Birden fazla WordPress sitesi yönetmek işletmeniz için akıllıca bir hareket olabilir. Farklı müşteri gruplarını hedeflemenize ve ana sitenizi güvende tutmanıza olanak tanır.
Ancak bu siteleri birbirine bağlamak ve birlikte çalışmalarını sağlamak biraz zor olabilir. Endişelenmeyin, düşündüğünüzden daha kolay.
Bu kılavuzda, tüm WordPress sitelerinizi birbirine bağlamanın 3 basit yolunu keşfedeceğiz.

Neden Birden Fazla WordPress Web Sitesini Birbirine Bağlayalım?
Diyelim ki bir WordPress blogu ve bir çevrimiçi kurs web sitesi gibi birden fazla web siteniz var.
Birisi blogunuzdan bir kurs satın alırsa, onu öğrenme yönetim sistemine (LMS) sahip sitenize manuel olarak kaydetmeniz gerekir. Bu çok zaman alabilir veya yardım almanız gerekiyorsa çok paraya mal olabilir.
Öte yandan, bu web sitelerini birbirine bağlamak farklı görevleri otomatikleştirebilir ve zaman kazandırabilir.
Bir müşteri kursu satın aldığında, otomatik olarak ayrı bir üyelik sitesine kaydedilir ve kaydolur. Bu, ana WordPress sitenizi güvende tutmak için iyi bir uygulamadır.
Birçok kişi çok sayıda siteyi birbirine bağlarken bir WordPress çoklu site ağı oluşturmayı düşünür. Ancak, her bir web sitesini birbirine bağlamak için çoklu site ağı çalıştırmanıza gerek yoktur. Aslında, bu genellikle en iyi çözüm değildir.
Aşağıdaki bölümlerde, farklı web sitelerinin birlikte çalışmasını sağlamanın 3 basit yolunu göstereceğiz. İlgilendiğiniz herhangi bir bölüme geçmek için aşağıdaki bağlantıya tıklayabilirsiniz:
Hazır mısınız? Hemen başlayalım.
Yöntem 1: Bir Eklenti Kullanarak Birden Fazla WordPress Sitesini Bağlayın
İki web sitesini birbirine bağlamanın ve birbirleriyle konuşmalarını sağlamanın en iyi yolu Uncanny Automator eklentisini kullanmaktır. En iyi WordPress otomasyon eklentisidir ve web sitenizde otomatik iş akışları oluşturmanıza yardımcı olur.
Eklentiyi WordPress web siteleri için Zapier olarak düşünebilirsiniz. Uncanny Automator ile birden fazla web sitesi arasında kolayca bağlantı oluşturabilirsiniz.

Bu eğitim için, bir WooCommerce mağazanız ve bir üyelik web sitenizin olduğu bir durumu ele alalım.
Uncanny Automator kullanarak her iki web sitesini nasıl bağlayacağınızı göstereceğiz. Amacımız, mağazanızdan bir kurs satın aldıklarında müşterileri üyelik web sitenize otomatik olarak kaydetmektir.
Not: Başlamadan önce, WooCommerce mağazanıza bir ürün eklediğinizden ve üyelik sitenizde farklı üyelik seviyeleri oluşturduğunuzdan emin olun.
Ardından, her iki web sitenize de Uncanny Automator eklentisini yüklemeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, Uncanny Automator ücretsiz eklentisini yüklemeniz istenecektir. Lite sürümü sınırlı özellikler sunar ve pro sürümü için temel olarak kullanılır.
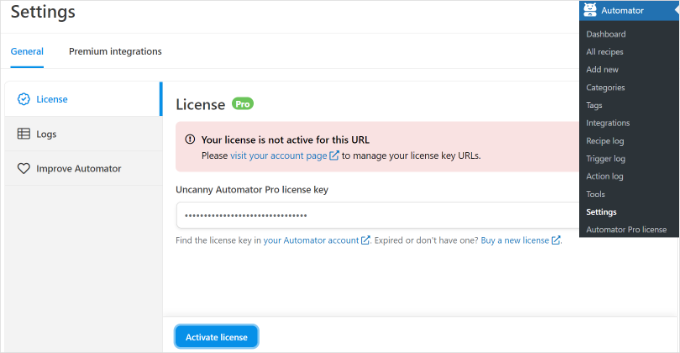
Bundan sonra, WordPress panonuzdan Automator ” Ayarlar ‘a gitmeniz ve lisans anahtarınızı girmeniz gerekir. Anahtarı Uncanny Automator hesap alanında bulabilirsiniz.

Anahtarı girdikten sonra, ‘Lisansı Etkinleştir’ düğmesine tıklamayı unutmayın.
Şimdi, her iki WordPress web sitesi için etkinleştirme adımlarını tekrarlamanız gerekecektir.
WooCommerce Mağazanızda Bir Ürün Satın Almak İçin Reçete Oluşturma
Bir sonraki adım, müşteriler ürününüzü satın aldığında WooCommerce mağazanızda bir tarif oluşturmaktır. ‘Tarifler’ otomasyondur.
Başlamak için, WordPress yönetici panelinizden Automator ” Yeni Ekle’ ye gidebilirsiniz.
Bundan sonra, bir tarif türü seçmeniz istenecektir. Oturum açmış tarifler yalnızca oturum açmış kullanıcılar tarafından tetiklenirken, ‘Tüm kullanıcılar herkesi tetikleyebilir’ tarifleri.

Devam edin ve tarif türü olarak ‘Oturum açmış kullanıcılar’ı seçin, çünkü müşterileriniz bir hesap oluşturacak ve satın alma işlemi yapmak için oturum açacaktır. Ardından, ‘Onayla’ düğmesine tıklayabilirsiniz.
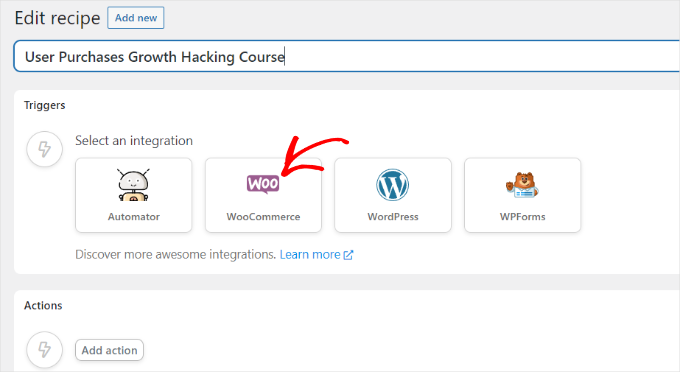
Ardından, tarifiniz için bir ad girelim ve entegrasyon olarak ‘WooCommerce’i seçelim. Bu isim sadece sizin referansınız içindir; kullanıcılarınız bunu görmeyecektir.

Ardından, tarifiniz için bir tetikleyici seçmeniz gerekir.
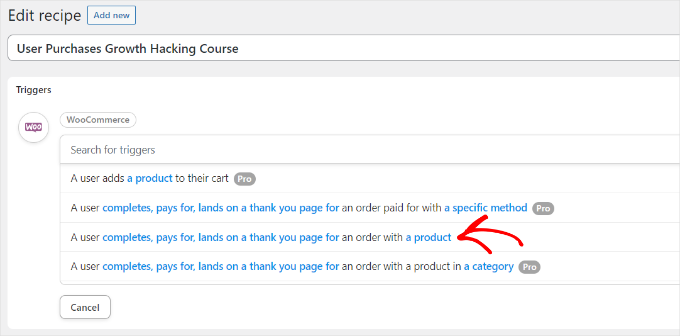
Tetikleyici olarak ‘Bir kullanıcı bir ürün içeren bir siparişi tamamlar, ödemesini yapar, teşekkür sayfasına gider’ seçeneğini seçmeniz yeterlidir.

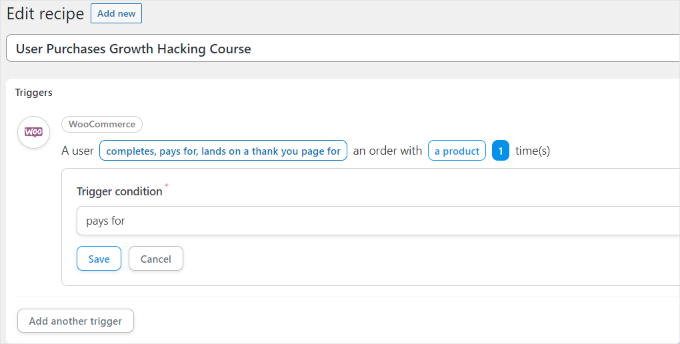
Ardından, tetikleyici koşulu seçmeniz istenecektir.
Koşul olarak ‘öder’ seçeneğini seçebilir ve ‘Kaydet’ düğmesine tıklayabilirsiniz.

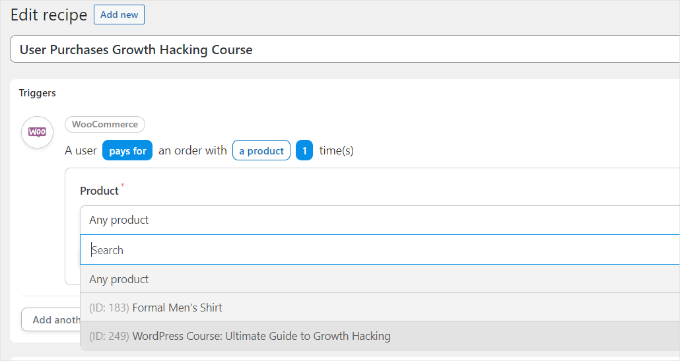
Bundan sonra, Uncanny Automator sizden tarifiniz için bir ürün seçmenizi isteyecektir.
Devam edin ve WooCommerce mağazanızdaki dijital ürünü seçin. Bu eğitim için ‘WordPress Kursu’nu seçeceğiz: Ultimate Growth Hacking’i seçeceğiz.

Bir ürün seçtikten sonra ‘Kaydet’ düğmesine tıklamayı unutmayın.
Şimdi, tarifiniz için bir ‘Eylem’ seçmeniz gerekecek.

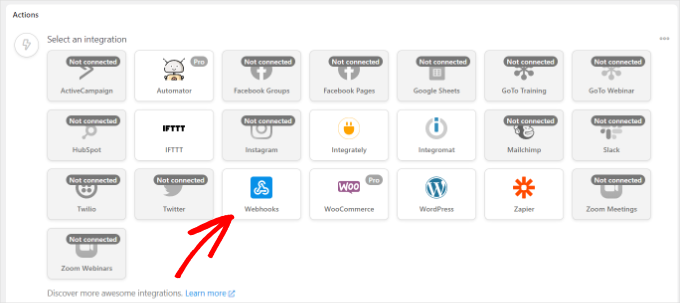
Eylemi oluşturmak için bir entegrasyon seçmeniz gerekir.
Bir web kancası kullanarak, müşterinin kayıt verilerini üyelik web sitenize kolayca gönderebilirsiniz. Web kancası, farklı araç ve uygulamaların diğer uygulamalara gerçek zamanlı olarak bilgi sağlamasına olanak tanıyan bir kod parçasıdır.
Devam edin ve entegrasyon olarak ‘Webhooks’u seçin.

Endişelenmeyin. Kullanmak için nasıl kod yazılacağını bilmenize gerek yok. Size tüm adımlarda yol göstereceğiz.
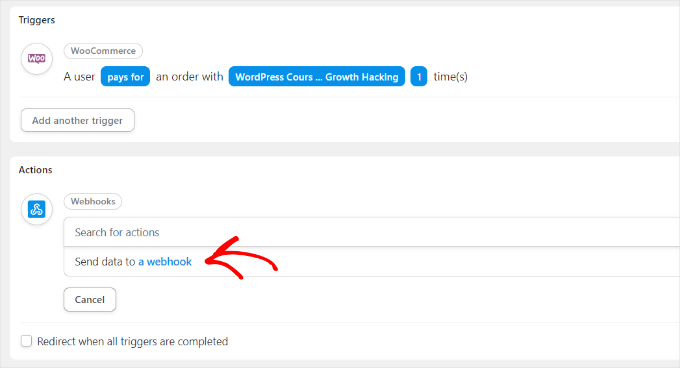
Şimdi, seçtiğiniz entegrasyon için bir eylem seçebilirsiniz.

Yukarıdaki ekran görüntüsünde görüldüğü gibi ‘Verileri bir web kancasına gönder’ seçeneğini seçmeniz yeterlidir.
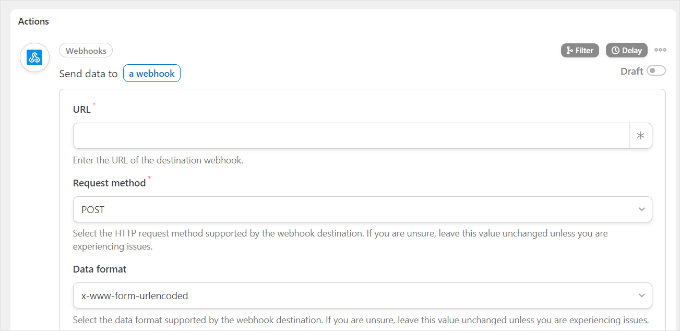
Ardından, web kancası ayrıntılarınızı girmeniz gerekir.

Bu sekmeyi şimdilik açık tutmak isteyeceksiniz.
WooCommerce mağazanızdaki tarifi tamamlamak ve webhook ayrıntılarını doldurmak için üyelik web sitenizde bir webhook oluşturmanız gerekir.
Üyelik Web Sitenizde Webhook Oluşturma
Öncelikle üyelik sitenizi yeni bir sekmede açmak isteyeceksiniz. Ardından, üyelik sitenizdeki WordPress yönetici panelinizden Automator ” Add New seçeneğine gidelim.
Devam edin ve tarif türü olarak ‘Herkes’i seçin ve ‘Onayla’ düğmesine tıklayın.

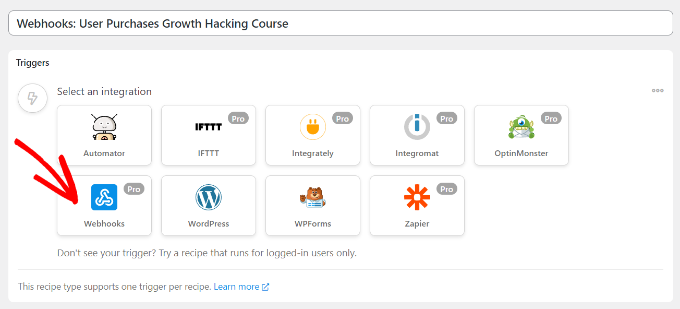
Bundan sonra, tarifiniz için bir ad girmeniz ve bir tetikleyici entegrasyonu seçmeniz gerekecektir.
Entegrasyon olarak ‘Webhooks’a tıklamanız yeterlidir.

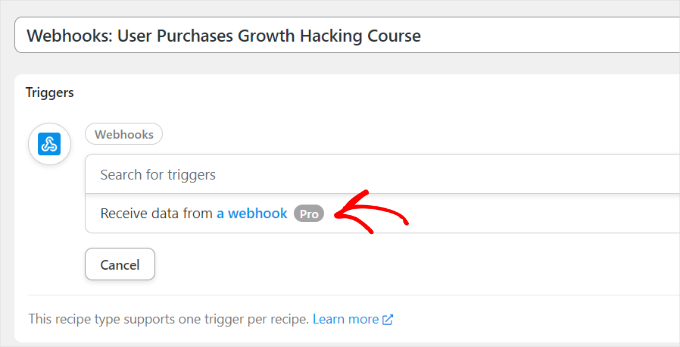
Bir sonraki adım, entegrasyonunuz için bir tetikleyici seçmektir.
Devam edin ve tetikleyici olarak ‘Bir web kancasından veri al’ seçeneğini seçin.

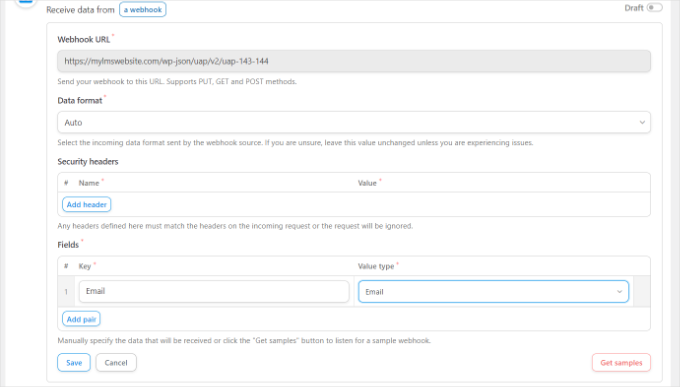
Şimdi, eklenti webbook URL’sini gösterecektir. Tarifi WooCommerce mağazanızda tamamlamak için daha sonra ihtiyacımız olacağından, URL’yi bir metin dosyasına not edebilirsiniz.
Ardından, Alanlar bölümüne ilerlemek isteyeceksiniz. Buradan, Anahtar alanına ‘E-posta’ girin ve Değer türü için ‘E-posta’yı seçin.

‘Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, ‘Eylem ekle’ düğmesine tıklayarak tarifinize bir eylem ekleyebilirsiniz.

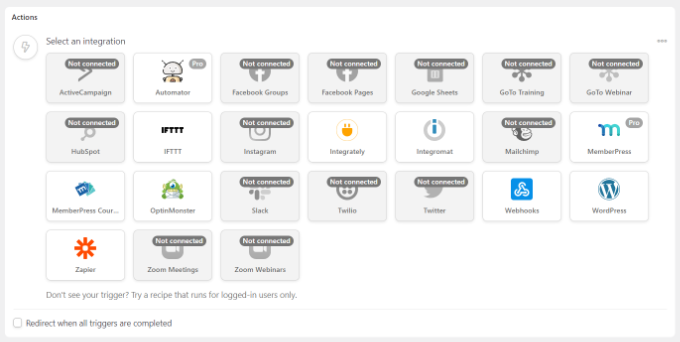
Eyleminiz için seçebileceğiniz farklı entegrasyonlar olacaktır. Üyelik sitesini oluşturmak için kullandığınız üyelik eklentisini seçmeniz yeterlidir.
Bizim durumumuzda, üyelik sitesini kurmak için kullandığımız için MemberPress ‘i seçeceğiz.

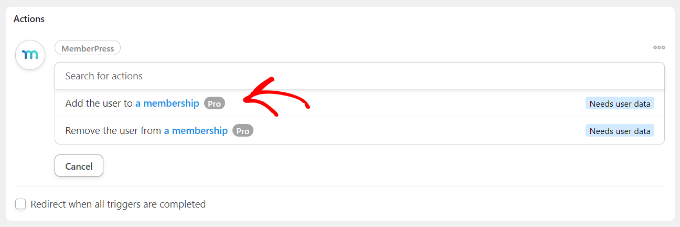
Bundan sonra, seçtiğiniz entegrasyon için bir eylem seçebilirsiniz.
Müşterilerimizin otomatik olarak bir üyeliğe abone olmasını istediğimizden, ‘Kullanıcıyı bir üyeliğe ekle’ seçeneğini seçeceğiz.

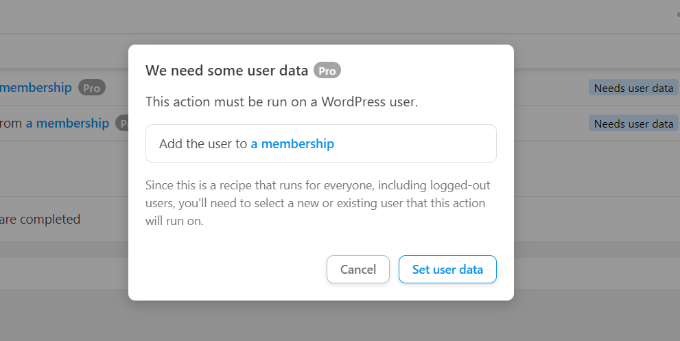
Ardından, eylemin WordPress kullanıcı verilerini gerektireceğini gösteren bir açılır pencere görüntülenir.
Devam edin ve ‘Kullanıcı verilerini ayarla’ düğmesine tıklayın.

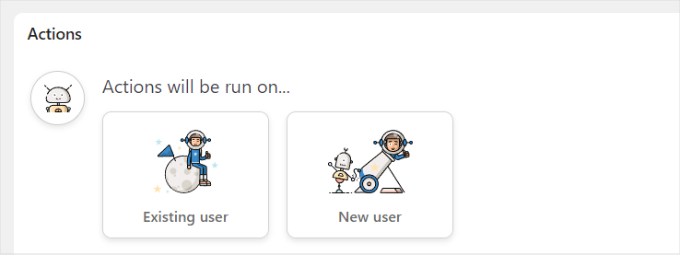
Ardından, ‘Mevcut Kullanıcı’ veya ‘Yeni Kullanıcı’ arasında seçim yapmanız gerekecektir.
‘Yeni Kullanıcı’ seçeneğine tıklamanız yeterlidir.

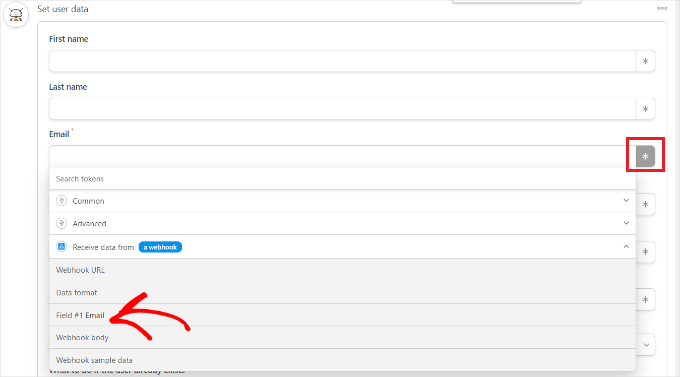
Şimdi kullanıcı verilerini ayarlayabileceğiniz bir form görünecektir. Ad ve soyad alanlarını boş bırakabilirsiniz.
Ardından, devam edin ve ‘E-posta’ alanı için yıldız simgesine (*) tıklayın. Açılır seçeneklerden ‘Bir web kancasından veri al’ altında ‘Alan #1 E-posta’yı seçebilirsiniz.

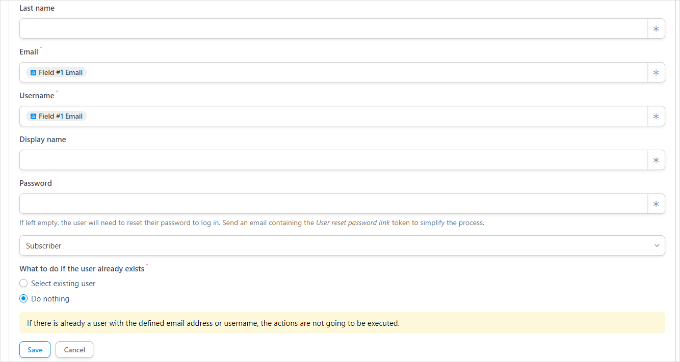
Bu adımı ‘Kullanıcı Adı’ alanı için de tekrarlayabilirsiniz. Diğer alanları ise boş bırakabilirsiniz.
Şimdi, ‘Kullanıcı zaten mevcutsa ne yapmalı’ seçeneğinin altında, ‘Hiçbir şey yapma’ seçeneğini seçin ve Kaydet düğmesine tıklayın.

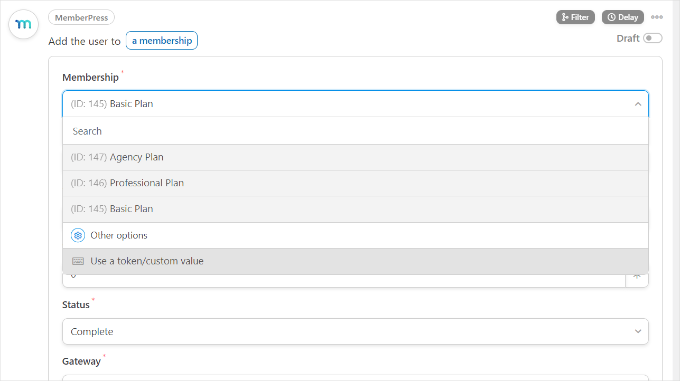
Ardından, Üyelik açılır menüsüne tıklayarak WooCommerce müşterisinin abone olmasını istediğiniz üyelik planını seçebilirsiniz.
Bunun yanı sıra, ara toplam, vergi tutarı, vergi oranı, durum, ağ geçidi ve daha fazlası için daha fazla alan göreceksiniz. Bunları varsayılan ayarlarda bırakabilirsiniz.

İşiniz bittiğinde ‘Kaydet’ düğmesine tıklamayı unutmayın.
İsterseniz, tarife WordPress’in bir onay e-postası göndermesine izin vermek veya kullanıcıyı bir Zoom web seminerine kaydetmek gibi daha fazla eylem ekleyebilirsiniz.
Eğer değilse, temel olarak, bu kadar!
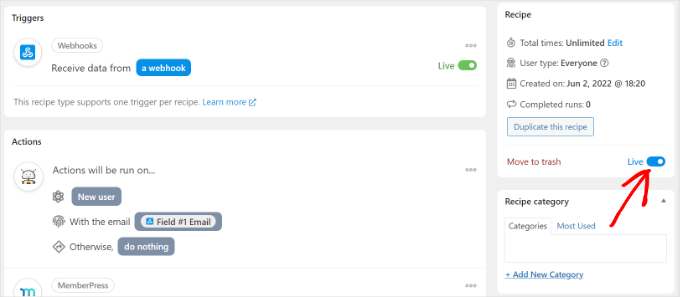
Artık tarifinizi yayınlayabilirsiniz. Sayfanın sağ tarafındaki ‘Taslak’ geçişine tıklamanız ve ‘Canlı’ olarak değiştirmeniz yeterlidir.

WooCommerce’de Satın Alma Tarifinizi Tamamlama
Artık tarifiniz üyelik web sitesinde aktif olduğuna göre, WooCommerce mağazanızdaki tarifi tamamlamanın zamanı geldi.
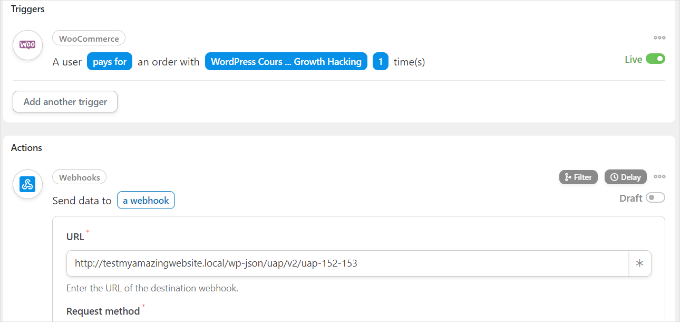
İlk olarak, WooCommerce web sitenize geri dönelim ve daha önce oluşturduğumuz tarifi açalım. Ardından, bir metin dosyasına kopyaladığımız web kancası bağlantısını (üyelik sitesinde bir tarif oluştururken) ‘URL’ alanına girmek isteyeceksiniz.

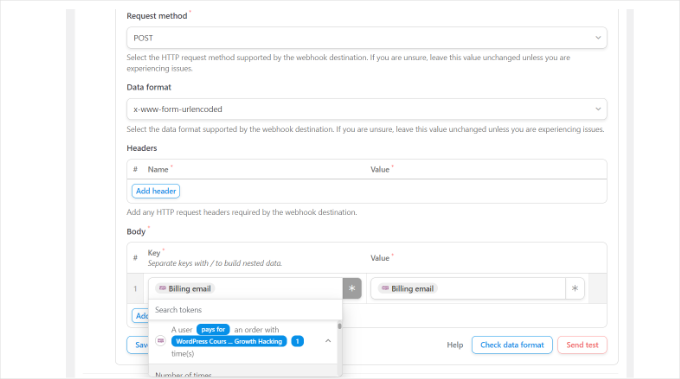
Ardından, aşağı kaydırabilir ve ‘Talep yöntemi’ ve ‘Veri biçimi’ varsayılan ayarlarını koruyabilirsiniz.
‘Gövde’ bölümü altında, ‘Anahtar’ alanı için yıldız (*) işaretine tıklayabilir ve seçenek olarak ‘Fatura e-postası’nı seçebilirsiniz. Benzer şekilde, ‘Değer’ alanında da ‘Fatura e-postası’nı seçebilirsiniz.

Bağlantınızın doğru kurulup kurulmadığını görmek için test verileri gönderme seçeneği de vardır.
İşiniz bittiğinde, ‘Kaydet’ düğmesine tıklamayı unutmayın.
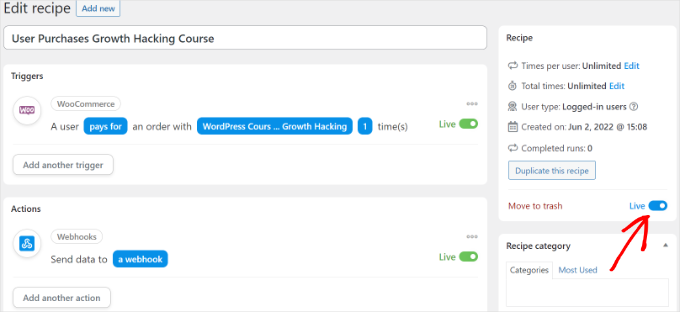
Ardından, devam edin ve ‘Taslak’ geçişine tıklayıp ‘Canlı’ olarak değiştirerek tarifinizi yayınlayın.

İşte bu kadar!
Artık bir müşteri seçtiğiniz WooCommerce ürününü satın aldığında, üyelik web sitenizdeki bir üyelik planına otomatik olarak abone olacak.
Aynı yöntemi birden fazla WordPress sitesini birbirine bağlamak için benzer bir otomasyon kurmak için de kullanabilirsiniz.
Yöntem 2: WordPress Web Sitelerini Bağlamak İçin Bir Alt Alan Adı Oluşturun
Birden fazla WordPress web sitesini bağlamanın bir başka yolu da bir alt alan adı oluşturmaktır. Ancak, bu web sitelerinin otomatik olarak senkronize olmayacağını ve her ikisini de manuel olarak güncellemeniz gerekeceğini lütfen unutmayın.
Alt alan adları, birincil alan adınızın ek parçalarıdır ve WordPress web sitenizin farklı bölümlerini düzenlemenize yardımcı olur. Bunları ana web sitenizden diğer işlevleri ayırmak için kullanabilirsiniz.
Örneğin, bir e-ticaret mağazası oluşturmak istediğinizi ancak bunu ana alan adınızdan uzak tutmak istediğinizi varsayalım. Bu durumda, çevrimiçi mağazanız için bir alt alan adı oluşturabilirsiniz ve web siteniz aşağıdaki gibi görünecektir:
https://store.yourexamplewebsite.com
Benzer şekilde, farklı konumlar için uk.yourexamplesite.com veya fr.yourexamplesite . com gibi bir alt alan adı oluşturabilirsiniz.
WPBeginner olarak biz de video içeriklerimiz için bir alt alan adı kullanıyoruz. https://videos.wpbeginner.com/ adresini ziyaret edebilir ve WordPress ile ilgili çok sayıda eğitim videosuna erişebilirsiniz.

WordPress hosting hesabınızı kullanarak kolayca bir alt alan adı oluşturabilirsiniz. Daha fazla ayrıntı için alt alan adları ve nasıl oluşturulacağı hakkındaki açıklamamıza bakabilirsiniz.
Ardından, alt alan adında başka bir WordPress sitesi oluşturmak için WordPress’in nasıl kurulacağına ilişkin kılavuzumuza bakabilirsiniz.
Yöntem 3: Web Sitelerini Bağlamak için Ara Bağlantı Kullanın
Birden fazla WordPress sitesini birbirine bağlayarak da birbirine bağlayabilirsiniz. Bağlantılar, her bir etki alanına otorite (bağlantı suyu) aktararak WordPress SEO’ nuzu artırmanıza yardımcı olacaktır.
Bunu yapmanın yaygın bir yolu, ana navigasyon menünüze özel bir bağlantı eklemektir.
Web sitenizin altbilgisine de bir bağlantı ekleyebilirsiniz. Örneğin, WPBeginner’da, bazı site bağlantılarının yanı sıra WPBeginner ürün ailesinin bir parçası olan web sitelerine bağlantı verdiğimizi göreceksiniz.

WordPress altbilginizi düzenlemek ve başka bir web sitesine bağlantı eklemek için lütfen WordPress’te altbilginin nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
Umarız bu makale birden fazla WordPress sitesini birbirine nasıl bağlayacağınızı öğrenmenize yardımcı olmuştur. Birden fazla WordPress sitesini tek bir panodan yönetme ve WordPress’te disk alanı boşaltma ve inode kullanımını azaltma hakkındaki kılavuzlarımıza da bakabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
For this purpose, I will try to acquire Uncanny automator, I having been looking for a way to do this. Using subdomain or interlinking is the same as managing two website needing manual update. Using Automator will be of great help which will make the two site sync together.
Will I be having Automator installed in both site ?
WPBeginner Support
Yes, you would have the plugin installed on both sites.
Admin