Figma, web siteniz için çekici bir kullanıcı arayüzü oluşturmaya yönelik bulut tabanlı bir tasarım aracıdır. Prototip oluşturma yoluyla fikirleri hızlı bir şekilde test etmenizi sağlar ve gerçek zamanlı işbirliğini destekler.
Bu tasarımları WordPress’e dönüştürmek, web sitenizi kullanıcılar için görsel olarak daha çekici hale getirebilir. Ancak bu sürecin biraz zorlu olabileceğini unutmayın.
WPBeginner’da tasarım ekibimiz, tüm sayfalar ve web siteleri de dahil olmak üzere her türlü web sitesi grafiği için Figma kullanıyor. Yol boyunca, bir WordPress web sitesi tasarlamak için bu yaklaşımı kullanmanın güçlü ve zayıf yönlerini öğrendik.
Bu makalede, Figma’yı WordPress’e nasıl kolayca dönüştürebileceğinizi adım adım göstereceğiz.

Tüm zorluklara katlanmadan özel bir WordPress web sitesi mi arıyorsunuz? WPBeginner Web Tasarım Hizmetleri ‘ndeki uzman ekibimiz, gerçek tasarımdan SEO ve performans optimizasyonlarına kadar her şeyi halledebilir. Ücretsiz danışmanlık için ekibimizle bugün iletişime geçin!
Figma’yı Neden WordPress’e Dönüştürmelisiniz?
Figma, web siteniz için güzel düzenler oluşturmanızı sağlar ve animasyon efektleri, prototip oluşturma, vektör düzenleme ve daha fazlası gibi harika araçlar sunar.
Bir WordPress web siteniz varsa, siteniz için bir düzen oluşturmak üzere bu aracı kullanmak, birden fazla tasarımcı ve geliştiricinin aynı Figma dosyası üzerinde çalışmasına olanak tanıyacaktır. Bu, işbirliğini geliştirebilir ve ileri geri e-postalara olan ihtiyacı azaltabilir.
Ayrıca, siteniz geliştirilmeye başlamadan önce kullanıcı akışlarını test etmek ve geri bildirim almak için blogunuzun etkileşimli maketlerini oluşturabilirsiniz.
Ayrıca Figma’nın ızgaralar, kılavuzlar, katmanlar ve otomatik düzenler gibi gelişmiş araçlarını kullanarak görsel olarak çekici sayfalar ve şablonlar oluşturabilirsiniz:
- Açılış sayfaları
- Ana sayfa, blog sayfası veya ürün sayfaları
- Bütün bir tema
- Mobil web sitesi düzenleri
- Gösterge tabloları ve kullanıcı arayüzleri
- E-posta şablonları ve haber bültenleri
Ancak Figma’nın varsayılan olarak WordPress ile entegre olmadığını unutmayın, bu nedenle bir dönüştürme aracı kullanmanız gerekecektir. Bununla birlikte, bir Figma tasarımının nasıl kolayca oluşturulacağını ve WordPress’e nasıl dönüştürüleceğini adım adım görelim:
Adım 1: Bir Figma Hesabı Oluşturun
Figma ile bir sayfa tasarlamak için öncelikle web sitesinde bir hesap oluşturmanız gerekecektir.
Bunu yapmak için Figma web sitesini ziyaret edin ve ekranın sağ üst köşesindeki ‘Ücretsiz başlayın’ düğmesine tıklayın.

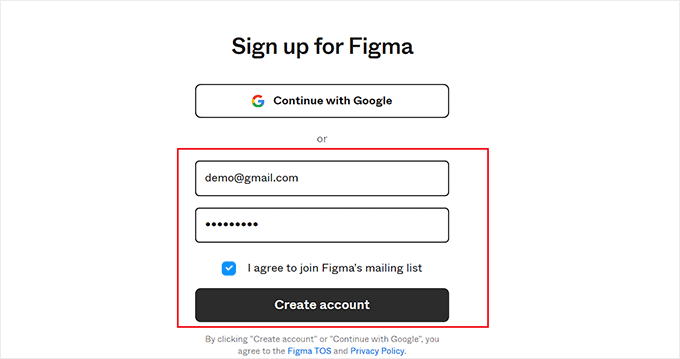
Bu, pencerenizde e-posta adresinizi ve şifrenizi girmeniz gereken yeni bir sekme açacaktır.
Bundan sonra, ‘Hesap Oluştur’ düğmesine tıklayın.

Bunu yaptığınızda, size bir doğrulama e-postası gönderilecektir.
Bu e-postayı gelen kutunuzdan açmanız ve ‘E-postayı doğrula’ düğmesine tıklamanız yeterlidir.

Şimdi Figma web sitesine yönlendirileceksiniz ve burada size isminiz sorulacak.
Bundan sonra, aracı nasıl kullanmayı planladığınıza dair bazı ayrıntılar vermeli ve ardından alttaki ‘Devam Et’ düğmesine tıklamalısınız.
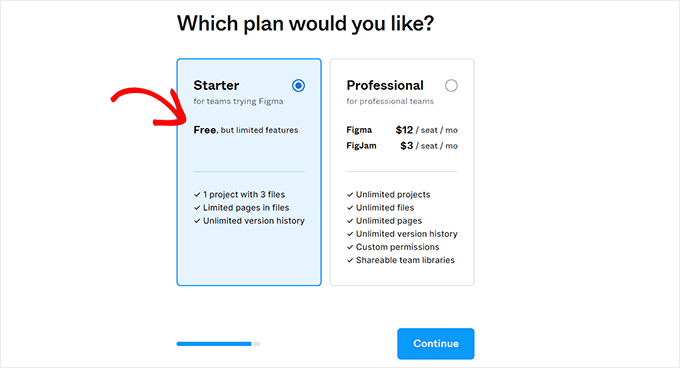
Daha sonra sizden bir fiyatlandırma planı seçmeniz istenecektir. Ücretsiz olan ‘Başlangıç’ planını seçebilir ve ‘Devam’ düğmesine tıklayabilirsiniz.

Adım 2: Figma’da Bir Sayfa Tasarlayın
Şimdi Figma kontrol panelinize yönlendirileceksiniz
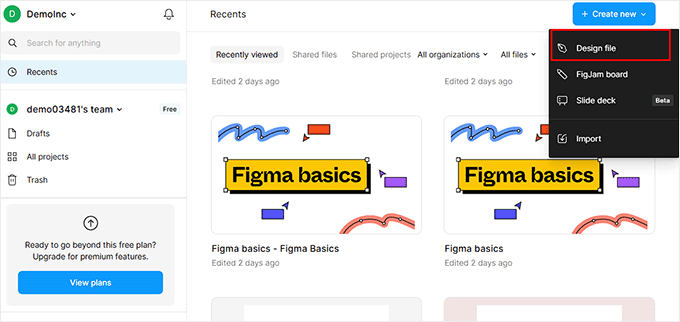
Oraya vardığınızda, devam edin ve sağ üst köşedeki ‘+ Yeni Oluştur’ açılır menüsünü açın. Ardından, bir Figma sayfası oluşturmak için ‘Tasarım Dosyası’ düğmesini seçin.

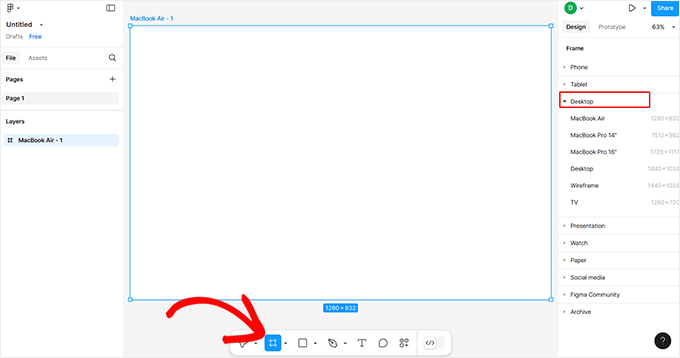
Figma oluşturucu şimdi ekranınızda açılacaktır. Burada, alttaki araç çubuğundan ‘Çerçeve’ seçeneğini seçmelisiniz.
Bu, sağ sütunda ‘Masaüstü’ seçeneğini seçmeniz gereken bir tasarım çerçeveleri listesi açacaktır. Sizin için daha uygunsa başka bir çerçeve de seçebilirsiniz.

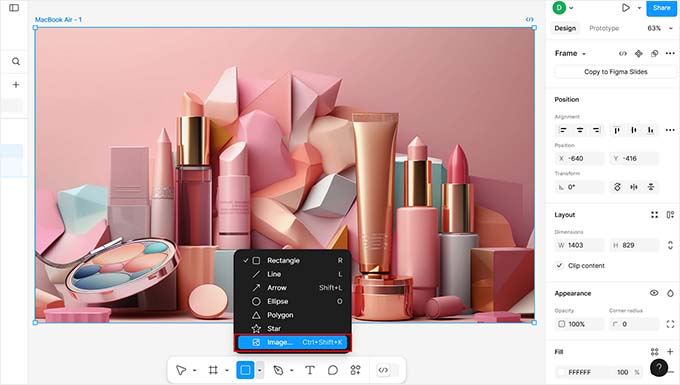
Ardından, alttaki kare simgesine tıklayarak ve ‘Resim/video yerleştir’ seçeneğini belirleyerek tuvale resim ekleyebilirsiniz.
Bu, seçtiğiniz bir resmi veya videoyu yükleyebileceğiniz bilgisayar klasörünüzü açacaktır.

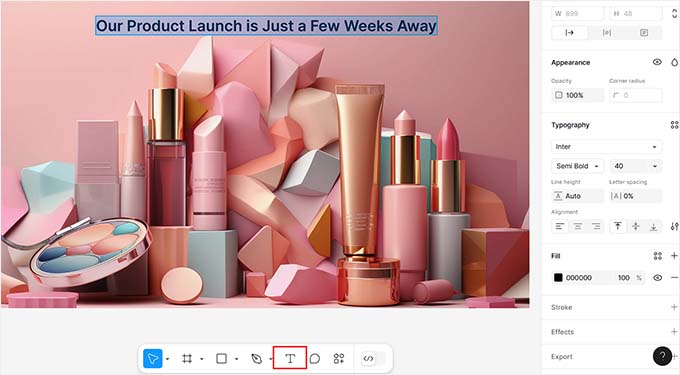
Araç çubuğundaki ‘T’ simgesine tıklayarak da sayfanıza metin ekleyebilirsiniz.
Bunu yaptıktan sonra, sağ sütundaki ayarlardan metin boyutunu, hizalamasını, yazı tipini ve aralığını ayarlayabilirsiniz.

Alttan ‘Kalem’ ve ‘Kurşun Kalem’ gibi ücretsiz stil araçlarını kullanabilir, geri bildirim soruları ekleyebilir, daha fazla katman ve sayfa oluşturabilir, arka plan rengini değiştirebilir ve çok daha fazlasını yapabilirsiniz.
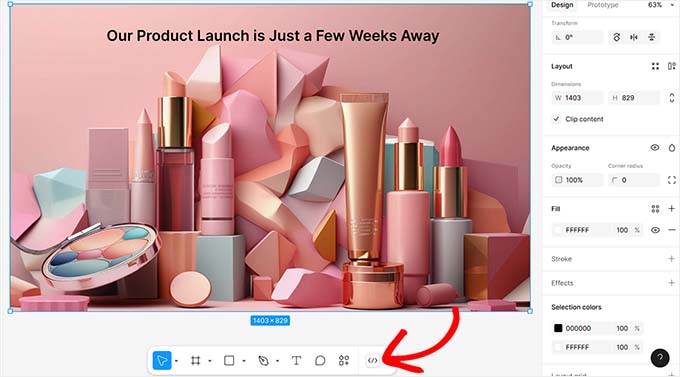
Bir geliştiriciyseniz ve sayfaya CSS kodu eklemek istiyorsanız, bunu alttaki geçişi kullanarak ‘Geliştirme Modu’na geçerek de yapabilirsiniz. Ancak bunun için Profesyonel Plana ihtiyacınız olacaktır.

Adım 3: Figma Sayfasını WordPress’e Dönüştürün
Figma sayfanızın özelleştirmesinden memnun kaldığınızda, sıra onu WordPress’e eklemeye gelir. Bunun için Figma to WordPress Block eklentisini kullanacaksınız.
Bunun yerleşik bir Figma eklentisi olduğunu unutmayın, bu nedenle WordPress sitenize eklemenize gerek yoktur.
Bununla birlikte, Figma dönüşümünüzü başlatmak için, çerçeveyi seçmek üzere yeni oluşturduğunuz sayfaya tıklayın. Bunu yapmazsanız, eklenti sayfayı bir WordPress sayfasına dönüştüremez.
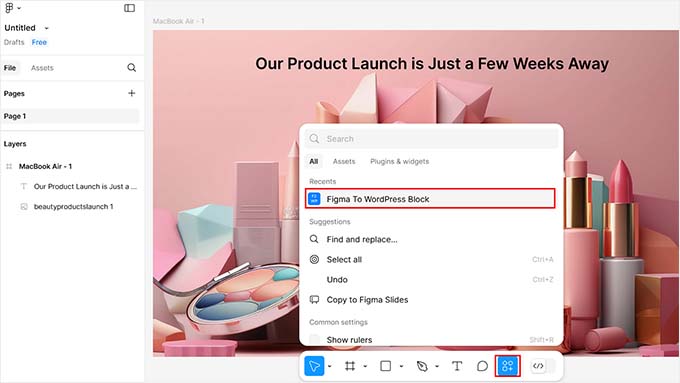
Ardından, ‘Eklentiler ve Widget’lar’ bölümüne geçmeniz gereken bir istem açmak için araç çubuğundaki ‘Eylemler’ düğmesine tıklayın. Orada,‘Figma to WordPress Block‘ eklentisini bulun ve tıklayın.

Bu, ekranınızda yeni bir açılır pencere açacaktır.
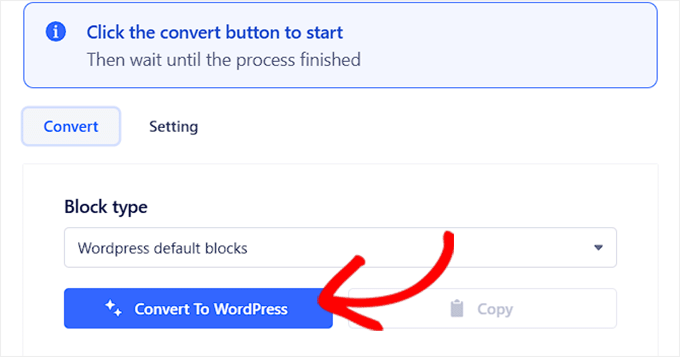
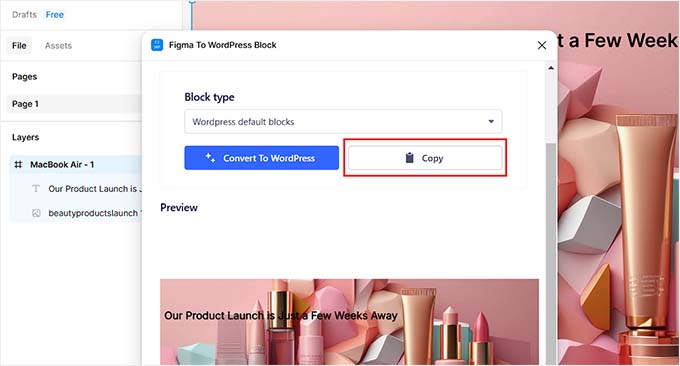
Burada, işlemi başlatmak için ‘WordPress’e Dönüştür’ düğmesine tıklayabilirsiniz.

Eklentinin çalışması tamamlandığında, Figma sayfanızın önizlemesini bilgi isteminde göreceksiniz.
Memnun kaldıysanız, dönüştürülen sayfayı kopyalamak için ‘Kopyala’ düğmesine tıklamanız yeterlidir.

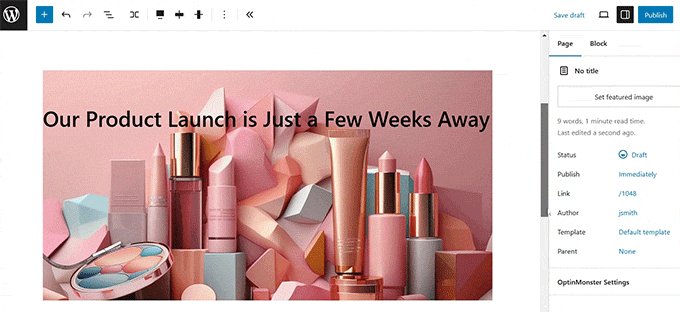
Şimdi, WordPress kontrol panelinize gidin ve Figma sayfasını görüntülemek istediğiniz sayfayı veya yazıyı açın.
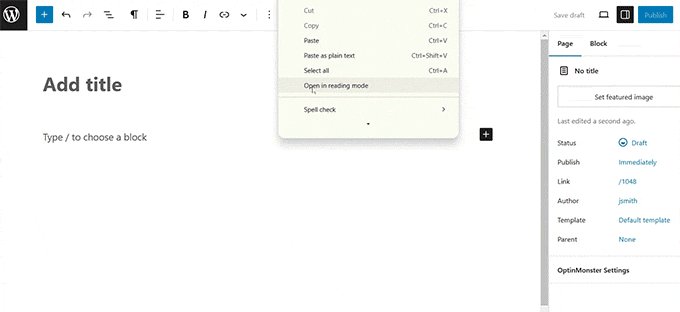
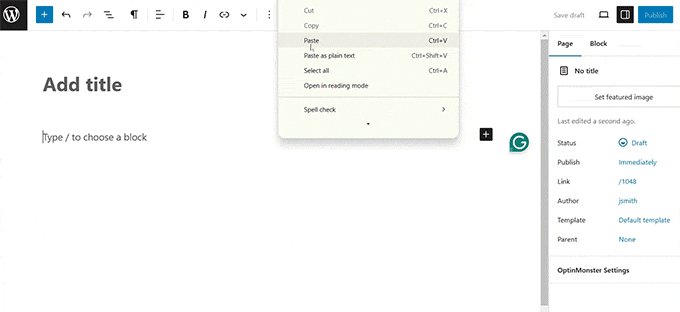
Orada, Figma sayfasını blok düzenleyicinize eklemek için ‘Yapıştır’ seçeneğine tıklamanız yeterlidir.

Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
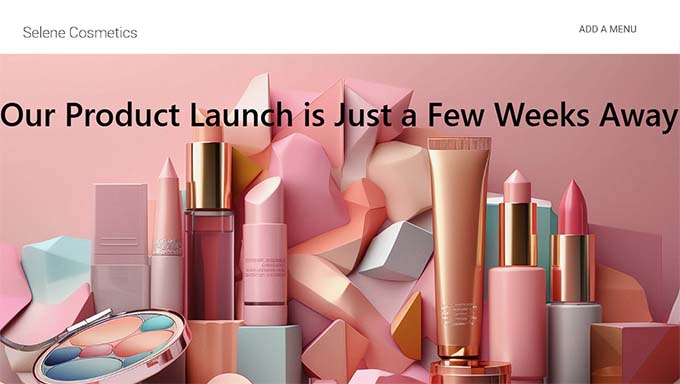
Figma tasarımını çalışırken görmek için artık WordPress sayfanızı ziyaret edebilirsiniz.

Alternatif: Figma’yı WordPress’e Dönüştürmek için Seahawk Medya Hizmetlerini Kullanın
Tüm web sitenizi Figma kullanarak oluşturduysanız, yukarıdaki yöntem çok zaman alacağı için uygun olmayacaktır.
Ayrıca, Figma yalnızca tasarıma odaklanırken WordPress dinamik içerik ve işlevsellik için kodlama gerektirdiğinden, eklenti karmaşık tasarımları doğru bir şekilde aktarmakta sorun yaşayabilir. Bu, Figma’da eklediğiniz bazı öğelerin WordPress’te çalışmayabileceği anlamına gelir.
Bu nedenle Figma’yı WordPress’e dönüştürmek için Seahawk Media hizmetlerini kullanmanızı öneriyoruz çünkü dönüşüm sırasında tüm bu faktörleri göz önünde bulunduruyorlar.
Seahawk Media, geliştirme, tasarım, bakım, taşıma, destek ve daha fazlası dahil olmak üzere çok sayıda hizmet sunan önde gelen bir WordPress hizmetleri şirketidir.
1000’den fazla işletme tarafından güvenilmektedir ve sizin için tamamen duyarlı, temiz kodlanmış, SEO’ya hazır ve piksel açısından mükemmel bir Figma – WordPress dönüşümü gerçekleştirecektir.

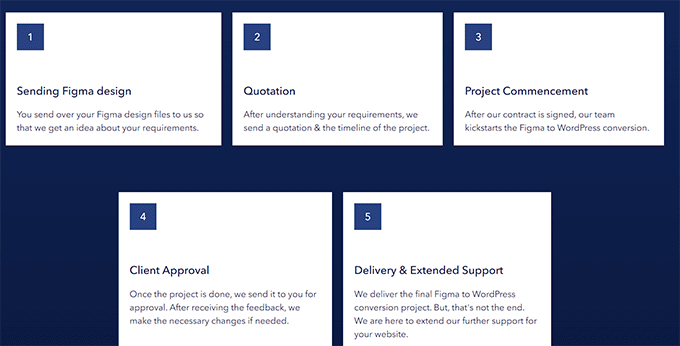
Tek yapmanız gereken Figma dosyalarınızı işletmeye göndermek.
İhtiyaçlarınızı anladıktan sonra Seahawk yaklaşık bir zaman çizelgesi belirleyecek ve Figma dosyalarınızı sadece birkaç gün içinde bir WordPress sitesine dönüştürecektir.

Şirketin hizmetlerini SEO denetimi, içerik yazma hizmetleri, beyaz etiket hizmetleri, destek ve saldırıya uğramış site onarımı için de kullanabilirsiniz.
Bonus: Görsel Olarak Çekici Bir Web Sitesi Oluşturmak için SeedProd’u Kullanın
Figma ile sayfalar oluşturmak ve daha sonra bunları WordPress’e dönüştürmek için çok fazla çalışmanız gerektiğini düşünüyorsanız, bunun yerine SeedProd ‘u kullanabilirsiniz.
Piyasadaki en iyi WordPress tema oluşturucu ve sayfa oluşturucudur. Kullandığınızda, basit sürükle ve bırak teknolojisi ile kolayca özel temalar ve açılış sayfaları oluşturabilirsiniz.

SeedProd, kullanıcı dostu bir sürükle ve bırak oluşturucu, 300’den fazla önceden hazırlanmış şablon, gelişmiş WooCommerce blokları ve e-posta pazarlama hizmetleriyle entegrasyonlarla birlikte gelir.
Çekici bir sayfa oluşturmak için görselleri, başlıkları, videoları, CTA’ları, optin formlarını, eşantiyonları veya paragraf bloklarını oluşturucunun sol sütunundan kolayca sürükleyip bırakabilirsiniz.
Bunu yaptıktan sonra, sol sütunda ayarlarını açmak için eklediğiniz bloğa tıklamanız yeterlidir. Buradan dinamik metin ekleyebilir ve yazı tipi boyutunu, hizalamayı, rengi ve daha fazlasını değiştirebilirsiniz.

Son olarak, ayarlarınızı kaydetmek ve değişikliklerinizi canlı hale getirmek için üstteki ‘Kaydet’ ve ‘Yayınla’ düğmelerine tıklayın. Ayrıntılı talimatlar için WordPress’te açılış sayfası oluşturma eğitimimize göz atabilirsiniz.
Genel olarak eklenti hakkında daha fazla bilgi için SeedProd incelememize bakın.
Figma’yı WordPress’e Dönüştürme Hakkında Sıkça Sorulan Sorular
İşte okuyucularımız tarafından Figma ve WordPress hakkında sıkça sorulan bazı sorular.
Figma ve WordPress birlikte çalışıyor mu?
Varsayılan olarak, Figma ve WordPress doğrudan entegre olamaz. Ancak Figma eklentilerini ve pxCode, UiChemy veya Animation and Design Converter for Gutenberg Block gibi araçları kullanarak bir Figma tasarımını WordPress’e dönüştürebilirsiniz.
Bu yöntem sizin için çok karmaşıksa, bu dönüşüm için bir geliştirici veya Seahawk Media gibi özel bir şirket kiralayabilirsiniz.
Figma’yı WordPress’e dönüştürmek için kodlama bilmem gerekiyor mu?
Figma tasarımlarını oluşturmak ve WordPress’e dönüştürmek için kodlama bilmenize gerek yok çünkü bunu bir eklenti ile kolayca yapabilir veya bir geliştirici kiralayabilirsiniz.
Ancak, bir eklenti olmadan kendiniz yapmak istiyorsanız, web sitenizi elle kodlamak için HTML, CSS ve muhtemelen PHP bilmeniz gerekir. Bunun nedeni, Figma tasarım öğelerinden bazılarının WordPress’te işlevsellik sağlamak için kodlanması gerekecek olmasıdır.
Daha fazla ayrıntı için, bir web sitesinin nasıl kodlanacağına ilişkin kılavuzumuza bakın.
Figma’dan WordPress’e dönüştürmek SEO’ya (Arama Motoru Optimizasyonu) zarar verir mi?
Bir Figma tasarımını WordPress’e dönüştürürseniz, içeriğiniz veya geri bağlantılarınız etkilenmez. Ancak Figma tasarımları web sitenizin yapısını, sayfa hızını ve görselleri olumsuz etkileyebilir.
Bu nedenle Figma’dan WordPress’e dönüşüm için Seahawk Media hizmetlerini kullanmanızı öneriyoruz çünkü dönüşümden sonra web sitenizin tamamen duyarlı, temiz kodlanmış ve SEO’ya hazır olduğundan emin olacaklardır.
Umarız bu makale Figma’yı WordPress’e nasıl dönüştüreceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress geliştirme için dış kaynak kullanımına ilişkin yeni başlayanlar kılavuzumuza ve web siteniz için özel logo alabileceğiniz en iyi yerler için en iyi seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prajwal Shewatkar
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks