WordPress form gönderimlerini elektronik tablolara kopyalamak çok zaman alır. Her hafta saatler sürer ve tek bir yanlış yapıştırma tüm iş akışınızı bozabilir.
Ancak form gönderilerini yönetmek, karmaşık elektronik tablolar ve dağınık verilerle uğraşmak anlamına gelmek zorunda değil.
Formlarınızı Airtable'a bağlayarak, her şeyi sizin için düzenli tutar, iş akışlarınızı düzenler ve manuel girişle zaman kaybetmenizi önler. 🗂️
WPBeginner olarak farklı eklentileri ve yöntemleri test ettik ve WordPress'te özel Airtable formları oluşturmanın en kolay yolunu bulduk. Bu kılavuzda, tam olarak nasıl yapacağınızı göstereceğiz - teknik beceri gerekmez.

WordPress'te Özel Bir Airtable Formu Neden Oluşturulur?
WordPress'te özel bir Airtable formu, form verilerinizi daha akıllı bir şekilde toplamanızı, düzenlemenizi ve kullanmanızı sağlar - hepsi tek bir yerde.
Yoğun bir web sitesi işlettiğinizi ve iletişim formları, anketler ve müşteri sorularından gelen çok sayıda veriyi yönettiğinizi hayal edin. Tüm bu bilgileri takip etmek hızla bir kabusa dönüşebilir.
E-postalar, elektronik tablolar ve kötü organize edilmiş veriler denizinde kaybolmuş, her şeyi anlamlandırmaya çalışırken değerli zamanınızı boşa harcarken buluyorsunuz. İşte özel Airtable formlarının imdada yetiştiği yer burasıdır.
Airtable, özel veri odaklı uygulamalar oluşturmanıza olanak tanıyan bir veri yönetimi aracıdır. Bu şekilde, web sitenizde toplanan verileri WordPress formlarını kullanarak daha iyi görselleştirebilirsiniz.
Örneğin, WordPress iletişim formu verilerinizi, WordPress formlarınız tarafından yakalanan potansiyel müşterileri ve kişileri yönetmek için bir CRM (Müşteri İlişkileri Yönetimi) aracı olarak Airtable'da kullanabilirsiniz.
Ayrıca kullanıcı anketlerinden gelen verileri de Airtable'da saklayabilirsiniz.
Airtable'ı WordPress ile kullanmanın birkaç başka kullanım durumu:
- 📄 Organizasyon – Görevleri projeye göre düzenleyin, sorumlulukları atayın ve ilerlemeyi takip etmek için Kanban görünümlerini kullanın.
- 📅 İçerik Planlama – Bir içerik takvimi oluşturun, yayın tarihlerini takip edin ve blog trafiğinizi artırmak için yazarları ve editörleri atayın.
- 🛒 Stok Takibi – çevrimiçi mağazanız için stok seviyelerini izlemek üzere ürün veritabanını koruyun.
Temel olarak, işletmeniz için özel uygulamalar, iş akışları ve araçlar oluşturmak üzere WordPress iletişim formlarınızdan toplanan verileri Airtable'da kullanabilirsiniz.
Bunu akılda tutarak, WordPress'te özel bir Airtable formu nasıl kolayca oluşturabileceğinizi görelim.
WordPress'te Özel Bir Airtable Formu Nasıl Oluşturulur
WordPress'te özel Airtable formumuzu oluşturmak için öncelikle WPForms kullanarak bir iletişim formu oluşturacağız.
Ardından, formu Uncanny Automator adlı bir hizmet kullanarak Airtable'a bağlayacağız. Herhangi bir kodlama olmadan iki farklı uygulamayı bağlamak için bir köprü görevi görür. WPForms ve Airtable dahil olmak üzere düzinelerce çevrimiçi uygulama ile kullanabilirsiniz.
Bu gönderide ele alacağımız adımlara genel bir bakış:
- WPForms'ta Formunuzu Oluşturun
- Airtable Hesabınızı Oluşturun
- Airtable'da Bir Veritabanı ve Tablo Kurun
- Uncanny Automator'ı WPForms ile Entegre Edin
- Bonus İpucu: Potansiyel Müşterilerinize SMS Mesajları Gönderin
- SSS: WordPress'te Özel Bir Airtable Formu Oluşturma
- Ek Okuma: WordPress ile İşletmenizi Büyütün
Hazır mısınız? Başlayalım.
Adım 1: WPForms'ta Formunuzu Oluşturun
WPForms, piyasadaki en iyi WordPress iletişim formu oluşturucu eklentisidir ve basit bir sürükle-bırak arayüzü kullanarak herhangi bir form türünü kolayca oluşturmanıza olanak tanır.
WPBeginner olarak, iletişim formlarımızı ve yıllık kullanıcı anketlerimizi oluşturmak da dahil olmak üzere çeşitli görevler için WPForms'a güveniyoruz. Form oluşturmayı sorunsuz ve verimli tutar ve kendiniz görmek için detaylı WPForms incelememize göz atabilirsiniz.
Öncelikle, WPForms eklentisini yükleyip etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
📝 Not: Airtable'ı WPForms ile entegre etmek için WPForms ücretsiz sürümünü kullanabilirsiniz. Ancak, WPForms Pro sürümüne yükseltmek, 2.000'den fazla form şablonunun tamamını, koşullu mantık gibi gelişmiş form özelliklerini, daha fazla ödeme seçeneğini ve daha fazlasını sunar!
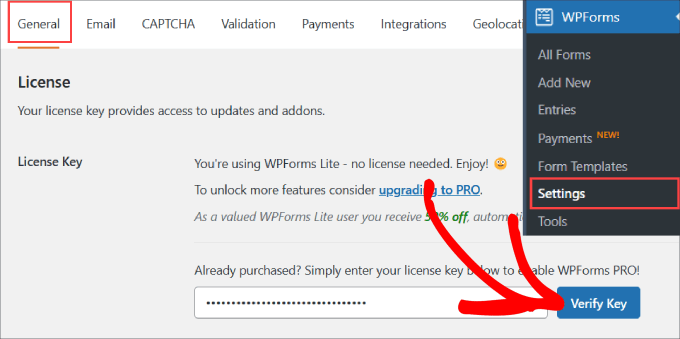
Etkinleştirdikten sonra WPForms » Ayarlar sayfasına gitmeniz gerekir.
'Genel' sekmesi altında, WPForms web sitesindeki hesabınızdan lisans anahtarını girin ve 'Anahtarı Doğrula' düğmesine basın.

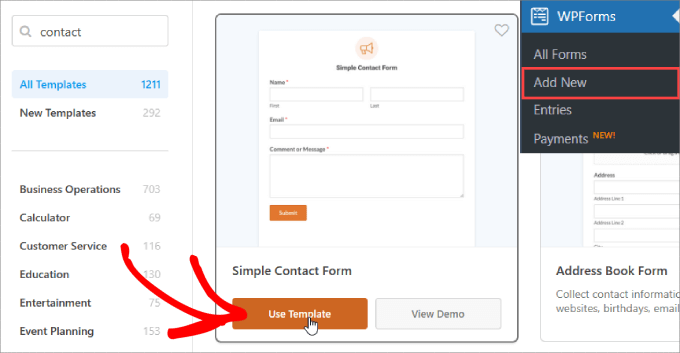
Ardından, WordPress kontrol panelinizde WPForms » Yeni Ekle sayfasına gitmeniz gerekir. Bu, 2000'den fazla önceden oluşturulmuş şablon arasından seçim yapabileceğiniz WPForms oluşturucu arayüzünü başlatacaktır.
WPForms ayrıca yapay zeka destekli bir form oluşturucuya sahiptir, böylece kısa bir komut girerek formlar oluşturabilirsiniz.

Bu, sıfırdan başlamadan özel formlar oluşturmayı daha da hızlandırır.
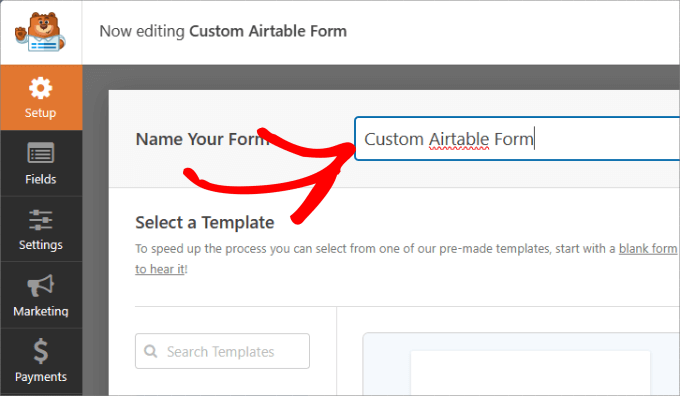
Kurulum sayfasında, kolayca başvurabilmeniz için formunuza bir ad verdiğinizden emin olun.

Ve bu eğitim için ‘Basit İletişim Formu’ şablonunu kullanacağız.
Öyleyse, üzerine gelip 'Şablonu Kullan'a tıklayalım.

Buradan, formu kolayca özelleştirebileceğiniz sürükle ve bırak düzenleyicisine yönlendirileceksiniz.
Diyelim ki B2B potansiyel müşterilerinden potansiyel müşteri toplamak için bir iletişim formu oluşturuyoruz. Bu durumda, iletişim formumuza 'Şirket' ve 'Telefon Numarası' eklemek isteyeceğiz.
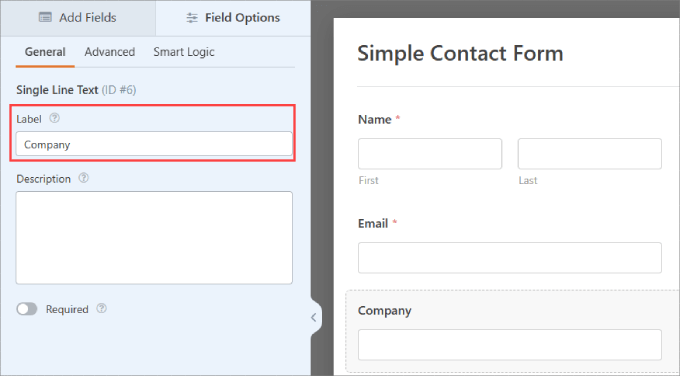
'Şirket' eklemek için, bir 'Tek Satır Metin' öğesi eklemeniz, ardından öğeye tıklayıp alanı 'Şirket' olarak yeniden adlandırmanız gerekir.

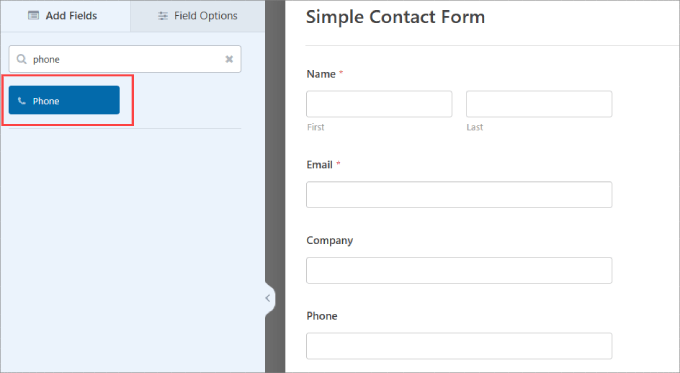
Potansiyel müşterilerin telefon numaralarını vermesini istiyorsanız, 'Telefon' alan seçeneğini düzenleyiciye sürüklemeniz yeterlidir.
İhtiyaçlarınıza uygun başka alanlar eklemekten çekinmeyin. Daha fazla ayrıntı için, WordPress'te iletişim formu oluşturma kılavuzumuza bakabilirsiniz.

Formunuzu ayarladıktan sonra, WordPress web sitenize eklemeniz gerekir.
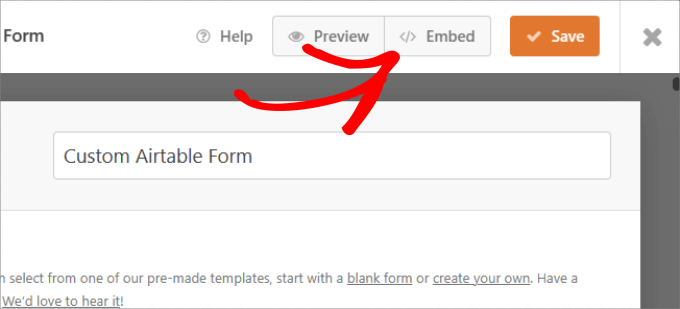
Üstteki ‘Yerleştir’ düğmesine dokunmanız yeterlidir.

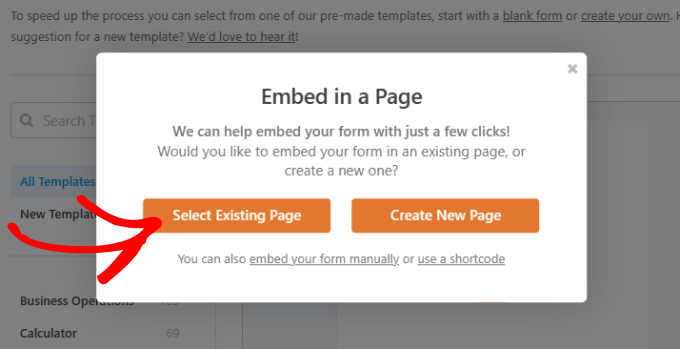
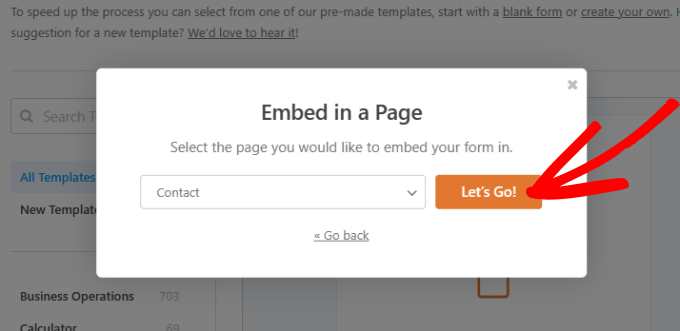
İletişim formunu mevcut bir sayfaya veya yeni bir sayfaya yerleştirmeyi seçebilirsiniz.
Bu durumda, 'Mevcut Sayfayı Seç' seçeneğini seçeceğiz.

Bundan sonra, istediğiniz herhangi bir sayfayı seçebilir ve ‘Başlayalım!’ düğmesini seçebilirsiniz.
Bu sizi o sayfanın WordPress içerik düzenleyicisine götürecektir.

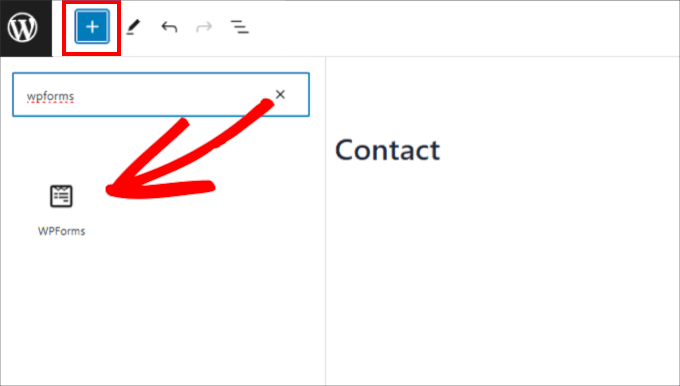
Tek yapmanız gereken sol üst köşedeki '+' düğmesine basmak.
Ardından, WForms widget'ını bulun ve sayfanıza eklemek için seçin.

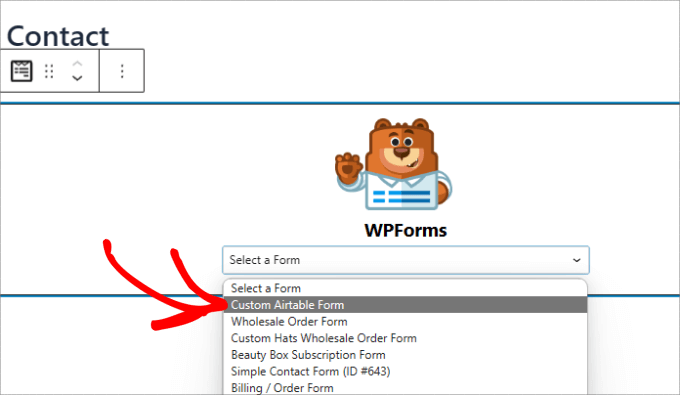
Buradan, az önce oluşturduğunuz iletişim formunu seçebilirsiniz.
Bu, formu sayfanıza otomatik olarak yerleştirecektir.

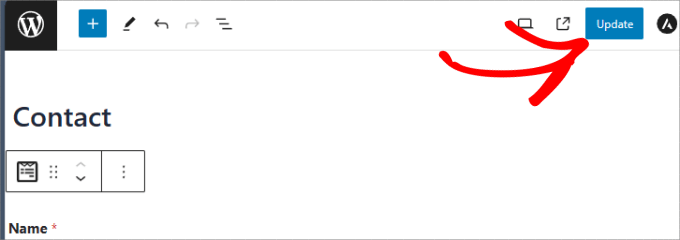
Sonra, üstteki 'Güncelle' düğmesine bastığınızdan emin olun.
Şimdi formunuz WordPress sayfanıza eklenmiş olmalıdır.

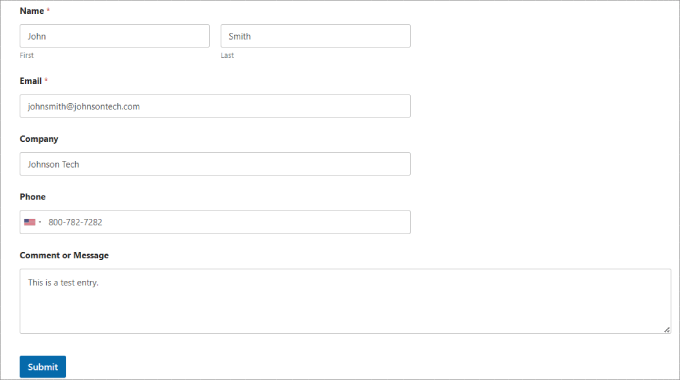
Formunuzu web sitenize ekledikten sonra, bir test girişi oluşturun. Bu, WPForms ve Airtable arasındaki bağlantıyı kurmak ve kontrol etmek için kullanılacaktır.
Ad, e-posta, telefon, şirket adı ve bir mesaj içeren test girdimiz burada:

🧑💻 Profesyonel İpucu: Bazen WordPress form e-postaları kaybolur veya spam klasörüne düşer. Bunu düzeltmek için, bildirimlerinizin gelen kutularına ulaştığından emin olmak üzere WP Mail SMTP kullanmanızı öneririz. WordPress'in e-posta göndermemesini düzeltmek için adım adım kılavuzumuzu izleyin.
Adım 2: Airtable Hesabı Oluşturun
Uncanny Automator kullanarak Airtable'ı entegre etmeden önce, lütfen bir Airtable hesabınızın olduğundan emin olalım.
Web sitesinde, başlamak için 'Ücretsiz Kaydol' düğmesine tıklayın.

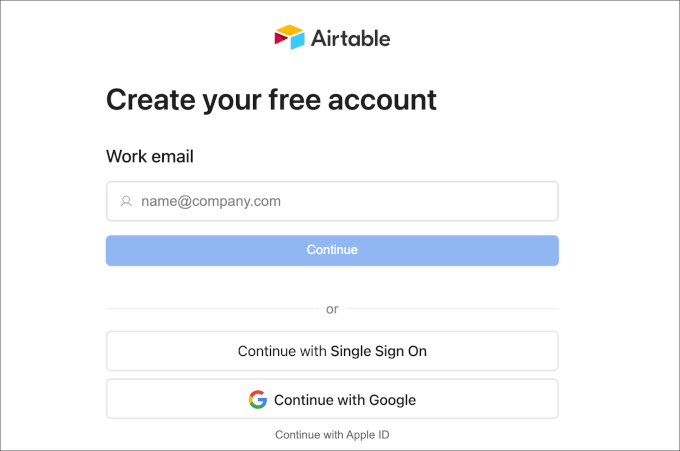
E-posta adresinizi girmeniz istendiğinde, e-posta adresinizi girmeniz istenece. Alternatif olarak, bir Airtable hesabı oluşturmak için Tek Oturum Açma veya mevcut Google hesabınızı kullanabilirsiniz.
Tercih ettiğiniz yöntemi seçmekten çekinmeyin. 'Google ile Devam Et' seçeneğini seçeceğiz.

Sırada, hesap kurulum sihirbazını takip edin.
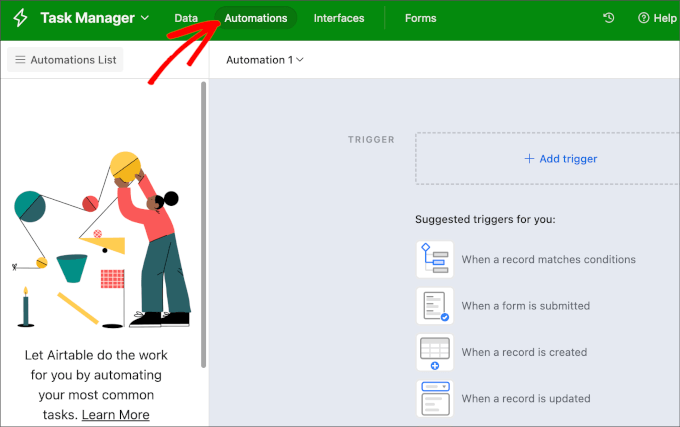
Bir hesap oluşturduktan sonra, Airtable'ın sol üst köşesindeki ‘Otomasyonlar’ sekmesine geçebilirsiniz.

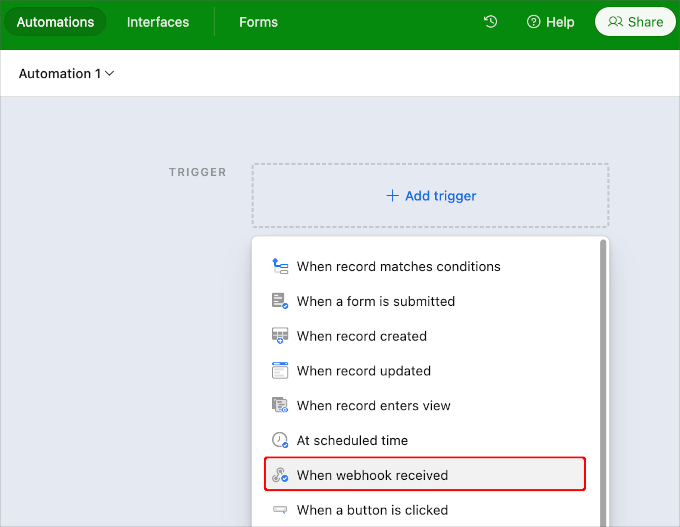
Devam edin ve ‘+ Tetikleyici ekle’ düğmesine tıklayın.
Bu, açılır menü öğelerini açacaktır ve 'Webhook alındığında' seçeneğine tıklamak isteyeceksiniz.

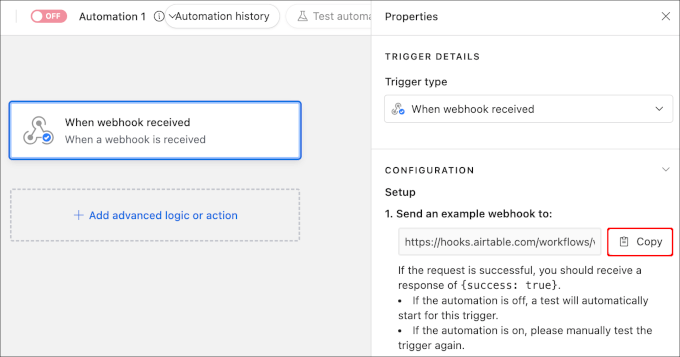
Eklendikten sonra, benzersiz webhook URL'sine erişebileceğiniz sağ bir kenar çubuğu görmelisiniz.
Bu URL'ye öğreticinin sonraki bölümünde ihtiyacınız olacak, bu yüzden yanındaki 'Kopyala' düğmesine tıklamak isteyeceksiniz.

Ardından, bu URL'yi daha sonra kılavuzda kullanacağımız bir yere, örneğin bir not defterine geçici olarak kaydedebilirsiniz.
Adım 3: Airtable'da Bir Temel ve Tablo Kurun
Ardından, iletişim formumuzdan topladığımız tüm bilgileri depolamak için Airtable'da bir temel oluşturmamız gerekiyor.
Airtable'a yeniyseniz, bir temel ve tabloyu nasıl kuracağınızı bilmiyor olabilirsiniz.
Öncelikle, temel, bilgileri düzenlemek ve depolamak için kullanılan üst düzey veritabanıdır. Airtable'daki bir tablo, bir elektronik tablodaki bir sayfaya benzer.
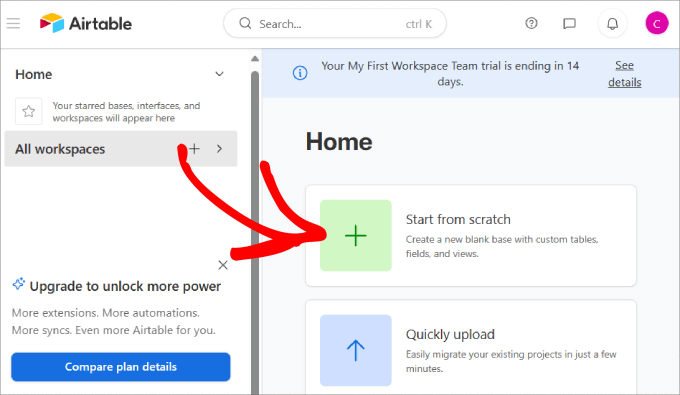
Airtable hesabınızda, ana kontrol panelinizdeki 'Sıfırdan başla' seçeneğine tıklayın.
Airtable'a taşımak istediğiniz mevcut bir e-tablonuz varsa, 'Hızlı yükle' seçeneğine tıklayın.

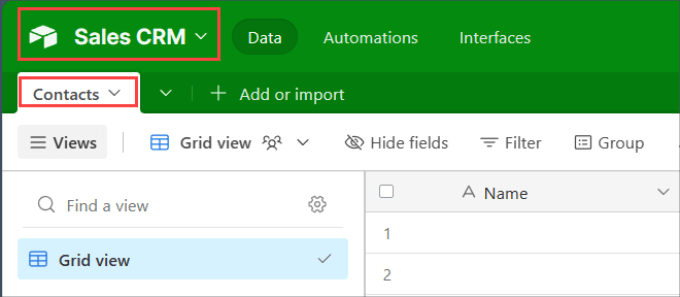
Veritabanınızı ve tablonuzu adlandırın.
Temelimizin adını 'Satış CRM' ve tablonun adını 'Kişiler' olarak belirledik.

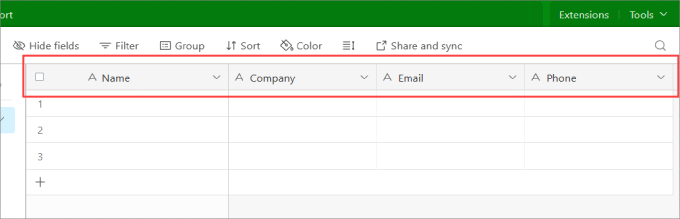
Ardından, en üstteki sütun etiketlerini WPForms'ta yeni oluşturduğunuz form alanlarıyla eşleşecek şekilde değiştirin.
Bu durumda, 'Ad', 'Şirket', 'E-posta' ve 'Telefon' için etiketler ekledik.

Daha sonra kontrol etmek için bu sekmeyi açık tutmak isteyeceksiniz, çünkü WordPress otomasyonumuzun çalışıp çalışmadığını kontrol etmek için daha sonra buraya geri döneceğiz.
Adım 4: Uncanny Automator'ı WPForms ile Entegre Edin
Şimdi, WordPress kontrol panelinize geri dönelim.
WPForms ve Airtable arasında bir köprü kurmak için Uncanny Automator'ı kullanacağız. Piyasada bulunan en iyi ve en popüler otomasyon eklentilerinden biridir ve 40.000'den fazla WordPress kullanıcısı tarafından kullanılmaktadır.
WordPress süreçlerini otomatikleştirmek için kapsamlı bir şekilde test ettik ve inanılmaz derecede güvenilir bulduk. İş akışınızı nasıl hızlandırabileceğini görmek için Uncanny Automator incelememize göz atın.
Öyleyse, Uncanny Automator eklentisini kuralım ve etkinleştirelim. Yardıma ihtiyacınız olursa, WordPress eklentisi kurma hakkındaki kılavuzumuza başvurabilirsiniz.
📝 Not: WPForms ve Airtable'ı bağlamak için ücretsiz Uncanny Automator sürümünü kullanabilirsiniz. Bununla birlikte, Uncanny Automator Pro, tariflerinize gecikmeler veya koşullu kurallar eklemek gibi daha gelişmiş iş akışlarının kilidini açar.
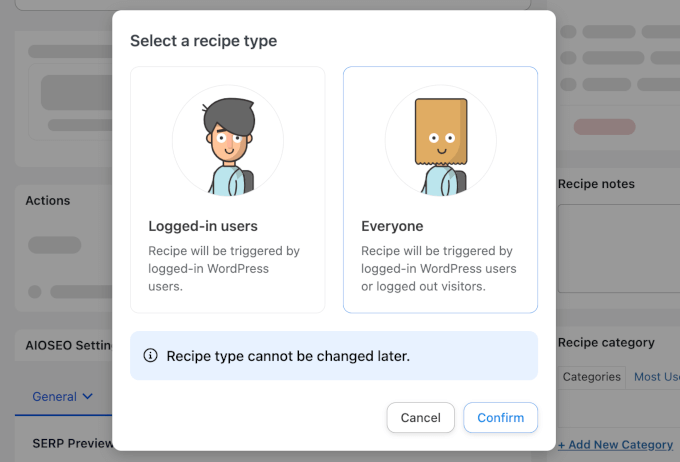
Kurulumdan sonra, yeni bir tarif oluşturmak için Automator » Yeni Ekle bölümüne gitmek isteyeceksiniz. Görünen açılır pencerede 'Herkes'i seçin.
Bu, otomasyonun yalnızca oturum açmış kullanıcılara veya belirli rollere değil, tüm ziyaretçilere uygulanmasını sağlar, böylece herhangi bir ziyaretçi eylemi tetiklediğinde tarif çalışır.

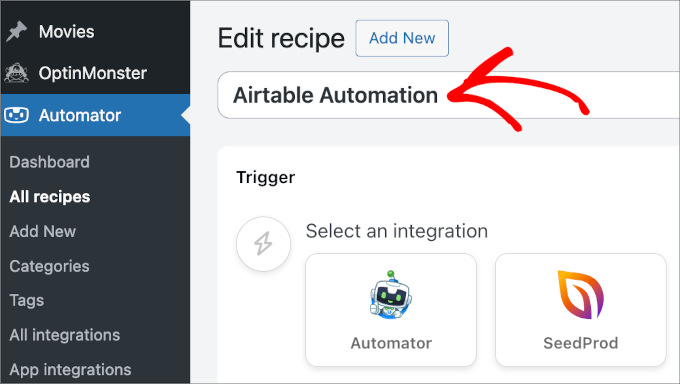
Düzenleyicide, tarifinize bir ad verin.
İhtiyacınız olduğunda kolayca başvurabilmeniz için kolay bir isim kullanmanızı öneririz. Örneğin, tarif adı olarak 'Airtable Otomasyonu'nu kullanacağız.

Şimdi, 'Tetikleyici' bölümüne geçelim.
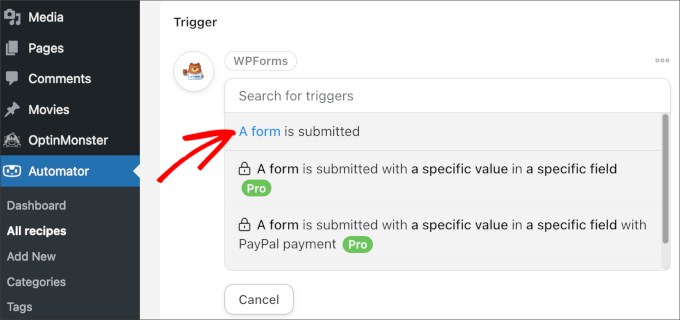
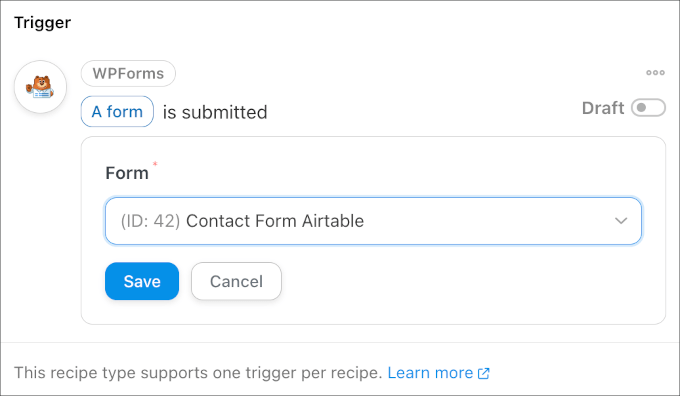
Burada WPForms'u seçmek ve ardından açılır menüdeki mevcut listeden tetikleyiciyi seçmek isteyeceksiniz. 'Bir form gönderildi' seçeneğini seçelim.

Bundan sonra, otomasyonu tetikleyecek formu seçmeniz gerekecek.
Devam edin ve açılır menüden az önce oluşturduğumuzu seçin. Ardından, 'Kaydet' düğmesine tıklamayı unutmayın.

Bu yapıldıktan sonra, 'Eylem' bölümüne aşağı kaydıralım.
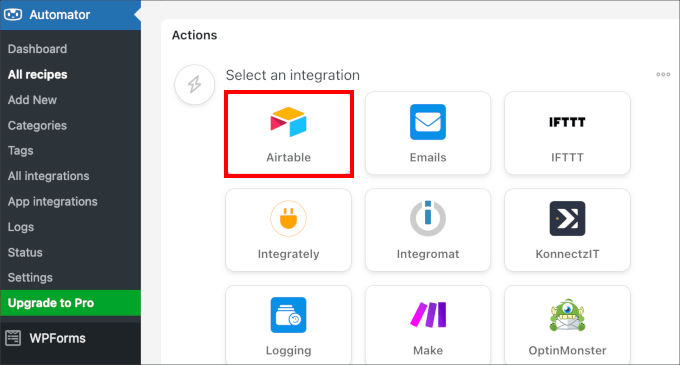
Buradan ‘Eylem ekle’ye tıklayabilir ve ‘Airtable’ı seçebilirsiniz.

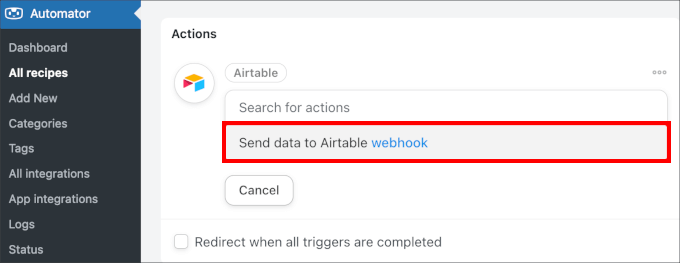
Ardından 'Airtable webhook'una veri gönder'e tıklamanız istenecektir.
Devam edin ve seçeneği işaretleyin.

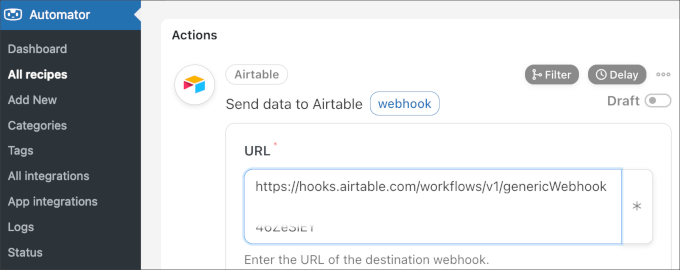
Buradan, önceki adımdan benzersiz Airtable webhook URL'sini sakladığınız notu açmak isteyeceksiniz. URL'yi panoya kopyalayın.
Ardından, WordPress sekmesine geri dönelim.
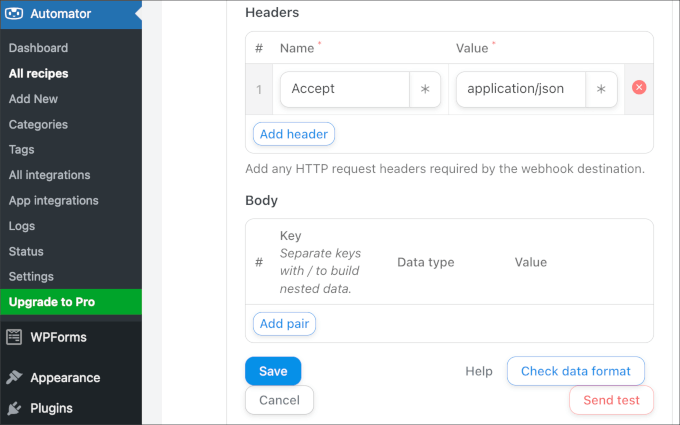
Webhook URL'sini 'URL' alanına yapıştırın.

Bundan sonra, diğer tüm ayarları olduğu gibi bırakabilir ve panelin altına kaydırabilirsiniz.
Burada bazı seçenekler göreceksiniz. İsterseniz, Airtable hesabınızın veriyi alıp almadığını görmek için 'Test Gönder'e tıklayabilirsiniz. Ardından, giden veriyi önizlemenizi sağlayan 'Veri formatını kontrol et' düğmesi var.
Her şeyden memnun kaldığınızda, 'Kaydet' düğmesine tıklayabilirsiniz.

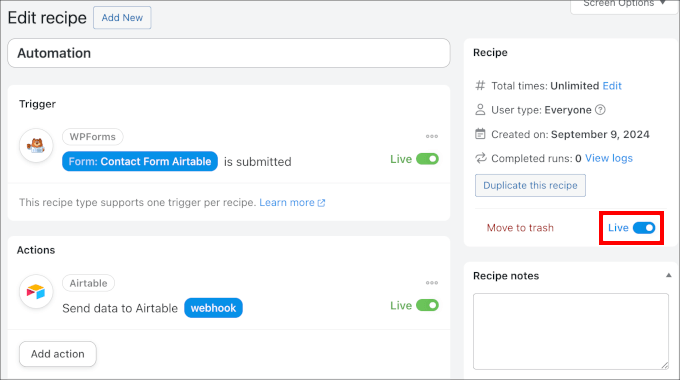
Tarifinizin tetikleyicisini ve eylemini ayarladıktan sonra, çalışmaya başladığından emin olmak isteyeceksiniz.
Sağ paneldeki anahtarı ‘Taslak’tan ‘Canlı’ya geçirin.

Ve hepsi bu kadar!
Artık biri bir form gönderdiğinde, veriler Airtable'a gidecektir.
Bonus İpucu: Potansiyel Müşterilerinize SMS Mesajları Gönderin
Bu entegrasyonun faydalı olduğunu düşünüyorsanız, iletişim formunuzu dolduran kişilere SMS bildirimleri göndermek de isteyebilirsiniz.
Bu, onları isteklerinin durumu hakkında güncel tutmanın harika bir yoludur.
Örneğin, açılış sayfanızı ziyaret eden ve ardından hizmetlerinizle ilgilendiğini belirten formunuzu dolduran potansiyel müşterileriniz olduğunu varsayalım. Form verileri bir Airtable'a girilirken, potansiyel müşterilerinize ne beklemeleri gerektiğini bildirmek için otomatik olarak SMS mesajları gönderen başka bir bağlantıya ihtiyacınız olacaktır.
En iyi seçeneklerden biri, aynı zamanda potansiyel müşterilerinize SMS mesajları göndermenize de olanak tanıyan popüler bir e-posta pazarlama hizmeti olan Brevo'yu kullanmaktır.

Bu yazılımla, kişilerinizi içe aktarabilecek ve ardından kısa mesaj kampanyaları gönderebileceksiniz. Daha fazla bilgi için, WordPress kullanıcılarınıza SMS mesajları nasıl gönderilir hakkındaki eğitimimizi takip edin.
SSS: WordPress'te Özel Bir Airtable Formu Oluşturma
Uncanny Automator'ı WPForms ve Airtable ile kullanma hakkında bazı sık sorulan sorular şunlardır:
WPForms dışında başka WordPress form eklentileri kullanabilir miyim?
Evet, yapabilirsiniz. Uncanny Automator, Formidable Forms ve Gravity Forms dahil olmak üzere birçok popüler çevrimiçi form oluşturucu ile entegre olur.
Kurulum süreci çok benzerdir. Uncanny Automator tarifinizi oluştururken tetikleyici olarak tercih ettiğiniz form oluşturucuyu seçmeniz yeterli olacaktır.
Bunun için Uncanny Automator'ın ücretli sürümüne ihtiyacım var mı?
Hayır, bu eğitimde gösterildiği gibi WPForms ve Airtable'ı bağlamak için Uncanny Automator'ın ücretsiz sürümü yeterlidir. Pro sürümü, daha karmaşık ihtiyaçlarınız varsa daha fazla uygulama entegrasyonu ve gelişmiş özellikler sunar.
Airtable kullanmak ücretsiz mi?
Airtable, oldukça cömert ve bu entegrasyon için mükemmel çalışan ücretsiz bir plana sahiptir. Çoğu küçük işletme ve kişisel web siteleri için mükemmel bir başlangıç noktasıdır.
Veri ihtiyaçlarınız büyürse, daha fazla kayıt, depolama alanı ve gelişmiş özellikler sunan ücretli planları da mevcuttur.
Ek Okuma: WordPress ile İşletmenizi Büyütün
Tebrikler, artık WordPress'te özel bir Airtable formu oluşturmayı biliyorsunuz! Bu güçlü bağlantı, form verilerinizi düzenli tutacak ve size çok sayıda manuel işten tasarruf ettirecektir.
Veri toplamanız artık otomatikleştirildiğine göre, işletmenizi büyütmenin daha fazla yolunu keşfedebilirsiniz. Aşağıdakileri kontrol etmenizi öneririz:
- İşletmenizi Çevrimiçi Büyütme İpuçları (Çok Para Harcamadan)
- Küçük İşletme Sahibinin Yapay Zeka Rehberi
- WordPress'te İletişim Formunu E-posta Listenizi Büyütmek İçin Kullanma
- WordPress Formlarınızdan SMS Metin Mesajları Nasıl Alınır
- WordPress'te Çok Dilli Formlar Nasıl Oluşturulur
- WordPress'te Form Terkini İzleme ve Azaltma Yolları
- Ücretsiz İşletme E-posta Adresi Nasıl Oluşturulur (Sadece 5 Dakikada)
- Küçük İşletmeler İçin En İyi İş Telefonu Hizmetleri
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





kzain
Bu harika bir yazı! Form verileri yönetimimi kolaylaştırmanın bir yolunu arıyordum. Airtable'ı WordPress ile birleştirmek oyunun kurallarını değiştirecek gibi görünüyor. Bunu denemek için sabırsızlanıyorum. Detaylı yazı için teşekkürler
Jiří Vaněk
Blogumda bazı anketlerim var, ancak bu şekilde kullanıcıların blogumdaki cevapları ve verileriyle ilgili tablolar yapmak daha rahat. Bunu daha iyi yapmanın iyi bir yolu. Çok teşekkürler.
ibrar
Bu benim için çok yardımcı oldu, teşekkür ederim! İyi iş çıkarmaya devam edin.
WPBeginner Desteği
Glad our guide was helpful
Yönetici