Müşteri portalı, müşterilerin oturum açıp özel belgelere, dosyalara, desteğe ve daha fazlasına erişebilecekleri özel bir alandır.
Bu, müşterilerle iletişim kurmanıza ve daha iyi bir müşteri deneyimi sağlamanıza yardımcı olabilir.
WPForms ve MonsterInsights gibi birçok ortak markamız, müşteri portalı alanlarını başarıyla kurdu. Onları gözlemlerken, doğru eklentiyle tek bir kod satırına dokunmadan portalı kolayca ekleyebileceğinizi ve özelleştirebileceğinizi öğrendik.
Bu makalede, WordPress’te nasıl kolayca bir müşteri portalı oluşturabileceğinizi göstereceğiz.

Neden WordPress’te Bir Müşteri Portalı Oluşturmalısınız?
Bir müşteri portalı, müşteri kaynaklarını çevrimiçi olarak yönetmeyi kolaylaştırır. Bu, aldığınız destek taleplerinin sayısını azaltabilir ve daha iyi bir kullanıcı deneyimi sağlayabilir.
Örneğin, bir fotoğrafçılık web sitesi işletiyorsanız, müşterilerin resim yükleyebileceği ve indirebileceği bir kontrol paneli oluşturabilirsiniz.
Benzer şekilde, bir grafik tasarım veya web tasarım işi yürütüyorsanız, müşterilerin kendileri için tasarladığınız tüm kaynakları indirebilecekleri bir müşteri portalı oluşturabilirsiniz.
Bir müşteri portalı olmadan, müşterinin bir kaynağa her ihtiyaç duyduğunda doğrudan sizinle iletişime geçmesi ve yanıt beklemesi gerekir. Bu hem siz hem de müşteri için zaman alıcı ve sinir bozucu bir durumdur.
Bununla birlikte, WordPress’te bir müşteri portalı oluşturarak iş yükünüzü nasıl azaltabileceğinizi ve müşterilerinizi nasıl mutlu edebileceğinizi görelim.
WordPress’te Müşteri Portalı Nasıl Oluşturulur?
Her işletme müşteri portalından farklı bir şey isteyecektir, bu nedenle esnek, özelleştirilebilir ve diğer WordPress eklentileriyle iyi çalışan bir çözüme ihtiyacınız vardır.
Bu rehber için MemberPress‘i kullanacağız.
Piyasadaki en iyi WordPress üyelik eklentisidir ve müşterileriniz için kolayca yalnızca üyelere özel bir bölüm oluşturmanıza olanak tanır. MemberPress ayrıca güçlü görüntüleme kurallarına sahiptir, böylece müşterileriniz için özel gönderiler, sayfalar ve diğer içerikler oluşturabilirsiniz.
WPBeginner olarak bu aracı ücretsiz çevrimiçi kursları okuyucularımızla paylaşmak için kullanıyoruz ve mükemmel bir deneyim yaşadık. Daha fazla bilgi edinmek için detaylı MemberPress incelememize göz atın.
MemberPress Müşteri Portalı Eklentisini Kurma
Öncelikle MemberPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, MemberPress ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgileri MemberPress web sitesindeki hesabınızda bulabilirsiniz. Ayrıca MemberPress’i satın aldığınızda aldığınız e-postada da var.
Anahtarı girdikten sonra, ‘Lisans Anahtarını Etkinleştir’e tıklamanız yeterlidir.
Ödeme Ağ Geçidi Ekleme (İsteğe Bağlı)
Üyelik için ücret almak istiyorsanız, müşteri portalınızda kredi kartı ödemelerini kolayca kabul edebilmeniz için en az bir ödeme ağ geçidi eklemeniz gerekir.
Not: Mevcut müşterileri ücret talep etmeden portala eklemeyi planlıyorsanız, bu adımı atlayabilirsiniz.
MemberPress PayPal ve Stripe’ı destekler. MemberPress Pro planı satın alırsanız, Authorize.net kullanarak da ödeme kabul edebilirsiniz.
Bir ödeme yöntemi eklemek için ‘Ödemeler’ sekmesine geçin ve ‘Ödeme Yöntemi Ekle’ye tıklayın.

Artık ‘Ağ Geçidi’ açılır menüsünden bir ödeme yöntemi seçebilirsiniz.
MemberPress, bu ödeme ağ geçidini kullanmak için yapılandırmanız gereken tüm ayarları gösterecektir. Örneğin aşağıdaki görselde WordPress’e PayPal ödemesi ekliyoruz.

Bu bilgileri girdikten sonra, değişikliklerinizi kaydetmek için ‘Seçenekleri Güncelle’ye tıklayın.
Kullanıcıların bir ödeme yöntemi seçmesine izin vererek genellikle müşteri deneyimini iyileştirebilirsiniz. Müşteri portalınıza birden fazla ağ geçidi eklemek için ‘Ödeme Yöntemi Ekle’ye tıklayın ve ardından yukarıda açıklanan aynı işlemi tekrarlayın.
Müşterileriniz için Üyelik Planı Oluşturun
Bir veya daha fazla ödeme yöntemi ekledikten sonra, bir üyelik planı oluşturmaya hazırsınız demektir.
Başlamak için MemberPress ” Üyelikler bölümüne gidin ve ‘Yeni Ekle’ düğmesine tıklayın.

Bir sonraki ekranda, üyelik seviyesi için bir başlık yazabilir ve fiyatı belirleyebilirsiniz. Müşterileri manuel olarak eklemeyi planlıyorsanız, ‘Fiyat’ alanını ‘0’ olarak bırakabilirsiniz.
Ancak, müşteri portalınıza abonelik satarak para kazanmak istiyorsanız, bir fiyat yazabilirsiniz.

Ardından, bir faturalandırma döngüsü oluşturmak için ‘Faturalandırma Türü’ açılır menüsünü kullanın. Örneğin, müşterilerden ömür boyu erişim için tek seferlik bir ücret alabilir veya yinelenen bir aylık abonelik ayarlayabilirsiniz.
Aşağıdaki resimde, müşterilerimizden her 6 ayda bir 100 $ ücret alıyoruz.

WordPress’te yinelenen ödemeleri kabul ederek faturalandırma sürecini otomatikleştirebilirsiniz. Bu size tonlarca zaman kazandırabilir ve genellikle daha az ödeme gecikmesi ve hatasına yol açar, bu da müşteri deneyimini iyileştirir. Ayrıca faturaları manuel olarak göndermek zorunda kalmayacağınız anlamına da gelir.
Yapılandırabileceğiniz birkaç ayar daha vardır, ancak bunların çoğu oldukça basittir. Bununla birlikte, bu ayarlara bakabilir ve istediğiniz değişiklikleri yapabilirsiniz.
Planın yapılandırılma şeklinden memnun olduğunuzda, planı canlı hale getirmek için ‘Yayınla’ya tıklayın.
MemberPress, en iyi müşterileriniz için VIP planları veya hatta kurumsal ekipler için grup üyelikleri gibi farklı ayarlara sahip sınırsız sayıda üyelik planı oluşturmanıza olanak tanır. Daha fazla üyelik seviyesi oluşturmak için yukarıda açıklanan aynı süreci takip etmeniz yeterli.
Müşterileriniz İçin Üyelik Kuralları Oluşturun
Bundan sonra, WordPress web sitenizde özel, yalnızca müşterilere özel bir alan oluşturmanıza olanak tanıyan bazı erişim kuralları eklemeniz gerekir.
Basitçe MemberPress ” Kurallar sayfasına gidin ve ardından ‘Yeni Ekle’ düğmesine tıklayın.

Bir sonraki ekranda, öncelikle hangi içeriği kısıtlamak istediğinizi seçmeniz gerekir.
‘Korumalı İçerik’ bölümü farklı seçenekler sunar. Başlangıç olarak, belirli sayfalara ve gönderilere erişimi kısıtlayabilirsiniz, ancak çok sayıda içeriğiniz varsa bu zaman alıcı olabilir.

Diğer bir seçenek de belirli bir ana sayfanın tüm alt sayfalarına erişimi kısıtlamaktır. Örneğin, bir ‘Müşteri Portalı’ ana sayfası oluşturabilir ve ardından tüm alt sayfalarına erişimi kısıtlayabilirsiniz. Bu size çok fazla zaman ve çaba kazandırabilir.
Benzer şekilde, belirli bir kategoriye veya etikete sahip tüm gönderilere erişimi kısıtlayabilirsiniz.

Bundan sonra, ‘Erişim Koşulları’ açılır menüsünü açıp ‘Üyelik’i seçerek içeriğe kimlerin erişebileceğini belirleyin.
İkinci açılır menüde, daha önce oluşturduğunuz üyelik düzeyini seçin.

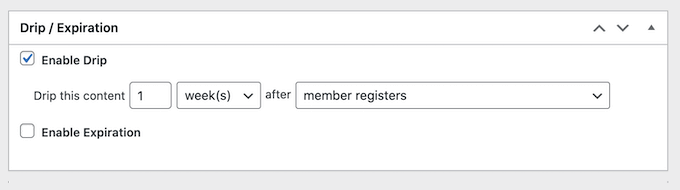
Kural düzenleyicinin altında, içerik damlatma ve süre sonu seçeneklerini göreceksiniz.
Damla içerik, müşterilerinize kademeli olarak içerik yayınlamanıza olanak tanır ve bu da uzun vadede onların ilgisini çekebilir.

Daha fazla bilgi için lütfen WordPress sitenize otomatik damla içerik ekleme hakkındaki kılavuzumuza bakın.
Erişim kuralının nasıl ayarlandığından memnun olduğunuzda, ayarlarınızı kaydetmek için ‘Kuralı Kaydet’ düğmesine tıklayın.
Yukarıda açıklanan aynı süreci izleyerek daha fazla içerik kısıtlama kuralı oluşturabilirsiniz.
MemberPress’te Müşteri Hesabı Sayfası Oluşturma
Ardından, müşterilerin portalınıza giriş yaptıklarında görecekleri bir Hesap sayfası oluşturmak isteyeceksiniz.
İlk olarak, MemberPress ” Ayarlar bölümüne gidin ve ‘Sayfalar’ sekmesine tıklayın.

MemberPress otomatik olarak bir Hesap sayfası oluşturacaktır.
Sayfayı önizlemek için ‘MemberPress Hesap Sayfası’nın yanındaki ‘Görüntüle’ düğmesine tıklayın.

Varsayılan Hesap sayfasında müşterilerin profillerini düzenleyebilecekleri, aboneliklerini kontrol edebilecekleri ve hesaplarından çıkış yapabilecekleri birkaç farklı sekme bulunur.
Bu sayfa da WordPress temanızla mükemmel uyum sağlayacak şekilde tasarlanmıştır. Aşağıdaki resimde görebileceğiniz gibi, Hesap sayfası sitenin ThemeIsle Hestia Pro temasıyla aynı stil ve renklere sahiptir.

Varsayılan Hesap sayfası çoğu müşteri portalı için uygun olmalıdır. Ancak, sayfayı diğer WordPress sayfalarında olduğu gibi düzenleyebilirsiniz.
Bazı değişiklikler yapmak için ‘Düzenle’ düğmesine tıklayın.

Bu, değişikliklerinizi yapabileceğiniz standart WordPress içerik düzenleyicisini başlatır.
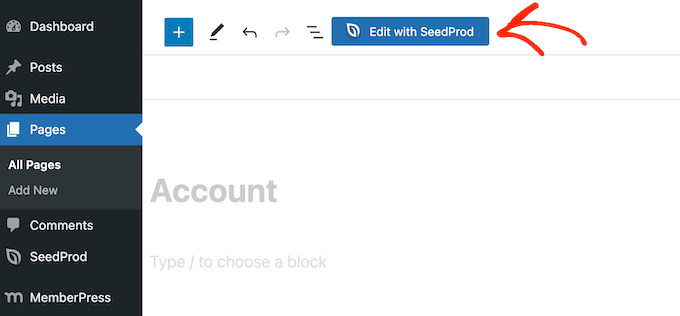
Başka bir seçenek de hesap sayfasını bir sayfa oluşturucu eklentisi kullanarak tasarlamaktır. MemberPress, SeedProd ile sorunsuz bir şekilde entegre olur, bu nedenle bu eklentiyi kullanıyorsanız, içerik düzenleyicide bir ‘SeedProd ile Düzenle’ düğmesi göreceksiniz.

SeedProd’un tamamen özel bir hesap sayfası tasarlayabileceğiniz sürükle ve bırak sayfa oluşturucusunu başlatmak için bu düğmeye tıklamanız yeterlidir.
Daha fazla bilgi için lütfen WordPress’te özel bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Hesap sayfasının herkese açık olduğunu, dolayısıyla buraya eklediğiniz tüm içeriğin tüm ziyaretçiler tarafından görülebileceğini unutmayın.
Hesap sayfasının nasıl göründüğünden memnun olduğunuzda, ekranın en altına gidin ve ‘Seçenekleri Güncelle’ye tıklayın.

MemberPress şimdi devam edecek ve Hesap sayfasını oluşturacaktır.
Alan adınızın sonuna /account/ ekleyerek bu sayfayı WordPress blogunuzda veya web sitenizde canlı olarak görebilirsiniz. Örneğin: www.example.com/account/.
Bu sayfayı WordPress kontrol panelinizde Sayfalar ” Tüm Sayfalar bölümüne giderek de bulabilirsiniz.

MemberPress bu sayfayı otomatik olarak oluştursa da, [mepr-account-form] kısa kodunu kullanarak Hesap içeriğini herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.
Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
MemberPress’te Müşteri Hesabı Sayfasını Özelleştirme
İçerik koruma kuralları, müşterileriniz için özel içerik oluşturmanın bir yoludur. Ancak, bazen bir sayfa veya yazı içindeki belirli bir içeriği gizlemek isteyebilirsiniz, örneğin yalnızca üyelere özel bbPress forumunuzun dizini veya bir WordPress bilgi tabanı eklentisi kullanarak oluşturduğunuz bazı bonus belgeler gibi.
Bu durumda, içeriği bir kısa koda sarabilirsiniz. MemberPress daha sonra, kişinin müşteri portalınıza giriş yapıp yapmadığına bağlı olarak kısa kod içindeki içeriği gizleyecek veya gösterecektir.
Başlamak için, müşteri üyelik seviyesinin kimliğini bilmeniz gerekir. Bunu elde etmek için MemberPress ” Üyelik ler bölümüne gidin ve ‘ID’ sütunundaki değere bakın.

Kimliği aldıktan sonra, bazı içerikleri gizlemek istediğiniz sayfaya veya gönderiye gidin.
Daha sonra içeriğin üstüne bir Kısa Kod bloğu ve içeriğin altına bir blok ekleyebilirsiniz.

Üst bloğa aşağıdakileri ekleyin: [mepr-active membership='162']. Numarayı bir önceki adımda aldığınız müşteri üyelik kimliği ile değiştirdiğinizden emin olun.
Ardından, alt bloğa aşağıdakileri ekleyin: [/mepr-aktif].
Ardından, değişiklikleri canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir. Artık sitenizi gizli modda veya WordPress hesabınızdan çıkış yaptığınızda ziyaret edebilirsiniz ve MemberPress kısa kod bloklarının içindeki içeriği gizleyecektir.
İçeriği görmek için herhangi bir müşteri üyelik hesabına giriş yapmanız yeterlidir.
MemberPress’te Hesaplar Sayfasına Sekmeler Ekleme
Varsayılan olarak, Hesap sayfasında Ana Sayfa, Abonelikler, Ödemeler ve Oturumu Kapat sekmeleri bulunur.
Üyelerin müşteri portalınızdaki içeriği bulmasına yardımcı olmak için daha fazla sekme eklemek isteyebilirsiniz. Örneğin, HelpScout gibi müşteri hizmetleri yazılımları için sekmeler oluşturabilirsiniz, böylece müşteriler destek ekibinizle kolayca iletişim kurabilir.
MemberPress Nav Tabs eklentisini kullanarak Hesap sayfasına daha fazla sekme ekleyebilirsiniz.
Basitçe MemberPress “ Eklentiler ‘e gidin ve ardından ‘Nav Sekmeleri’nin yanındaki ‘Eklenti Yükle’ düğmesine tıklayın.

Bundan sonra, MemberPress “ Ayarlar bölümüne gidin.
Burada, ‘Hesap’ sekmesine tıklayın.

Ardından, ‘Hesap Gezinti Sekmeleri Ayarları’na gidin ve ‘Hesap Gezinti Sekmelerini Etkinleştir’ kutusunu işaretleyin.
Bunu yaptıktan sonra, ‘İçerik’ veya ‘URL’yi seçebileceğiniz yeni bir düzenleyici göreceksiniz.

‘İçerik’ seçeneğini belirlerseniz resim, metin, ses, kısa kod ve diğer içerikleri ekleyebilirsiniz.
Bu içerik, aşağıdaki resimde görebileceğiniz gibi yeni sekmenin içinde görünecektir.

Diğer seçenek ise ‘URL’ olup, müşteriyi navigasyon menüsündeki bir öğeye tıklamaya benzer şekilde farklı bir sayfaya götürecektir.
‘URL’yi seçerseniz, bir başlık ve sekmenin bağlanacağı URL’yi yazabilirsiniz. Varsayılan olarak, bağlantı aynı tarayıcı sekmesinde açılır veya ‘URL’yi Aç…’ kutusunu işaretleyerek yeni bir sekmede açabilirsiniz.

Hesap sayfasına daha fazla sekme eklemek için ‘Yeni Sekme Ekle’ye tıklamanız ve yukarıda açıklanan işlemi tekrarlamanız yeterlidir.
Tüm özel sekmelerinizi ekledikten sonra, değişikliklerinizi kaydetmek için ‘Seçenekleri Güncelle’ düğmesine tıklayın.
Bireysel Müşteri için Özel İçerik Ekleme
MemberPress ayrıca Hesap sayfalarının ‘Ana Sayfa’ sekmesinde her müşteriye farklı bir mesaj göstermenize olanak tanır.

Kişisel bir karşılama mesajı oluşturarak müşterilerinizin kendilerini daha değerli hissetmelerini sağlayabilirsiniz. Ayrıca bu mesajı istediğiniz zaman güncelleyebilirsiniz, bu nedenle müşterinin yakın zamanda satın aldığı bir WooCommerce ürününün belgeleri gibi yararlı bulabileceği kaynakları paylaşmak için harika bir yoldur.
Özel bir mesaj eklemek için MemberPress ” Üyeler bölümüne gidin. Daha sonra herhangi bir müşterinin üzerine gelebilir ve göründüğünde ‘Düzenle’ bağlantısına tıklayabilirsiniz.

Bundan sonra, ‘Özel MemberPress Hesap Mesajı’ bölümüne gidin ve bu belirli müşteriye göstermek istediğiniz içeriği ekleyin.
Bu alan normal WordPress yazı editörü gibi çalışır, böylece resimler, kısa kodlar, resim galerileri, video, ses dosyaları ve müşterinin yararlı bulabileceği diğer kaynakları ekleyebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Kullanıcıyı Güncelle’ düğmesine tıklamayı unutmayın.
MemberPress Kullanarak Müşteri Alanına Bağlantı Ekleme
Ardından, ana navigasyon menüsüne ekleyerek müşterilerin portala erişmesine yardımcı olabilirsiniz.
Basitçe Görünüm ” Menüler ‘e gidin ve zaten genişletilmemişse ‘Sayfalar’ bölümünü genişletmek için tıklayın.

Artık ‘Hesap’ın yanındaki kutuyu işaretleyebilir ve ‘Menüye Ekle’ye tıklayabilirsiniz.
Bunu yaptıktan sonra, sürükle ve bırak yöntemini kullanarak Hesap sayfasının menüde göründüğü yeri değiştirmekte özgürsünüz.

‘Hesap’ sayfası için kullanılan etiketi de değiştirebilirsiniz. Varsayılan ‘Hesap’tır, ancak ‘Müşteri Portalı’ veya benzerini kullanmak isteyebilirsiniz.
Bunu yapmak için, ‘Hesap’ bölümünü genişletmek için tıklayın ve ardından ‘Gezinti Etiketi’ alanına yeni bir başlık yazın.

Ayarlarınızı kaydetmek için ‘Menüyü Kaydet’ seçeneğine tıklamayı unutmayın.
Şimdi sitenizi ziyaret ederseniz, menünüzde Hesap sayfasına giden bir bağlantı göreceksiniz.

Not: Sitenizde Görünüm ” Menüler seçeneğini göremiyorsanız ve yalnızca Görünüm ” Düzenleyici seçeneğini görüyorsanız, temanızda Tam Site Düzenleme (FSE) etkinleştirilmiş demektir. Blok özellikli bir tema için nasıl menü oluşturulacağına ilişkin adım adım talimatlar için lütfen WordPress’te gezinme menüsü ekleme kılavuzumuza bakın.
Müşteri Portalını MemberPress ile Genişletme
Bu noktada, özel, yalnızca üyelere özel içerik ve hatta kişiselleştirilmiş bir karşılama mesajı içeren bir müşteri portalı oluşturdunuz. Bu harika bir başlangıç, ancak şimdi MemberPress kullanarak müşteri portalına ekleyebileceğiniz diğer bazı özelliklere bakalım.
1. Dosya İndirmeleri
Müşterilerinize indirilebilir dosyalar mı sunmak istiyorsunuz? Bu, faturalarınızın kopyalarından yararlı raporlara ve çalışmalara veya müşteri için oluşturduğunuz özel grafiklere kadar her şey olabilir.
MemberPress, indirilebilir içerik sunmanıza olanak tanıyan bir Dosya İndirme eklentisi ile birlikte gelir. Bir indirme oluşturduktan sonra, bir kısa kod kullanarak herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.

MemberPress daha sonra ziyaretçilerin dosyayı indirmek için kullanabileceği bir bağlantı gösterecektir.
Eklentinin içerik koruma özelliklerini kullanarak dosyayı müşterilerinize özel hale getirebilir veya hatta her müşteri için kişiselleştirilmiş indirmeler oluşturabilirsiniz.

Adım adım talimatlar için lütfen dosya indirmelerinin nasıl yönetileceğine ilişkin kılavuzumuza bakın.
2. Eğitim Kursları
Müşterilerinize kurslar, atölye çalışmaları ve diğer eğitim materyalleri sunmak isteyebilirsiniz. Bu, çok fazla değer katabilir ve insanları müşteri üyeliklerini yenilemeye ikna edebilir.
İyi haber şu ki, MemberPress aynı zamanda en iyi WordPress LMS eklentilerinden biri.
MemberPress kurs oluşturucu, WordPress blok düzenleyicisinin üzerine inşa edilmiştir. Bu, zaten aşina olduğunuz WordPress araçlarını kullanarak dersler, konular, kategoriler, videolar, resimler ve daha fazlasını ekleyebileceğiniz anlamına gelir.

Daha fazla ayrıntı için WordPress‘te nasıl kolayca çevrimiçi kurs oluşturabileceğinizi anlatan eğitimimize göz atın.
3. Formları Müşteriler Alanına Ekleme
İster iletişim formu, ister geri bildirim formu, ister müşteri referans formu veya müşteri anketi olsun, formlar müşterilerinizle iletişim kurmanın önemli bir yoludur.
Bunları geri bildirim almak ve üye deneyimini iyileştirmek için kullanabilir, aynı zamanda müşterilere soru sorma ve destek alma yolu sunabilirsiniz.
MemberPress, piyasadaki en iyi WordPress form oluşturucu eklentisi olan WPForms ile mükemmel bir şekilde entegre olur.

WPBeginner’da iletişim formlarımızı ve yıllık anketlerimizi oluşturmak için kullandık ve süper acemi dostu olduğunu gördük. Ayrıntılar için WPForms incelememizin tamamına bakın.
Bazen müşteriler, imzalamanız gereken bir sözleşme veya müşteri portföyüne ekleyeceğiniz bir referans gibi dosyaları portala yüklemek isteyebilir.
WPForms kullanarak kolayca dosya yükleme formları oluşturabilirsiniz. Daha sonra bu formu Hesap sayfasına veya web sitenizdeki yalnızca üyelere özel herhangi bir sayfaya yerleştirebilirsiniz.
4. Müşteriler için Bilgi Tabanı Oluşturun
Bilgi tabanı, müşterilerin her soru sorduklarında sizinle iletişime geçmeleri ve yanıt beklemeleri gerekmediği anlamına gelir.
Kendi kendine hizmet veren bir bilgi kütüphanesi, müşterilerin ihtiyaç duydukları yanıtları hızlı bir şekilde bulmalarını sağlayacak ve bu da aldığınız destek taleplerinin sayısını azaltacaktır.
Kolayca aranabilir bir bilgi tabanı oluşturmak için Heroic KB kullanmanızı öneririz. En iyi bilgi tabanı ek lentisidir ve makale ekleri, makale oylaması ve geri bildirimi, yerleşik analizler ve daha fazlası gibi özelliklerle birlikte gelir.

Heroic KB ayrıca bilgi tabanınıza profesyonel bir görünüm kazandırmak için MemberPress ile sorunsuz bir şekilde entegre olan KnowAll temasıyla birlikte gelir.
Daha fazla ayrıntı için WordPress’te bilgi tabanının nasıl oluşturulacağına ilişkin bu kılavuza bakın.
5. Daha Fazla Ürün ve Hizmet Satmak
Bir işletme sahibi olarak, müşterilerinize diğer ürün ve hizmetleri tanıtmak isteyebilirsiniz.
MemberPress, Brevo, Constant Contact ve Drip dahil olmak üzere sitenizde zaten kullanıyor olabileceğiniz birçok e-posta pazarlama hizmetiyle çalışır. Bu, müşterilerinizle iletişim halinde kalmanızı ve ilgilenebilecekleri diğer ürün ve hizmetleri tanıtmanızı kolaylaştırır.
Bir başka seçenek de WooCommerce kullanarak portalınıza bir çevrimiçi mağaza eklemek ve ürünleri doğrudan müşterilerinize satmaktır.
Umarız bu makale WordPress’te nasıl müşteri portalı oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca üyelik siteleri için en iyi WordPress temaları ve WordPress’te bir video üyelik sitesi nasıl oluşturulur başlıklı uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rob Wood
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support
Glad you found our guide helpful
Admin