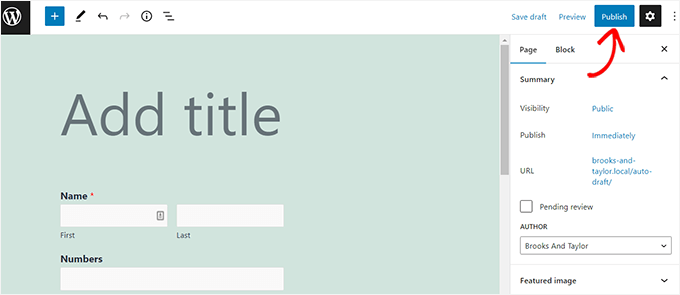
Açılır menüden seçtiğiniz sayfaya otomatik olarak yönlendirileceksiniz. HubSpot formu zaten orada gömülü olacaktır.
Yeni formunuzu yayına almak için içerik düzenleyicinin üst kısmındaki ‘Yayınla’ düğmesine tıklamanız yeterlidir.

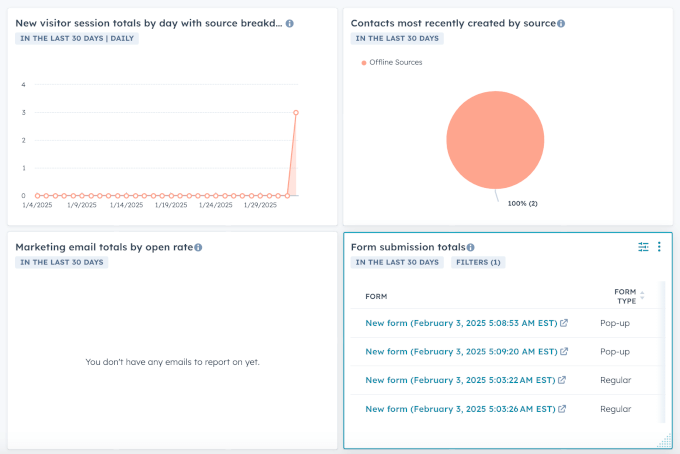
Bonus İpucu: HubSpot Formlarınızı Takip Etmek için HubSpot Analytics’i Kurun
Bir form oluşturmak sadece ilk adımdır – WordPress blogunuzu veya web sitenizi büyütmek istiyorsanız, formlarınızın nasıl performans gösterdiğini anlamak önemlidir.
HubSpot’un yerleşik analizleri ile form gönderimlerini takip edebilirsiniz. Bu, hangi formların iyi çalıştığını ve hangilerinin iyileştirilmesi gerektiğini görmenize yardımcı olur.

Form performansının izlenmesi, bırakma noktalarının tespit edilmesini ve formun terk edilmesinin azaltılmasını da kolaylaştırır.
Ayrıntılar için WordPress’te HubSpot Analytics ‘in nasıl kurulacağına ilişkin kılavuzumuza bakabilirsiniz.
İşte bu kadar! WordPress’te HubSpot formunun nasıl oluşturulacağını öğrendiğinizi umuyoruz. Siteniz için en iyi seçeneği bulmak için WordPress formları için nihai kılavuzumuza ve Contact Form 7 ile WPForms arasındaki karşılaştırmamıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.