WordPress’te bir açılır menü mü oluşturmak istiyorsunuz?
Açılır menü, farenizi bir menü öğesinin üzerine getirdiğinizde bir bağlantı listesi gösterir. Bu menüleri küçük bir alanda çok sayıda seçenek göstermek için kullanabilir ve bağlantıları kategoriler halinde düzenleyerek ziyaretçilerin aradıklarını bulmalarına yardımcı olabilirsiniz.
Bu başlangıç kılavuzunda, WordPress’te nasıl açılır menü oluşturacağınızı göstereceğiz.

WordPress’te Neden Açılır Menüler Kullanılmalı?
WordPress, sitenize kolayca navigasyon menüleri eklemenize olanak tanıyan yerleşik bir menü yönetim sistemi ile birlikte gelir.
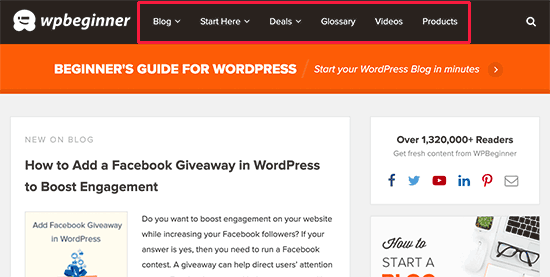
Navigasyon menüleri, web sitenizin en önemli sayfalarına giden bağlantılardır ve genellikle web sitenizin logosunun yanında bir sıra halinde görünürler.

Bir WordPress blogu başlatıyorsanız veya yalnızca birkaç sayfalık bir web sitesi oluştur uyorsanız, menünüzü tek bir satır olarak oluşturmak mantıklı olabilir. Böylece ziyaretçiler tüm önemli sayfalarınızı bir bakışta görebilirler.
Ancak, çevrimiçi bir mağaza veya büyük bir web sitesi işletiyorsanız, çok sayıda içeriğiniz olabilir. Tüm bu bağlantıları menüye eklemek bunaltıcı olabilir ve sitenizin dağınık görünmesine neden olabilir.
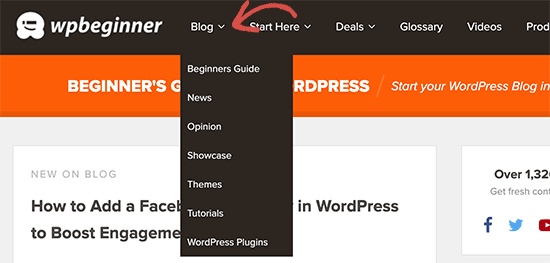
Açılır menüler bu sorunu, yalnızca ziyaretçi faresini ana öğenin üzerine getirdiğinde menü bağlantılarını göstererek çözer. Ayrıca içeriğinizi konular, kategoriler veya gruplar halinde düzenlemenize de olanak tanırlar. Menülerinize başlık bile ekleyebilirsiniz.

Dikey navigasyon menülerine benzer şekilde, küçük bir alanda çok sayıda içerik göstermek için mükemmeldirler.
Bununla birlikte, WordPress açılır menülerini nasıl kolayca oluşturabileceğinize ve ardından bunları web sitenize nasıl ekleyebileceğinize bir göz atalım.
Video Eğitimi
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Adım 1: Açılır Menü Desteği Olan Bir Tema Seçme
WordPress yerleşik bir menü yönetim sistemi ile birlikte gelir, ancak bu menülerin nasıl görüneceği WordPress temanıza bağlı olarak değişecektir.
Neredeyse tüm WordPress temaları varsayılan olarak açılır menüleri destekler. Ancak bazı temalar uygun açılır menü desteğine sahip olmayabilir. Başlangıç olarak, temanızın açılır menüleri desteklediğinden emin olmanız gerekir.
Temanızın açılır navigasyonu destekleyip desteklemediğini nasıl anlarsınız?
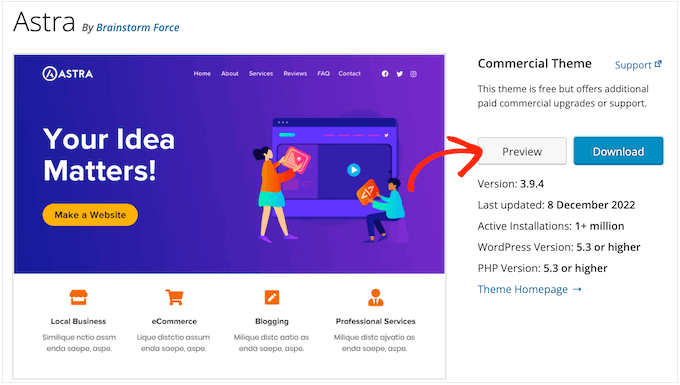
Temayı resmi WordPress deposundan indirdiyseniz, temanın sayfasını ziyaret edin ve canlı bir demo görmek için ‘Önizleme’ düğmesine tıklayın.

Daha sonra demonun bir açılır menü içerip içermediğini kontrol edebilirsiniz.
Premium bir WordPress teması kullanıyorsanız, geliştiricinin web sitesinde canlı bir demo olabilir. Daha fazla bilgi için temanın belgelerini de kontrol edebilirsiniz.
Hala emin değilseniz, geliştiriciden her zaman yardım isteyebilirsiniz. Bu konuyla ilgili daha fazla bilgi için lütfen WordPress desteğini nasıl düzgün bir şekilde isteyeceğiniz ve alacağınızla ilgili kılavuzumuza bakın.
WordPress temanız açılır menüleri desteklemiyorsa, destekleyen bir tema bulmanız gerekir. Birçok ipucu için mükemmel WordPress temasını nasıl seçeceğinize dair rehberimize göz atın.
Size yardımcı olması için, işte açılır menüleri destekleyen birkaç mükemmel tema:
- Astra – Çeşitli başlangıç siteleri ve tonlarca özellik ile birlikte gelen çok amaçlı bir WordPress teması.
- StudioPress temaları – Genesis tema çerçevesi üzerine inşa edilen bu profesyonel temalar, web sitenizin daha hızlı yüklenmesine yardımcı olacaktır.
- OceanWP – Her türlü web sitesi için uygun olan popüler bir WordPress teması.
- Ultra – Themify oluşturucu tarafından desteklenen bu sürükle ve bırak WordPress teması, güzel şablonlar ve esnek tema seçenekleriyle birlikte gelir.
- Divi – Elegant Themes’in Divi sayfa oluşturucusunu kullanan ve açılır menüler de dahil olmak üzere tonlarca sürükle ve bırak özelliği ile gelen popüler bir teması.
Bununla birlikte, açılır bir WordPress menüsünün nasıl oluşturulacağına bir göz atalım.
Adım 2: WordPress’te Navigasyon Menüsü Oluşturma
Basit bir menü oluşturarak başlayalım.
Web sitenizde zaten bir navigasyon menüsü oluşturduysanız, bir sonraki adıma geçebilirsiniz.
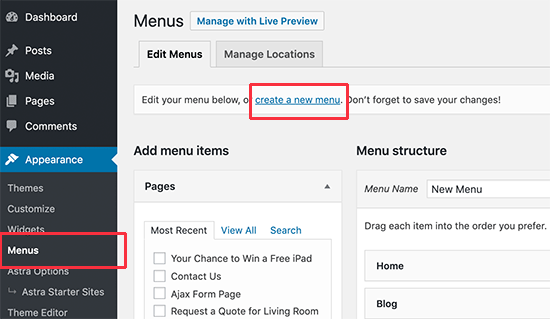
Başlamak için WordPress panosundaki Görünüm ” Menüler bölümüne gidin ve ardından ‘Yeni bir menü oluştur’ bağlantısına tıklayın.

Not: Görünüm ” Düzenleyici yerine adresini görüyorsanız temanız Tam Site Düzenlemeyi (FSE) destekliyor demektir. Bu durumda, aşağıdaki FSE bölümüne geçebilirsiniz.
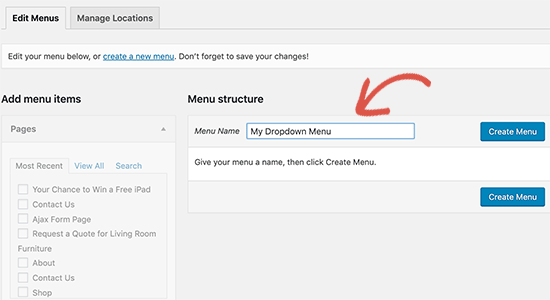
Ardından, gezinme menüsü için bir ad yazmanız gerekir.
Bu sadece referans içindir, bu nedenle WordPress yönetici alanı içindeki menüyü tanımlamanıza yardımcı olacak herhangi bir şeyi kullanabilirsiniz.

‘Menü Adı’ alanına bir başlık yazdıktan sonra devam edin ve ‘Menü Oluştur’a tıklayın. WordPress şimdi sizin için boş bir menü oluşturacaktır.
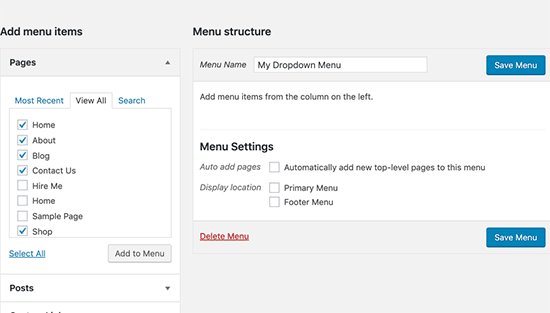
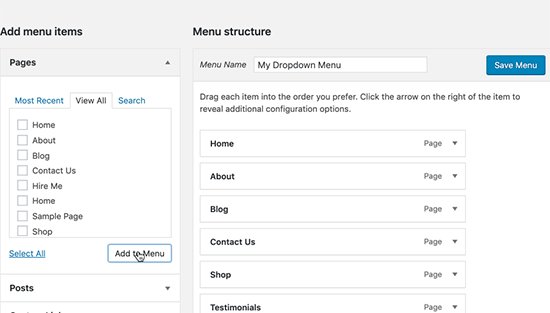
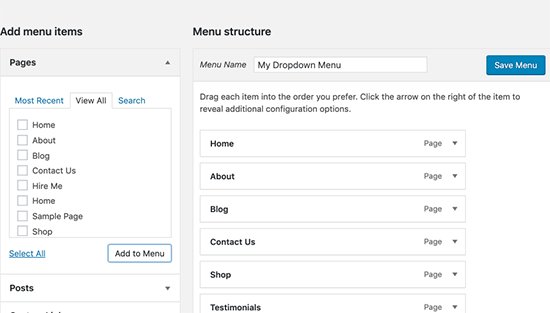
Ardından, navigasyon menüsüne üst bağlantıları eklemeniz gerekir. Bunlar, açılır menünüzün en üst satırında görünecek ve diğer tüm gönderi ve sayfalar için ebeveyn görevi görecek öğelerdir.
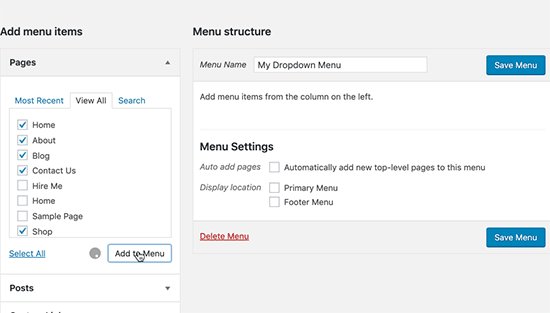
Sol taraftaki sütunda, eklemek istediğiniz her sayfanın yanındaki kutuyu işaretlemeniz yeterlidir. Ardından, ‘Menüye Ekle’ düğmesine tıklayın.

Bu sayfalar artık sağ taraftaki sütunda ‘Menü yapısı’ altında görünecektir.
Ayrıca blog gönderilerini, kategorileri seçebilir veya özel bağlantılar ekleyebilirsiniz. Daha ayrıntılı talimatlar için lütfen WordPress’te navigasyon menüsünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Adım 3: Menüye Alt Öğeler Ekleme
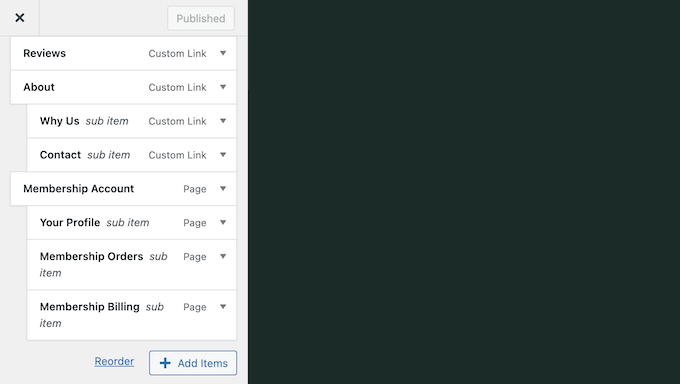
Ardından, açılır menünün içinde görünecek alt öğeler eklememiz gerekir. Mevcut herhangi bir menü öğesinin altına bir alt öğe ekleyebilirsiniz.
Bu kılavuzda, bir ‘Blog’ menü öğesi altına konu kategorilerinin nasıl ekleneceğini göstereceğiz, ancak hangi içeriği eklerseniz ekleyin adımlar benzer olacaktır.
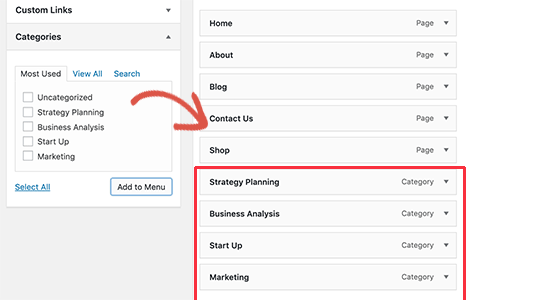
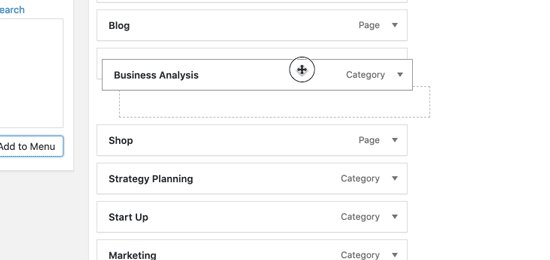
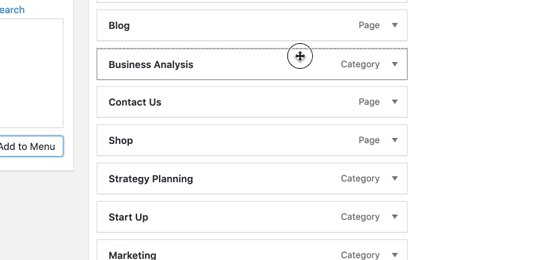
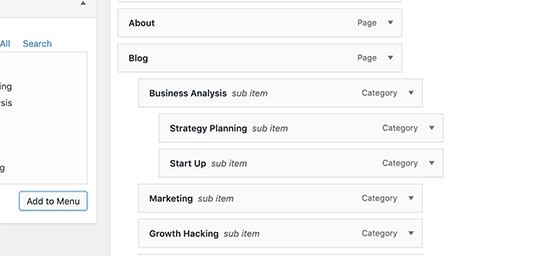
Sol taraftaki sütunda, alt öğe olarak eklemek istediğiniz tüm sayfaları seçin ve ardından ‘Menüye Ekle’ düğmesine tıklayın. Öğeleriniz şimdi sağ sütunda görünecektir.

Ancak, varsayılan olarak bu bağlantıların tümü normal menü öğeleri olarak görünür, yani en üst satıra eklenirler.
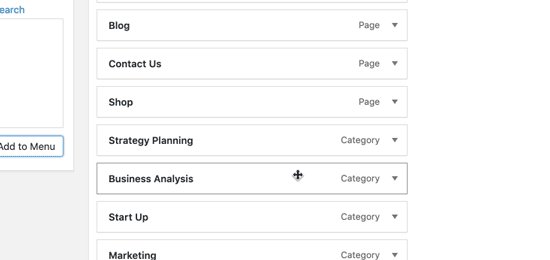
Bunun yerine onları bir üst öğenin alt öğeleri haline getirmemiz gerekir.
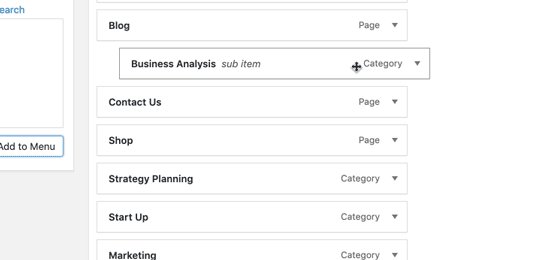
Bunu yapmak için, bir menü öğesini sürükleyip bırakın ve istediğiniz üst öğenin altına yerleştirin. Ardından, hafifçe sağa doğru hareket ettirdiğinizde bir alt öğe haline gelecektir.

Şimdi, açılır menüde göstermek istediğiniz her alt öğe için bu işlemi tekrarlayın.
Menünün nasıl ayarlandığından memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Menüyü kaydet’ düğmesine tıklamayı unutmayın.
Adım 4: Açılır Menünüzü Yayınlayın
Web sitenizde zaten yayında olan bir menüyü düzenliyorsanız, ziyaretçiler değişikliklerinizi hemen görecektir.
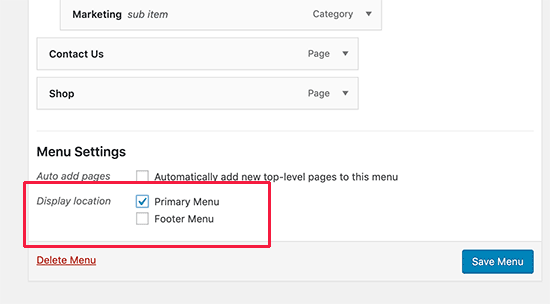
Ancak, yeni bir menü oluşturuyorsanız, bu menü için bir konum seçmeniz gerekecektir.
Her WordPress temasının, ekranın sağ tarafındaki ‘Menü ayarları’ bölümünde bulabileceğiniz kendi menü konumları vardır. Kullanmak istediğiniz konumun yanındaki kutuyu işaretlemeniz ve ardından ‘Menüyü Kaydet’ düğmesine tıklamanız yeterlidir.

Alternatif olarak, WordPress temanıza özel gezinme menüleri ekleyebilirsiniz.
Bu işlem tamamlandıktan sonra, açılır menüyü çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Tam Site Düzenleyicisini Kullanarak Açılır Menü Oluşturma
Hestia Pro gibi blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak sitenizin herhangi bir bölümüne açılır menü ekleyebilirsiniz.
Başlamak için WordPress panosundaki Temalar “ Editör bölümüne gitmeniz yeterlidir.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterecektir.
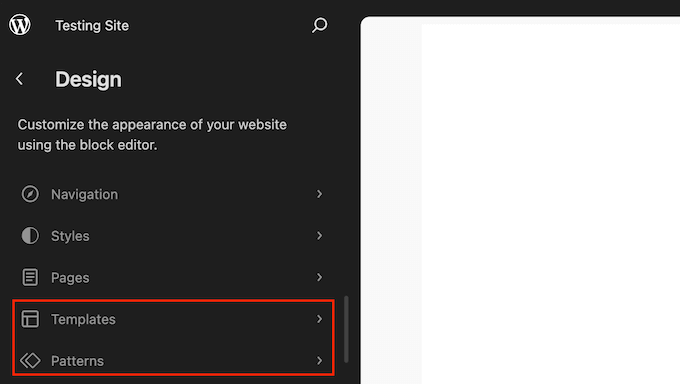
Web sitenizin farklı bir bölümüne açılır menü eklemek için ‘Şablonlar’ veya ‘Desenler’e tıklayın.

Editör şimdi WordPress temanızı oluşturan tüm şablonların veya şablon parçalarının bir listesini gösterecektir.
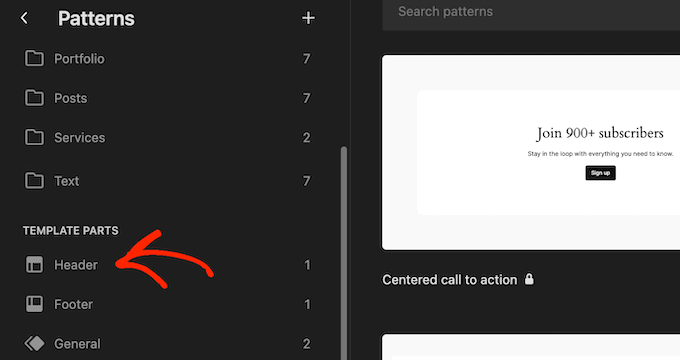
Basitçe devam edin ve açılır menüyü eklemek istediğiniz alana tıklayın. Örneğin, bir ana navigasyon menüsü oluşturuyorsanız, genellikle Üstbilgi şablon bölümünü seçmek isteyeceksiniz.

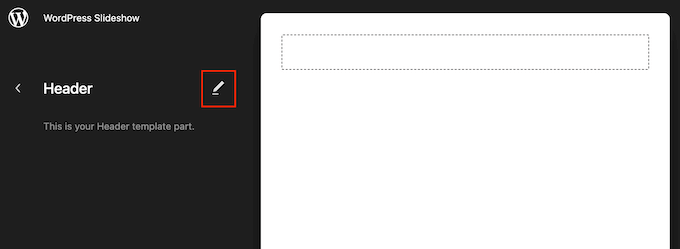
WordPress şimdi şablonun veya şablon parçasının bir önizlemesini gösterecektir.
Bu şablonu düzenlemek için devam edin ve küçük kalem simgesine tıklayın.

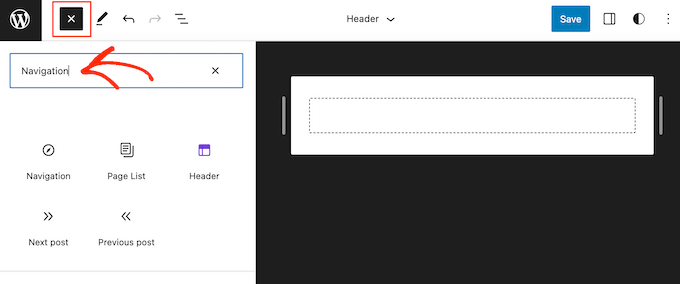
Bunu yaptıktan sonra, sol üst köşedeki mavi ‘+’ simgesine tıklayın.
Görüntülenen arama çubuğuna ‘Navigasyon’ yazın.

Doğru blok göründüğünde, tasarımınızın üzerine sürükleyip bırakın.
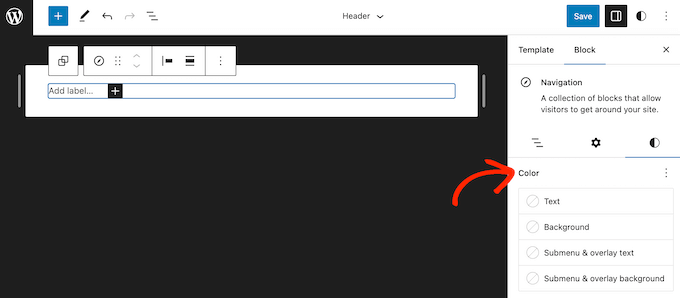
Şimdi, bu bloğu seçmek için tıklamanız yeterlidir; navigasyon bloğunu özelleştirmek için kullanabileceğiniz tüm farklı ayarları göreceksiniz.
Örneğin, düzeni değiştirebilir, ekran ayarlarını düzenleyebilir, metnin ve arka planın rengini değiştirebilir ve yazı tipi boyutunu ayarlayabilirsiniz.

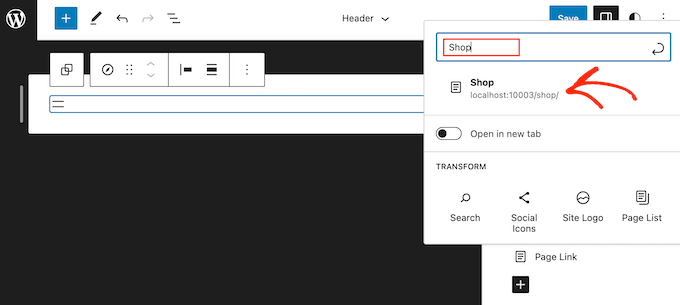
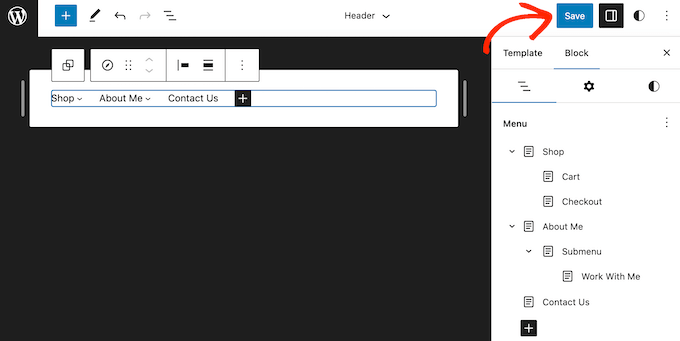
Üst düzey sayfaları menünüze eklemek için ‘+’ düğmesine tıklamanız yeterlidir.
Görüntülenen açılır pencerede, eklemek istediğiniz sayfanın başlığını veya URL’sini yazmaya başlayın. Doğru sayfa göründüğünde, menüye eklemek için tıklayın.

Tüm üst düzey öğeleri açılır menüye eklemek için bu işlemi tekrarlamanız yeterlidir.
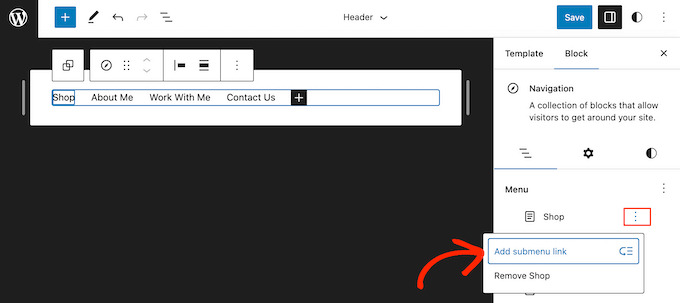
Bunu yaptıktan sonra, herhangi bir üst öğeye bir alt menü ekleyebilirsiniz.
Sağ taraftaki menüde, üst öğenin yanındaki noktalı simgeye tıklayın. Ardından, ‘Alt menü bağlantısı ekle’yi seçin.

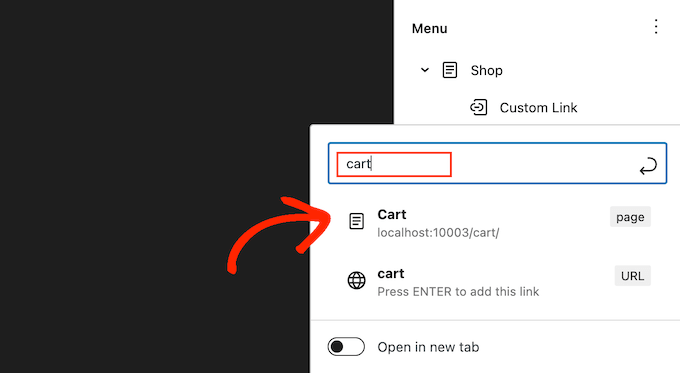
Görüntülenen açılır pencerede, açılır menüde göstermek istediğiniz sayfanın başlığını veya URL’sini yazın.
Doğru sayfa göründüğünde, alt menü öğesi olarak eklemek için tıklayın.

Şimdi, açılır menüde göstermek istediğiniz tüm öğeler için bu adımları tekrarlayın.
Menünün nasıl ayarlandığından memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklayın.

Şimdi, web sitenizi ziyaret ederseniz, açılır menüyü çalışırken göreceksiniz.
Etkileşimli Açılır Menüler Oluşturmak için İpuçları
Navigasyon menüleri önemlidir çünkü ziyaretçilerin ilginç içerik veya belirli bilgileri bulmak için gidecekleri ilk yerdir.
Bunları doğru kullanmak, ziyaretçilerin web sitenizde yollarını bulmalarına yardımcı olacaktır. Ayrıca daha fazla dönüşüm ve satış elde etmenize yardımcı olurken sayfa görüntülemelerinizi artıracak ve hemen çıkma oranınızı azaltacaktır.
Bunu akılda tutarak, yararlı ve kullanıcı dostu açılır menüler oluşturmaya yönelik birkaç ipucunu burada bulabilirsiniz.
1. Çok Seviyeli Açılır Menüler Oluşturun
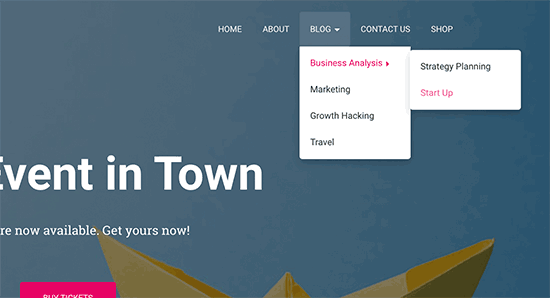
Bu kılavuzda size bir üst satır ve bir dizi alt öğenin nasıl oluşturulacağını gösterdik. Ancak, çok seviyeli açılır menüler oluşturmak için başka bir alt öğenin altına bir alt öğe de ekleyebilirsiniz.

Bu, çok sayıda içeriğe veya birçok farklı içerik kategorisine sahip siteler için yararlı olabilir.
Örneğin, bir online mağaza işletiyorsanız, bir ‘Elektronik’ kategoriniz ve ‘Dizüstü Bilgisayar’ alt kategoriniz olabilir. Bununla birlikte, ‘Apple dizüstü bilgisayarlar’ veya ‘Dizüstü bilgisayar çantaları ve kılıfları’ gibi başka alt kategorileriniz de olabilir.
Bu durumda, çok seviyeli bir açılır menü oluşturmak mantıklı olabilir. Bunu yapmak için, bir alt öğenin altındaki herhangi bir sayfayı sürükleyin ve hafifçe sağa taşıyın.

2. Çoklu Açılır Menüler Oluşturun
İstediğiniz kadar açılır menü oluşturabilir ve ardından bunları web sitenizin farklı alanlarında gösterebilirsiniz. Örneğin, yalnızca ürün kategorilerini gösteren bir açılır menü oluşturabilirsiniz.
Bu, ürün sayfalarınız için harikadır, ancak alışveriş yapanların sitenizin iletişim formu ve blog gibi farklı alanlarını bulabilmesi için ana sayfanız için benzersiz bir açılır menü de oluşturmak isteyebilirsiniz.

Yukarıda açıklanan aynı süreci izleyerek yeni bir açılır menü oluşturun ve ardından bu açılır menünün web sitenizde nerede görüneceğini kontrol etmek için ‘Konum’ ayarlarını kullanın.
3. Canlı Önizleme ile Menüler Oluşturun
Gösterge tablosunda açılır menünüzü oluşturmak çok karmaşık hale gelirse, WordPress özelleştiricisine geçebilirsiniz. Canlı WordPress tema özelleştiricisini başlatmak için Görünüm ” Özelleştir ‘e gitmeniz yeterlidir.
Buradan, ‘Menüler’ sekmesine tıklayın ve ardından gezinti menüsünü seçin. Şimdi sol sütunda bir sürükle-bırak düzenleyici ve sağ panelde sitenizin canlı bir önizlemesini göreceksiniz.

Artık menünüz üzerinde çalışabilirsiniz ve yaptığınız tüm değişiklikler canlı önizlemede görünecektir.
4. WordPress’te Açılır Menü Olarak Büyük Mega Menü Oluşturma
Çok fazla içeriğiniz varsa, standart bir açılır menü kullanarak bunları düzgün bir şekilde düzenlemekte zorlanabilirsiniz.
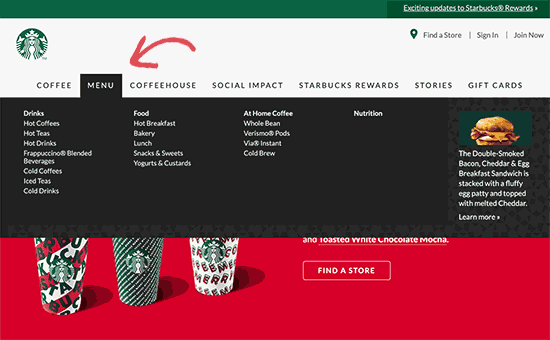
Bunun yerine, web sitenizin tüm yapısını yalnızca kullanıcılar ana menünün üzerine geldiğinde görünen bir mega menü olarak gösterebilirsiniz.

Mega menüler açılır menüye benzer, ancak çok daha fazla bağlantı, alt menü ve diğer öğeleri gösterebilirler. Ayrıntılı talimatlar için WordPress’te nasıl mega menü oluşturulacağına ilişkin adım adım eğitimimize bakın.
4. Açılır menülerinizi dışa aktarın
Birden fazla WordPress web sitesi mi işletiyorsunuz? Bu durumda, tüm sitelerinizde aynı menü düzenini ve tasarımını kullanmak isteyebilirsiniz.
Varsayılan WordPress içe/dışa aktarma özelliği menüleri kendi başlarına içe ve dışa aktarmanıza izin vermez, ancak bir eklenti kullanarak menülerinizi aktarmanız mümkündür.
Adım adım ayrıntılı talimatlar için lütfen WordPress’te gezinme menülerini içe ve dışa aktarma kılavuzumuza bakın.
Umarız bu makale WordPress’te nasıl kolayca açılır menü oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca menünüze nasıl arama çubuğu ekleyeceğinize dair rehberimizi görmek veya WordPress navigasyon menülerinde ustalaşmak için en iyi eğitimlerden oluşan uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin