Müşteriler için WordPress web siteleri oluşturuyorsanız, özel bir müşteri kontrol paneli oluşturmak deneyimlerini iyileştirmenin harika bir yoludur.
WordPress’te özel bir gösterge paneli ile müşterilerinize başlamak için ihtiyaç duydukları kaynakları, kısayolları ve diğer önemli bilgileri tam olarak sağlayabilirsiniz.
WPBeginner editör ekibindeki birçoğumuz kendi müşteri projelerimize özel müşteri panoları oluşturduk ve bu her zaman büyük bir fark yaratıyor.
Bu makalede, herhangi bir kod yazmadan veya müşterinin sitelerini güncelleme yeteneğini etkilemeden WordPress’te nasıl bir müşteri panosu oluşturacağınızı göstereceğiz.

WordPress’te Neden Bir Müşteri Panosu Oluşturmalısınız?
Bir WordPress çözüm sağlayıcısı olarak, daha önce WordPress kullanmamış ve HTML, CSS veya WordPress terminolojisine aşina olmayan müşterilerle karşılaşacaksınız.
Müşteriler için özel bir kontrol paneli oluşturarak, onlara yalın bir WordPress arayüzü ve gelişmiş kullanılabilirlik sağlayabilirsiniz.
Müşteri memnuniyetini artıracak, bu da daha fazla tekrar iş yapılmasını sağlayacaktır. Müşterileriniz daha az desteğe ihtiyaç duyacak ve bu da size zaman kazandıracaktır.
Bununla birlikte, WordPress’te nasıl kolayca bir müşteri panosu oluşturabileceğimize bir göz atalım.
Süreçteki farklı adımlarda size yol göstereceğiz. Müşterinizin gereksinimlerine bağlı olarak ne kadar özelleştirmek istediğinize karar verebilirsiniz. En çok ilgilendiğiniz adımlara geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
1. Gereksiz Yönetici Menülerini Gizle
Müşterileriniz için bir web sitesi oluştururken farklı WordPress eklentileri, özel yazı türleri, WordPress sayfa oluşturucuları ve diğer araçları kullanabilirsiniz.
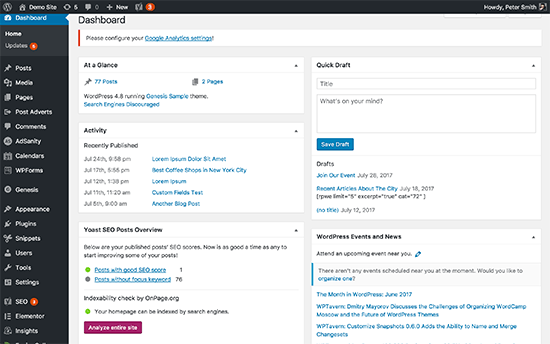
Bu araçların birçoğu WordPress yönetici çubuğuna kendi menü öğelerini ekleyecek, yönetici kontrol panelinde özel widget’lar oluşturacak ve araç çubuğuna bağlantılar ekleyecektir.
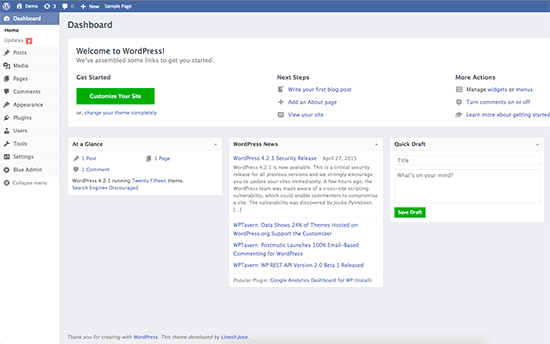
Sonuç biraz dağınık görünüyor. Hiç WordPress kullanmamış bir müşteri için bu ek öğeler, kontrol panelinin olması gerekenden daha karmaşık görünmesine neden olur.

Dağınıklığı temizleyerek bir müşteri kontrol paneli oluşturmaya başlayalım.
Bunu yapmak için Adminimize eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
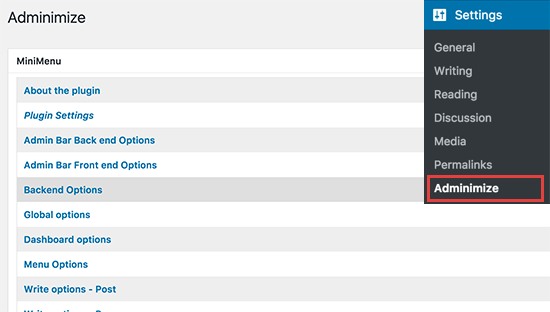
Etkinleştirmenin ardından, eklentiyi yapılandırmak için Ayarlar ” Yönet sayfasını ziyaret etmeniz gerekir.

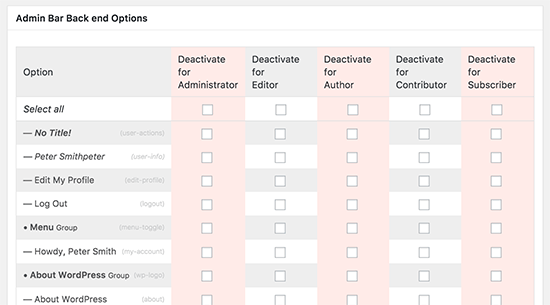
Ayarlar sayfasında farklı yönetici bölümlerinin listelendiğini göreceksiniz. Bir bölüme tıkladığınızda bu bölüm genişleyecek ve söz konusu bölüm için seçenekleri göreceksiniz.

Farklı kullanıcı rolleri için bir bölüm altında listelenen herhangi bir öğeyi gösterebilir veya gizleyebilirsiniz. Müşterinizin web sitesini kullanma becerisini etkileyebileceğinden, gizlemeden önce her bir öğeyi dikkatlice inceleyin.
Ayrıntılı talimatlar için WordPress’te gereksiz menü öğelerinin nasıl gizleneceğine ilişkin kılavuzumuza bakın.
2. Beyaz Etiket WordPress Kontrol Paneli
Adminimize eklentisi, WordPress yönetici panonuzun görünümünü kontrol etmek için birçok seçeneği kapsar. Ancak, WordPress markasını gizleme ve yönetici alanını beyaz etiketleme seçeneklerine sahip değildir.
Beyaz etiketleme, WordPress log osunu özel bir logo ile değiştirmeyi, yönetici alanı altbilgisini değiştirmeyi, menülerdeki öğeleri göstermeyi veya gizlemeyi ve daha fazlasını içerir.
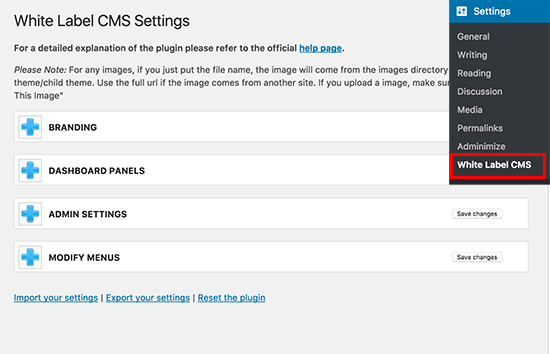
Öncelikle White Label CMS eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” White Label CMS sayfasına gidin.

Ayarlar sayfası farklı bölümlere ayrılmıştır. Ayarları genişletmek ve görüntülemek için bir bölüme tıklayabilirsiniz.
Eklentideki bazı seçenekler Adminimize’de de mevcuttur. Bu seçenekleri zaten gizlediyseniz, bunları atlayabilirsiniz.
Her bölümle ilgili ayrıntılı talimatlar için WordPress yönetici panonuzu nasıl beyaz etiketleyeceğinize ilişkin makalemize göz atın.
3. WordPress Gösterge Tablosu Görünümünü Değiştirme
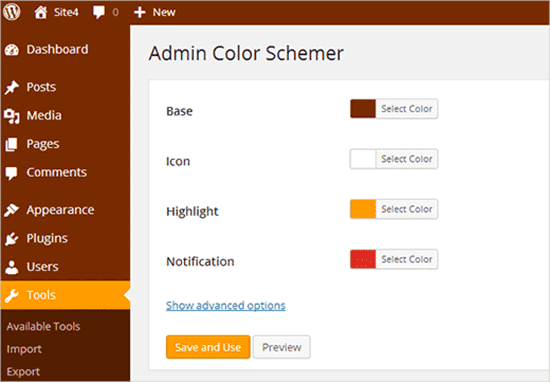
WordPress, kullanıcıların profillerinden değiştirebilecekleri bir avuç yönetici renk şemasıyla birlikte gelir. Yeni kullanıcılar için bir renk şemasını varsayılan olarak ayarlayabilirsiniz. Ayrıca kendinize özel bir renk düzeni de oluşturabilirsiniz.

Bir sonraki seviyeye geçmek ister misiniz? WordPress yönetici temalarını deneyin. Bu temalar, WordPress yönetici alanınızın görünümünü değiştirmek için yükleyebileceğiniz eklentiler olarak mevcuttur.

İşte deneyebileceğiniz bazı ücretsiz WordPress yönetici temaları ve eklentileri.
4. Müşteri Kontrol Paneline Yararlı Kaynaklar Ekleyin
Müşterilerinize proje sunarken, birçoğunun benzer soruları olduğunu fark edeceksiniz. WordPress müşteri panosuna bir yardım veya kaynak bölümü eklemek, bu soruları yanıtlamanıza ve destek sağlamak için harcanan zamandan tasarruf etmenize yardımcı olabilir.
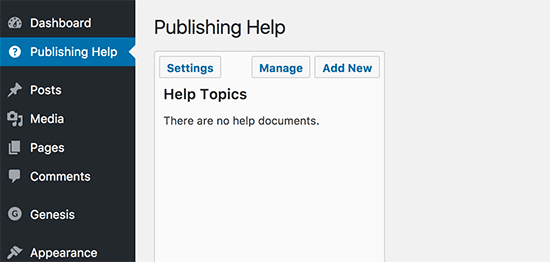
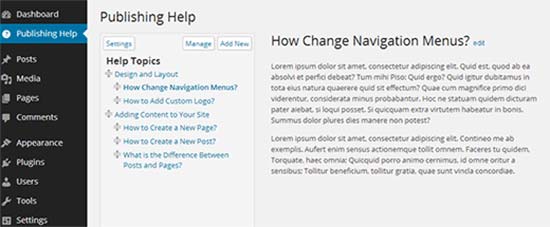
Bir yardım bölümü eklemenin en iyi yolu WP Help eklentisini kurup etkinleştirmektir. Etkinleştirmenin ardından, eklenti WordPress yönetici çubuğunuza yeni bir ‘Yayınlama Yardımı’ menü öğesi ekler. Üzerine tıklamak sizi ayarlar sayfasına götürecektir.

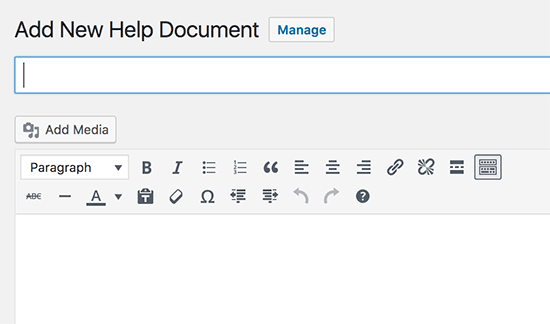
Henüz herhangi bir yardım kaynağı oluşturmadığınız için bu alan boş olacaktır. Devam edin ve bir tane oluşturmak için ‘Yeni Ekle’ düğmesine tıklayın.
Bir sonraki sayfada, tıpkı bir WordPress yazısı veya sayfası oluşturduğunuz gibi yardım belgenizi oluşturabilirsiniz.

WP Help, belgeler için özel gönderi türü kullanır ve bunlar sayfalar gibi hiyerarşiktir. Düzenlemek için üst ve alt belgeler oluşturabilirsiniz.

Belgeleri başka bir WordPress sitesinden de senkronize edebilirsiniz. Bu, tüm müşteri projeleriniz için aynı belgeleri kullanmanıza olanak tanır.
Ayrıntılı talimatlar için WordPress yöneticisine yardım / kaynak bölümü ekleme kılavuzumuza bakın.
5. Özel Gösterge Tablosu Araçları Oluşturma
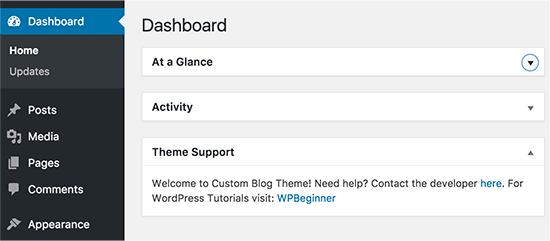
Pano widget’ları, kullanıcıların WordPress yönetici alanına giriş yaptıklarında gördükleri ilk şeylerdir. Kendi özel pano widget‘larınızı ekleyerek müşterilerinizi doğru yöne yönlendirmek için en iyi yer burasıdır.
İşte başlangıç noktası olarak kullanabileceğiniz basit bir gösterge tablosu widget kodu.
Bu kodu temanızın functions.php dosyasına, siteye özel bir eklentiye veya bir kod parçacığı eklentisine eklemeniz gerekecektir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() { // Content you want to show inside the widget echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
İçerik kısmını kendi mesajınızla değiştirmeyi unutmayın. Biçimlendirme ve stil için düz HTML kullanabilirsiniz.
Bu kodu en iyi kod parçacıkları eklentisi olan WPCode kullanarak eklemenizi öneririz.

WPCode, temanızın functions.php dosyasını düzenlemeden WordPress’e özel kod eklemeyi güvenli ve kolay hale getirir. Böylece sitenizi bozma konusunda asla endişelenmenize gerek kalmaz.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden Code Snippets ” + Add Snippet sayfasına gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen kod türleri listesinden ‘PHP Snippet’i seçmeniz gerekir.

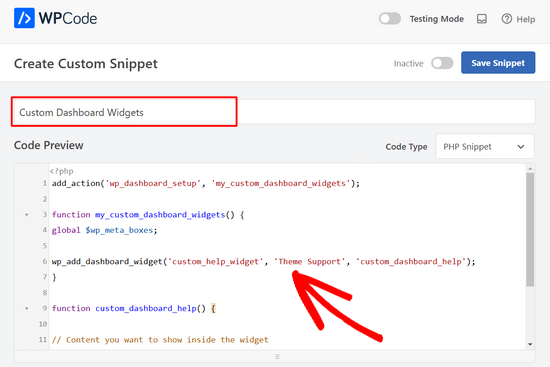
Ardından, kod parçacığı için bir başlık ekleyin ve yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırın.

Bundan sonra, geçişi ‘Etkin Değil’den ‘Etkin’e getirin ve ‘Snippet’i Kaydet’ düğmesine basın.

İşte demo web sitemizde test ettiğimizde nasıl göründüğü:

WordPress Yöneticisi için Daha Fazla Yararlı Kaynak
Özel bir müşteri panosu oluşturmak için bu ipuçlarını kullandıktan sonra, WordPress yönetici alanını özelleştirmenin başka yollarını arıyor olabilirsiniz. İşte göz atabileceğiniz bazı faydalı kılavuzlar:
- WordPress Yönetici Panosu Nasıl Özelleştirilir (6 İpucu)
- WordPress Admin’de Bildirim Merkezi Nasıl Eklenir
- WordPress Yönetici Panelinizdeki Gizli Seçenekler Paneli
- WordPress Panosundaki Karşılama Paneli Nasıl Kaldırılır
- WordPress Yönetici Panonuza Koyu Mod Nasıl Eklenir?
- WordPress’te Gösterge Tablosu Erişimi Nasıl Sınırlandırılır
Umarız bu makale WordPress’te bir müşteri panosunun nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. WordPress yönetici alanınızı nasıl koruyacağınıza dair rehberimizi ve en iyi WordPress etkinlik günlüğü ve izleme eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kevin
Can I build a client dashboard using hosted WordPress site
WPBeginner Support
Unless your specific host has limitations then you should be able to.
Admin
Abdul-Warith Ajani
On what plan must I be to be able to create dashboard?
WPBeginner Support
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Reuben
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Admin
Jared M
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Admin
Jared M
That’s what I was hoping! Great solutions. Thank you.
Thabiso
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.