WooCommerce ile bir online mağaza işletiyorsanız, sepet sayfanızı özelleştirmek isteyebilirsiniz. Varsayılan sepet sayfası, dönüşümleri en üst düzeye çıkarmak için ayarlanmamıştır.
Birkaç değişiklik yaparak satışlarınızı artırabilir ve müşterilerinizin alışveriş deneyimini iyileştirebilirsiniz. Ve en iyi kısmı? Kodlama bilmenize gerek yok.
Ancak doğru aracı seçmek zor olabilir. Bu yüzden size yardımcı olması için çeşitli sayfa oluşturucuları araştırdık ve test ettik. Test ettiğimiz tüm eklentiler arasında en çok SeedProd’dan etkilendik. Sürükle ve bırak özelliğine sahip builder, sepet sayfanızı özelleştirmeyi kolaylaştırıyor.
Bu makalede, özel bir WooCommerce sepet sayfası oluşturma adımlarında size yol göstereceğiz. Hızlı, basit ve mağazanızın performansında büyük bir fark yaratabilir.

WordPress’te Neden Özel Bir WooCommerce Sepet Sayfası Oluşturmalısınız?
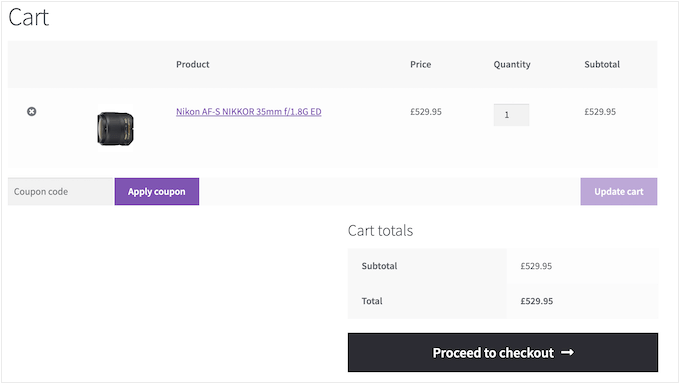
WooCommerce yerleşik bir alışveriş sepeti sayfasıyla birlikte gelir. Bu eklentiyi kurup etkinleştirdiğinizde online mağazanız otomatik olarak varsayılan sepet sayfasını kullanmaya başlayacaktır.

Ziyaretçilerinizin sepetlerinde ürün olduğunda, satın alma işlemine çok yaklaşmışlardır. Ancak araştırmalar, her on müşteriden yaklaşık yedisinin sepetlerini terk ettiğini ve bir daha geri gelmediğini gösteriyor.
Bunu göz önünde bulundurarak, sepet sayfanız satışı güvence altına almak için mümkün olan her şeyi yapmalıdır.
Varsayılan tasarımı özel bir alışveriş sepeti sayfasıyla değiştirerek online mağazanızdaki dönüşüm oranlarını sıklıkla artırabilirsiniz.
Sayfayı kendi markanız ve özel logonuzla özelleştirmek bile müşteri deneyimini iyileştirebilir ve dönüşüm oranlarınızı artırabilir.
Bunu akılda tutarak, WooCommerce sepet sayfanızı kod kullanmadan nasıl özelleştirebileceğinizi paylaşacağız. İşte aşağıdaki bölümlerde ele alacağımız her şeye hızlı bir genel bakış:
Hemen içeri dalalım!
WordPress’te Özel WooCommerce Sepet Sayfası Nasıl Oluşturulur
WooCommerce mağazanız için özel sayfalar oluşturmanın en kolay yolu SeedProd kullanmaktır.
SeedProd en iyi sürükle ve bırak sayfa oluşturucusudur ve 300’den fazla profesyonelce tasarlanmış şablonla birlikte gelir. Bunlar arasında satış sayfaları ve potansiyel müşteri sıkıştırma sayfaları oluşturmak için e-ticaret şablonları bulunmaktadır.
Daha da iyisi, SeedProd WooCommerce için tam desteğe sahiptir ve hatta en çok satan ürünlerinizi, en popüler ürünlerinizi, en son satışlarınızı ve daha fazlasını göstermenizi sağlayan özel WooCommerce bloklarıyla birlikte gelir.
Şimdi, yapmanız gereken ilk şey eklentiyi kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
Not: SeedProd’un ücretsiz bir sürümü var, ancak bu kılavuz için Pro sürümünü kullanacağız çünkü ihtiyacımız olan yerleşik WooCommerce bloklarına sahip. Ayrıca daha fazla satış ve dönüşüm elde etmek için halihazırda kullanıyor olabileceğiniz tüm e-posta pazarlama hizmetleriyle entegre olur.
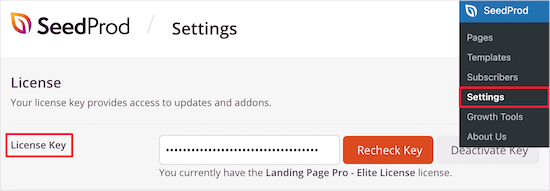
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gidelim ve lisans anahtarınızı girelim.

Bu bilgileri SeedProd web sitesindeki hesabınızın altında bulabilirsiniz. Lisansı girdikten sonra, devam edin ve ‘Anahtarı Doğrula’ düğmesine tıklayın.
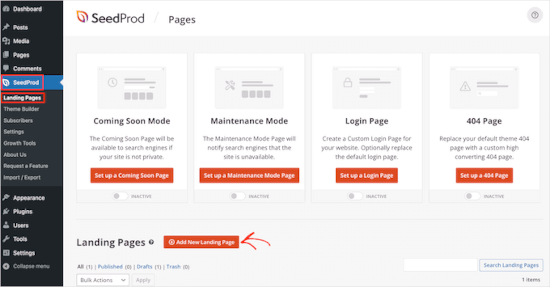
Bunu yaptıktan sonra, SeedProd ” Açılış Sayfaları ‘na gitmek ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklamak isteyeceksiniz.

Bundan sonra, bir sepet sayfası şablonu seçmeniz gerekir.
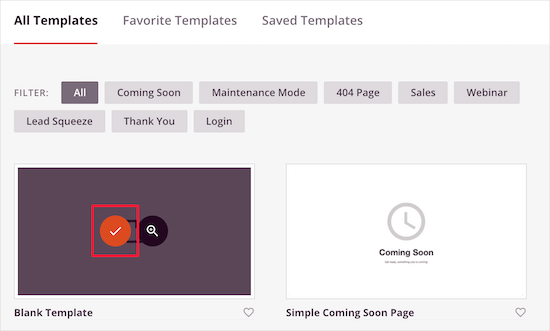
SeedProd’un şablonları, çok yakında ve 404 sayfaları gibi farklı kampanya türlerine göre düzenlenmiştir. Şablonları kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.
Kullanmak istediğiniz bir şablon bulduğunuzda, üzerine gelin ve ‘Onay İşareti’ simgesine tıklayın.
Bu eğitimde, sadece istediğimiz bölümleri eklememize izin verdiği için ‘Boş Şablon’u kullanacağız.

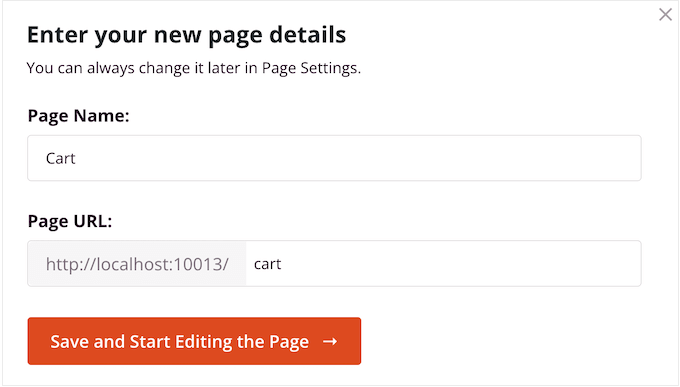
Bir sonraki ekranda, sepet sayfanızı adlandıracaksınız.
SeedProd otomatik olarak sayfanın başlığına göre bir URL oluşturacaktır, ancak bu URL’yi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayalım.

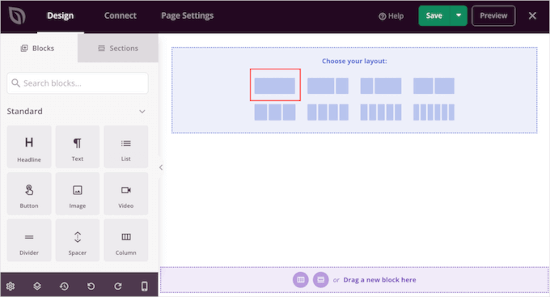
Bu, SeedProd sayfa oluşturucusunu yükleyecektir. Sağ tarafta özel sepet sayfanızın canlı önizlemesini ve sol tarafta bazı ayarları gösteren basit bir sürükle ve bırak düzenleyicisidir.
Başlamak için sayfanın üst kısmına bir görsel ekleyeceğiz. Markanızı yerinde ve tutarlı tutacağı için mağazanızın normal başlığına benzeyen bir görsel kullanmanızı öneririz.
Başlık resminin sepet sayfasının tüm genişliğini doldurmasını istiyoruz, bu nedenle ‘Yerleşiminizi seçin’ kutusundaki ilk yerleşime tıklayalım.

Bu, tam genişlikte bir düzen oluşturacaktır.
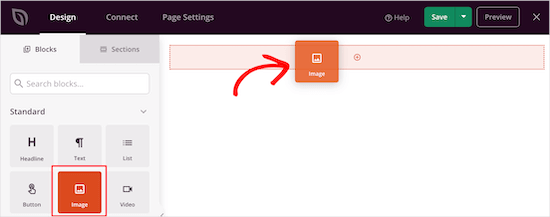
Şimdi, sol taraftaki menüden ‘Görüntü’ bloğunu seçin ve düzen üzerine sürükleyin.

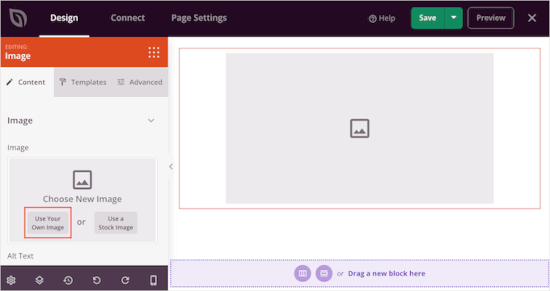
Resminizi yüklemek için ‘Resim’ bloğunu seçmek üzere tıklayın.
Sol taraftaki menüde ‘Kendi Görselinizi Kullanın’ seçeneğine tıklayalım ve medya kütüphanesinden bir görsel seçelim ya da bilgisayarınızdan yeni bir dosya yükleyelim.

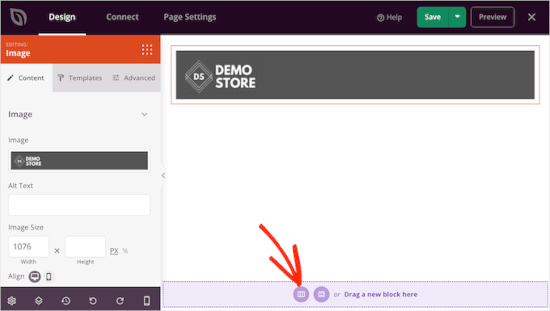
Soldaki ayarlar görüntüyü daha da özelleştirmenize olanak tanır. Örneğin, resim alt metni ekleyebilir ve resmin boyutunu değiştirebilirsiniz.
Başlığın nasıl göründüğünden memnun olduğunuzda, ‘Buraya yeni bir blok sürükleyin’ bölümündeki ‘Sütun Ekle’ simgesine tıklayabilirsiniz.

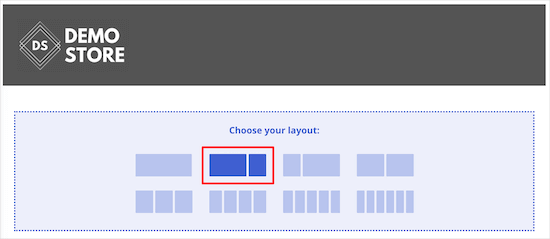
Artık ana sepet sayfası alanı için kullanmak istediğiniz düzeni seçebilirsiniz.
Devam edin ve içerik ve kenar çubuğu düzenine tıklayın.

Bu, sepetiniz için bir bölüm ve dönüşümleri artırmak için müşteri referanslarını gösterebileceğiniz bir alan oluşturmanıza olanak tanır.
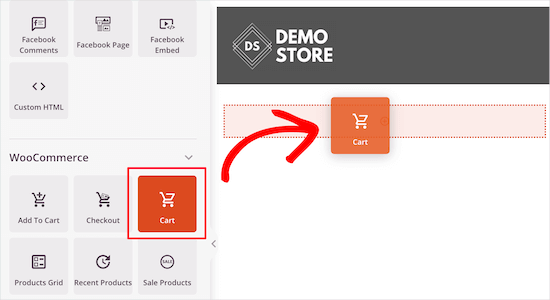
Sol taraftaki menüde, ‘WooCommerce’ bölümüne ilerlemek isteyeceksiniz. Burada, ‘Sepet’ bloğunu bulalım ve düzeninize sürükleyelim.

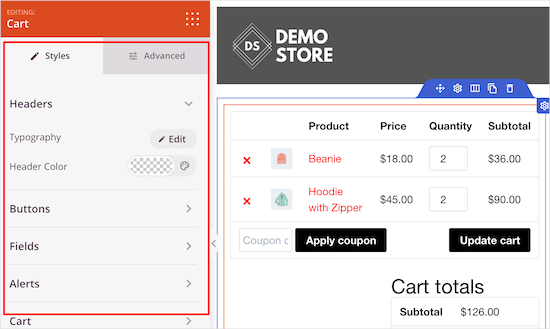
Bundan sonra, sol taraftaki menüyü kullanarak alışveriş sepetinin her bölümünü özelleştirebilirsiniz.
Bu, yazı tiplerini, renkleri, düğmeleri ve daha fazlasını değiştirmeyi içerir.

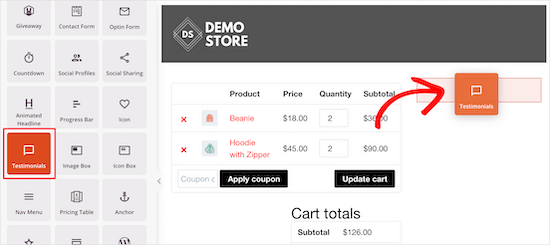
Sepet alanının nasıl göründüğünden memnun olduğunuzda, bir referanslar bloğu eklemenin zamanı gelmiştir. Bu, ziyaretçileri satın alma işlemlerini tamamlamaya teşvik edecek bir sosyal kanıt biçimidir.
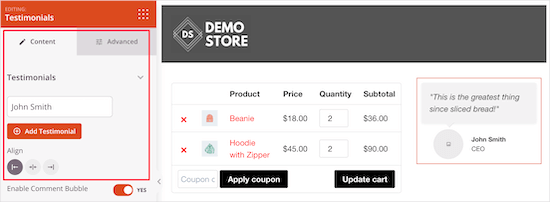
Basitçe ‘Testimonials’ bloğunu bulun ve düzeninize sürükleyin.

Artık online mağazanızda referansların nasıl görüneceğini değiştirebilirsiniz.
Örneğin, sol taraftaki menüde yorum balonunun rengini değiştirmeye, hizalamayı değiştirmeye ve daha fazla müşteri referansı eklemeye yönelik ayarları göreceksiniz.

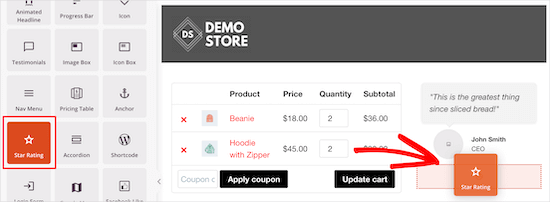
Bir başka harika fikir de referansınızın altında bir yıldız derecelendirmesi göstermektir.
Bunu yapmak için, ‘Yıldız Derecelendirmesi’ bloğunu bulun ve referans bloğunun altına sürükleyin.

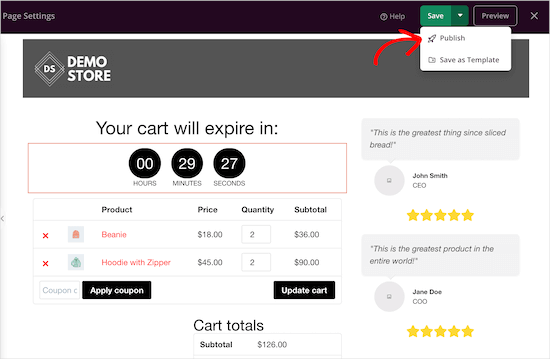
Kıtlık, müşterilerinizi beklemek ve kaçırma riskini almak yerine hemen satın almaya teşvik edebilir. Bunu göz önünde bulundurarak, ziyaretçinin sepetinin süresi dolana kadar dakikaları sayacak bir geri sayım sayacı eklemek isteyebilirsiniz.
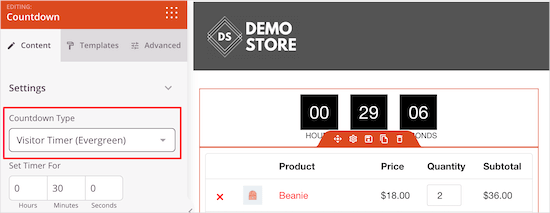
Bu aciliyet hissini yaratmak için ‘Geri Sayım’ bloğunu bulun ve sepetinizin en üstüne sürükleyin.
Her ziyaretçiye yeni bir zamanlayıcı göstermek istiyoruz, bu nedenle ‘Geri Sayım Türü’ açılır menüsünü açıp ‘Ziyaretçi Zamanlayıcısı (Evergreen)’i seçmek isteyeceksiniz.

Varsayılan olarak, zamanlayıcı 30 dakikada başlar, ancak bunu ‘Zamanlayıcıyı Ayarla’ bölümüne yeni bir sayı yazarak değiştirebilirsiniz.
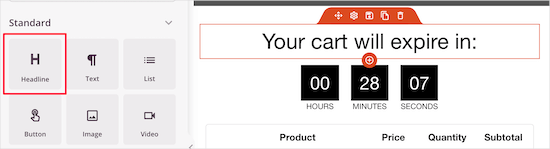
Alışveriş yapanlara, zamanlayıcı 0’a ulaştığında sepetlerinin süresinin dolacağını bildirmek istiyoruz, bu nedenle üzerine bir ‘Başlık’ bloğu ekleyelim.
Daha sonra müşterilere göstermek istediğiniz metni yazabilirsiniz.

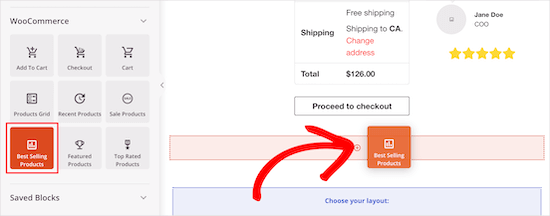
Popüler ürünler bölümü oluşturarak insanları alışveriş sepetlerine daha fazla ürün eklemeye teşvik edebilirsiniz.
Mağazanızın en çok satan ürünlerini tanıtmak için düzeninize bir ‘En Çok Satan Ürünler’ bloğunu sürükleyip bırakmanız yeterlidir.

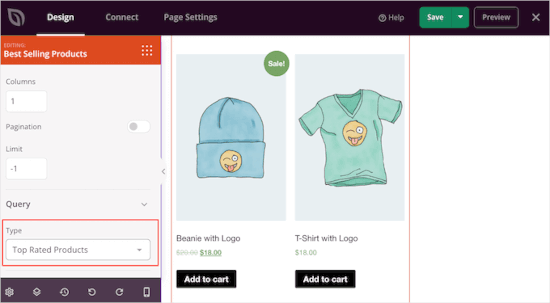
Varsayılan olarak, bu blok en popüler ürünlerinizi gösterir, ancak indirimde olan ürünleri, en yeni ürünlerinizi ve daha fazlasını göstermek için ayarları kullanabilirsiniz.
Bunu yapmak için ‘Tip’ açılır menüsünü açmanız ve yeni bir seçenek seçmeniz yeterlidir.

Daha fazla ayrıntı için lütfen WooCommerce’de popüler ürünlerin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
Sepet sayfasının görünümünden memnun olduğunuzda, yayınlama zamanı gelmiştir. Devam edin ve ‘Kaydet’in yanındaki açılır oka tıklayın ve ardından ‘Yayınla’ seçeneğini seçin.

Sırada, WooCommerce ayarlarında alışveriş sepeti URL’sini değiştirmeniz gerekecek.
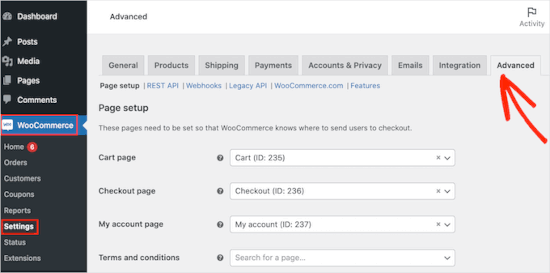
Basitçe WooCommerce ” Ayarlar ‘a gidin ve ardından ‘Gelişmiş’ sekmesine geçin.

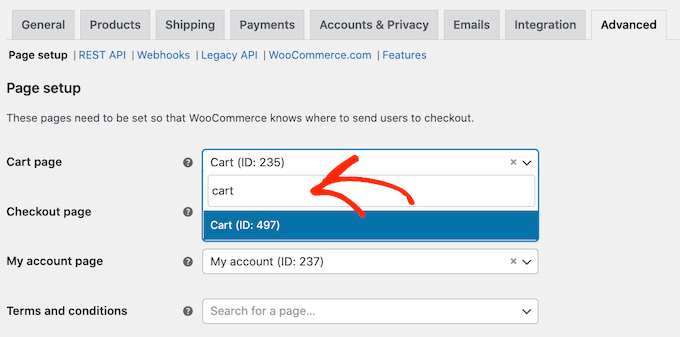
Bu sekmede, ‘Sepet sayfası’ açılır menüsünü açmak ve özel sayfanızın URL’sini yazmaya başlamak isteyeceksiniz.
Doğru sayfa göründüğünde, seçmek için üzerine tıklamanız yeterlidir.

Video Eğitimi
Daha çok görsel öğrenen biriyseniz, özel bir WooCommerce sepet sayfasının nasıl oluşturulacağına ilişkin video eğitimimize göz atmak isteyebilirsiniz:
Bonus İpucu: WooCommerce Sepet Sayfası Dönüşümleri Nasıl Daha da İyileştirilir?
Özel bir WooCommerce sepet sayfası oluşturduktan sonra, sepetin terk edilmesini azaltmanın ve daha fazla satış elde etmenin birçok yolu vardır. Bu, mevcut trafiğinizden daha fazla para kazanmanıza yardımcı olur.
İşte bunu yapmanın birkaç basit yolu.
1. Dönüşümlerinizi Takip Edin
Alışveriş sepetini terk etme tüm online mağazalar için büyük bir sorundur. Aslında, sepetlerine ürün ekleyen kişilerin %60 ila 80’i satın almıyor. (Kaynak: Alışveriş sepetini terk etme istatistikleri)
Dönüşüm takibi, sepet sayfanızda neyin işe yarayıp neyin yaramadığını anlamanıza yardımcı olur. Daha sonra SeedProd’u kullanarak özel sepet sayfanızda ince ayarlar yapabilir ve böylece daha fazla müşterinin satın alma işlemini tamamlamasını sağlayabilirsiniz.
WooCommerce dönüşümlerini izlemenin en kolay yolu Google Analytics kullanmaktır. Ancak, analitikleri ayarlamak ve Google Analytics hedeflerini manuel olarak oluşturmak çok sayıda özel kod yazmayı gerektirir.
Bunu göz önünde bulundurarak MonsterInsights kullanmanızı öneririz. WooCommerce için en iyi Google Analytics eklentisidir ve yalnızca birkaç tıklama ile dönüşüm izlemeyi sağlayan bir e-ticaret eklentisi ile birlikte gelir.

WooCommerce sepet dönüşümlerinizi takip etmek için WooCommerce dönüşüm takibinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
2. WooCommerce’de Zamanlanmış Açılır Pencerelerle Sepeti Terk Etmeyi Azaltın
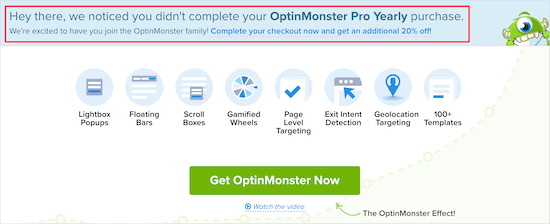
Ayrıca zaman ayarlı bir açılır pencere ile sepetin terk edilmesini azaltabilirsiniz. Bunu yapmanın en kolay ve en etkili yolu OptinMonster kullanmaktır.
En iyi WordPress açılır pencere eklentisidir ve benzersiz Exit-Intent® teknolojisi, alışveriş yapan kişi sepet sayfasından çıkmak üzereyken açılır pencereleri tam olarak görüntüler. Bu yazılımı, alışverişi şimdi tamamlamaları halinde müşterilere özel bir indirim kodu sunmak için bile kullanabilirsiniz.

OptinMonster güçlü bir hedefleme ve kişiselleştirme özelliklerine sahiptir.
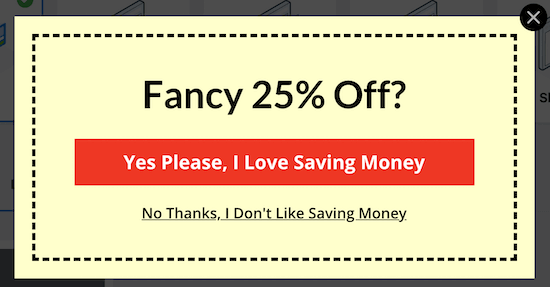
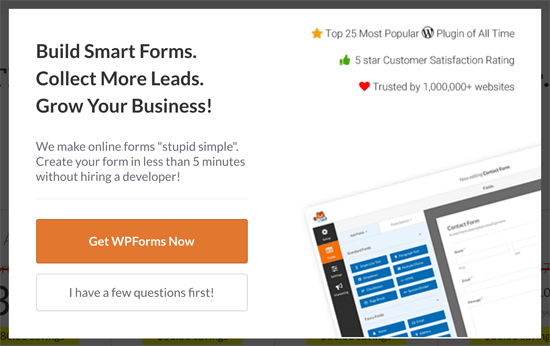
Örneğin, müşteriye zaten bir kupon sunduysanız, bunun yerine eğitici bir açılır pencere gösterebilirsiniz. Örneğin, onları ürünleriniz hakkında soru sormaya teşvik edebilirsiniz.

OptinMonster, açılır pencereler, tam ekran karşılama paspasları, kayan çubuklar, kaydırma kutuları ve slaytlar dahil olmak üzere farklı kampanyalar oluşturmanıza olanak tanır.
Örneğin, bir müşteri sepetine bir ürün ekler ve satın alma işlemini tamamlamazsa, bir slayt kullanarak ona tam olarak o ürün için bir kupon sunabilirsiniz.

Daha fazla ayrıntı için, satışları artırmak için WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
3. WooCommerce’de Sosyal Etkinlik Bildirimleri ile Satışları Artırın
Sosyal etkinlik bildirimleri, alışveriş yapanların satın aldığı tüm ürünleri gerçek zamanlı olarak gösterir. Bu, alışveriş yapanlara popüler ve güvenilir bir web sitesi olduğunuz konusunda güven verebilir ve ayrıca onları satın almaya itmek için FOMO’yu kullanabilir.
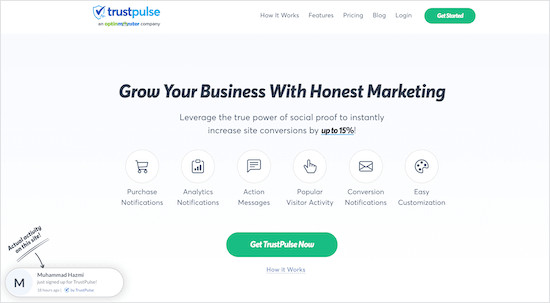
Sepet sayfanıza sosyal kanıt bildirimleri eklemenin en basit yolu TrustPulse kullanmaktır.

WordPress ve WooCommerce için piyasadaki en iyi sosyal kanıt eklentisidir ve dönüşümleri %15 oranında artırdığı kanıtlanmıştır.
TrustPulse’ı sitenize sadece birkaç dakika içinde ekleyebilir ve birisi bir ürün satın aldığında, ücretsiz deneme başlattığında ve daha birçok durumda bir bildirim balonu göstermeye başlayabilirsiniz.

Daha fazla ayrıntı için WordPress sitenizde FOMO’yu nasıl kullanacağınıza ilişkin kılavuzumuza bakın.
Umarız bu makale herhangi bir kod yazmadan özel bir WooCommerce sepet sayfası oluşturmanıza yardımcı olmuştur. Ayrıca blog trafiğinizi nasıl artıracağınıza dair adım adım kılavuzumuzu ve mağazanız için en iyi WooCommerce eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.