WordPress’teki Gutenberg blok editörü, içerik oluşturmak için güçlü ve esnek bir yol sağlar. Ancak, blok kitaplığındaki varsayılan seçenekler web sitenizin tüm özel ihtiyaçlarını karşılamayabilir.
Yıllar boyunca içerik editörü hakkında yüzlerce makale yazdık ve sınırlamalarını tamamen anladık. Ayrıca, harekete geçirici mesaj metni ve düğmeleri oluşturmak için kendi özel bloklarımıza güvendik.
Bu nedenle, özel bloklar ekleyerek ve belirli tasarım öğelerini yerleştirerek blok düzenleyicinin işlevselliğini genişletmenin ne kadar basit olduğunu ilk elden biliyoruz. Bu, ekibinizin ihtiyaçlarınıza göre içerik oluşturmasını çok daha kolay hale getirir.
Bu makale, özel bir WordPress bloğu oluşturma sürecinde size rehberlik edecektir. Hem acemi dostu seçenekleri hem de kod tabanlı yaklaşımları inceleyeceğiz. Bu şekilde, mevcut iş akışınıza sorunsuz bir şekilde entegre olan özel bloklar oluşturabilirsiniz.

Neden Özel Bir WordPress Bloğu Oluşturmalısınız?
WordPress, içerik ve düzen öğelerini bloklar halinde ekleyerek yazılarınızı ve sayfalarınızı kolayca oluşturmanıza olanak tanıyan sezgisel bir blok düzenleyici ile birlikte gelir.
WordPress varsayılan olarak yaygın olarak kullanılan birkaç blokla birlikte gelir. WordPress eklentileri de kullanabileceğiniz kendi bloklarını ekleyebilir.
Ancak bazen, işinize yarayacak bir blok eklentisi bulamadığınız için WordPress web sitenizde belirli bir şeyi yapmak için özel bir blok oluşturmak isteyebilirsiniz.
Özel bloklar sayesinde web sitenize önceden oluşturulmuş bloklarda bulunmayan benzersiz özellikler ve işlevler ekleyebilirsiniz. Bu, süreçleri otomatikleştirmeye veya WordPress blogunuz için içerik oluşturmayı daha verimli hale getirmeye yardımcı olabilir.
Örneğin, referansları görüntülemek için özel bir blok oluşturabilir ve ardından herhangi bir kodlama bilgisi olmadan bu bloğu kolayca ekleyebilir ve yönetebilirsiniz.
Bunu söyledikten sonra, WordPress’te tamamen özel bir bloğun nasıl kolayca oluşturulacağını görelim.
Bu eğitimde size özel bir blok oluşturmak için iki yöntem göstereceğiz. İstediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WPCode Kullanarak WordPress için Özel Bloklar Oluşturun (Önerilen)
Yeni başlayan biriyseniz ve kodlama konusunda deneyimsizseniz, bu yöntem tam size göre.
Bunun için piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode‘u kullanacağız. Kapsamlı bir şekilde test ettik ve sitenizi bozma riski olmadan özel kod eklemenin en acemi dostu ve en kolay yolu olduğunu gördük.
Daha fazla bilgi edinmek için WPCode incelememize bakın.
Herhangi bir kod yazmadan WordPress siteniz için kolayca özel bloklar oluşturmanızı sağlayan blok parçacıkları özelliği ile birlikte gelir.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Not: WPCode, web sitenize özel kod eklemek için kullanabileceğiniz ücretsiz bir sürüm de sunar. Ancak, özel blok parçacıkları özelliğinin kilidini açmak için eklentinin Pro planına ihtiyacınız olacaktır.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” + Snippet Ekle sayfasına gidin.
Buraya geldiğinizde, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

Bu sizi ‘Özel Snippet Oluştur’ sayfasına götürecektir; burada oluşturmak üzere olduğunuz yeni blok için bir ad yazarak başlayabilirsiniz.
Bunu yaptıktan sonra, ekranın sağ köşesindeki ‘Kod Türü’ açılır menüsünden ‘Blok Snippet’ seçeneğini seçin.
Bu, ‘Kod Önizleme’ kutusunda ‘Blok Düzenleyici ile Düzenle’ düğmesini görüntüleyecektir.

Blok düzenleyiciyi başlatmak için bu düğmeye tıklamanız yeterlidir.
Şimdi, ekranınızda kod parçacığını blok düzenleyiciye yüklemek için kaydetmenizi isteyen bir komut istemi görünecektir. İlerlemek için ‘Evet’ düğmesine tıklamanız yeterlidir.

Artık blok düzenleyicide olduğunuza göre, blok menüsünde bulunan önceden hazırlanmış blokları kullanarak kolayca özel bir blok oluşturabilirsiniz.
Bu eğitimde, sitenize referans eklemek için özel bir blok oluşturacağız.
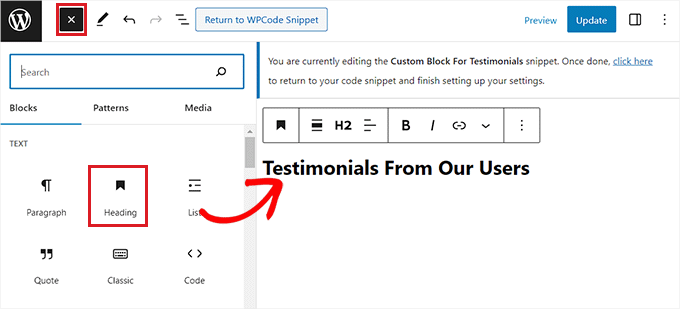
İlk olarak, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Buradan, Başlık bloğunu blok düzenleyici arayüzüne sürükleyip bırakın ve ‘Testimonials’ olarak adlandırın.

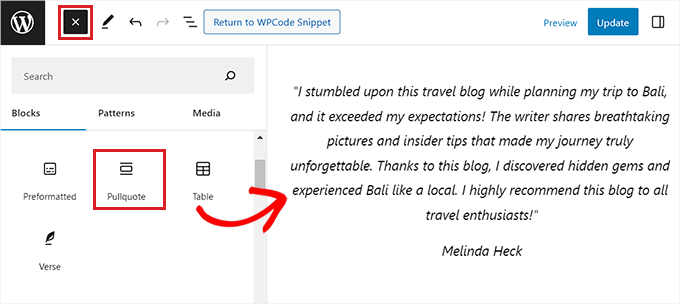
Ardından, web sitenize farklı müşterilerden referanslar eklemek için paragraf, alıntı veya alıntı bloklarını kullanabilirsiniz.
Hatta resim, site logosu, sosyal simgeler veya site sloganı bloklarını kullanarak referans bloğunuzu daha da özelleştirebilirsiniz.

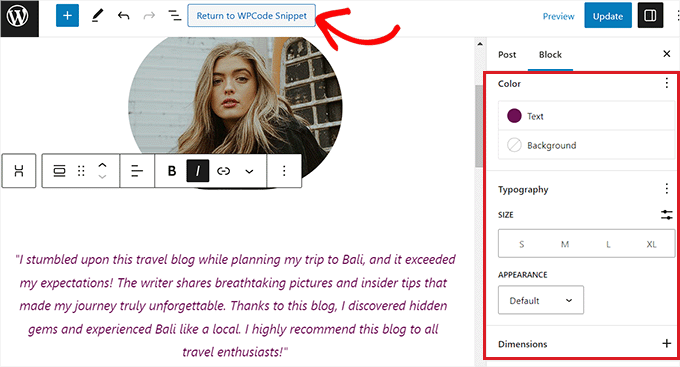
Ayrıca ekranın sağ tarafındaki blok panelinden referanslarınızın boyutunu, metin rengini veya arka plan rengini yapılandırabilirsiniz.
İşiniz bittiğinde, özel engelleme ayarlarınızı kaydetmek için üstteki ‘Güncelle’ düğmesine tıklamayı unutmayın.
Ardından, kod düzenleyici sayfasına yönlendirilmek için en üstteki ‘WPCode Snippet’e Dön’ düğmesine tıklayın.

Oraya geldiğinizde, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Kod parçacığını etkinleştirdiğinizde, özel bloğunuz web sitenize eklemek için seçtiğiniz konuma otomatik olarak eklenecektir.

Ardından, oluşturduğunuz özel bloğun konumunu yapılandırmanız gerekir.
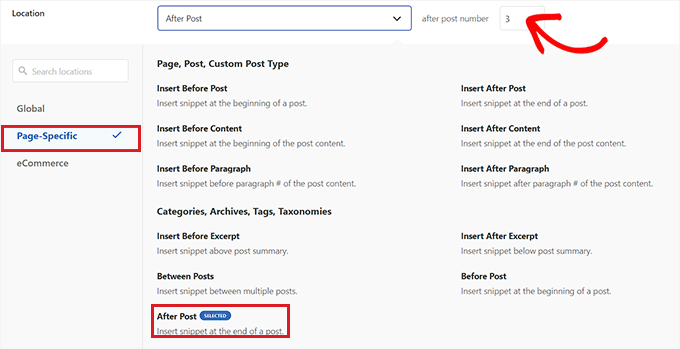
Bunu yapmak için, ‘Ekleme’ bölümündeki ‘Konum’ açılır menüsünü tıklamanız ve ‘Sayfaya Özel’ sekmesine geçmeniz yeterlidir. Buradan, Referanslar bloğunuzu gönderi bittikten sonra göstermek istiyorsanız artık ‘Gönderiden Sonra Ekle’ seçeneğini seçebilirsiniz.
Bunu yaptıktan sonra, referans bloğunun görünmesi gereken gönderi sayısını da yapılandırabilirsiniz. Örneğin, 3 sayısını girerseniz, Görüşler bloğu her üçüncü gönderide görünecektir.
Ayrıca bloğu farklı paragraflar arasında, yazı alıntılarından sonra ve daha birçok yerde görüntüleyebilirsiniz.

Ancak, aradığınız blok konumunu bulamazsanız, özel bloğu tercih ettiğiniz yere gömmek için kendi koşullu mantık kuralınızı da oluşturabilirsiniz.
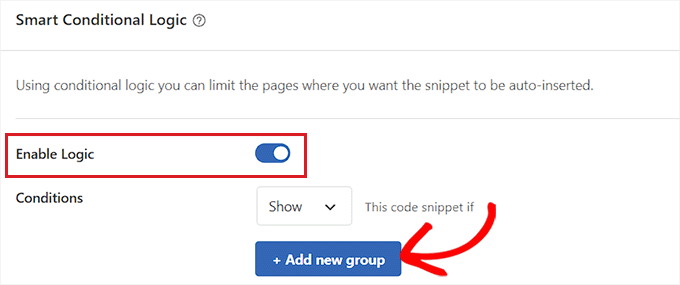
Bunu yapmak için, ‘Akıllı Koşullu Mantık’ bölümüne gidin ve ‘Mantığı Etkinleştir’ anahtarını açın.
Ardından, bir koşullu mantık kuralı oluşturmaya başlamak için ‘Yeni Grup Ekle’ düğmesine tıklamanız gerekir.

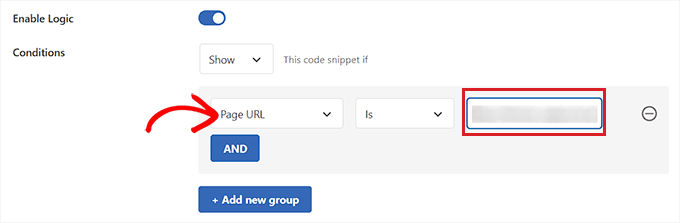
Örneğin, oluşturduğunuz özel bloğu yalnızca belirli bir sayfada veya gönderide göstermek istiyorsanız, sağdaki açılır menüden ‘Sayfa URL’si’ seçeneğini seçmeniz gerekecektir.
Bundan sonra, ortadaki açılır menüyü olduğu gibi bırakabilir ve ardından seçtiğiniz WordPress sayfasının / gönderisinin URL’sini soldaki alana ekleyebilirsiniz.
Koşullu mantık kuralınızı, özel bloğu yalnızca belirli bir sayfada, oturum açmış kullanıcılarda, WooCommerce mağaza sayfalarında, Kolay Dijital İndirmeler sayfalarında, belirli tarihlerde ve daha fazlasında görüntüleyecek şekilde de yapılandırabilirsiniz.

İşiniz bittiğinde, sayfanın en üstüne geri dönün ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin. Ardından, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.
Özel bloğunuz artık blok parçacığı için seçtiğiniz tüm konumlara otomatik olarak eklenecektir.

Oluşturduğunuz özel bloğun WordPress Gutenberg editörünün blok menüsünde bir seçenek olarak görüntülenmeyeceğini unutmayın.
WordPress kontrol panelinden Kod Parç acıkları sayfasını ziyaret ederek ve blok parçacığının altındaki ‘Düzenle’ bağlantısına tıklayarak blok ayarlarını yapılandırmanız gerekecektir.
Bu, bloğu özelleştirebileceğiniz veya konumunu ve koşullu mantık kurallarını kolayca değiştirebileceğiniz ‘Snippet’i Düzenle’ sayfasını açacaktır.

Şimdi, oluşturduğunuz özel bloğu çalışırken görmek için web sitenizi ziyaret edin.
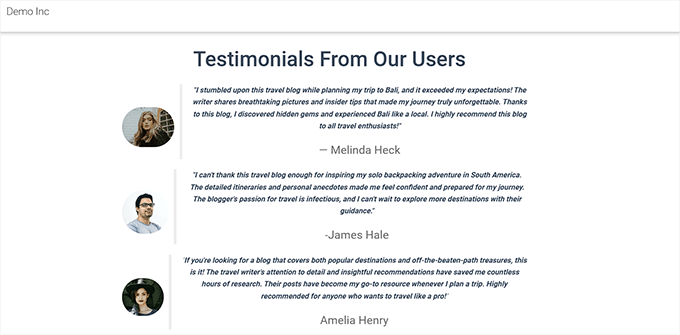
İşte demo web sitemizdeki özel Testimonials bloğumuz.

Yöntem 2: Genesis Özel Kod Eklentisini Kullanarak WordPress için Özel Bloklar Oluşturun (Ücretsiz)
Orta düzey bir kullanıcıysanız ve ücretsiz bir çözüm arıyorsanız, bu yöntem tam size göre. Bu yöntemdeki talimatları takip etmek için HTML ve CSS’ye aşina olmanız gerektiğini unutmayın.
Öncelikle Genesis Custom Blocks eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eğitimde bir Testimonials bloğu oluşturacağız.
Adım 1: WordPress için Özel Bir Blok Oluşturun
İlk olarak, WordPress yönetici kenar çubuğundan Özel Bloklar ” Yeni Ekle sayfasına gidin.

Bu sizi WordPress siteniz için özel bir blok oluşturacağınız Blok Düzenleyici sayfasına götürecektir.
Buradan bloğunuza bir isim vererek başlayabilirsiniz.

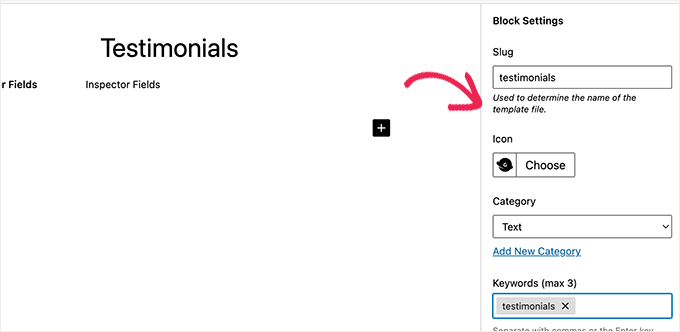
Şimdi, sayfanın sağ tarafında yapılandırabileceğiniz blok özelliklerini bulacaksınız.
Burada bloğunuz için bir simge seçebilir, bir kategori ekleyebilir ve anahtar kelimeler ekleyebilirsiniz.

Slug, bloğunuzun adına göre otomatik olarak doldurulacaktır, bu nedenle değiştirmeniz gerekmez. Ancak, bloğunuzun kolayca bulunabilmesi için ‘Anahtar Kelimeler’ metin alanına en fazla 3 anahtar kelime yazabilirsiniz.
Şimdi, bloğunuza bazı alanlar eklemenin zamanı geldi. Metin, sayılar, e-posta adresleri, URL’ler, renkler, resimler, onay kutuları, radyo düğmeleri ve daha fazlası gibi farklı türde alanlar ekleyebilirsiniz.
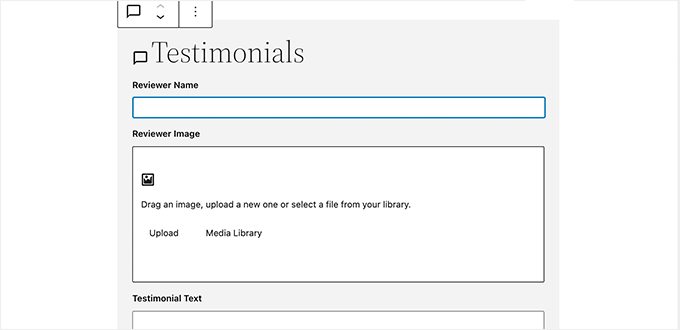
Özel Referanslar bloğumuza üç alan ekleyeceğiz: yorumcunun fotoğrafı için bir resim alanı, yorumcunun adı için bir metin kutusu ve referans metni için bir metin alanı.
İlk alanı eklemek için ‘+’ düğmesine tıklamanız yeterlidir.

Bu, sağ sütundaki alan için bazı seçenekler açacaktır. Her birine bir göz atalım.
- Alan Etiketi: Alan etiketi için istediğiniz herhangi bir ismi kullanabilirsiniz. İlk alanımıza ‘Reviewer Image’ adını verelim.
- Alan Adı: Alan adı, alan etiketine göre otomatik olarak oluşturulacaktır. Bu alan adını bir sonraki adımda kullanacağız, bu nedenle her alan için benzersiz olduğundan emin olun.
- Alan Türü: Burada, alan türünü seçebilirsiniz. İlk alanımızın bir resim olmasını istiyoruz, bu yüzden açılır menüden ‘Resim’ seçeneğini seçeceğiz.
- Alan Konumu: Alanı düzenleyiciye mi yoksa denetçiye mi eklemek istediğinize karar verebilirsiniz.
- Yardım Metni: Alanı açıklamak için bazı metinler ekleyebilirsiniz. Bu bloğu kişisel kullanımınız için oluşturuyorsanız bu gerekli değildir, ancak çok yazarlı bloglar için yararlı olabilir.
Seçtiğiniz alan türüne bağlı olarak bazı ek seçenekler de görebilirsiniz. Örneğin, bir metin alanı seçerseniz, yer tutucu metin ve karakter sınırı gibi ekstra seçenekler elde edersiniz.
Yukarıdaki işlemin ardından, ‘+’ düğmesine tıklayarak Testimonials bloğumuz için 2 alan daha ekleyelim.
Alanları yeniden sıralamak isterseniz, bunu her bir alan etiketinin sol tarafındaki tutamacı kullanarak sürükleyebilirsiniz. Belirli bir alanı düzenlemek veya silmek için alan etiketine tıklamanız ve sağ sütundaki seçenekleri düzenlemeniz gerekir.

İşiniz bittiğinde, özel Gutenberg bloğunuzu kaydetmek için sayfanın sağ tarafındaki ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Adım 2: Özel Blok Şablonu Oluşturun
Son adımda özel WordPress bloğunu oluşturmuş olsanız da, bir blok şablonu oluşturana kadar çalışmayacaktır.
Blok şablonu, bloğa girilen bilgilerin web sitenizde tam olarak nasıl görüntüleneceğini belirler. HTML ve CSS, hatta işlevleri çalıştırmanız veya verilerle başka gelişmiş şeyler yapmanız gerekiyorsa PHP kodu kullanarak nasıl görüneceğine siz karar verirsiniz.
Bir blok şablonu oluşturmanın iki yolu vardır. Blok çıktınız HTML/CSS ise, yerleşik şablon düzenleyicisini kullanabilirsiniz.
Öte yandan, blok çıktınız arka planda çalışacak bazı PHP’ler gerektiriyorsa, manuel olarak bir blok şablonu dosyası oluşturmanız ve bunu tema klasörünüze yüklemeniz gerekecektir.
Yöntem 1: Yerleşik Şablon Düzenleyiciyi Kullanma
Özel blok düzenleme ekranında, ‘Şablon Düzenleyici’ sekmesine geçin ve HTML’nizi işaretleme sekmesinin altına girin.

HTML’nizi yazabilir ve blok alan değerlerini eklemek için çift küme parantezi kullanabilirsiniz.
Örneğin, yukarıda oluşturduğumuz örnek blok için aşağıdaki HTML’yi kullandık:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Bundan sonra, blok çıktı işaretlemenizi şekillendirmek için ‘CSS’ sekmesine geçmeniz yeterlidir.

İşte özel bloğumuz için kullandığımız örnek CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Yöntem 2: Özel Blok Şablonlarını Elle Yükleme
Özel blok alanlarınızla etkileşim kurmak için PHP kullanmanız gerekiyorsa bu yöntem önerilir. Editör şablonunu doğrudan temanıza yüklemeniz gerekecektir.
İlk olarak, bilgisayarınızda bir klasör oluşturmalı ve özel blok adı slug’ınızı kullanarak adlandırmalısınız.
Örneğin, demo bloğumuzun adı Testimonials, bu nedenle bir testimonials klasörü oluşturacağız.

Ardından, bir düz metin editörü kullanarak block.php adında bir dosya oluşturmanız gerekir. Burası blok şablonunuzun HTML / PHP kısmını koyacağınız yerdir.
İşte örneğimiz için kullandığımız örnek şablon:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Şimdi, bir blok alanından veri almak için block_field() fonksiyonunu nasıl kullandığımızı fark etmiş olabilirsiniz.
Blok alanlarımızı, bloğu görüntülemek için kullanmak istediğimiz HTML’ye sardık. Bloğu düzgün bir şekilde şekillendirebilmek için CSS sınıfları da ekledik.
Dosyayı daha önce oluşturduğunuz klasörün içine kaydetmeyi unutmayın.
Ardından, bilgisayarınızdaki düz metin düzenleyicisini kullanarak başka bir dosya oluşturmanız ve oluşturduğunuz klasörün içine block.css olarak kaydetmeniz gerekir.
Bu dosyayı blok ekranımızı şekillendirmek için gereken CSS’yi eklemek için kullanacağız. İşte bu örnek için kullandığımız örnek CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Değişikliklerinizi kaydetmeyi unutmayın.
Blok şablonu klasörünüzün içinde artık iki şablon dosyası olacaktır.

Bundan sonra, bir FTP istemcisi veya WordPress hosting hesabınızın kontrol panelindeki Dosya Yöneticisi uygulamasını kullanarak blok klasörünüzü web sitenize yüklemeniz gerekir.
Bağlandıktan sonra /wp-content/themes/your-current-theme/ klasörüne gidin.

Tema klasörünüzde ‘blocks’ adında bir klasör yoksa, devam edin ve yeni bir dizin oluşturun ve adını blocks koyun.
Ardından, bilgisayarınızda oluşturduğunuz klasörü bloklar klasörüne yüklemeniz gerekir.

Hepsi bu kadar! Özel bloğunuz için manuel şablon dosyalarını başarıyla oluşturdunuz.
3. Adım: Özel Bloğunuzu Önizleyin
HTML/CSS’nizin önizlemesini yapmadan önce, örnek bir çıktı görüntülemek için kullanılabilecek bazı test verileri sağlamanız gerekecektir.
WordPress yönetici alanında bloğunuzu düzenleyin ve ‘Editör Önizleme’ sekmesine geçin. Burada, bazı kukla veriler girmeniz gerekir.

Bu veriler özel bloğunuzun bir parçası olmayacak ve yalnızca HTML ve CSS kullanarak yaptığınız değişiklikleri önizlemek için kullanılacaktır.
Verileri ekledikten sonra, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.

‘Güncelle’ düğmesine tıklamazsanız, özel bloğunuzun önizlemesini göremezsiniz.
Artık bloğunuzun WordPress web sitenizin ön ucunda nasıl görüneceğini görmek için ‘Ön Uç Önizleme’ sekmesine geçebilirsiniz.

Her şey size iyi görünüyorsa, kaydedilmemiş değişiklikleri kaydetmek için bloğunuzu tekrar güncelleyebilirsiniz.
Adım 4: WordPress’te Özel Bloğunuzu Kullanma
Artık özel bloğunuzu WordPress’te diğer bloklarda olduğu gibi kullanabilirsiniz.
Bu bloğu kullanmak istediğiniz herhangi bir yazıyı veya sayfayı düzenlemeniz yeterlidir. Ardından, blok menüsünü açmak için sol üst köşedeki ‘Blok Ekle’ (+) düğmesine tıklayın.

Burada, adını veya anahtar kelimelerini yazarak bloğunuzu bulmak için arama özelliğini kullanın. Ardından sayfaya veya gönderiye ekleyin.
Özel bloğu içerik alanına ekledikten sonra, daha önce oluşturduğunuz blok alanlarını göreceksiniz.

Blok alanlarını gerektiği gibi doldurabilirsiniz.
Özel WordPress bloğundan başka bir bloğa geçtiğinizde, editör otomatik olarak bloğunuzun canlı bir önizlemesini gösterecektir.

Artık yazınızı ve sayfanızı kaydedebilir ve özel bloğunuzu web sitenizde çalışırken görmek için önizleyebilirsiniz.
Test sitemizde Testimonials bloğunun nasıl göründüğü aşağıda gösterilmiştir.

Bonus: Gönderileriniz İçin Özel Şablonlar Oluşturun
Özel bloklar oluşturmanın yanı sıra, web sitenizin blog gönderileri veya sayfaları için özel şablonlar da ekleyebilirsiniz.
Şablon, diğer sayfalardan ve içeriklerden farklı görünmesini sağlamak için gönderinize ekleyebileceğiniz bir düzendir. Bu, gönderilerinizi daha ilgi çekici ve görsel olarak çekici hale getirebilir ve daha fazla potansiyel müşteri oluşturmanıza yardımcı olabilir.
Yeniden kullanılabilir bir Grup bloğu oluşturarak tüm gönderileriniz için kolayca bir şablon oluşturabilirsiniz.
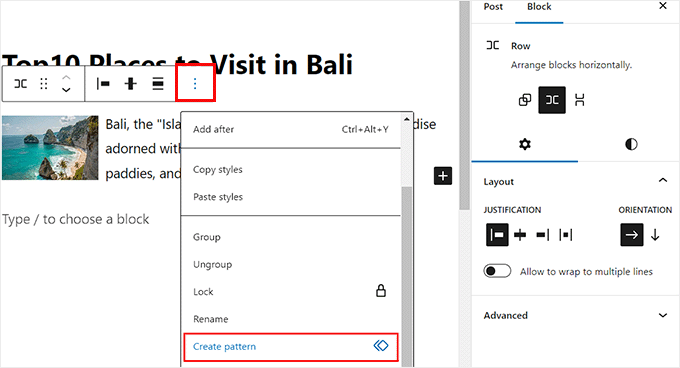
İlk olarak, Grup bloğunu gönderiye eklemek için ‘Blok Ekle’ (+) düğmesine tıklamanız gerekecektir. Ardından, başlık, medya ve metin, kapak resimleri ve daha fazlası dahil olmak üzere grup içindeki herhangi bir bloğu ekleyebilirsiniz.

Yazı şablonunu oluşturduktan sonra, bloğun üst kısmındaki blok araç çubuğunda yer alan üç noktalı menüye tıklayın. Ardından, ‘Desen Oluştur’ düğmesine tıklayın.
Bundan sonra, gönderi şablonunuz yeniden kullanılabilir bir blok olarak kaydedilecektir. Blok menüsünü (+) açıp ‘Kalıplar’ sekmesine geçerek bu bloğa erişebilir ve herhangi bir gönderiye ekleyebilirsiniz.

Ancak, özel gönderi şablonları oluşturmanın bu yönteminin sınırlı işlevselliğe izin verdiğini unutmayın. Herhangi bir kodlama yapmadan daha güzel bir özel şablon oluşturmak için piyasadaki en iyi sayfa oluşturucu olan SeedProd‘u kullanabilirsiniz.
Ayrıntılar için WordPress’te özel tekli yazı şablonlarının nasıl oluşturulacağına ilişkin eğitimimize bakın.
Bu makalenin WordPress web siteniz için özel Gutenberg bloklarını nasıl kolayca oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress editöründe blog yazısı kontrol listesinin nasıl ekleneceğine ilişkin kılavuzumuzu ve web sitenizde kısa kod kullanımına ilişkin temel ipuçlarımızı görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.