Özel gönderi türleri; portföyler, referanslar veya ürünler gibi farklı içerik türlerini ayrı ayrı yönetmenize ve görüntülemenize olanak tanır. Bu özel gönderi türlerine ayrılmış bir arşiv sayfası, ziyaretçilerin belirli içerikleri kolayca bulmasına yardımcı olarak sitenizde yapılandırılmış bir deneyim sağlar.
Ancak, yeni başlayanlar için bu sayfayı oluşturmak zor ve bunaltıcı olabilir.
WPBeginner’da sayısız kullanıcının WordPress sitelerini kendi özel gereksinimlerine göre özelleştirmesine yardımcı olduk. WordPress’in yetenekleri ve yeni başlayanların ihtiyaçları hakkında derin bir anlayışa sahip olduğumuz için, size her zaman güvenilir olan basit tavsiyeleri nasıl sağlayacağımızı biliyoruz.
Bu makalede, WordPress’te özel bir yazı türü arşiv sayfasının nasıl kolayca oluşturulacağı konusunda size adım adım rehberlik edeceğiz.

WordPress’te Özel Yazı Tipi Arşiv Sayfası Nedir?
WordPress sitenizdeki içeriği yönetmek, özellikle de portföyler, referanslar veya ürünler gibi birden fazla içerik türüyle uğraşıyorsanız, hızla kaotik hale gelebilir.
Varsayılan arşiv şablonları genellikle markanızın benzersiz tarzına uygun esneklik veya tasarım sağlamaz. Bu da ziyaretçileri hayal kırıklığına uğratan ve potansiyel olarak uzaklaştıran dağınık, profesyonel olmayan bir görünüme yol açabilir.
Özel gönderi türü arşiv sayfası, kullanıcıların belirli bir özel gönderi türü altında dosyalanmış tüm öğeleri görüntüleyebileceği yerdir.
Özel bir yazı türü oluşturduğunuzda, WordPress bu yazı türü için otomatik olarak arşiv sayfaları oluşturur. Arşiv sayfası, söz konusu özel yazı türüyle ilişkili tüm yazıların bir listesidir. Bu, ziyaretçilerin söz konusu yazı türündeki içeriğe kolayca göz atmasına ve erişmesine olanak tanır.
WordPress varsayılan olarak Yazılar ve Sayfalar adı verilen ve yaygın olarak kullanılan iki yazı türüyle birlikte gelir. WordPress eklentileri de kendi yazı türlerini oluşturabilir.
Örneğin, WooCommerce WordPress web sitenize Ürünler adında yeni bir yazı türü ekler.
Benzer şekilde, özel gönderi türleri de oluşturabilir ve bunları farklı içerik türlerini yönetmek için kullanabilirsiniz.
Özel gönderi türünüzü oluşturduktan sonra WordPress yönetici alanı içinde kullanabilirsiniz. Ancak, WordPress temanız tüm içeriğinizi görüntülemekten sorumludur.
Temanızda belirli bir yazı türü için bir şablon yoksa WordPress, herhangi bir yazı türü arşiv sayfasını görüntülemek için varsayılan arşiv şablonunu kullanacaktır.

Daha fazla bilgi edinmek için WordPress şablon hiyerarşisi ve bunların WordPress temanızda nasıl kullanılacağı hakkındaki kılavuzumuza bakın.
Özel gönderi türü arşiv sayfanızın görüntülenme şeklini değiştirmek istiyorsanız, özel bir şablon oluşturabilirsiniz.
Bununla birlikte, WordPress’te özel bir yazı türü arşiv sayfasının nasıl kolayca oluşturulacağına bir göz atalım.
WordPress’te Özel Yazı Türünüz için Arşivi Etkinleştirme
Özel gönderi türü arşiv sayfasını oluşturmadan ve kullanmadan önce, özel gönderi türünüzün arşiv işlevinin etkin olduğundan emin olun.
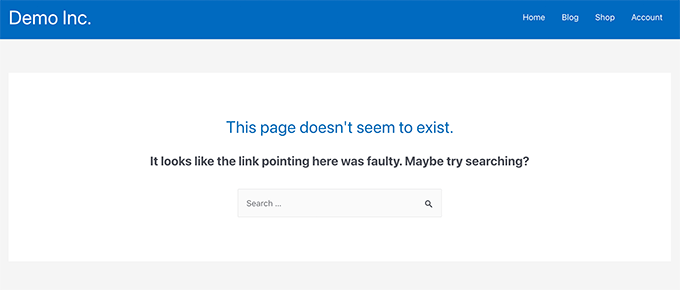
Örneğin, özel gönderi türünüzün adı filmler ise ve SEO dostu kalıcı bağlantıları etkinleştirdiyseniz, gönderi türü arşiviniz şu şekilde etiketlenecektir:
https://example.com/movies
Bu sayfayı ziyaret ettiğinizde 404 hata sayfası görüyorsanız, gönderi türünüzde arşiv işlevi etkin değildir.

Şimdi, özel gönderi türünüzü oluşturmak için bir eklenti kullandıysanız, bunu orada düzenleyebilir ve arşiv işlevini etkinleştirebilirsiniz.
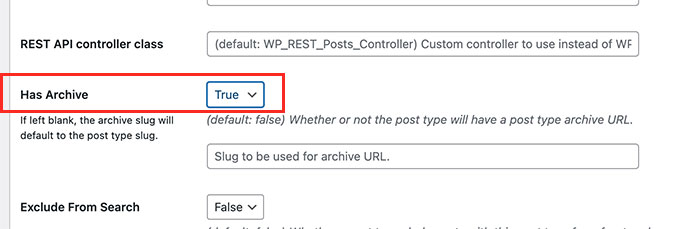
Örneğin, CPT UI eklentisinde, özel gönderi türünüzü düzenleyebilir ve gönderi türü ayarları altında ‘Arşivi Var’ işlevini açabilirsiniz.

Öte yandan, özel gönderi türünüzü oluşturmak için kod kullandıysanız, arşivleri etkinleştirmek için bu kodu düzenlemeniz gerekir.
Aşağıda, bir gönderi türü oluşturmak için kullanılan kodun kısa bir örneği yer almaktadır. Son satırın arşiv sayfalarını etkinleştirmek için ek bir niteliğe sahip olduğunu görebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
has_archive işlevini ekledikten sonra, WordPress hatası almak yerine özel yazı türü arşiv sayfanızı görebileceksiniz.
Özel Yazı Tipi Arşiv Sayfanızı Özelleştirme
Bazı kullanıcılar için varsayılan arşiv şablonu yeterli olacaktır. Özel gönderi türünüz altında yayınladığınız tüm öğeleri listeleyecektir.
Ancak, bazı kullanıcılar blog arşivinizden ve diğer arşiv sayfalarından farklı görünmesi için bunu biraz değiştirmek isteyebilir.
Bunu, WordPress temanıza özel gönderi türünüz için özel bir şablon ekleyerek yapabilirsiniz.
Öncelikle, bir FTP istemcisi kullanarak veya hosting kontrol panelinizdeki Dosya Yöneticisi uygulaması aracılığıyla WordPress web sitenize bağlanmanız gerekir.
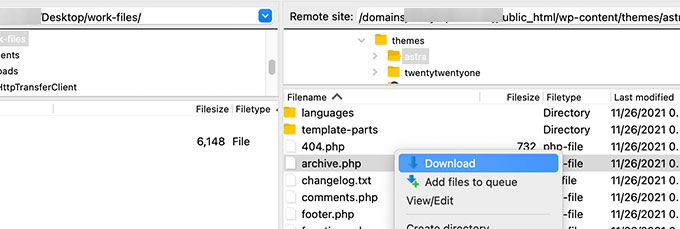
Bağlandıktan sonra /wp-content/themes/your-current-theme/ klasörüne gitmeniz gerekir.

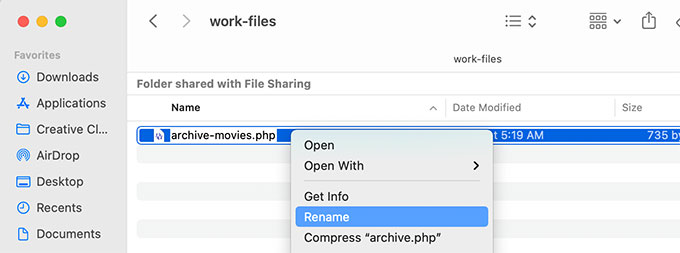
Buradan archive.php dosyasını bilgisayarınıza indirmeniz gerekiyor.
İndirdikten sonra, dosyayı archive-{posttype}.php olarak yeniden adlandırmanız gerekir; burada {posttype} özel yazı türünüzün adıdır.
Örneğin, özel gönderi türünüzün adı movies ise, bunu archive-movie.php olarak yeniden adlandırmanız gerekir.

Artık herhangi bir değişiklik yapmak için Not Defteri gibi herhangi bir düz metin düzenleyicisini kullanarak bu dosyayı açabilirsiniz.
Bu dosya, özel gönderi türü içeriğini görüntülemek için gereken tüm kodu zaten içermektedir. İstediğiniz kodu ekleyebilir veya mevcut şablonun düzenini değiştirebilirsiniz.
İpucu: Yardıma ihtiyacınız varsa, yeni başlayanlar için WordPress tema geliştirme hile sayfamıza bakın.
Yaptığınız değişikliklerden memnun kaldığınızda dosyayı kaydetmeyi unutmayın.
Bundan sonra, FTP veya Dosya Yöneticisi uygulamasını kullanarak bu dosyayı WordPress tema klasörünüze yüklemeniz gerekir.
Artık değişikliklerinizi uygulamada görmek için özel gönderi türü arşiv sayfanızı ziyaret edebilirsiniz.

SeedProd Kullanarak Özel Yazı Tipi Arşiv Sayfası Oluşturma
Bu yöntem için SeedProd kullanacağız. Piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir ve web siteniz için kolayca özel sayfalar oluşturmanıza olanak tanır.
Eklenti, özel yazı tipi sayfanızı herhangi bir kod yazmadan kolayca tasarlamanıza olanak tanıyan bir sürükle ve bırak arayüzüne sahiptir. Ayrıca web sitenizdeki diğer sayfaları tasarlamak ve hatta sıfırdan özel bir tema oluşturmak için de kullanabilirsiniz.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından lisans anahtarınızı girin. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

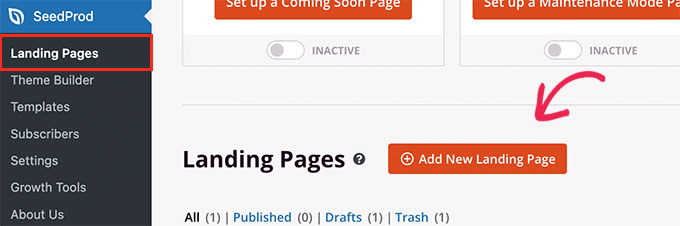
Ardından, WordPress kontrol panelinden SeedProd ” Açılış Sayfaları ekranını ziyaret edin.
Buradan, başlamak için ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

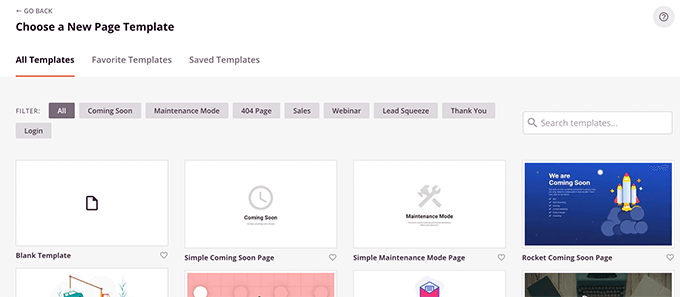
Ardından, sayfanız için bir şablon seçmeniz gerekir.
Web sitenizin tasarımına benzer bir şablon varsa, bunu kullanabilir veya boş bir şablonla başlayabilirsiniz.

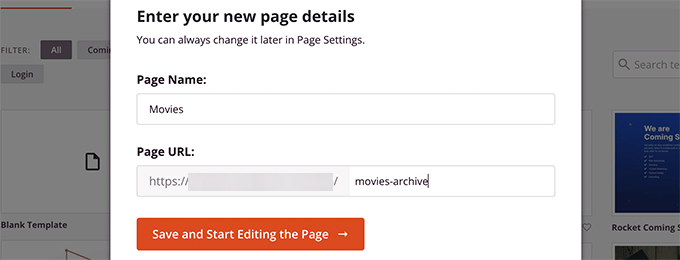
Ardından, sayfanız için bir ad vermeniz ve bir URL seçmeniz gerekir.
Özel gönderi türünüzü temsil eden bir şey kullandığınızdan emin olun.

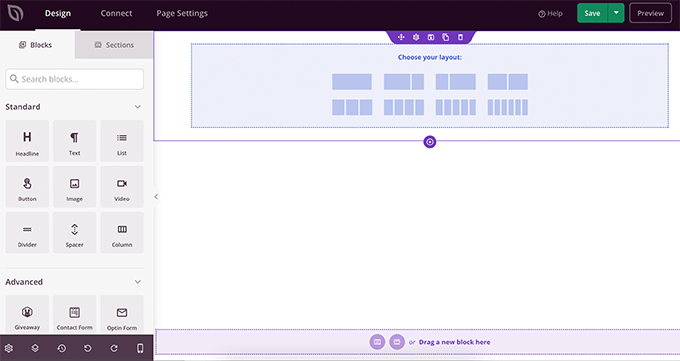
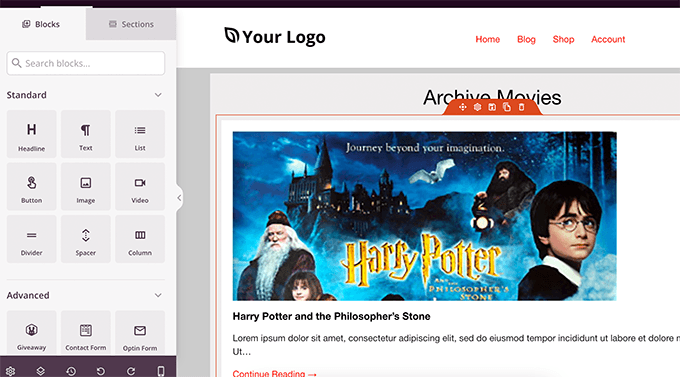
Bu sizi sayfa oluşturucu arayüzüne götürecektir.
Başlamak için bir düzen seçebilir ve ardından sol sütundan bloklar eklemeye başlayabilirsiniz.

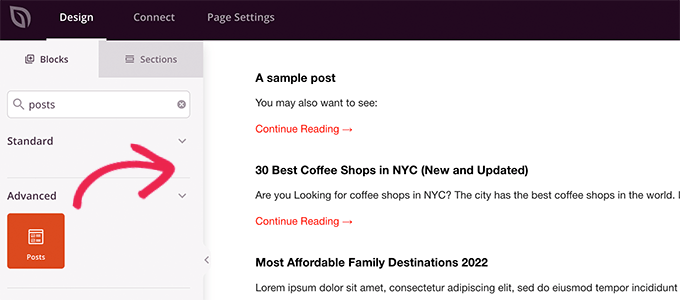
Özel gönderi türünüzdeki öğeleri görüntülemek için Gönderiler bloğunu ekleyerek başlayalım.
Gelişmiş bölümündeki Yazılar bloğunu sayfanıza sürükleyip bırakmanız yeterlidir.

Varsayılan olarak, gönderiler bloğu blog gönderilerinizi görüntüler.
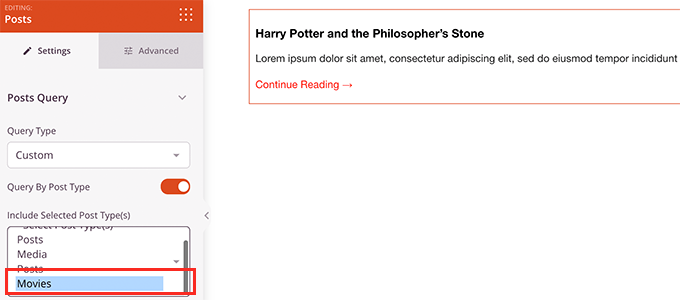
Blok ayarlarına tıklayın ve ardından Gönderi Türüne Göre Sorgula bölümünden gönderi türünüzü seçin.

Bundan sonra, öne çıkan görseli açmak, alıntı boyutunu değiştirmek ve daha fazlası için diğer seçenekleri gözden geçirebilirsiniz.
Yazı bloğu ayarlarını tamamladığınızda, Bölümler sekmesine geçebilir ve sayfa düzeninize bir üstbilgi veya altbilgi ekleyebilirsiniz.

Düzenlemeyi tamamladıktan sonra devam edebilir ve sayfanızı yayınlayabilirsiniz.
Kaydet düğmesinin yanındaki açılır oka tıklamanız ve ‘Yayınla’yı seçmeniz yeterlidir.

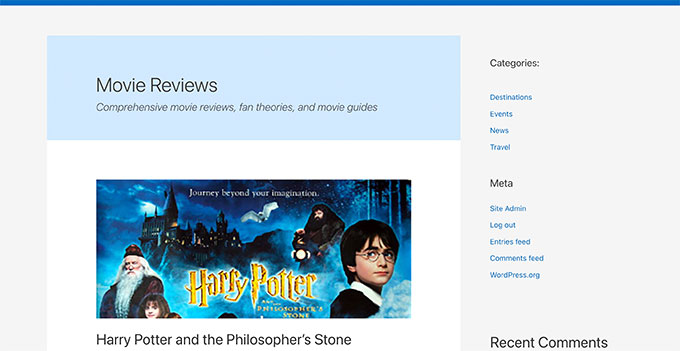
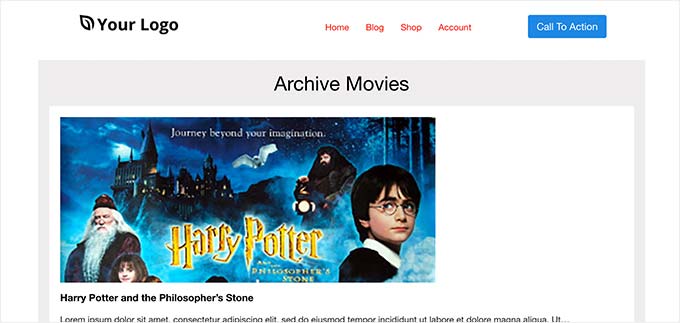
Artık özel sayfanızı çalışırken görmek için önizleme sekmesine tıklayarak ziyaret edebilirsiniz.
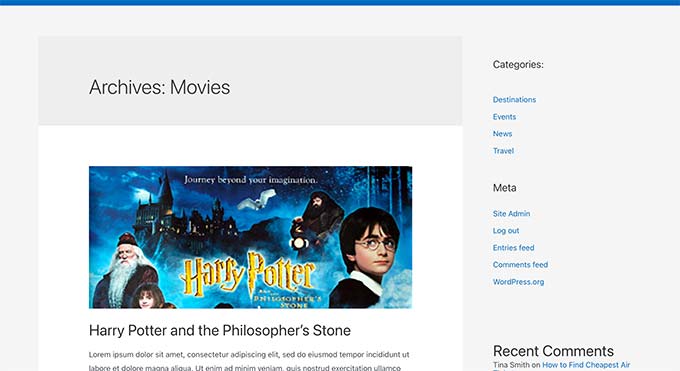
İşte özel gönderi türü arşiv sayfamızın test sitemizde nasıl göründüğü.

Ayrıca bu sayfayı navigasyon menünüze ekleyebilir veya daha fazla optimize etmek için düzenlemeye devam edebilirsiniz.
Özel Yazı Tipi Arşiv Sayfalarına Örnekler
Gönderi türü arşiv sayfanız için özel bir şablon kullanmak, sayfayı ihtiyaçlarınıza göre özelleştirmenize olanak tanır.
Örneğin, kenar çubuğunu kaldırabilir, sayfanın düzenini değiştirebilir ve arşiv sayfasını daha ilgi çekici hale getirmek için daha fazla içerik sağlayabilirsiniz.
Aşağıda, kendi özel şablonlarına sahip birkaç özel gönderi türü arşiv sayfası örneği verilmiştir.
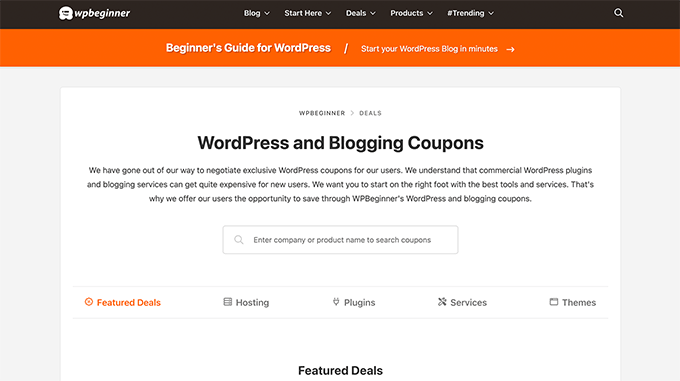
WPBeginner Deals sayfası, kendi arşiv şablonunu kullanan özel bir gönderi türüdür.

WordPress Sözlük bölümümüz için de özel bir şablon kullanıyoruz.
Ayrıca, okuyucuların belirli terimleri anlamadıklarında kolayca başvurabilecekleri özel bir gönderi türüdür.

MemberPress ‘teki arkadaşlarımız eklentiler bölümü için özel bir yazı tipi arşiv şablonu kullanıyor.
Aşağıdaki ekran görüntüsünde örneği görebilirsiniz.

Umarız bu makale özel yazı tipi arşiv sayfasını nasıl kolayca oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca özel yazı türlerinin WordPress arama sonuçlarına nasıl dahil edileceğine ilişkin kılavuzumuzu ve faydalı WordPress özel yazı türleri eğitimleri listemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives