WooCommerce mağazanızdaki kullanıcı deneyimini iyileştirmek istiyorsanız, özel bir giriş sayfası oluşturmayı düşünmelisiniz.
Varsayılan WordPress giriş sayfası sadedir ve mağaza markanızla eşleşmez. WooCommerce müşteri giriş sayfanızı özelleştirmek, daha iyi bir kullanıcı deneyimi sağlamanıza yardımcı olur.
WPBeginner’da, özel açılış sayfaları oluşturma konusunda birçok kullanıcıya rehberlik ettik. Giriş sayfasını özelleştirmenin en kolay yolu SeedProd gibi bir açılış sayfası oluşturucu veya WPForms gibi bir form eklentisi kullanmaktır.
Bu makalede, size tamamen özel bir WooCommerce giriş sayfasının nasıl oluşturulacağını göstereceğiz ve ayrıca ödeme giriş sayfasının nasıl özelleştirileceğine dair ipuçlarını paylaşacağız.

Neden Özel Bir WooCommerce Müşteri Giriş Sayfası Oluşturmalısınız?
Müşteriler WooCommerce mağazanıza giriş yaptıklarında, yalnızca WordPress logosu ve markasının bulunduğu varsayılan WordPress giriş sayfasını görürler.

Sadece sitenizin kontrol paneline erişmek istiyorsanız bu sayfa iyidir. Ancak, müşteriler sade tasarımdan rahatsız olabilir ve giriş sayfasının web sitenizin görünümüne uymamasını şüpheli bulabilir.
WooCommerce giriş sayfalarını özelleştirmek, logonuzu eklemenize ve tasarımı web sitenize uyacak şekilde değiştirmenize olanak tanır. Bu, sitenizin daha profesyonel görünmesini sağlar ve daha iyi bir kullanıcı deneyimi sunar.
Ayrıca daha fazla form alanı eklemenize ve hatta belirli ürünleri tanıtmanıza veya müşterilere özel teklifler göstermenize olanak tanır.
Bununla birlikte, WooCommerce’de özel bir müşteri giriş sayfasını nasıl oluşturabileceğinizi görelim. Eğitimimizdeki farklı yöntemlere atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: SeedProd Kullanarak Tamamen Özel Bir WooCommerce Giriş Sayfası Oluşturun
Özel bir WooCommerce müşteri giriş sayfası oluşturmanın en iyi yolu SeedProd kullanmaktır. WordPress için en iyi WordPress açılış sayfası ve tema oluşturucusudur ve kullanımı inanılmaz derecede kolaydır.
Tek bir kod satırına dokunmadan bir sayfanın veya WordPress temanızın tasarımını ve düzenini özelleştirmek için SeedProd’un sürükle ve bırak oluşturucusunu kullanabilirsiniz.
Tüm web sitelerini oluşturmak için kullandık ve çok etkilendik. Daha fazlasını öğrenmek için ayrıntılı SeedProd incelememize bakın.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
📌 Not: Bu eğitim için SeedProd Pro lisansını kullanacağız çünkü Giriş Sayfası şablonunu ve diğer gelişmiş özelleştirme seçeneklerini içeriyor. Ayrıca ücretsiz olarak kullanabileceğiniz bir SeedProd Lite sürümü de bulunmaktadır.
Etkinleştirmenin ardından SeedProd karşılama ekranını göreceksiniz. Devam edin ve lisans anahtarınızı girin ve ‘Anahtarı doğrula’ düğmesine tıklayın. Lisans anahtarını SeedProd hesap alanında bulabilirsiniz.

Ardından, WooCommerce mağazanız için özel bir giriş sayfası oluşturabilirsiniz.
WordPress panonuzdan SeedProd ” Açılış Sayfaları bölümüne gidin ve ‘Bir Giriş Sayfası Kur’ düğmesine tıklayın.

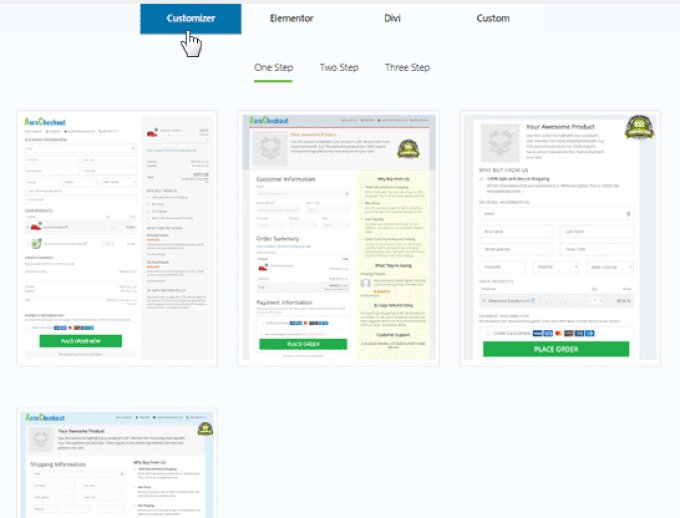
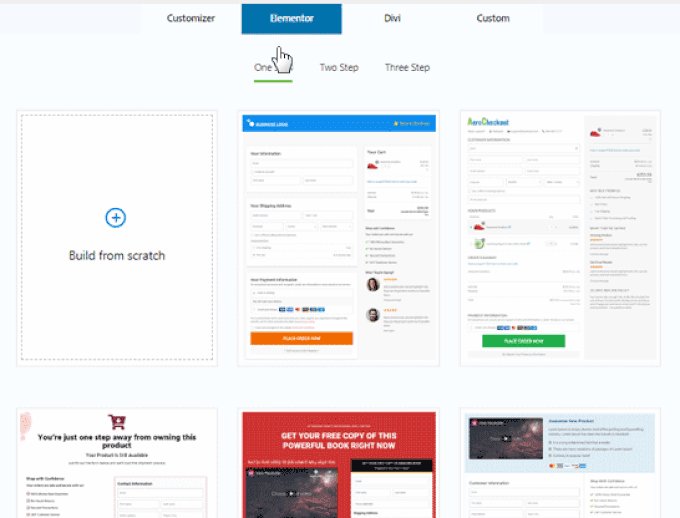
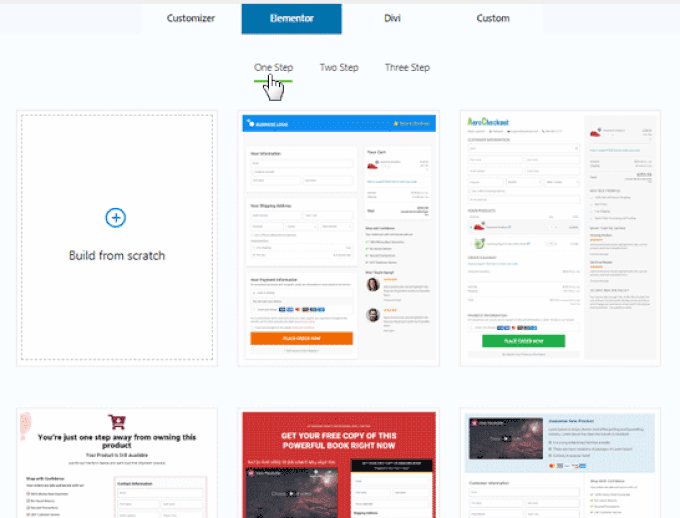
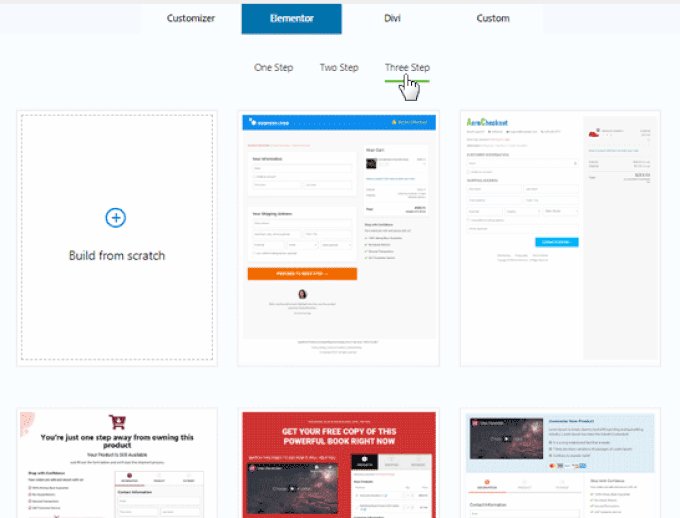
Bundan sonra, SeedProd size birden fazla şablon gösterecektir. Hızlıca birini seçebilir ve ihtiyaçlarınıza göre özelleştirebilirsiniz. Bu, zamandan tasarruf etmenize yardımcı olur ve kendi WooCommerce giriş sayfanızı oluşturmak için mevcut bir tasarımı kullanabilirsiniz.
Eklenti ayrıca boş bir şablon kullanarak sıfırdan bir giriş sayfası oluşturmanıza da olanak tanır.

Bir şablon seçtiğinizde, bir açılır pencere açılacaktır.
Devam edin ve sayfanız için bir ad girin ve ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

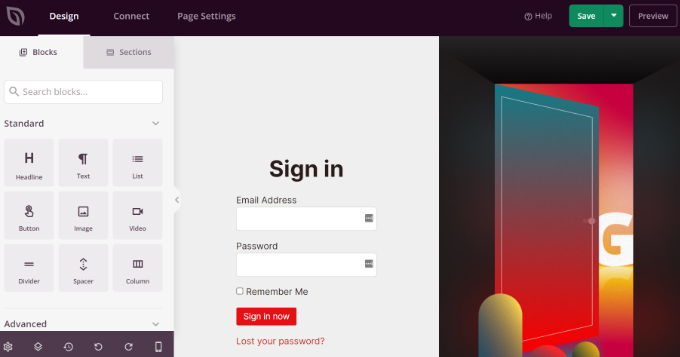
Ardından, sürükle ve bırak sayfa oluşturucuyu göreceksiniz.
Artık sol tarafınızdaki menüden şablona yeni bloklar ekleyerek giriş sayfasını özelleştirebilirsiniz.
SeedProd, başlıklar, metinler, resimler, düğmeler ve daha fazlası için standart bloklar sunar.

Bunların yanı sıra, çekiliş, iletişim formu, sosyal paylaşım düğmeleri, optin formu ve daha fazlası gibi gelişmiş bloklar ekleyebilirsiniz.
Giriş sayfası şablonunuza ekleyebileceğiniz son ürünler, öne çıkan ürünler ve en çok satan ürünler gibi WooCommerce blokları da vardır.
WooCommerce bloklarını kullanarak, en iyi ürünlerinizi kolayca önerebilir ve daha fazla dönüşüm elde etmek için indirim tekliflerini tanıtabilirsiniz.
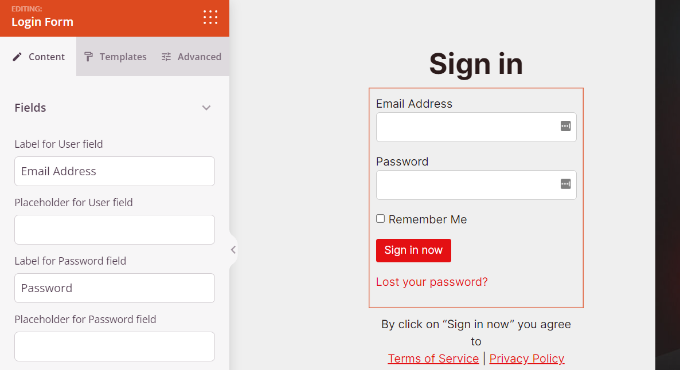
Bunun yanı sıra SeedProd, giriş sayfasındaki herhangi bir bölümü daha fazla özelleştirmenize de olanak tanır. Sadece bölüme tıkladığınızda etiket, renk, yazı tipi ve boşlukları düzenleme gibi daha fazla seçenek göreceksiniz.

WooCommerce oturum açma sayfasını özelleştirmeyi tamamladığınızda, üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Bundan sonra, ‘Sayfa Ayarları’ sekmesine gidebilir ve Taslak’tan Yayınla’ya değiştirmek için ‘Sayfa Durumu’ geçişine tıklayabilirsiniz. Ardından, devam edip ‘Kaydet’ düğmesine tıklayabilir ve sayfa oluşturucuyu kapatabilirsiniz.

Buradan sonra, geriye kalan tek şey yeni özel WooCommerce giriş sayfanızın kullanıcılar için görünmesini sağlamaktır. Bunu yapmak için WordPress kontrol panelinizde SeedProd ” Açılış Sayfaları bölümüne gidin.
‘Oturum Açma Sayfası’ altındaki anahtara tıklayarak yeşil olmasını ve ‘Etkin’ yazmasını sağlamanız yeterlidir.

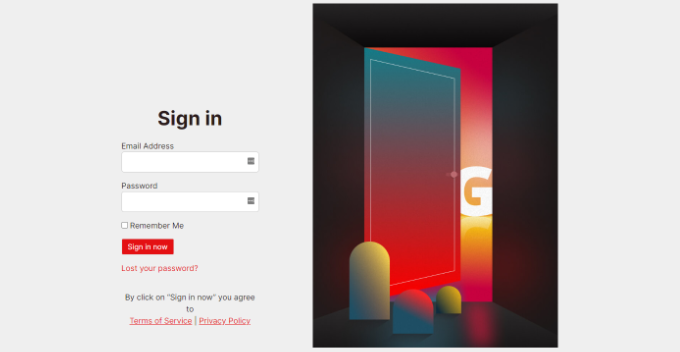
Bu ayar açıldığında, yeni giriş sayfanız WordPress web sitenizde görünecektir!
İşleyişini görmek için e-ticaret mağazanızı ziyaret edebilirsiniz.

Yöntem 2: WPForms Kullanarak WooCommerce Müşteri Giriş Formunu Özelleştirme
Web sitenizin temasına da uyan ve daha fazla form alanı sunan bir giriş formu mu oluşturmak istiyorsunuz?
Varsayılan WordPress giriş formu, kullanıcıların yalnızca e-posta adreslerini veya kullanıcı adlarını bir parola ile birlikte girmelerine izin verir. Özel bir giriş formu ile daha fazla alan ekleyebilir ve müşterilerin adları veya telefon numaraları ile giriş yapmalarına izin verebilirsiniz.
Bunu yapmanın en iyi yolu WPForms kullanmaktır. Yeni başlayanlar için kullanımı kolay olan en iyi WordPress form oluşturucusudur. 6 milyondan fazla web sitesi daha akıllı formlar oluşturmak için WPForms kullanıyor.
WPBeginner’da, iletişim formları ve yıllık anketler oluşturmak için kullandık ve onu seviyoruz. Daha fazlasını öğrenmek için WPForms incelememizin tamamına bakın.
Kolayca özel bir WooCommerce giriş formu oluşturabilir ve bunu çevrimiçi mağazanızda kenar çubuğu veya ürün sayfası gibi herhangi bir yerde görüntüleyebilirsiniz.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
📌 Not: Bu eğitim için WPForms Pro planını kullanacağız çünkü Kullanıcı Kaydı eklentisini içeriyor. Başlamak için WPForms’un ücretsiz sürümünü de deneyebilirsiniz.
Etkinleştirmenin ardından, WordPress panonuzdan WPForms ” Ayarlar ‘a gidebilir ve lisans anahtarını girebilirsiniz. Lisans anahtarını WPForms hesap alanında bulabilirsiniz.

Ardından, WordPress yönetici panelindeki WPForms ” Eklentiler bölümüne gitmeniz gerekecek.
Bundan sonra, ‘Kullanıcı Kayıt Eklentisi’ne gidin ve ardından ‘Eklentiyi Yükle’ düğmesine tıklayın.

Artık WooCommerce için özel bir giriş formu oluşturmaya hazırsınız. Form oluşturucuyu başlatmak için WPForms ” Yeni Ekle ‘ye gitmeniz yeterlidir.
Bir sonraki ekranda, üst kısma formunuz için bir ad girebilirsiniz. Ardından, ‘Kullanıcı Giriş Formu’ şablonunu arayın ve ‘Şablonu Kullan’ düğmesine tıklayın.

Bundan sonra, sürükle ve bırak oluşturucuyu kullanarak kullanıcı giriş formu şablonunuzu özelleştirebilirsiniz. WPForms, forma farklı alanlar eklemeyi veya şablondaki mevcut alanları yeniden düzenlemeyi çok kolaylaştırır.
Örneğin, telefon numaraları gibi gelişmiş alanları sol taraftaki menüden sürükleyip şablonun üzerine bırakarak ekleyebilirsiniz.

Şablondaki her bir form alanını daha da özelleştirebilirsiniz. Herhangi bir alana tıklayın ve etiketini düzenleyin, bir açıklama ekleyin ve formda gerekli bir alan haline getirin.
Bundan sonra, form oluşturucudaki ‘Ayarlar’ sekmesine gidebilirsiniz. Genel ayarlar altında, ‘Gönder Düğmesi Metni’ni ‘Giriş’ olarak değiştirebilirsiniz.

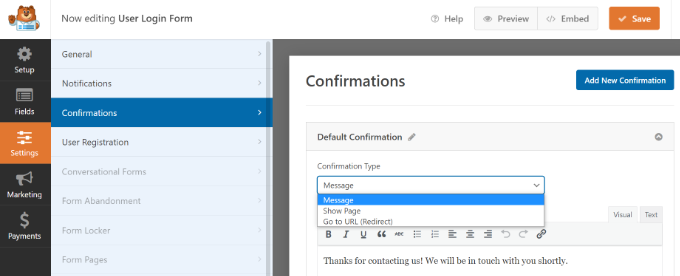
Ardından, bir kullanıcı başarıyla oturum açtığında ne olacağını değiştirmek için ‘Onaylar’ sekmesine gidebilirsiniz.
Sadece ‘Onay Türü’ açılır menüsüne tıklayın ve bir seçenek belirleyin. Müşterilere bir mesaj gösterebilir, bir sayfa görüntüleyebilir veya onları belirli bir URL’ye yönlendirebilirsiniz.
Örneğin, WooCommerce giriş formunuzu bir ürün sayfasına ekleyebilir ve müşterilerin ürününüzü satın almak için hızlı bir şekilde oturum açmasına izin verebilirsiniz.

İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Ardından, WooCommerce müşteri giriş formunu sitenizdeki bir sayfaya eklemeniz gerekir.
Oluşturucunun üst kısmındaki ‘Yerleştir’ düğmesine tıklamanız yeterlidir. Daha sonra formu mevcut bir sayfaya mı yerleştireceğinizi yoksa bunun için yeni bir sayfa mı oluşturacağınızı seçebilirsiniz.

Şimdilik ‘Yeni Sayfa Oluştur’ seçeneğini seçelim.
Ardından, sayfanız için bir ad girmeniz ve “Hadi Başlayalım!” düğmesine tıklamanız gerekir.

Bundan sonra, WordPress içerik alanının içinde WPForms giriş formunu göreceksiniz.
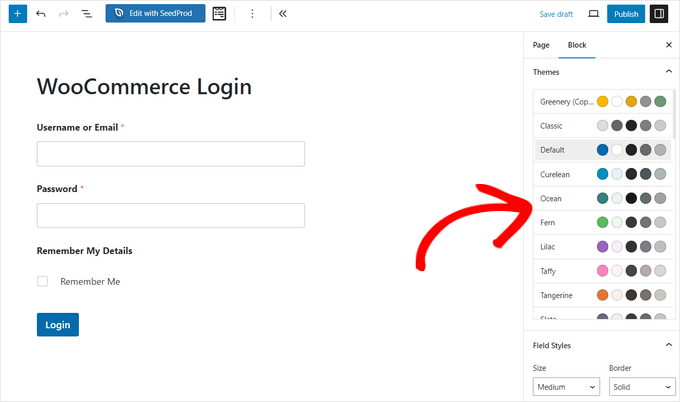
Buradan, ekranın sağ tarafındaki blok panelini açarak giriş formunuzu özelleştirebilir ve şekillendirebilirsiniz. ‘Temalar’ bölümünde, giriş formunuza benzersiz bir görünüm kazandırmak için önceden hazırlanmış 40’tan fazla tema arasından seçim yapabilirsiniz.

Ayrıca form alanlarının, etiketlerin, düğmelerin ve daha fazlasının stilini ve boyutunu da değiştirebilirsiniz.
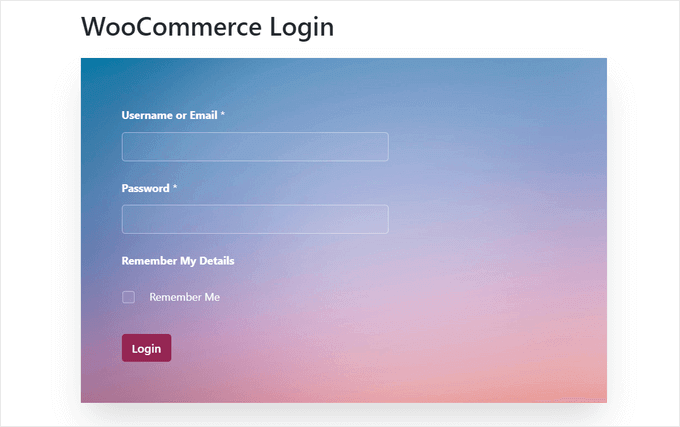
Tasarımdan memnun kaldığınızda formunuzu önizleyebilir, yeni sayfayı yayınlayabilir ve müşterileriniz için özel WooCommerce giriş bilgilerini görüntüleyebilirsiniz.

WooCommerce giriş formunuzu mağazanızın kenar çubuğuna da ekleyebilirsiniz. Bu şekilde, formunuz her ürün sayfasında görünecek ve müşterilerin hızlı bir şekilde oturum açmasına olanak tanıyacaktır.
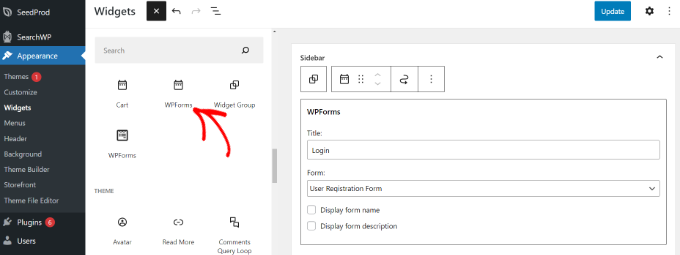
WordPress panonuzdan Görünüm ” Widget ‘lar bölümüne gitmeniz yeterlidir. Ardından, ‘+’ düğmesine tıklayın ve bir WPForms widget bloğu ekleyin.
Bundan sonra, açılır menüden giriş formunuzu seçebilir ve bir başlık girebilirsiniz.

İşiniz bittiğinde, ‘Güncelle’ düğmesine tıklayın.
Artık online mağazanızı ziyaret ederek kenar çubuğunda giriş formunu görebilirsiniz.

Özelleştirilmiş bir WooCommerce müşteri giriş sayfası oluşturmanın daha fazla yolu için, özel bir WordPress giriş sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Ayrıca, WooCommerce giriş sayfanızı web sitenizin navigasyonuna ekleyebilmeniz için WordPress’te nasıl navigasyon menüsü ekleneceğine ilişkin eğitimimizi de görebilirsiniz.
Bonus Yöntemi: WooCommerce Ödeme Giriş Sayfasını Özelleştirme
WooCommerce, geri dönen ziyaretçilerin ödeme sayfası sırasında oturum açmasına olanak tanır. WooCommerce ödeme giriş sayfasını özelleştirmek istiyorsanız, bunu yapmanın en iyi yolu, daha önce WooFunnels olarak bilinen FunnelKit gibi güçlü bir huni oluşturucu eklentisi kullanmaktır.
FunnelKit, WooCommerce ödeme sayfanızı özelleştirmenize, çok adımlı ödeme eklemenize, tek tıklamayla üst satışlar eklemenize ve çok daha fazlasına olanak tanır.
Dönüşümler için son derece optimize edilmiş düzinelerce önceden hazırlanmış ödeme şablonu arasından seçim yapabilirsiniz ve en iyi yanı, popüler WordPress sayfa oluşturucularından herhangi birini kullanarak bunları özelleştirebilmenizdir.

Çoklu hunileri, satış sayfalarını ve üst satış tekliflerini A/B test etme seçeneğiniz vardır.
FunnelKit, WooCommerce dönüşüm huninizin her adımında size ayrıntılı analizler sunar.

Ayrıca güçlü bir pazarlama otomasyonu eklentisi olan FunnelKit Automations ile birlikte gelir.
WooCommerce e-postalarını özelleştirmenize, WooCommerce’de alışveriş sepetini terk etme, karşılama serileri ve daha fazlası için damla e-posta bildirimleri göndermenize olanak tanır.

WooCommerce mağazanızı büyütme konusunda ciddiyseniz, bu önerdiğimiz olmazsa olmaz araçlardan biridir.
Bu makalenin, özel bir WooCommerce müşteri giriş sayfasının nasıl oluşturulacağını öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca en iyi WooCommerce eklentileri uzman seçimimizi ve WordPress’te giriş denemelerini sınırlama kılavuzumuzu da görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thank you for showing the SeedProd method I like how SeedProd allows adding custom blocks and sections to match my branding.
I like how SeedProd allows adding custom blocks and sections to match my branding.
I have one clarifying question – when I use SeedProd to create the custom customer login page, will it also replace the default admin login, or will the admin login page remain unchanged?
WPBeginner Support
Yes, it would replace your normal login as well as your store login.
Admin