WordPress kenar çubuğunuzda veya yazı içeriğinizde eski bir widget kullanmak mı istiyorsunuz?
WordPress, 5.8 sürümünde blok tabanlı yeni bir widget editörü ekleyerek sitenize zengin içerik eklemeyi kolaylaştırdı. Neyse ki sitenizde klasik widget’ları da kullanmaya devam edebilirsiniz.
Bu makalede, bir WordPress widget’ını bir bloğa nasıl dönüştüreceğinizi göstereceğiz.

Bu kılavuzda aşağıdaki konuları ele alacağız:
- What Is the Difference Between a WordPress Widget and a Block?
- Can a WordPress Widget Be Simply Converted to a Block?
- How to Add Widgets to Your Classic Theme's Sidebar in WordPress
- How to Add Widgets to Your Block Theme's Sidebar in WordPress
- How to Add Widgets to Your Post Content in WordPress
- Learn More Tricks to Use WordPress Blocks and Widgets
WordPress Widget’ı ile Blok Arasındaki Fark Nedir?
WordPress widget ‘ı, ana sayfanın veya yazı içeriğinin bir parçası olarak kabul edilmeyen bölümler olan widget’a hazır alanlara ekleyebileceğiniz bir içerik öğesidir.
Bunlar genellikle bir kenar çubuğu, altbilgi, üstbilgi ve WordPress temanızın widget’a hazır olduğunu düşündüğü diğer bölümleri içerir.

Teknik olarak WordPress bloğu da aynı şekilde çalışır. Ancak bir bloğun bir widget ‘tan nasıl farklı olduğu, klasik veya blok WordPress teması kullanmanıza bağlıdır.
Klasik bir WordPress teması kullanıyorsanız, WordPress blokları ana sayfaya veya yazı alanına eklediğiniz içerik öğeleridir.
Öte yandan, blok WordPress temalarının artık ayrı bir widget editörü yoktur. Bu, ister başlıkta, ister sayfanın kendisinde ya da herhangi bir yerde olsun, eklediğiniz tüm içerik öğelerinin WordPress blokları olarak adlandırıldığı anlamına gelir.
WordPress, 5.8 sürümünde yeni bir blok tabanlı widget düzenleyicisi sundu. Bu sayede sosyal medya beslemeleri ve sosyal simgeler gibi görsel widget’lar eklemek çok daha kolay hale geldi.

Peki ya hala WordPress bloğuna yükseltilmemiş eski bir widget’a güveniyorsanız? Neyse ki, hala kullanabilirsiniz.
Eski widget’ları widget’a hazır bir alana ve sayfanızın diğer bölümlerine nasıl kolayca ekleyebileceğinizi göstereceğiz. Kullanacağınız yöntem, klasik bir tema mı yoksa blok tema mı kullandığınıza bağlıdır.
Ama önce, bir geliştiricinin bakış açısından widget’lar ve bloklar arasındaki farka kısaca bir göz atalım.
Bir WordPress Widget’ı Basitçe Bloğa Dönüştürülebilir mi?
WordPress için eski bir widget oluşturmuş bir geliştiriciyseniz, bunu yeni bir blok widget’ına dönüştürüp dönüştüremeyeceğinizi merak ediyor olabilirsiniz.
Widget’lar ve bloklar benzer görünseler de aslında oldukça farklıdırlar. Örneğin, tamamen farklı programlama dilleri kullanılarak kodlanırlar. Widget’lar PHP‘de, bloklar ise JavaScript‘te yazılır.
Bu, bir widget’ı bloğa dönüştürmenin basit bir yolu olmadığı anlamına gelir.
Ama bu bir sorun değil. Mevcut widget’ınız WordPress’in yeni sürümleriyle çalışmaya devam edecektir. Widget kodunuzu güncellemeyi planlamıyorsanız, olduğu gibi bırakabilirsiniz.
Ancak, widget’ınıza yeni özellikler eklemeye devam etmek istiyorsanız, eski widget’ın yerine yeni bir blok oluşturmak en iyisidir. Özel bir WordPress bloğunun nasıl oluşturulacağına ilişkin kılavuzumuzu takip edebilirsiniz.

WordPress’te Klasik Temanızın Kenar Çubuğuna Widget Ekleme
Klasik bir tema kullanıyorsanız, Legacy Widget’ı kullanarak kenar çubuğunuza veya WordPress web sitenizin widget’a hazır diğer alanlarına klasik widget’lar ekleyebilirsiniz.
Not: Görünüm “ Widget‘lar yerine Görünüm ” Düzenle seçeneğini görüyorsanız bir blok tema kullanıyorsunuz demektir. Aşağıdaki bir sonraki yöntemi izlemeniz gerekir.
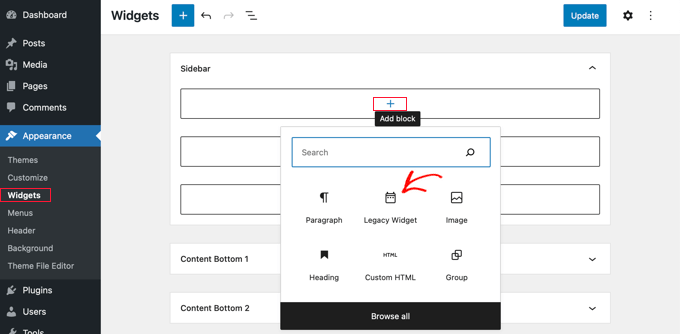
İlk olarak, WordPress yönetici alanınızda Görünüm ” Widget ‘lar bölümüne gitmeniz gerekir.
Ardından, ‘+ Blok Ekle’ düğmesine tıklamalısınız. Açılır pencereden ‘Eski Widget’ simgesine tıklamanız gerekir.

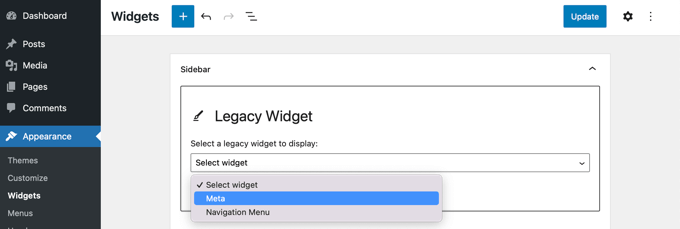
Şimdi, açılır menüden kullanmak istediğiniz widget’ı seçebilirsiniz.
Sadece üzerine tıkla.

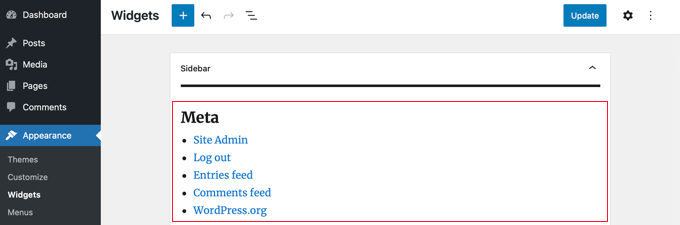
Widget kenar çubuğunuza eklenecektir.
Yeni widget’ı kaydetmek için ekranın üst kısmındaki ‘Güncelle’ düğmesine tıkladığınızdan emin olun.

Daha fazla bilgi edinmek için WordPress’te widget ekleme ve kullanma ile erişilebilirlik modunda WordPress widget’larının nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakın.
WordPress’te Blok Temanızın Kenar Çubuğuna Widget Ekleme
Varsayılan Twenty Twenty-Two teması gibi blok temalar, WordPress’te Tam Site Düzenleyicisi‘ni kullanmanıza olanak tanır. Tam Site Düzenleme, web sitenizin temasını şekillendirmek için özel bloklar sunar, ancak varsayılan olarak eski widget’ı içermez.
Bu, eski widget’lara Tam Site Düzenleyicisi’nden erişemeyeceğiniz anlamına gelir. Ayrıca, klasik bir temadan blok temaya geçtiğinizde, kullandığınız eski widget’lar taşınmaz.
Neyse ki, bir eklenti kullanarak eski widget desteği ekleyebilirsiniz. X3P0 Legacy Widget eklentisini yüklemeniz ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Eklentinin en son WordPress sürümleriyle test edilmediğini fark edeceksiniz. Bununla birlikte, eklentiyi denedik ve bu eğitim için en iyi şekilde çalışan tek eklentidir.
Daha fazla bilgi almak için test edilmemiş eklentileri kullanma hakkındaki yazımızı okuyabilirsiniz. Daha iyi bir eklenti bulursanız, yorumlarda bize bildirmekten çekinmeyin!
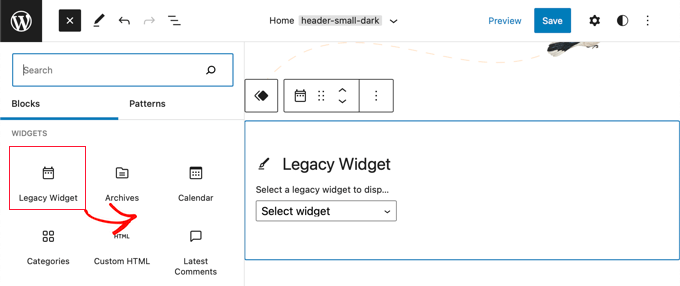
Etkinleştirmenin ardından, eklenti Tam Site Düzenleyicisine Eski Widget’ı ekleyecektir. Bu, eski widget’ları daha yeni temalarla kullanmanıza olanak tanıyacaktır.

Widget’ı eklemekten memnun olduğunuzda, değişiklikleri resmi hale getirmek için ‘Kaydet’ düğmesine tıklayabilirsiniz.
WordPress’te Yazı İçeriğinize Widget Ekleme
WordPress blok içerik düzenleyicisinin en güzel yanlarından biri, widget’ları yazı veya sayfa içi gibi widget’a hazır alanların ötesine ekleyebilmenizdir.
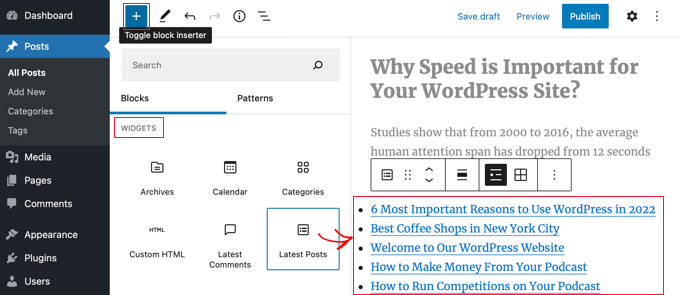
İçerik editöründeyken, devam edin ve ekranın üst kısmındaki ‘+ Blok Ekle’ düğmesine tıklayın.
Ardından, ‘Widget’lar’ bölümüne gidin ve içeriğe eklemek istediğiniz widget’ı bulun. Daha sonra widget’ı gönderinizin üzerine sürükleyebilirsiniz.

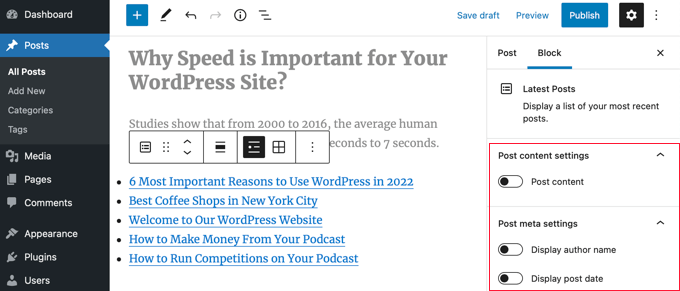
Ekranın sağ tarafındaki Ayarlar panelini kullanarak widget’ı özelleştirebilirsiniz.
İşiniz bittiğinde, blog gönderinizi veya sayfanızı yayınlamanız veya güncellemeniz yeterlidir.

Daha fazla bilgi edinmek için yazı ve sayfa içeriğine WordPress widget’larının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress Bloklarını ve Widget’larını Kullanmak İçin Daha Fazla Püf Noktası Öğrenin
Artık WordPress’teki widget’lara ve bloklara daha aşina olduğunuza göre, bunlardan en iyi şekilde yararlanmanın daha fazla yolunu öğrenmek isteyebilirsiniz. İşte başlamak için göz atabileceğiniz bazı makaleler:
- WordPress Blok Düzenleyicisinde (Gutenberg) Yeniden Kullanılabilir Blok Nasıl Oluşturulur?
- Yeni Başlayanlar İçin Rehber: WordPress Blok Kalıpları Nasıl Kullanılır
- WordPress’te Yapışkan Kayan Kenar Çubuğu Widget’ı Nasıl Oluşturulur
- Mobil Cihazlarda WordPress Widget’ı Nasıl Gizlenir (Yeni Başlayanlar İçin Kolay)
- WordPress Widget’larına Özel Stiller Ekleme
- Belirli WordPress Sayfalarında Widget’ları Gösterme veya Gizleme
Umarız bu eğitim bir WordPress widget’ını bloğa nasıl dönüştüreceğinizi öğrenmenize yardımcı olmuştur. WordPress’te her yazı ve sayfa için farklı kenar çubuklarının nasıl görüntüleneceği ve en iyi Gutenberg dostu WordPress temaları hakkındaki rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.