Web siteleri oluştururken, bazen markanın Facebook akışını sayfalarından birine eklemeyi seviyoruz. Bu sayede ziyaretçiler siteden ayrılmadan en son güncellemeleri, duyuruları ve topluluk etkileşimlerini görebiliyor.
Manuel yöntemler mevcut olsa da, Facebook içeriğini görüntülemek için en verimli yöntemler değillerdir.
Birçok okuyucumuz bu özelliği sordu ve çeşitli seçenekleri araştırdıktan sonra özel Facebook beslemelerimiz için Smash Balloon’da karar kıldık. Kullanıcı dostu, özelliklerle dolu ve her seviyeden WordPress kullanıcısına uygun.
Bu kılavuzda, denenmiş ve test edilmiş yöntemimizi kullanarak WordPress’te özel bir Facebook akışı oluşturma konusunda size yol göstereceğiz.

WordPress’te Neden Özel Bir Facebook Akışı Oluşturmalısınız?
Sosyal medya istatistikleri raporumuza göre, Facebook’un aylık 3 milyardan fazla aktif kullanıcısı var. Bu da onu dünyanın en büyük sosyal medya sitesi yapıyor. Bir web sitesi sahibi olarak, kitlenizle etkileşim kurduğunuz bir Facebook sayfası veya grubu oluşturmuş olabilirsiniz.
Ancak, yalnızca web sitenizi ziyaret eden kişiler Facebook gönderilerinizi görmeyecektir. Özel bir Facebook akışı ekleyerek, ziyaretçilere grubunuzda veya sayfanızda neler olup bittiğini gösterebilirsiniz.
Bu, özellikle Facebook’ta videolar ve resimler gibi multimedya içerikler yayınlıyorsanız, web sitenizi daha ilgi çekici ve ilginç hale getirebilir.

Ayrıca Facebook sayfanızı veya grubunuzu tanıtmak için harika bir yoldur, bu da daha fazla Facebook beğenisi al manıza ve takipçilerinizi artırmanıza yardımcı olacaktır.
Bunu söyledikten sonra, WordPress.org sitenize özel bir Facebook akışını nasıl ekleyeceğinizi görelim. Bu adım adım kılavuzda gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Step 1: Install the Smash Balloon Custom Facebook Feed Plugin
- Step 2: Connect Your Facebook Page or Group to WordPress
- Step 3: Create a Custom Facebook Feed in WordPress
- Step 4: Customize Your Facebook Feed
- Step 5: Add Your Custom Facebook Feed to WordPress
- Bonus Tip: How to Add More Social Media Feeds to WordPress
Adım 1: Smash Balloon Özel Facebook Akışı Eklentisini Kurun
WordPress web sitenize özel bir Facebook beslemesi eklemenin en iyi ve en acemi dostu yolu Smash Balloon Custom Facebook Feed eklentisini kullanmaktır.
Bu Facebook eklentisi, içeriğinizi ve yorumlarınızı doğrudan sitenizde göstermenizi ve hatta birden fazla Facebook akışındaki gönderileri birleştirmenizi sağlar. Ayrıca Facebook yorumlarını ve topluluk gönderilerini web sitenize yerleştirerek güçlü sosyal kanıtlar göstermeyi kolaylaştırır.
Yapmanız gereken ilk şey Smash Balloon Custom Facebook Feed Pro eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza bakın.
Bu yazıda, Facebook akışınızda video ve fotoğraf göstermenize, farklı düzenler seçmenize, akışınızı gönderi türüne göre filtrelemenize ve daha fazlasına olanak tanıdığı için Smash Balloon’un pro sürümünü kullanacağız.
Bununla birlikte, bütçeniz ne olursa olsun WordPress için özel bir Facebook beslemesi oluşturmanıza olanak tanıyan ücretsiz bir sürüm de vardır.
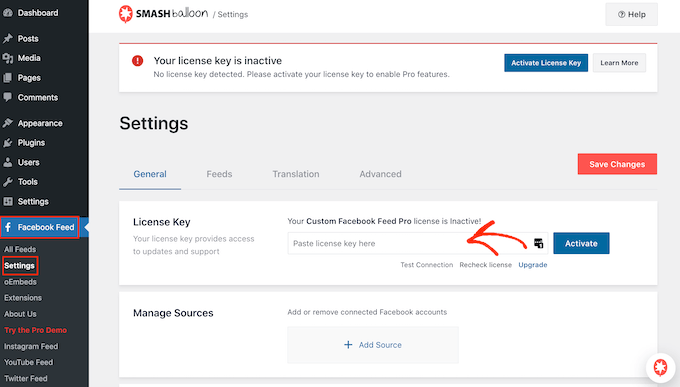
Etkinleştirmenin ardından, Facebook Feed ” Ayarlar bölümüne gitmeniz ve lisans anahtarınızı ‘Lisans Anahtarı’ alanına girmeniz gerekecektir.

Bu bilgileri Smash Balloon web sitesindeki hesabınızda bulabilirsiniz.
Anahtarı girdikten sonra, ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.
Adım 2: Facebook Sayfanızı veya Grubunuzu WordPress’e Bağlayın
Smash Balloon Özel Facebook Akışı, farklı Facebook sayfalarınızdan ve gruplarınızdan birden fazla akış oluşturmanıza olanak tanır. Hatta özel bir besleme oluşturmak için beslemeleri birleştirebilirsiniz.
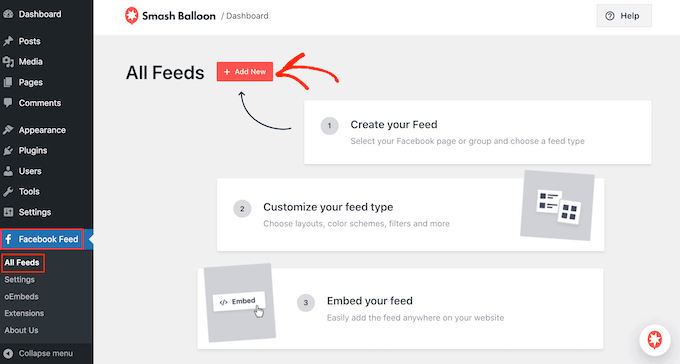
İlk akışınızı oluşturmak için Facebook Akışı ” Tüm Ak ışlar’a gidin ve ardından ‘Yeni Ekle’ye tıklayın.

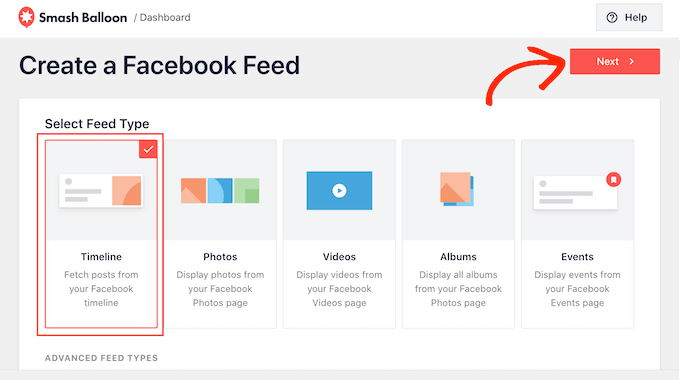
Smash Balloon Facebook albümlerini, zaman tünelinizdeki gönderileri, videoları, etkinlikleri ve daha fazlasını görüntülemenizi sağlar. Bu kılavuz için bir ‘Zaman Tüneli’ Facebook akışı oluşturacağız, ancak istediğiniz herhangi bir akış türünü seçebilirsiniz.
Bir besleme türü seçtikten sonra ‘İleri’ düğmesine tıklayın.

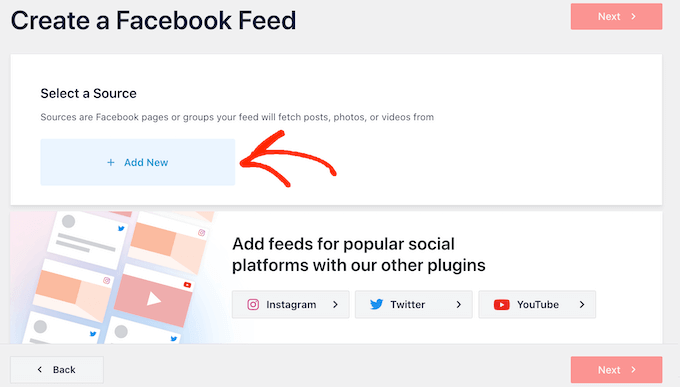
Şimdi, içeriği alacağınız Facebook sayfasını veya grubunu seçmeniz gerekiyor.
Başlamak için ‘Yeni Ekle’ye tıklayın.

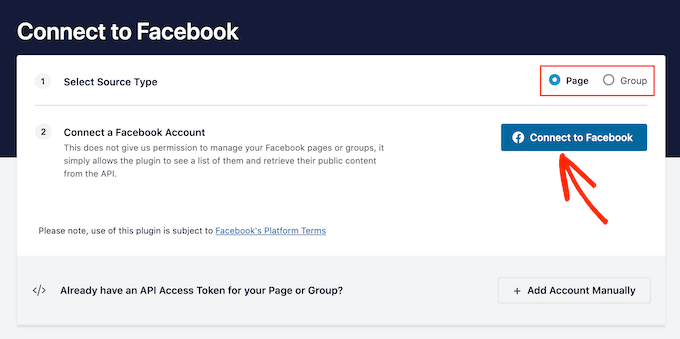
Bir sonraki ekranda, WordPress’e bir Facebook grup bes lemesi mi yerleştirmek istediğinizi yoksa bir Facebook sayfası beslemesi mi oluşturmak istediğinizi seçin.
Ardından, ‘Facebook’a Bağlan’a tıklamanız yeterlidir.

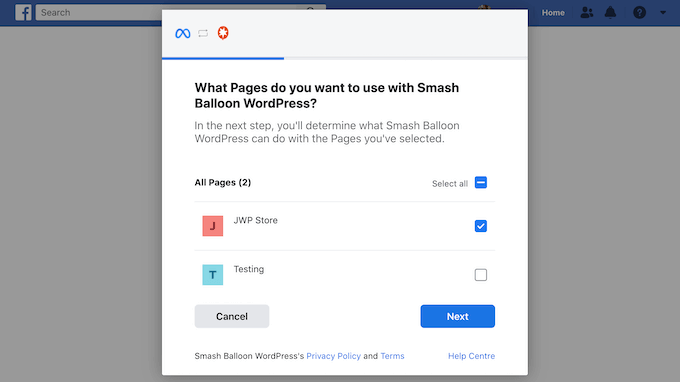
Bu, Facebook hesabınıza giriş yapabileceğiniz ve akışınızda kullanmak istediğiniz sayfaları veya grupları seçebileceğiniz bir açılır pencere açar.
Seçiminizi yaptıktan sonra ‘İleri’ düğmesine tıklayın.

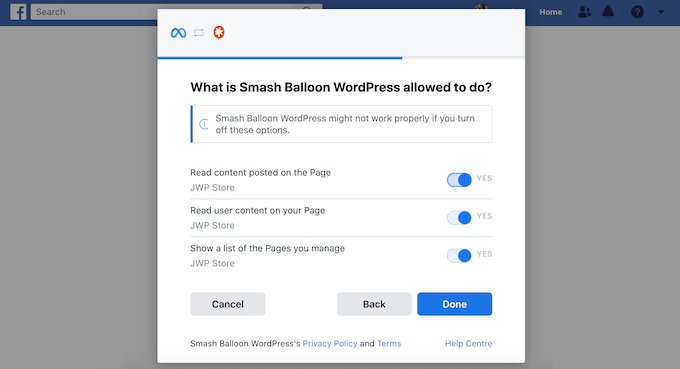
Bunu yaptıktan sonra, Facebook Smash Balloon’un erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri gösterecektir.
Smash Balloon’un Facebook hesabınıza erişimini kısıtlamak için, anahtarlardan herhangi birine tıklayarak ‘Evet’ten ‘Hayır’a çevirmeniz yeterlidir. Bunun sosyal medya akışında gösterebileceğiniz içeriği etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm bu anahtarları etkin bırakmanızı öneririz.

Hazır olduğunuzda ‘Bitti’ye tıklayın.
Birkaç dakika sonra, WordPress web sitenizi Facebook’a başarıyla bağladığınızı belirten bir mesaj göreceksiniz. Şimdi ‘Tamam’a tıklayabilirsiniz.

Bu işlem tamamlandığında, Smash Balloon sizi otomatik olarak WordPress kontrol paneline geri döndürecektir.
Adım 3: WordPress’te Özel Bir Facebook Akışı Oluşturun
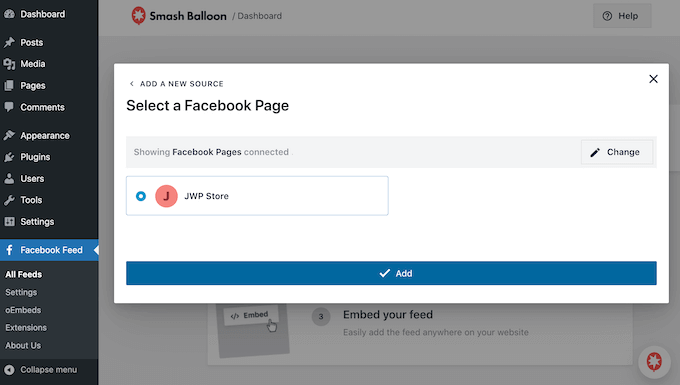
Şimdi WordPress web sitenize yeni bağladığınız grup veya sayfayı içeren bir açılır pencere göreceksiniz. Kaynağınızın yanındaki radyo düğmesini seçmeniz ve ardından ‘Ekle’ düğmesine tıklamanız yeterlidir.

Açılır pencereyi yanlışlıkla kapattıysanız panik yapmayın. Açılır pencereyi yeniden açmak için sekmeyi yenileyebilirsiniz.
Bunu yaptıktan sonra, Facebook Feed ” All Feeds sayfasına geri döneceksiniz.
Daha önce olduğu gibi, ‘Yeni Ekle’ düğmesine tıklayın ve ardından Zaman Tüneli, Fotoğraflar veya Videolar gibi oluşturmak istediğiniz özel Facebook akışının türünü seçin.
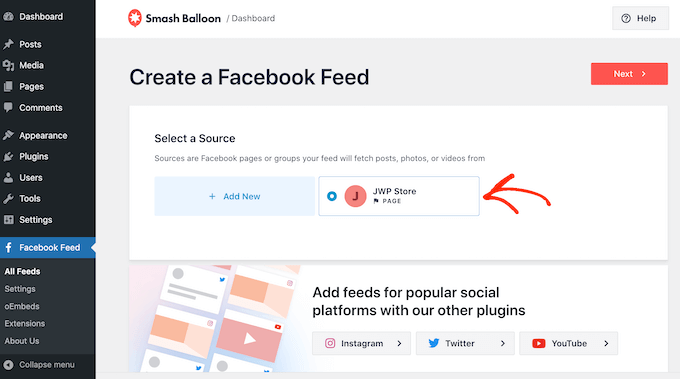
Ardından, ‘İleri’ye tıklayın. Şimdi, ‘Bir Kaynak Seçin’ altında, Facebook grubunuzu veya sayfanızı bir seçenek olarak göreceksiniz.

Devam edin ve sayfayı veya grubu seçin ve ardından ‘İleri’ye tıklayın.
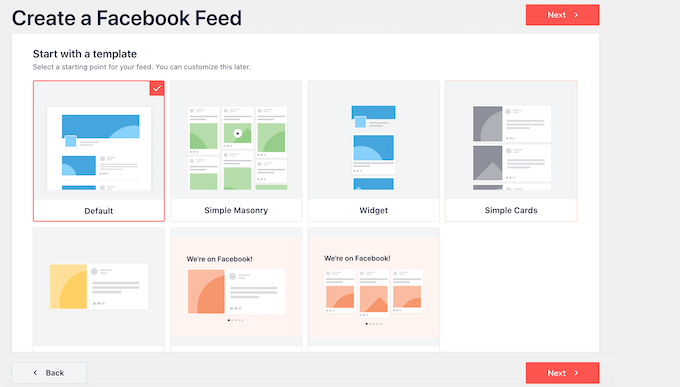
Artık akışınız için başlangıç noktası olarak kullanmak istediğiniz şablonu seçebilirsiniz. Tüm bu şablonlar tamamen özelleştirilebilir, böylece WordPress blogunuza veya web sitenize mükemmel şekilde uyacak şekilde ince ayar yapabilirsiniz.
Biz ‘Varsayılan’ şablonu kullanacağız, ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz.

Bir tasarım seçtikten sonra ‘İleri’ düğmesine tıklayın.
Smash Balloon şimdi devam edecek ve kaynağınıza ve seçtiğiniz şablona dayalı bir Facebook akışı oluşturacaktır. Bu harika bir başlangıç, ancak bu beslemenin web sitenizde nasıl görüneceği konusunda ince ayar yapmak isteyebilirsiniz.
Adım 4: Facebook Akışınızı Özelleştirin
Smash Balloon Custom Facebook Feed eklentisi, akışınızı düzenlemeniz için size çok sayıda özelleştirme seçeneği sunar. Bunu göz önünde bulundurarak, ne gibi değişiklikler yapabileceğinizi görmeye değer.
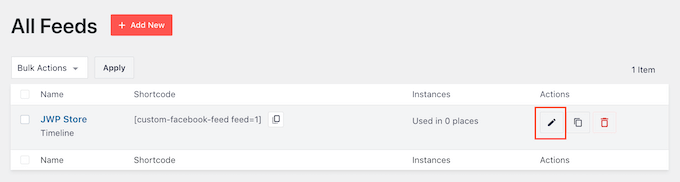
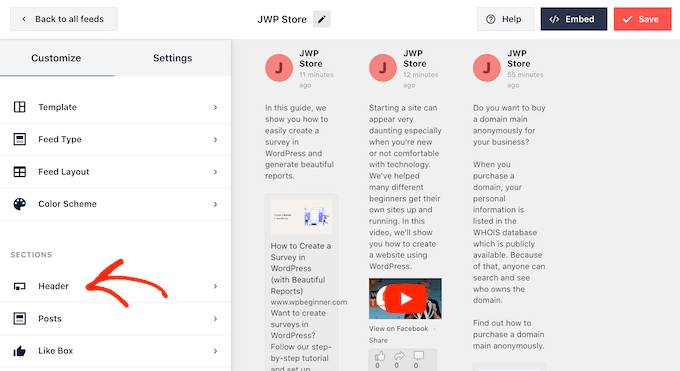
Facebook Akışı ” Tüm Ak ışlar ekranında, yeni oluşturduğunuz akışı bulun ve küçük bir kaleme benzeyen ‘Düzenle’ düğmesine tıklayın.

Bu, özel Facebook akışının web sitenizde nasıl görüneceğinin bir önizlemesini gösteren akış düzenleyicisini açar. Burada, WordPress web sitenizde görünecek tüm gömülü Facebook videolarını, durum güncellemelerini ve diğer içerikleri görebilirsiniz.
Sol tarafta, beslemeyi özelleştirmek için kullanabileceğiniz tüm farklı ayarları göreceksiniz. Bu ayarların çoğu kendi kendini açıklayıcıdır, ancak bazı önemli alanları hızlıca ele alacağız.

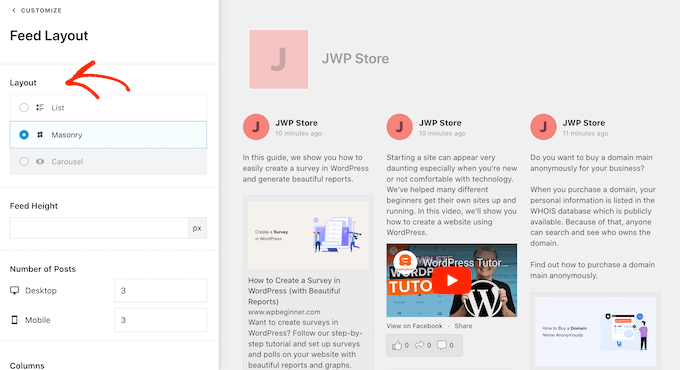
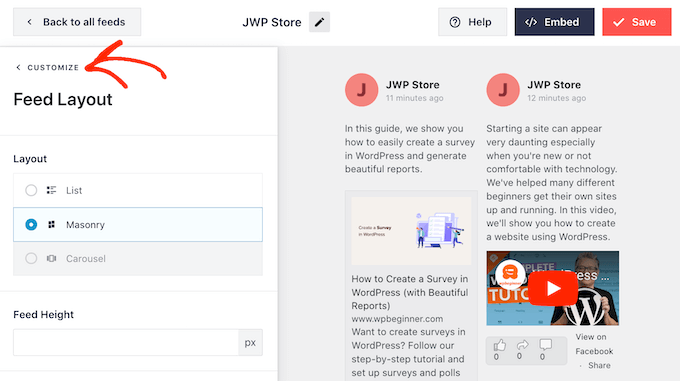
Başlangıç olarak, ‘Akış Düzeni’ne tıklayarak gönderilerinizin görüntülenme şeklini değiştirebilirsiniz.
Bu ekranda, farklı düzenler arasında geçiş yapabilir ve besleme yüksekliğini değiştirebilirsiniz. Hatta ‘Carousel’ düzenini seçerek duyarlı bir kaydırıcı bile oluşturabilirsiniz.
Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece web siteniz için neyin en iyi olduğunu görmek için farklı ayarları deneyebilirsiniz.

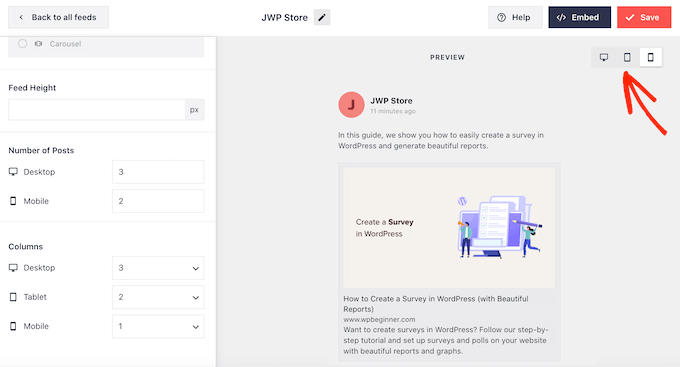
Varsayılan olarak, akış masaüstü bilgisayarlarda ve akıllı telefonlar gibi mobil cihazlarda aynı sayıda gönderi gösterecektir.
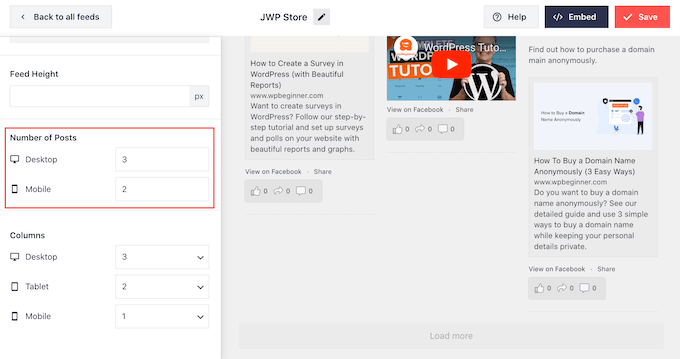
Ancak, mobil cihazlar genellikle daha küçük ekranlara ve daha az işlem gücüne sahiptir, bu nedenle tabletlerde ve akıllı telefonlarda daha az gönderi göstermek isteyebilirsiniz. Bunu yapmak için, ‘Gönderi Sayısı’ altındaki ‘Mobil’ alanına farklı bir sayı yazmanız yeterlidir.

Sağ üst köşedeki düğme sırasını kullanarak değişikliklerinizin masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz.
Farklı düzenler deneyerek, ziyaretçi hangi cihazı kullanıyor olursa olsun harika görünen özel bir akış oluşturabilirsiniz.

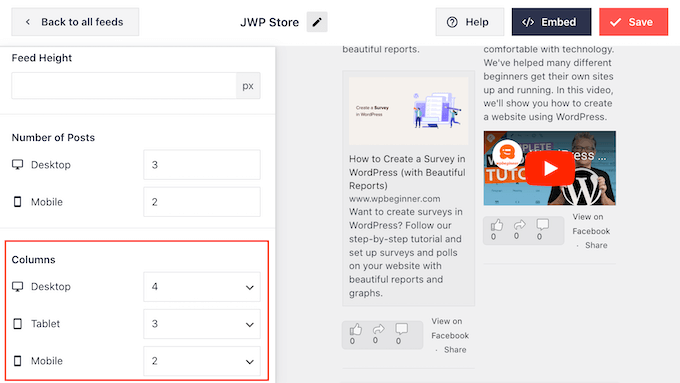
Varsayılan olarak, Facebook akışı akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlara kıyasla daha az sütun gösterir. Bu, tüm içeriğinizin daha küçük ekranlara rahatça sığmasına yardımcı olur.
Ancak, WordPress web sitenizin mobil sürümünü test ettikten sonra, sütunların akıllı telefonlarda ve tabletlerde nasıl göründüğünden memnun olmayabilirsiniz. Bu durumda, ‘Sütunlar’ bölümündeki sayıları değiştirerek sütunları ayarlayabilirsiniz.

Yaptığınız değişikliklerden memnun olduğunuzda, menünün üst kısmındaki ‘Özelleştir’ bağlantısına tıklayın.
Bu sizi ana Smash Balloon editörüne geri götürecektir.

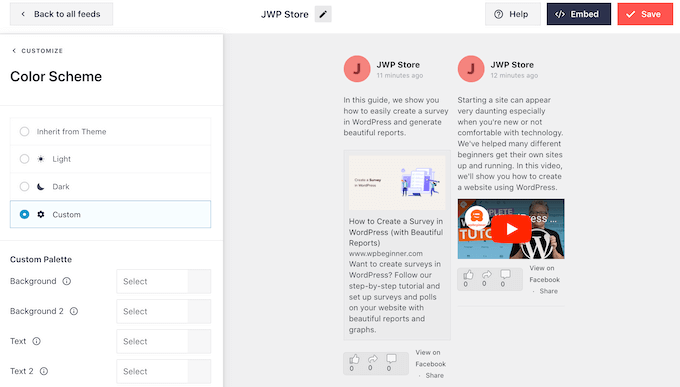
Ardından, sol taraftaki menüden ‘Renk Şeması’na tıklayabilir ve Facebook akışına ekleyebileceğiniz farklı renklere göz atabilirsiniz.
Smash Balloon varsayılan olarak WordPress temanızdan devralınan bir renk düzeni kullanır, ancak ‘Açık’ veya ‘Koyu’yu da seçebilir veya hatta kendi özel renk düzeninizi oluşturabilirsiniz.

Örneğin, temanızın arka planından sıyrılması için metin rengini değiştirebilirsiniz.
Smash Balloon varsayılan olarak akışınıza Facebook profil resminiz ve sayfanızın ya da grubunuzun adı olan bir başlık ekler. Bu, Facebook zaman akışınızı WordPress‘te basitçe görüntülemek yerine ekstra bir bağlam ekleyebilir.
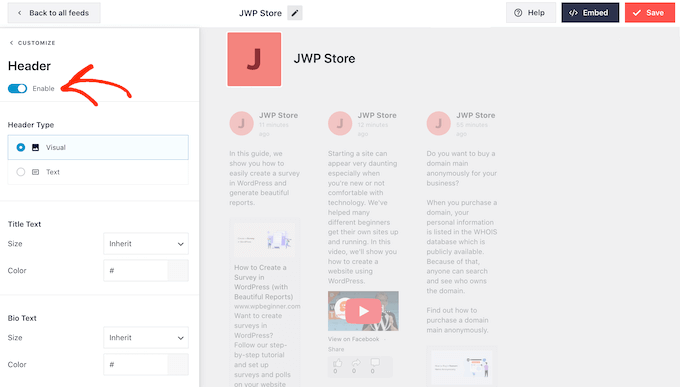
Bunun nasıl görüneceğini değiştirmek için sol taraftaki menüden ‘Başlık’a tıklayın.

Bu ekranda, başlığın boyutunu ve rengini değiştirebilir, Facebook profil resminizi gizleyebilir veya gösterebilir ve daha fazlasını yapabilirsiniz.
Başlığı tamamen kaldırmak istiyorsanız, mavi (etkin) renkten gri (devre dışı) renge çevirmek için geçişe tıklayın.

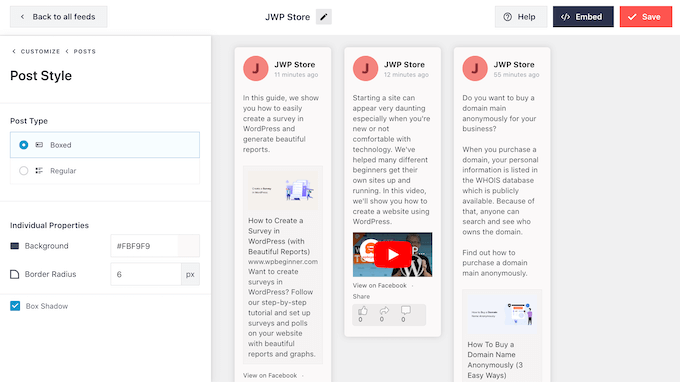
Sırada ‘Gönderiler’ ekranı var. Burada, tek tek gönderilerin özel Facebook akışında nasıl görüneceğini değiştirebilirsiniz.
Örneğin, normal ve kutulu stiller arasında geçiş yapabilir, arka plan rengini değiştirebilir, bir kutu gölgesi ekleyebilir ve daha fazlasını yapabilirsiniz.

Smash Balloon varsayılan olarak akışınıza Facebook ‘beğen’ düğmesini dahil etmez.
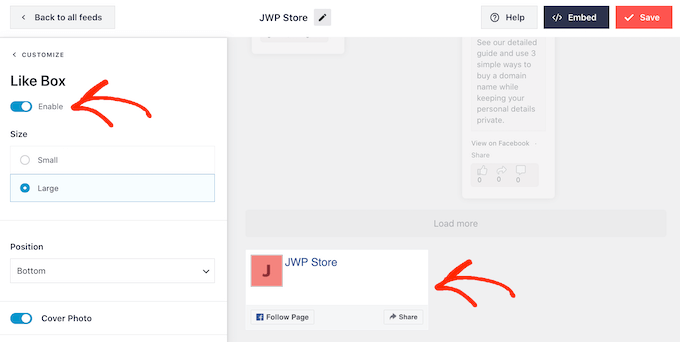
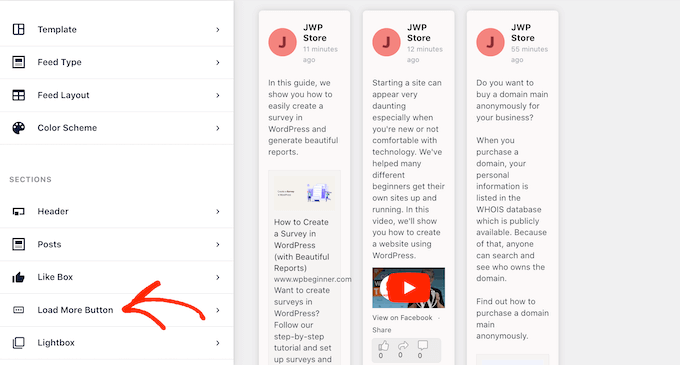
Daha fazla ziyaretçiyi Facebook sayfanızı takip etmeye teşvik etmek için, editörün sol menüsünden ‘Beğen Kutusu’nu seçerek bu düğmeyi eklemek isteyebilirsiniz.
Bundan sonra, maviye dönmesi için ‘Etkinleştir’ düğmesine tıklamanız yeterlidir. Şimdi, önizlemenin en altına kaydırırsanız, bir ‘beğen’ düğmesi göreceksiniz.

Bu alanı farklı ayarlar kullanarak şekillendirebilirsiniz. Örneğin, düğmenin akışın üstünde mi yoksa altında mı görüneceğini ve Facebook sayfanızdaki kapak fotoğrafının dahil edilip edilmeyeceğini seçebilirsiniz.
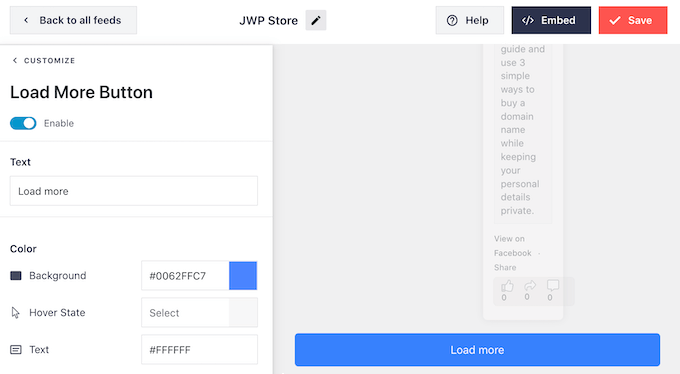
‘Beğen’ düğmesinin nasıl göründüğünden memnun olduğunuzda, ‘Daha Fazla Düğme Yükle’ ekranına geçebilirsiniz.

‘Daha Fazla Yükle’ düğmesi, ziyaretçileri Facebook akışınızda daha fazla gezinmeye teşvik eder.
Bu nedenle, arka plan rengini, metin rengini ve etiketi değiştirerek düğmeyi daha dikkat çekici hale getirmek isteyebilirsiniz.

Başka bir seçenek de ‘Daha Fazla Yükle’ düğmesini tamamen kaldırmak için ‘Etkinleştir’ geçişine tıklayarak düğmenin griye dönmesini sağlamaktır.
Facebook akışınız zamana duyarlıysa ‘Daha Fazla Yükle’ düğmesini devre dışı bırakmak yararlıdır. Örneğin, çoğunlukla Facebook etkinlik takviminiz hakkında paylaşım yapıyorsanız, ziyaretçilerin artık alakalı olmadıkları için önceki paylaşımlarınızda gezinmelerine gerek olmayabilir.
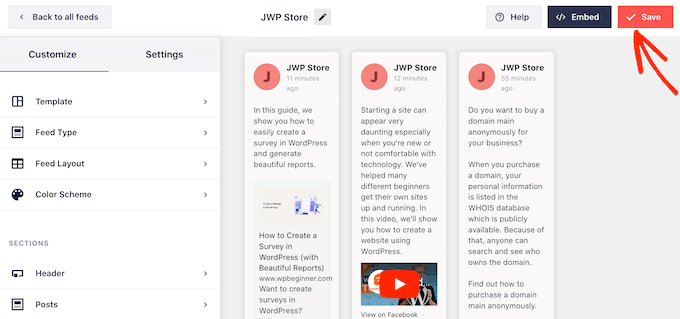
Özel Facebook akışının nasıl ayarlandığından memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklamayı unutmayın.
Artık Facebook beslemesini WordPress web sitenize eklemeye hazırsınız.

Adım 5: Özel Facebook Akışınızı WordPress’e Ekleyin
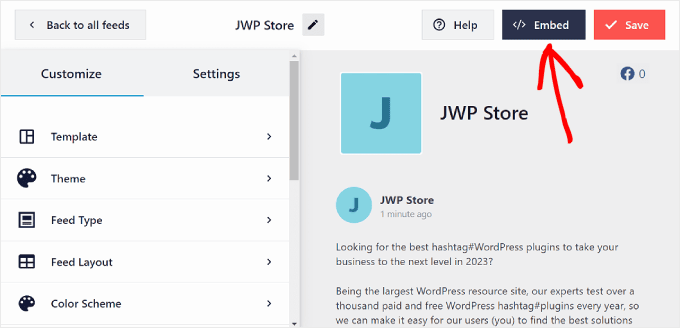
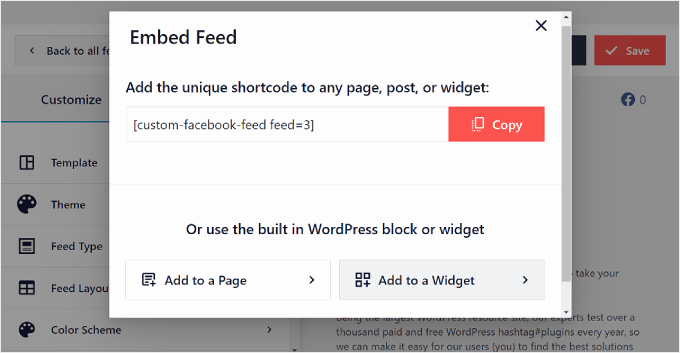
Facebook yayınlarını WordPress’e yerleştirmek için ‘Kaydet’in yanındaki ‘Yerleştir’ düğmesine tıklayın.

Şimdi Facebook akışınızı eklemek için iki seçenek göreceksiniz: kısa kod veya blok.
Deneyimlerimize göre, Facebook akışınızı bir blok kullanarak eklemek daha kolaydır. Bunu yapmak için, temanızda widget’a hazır bir alan varsa ‘Sayfaya Ekle’ veya ‘Widget’a Ekle’ seçeneğine tıklayabilirsiniz.
Rehberimiz örnek olması açısından Sayfaya Ekle düğmesini kullanacaktır.

Şimdi, Facebook akışını eklemek için bir sayfa seçmeniz gerekecek.
Sadece birini seçin ve ‘Ekle’ye tıklayın.

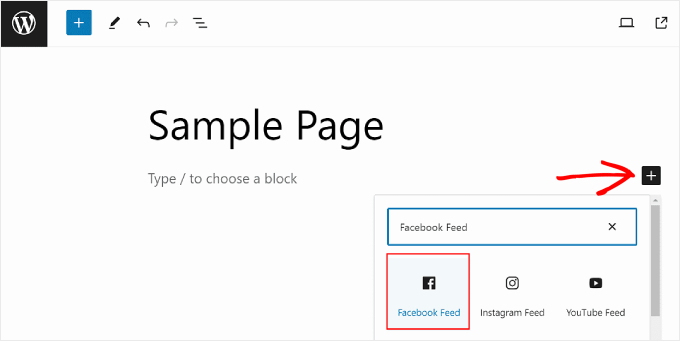
Blok editörüne yönlendirileceksiniz. Bundan sonra, ‘+ Blok ekle’ düğmesine tıklayın ve Facebook Feed bloğunu arayın.
Bu aşamada, en iyi görünen yere sürükleyip bırakabilirsiniz.

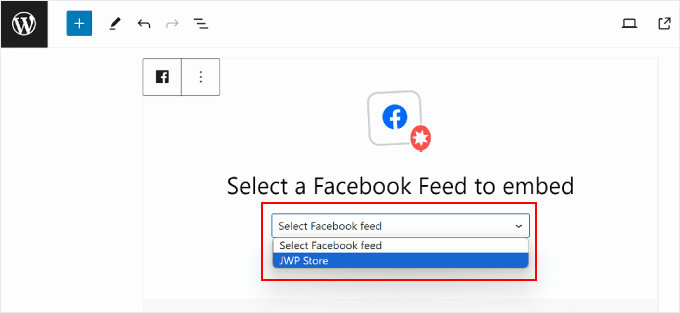
Bunu yaptıktan sonra, devam edin ve bir Facebook besleme kaynağı seçin.
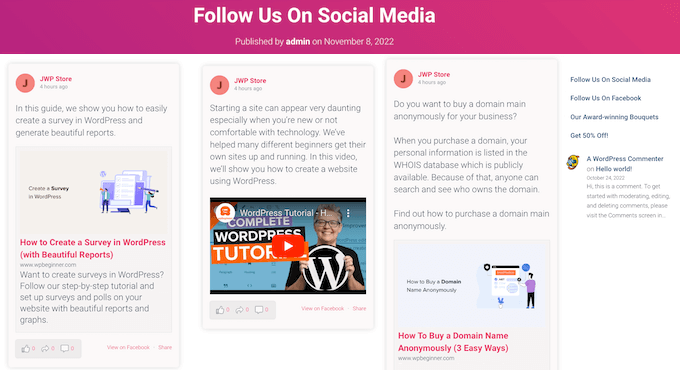
Bu şekilde:

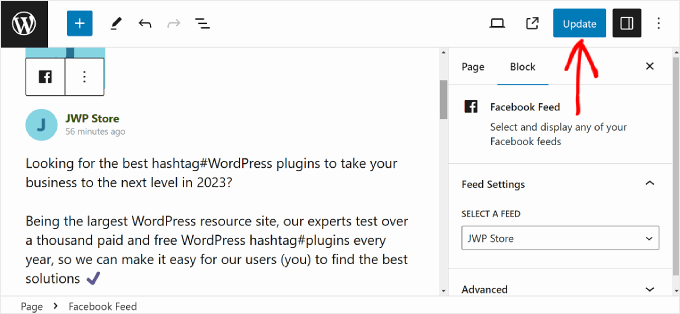
Facebook akışınız şimdi görünmelidir.
Değişiklikleri resmileştirmek için ‘Güncelle’ye tıklamanız yeterlidir.

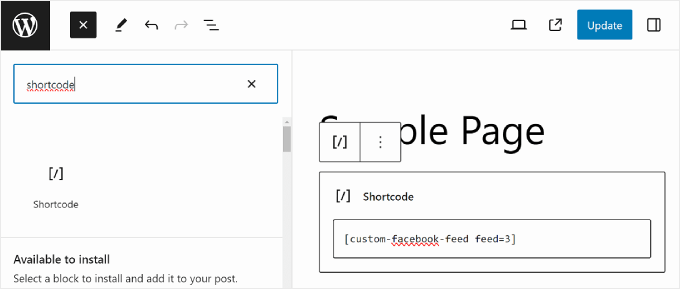
Kısa kod yöntemini kullanmak istiyorsanız, kısa kodu daha önce Embed Feed açılır penceresinden kopyalayabilirsiniz.
Ardından, bir WordPress sayfasını, yazısını veya widget’ını düzenlerken kısa kodu içerik düzenleyicideki bir kısa kod bloğuna yapıştırmanız yeterlidir. İşiniz bittiğinde, devam edin ve ‘Güncelle’ye tıklayın.
Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.

Bonus İpucu: WordPress’e Nasıl Daha Fazla Sosyal Medya Akışı Eklenir?
Facebook durum gönderilerini WordPress’e yerleştirmek, zaman akışınızı göstermek, Facebook albümlerini görüntülemek ve daha fazlasını yapmak istiyorsanız, Custom Facebook Feed bunun için en iyi WordPress eklentisidir.
Ancak birçok web sitesinin YouTube kanalı, Twitter profili ve Instagram hesabı gibi birden fazla sosyal medya hesabı vardır. Her platform için benzersiz içerik oluşturuyorsanız, bu içeriği WordPress web sitenizde göstermek mantıklı olacaktır.
Ücretsiz Smash Balloon Feeds for YouTube eklentisini kullanarak YouTube kanalınızdaki en son videoları WordPress’te gösterebilirsiniz.

Aylık 1 milyardan fazla aktif kullanıcısı olan Instagram, ürünlerinizi, hizmetlerinizi ve blog yazılarınızı tanıtmak için harika bir yerdir.
Bir Instagram hesabınız varsa, özel bir Instagram akışı oluşturur ve ardından bunu herhangi bir web sayfasına, gönderiye veya widget’a hazır alana eklersiniz. Hatta WordPress’e Instagram’da alışveriş yapılabilir görseller bile ekleyebilirsiniz.

Umarız bu makale WordPress’te özel bir Facebook akışı eklemenize yardımcı olmuştur. WordPress kullanıcıları için sosyal ticarete ilişkin nihai kılavuzumuzu ve WordPress aracılığıyla Facebook’ta otomatik olarak nasıl gönderi paylaşılacağına ilişkin makalemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mike S
Can you cover how to automatically copy posts to 2 FB pages?
Darknote
Hi,
Putting the page ID does not work, you will get on debug, it is indicated in error
developers.facebook.com/tools/debug/You absolutely have to create a Facebook apps, the only good method!
RickH
Any plugin that will grab a FB ‘status’ from a personal (publicly visible) FB account into a separate post? So that each new status will create a new post?
Thanks…
Anthony
Thanks for this article. Have tried and success but i use this tool to find facebook ID, it can find group id and page id too
Shubha das
Thanks for sharing this post. Please let me know if free plugin are available for creating custom facebook feed.
melanie martins
Facebook feed by arrow is free, though i would love to see a tutorial to create my own facebook feed “plugin”
Munna Hossain
Great sharing. I am new in WordPress. I don’t know everything about WordPress. Your article will help to create custom facebook feed in my WordPress site. Thank you for sharing such an informative article.
WPBeginner Support
Glad you found it helpful
Admin
Tracy TC
Do you recognize the feed on the homepage of I like the fact that it includes thumbnail pictures from each post. I find that more visually interesting than showing my logo over and over in the feed. I don’t control that area of the website (although I do know that it is WP) and the host has no interest in sharing which plugin is used.
Thank you!!